إنشاء وتحرير صفحة اتصال في ووردبريس
نشرت: 2022-09-27بافتراض أنك تريد مقدمة لتحرير صفحة اتصال في WordPress: WordPress هو نظام إدارة محتوى (CMS) يمكّنك من إنشاء موقع ويب أو مدونة من البداية ، أو تحسين موقع ويب موجود. تتمثل إحدى ميزات WordPress في القدرة على إنشاء صفحة اتصال حتى يتمكن زوارك من التواصل معك بسهولة. في هذه المقالة ، سنوضح لك كيفية تحرير صفحة الاتصال الخاصة بك في WordPress. سنغطي الموضوعات التالية: إنشاء صفحة اتصال في WordPress تحرير صفحة الاتصال في WordPress إضافة نموذج اتصال إلى صفحة الاتصال الخاصة بك إذا كنت ترغب في إنشاء صفحة جهة اتصال في WordPress ، يمكنك القيام بذلك باتباع الخطوات التالية: 1. السجل في حساب WordPress الخاص بك. 2. في الشريط الجانبي الأيسر ، مرر الماوس فوق علامة التبويب "الصفحات" وانقر فوق "إضافة جديد". 3. امنح صفحة الاتصال الخاصة بك عنوانًا ، مثل "اتصل بنا" أو "ابق على اتصال". 4. في محرر المحتوى ، أضف معلومات الاتصال التي تريد عرضها على صفحة الاتصال الخاصة بك. يمكن أن يشمل ذلك عنوان بريدك الإلكتروني ورقم هاتفك وروابط الوسائط الاجتماعية. 5. بمجرد أن تصبح راضيًا عن صفحة الاتصال الخاصة بك ، انقر فوق الزر "نشر" لتفعيلها. الآن بعد أن أنشأت صفحة الاتصال الخاصة بك ، يمكنك البدء في تحريرها لجعلها تبدو بالطريقة التي تريدها بالضبط. 1. في الشريط الجانبي الأيمن ، مرر الماوس فوق علامة التبويب "الصفحات" وانقر فوق "جميع الصفحات". ابحث عن صفحة الاتصال التي تريد تحريرها وانقر على رابط تحرير. قم بإجراء التغييرات اللازمة على صفحة الاتصال الخاصة بك. بمجرد أن تكون سعيدًا بالتغييرات التي أجريتها ، انقر فوق الزر "تحديث" لحفظ التغييرات. إذا كنت ترغب في نقل صفحة الاتصال الخاصة بك إلى المستوى التالي ، فيمكنك إضافة نموذج اتصال حتى يتمكن زوارك من التواصل معك بسهولة. في الشريط الجانبي الأيسر ، مرر مؤشر الماوس فوق علامة التبويب الإضافات وانقر فوق إضافة جديد. ابحث عن المكوِّن الإضافي لنموذج الاتصال الذي تريد استخدامه. نوصي باستخدام ملحق WPForms. قم بتثبيت وتفعيل البرنامج المساعد لنموذج الاتصال. اتبع التعليمات التي يوفرها المكون الإضافي لإنشاء نموذج الاتصال الخاص بك. بمجرد إنشاء نموذج الاتصال الخاص بك ، قم بإضافته إلى صفحة الاتصال الخاصة بك.
يسمح لك المكون الإضافي Post and Page Builder لـ WordPress بتحرير صفحة الاتصال بسهولة. ستوجهك هذه المقالة خلال الخطوات المطلوبة لتحقيق ذلك. لاستبدال معلومات الاتصال في هذه الصفحة ، ما عليك سوى إدخال معلوماتك الشخصية. اعتمادًا على المكونات الإضافية التي تستخدمها ، سيكون تعديل رسالة الرد التلقائي مختلفًا قليلاً. إذا كنت تفضل تغيير نص الزر "إرسال" إلى شيء مختلف ، فيمكنك القيام بذلك عن طريق تحديده من القائمة المنسدلة. يمكن العثور على زر تحرير الخريطة في الزاوية اليمنى العليا من كتلة الخريطة ، ثم اختر خيار تحرير عنوان الخريطة. بعد إنشاء موقع الويب الخاص بك باستخدام منشئ موقع WordPress ، يمكنك الآن تحرير صفحة الاتصال الخاصة بك.
