Tworzenie i edytowanie strony kontaktowej w WordPress
Opublikowany: 2022-09-27Zakładając, że potrzebujesz wprowadzenia do edycji strony kontaktowej w WordPress: WordPress to system zarządzania treścią (CMS), który umożliwia tworzenie od podstaw strony internetowej lub bloga lub ulepszanie istniejącej strony internetowej. Jedną z funkcji WordPressa jest możliwość stworzenia strony kontaktowej, aby odwiedzający mogli łatwo się z Tobą skontaktować. W tym artykule pokażemy, jak edytować stronę kontaktową w WordPress. Omówimy następujące tematy: Tworzenie strony kontaktowej w WordPress Edytowanie strony kontaktowej w WordPress Dodawanie formularza kontaktowego do strony kontaktowej Jeśli chcesz utworzyć stronę kontaktową w WordPressie, możesz to zrobić, wykonując następujące kroki: 1. Zaloguj się na swoje konto WordPress. 2. Na lewym pasku bocznym najedź kursorem na kartę Strony i kliknij Dodaj nowy. 3. Nadaj swojej stronie kontaktowej tytuł, na przykład „Skontaktuj się z nami” lub „Skontaktuj się”. 4. W edytorze treści dodaj informacje kontaktowe, które chcesz wyświetlać na swojej stronie kontaktowej. Może to obejmować Twój adres e-mail, numer telefonu i linki do mediów społecznościowych. 5. Gdy będziesz zadowolony ze swojej strony kontaktowej, kliknij przycisk Opublikuj, aby ją opublikować. Po utworzeniu strony kontaktowej możesz rozpocząć jej edycję, aby wyglądała dokładnie tak, jak chcesz. 1. Na lewym pasku bocznym najedź kursorem na kartę Strony i kliknij Wszystkie strony. Znajdź stronę kontaktową, którą chcesz edytować, i kliknij link Edytuj. Wprowadź niezbędne zmiany na swojej stronie kontaktowej. Gdy będziesz zadowolony ze zmian, kliknij przycisk Aktualizuj, aby zapisać zmiany. Jeśli chcesz przenieść swoją stronę kontaktową na wyższy poziom, możesz dodać formularz kontaktowy, aby odwiedzający mogli łatwo się z Tobą skontaktować. Na lewym pasku bocznym najedź kursorem na kartę Wtyczki i kliknij Dodaj nowy. Wyszukaj wtyczkę formularza kontaktowego, której chcesz użyć. Zalecamy korzystanie z wtyczki WPForms. Zainstaluj i aktywuj wtyczkę formularza kontaktowego. Postępuj zgodnie z instrukcjami dostarczonymi przez wtyczkę, aby utworzyć formularz kontaktowy. Po utworzeniu formularza kontaktowego dodaj go do swojej strony kontaktowej.
Wtyczka Post and Page Builder dla WordPress umożliwia łatwą edycję strony kontaktowej. Ten artykuł przeprowadzi Cię przez kroki wymagane do tego. Aby zastąpić informacje kontaktowe na tej stronie, po prostu wprowadź swoje własne dane osobowe. W zależności od używanych wtyczek modyfikacja wiadomości automatycznej odpowiedzi będzie nieco inna. Jeśli wolisz zmienić tekst przycisku Prześlij na inny, możesz to zrobić, wybierając go z menu rozwijanego. Przycisk Edytuj mapę można znaleźć w prawym górnym rogu bloku mapy, a następnie wybierz opcję Edytuj adres mapy. Po utworzeniu witryny za pomocą kreatora witryn WordPress możesz teraz edytować swoją stronę kontaktową.
Możesz kliknąć zakładkę „Powiadomienia e-mail”, aby wysłać formularz kontaktowy na podany przez Ciebie adres e-mail. Po zakończeniu możesz kliknąć przycisk, aby zapisać zmiany w formularzu kontaktowym.
