Création et modification d'une page de contact dans WordPress
Publié: 2022-09-27En supposant que vous souhaitiez une introduction à l'édition d'une page de contact dans WordPress : WordPress est un système de gestion de contenu (CMS) qui vous permet de créer un site Web ou un blog à partir de zéro, ou d'améliorer un site Web existant. L'une des fonctionnalités de WordPress est la possibilité de créer une page de contact afin que vos visiteurs puissent facilement entrer en contact avec vous. Dans cet article, nous allons vous montrer comment modifier votre page de contact dans WordPress. Nous aborderons les sujets suivants : Création d'une page de contact dans WordPress Modification de la page de contact dans WordPress Ajout d'un formulaire de contact à votre page de contact Si vous souhaitez créer une page de contact dans WordPress, vous pouvez le faire en suivant ces étapes : 1. Connectez-vous dans votre compte WordPress. 2. Dans la barre latérale de gauche, survolez l'onglet Pages et cliquez sur Ajouter nouveau. 3. Donnez un titre à votre page de contact, par exemple « Contactez-nous » ou « Contactez-nous ». 4. Dans l'éditeur de contenu, ajoutez les informations de contact que vous souhaitez afficher sur votre page de contact. Cela peut inclure votre adresse e-mail, votre numéro de téléphone et vos liens vers les réseaux sociaux. 5. Une fois que vous êtes satisfait de votre page de contact, cliquez sur le bouton Publier pour la mettre en ligne. Maintenant que vous avez créé votre page de contact, vous pouvez commencer à la modifier pour qu'elle ressemble exactement à ce que vous souhaitez. 1. Dans la barre latérale de gauche, survolez l'onglet Pages et cliquez sur Toutes les pages. Recherchez la page de contact que vous souhaitez modifier et cliquez sur le lien Modifier. Apportez les modifications nécessaires à votre page de contact. Une fois que vous êtes satisfait de vos modifications, cliquez sur le bouton Mettre à jour pour enregistrer vos modifications. Si vous souhaitez faire passer votre page de contact au niveau supérieur, vous pouvez ajouter un formulaire de contact afin que vos visiteurs puissent facilement vous contacter. Dans la barre latérale de gauche, survolez l'onglet Plugins et cliquez sur Ajouter nouveau. Recherchez le plugin de formulaire de contact que vous souhaitez utiliser. Nous vous recommandons d'utiliser le plug-in WPForms. Installez et activez le plugin de formulaire de contact. Suivez les instructions fournies par le plugin pour créer votre formulaire de contact. Une fois que vous avez créé votre formulaire de contact, ajoutez-le à votre page de contact.
Le plugin Post and Page Builder pour WordPress vous permet de modifier facilement une page de contact. Cet article vous guidera à travers les étapes nécessaires pour y parvenir. Pour remplacer les informations de contact sur cette page, entrez simplement vos propres informations personnelles. Selon les plugins que vous utilisez, la modification du message de réponse automatique sera légèrement différente. Si vous préférez modifier le texte du bouton Envoyer en quelque chose de différent, vous pouvez le faire en le sélectionnant dans le menu déroulant. Le bouton Modifier la carte se trouve dans le coin supérieur droit de votre bloc de carte, puis choisissez l'option Modifier l'adresse de la carte. Après avoir créé votre site Web avec le constructeur de site Web WordPress, vous pouvez maintenant modifier votre page de contact.
Vous pouvez cliquer sur l'onglet "Notifications par e-mail" pour envoyer le formulaire de contact à l'adresse e-mail que vous avez spécifiée. Lorsque vous avez terminé, vous pouvez cliquer sur le bouton pour enregistrer vos modifications dans le formulaire de contact.
Vous pouvez ajouter le bloc Contact Info en cliquant sur l'icône Block Inserter et en recherchant "Contact Info". Vous pouvez ajouter le bloc en cliquant dessus. Si vous appuyez sur Entrée sur une nouvelle ligne et tapez /informations de contact, vous pouvez rapidement ajouter un bloc Informations de contact. Le bloc d'informations de contact peut être créé à l'aide de l'outil d'insertion de blocs.
En vous rendant sur le tableau de bord WordPress, vous pouvez accéder à la section Pages. Ensuite, sous Modifier avec Elementor, cliquez sur la page appropriée. Vous pouvez faire défiler vers le bas et ajouter une nouvelle section dès que vous avez créé votre formulaire de contact en bas de la page. Ensuite, sur la gauche, choisissez l'apparence que vous souhaitez.
Comment personnaliser une page de contact dans WordPress ?