يمكنك النقر فوق علامة التبويب "إشعارات البريد الإلكتروني" لإرسال نموذج الاتصال إلى عنوان البريد الإلكتروني الذي تحدده. عند الانتهاء ، يمكنك النقر فوق الزر لحفظ التغييرات في نموذج الاتصال.
يمكنك إضافة كتلة معلومات الاتصال عن طريق النقر على أيقونة Block Inserter والبحث عن "معلومات الاتصال". يمكنك إضافة الكتلة من خلال النقر عليها. إذا ضغطت على إدخال سطر جديد واكتب / معلومات الاتصال ، يمكنك إضافة كتلة معلومات جهة الاتصال بسرعة. يمكن إنشاء كتلة معلومات الاتصال باستخدام Block Inserter.
بالانتقال إلى لوحة تحكم WordPress ، يمكنك الوصول إلى قسم الصفحات. بعد ذلك ، ضمن تحرير باستخدام Elementor ، انقر فوق الصفحة المناسبة. يمكنك التمرير لأسفل وإضافة قسم جديد بمجرد إنشاء نموذج الاتصال الخاص بك في أسفل الصفحة. ثم ، على اليسار ، اختر المظهر الذي تريده.
كيف يمكنني تخصيص صفحة الاتصال في WordPress؟
 الائتمان: sitesetup.org
الائتمان: sitesetup.orgلا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لتخصيص صفحة اتصال في WordPress ستختلف حسب الاحتياجات والأهداف المحددة لموقع الويب. ومع ذلك ، تتضمن بعض النصائح حول كيفية تخصيص صفحة جهة اتصال في WordPress إضافة مكون إضافي لنموذج الاتصال لتسهيل اتصال الزائرين ، بما في ذلك أزرار الوسائط الاجتماعية لتسهيل اتصال الزائرين بموقع الويب على النظام الأساسي المفضل لديهم .
يجب أن يكون لكل موقع عمل أو مدونة شخصية صفحة اتصل بنا. علاوة على ذلك ، يسمح لك بجمع المزيد من المعلومات حول عملائك وزيادة مصداقية موقع الويب الخاص بك. من السهل أن تضيع في العدد الكبير من إضافات WordPress لصفحة الاتصال المتوفرة. نموذج الاتصال - كان المكون الإضافي لنموذج الاتصال في WordPress ، والذي تكلفته 24 دولارًا ، هو الخيار الأفضل بالنسبة لنا. في هذا البرنامج التعليمي ، سنتعرف على كيفية إنشاء صفحة اتصل بنا باستخدام WordPress. لن يتم إضافة نماذج الاتصال إلى النظام بدون المكونات الإضافية. ملف قوالب الصفحة هو ملف PHP يُستخدم لتصميم صفحة ويب وتشغيلها.
إنها ميزة قوية للغاية تسمح للمطورين بتخصيص السمات لتلبية متطلباتهم الخاصة. إذا لم تحدد حقل تنسيق ، فلن تحتاج إلى التحقق من صحة حقل مربع الرسالة. قم بإنشاء الحقول باستخدام التنسيق المناسب (لا يلزم وجود أحرف خاصة) ، وتأكد من عدم ترك أي مسافات فارغة. يحتوي ملف "اتصل بنا" template.php على الكود: إليك ما تحتويه النسخة النهائية من الكود. تم الآن التقاط لقطة شاشة لصفحة اتصل بنا. هذه هي الصورة التي تم توفيرها أدناه.
تعليمات لإضافة عنوان بريد إلكتروني إلى موقع ويب
أضف عنوان بريد إلكتروني عن طريق إدخال عنوان البريد الإلكتروني في مربع اسم الحقل والنقر فوق القائمة المنسدلة النوع.
يمكن للزوار إرسال بريد إلكتروني إليك دون الحاجة إلى ملء نموذج عن طريق تحديد استخدام حقول البريد الإلكتروني ، وسيتم ملء النموذج بتنسيقه العادي.
عندما يرسل الزائرون معلومات الاتصال ، يمكنك تضمين رسالة كمرفق عن طريق كتابتها في مربع الرسالة وتحديد نص من القائمة المنسدلة النوع.
