Создание и редактирование страницы контактов в WordPress
Опубликовано: 2022-09-27Предположим, вы хотите познакомиться с редактированием контактной страницы в WordPress: WordPress — это система управления контентом (CMS), которая позволяет вам создать веб-сайт или блог с нуля или улучшить существующий веб-сайт. Одной из особенностей WordPress является возможность создать контактную страницу, чтобы ваши посетители могли легко связаться с вами. В этой статье мы покажем вам, как редактировать свою контактную страницу в WordPress. Мы рассмотрим следующие темы: Создание страницы контактов в WordPress Редактирование страницы контактов в WordPress Добавление контактной формы на страницу контактов Если вы хотите создать страницу контактов в WordPress, вы можете сделать это, выполнив следующие действия: 1. Зарегистрируйтесь. в свой аккаунт WordPress. 2. На левой боковой панели наведите указатель мыши на вкладку «Страницы» и нажмите «Добавить новую». 3. Назовите свою контактную страницу, например, «Свяжитесь с нами» или «Свяжитесь с нами». 4. В редакторе содержимого добавьте контактную информацию, которую вы хотите отобразить на своей странице контактов. Это может быть ваш адрес электронной почты, номер телефона и ссылки на социальные сети. 5. Когда вы будете довольны своей страницей контактов, нажмите кнопку «Опубликовать», чтобы активировать ее. Теперь, когда вы создали свою контактную страницу, вы можете приступить к ее редактированию, чтобы она выглядела именно так, как вы хотите. 1. На левой боковой панели наведите указатель мыши на вкладку «Страницы» и нажмите «Все страницы». Найдите страницу контактов, которую вы хотите отредактировать, и нажмите ссылку «Изменить». Внесите необходимые изменения на странице контактов. Если вы довольны своими изменениями, нажмите кнопку «Обновить», чтобы сохранить изменения. Если вы хотите вывести свою контактную страницу на новый уровень, вы можете добавить контактную форму, чтобы ваши посетители могли легко связаться с вами. На левой боковой панели наведите курсор на вкладку «Плагины» и нажмите «Добавить новый». Найдите плагин контактной формы, который вы хотите использовать. Мы рекомендуем использовать плагин WPForms. Установите и активируйте плагин контактной формы. Следуйте инструкциям плагина, чтобы создать контактную форму. После того, как вы создали контактную форму, добавьте ее на страницу контактов.
Плагин Post and Page Builder для WordPress позволяет легко редактировать страницу контактов. Эта статья проведет вас через шаги, необходимые для достижения этого. Чтобы заменить контактную информацию на этой странице, просто введите свою личную информацию. В зависимости от используемых вами плагинов изменение сообщения автоответчика будет немного отличаться. Если вы предпочитаете изменить текст кнопки «Отправить» на другой, вы можете сделать это, выбрав его в раскрывающемся меню. Кнопку «Редактировать карту» можно найти в правом верхнем углу блока карты, а затем выберите параметр «Редактировать адрес карты». После создания веб-сайта с помощью конструктора веб-сайтов WordPress вы можете редактировать свою контактную страницу.
Вы можете нажать на вкладку «Уведомления по электронной почте», чтобы отправить контактную форму на указанный вами адрес электронной почты. Когда вы закончите, вы можете нажать на кнопку, чтобы сохранить изменения в контактной форме.
Вы можете добавить блок «Контактная информация », щелкнув значок «Вставка блока» и выполнив поиск «Контактная информация». Вы можете добавить блок, нажав на него. Если вы нажмете ввод в новой строке и наберете /contact info, вы сможете быстро добавить блок контактной информации. Блок контактной информации можно создать с помощью средства вставки блоков.
Перейдя на панель инструментов WordPress, вы можете получить доступ к разделу «Страницы». Затем в разделе «Редактировать с помощью Elementor» щелкните соответствующую страницу. Вы можете прокрутить вниз и добавить новый раздел, как только создадите контактную форму внизу страницы. Затем слева выберите нужный внешний вид.
Как настроить страницу контактов в WordPress?