Możesz dodać blok Informacje kontaktowe , klikając ikonę Blokuj wstawianie i wyszukując „Informacje kontaktowe”. Możesz dodać blok, klikając go. Jeśli naciśniesz Enter w nowej linii i wpiszesz /informacje kontaktowe, możesz szybko dodać blok Informacje kontaktowe. Blok informacji kontaktowych można utworzyć za pomocą modułu wstawiania bloku.
Przechodząc do pulpitu nawigacyjnego WordPress, możesz uzyskać dostęp do sekcji Strony. Następnie w obszarze Edytuj za pomocą Elementora kliknij odpowiednią stronę. Możesz przewinąć w dół i dodać nową sekcję zaraz po utworzeniu formularza kontaktowego na dole strony. Następnie po lewej stronie wybierz odpowiedni wygląd.
Jak dostosować stronę kontaktową w WordPress?
 Źródło: websitesetup.org
Źródło: websitesetup.orgNie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób dostosowania strony kontaktowej w WordPress będzie się różnić w zależności od konkretnych potrzeb i celów witryny. Jednak kilka wskazówek dotyczących dostosowywania strony kontaktowej w WordPress obejmuje dodanie wtyczki formularza kontaktowego, aby ułatwić odwiedzającym nawiązanie kontaktu, oraz dołączenie przycisków mediów społecznościowych, aby ułatwić odwiedzającym połączenie z witryną na preferowanej platformie .
Każda strona biznesowa lub blog osobisty powinien mieć stronę kontaktową. Ponadto pozwala zebrać więcej informacji o klientach i zwiększyć wiarygodność witryny. Łatwo zgubić się w mnóstwie dostępnych wtyczek WordPress na stronie kontaktowej. Contact Form – wtyczka WordPress Contact Form, która kosztuje 24 USD, była dla nas najlepszym wyborem. W tym samouczku omówimy, jak utworzyć stronę Skontaktuj się z nami za pomocą WordPress. Formularze kontaktowe nie zostaną dodane do systemu bez wtyczek. Plik szablonów stron to plik PHP, który służy do projektowania i funkcjonowania strony internetowej.
Jest to niezwykle potężna funkcja, która pozwala programistom dostosowywać motywy do ich specyficznych wymagań. Jeśli nie określisz pola formatu, nie musisz sprawdzać poprawności pola okna komunikatu. Utwórz pola w odpowiednim formacie (nie są wymagane znaki specjalne) i upewnij się, że żadne spacje nie są puste. Skontaktuj się z nami plik template.php zawiera kod: oto co zawiera ostateczna wersja kodu. Zrzut ekranu strony Skontaktuj się z nami został zrobiony. Jest to zdjęcie zamieszczone poniżej.
Instrukcje dotyczące dodawania adresu e-mail do strony internetowej
Dodaj adres e-mail, wprowadzając adres e-mail w polu Nazwa pola i klikając menu rozwijane Typ.
Odwiedzający mogą wysłać Ci wiadomość e-mail bez konieczności wypełniania formularza, wybierając opcję Użyj pól e-mail, a formularz zostanie wypełniony w normalnym formacie.
Gdy odwiedzający przesyłają informacje kontaktowe, możesz dołączyć wiadomość jako załącznik, wpisując ją w polu Wiadomość i wybierając Tekst z menu rozwijanego Typ.
