Membuat Dan Mengedit Halaman Kontak Di WordPress
Diterbitkan: 2022-09-27Dengan asumsi Anda menginginkan pengantar untuk mengedit halaman kontak di WordPress: WordPress adalah sistem manajemen konten (CMS) yang memungkinkan Anda membuat situs web atau blog dari awal, atau meningkatkan situs web yang sudah ada. Salah satu fitur WordPress adalah kemampuan untuk membuat halaman kontak sehingga pengunjung Anda dapat dengan mudah menghubungi Anda. Pada artikel ini, kami akan menunjukkan cara mengedit halaman kontak Anda di WordPress. Kami akan membahas topik-topik berikut: Membuat halaman kontak di WordPress Mengedit halaman kontak di WordPress Menambahkan formulir kontak ke halaman kontak Anda Jika Anda ingin membuat halaman kontak di WordPress, Anda dapat melakukannya dengan mengikuti langkah-langkah berikut: 1. Masuk ke akun WordPress Anda. 2. Di bilah sisi kiri, arahkan kursor ke tab Halaman dan klik Tambah Baru. 3. Beri judul pada halaman kontak Anda, seperti “Hubungi Kami” atau “Hubungi Kami”. 4. Di editor konten, tambahkan informasi kontak yang ingin Anda tampilkan di halaman kontak Anda. Ini dapat mencakup alamat email, nomor telepon, dan tautan media sosial Anda. 5. Setelah Anda puas dengan halaman kontak Anda, klik tombol Terbitkan untuk membuatnya aktif. Sekarang setelah Anda membuat halaman kontak, Anda dapat mulai mengeditnya agar terlihat persis seperti yang Anda inginkan. 1. Di bilah sisi kiri, arahkan kursor ke tab Halaman dan klik Semua Halaman. Temukan halaman kontak yang ingin Anda edit dan klik tautan Edit. Buat perubahan yang diperlukan pada halaman kontak Anda. Setelah Anda puas dengan perubahan Anda, klik tombol Perbarui untuk menyimpan perubahan Anda. Jika Anda ingin membawa halaman kontak Anda ke tingkat berikutnya, Anda dapat menambahkan formulir kontak sehingga pengunjung Anda dapat dengan mudah menghubungi Anda. Di bilah sisi kiri, arahkan kursor ke tab Plugin dan klik Tambah Baru. Cari plugin formulir kontak yang ingin Anda gunakan. Kami merekomendasikan menggunakan plugin WPForms. Instal dan aktifkan plugin formulir kontak. Ikuti instruksi yang diberikan oleh plugin untuk membuat formulir kontak Anda. Setelah Anda membuat formulir kontak, tambahkan ke halaman kontak Anda.
Plugin Post and Page Builder untuk WordPress memungkinkan Anda mengedit halaman kontak dengan mudah. Artikel ini akan memandu Anda melalui langkah-langkah yang diperlukan untuk mencapai itu. Untuk mengganti informasi kontak di halaman ini, cukup masukkan informasi pribadi Anda. Bergantung pada plugin yang Anda gunakan, memodifikasi pesan balasan otomatis akan sedikit berbeda. Jika Anda lebih suka mengubah teks tombol Kirim menjadi sesuatu yang berbeda, Anda dapat melakukannya dengan memilihnya dari menu tarik-turun. Tombol Edit peta dapat ditemukan di sudut kanan atas blok peta Anda, lalu pilih opsi Edit alamat peta. Setelah membuat situs web Anda dengan pembuat situs web WordPress, Anda sekarang dapat mengedit halaman kontak Anda.
Anda dapat mengklik tab “Pemberitahuan email” untuk mengirim formulir kontak ke alamat email yang Anda tentukan. Setelah selesai, Anda dapat mengklik tombol untuk menyimpan perubahan Anda ke formulir kontak.