 Кредит: веб-сайтsetup.org
Кредит: веб-сайтsetup.orgНа этот вопрос нет универсального ответа, так как лучший способ настроить контактную страницу в WordPress зависит от конкретных потребностей и целей веб-сайта. Тем не менее, некоторые советы о том, как настроить контактную страницу в WordPress, включают в себя добавление плагина контактной формы, чтобы посетителям было легко связаться с ними, и включение кнопок социальных сетей, чтобы посетители могли легко подключаться к веб-сайту на предпочитаемой ими платформе. .
На каждом бизнес-сайте или в личном блоге должна быть страница контактов. Кроме того, это позволяет вам собирать больше информации о ваших клиентах и повышать доверие к вашему веб-сайту. Легко потеряться в изобилии доступных плагинов WordPress для контактных страниц. Contact Form — Плагин контактной формы WordPress, который стоит 24 доллара, был для нас лучшим выбором. В этом уроке мы рассмотрим, как создать страницу «Контакты» с помощью WordPress. Контактные формы не будут добавлены в систему без плагинов. Файл шаблонов страниц — это файл PHP, который используется для разработки и функционирования веб-страницы.
Это чрезвычайно мощная функция, которая позволяет разработчикам настраивать темы в соответствии со своими конкретными требованиями. Если вы не укажете поле формата, вам не нужно проверять поле окна сообщения. Создайте поля, используя правильный формат (специальные символы не требуются) и убедитесь, что пробелы не оставлены. Файл template.php для связи с нами содержит код: вот что содержит окончательная версия кода. Скриншот страницы «Контакты» был сделан. Это изображение, которое было предоставлено ниже.
