Erstellen und Bearbeiten einer Kontaktseite in WordPress
Veröffentlicht: 2022-09-27Angenommen, Sie möchten eine Einführung in die Bearbeitung einer Kontaktseite in WordPress: WordPress ist ein Content-Management-System (CMS), mit dem Sie eine Website oder einen Blog von Grund auf neu erstellen oder eine bestehende Website verbessern können. Eine der Funktionen von WordPress ist die Möglichkeit, eine Kontaktseite zu erstellen, damit Ihre Besucher einfach mit Ihnen in Kontakt treten können. In diesem Artikel zeigen wir Ihnen, wie Sie Ihre Kontaktseite in WordPress bearbeiten. Folgende Themen behandeln wir: Kontaktseite in WordPress erstellen Kontaktseite in WordPress bearbeiten Kontaktseite in ein Kontaktformular einfügen Wenn Sie eine Kontaktseite in WordPress erstellen möchten, gehen Sie wie folgt vor: 1. Melden Sie sich an in Ihrem WordPress-Konto. 2. Bewegen Sie den Mauszeiger in der linken Seitenleiste über die Registerkarte Seiten und klicken Sie auf Neu hinzufügen. 3. Geben Sie Ihrer Kontaktseite einen Titel, z. B. „Kontakt“ oder „Kontakt“. 4. Fügen Sie im Inhaltseditor die Kontaktinformationen hinzu, die Sie auf Ihrer Kontaktseite anzeigen möchten. Dazu können Ihre E-Mail-Adresse, Telefonnummer und Links zu sozialen Medien gehören. 5. Wenn Sie mit Ihrer Kontaktseite zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um sie live zu schalten. Nachdem Sie Ihre Kontaktseite erstellt haben, können Sie mit der Bearbeitung beginnen, damit sie genau so aussieht, wie Sie es möchten. 1. Bewegen Sie den Mauszeiger in der linken Seitenleiste über die Registerkarte Seiten und klicken Sie auf Alle Seiten. Suchen Sie die Kontaktseite, die Sie bearbeiten möchten, und klicken Sie auf den Link Bearbeiten. Nehmen Sie die erforderlichen Änderungen an Ihrer Kontaktseite vor. Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf die Schaltfläche Aktualisieren, um Ihre Änderungen zu speichern. Wenn Sie Ihre Kontaktseite auf die nächste Stufe heben möchten, können Sie ein Kontaktformular hinzufügen, damit Ihre Besucher einfach mit Ihnen in Kontakt treten können. Bewegen Sie den Mauszeiger in der linken Seitenleiste über die Registerkarte Plugins und klicken Sie auf Neu hinzufügen. Suchen Sie nach dem Kontaktformular-Plugin, das Sie verwenden möchten. Wir empfehlen die Verwendung des WPForms-Plugins. Installieren und aktivieren Sie das Kontaktformular-Plugin. Folgen Sie den Anweisungen des Plugins, um Ihr Kontaktformular zu erstellen. Nachdem Sie Ihr Kontaktformular erstellt haben, fügen Sie es Ihrer Kontaktseite hinzu.
Mit dem Post and Page Builder-Plugin für WordPress können Sie eine Kontaktseite einfach bearbeiten. Dieser Artikel führt Sie durch die Schritte, die dazu erforderlich sind. Um die Kontaktinformationen auf dieser Seite zu ersetzen, geben Sie einfach Ihre eigenen persönlichen Informationen ein. Abhängig von den von Ihnen verwendeten Plugins ist das Ändern der automatischen Antwortnachricht etwas anders. Wenn Sie den Text des Senden-Buttons lieber ändern möchten, können Sie dies tun, indem Sie ihn aus dem Dropdown-Menü auswählen. Die Schaltfläche Karte bearbeiten befindet sich in der oberen rechten Ecke Ihres Kartenblocks und wählen Sie dann die Option Kartenadresse bearbeiten. Nachdem Sie Ihre Website mit dem WordPress Website Builder erstellt haben, können Sie nun Ihre Kontaktseite bearbeiten.
Sie können auf die Registerkarte „E-Mail-Benachrichtigungen“ klicken, um das Kontaktformular an die von Ihnen angegebene E-Mail-Adresse zu senden. Wenn Sie fertig sind, können Sie auf die Schaltfläche klicken, um Ihre Änderungen im Kontaktformular zu speichern.