Anda dapat menambahkan blok Info Kontak dengan mengklik ikon Block Inserter dan mencari “Info Kontak.” Anda dapat menambahkan blok dengan mengkliknya. Jika Anda menekan enter pada baris baru dan mengetik /info kontak, Anda dapat dengan cepat menambahkan blok Info Kontak. Blok Info Kontak dapat dibuat dengan menggunakan Block Inserter.
Dengan masuk ke Dashboard WordPress, Anda dapat mengakses bagian Pages. Kemudian, di bawah Edit dengan Elementor, klik halaman yang sesuai. Anda dapat menggulir ke bawah dan menambahkan bagian baru segera setelah Anda membuat formulir kontak di bagian bawah halaman. Kemudian, di sebelah kiri, pilih tampilan yang Anda inginkan.
Bagaimana Saya Menyesuaikan Halaman Kontak Di WordPress?
 Kredit: websitesetup.org
Kredit: websitesetup.orgTidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk menyesuaikan halaman kontak di WordPress akan bervariasi tergantung pada kebutuhan dan tujuan spesifik situs web. Namun, beberapa tips tentang cara menyesuaikan halaman kontak di WordPress termasuk menambahkan plugin formulir kontak untuk memudahkan pengunjung berhubungan, dan menyertakan tombol media sosial untuk memudahkan pengunjung terhubung dengan situs web di platform pilihan mereka. .
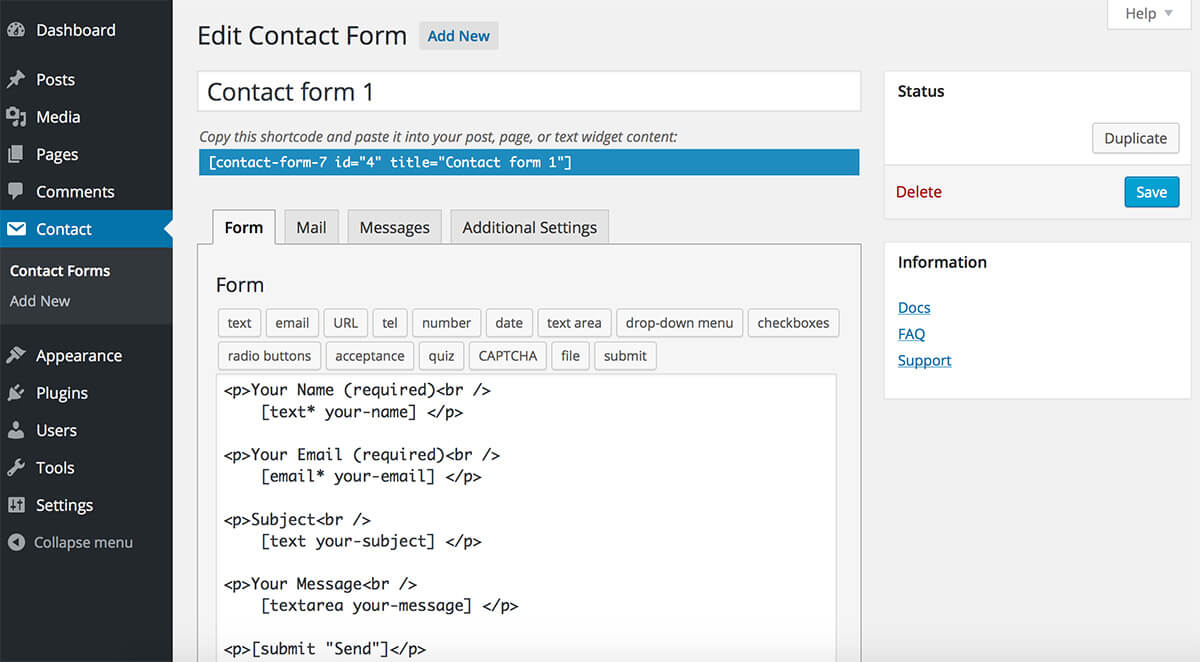
Setiap situs web bisnis atau blog pribadi harus memiliki halaman hubungi kami. Selain itu, ini memungkinkan Anda untuk mengumpulkan lebih banyak informasi tentang pelanggan Anda dan meningkatkan kredibilitas situs web Anda. Sangat mudah untuk tersesat di kebanyakan halaman kontak plugin WordPress yang tersedia. Formulir Kontak – Plugin Formulir Kontak WordPress, yang berharga $24, adalah pilihan terbaik bagi kami. Dalam tutorial ini, kita akan membahas cara membuat halaman Hubungi Kami menggunakan WordPress. Formulir kontak tidak akan ditambahkan ke sistem tanpa plugin. File Template Halaman adalah file PHP yang digunakan untuk mendesain dan memfungsikan halaman web.