Инструкции по добавлению адреса электронной почты на веб-сайт
Добавьте адрес электронной почты, введя адрес электронной почты в поле «Имя поля» и щелкнув раскрывающееся меню «Тип».
Посетители могут отправить вам электронное письмо, не заполняя форму, выбрав «Использовать поля электронной почты», и форма будет заполнена в обычном формате.
Когда посетители отправляют контактную информацию, вы можете включить сообщение в качестве вложения, введя его в поле «Сообщение» и выбрав «Текст» в раскрывающемся меню «Тип».
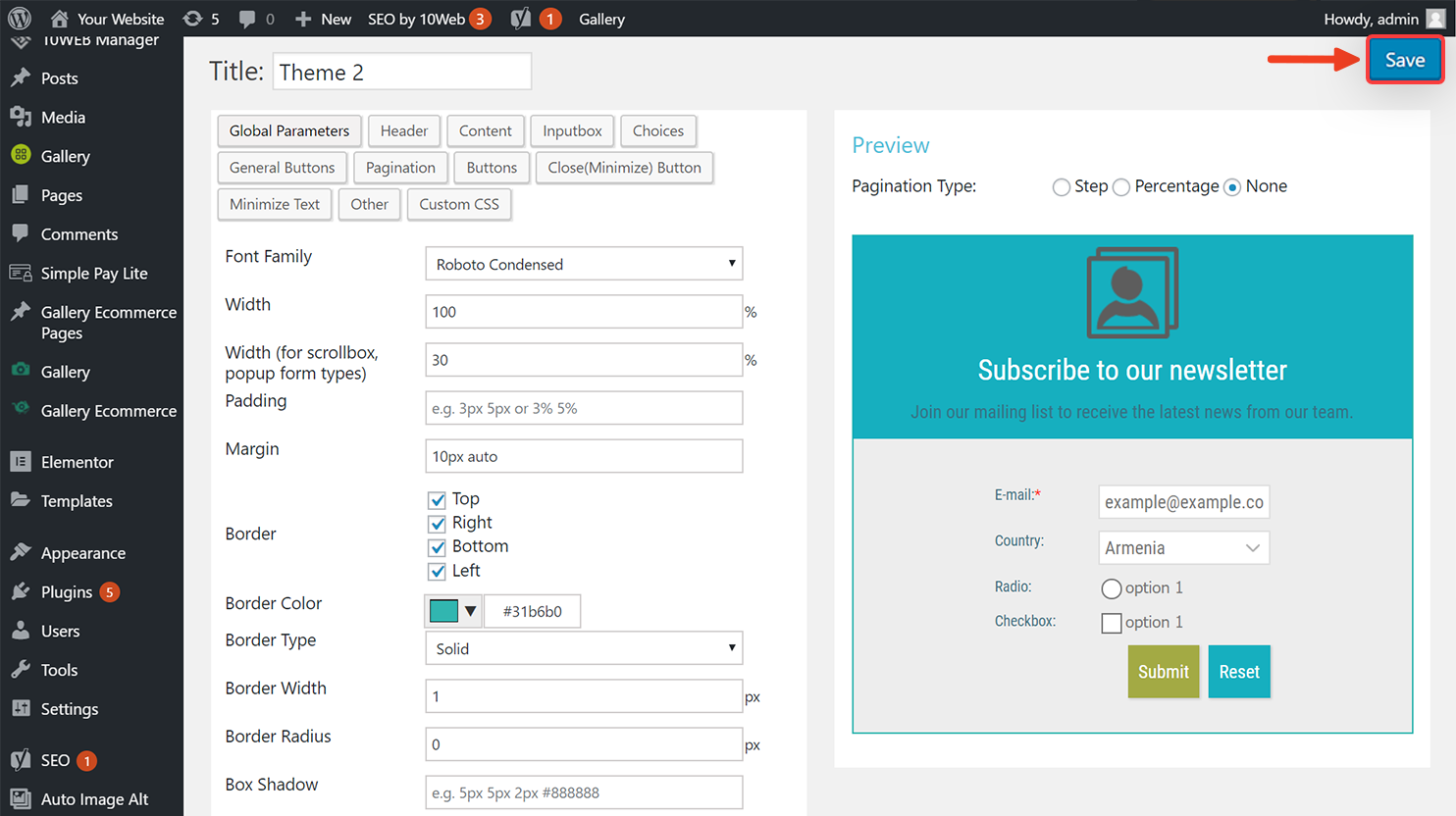
Как изменить контактную форму в теме WordPress?
 Кредит: help.10web.io
Кредит: help.10web.ioЕсли вы хотите изменить контактную форму в теме WordPress, вы можете сделать это, выполнив следующие действия: 1. Войдите в свою учетную запись WordPress 2. Перейдите на вкладку «Внешний вид» 3. Выберите параметр «Редактор темы» 4. Найдите контактную форму файл и откройте его 5. Отредактируйте код контактной формы 6. Сохраните изменения
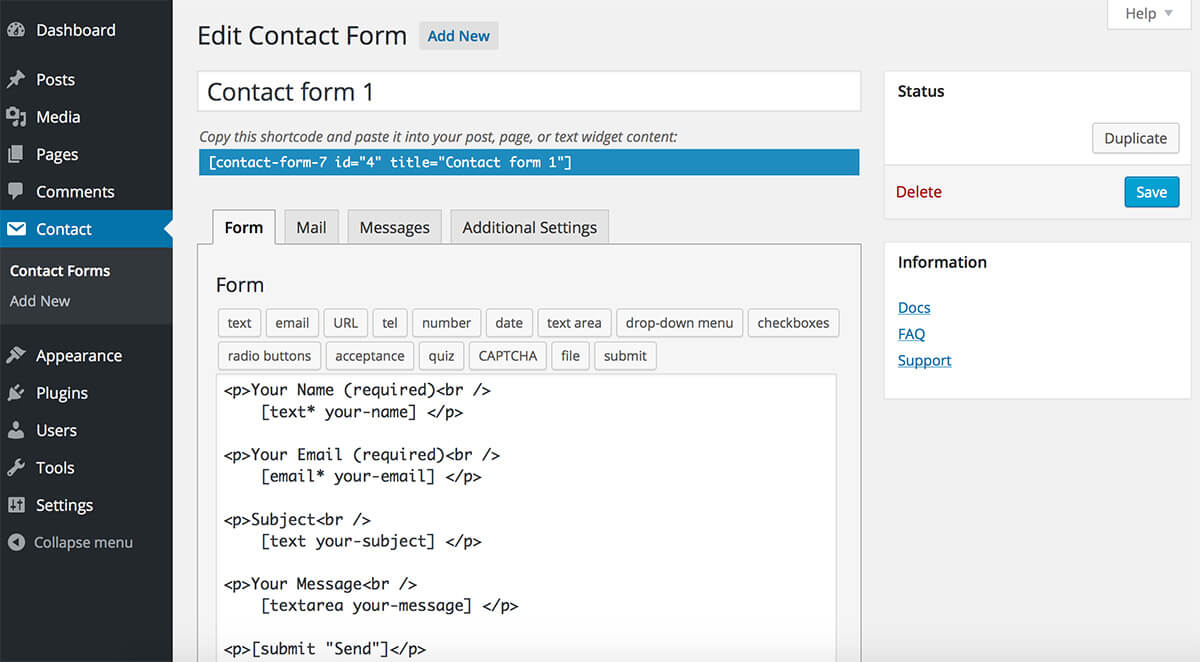
Contact Form 7 позволяет создавать формы, которые можно использовать на вашем веб-сайте, и ее можно интегрировать с другим программным обеспечением для форм. Лучший способ максимально использовать преимущества этого плагина — научиться настраивать формы. В WordPress вы можете вносить изменения на основе пользовательского CSS или стиля контактной формы 7. Когда вы используете плагин Contact Form 7, вы можете создать форму и использовать короткий код для ее отображения на