Du kannst den Kontaktinfo-Block hinzufügen, indem du auf das Block-Einfügesymbol klickst und nach „Kontaktinfo“ suchst. Sie können den Block hinzufügen, indem Sie darauf klicken. Wenn Sie in einer neuen Zeile die Eingabetaste drücken und /Kontaktinfo eingeben, können Sie schnell einen Kontaktinfo-Block hinzufügen. Der Kontaktinfo-Block kann mithilfe des Block-Einfügers erstellt werden.
Wenn Sie zum WordPress-Dashboard gehen, können Sie auf den Abschnitt „Seiten“ zugreifen. Klicken Sie dann unter Mit Elementor bearbeiten auf die entsprechende Seite. Sie können nach unten scrollen und einen neuen Abschnitt hinzufügen, sobald Sie Ihr Kontaktformular unten auf der Seite erstellt haben. Wählen Sie dann auf der linken Seite das gewünschte Erscheinungsbild aus.
Wie passe ich eine Kontaktseite in WordPress an?
 Bildnachweis: websitesetup.org
Bildnachweis: websitesetup.orgAuf diese Frage gibt es keine allgemeingültige Antwort, da die beste Methode zum Anpassen einer Kontaktseite in WordPress von den spezifischen Anforderungen und Zielen der Website abhängt. Einige Tipps zum Anpassen einer Kontaktseite in WordPress umfassen jedoch das Hinzufügen eines Kontaktformular-Plugins, um Besuchern die Kontaktaufnahme zu erleichtern, und das Einfügen von Schaltflächen für soziale Medien, um es Besuchern zu erleichtern, sich auf ihrer bevorzugten Plattform mit der Website zu verbinden .
Jede Unternehmens-Website oder jeder persönliche Blog sollte eine Kontaktseite haben. Darüber hinaus ermöglicht es Ihnen, mehr Informationen über Ihre Kunden zu sammeln und die Glaubwürdigkeit Ihrer Website zu erhöhen. Es ist einfach, sich in der Fülle der verfügbaren WordPress-Plugins für Kontaktseiten zu verlieren. Kontaktformular – Das WordPress-Kontaktformular-Plugin, das 24 US-Dollar kostet, war die beste Wahl für uns. In diesem Tutorial erfahren Sie, wie Sie mit WordPress eine Kontaktseite erstellen. Kontaktformulare werden ohne Plugins nicht zum System hinzugefügt. Die Seitenvorlagendatei ist eine PHP-Datei, die zum Entwerfen und Funktionieren einer Webseite verwendet wird.
Es ist eine äußerst leistungsstarke Funktion, mit der Entwickler Designs an ihre spezifischen Anforderungen anpassen können. Wenn Sie kein Formatfeld angeben, müssen Sie das Nachrichtenfeldfeld nicht validieren. Erstellen Sie die Felder im richtigen Format (es sind keine Sonderzeichen erforderlich) und stellen Sie sicher, dass keine Leerzeichen leer bleiben. Die Datei template.php für Kontakt mit uns enthält den Code: Hier ist, was die endgültige Version des Codes enthält. Ein Screenshot der Kontaktseite wurde jetzt erstellt. Es ist das Bild, das unten bereitgestellt wurde.
Anleitung zum Hinzufügen einer E-Mail-Adresse zu einer Website
Fügen Sie eine E-Mail-Adresse hinzu, indem Sie die E-Mail-Adresse in das Feld Feldname eingeben und auf das Dropdown-Menü Typ klicken.
Besucher können Ihnen eine E-Mail senden, ohne ein Formular ausfüllen zu müssen, indem sie E-Mail-Felder verwenden auswählen, und das Formular wird in seinem normalen Format ausgefüllt.
Wenn Besucher Kontaktinformationen übermitteln, können Sie eine Nachricht als Anlage hinzufügen, indem Sie sie in das Feld „Nachricht“ eingeben und im Dropdown-Menü „Typ“ die Option „Text“ auswählen.