Ini adalah fitur yang sangat kuat yang memungkinkan pengembang untuk menyesuaikan tema untuk memenuhi kebutuhan spesifik mereka. Jika Anda tidak menentukan bidang format, Anda tidak perlu memvalidasi bidang kotak pesan. Buat bidang menggunakan format yang tepat (tidak diperlukan karakter khusus), dan pastikan tidak ada spasi yang dibiarkan kosong. File contact us template.php berisi kode: inilah versi terakhir dari kode tersebut. Tangkapan layar halaman Hubungi Kami kini telah diambil. Ini adalah gambar yang telah disediakan di bawah ini.
Petunjuk Untuk Menambahkan Alamat Email ke Situs Web
Tambahkan alamat email dengan memasukkan alamat email ke dalam kotak Nama Bidang dan mengklik menu tarik-turun Jenis.
Pengunjung dapat mengirimkan email kepada Anda tanpa harus mengisi formulir dengan memilih Gunakan Bidang Email, dan formulir akan diisi dalam format biasa.
Saat pengunjung mengirimkan informasi kontak, Anda dapat menyertakan pesan sebagai lampiran dengan mengetiknya ke dalam kotak Pesan dan memilih Teks dari menu tarik-turun Jenis.
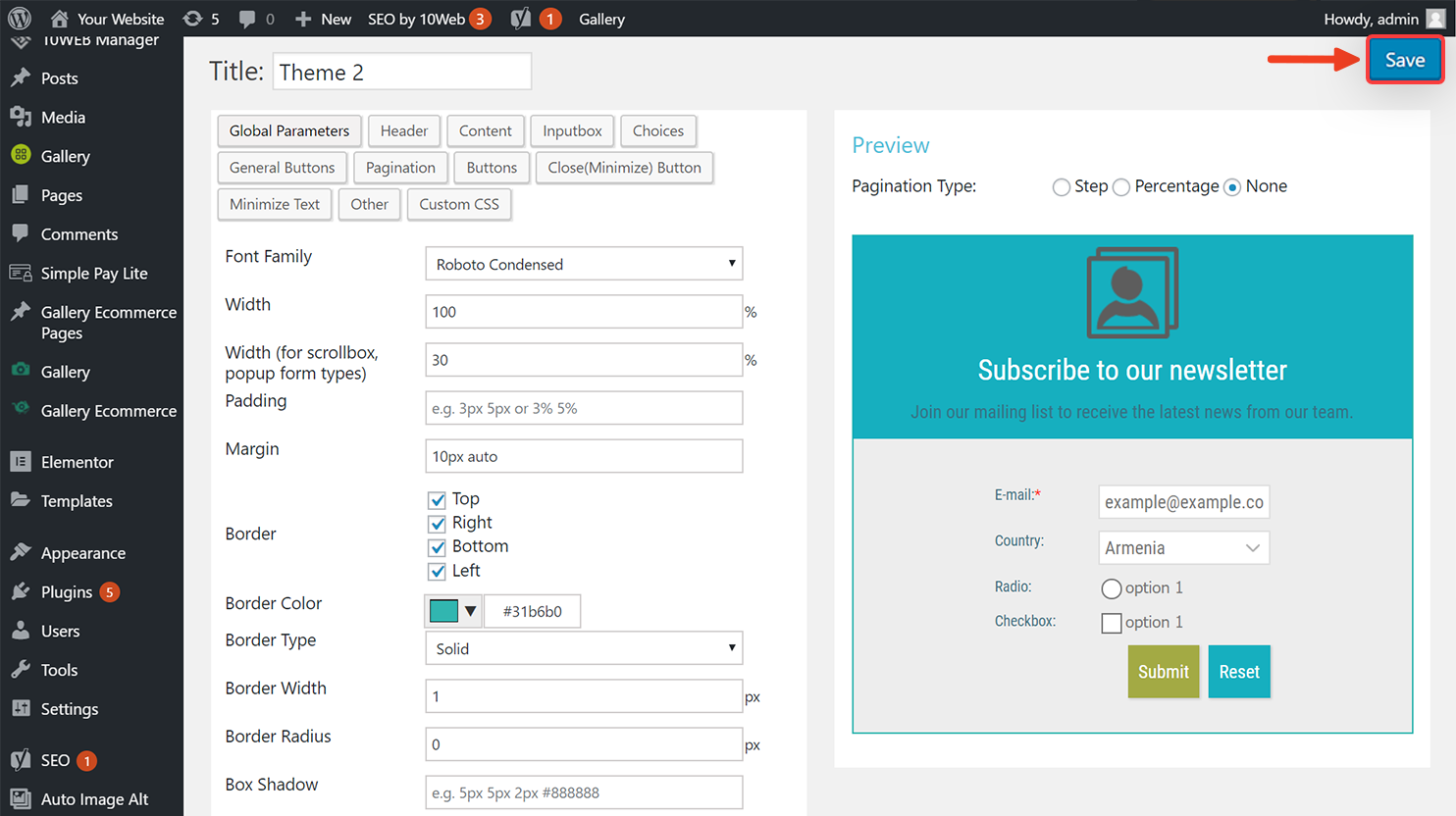
Bagaimana Cara Mengubah Formulir Kontak Dalam Tema WordPress?
 Kredit: help.10web.io
Kredit: help.10web.ioJika Anda ingin mengubah formulir kontak di tema WordPress, Anda dapat melakukannya dengan mengikuti langkah-langkah berikut: 1. Masuk ke akun WordPress Anda 2. Buka tab Penampilan 3. Pilih opsi Editor Tema 4. Temukan formulir kontak file dan buka 5. Edit kode formulir kontak 6. Simpan perubahan Anda
