WordPress에서 연락처 페이지 생성 및 편집
게시 됨: 2022-09-27WordPress에서 연락처 페이지 편집에 대한 소개를 원한다고 가정: WordPress는 웹사이트나 블로그를 처음부터 만들거나 기존 웹사이트를 개선할 수 있는 콘텐츠 관리 시스템(CMS)입니다. WordPress의 기능 중 하나는 방문자가 쉽게 연락할 수 있도록 연락처 페이지를 만드는 기능입니다. 이 기사에서는 WordPress에서 연락처 페이지를 편집하는 방법을 보여줍니다. 다음 주제를 다룰 것입니다. WordPress에서 연락처 페이지 만들기 WordPress에서 연락처 페이지 편집하기 연락처 페이지에 연락처 양식 추가하기 WordPress에서 연락처 페이지를 만들려면 다음 단계를 따르세요. 1. 로그 당신의 워드프레스 계정에. 2. 왼쪽 사이드바에서 페이지 탭 위로 마우스를 가져간 다음 새로 추가를 클릭합니다. 3. 연락처 페이지에 "문의하기" 또는 "문의하기"와 같은 제목을 지정합니다. 4. 콘텐츠 편집기에서 연락처 페이지에 표시할 연락처 정보를 추가합니다. 여기에는 이메일 주소, 전화번호, 소셜 미디어 링크가 포함될 수 있습니다. 5. 연락처 페이지가 마음에 들면 게시 버튼을 클릭하여 게시하십시오. 이제 연락처 페이지를 만들었으므로 원하는 대로 정확하게 보이도록 편집을 시작할 수 있습니다. 1. 왼쪽 사이드바에서 페이지 탭 위로 마우스를 가져간 다음 모든 페이지를 클릭합니다. 편집할 연락처 페이지를 찾아 편집 링크를 클릭합니다. 연락처 페이지를 필요한 대로 변경합니다. 변경 사항에 만족하면 업데이트 버튼을 클릭하여 변경 사항을 저장하십시오. 연락처 페이지를 한 단계 더 발전시키려면 방문자가 쉽게 연락할 수 있도록 연락처 양식을 추가할 수 있습니다. 왼쪽 사이드바에서 플러그인 탭 위로 마우스를 가져간 다음 새로 추가를 클릭합니다. 사용하려는 문의 양식 플러그인을 검색합니다. WPForms 플러그인을 사용하는 것이 좋습니다. 문의 양식 플러그인을 설치하고 활성화합니다. 플러그인에서 제공하는 지침에 따라 연락처 양식을 만듭니다. 연락처 양식을 만든 후에는 연락처 페이지에 추가하십시오.
WordPress용 Post and Page Builder 플러그인을 사용하면 연락처 페이지를 쉽게 편집할 수 있습니다. 이 문서에서는 이를 수행하는 데 필요한 단계를 안내합니다. 이 페이지의 연락처 정보를 바꾸려면 자신의 개인 정보를 입력하기만 하면 됩니다. 사용하는 플러그인에 따라 자동응답 메시지를 수정하는 방법이 약간씩 다를 수 있습니다. 제출 버튼 텍스트를 다른 것으로 변경하려면 드롭다운 메뉴에서 선택하면 됩니다. 지도 편집 버튼은 지도 블록의 오른쪽 상단에서 찾을 수 있으며 지도 주소 편집 옵션을 선택합니다. WordPress 웹 사이트 빌더로 웹 사이트를 만든 후 이제 연락처 페이지를 편집할 수 있습니다.
"이메일 알림" 탭을 클릭하여 지정한 이메일 주소로 문의 양식을 보낼 수 있습니다. 완료되면 버튼을 클릭하여 연락처 양식에 변경 사항을 저장할 수 있습니다.