странице. Чтобы настроить внешний вид вашего экрана, перейдите в левую панель администратора и нажмите «Внешний вид». Выбрав его, вы можете добавить собственный CSS на свой сайт. Плагин Contact Form 7 Style позволяет вам стилизовать форму двумя способами.

Готовые формы, в отличие от использования их самостоятельно, являются наиболее удобными. Вы можете выбрать из множества праздничных и профессиональных шаблонов. Существует два метода создания нового шаблона. Нажав «Стиль контакта» и выбрав кнопку «Добавить новый» в левой административной панели, вы можете добавить новый стиль контакта. Создание удобных для пользователя форм является сложной задачей для любой организации, а сбор информации о посетителях имеет решающее значение. В результате некоторые новички могут быть не в состоянии читать формы. Цвета не совпадают, когда они не совпадают. Если дизайн вашего сайта плохой, потенциальные посетители могут уйти.
Как редактировать шаблон формы в WordPress?
На следующем шаге нажмите WPForms. В левом меню есть записи в админке WordPress. Затем нажмите кнопку редактирования рядом с формой, запись которой вы хотите изменить. Щелкнув по имени формы, вы должны увидеть список всех отправленных для нее записей.
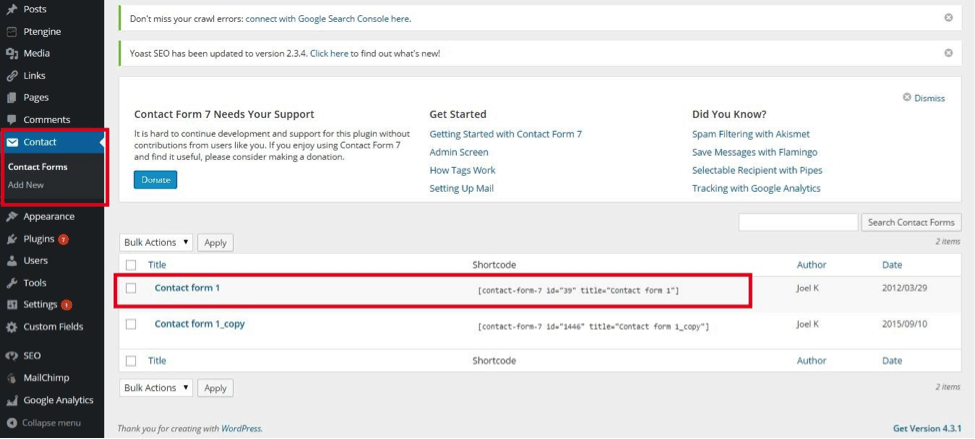
Как исправить контактную форму в WordPress?
Этот шаг можно выполнить, перейдя в панель управления WordPress. Нажав «Контакты» — выберите контактную форму. Вы можете изменить настройки своей контактной формы, выбрав ее, а затем отредактировав. Затем введите все недостающие поля, отмеченные красным, на вкладке почты.