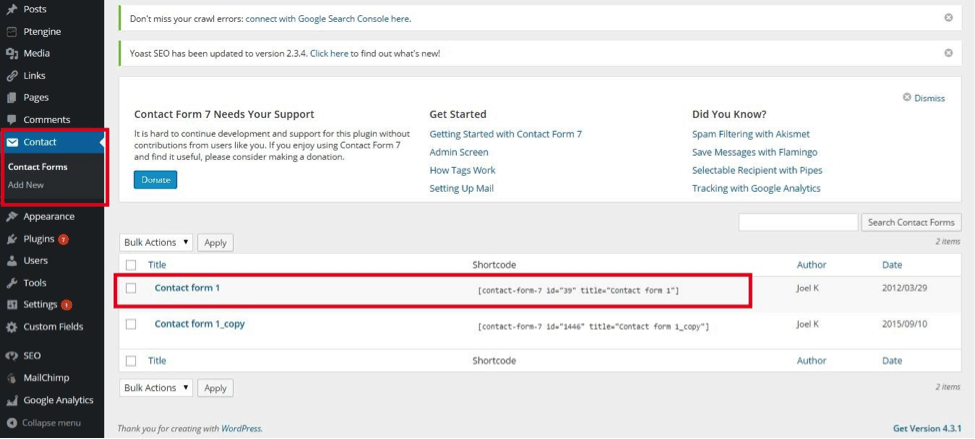
Wie ändere ich das Kontaktformular in einem WordPress-Theme?
 Bildnachweis: help.10web.io
Bildnachweis: help.10web.ioWenn Sie das Kontaktformular in einem WordPress-Theme ändern möchten, können Sie dies tun, indem Sie diesen Schritten folgen: 1. Melden Sie sich bei Ihrem WordPress-Konto an. 2. Gehen Sie zur Registerkarte „Darstellung“. 3. Wählen Sie die Option „Design-Editor“. 4. Suchen Sie das Kontaktformular Datei und öffnen Sie sie 5. Bearbeiten Sie den Kontaktformular-Code 6. Speichern Sie Ihre Änderungen
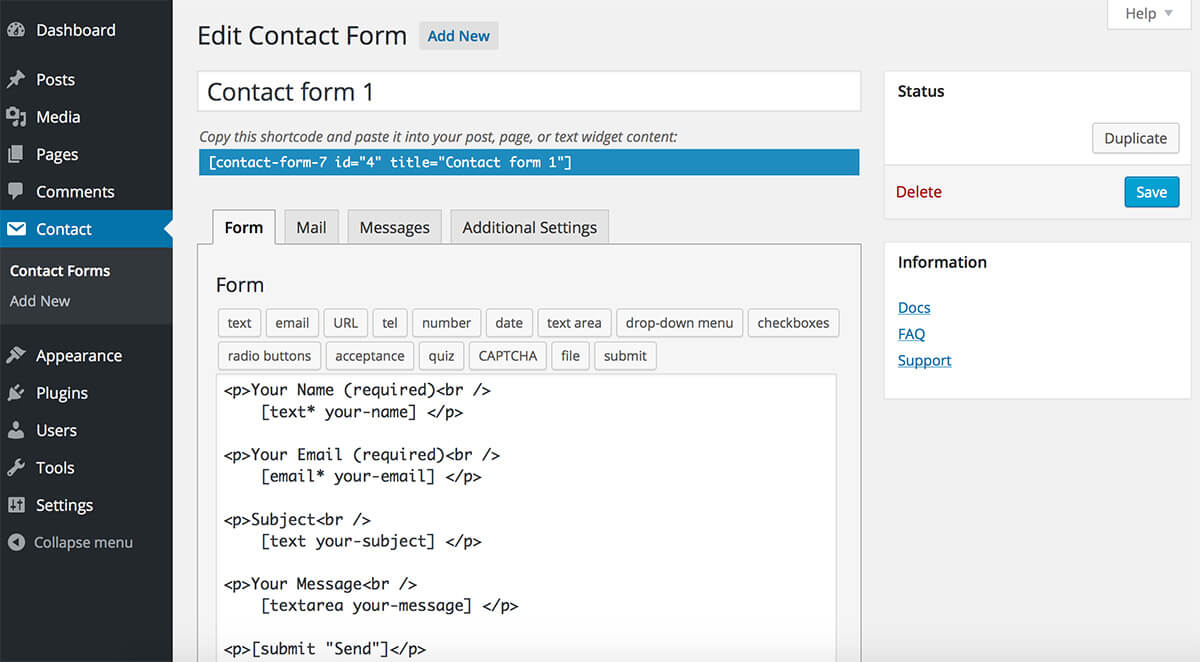
Mit Contact Form 7 können Sie Formulare erstellen, die auf Ihrer Website verwendet werden können, und es kann in andere Formularsoftware integriert werden. Der beste Weg, um die Vorteile dieses Plugins zu maximieren, besteht darin, zu lernen, wie Sie Ihre Formulare anpassen können. In WordPress können Sie Änderungen basierend auf benutzerdefiniertem CSS oder Contact Form 7-Stil vornehmen. Wenn Sie das Contact Form 7-Plugin verwenden, können Sie ein Formular erstellen und einen Shortcode verwenden, um es auf einer Seite anzuzeigen. Um das Erscheinungsbild Ihres Bildschirms anzupassen, gehen Sie zum linken Admin-Bereich und klicken Sie auf Erscheinungsbild. Indem Sie es auswählen, können Sie Ihrer Website benutzerdefiniertes CSS hinzufügen. Mit dem Contact Form 7 Style-Plugin können Sie ein Formular auf zwei Arten gestalten.