블록 삽입 아이콘을 클릭하고 "연락처 정보"를 검색하여 연락처 정보 블록 을 추가할 수 있습니다. 블록을 클릭하여 추가할 수 있습니다. 새 줄에 Enter 키를 누르고 /contact info를 입력하면 연락처 정보 블록을 빠르게 추가할 수 있습니다. 연락처 정보 블록은 블록 삽입기를 사용하여 생성할 수 있습니다.
WordPress 대시보드로 이동하여 페이지 섹션에 액세스할 수 있습니다. 그런 다음 Elementor로 편집에서 해당 페이지를 클릭합니다. 페이지 하단에서 연락처 양식을 만든 즉시 아래로 스크롤하여 새 섹션을 추가할 수 있습니다. 그런 다음 왼쪽에서 원하는 모양을 선택합니다.
WordPress에서 연락처 페이지를 어떻게 사용자 정의합니까?
 크레딧: websitesetup.org
크레딧: websitesetup.orgWordPress에서 연락처 페이지를 사용자 지정하는 가장 좋은 방법은 웹사이트의 특정 요구 사항과 목표에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 WordPress에서 연락처 페이지를 사용자 지정하는 방법에 대한 몇 가지 팁에는 방문자가 쉽게 연락할 수 있도록 연락처 양식 플러그인을 추가하고 방문자가 선호하는 플랫폼에서 웹사이트에 쉽게 연결할 수 있도록 소셜 미디어 버튼을 포함하는 것이 포함됩니다. .
모든 비즈니스 웹사이트나 개인 블로그에는 문의하기 페이지가 있어야 합니다. 또한 고객에 대한 더 많은 정보를 수집하고 웹사이트의 신뢰성을 높일 수 있습니다. 사용 가능한 수많은 연락처 페이지 WordPress 플러그인에서 길을 잃는 것은 간단합니다. 문의 양식 – 24달러의 비용이 드는 WordPress 문의 양식 플러그인이 우리에게 최고의 선택이었습니다. 이 자습서에서는 WordPress를 사용하여 문의 페이지를 만드는 방법을 살펴보겠습니다. 플러그인이 없으면 연락처 양식이 시스템에 추가되지 않습니다. 페이지 템플릿 파일은 웹 페이지를 디자인하고 기능하는 데 사용되는 PHP 파일입니다.
개발자가 특정 요구 사항에 맞게 테마를 사용자 지정할 수 있는 매우 강력한 기능입니다. 형식 필드를 지정하지 않으면 메시지 상자 필드의 유효성을 검사할 필요가 없습니다. 적절한 형식을 사용하여 필드를 만들고(특수 문자는 필요하지 않음) 공백이 남아 있지 않은지 확인합니다. 문의하기 template.php 파일에는 코드가 포함되어 있습니다. 다음은 코드의 최종 버전에 포함된 내용입니다. Contact Us 페이지의 스크린샷이 찍혔습니다. 아래에 제공된 사진입니다.
웹사이트에 이메일 주소를 추가하기 위한 지침
필드 이름 상자에 이메일 주소를 입력하고 유형 드롭다운 메뉴를 클릭하여 이메일 주소를 추가합니다.
방문자는 이메일 필드 사용을 선택하여 양식을 작성하지 않고도 이메일을 보낼 수 있으며 양식은 일반 형식으로 채워집니다.
방문자가 연락처 정보를 제출할 때 메시지 상자에 메시지를 입력하고 유형 드롭다운 메뉴에서 텍스트를 선택하여 메시지를 첨부 파일로 포함할 수 있습니다.