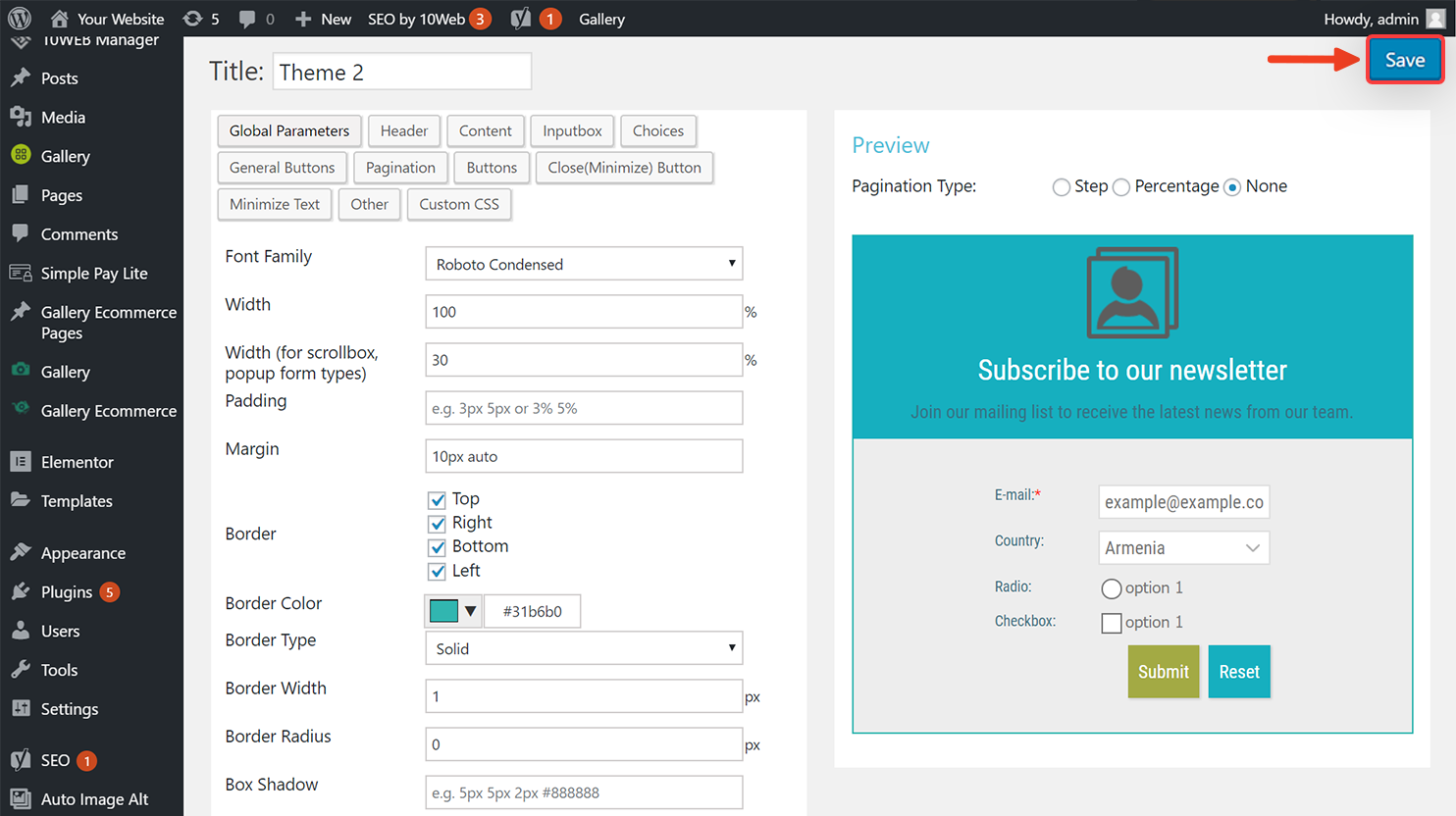
Jak zmienić formularz kontaktowy w motywie WordPress?