Контактная форма WordPress
 Кредит: Presse-citron.net
Кредит: Presse-citron.netКонтактная форма необходима, если вы хотите иметь возможность общаться с посетителями вашего сайта. Контактные формы WordPress просты в настройке и использовании, и они могут стать отличным способом сбора информации от ваших посетителей. Существует множество доступных плагинов контактных форм, и многие из них бесплатны. После установки плагина контактной формы вы можете создать форму и добавить ее на свой сайт WordPress.
Добавив контактную форму на свой веб-сайт, вы можете предоставить посетителям простой способ связаться с вами. Ваш сайт будет простым в использовании и оптимизирует коэффициент конверсии, если у вас есть контактные формы. Мы составили для вас список лучших плагинов контактной формы. Используя эти шаги, вы можете быстро и легко создать контактную форму WordPress. После того, как вы установили WPForms, вы можете приступить к созданию контактной формы в WordPress. Перейдя в «Настройки», вы можете настроить уведомления и подтверждения формы. Уведомления отправляются при заполнении формы.
Когда пользователь отправляет сообщение через контактную форму на вашем сайте, вы получите электронное письмо, информирующее вас о том, что пользователь отправил запрос формы. Добавьте контактную форму на свою страницу WordPress. Вы можете добавить контактную форму как на новую, так и на существующую страницу . Если вы используете классический редактор, перейдите к опции «Добавить форму» в редакторе сообщений или страниц. Чтобы выбрать конкретную форму, просто щелкните стрелку раскрывающегося списка рядом с ней. Используя функцию отслеживания контактной формы WordPress, вы можете увидеть, сколько просмотров и конверсий сгенерировали ваши формы, а также коэффициент конверсии. Когда вы используете плагин MonsterInsights Google Analytics, он автоматически отслеживает, сколько людей посещают ваш сайт. Вам не нужно ничего кодировать, потому что это простой инструмент, который вы можете использовать за считанные минуты.
Вот поля для заполнения: Имя: Имя получателя контактной формы. Это адрес электронной почты получателя контактной формы. Я хочу отправить вам электронное письмо с темой «br». Отправьте сообщение получателю контактной формы, используя эту опцию. Перейдите в поле «От» и введите свой адрес электронной почты. Введите адрес электронной почты получателя контактной формы в поле «Кому». Чтобы отправить электронное письмо, нажмите кнопку «Отправить электронное письмо». Раздел «Контактная форма для настроек электронной почты» позволяет отключить контактную форму; щелкните ссылку «Включено: Да», если вы хотите, чтобы она была отключена. Когда вы нажимаете «Изменить адрес электронной почты», вы можете изменить адрес электронной почты получателя контактной формы, что можно сделать, выбрав «От» в поле «От» и введя новый адрес электронной почты.
Как отправить контактную форму электронной почты в WordPress?
Активируйте плагин «Контактная форма для электронной почты» в WordPress с помощью меню «Плагины». Настройки контактных форм можно найти в меню администрирования. Пожалуйста, включите форму в ваше электронное письмо. При редактировании публикации или контента контактную форму можно включить с помощью значка, который появляется при редактировании контента.
Стиль контактной формы
Существует множество различных способов оформления контактной формы. Некоторые распространенные способы — использовать встроенные стили форм, плавающие метки или материальный дизайн. Встроенные стили формы — это когда все поля формы находятся на одной строке. Плавающие метки — это когда метки для каждого поля формы плавают над полем. Материальный дизайн — это стиль, основанный на рекомендациях Google по материальному дизайну.
Невозможно персонализировать стиль Contact Form 7. Контактные формы должны быть оформлены с использованием таблиц стилей CSS. Вы можете создать дочернюю тему в своей дочерней теме и управлять таблицей стилей, если ваша тема регулярно обновляется. В тему можно добавить дополнительный CSS в дополнение к непосредственному изменению таблиц стилей, что более эффективно. Следующие правила стиля применяются к следующим правилам стиля по умолчанию в контактной форме 7 5.2. Класс wpcf7-response-output используется для оформления ответного сообщения. Сообщение об ошибке, известное как сообщение об ошибке проверки, отображается под недопустимым значением в поле. Сообщения об ошибках проверки могут быть отформатированы с помощью правила стиля, использующего этот элемент.
Как создать контактную форму в Css?
Этот тип ввода обеспечивается путем ввода текстового типа *тип ввода *тип *идентификатор ввода *fname *имя *шаблон*