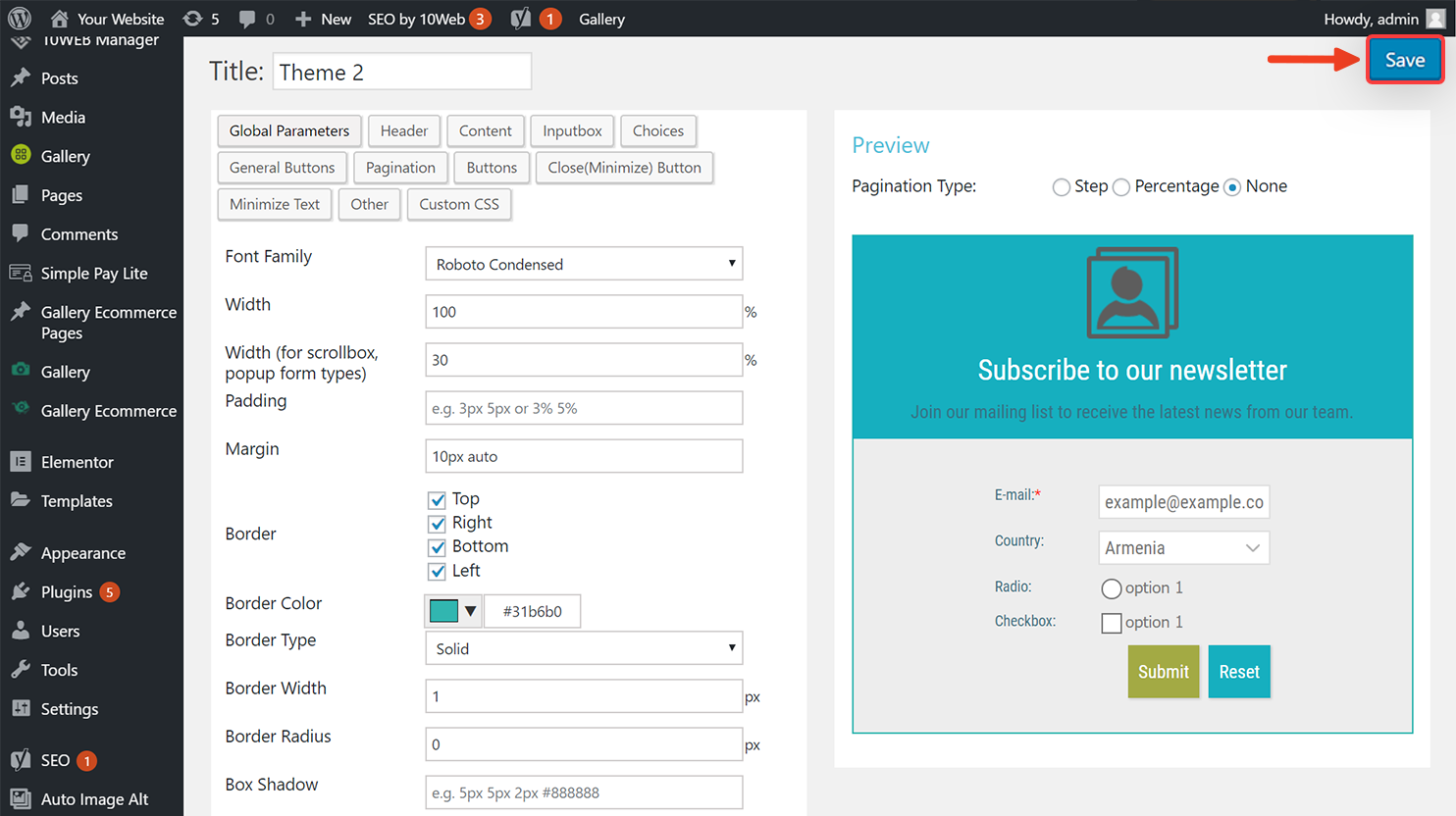
WordPress 테마에서 연락처 양식을 어떻게 변경합니까?
 크레딧: help.10web.io
크레딧: help.10web.ioWordPress 테마에서 문의 양식을 변경하려면 다음 단계를 따르세요. 1. WordPress 계정에 로그인합니다. 2. 모양 탭으로 이동합니다. 3. 테마 편집기 옵션을 선택합니다. 4. 문의 양식을 찾습니다. 파일을 열고 엽니다. 5. 문의 양식 코드를 편집합니다. 6. 변경 사항을 저장합니다.