Formulir Kontak 7 memungkinkan Anda membuat formulir yang dapat digunakan di situs web Anda, dan dapat diintegrasikan dengan perangkat lunak formulir lainnya. Cara terbaik untuk memaksimalkan manfaat plugin ini adalah mempelajari cara menyesuaikan formulir Anda. Di WordPress, Anda dapat membuat perubahan berdasarkan CSS khusus atau Gaya Formulir Kontak 7. Saat Anda menggunakan plugin Formulir Kontak 7, Anda dapat membuat formulir dan menggunakan kode pendek untuk menampilkannya di halaman. Untuk menyesuaikan tampilan layar Anda, buka panel admin sebelah kiri dan klik Penampilan. Dengan memilihnya, Anda dapat menambahkan CSS khusus ke situs web Anda. Plugin Contact Form 7 Style memungkinkan Anda untuk menata formulir dengan dua cara.

Bentuk premade, dibandingkan dengan menggunakannya sendiri, adalah yang paling nyaman. Anda dapat memilih dari berbagai template meriah dan profesional. Ada dua metode untuk membuat template baru. Dengan mengklik Gaya Kontak dan memilih tombol Tambah Baru di Panel Administratif sebelah kiri, Anda dapat menambahkan gaya kontak baru. Membuat formulir yang mudah digunakan merupakan tantangan bagi organisasi mana pun, dan mengumpulkan informasi pengunjung sangat penting. Akibatnya, beberapa pemula mungkin tidak dapat membaca formulir. Warna tidak cocok jika tidak. Jika desain situs web Anda buruk, calon pengunjung dapat pergi.