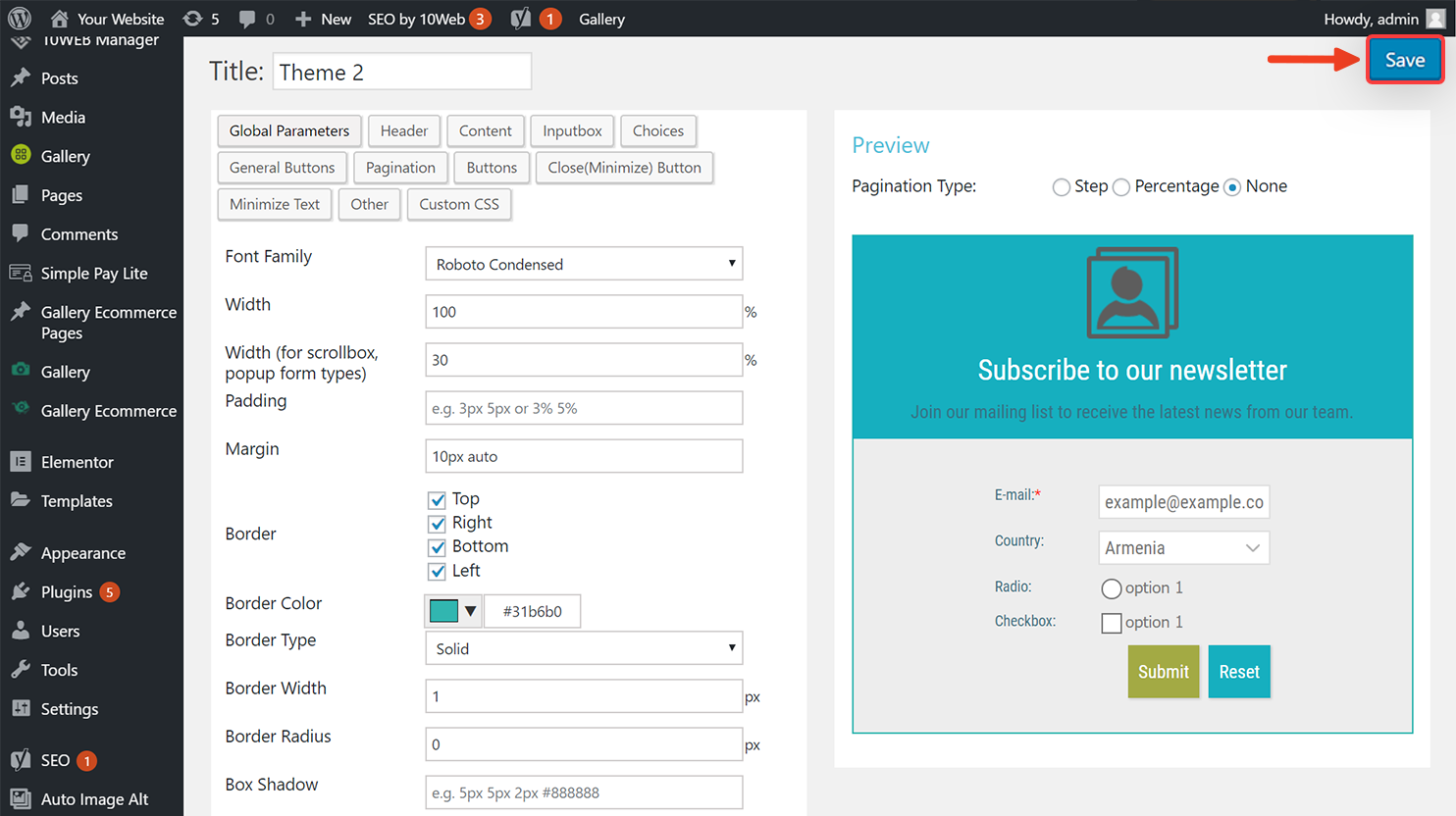
كيف يمكنني تغيير نموذج الاتصال في قالب WordPress؟
 الائتمان: help.10web.io
الائتمان: help.10web.ioإذا كنت ترغب في تغيير نموذج الاتصال في قالب WordPress ، فيمكنك القيام بذلك باتباع الخطوات التالية: 1. قم بتسجيل الدخول إلى حساب WordPress الخاص بك 2. انتقل إلى علامة التبويب Appearance 3. حدد خيار Theme Editor 4. ابحث عن نموذج الاتصال ملف وافتحه 5. قم بتحرير رمز نموذج جهة الاتصال 6. قم بحفظ التغييرات
يمكّنك نموذج الاتصال 7 من إنشاء نماذج يمكن استخدامها على موقع الويب الخاص بك ، ويمكن دمجها مع برامج النماذج الأخرى. أفضل طريقة لتعظيم فوائد هذا المكون الإضافي هي معرفة كيفية تخصيص النماذج الخاصة بك. في WordPress ، يمكنك إجراء تغييرات بناءً على CSS المخصص أو نمط نموذج الاتصال 7. عند استخدام المكون الإضافي Contact Form 7 ، يمكنك إنشاء نموذج واستخدام رمز قصير لعرضه على الصفحة. لتخصيص مظهر شاشتك ، انتقل إلى لوحة الإدارة اليمنى وانقر فوق المظهر. من خلال تحديده ، يمكنك إضافة CSS مخصص إلى موقع الويب الخاص بك. يسمح لك المكون الإضافي Contact Form 7 Style بتصميم نموذج بطريقتين.