 Crédit : websitesetup.org
Crédit : websitesetup.orgIl n'y a pas de réponse unique à cette question, car la meilleure façon de personnaliser une page de contact dans WordPress variera en fonction des besoins et des objectifs spécifiques du site Web. Cependant, quelques conseils sur la façon de personnaliser une page de contact dans WordPress incluent l'ajout d'un plug-in de formulaire de contact pour faciliter la prise de contact par les visiteurs, et l'inclusion de boutons de médias sociaux pour permettre aux visiteurs de se connecter facilement au site Web sur leur plate-forme préférée. .
Chaque site Web d'entreprise ou blog personnel devrait avoir une page de contact. De plus, cela vous permet de collecter plus d'informations sur vos clients et d'augmenter la crédibilité de votre site Web. Il est simple de se perdre dans la pléthore de plugins WordPress de page de contact disponibles. Formulaire de contact – Le plugin WordPress Contact Form, qui coûte 24 $, était le meilleur choix pour nous. Dans ce didacticiel, nous verrons comment créer une page Contactez-nous à l'aide de WordPress. Les formulaires de contact ne seront pas ajoutés au système sans plugins. Le fichier Page Templates est un fichier PHP utilisé pour concevoir et faire fonctionner une page Web.
Il s'agit d'une fonctionnalité extrêmement puissante qui permet aux développeurs de personnaliser les thèmes pour répondre à leurs besoins spécifiques. Si vous ne spécifiez pas de champ de format, vous n'avez pas besoin de valider le champ de la boîte de message. Créez les champs en utilisant le format approprié (aucun caractère spécial n'est requis) et assurez-vous qu'aucun espace n'est laissé vide. Le fichier contact us template.php contient le code : voici ce que contient la version finale du code. Une capture d'écran de la page Contactez-nous a maintenant été prise. C'est l'image qui a été fournie ci-dessous.