Vorgefertigte Formulare sind im Gegensatz zu ihrer eigenen Verwendung am bequemsten. Sie können aus einer Vielzahl festlicher und professioneller Vorlagen wählen. Es gibt zwei Methoden zum Erstellen einer neuen Vorlage. Durch Klicken auf Kontaktstil und Auswählen der Schaltfläche Neu hinzufügen im linken Verwaltungsbereich können Sie einen neuen Kontaktstil hinzufügen. Das Erstellen benutzerfreundlicher Formulare ist eine Herausforderung für jedes Unternehmen, und das Sammeln von Besucherinformationen ist von entscheidender Bedeutung. Dies kann dazu führen, dass einige Anfänger die Formulare möglicherweise nicht lesen können. Farben stimmen nicht überein, wenn sie es nicht tun. Wenn das Design Ihrer Website schlecht ist, können potenzielle Besucher sie verlassen.
Wie bearbeite ich eine Formularvorlage in WordPress?
Klicken Sie im folgenden Schritt auf WPForms. Im linken Menü befinden sich Einträge im WordPress-Adminbereich. Klicken Sie dann auf die Bearbeiten-Schaltfläche neben dem Formular, dessen Eintrag Sie bearbeiten möchten. Nachdem Sie auf den Namen des Formulars geklickt haben, sollten Sie eine Liste aller dafür eingereichten Einträge sehen.
Wie korrigiere ich ein Kontaktformular in WordPress?
Dieser Schritt kann durchgeführt werden, indem Sie zu Ihrem WordPress-Dashboard gehen. Durch Klicken auf Kontakt – Wählen Sie das Kontaktformular aus. Sie können die Einstellungen für Ihr Kontaktformular ändern, indem Sie es auswählen und dann bearbeiten. Geben Sie als Nächstes alle fehlenden rot markierten Felder in der Registerkarte Mail ein.
WordPress-Kontaktformular
 Bildnachweis: Presse-citron.net
Bildnachweis: Presse-citron.netEin Kontaktformular ist ein Muss, wenn Sie mit Ihren Website-Besuchern kommunizieren möchten. WordPress-Kontaktformulare sind einfach einzurichten und zu verwenden und können eine großartige Möglichkeit sein, Informationen von Ihren Besuchern zu sammeln. Es gibt eine Vielzahl von Kontaktformular-Plugins, von denen viele kostenlos sind. Sobald Sie ein Kontaktformular-Plugin installiert haben, können Sie ein Formular erstellen und es Ihrer WordPress-Site hinzufügen.
Indem Sie Ihrer Website ein Kontaktformular hinzufügen, können Sie Besuchern eine einfache Möglichkeit bieten, Sie zu kontaktieren. Ihre Website wird einfach zu bedienen sein und Ihre Konversionsrate optimieren, wenn Sie Kontaktformulare haben. Wir haben eine Liste der besten Kontaktformular-Plugins für Sie zusammengestellt. Mit diesen Schritten können Sie schnell und einfach ein WordPress-Kontaktformular erstellen. Nachdem Sie WPForms installiert haben, können Sie mit dem Erstellen eines Kontaktformulars in WordPress beginnen. In den Einstellungen können Sie Ihre Formularbenachrichtigungen und -bestätigungen konfigurieren. Benachrichtigungen werden versendet, wenn Sie ein Formular ausfüllen.