النماذج الجاهزة ، بدلاً من استخدامها بمفردها ، هي الأكثر ملاءمة. يمكنك الاختيار من بين مجموعة متنوعة من القوالب الاحتفالية والاحترافية. هناك طريقتان لإنشاء قالب جديد. من خلال النقر على "نمط جهة الاتصال" وتحديد الزر "إضافة جديد" في اللوحة الإدارية اليسرى ، يمكنك إضافة نمط جهة اتصال جديد. يعد إنشاء نماذج سهلة الاستخدام تحديًا لأي مؤسسة ، كما أن جمع معلومات الزائر أمر بالغ الأهمية. نتيجة لذلك ، قد لا يتمكن بعض المبتدئين من قراءة النماذج. لا تتطابق الألوان عندما لا تتطابق. إذا كان تصميم موقع الويب الخاص بك ضعيفًا ، فقد يغادر الزوار المحتملون.
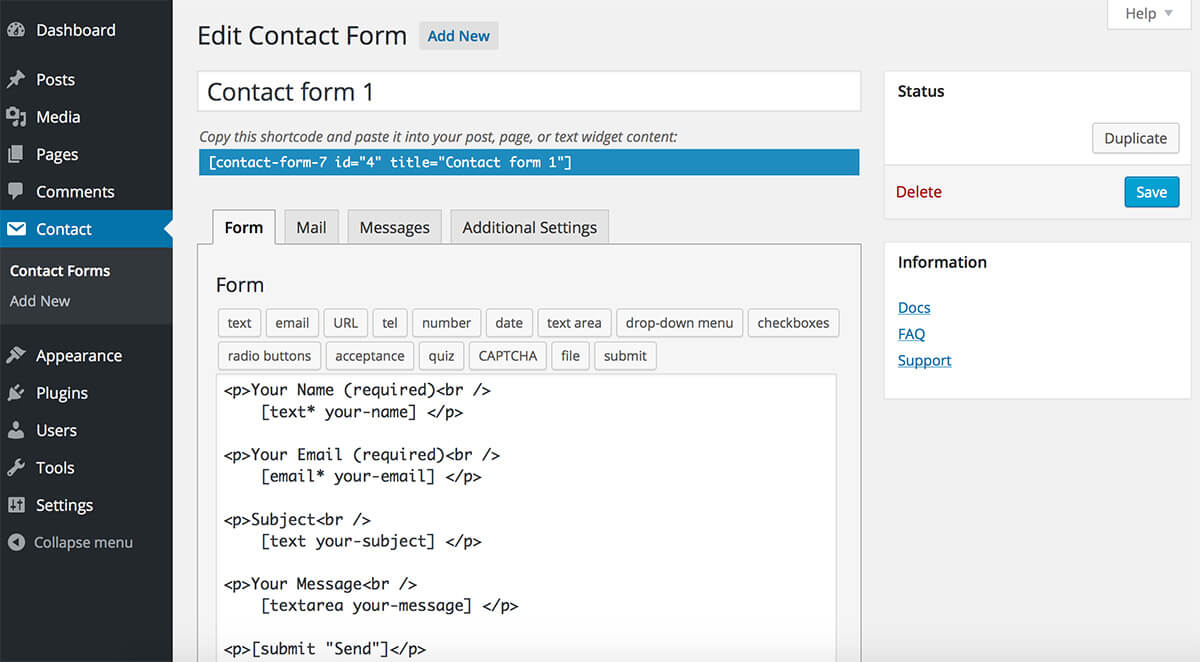
كيف يمكنني تحرير قالب نموذج في WordPress؟
في الخطوة التالية ، انقر فوق WPForms. في القائمة اليسرى ، توجد إدخالات منطقة إدارة WordPress. ثم انقر فوق الزر "تعديل" بجوار النموذج الذي تريد تعديل الإدخال الخاص به. بعد النقر على اسم النموذج ، سترى قائمة بجميع الإدخالات المقدمة له.