 Źródło: help.10web.io
Źródło: help.10web.ioJeśli chcesz zmienić formularz kontaktowy w motywie WordPress, możesz to zrobić, wykonując następujące kroki: 1. Zaloguj się na swoje konto WordPress 2. Przejdź do zakładki Wygląd 3. Wybierz opcję Edytor motywów 4. Znajdź formularz kontaktowy plik i otwórz go 5. Edytuj kod formularza kontaktowego 6. Zapisz zmiany
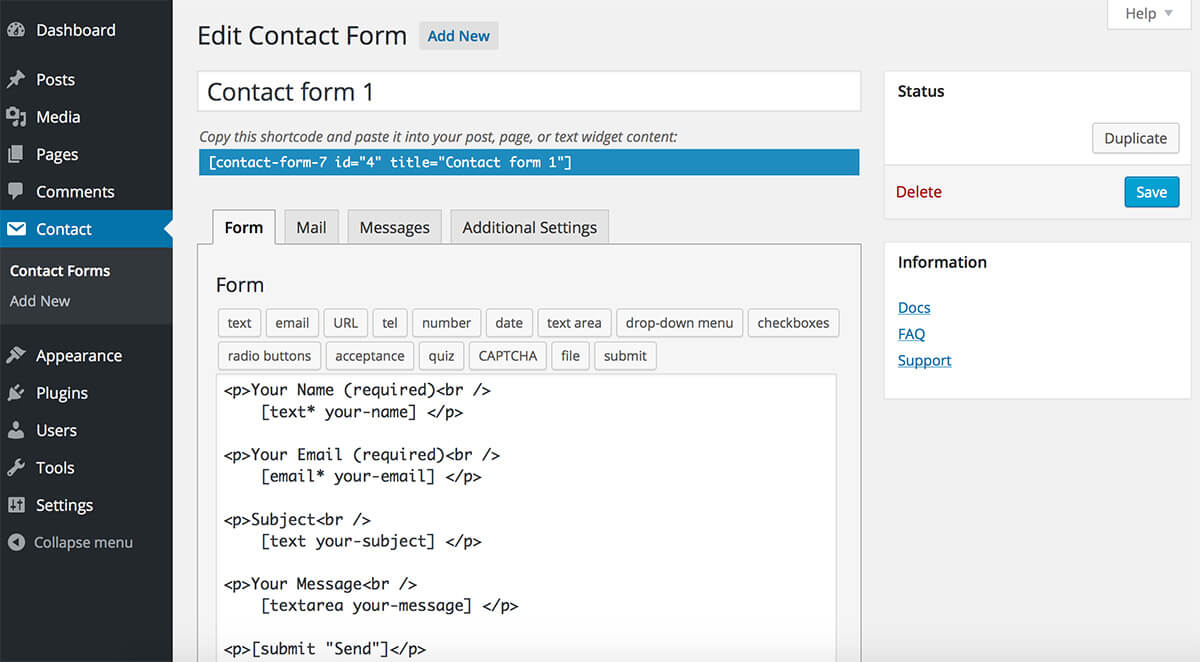
Contact Form 7 umożliwia tworzenie formularzy, które można wykorzystać na swojej stronie internetowej i może być zintegrowany z innym oprogramowaniem formularzy. Najlepszym sposobem na zmaksymalizowanie korzyści płynących z tej wtyczki jest nauczenie się dostosowywania formularzy. W WordPressie możesz wprowadzać zmiany w oparciu o niestandardowy styl CSS lub Contact Form 7. Style. Korzystając z wtyczki Contact Form 7, możesz utworzyć formularz i użyć krótkiego kodu, aby wyświetlić go na stronie. Aby dostosować wygląd ekranu, przejdź do panelu administracyjnego po lewej stronie i kliknij Wygląd. Wybierając go, możesz dodać niestandardowy CSS do swojej witryny. Wtyczka Contact Form 7 Style umożliwia stylizowanie formularza na dwa sposoby.

Gotowe formularze, w przeciwieństwie do korzystania z nich samodzielnie, są najwygodniejsze. Możesz wybierać spośród wielu świątecznych i profesjonalnych szablonów. Istnieją dwie metody tworzenia nowego szablonu. Klikając Styl kontaktu i wybierając przycisk Dodaj nowy w panelu administracyjnym po lewej stronie, możesz dodać nowy styl kontaktu. Tworzenie przyjaznych dla użytkownika formularzy jest wyzwaniem dla każdej organizacji, a zbieranie informacji o odwiedzających ma kluczowe znaczenie. W rezultacie niektórzy początkujący mogą nie być w stanie przeczytać formularzy. Kolory nie pasują, kiedy nie pasują. Jeśli projekt witryny jest kiepski, potencjalni odwiedzający mogą ją opuścić.