Wenn ein Benutzer eine Nachricht über das Kontaktformular auf Ihrer Website sendet, erhalten Sie eine E-Mail, die Sie darüber informiert, dass der Benutzer eine Formularanfrage gesendet hat. Fügen Sie Ihrer WordPress-Seite ein Kontaktformular hinzu. Sie können ein Kontaktformular entweder auf einer neuen oder auf einer bestehenden Seite hinzufügen. Wenn Sie den klassischen Editor verwenden, navigieren Sie im Beitrags- oder Seiteneditor zur Option Formular hinzufügen. Um ein bestimmtes Formular auszuwählen, klicken Sie einfach auf den Dropdown-Pfeil daneben. Mit der Tracking-Funktion für WordPress-Kontaktformulare können Sie sehen, wie viele Aufrufe und Conversions Ihre Formulare generiert haben, sowie die Conversion-Rate. Wenn Sie das Google Analytics-Plugin von MonsterInsights verwenden, verfolgt es automatisch, wie viele Personen Ihre Website besuchen. Sie müssen nichts codieren, da es sich um ein einfaches Tool handelt, das Sie in wenigen Minuten verwenden können.
Hier sind die auszufüllenden Felder: Name: Der Name des Empfängers des Kontaktformulars. Es ist die E-Mail-Adresse des Empfängers des Kontaktformulars. Ich möchte Ihnen eine E-Mail mit dem Betreff „br.“ senden. Senden Sie die Nachricht mit dieser Option an den Empfänger des Kontaktformulars. Gehen Sie in das Feld „Von“ und geben Sie Ihre E-Mail-Adresse ein. Geben Sie die E-Mail-Adresse des Empfängers des Kontaktformulars in das Feld „An“ ein. Um eine E-Mail zu senden, klicken Sie auf die Schaltfläche „E-Mail senden“. Im Abschnitt „Kontaktformular-zu-E-Mail-Einstellungen“ können Sie ein Kontaktformular deaktivieren; Klicken Sie auf den Link „Aktiviert: Ja“, wenn Sie ihn deaktivieren möchten. Wenn Sie auf „E-Mail bearbeiten“ klicken, können Sie die E-Mail-Adresse des Kontaktformularempfängers ändern, indem Sie „Von“ im Feld „Von“ auswählen und die neue E-Mail-Adresse eingeben.
Wie sende ich ein E-Mail-Kontaktformular in WordPress?