Instructions pour ajouter une adresse e-mail à un site Web
Ajoutez une adresse e-mail en saisissant l'adresse e-mail dans la zone Nom du champ et en cliquant sur le menu déroulant Type.
Les visiteurs peuvent vous envoyer un e-mail sans avoir à remplir de formulaire en sélectionnant Utiliser les champs d'e-mail, et le formulaire sera rempli dans son format normal.
Lorsque les visiteurs soumettent des informations de contact, vous pouvez inclure un message en pièce jointe en le saisissant dans la zone Message et en sélectionnant Texte dans le menu déroulant Type.
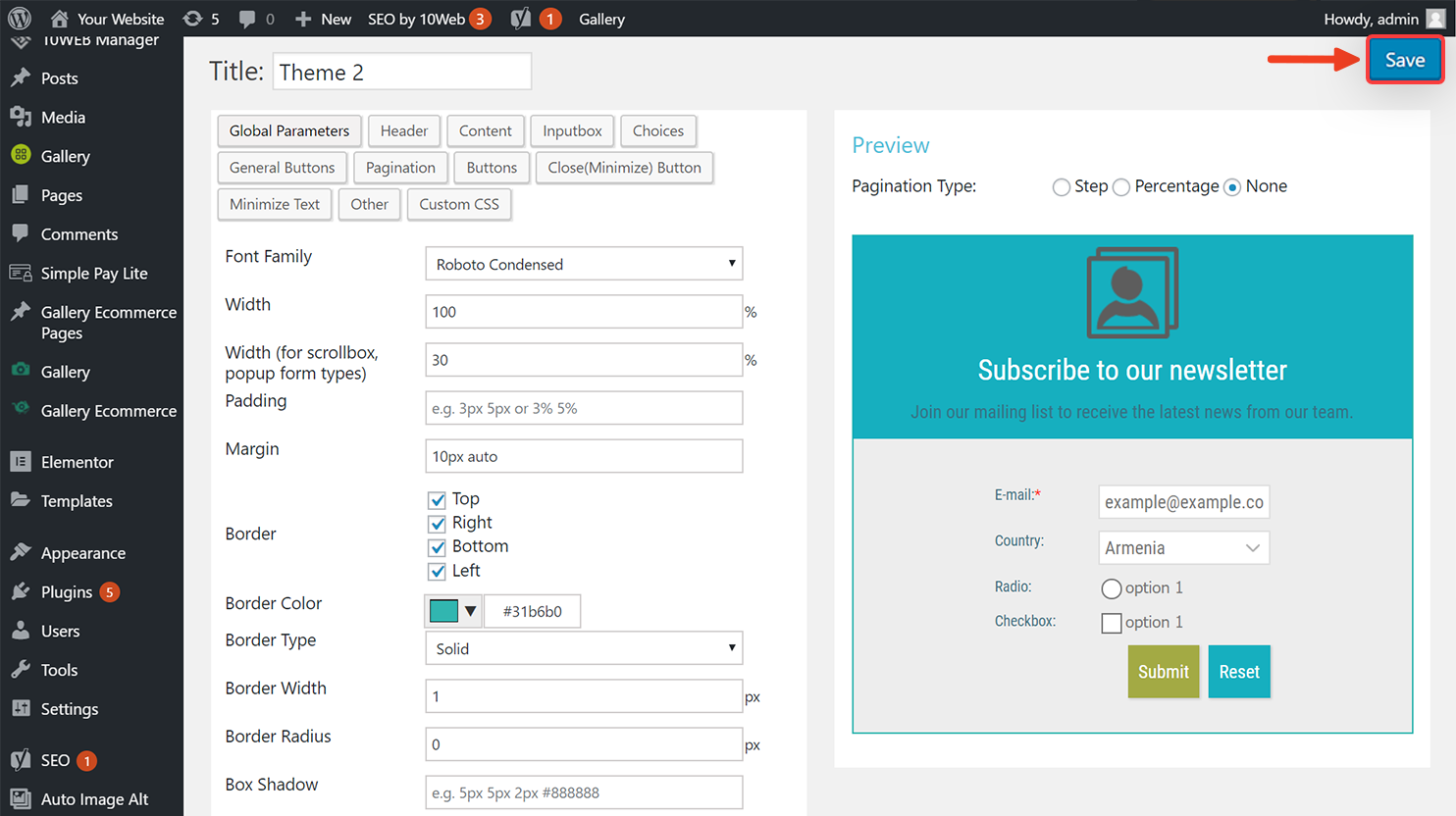
Comment changer le formulaire de contact dans un thème WordPress ?
 Crédit : help.10web.io
Crédit : help.10web.ioSi vous souhaitez modifier le formulaire de contact dans un thème WordPress, vous pouvez le faire en suivant ces étapes : 1. Connectez-vous à votre compte WordPress 2. Allez dans l'onglet Apparence 3. Sélectionnez l'option Éditeur de thème 4. Trouvez le formulaire de contact fichier et ouvrez-le 5. Modifiez le code du formulaire de contact 6. Enregistrez vos modifications
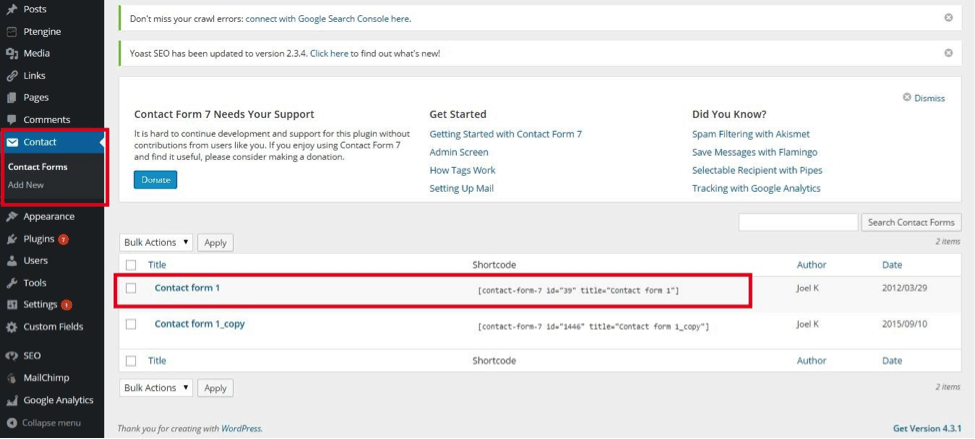
Contact Form 7 vous permet de créer des formulaires pouvant être utilisés sur votre site Web et pouvant être intégrés à d'autres logiciels de formulaires. La meilleure façon de maximiser les avantages de ce plugin est d'apprendre à personnaliser vos formulaires. Dans WordPress, vous pouvez apporter des modifications en fonction du style CSS personnalisé ou du formulaire de contact 7. Lorsque vous utilisez le plugin Contact Form 7, vous pouvez créer un formulaire et utiliser un shortcode pour l'afficher sur une page. Pour personnaliser l'apparence de votre écran, accédez au panneau d'administration de gauche et cliquez sur Apparence. En le sélectionnant, vous pouvez ajouter un CSS personnalisé à votre site Web. Le plugin Contact Form 7 Style vous permet de styliser un formulaire de deux manières.