Jak edytować szablon formularza w WordPressie?
W następnym kroku kliknij WPForms. W lewym menu znajdują się wpisy w obszarze administracyjnym WordPress. Następnie kliknij przycisk edycji obok formularza, którego wpis chcesz edytować. Po kliknięciu w nazwę formularza powinieneś zobaczyć listę wszystkich zgłoszonych do niego wpisów.
Jak naprawić formularz kontaktowy w WordPressie?
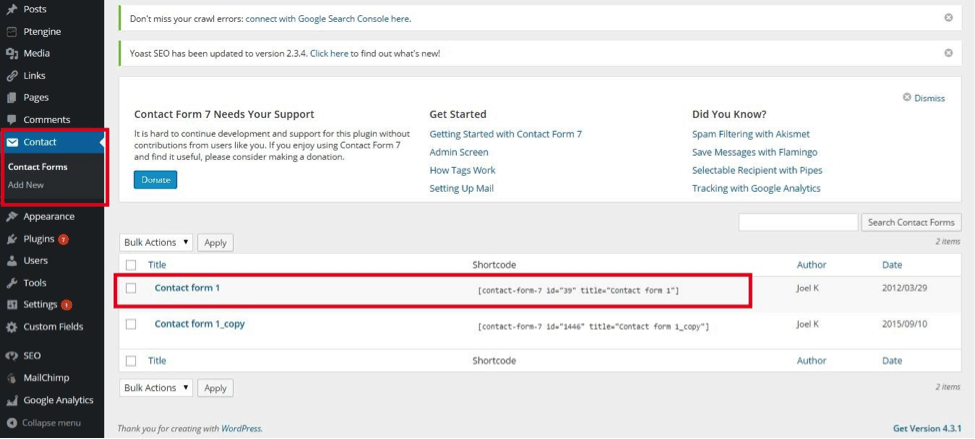
Ten krok można wykonać, przechodząc do pulpitu WordPress. Klikając Kontakt – Wybierz formularz kontaktowy. Możesz zmienić ustawienia swojego formularza kontaktowego, wybierając go, a następnie edytując. Następnie wprowadź wszystkie brakujące pola zaznaczone na czerwono do zakładki mail.
Formularz kontaktowy WordPress
 Źródło: Presse-citron.net
Źródło: Presse-citron.netFormularz kontaktowy jest niezbędny, jeśli chcesz mieć możliwość komunikowania się z odwiedzającymi Twoją witrynę. Formularze kontaktowe WordPress są łatwe w konfiguracji i obsłudze i mogą być świetnym sposobem na zbieranie informacji od odwiedzających. Dostępnych jest wiele wtyczek do formularzy kontaktowych, a wiele z nich jest bezpłatnych. Po zainstalowaniu wtyczki formularza kontaktowego możesz utworzyć formularz i dodać go do swojej witryny WordPress.
Dodając formularz kontaktowy do swojej witryny, możesz zapewnić odwiedzającym łatwy sposób skontaktowania się z Tobą. Twoja strona będzie prosta w obsłudze i zoptymalizuje współczynnik konwersji, jeśli będziesz mieć formularze kontaktowe. Przygotowaliśmy dla Ciebie listę najlepszych wtyczek do formularzy kontaktowych. Korzystając z tych kroków, możesz szybko i łatwo utworzyć formularz kontaktowy WordPress. Po zainstalowaniu WPForms możesz rozpocząć tworzenie formularza kontaktowego w WordPress. Przechodząc do Ustawień, możesz skonfigurować powiadomienia i potwierdzenia formularza. Powiadomienia są wysyłane po wypełnieniu formularza.