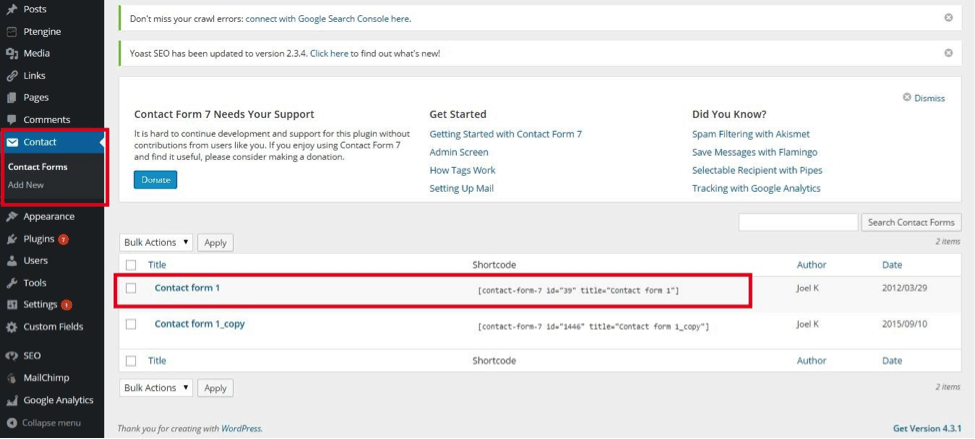
كيف أصلح نموذج اتصال في ووردبريس؟
يمكن تنفيذ هذه الخطوة بالانتقال إلى لوحة معلومات WordPress الخاصة بك. بالنقر فوق الاتصال - اختر نموذج الاتصال. يمكنك تغيير إعدادات نموذج الاتصال الخاص بك عن طريق تحديده ثم تحريره. بعد ذلك ، أدخل جميع الحقول المفقودة المميزة باللون الأحمر في علامة تبويب البريد.
نموذج اتصال ووردبريس
 الائتمان: Presse-citron.net
الائتمان: Presse-citron.netنموذج الاتصال أمر لا بد منه إذا كنت تريد أن تكون قادرًا على التواصل مع زوار موقعك. نماذج الاتصال في WordPress سهلة الإعداد والاستخدام ، ويمكن أن تكون طريقة رائعة لجمع المعلومات من زوارك. تتوفر مجموعة متنوعة من المكونات الإضافية لنماذج الاتصال ، والعديد منها مجاني. بمجرد تثبيت مكون إضافي لنموذج الاتصال ، يمكنك إنشاء نموذج وإضافته إلى موقع WordPress الخاص بك.
من خلال إضافة نموذج اتصال إلى موقع الويب الخاص بك ، يمكنك توفير طريقة سهلة للزوار للاتصال بك. سيكون موقعك سهل الاستخدام وتحسين معدل التحويل إذا كانت لديك نماذج اتصال. لقد قمنا بتجميع قائمة بأفضل المكونات الإضافية لنماذج الاتصال لك. باستخدام هذه الخطوات ، يمكنك إنشاء نموذج اتصال WordPress بسرعة وسهولة. بعد تثبيت WPForms ، يمكنك البدء في إنشاء نموذج اتصال في WordPress. بالذهاب إلى الإعدادات ، يمكنك تكوين إشعارات النموذج والتأكيدات. يتم إرسال الإخطارات عند إكمال النموذج.