Bagaimana Saya Mengedit Templat Formulir Di WordPress?
Pada langkah berikutnya, klik WPForms. Di menu sebelah kiri, ada entri area admin WordPress. Kemudian klik tombol edit di sebelah formulir yang entrinya ingin Anda edit. Setelah mengklik nama formulir, Anda akan melihat daftar semua entri yang dikirimkan untuk itu.
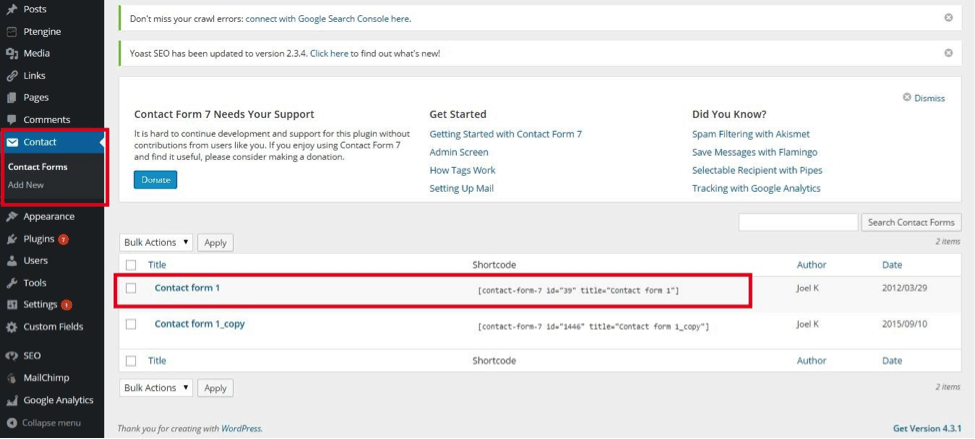
Bagaimana Cara Memperbaiki Formulir Kontak Di WordPress?
Langkah ini dapat dilakukan dengan masuk ke dashboard WordPress Anda. Dengan mengklik Kontak – Pilih formulir kontak. Anda dapat mengubah pengaturan untuk formulir kontak Anda dengan memilihnya dan kemudian mengedit. Selanjutnya, masukkan semua bidang yang hilang yang ditandai dengan warna merah ke dalam tab surat.
Formulir Kontak WordPress
 Kredit: Presse-citron.net
Kredit: Presse-citron.netFormulir kontak harus dimiliki jika Anda ingin dapat berkomunikasi dengan pengunjung situs Anda. Formulir kontak WordPress mudah diatur dan digunakan, dan bisa menjadi cara yang bagus untuk mengumpulkan informasi dari pengunjung Anda. Ada berbagai plugin formulir kontak yang tersedia, dan banyak di antaranya gratis. Setelah Anda menginstal plugin formulir kontak, Anda dapat membuat formulir dan menambahkannya ke situs WordPress Anda.
Dengan menambahkan formulir kontak ke situs web Anda, Anda dapat memberikan cara mudah bagi pengunjung untuk menghubungi Anda. Situs Anda akan mudah digunakan dan mengoptimalkan tingkat konversi Anda jika Anda memiliki formulir kontak. Kami telah menyusun daftar plugin formulir kontak terbaik untuk Anda. Dengan menggunakan langkah-langkah ini, Anda dapat dengan cepat dan mudah membuat formulir kontak WordPress. Setelah Anda menginstal WPForms, Anda dapat mulai membuat formulir kontak di WordPress. Dengan masuk ke Pengaturan, Anda dapat mengonfigurasi pemberitahuan dan konfirmasi formulir Anda. Pemberitahuan dikirim ketika Anda mengisi formulir.