Gdy użytkownik prześle wiadomość za pośrednictwem formularza kontaktowego w Twojej witrynie, otrzymasz wiadomość e-mail z informacją, że użytkownik przesłał prośbę o formularz. Dodaj formularz kontaktowy do swojej strony WordPress. Możesz dodać formularz kontaktowy na nowej lub istniejącej stronie . Jeśli używasz edytora klasycznego, przejdź do opcji Dodaj formularz w edytorze postów lub stron. Aby wybrać konkretny formularz, po prostu kliknij strzałkę obok niego. Korzystając z funkcji śledzenia formularzy kontaktowych WordPress, możesz zobaczyć, ile wyświetleń i konwersji wygenerowały Twoje formularze, a także współczynnik konwersji. Kiedy korzystasz z wtyczki MonsterInsights Google Analytics, automatycznie śledzi ona, ile osób odwiedza Twoją witrynę. Nie musisz niczego kodować, ponieważ jest to proste narzędzie, z którego możesz korzystać w ciągu kilku minut.
Oto pola do wypełnienia: Nazwa: Imię i nazwisko odbiorcy formularza kontaktowego. Jest to adres e-mail odbiorcy formularza kontaktowego. Chcę wysłać e-mail z tematem „br.” Wyślij wiadomość do odbiorcy formularza kontaktowego za pomocą tej opcji. Przejdź do pola „Od” i wpisz swój adres e-mail. Wpisz adres e-mail odbiorcy formularza kontaktowego w polu „Do”. Aby wysłać wiadomość e-mail, kliknij przycisk „Wyślij wiadomość e-mail”. Sekcja „Formularz kontaktowy do ustawień poczty e-mail” umożliwia wyłączenie formularza kontaktowego; kliknij link "Włączone: tak", jeśli chcesz go wyłączyć. Po kliknięciu „Edytuj e-mail” możesz zmienić adres e-mail odbiorcy formularza kontaktowego, co można zrobić, wybierając „Od” w polu „Od” i wprowadzając nowy adres e-mail.
Jak wysłać formularz kontaktowy e-mail w WordPress?
Aktywuj wtyczkę Contact Form to Email w WordPress za pomocą menu Wtyczki. Ustawienia formularzy kontaktowych znajdują się w menu administracyjnym. Prosimy o dołączenie formularza do wiadomości e-mail. Podczas edycji postu lub treści formularz kontaktowy można dołączyć za pomocą ikony, która pojawia się, gdy treść jest edytowana.
Styl formularza kontaktowego
Istnieje wiele różnych sposobów stylizacji formularza kontaktowego. Niektóre typowe sposoby to używanie wbudowanych stylów formularzy, pływających etykiet lub projektowania materiałów. Wbudowane style formularzy występują, gdy wszystkie pola formularza znajdują się w jednym wierszu. Etykiety pływające mają miejsce, gdy etykiety każdego pola formularza unoszą się nad polem. Material design to styl oparty na wytycznych Google Material Design.
Nie ma możliwości personalizacji stylizacji Contact Form 7. Formularze kontaktowe powinny być stylizowane za pomocą arkuszy stylów CSS. Możesz utworzyć motyw potomny w motywie potomnym i zarządzać arkuszem stylów, jeśli motyw jest regularnie aktualizowany. Oprócz bezpośredniego modyfikowania arkuszy stylów, do motywu można dodać dodatkowe CSS, co jest bardziej efektywne. Poniższe reguły stylów dotyczą następujących domyślnych reguł stylów w formularzu kontaktowym 7 5.2. Klasa wpcf7-response-output służy do określania stylu komunikatu odpowiedzi. Komunikat o błędzie znany jako komunikat o błędzie sprawdzania poprawności jest wyświetlany pod nieprawidłową wartością w polu. Komunikaty o błędach walidacji można sformatować za pomocą reguły stylu przy użyciu tego elementu.
Jak stworzyć formularz kontaktowy w CSS?
Ten typ danych wejściowych jest zapewniany przez wprowadzenie typu tekstu *typ danych wejściowych *type *identyfikator danych wejściowych *fname *imię *szablon*