Les formulaires prédéfinis, au lieu de les utiliser seuls, sont les plus pratiques. Vous pouvez choisir parmi une variété de modèles festifs et professionnels. Il existe deux méthodes pour créer un nouveau modèle. En cliquant sur Style de contact et en sélectionnant le bouton Ajouter nouveau dans le panneau d'administration de gauche, vous pouvez ajouter un nouveau style de contact. La création de formulaires conviviaux est un défi pour toute organisation, et la collecte d'informations sur les visiteurs est essentielle. Par conséquent, certains débutants peuvent être incapables de lire les formulaires. Les couleurs ne correspondent pas quand elles ne correspondent pas. Si la conception de votre site Web est médiocre, les visiteurs potentiels peuvent partir.
Comment modifier un modèle de formulaire dans WordPress ?
À l'étape suivante, cliquez sur WPForms. Dans le menu de gauche, il y a des entrées dans la zone d'administration de WordPress. Cliquez ensuite sur le bouton Modifier à côté du formulaire dont vous souhaitez modifier l'entrée. Après avoir cliqué sur le nom du formulaire, vous devriez voir une liste de toutes les entrées soumises pour celui-ci.
Comment réparer un formulaire de contact dans WordPress ?
Cette étape peut être effectuée en accédant à votre tableau de bord WordPress. En cliquant sur Contact – Choisissez le formulaire de contact. Vous pouvez modifier les paramètres de votre formulaire de contact en le sélectionnant puis en le modifiant. Ensuite, entrez tous les champs manquants marqués en rouge dans l'onglet courrier.
Formulaire de contact WordPress
 Crédit : Presse-citron.net
Crédit : Presse-citron.netUn formulaire de contact est indispensable si vous souhaitez pouvoir communiquer avec les visiteurs de votre site. Les formulaires de contact WordPress sont faciles à configurer et à utiliser, et ils peuvent être un excellent moyen de recueillir des informations auprès de vos visiteurs. Il existe une variété de plugins de formulaire de contact disponibles, et beaucoup d'entre eux sont gratuits. Une fois que vous avez installé un plugin de formulaire de contact, vous pouvez créer un formulaire et l'ajouter à votre site WordPress.
En ajoutant un formulaire de contact à votre site Web, vous pouvez fournir aux visiteurs un moyen simple de vous contacter. Votre site sera simple d'utilisation et optimisera votre taux de conversion si vous disposez de formulaires de contact. Nous avons compilé pour vous une liste des meilleurs plugins de formulaire de contact. En suivant ces étapes, vous pouvez créer rapidement et facilement un formulaire de contact WordPress. Après avoir installé WPForms, vous pouvez commencer à créer un formulaire de contact dans WordPress. En allant dans Paramètres, vous pouvez configurer vos notifications et confirmations de formulaire. Des notifications sont envoyées lorsque vous remplissez un formulaire.
Lorsqu'un utilisateur soumet un message via le formulaire de contact sur votre site, vous recevrez un e-mail vous informant que l'utilisateur a soumis une demande de formulaire. Ajoutez un formulaire de contact à votre page WordPress. Vous pouvez ajouter un formulaire de contact sur une page nouvelle ou existante . Si vous utilisez l'éditeur classique, accédez à l'option Ajouter un formulaire dans l'éditeur de publication ou de page. Pour sélectionner un formulaire spécifique, cliquez simplement sur la flèche déroulante à côté de celui-ci. En utilisant la fonction de suivi des formulaires de contact de WordPress, vous pouvez voir le nombre de vues et de conversions générées par vos formulaires ainsi que le taux de conversion. Lorsque vous utilisez le plug-in MonsterInsights Google Analytics, il suit automatiquement le nombre de personnes qui visitent votre site. Vous n'avez pas besoin de coder quoi que ce soit car c'est un outil simple que vous pouvez utiliser en quelques minutes.