Aktivieren Sie das Plugin Contact Form to Email in WordPress über das Plugins-Menü. Einstellungen für Kontaktformulare finden Sie im Administrationsmenü. Bitte fügen Sie das Formular Ihrer E-Mail bei. Beim Bearbeiten eines Beitrags oder Inhalts kann das Kontaktformular über das Symbol eingebunden werden, das erscheint, wenn der Inhalt bearbeitet wird.
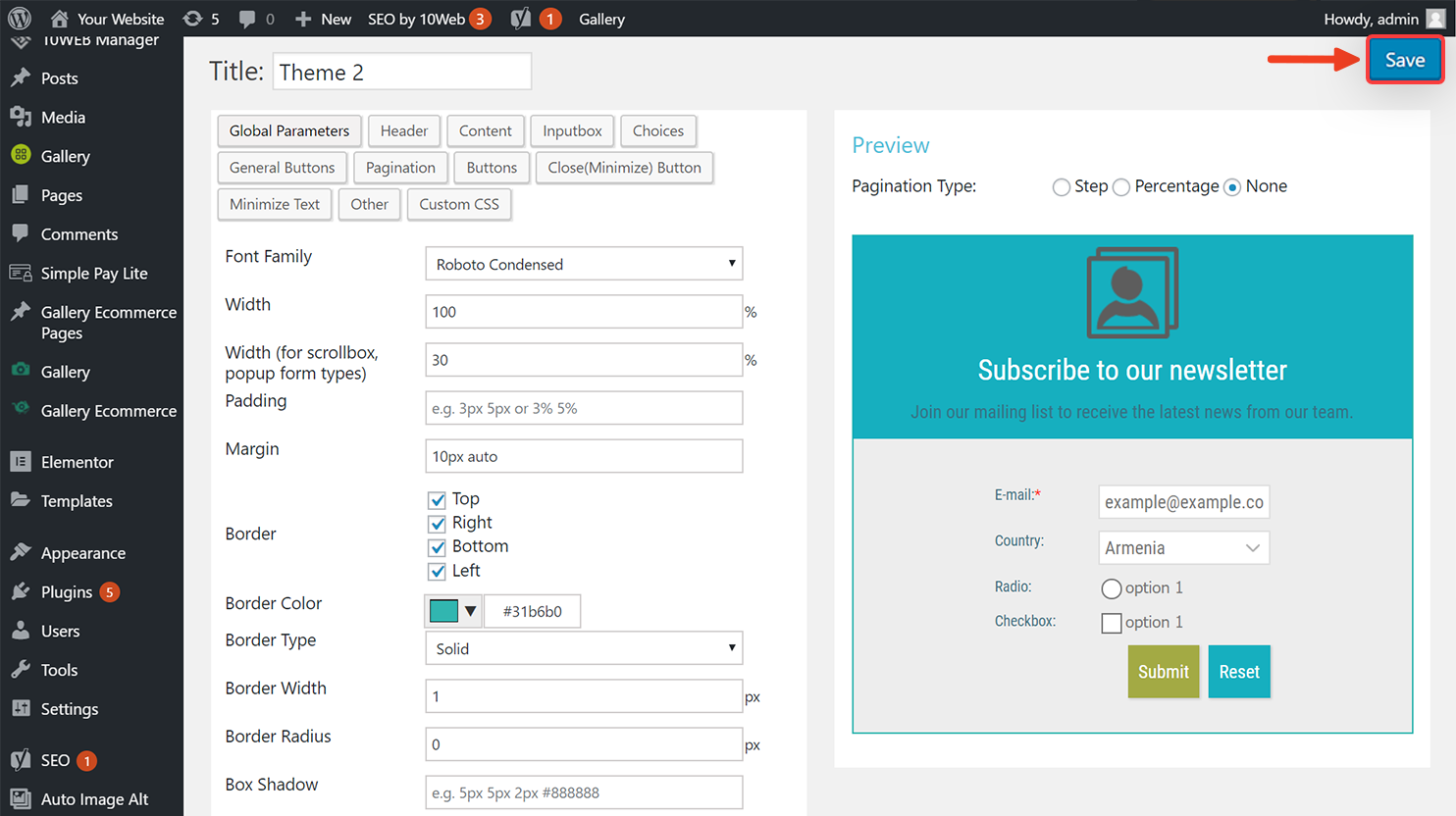
Kontaktformular-Stil
Es gibt viele verschiedene Möglichkeiten, ein Kontaktformular zu gestalten. Einige gängige Methoden sind die Verwendung von Inline-Formularstilen, schwebenden Beschriftungen oder Materialdesign. Inline-Formularstile liegen vor, wenn sich die Formularfelder alle in einer Zeile befinden. Schwebende Beschriftungen sind, wenn die Beschriftungen für jedes Formularfeld über dem Feld schweben. Material Design ist ein Stil, der auf den Material Design-Richtlinien von Google basiert.
Es ist nicht möglich, das Styling von Contact Form 7 zu personalisieren. Kontaktformulare sollten mit den CSS-Stylesheets gestaltet werden. Sie können ein untergeordnetes Thema in Ihrem untergeordneten Thema erstellen und das Stylesheet verwalten, wenn Ihr Thema regelmäßig aktualisiert wird. Zusätzliches CSS kann zu einem Design hinzugefügt werden, zusätzlich zur direkten Änderung der Stylesheets, die effektiver sind. Die folgenden Stilregeln gelten für die folgenden Standardstilregeln in Contact Form 7 5.2. Die Klasse wpcf7-response-output wird verwendet, um die Antwortnachricht zu formatieren. Unter einem ungültigen Wert in einem Feld wird eine als Validierungsfehlermeldung bezeichnete Fehlermeldung angezeigt. Mit diesem Element können Validierungsfehlermeldungen mit einer Stilregel formatiert werden.
Wie erstellt man ein Kontaktformular in CSS?
Diese Art der Eingabe wird durch Eingabe des Texttyps *Eingabetyp *Typ *Eingabe-ID *Fname *Vorname *Vorlage* bereitgestellt.