Saat pengguna mengirimkan pesan melalui formulir kontak di situs Anda, Anda akan menerima email yang memberi tahu Anda bahwa pengguna telah mengirimkan permintaan formulir. Tambahkan formulir kontak ke halaman WordPress Anda. Anda dapat menambahkan formulir kontak di halaman baru atau yang sudah ada . Jika Anda menggunakan editor Klasik, navigasikan ke opsi Tambahkan Formulir di editor postingan atau halaman. Untuk memilih formulir tertentu, cukup klik panah tarik-turun di sebelahnya. Dengan menggunakan fitur pelacakan formulir kontak WordPress, Anda dapat melihat berapa banyak tampilan dan konversi yang dihasilkan formulir Anda serta tingkat konversi. Saat Anda menggunakan plugin MonsterInsights Google Analytics, secara otomatis melacak berapa banyak orang yang mengunjungi situs Anda. Anda tidak perlu membuat kode apa pun karena ini adalah alat sederhana yang dapat Anda gunakan dalam hitungan menit.
Berikut adalah kolom yang harus diisi: Nama: Nama penerima formulir kontak. Ini adalah alamat email penerima formulir kontak. Saya ingin mengirimi Anda email dengan subjek "br." Kirim pesan ke penerima formulir kontak menggunakan opsi ini. Buka bidang "Dari" dan masukkan alamat email Anda. Masukkan alamat email penerima formulir kontak di kotak “Kepada”. Untuk mengirim email, klik tombol “Kirim Email”. Bagian "Formulir Kontak ke Pengaturan Email" memungkinkan Anda menonaktifkan formulir kontak; klik tautan "Diaktifkan: Ya" jika Anda ingin menonaktifkannya. Ketika Anda mengklik "Edit Email", Anda dapat mengubah alamat email penerima formulir kontak, yang dapat dilakukan dengan memilih "Dari" di bidang "Dari" dan memasukkan alamat email baru.
Bagaimana Saya Mengirim Formulir Kontak Email Di WordPress?
Aktifkan plugin Contact Form to Email di WordPress menggunakan menu Plugins. Pengaturan untuk formulir kontak dapat ditemukan di menu administrasi. Harap sertakan formulir di email Anda. Saat mengedit posting atau konten, formulir kontak dapat disertakan menggunakan ikon yang muncul saat konten diedit.
Gaya Formulir Kontak
Ada banyak cara berbeda untuk menata formulir kontak. Beberapa cara umum adalah dengan menggunakan gaya formulir sebaris, label mengambang, atau desain material. Gaya formulir sebaris adalah saat semua bidang formulir berada dalam satu baris. Label mengambang adalah ketika label untuk setiap bidang formulir melayang di atas bidang. Desain material adalah gaya yang didasarkan pada pedoman Desain Material Google.
Tidak mungkin untuk mempersonalisasi gaya Formulir Kontak 7. Formulir kontak harus ditata menggunakan lembar gaya CSS. Anda dapat membuat tema anak di tema anak Anda dan mengelola lembar gaya jika tema Anda diperbarui secara berkala. CSS tambahan dapat ditambahkan ke tema selain memodifikasi stylesheet secara langsung, yang lebih efektif. Aturan gaya berikut ini berlaku untuk aturan gaya default berikut ini di Formulir Kontak 7 5.2. Kelas wpcf7-response-output digunakan untuk menata pesan respons. Pesan kesalahan yang dikenal sebagai pesan kesalahan validasi ditampilkan di bawah nilai yang tidak valid dalam bidang. Pesan kesalahan validasi dapat diformat dengan aturan gaya menggunakan elemen ini.
Bagaimana Anda Membuat Formulir Kontak Di Css?
Jenis input ini disediakan dengan memasukkan jenis teks *tipe input *type *input id *fname *firstname *template*