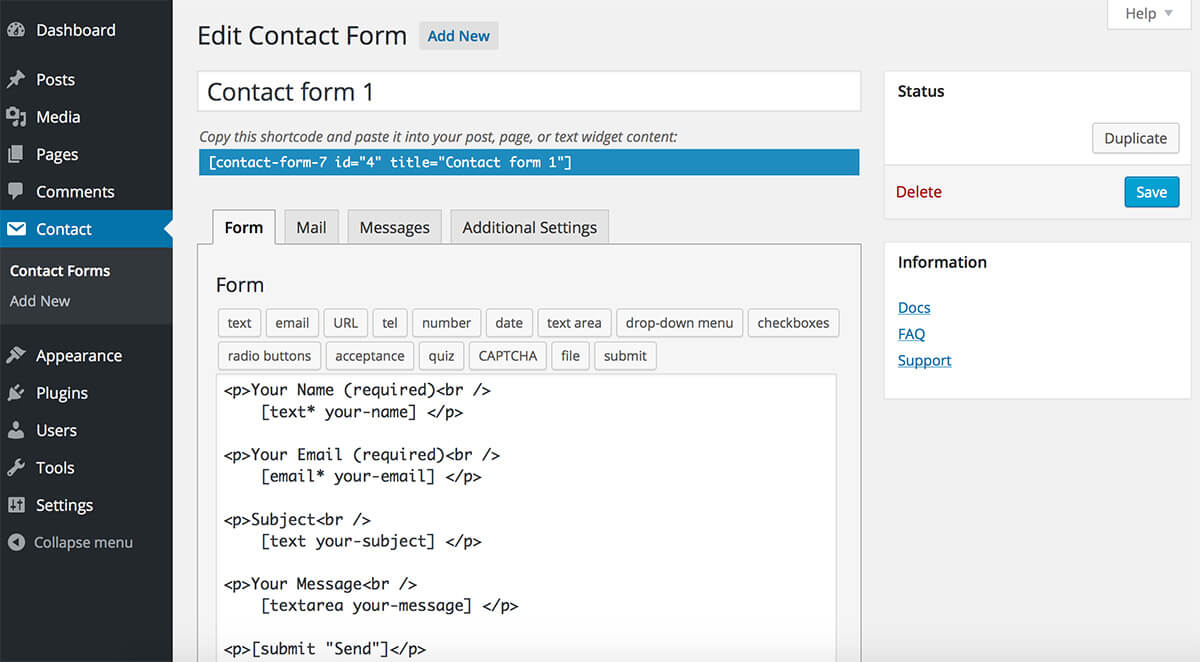
Voici les champs à remplir : Nom : Nom du destinataire du formulaire de contact. Il s'agit de l'adresse email du destinataire du formulaire de contact. Je souhaite vous envoyer un e-mail avec pour objet "br." Envoyez le message au destinataire du formulaire de contact en utilisant cette option. Allez dans le champ "De" et entrez votre adresse e-mail. Entrez l'adresse e-mail du destinataire du formulaire de contact dans la case "À". Pour envoyer un e-mail, cliquez sur le bouton "Envoyer un e-mail". La section « Contact Form to Email Settings » vous permet de désactiver un formulaire de contact ; cliquez sur le lien "Activé : Oui" si vous souhaitez le désactiver. Lorsque vous cliquez sur "Modifier l'e-mail", vous pouvez modifier l'adresse e-mail du destinataire du formulaire de contact, ce qui peut être fait en sélectionnant "De" dans le champ "De" et en saisissant la nouvelle adresse e-mail.
Comment envoyer un formulaire de contact par e-mail dans WordPress ?
Activez le plugin Contact Form to Email dans WordPress en utilisant le menu Plugins. Les paramètres des formulaires de contact se trouvent dans le menu d'administration. Veuillez inclure le formulaire dans votre e-mail. Lors de la modification d'un article ou d'un contenu, le formulaire de contact peut être inclus à l'aide de l'icône qui apparaît lorsque le contenu est modifié.
Style de formulaire de contact
Il existe de nombreuses façons de styliser un formulaire de contact. Certaines méthodes courantes consistent à utiliser des styles de formulaire en ligne, des étiquettes flottantes ou la conception de matériaux. Les styles de formulaire en ligne sont lorsque les champs du formulaire sont tous sur une seule ligne. Les étiquettes flottantes sont lorsque les étiquettes de chaque champ de formulaire flottent au-dessus du champ. La conception matérielle est un style basé sur les directives de conception matérielle de Google.
Il n'est pas possible de personnaliser le style de Contact Form 7. Les formulaires de contact doivent être stylisés à l'aide des feuilles de style CSS. Vous pouvez créer un thème enfant dans votre thème enfant et gérer la feuille de style si votre thème est régulièrement mis à jour. Des CSS supplémentaires peuvent être ajoutés à un thème en plus de modifier directement les feuilles de style, ce qui est plus efficace. Les règles de style suivantes s'appliquent aux règles de style par défaut suivantes dans le formulaire de contact 7 5.2. La classe wpcf7-response-output est utilisée pour styliser le message de réponse. Un message d'erreur appelé message d'erreur de validation s'affiche sous une valeur non valide dans un champ. Les messages d'erreur de validation peuvent être formatés avec une règle de style utilisant cet élément.
Comment créer un formulaire de contact en CSS ?
Ce type d'entrée est fourni en entrant le type de texte *type d'entrée *type *id d'entrée *fname *firstname *template*