عندما يرسل المستخدم رسالة عبر نموذج الاتصال على موقعك ، ستتلقى رسالة بريد إلكتروني تخبرك بأن المستخدم قد أرسل طلب نموذج. أضف نموذج اتصال إلى صفحة WordPress الخاصة بك. يمكنك إضافة نموذج اتصال سواء على صفحة جديدة أو موجودة . إذا كنت تستخدم المحرر الكلاسيكي ، فانتقل إلى خيار إضافة نموذج في المنشور أو محرر الصفحة. لتحديد نموذج معين ، ما عليك سوى النقر فوق السهم المنسدل المجاور له. باستخدام ميزة تتبع نموذج الاتصال في WordPress ، يمكنك معرفة عدد المشاهدات والتحويلات التي أنتجتها نماذجك بالإضافة إلى معدل التحويل. عند استخدام المكون الإضافي MonsterInsights Google Analytics ، فإنه يتتبع تلقائيًا عدد الأشخاص الذين يزورون موقعك. لا تحتاج إلى ترميز أي شيء لأنه أداة بسيطة يمكنك استخدامها في غضون دقائق.
فيما يلي الحقول التي يجب ملؤها: الاسم: اسم مستلم نموذج الاتصال. إنه عنوان البريد الإلكتروني لمتلقي نموذج الاتصال. أود أن أرسل لك بريدًا إلكترونيًا بالموضوع "br." أرسل الرسالة إلى مستلم نموذج الاتصال باستخدام هذا الخيار. انتقل إلى الحقل "من" وأدخل عنوان بريدك الإلكتروني. أدخل عنوان البريد الإلكتروني لمتلقي نموذج الاتصال في المربع "إلى". لإرسال بريد إلكتروني ، انقر فوق الزر "إرسال بريد إلكتروني". يسمح لك قسم "نموذج الاتصال لإعدادات البريد الإلكتروني" بتعطيل نموذج الاتصال ؛ انقر فوق الارتباط "ممكّن: نعم" إذا كنت تريد تعطيله. عند النقر فوق "تحرير البريد الإلكتروني" ، يمكنك تغيير عنوان البريد الإلكتروني لمتلقي نموذج الاتصال ، والذي يمكن القيام به عن طريق تحديد "من" في الحقل "من" وإدخال عنوان البريد الإلكتروني الجديد.
كيف أرسل نموذج اتصال عبر البريد الإلكتروني في WordPress؟
قم بتنشيط نموذج الاتصال لإرسال المكوِّن الإضافي للبريد الإلكتروني في WordPress باستخدام قائمة الإضافات. يمكن العثور على إعدادات نماذج الاتصال في قائمة الإدارة. الرجاء تضمين النموذج في البريد الإلكتروني الخاص بك. عند تحرير منشور أو محتوى ، يمكن تضمين نموذج الاتصال باستخدام الأيقونة التي تظهر عند تحرير المحتويات.
نمط نموذج الاتصال
هناك العديد من الطرق المختلفة لتصميم نموذج الاتصال. تتمثل بعض الطرق الشائعة في استخدام أنماط النماذج المضمنة أو التسميات العائمة أو تصميم المواد. تكون أنماط النموذج المضمنة عندما تكون جميع حقول النموذج في سطر واحد. تظهر التسميات العائمة عندما تطفو تسميات كل حقل نموذج فوق الحقل. التصميم متعدد الأبعاد هو أسلوب يعتمد على إرشادات التصميم متعدد الأبعاد من Google.
لا يمكن تخصيص تصميم نموذج الاتصال 7. يجب تصميم نماذج جهات الاتصال باستخدام أوراق أنماط CSS. يمكنك إنشاء سمة فرعية في السمة الفرعية الخاصة بك وإدارة ورقة الأنماط إذا تم تحديث السمة الخاصة بك بانتظام. يمكن إضافة CSS إضافية إلى سمة بالإضافة إلى تعديل أوراق الأنماط مباشرة ، والتي تكون أكثر فاعلية. تنطبق قواعد النمط التالية على قواعد النمط الافتراضية التالية في نموذج الاتصال 7 5.2. يتم استخدام فئة wpcf7-response-output لتصميم رسالة الاستجابة. يتم عرض رسالة خطأ تُعرف باسم رسالة خطأ التحقق من الصحة ضمن قيمة غير صالحة في أحد الحقول. يمكن تنسيق رسائل خطأ التحقق من الصحة باستخدام قاعدة نمط باستخدام هذا العنصر.
كيف تنشئ نموذج اتصال في Css؟
يتم توفير هذا النوع من الإدخال عن طريق إدخال نوع النص * نوع الإدخال * النوع * معرف الإدخال * fname * الاسم الأول * القالب *