Contact Form 7을 사용하면 웹사이트에서 사용할 수 있는 양식을 만들 수 있으며 다른 양식 소프트웨어와 통합할 수 있습니다. 이 플러그인의 이점을 극대화하는 가장 좋은 방법은 양식을 사용자 정의하는 방법을 배우는 것입니다. WordPress에서는 사용자 정의 CSS 또는 Contact Form 7 Style을 기반으로 변경할 수 있습니다. Contact Form 7 플러그인을 사용하면 양식을 만들고 단축 코드를 사용하여 페이지에 표시할 수 있습니다. 화면 모양을 사용자 지정하려면 왼쪽 관리자 패널로 이동하여 모양을 클릭합니다. 선택하면 웹사이트에 사용자 정의 CSS를 추가할 수 있습니다. Contact Form 7 Style 플러그인을 사용하면 두 가지 방법으로 양식의 스타일을 지정할 수 있습니다.

자체적으로 사용하는 것보다 미리 만들어진 양식이 가장 편리합니다. 다양한 축제 및 전문 템플릿 중에서 선택할 수 있습니다. 새 템플릿을 만드는 방법에는 두 가지가 있습니다. 연락처 스타일 을 클릭하고 왼쪽 관리 패널에서 새로 추가 버튼을 선택하여 새 연락처 스타일을 추가할 수 있습니다. 사용자 친화적인 양식을 만드는 것은 모든 조직의 과제이며 방문자 정보를 수집하는 것이 중요합니다. 결과적으로 일부 초보자는 양식을 읽지 못할 수 있습니다. 색상은 일치하지 않을 때 일치하지 않습니다. 웹사이트 디자인이 좋지 않으면 잠재 방문자가 떠날 수 있습니다.
WordPress에서 양식 템플릿을 어떻게 편집합니까?
다음 단계에서 WPForms를 클릭합니다. 왼쪽 메뉴에는 WordPress 관리 영역 항목이 있습니다. 그런 다음 항목을 편집할 양식 옆에 있는 편집 버튼을 클릭합니다. 양식 이름을 클릭하면 제출된 모든 항목 목록이 표시됩니다.
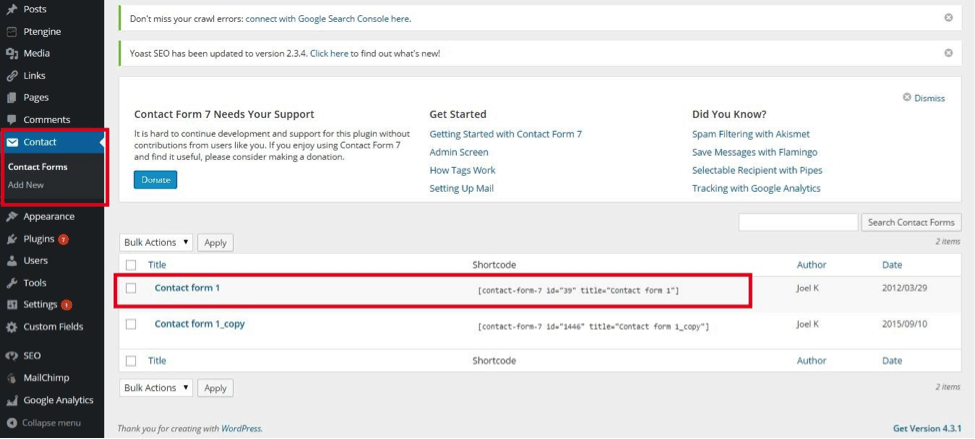
WordPress에서 문의 양식을 어떻게 수정합니까?
이 단계는 WordPress 대시보드로 이동하여 수행할 수 있습니다. 연락처를 클릭하여 문의 양식을 선택합니다. 연락처 양식을 선택한 다음 편집하여 설정을 변경할 수 있습니다. 그런 다음 빨간색으로 표시된 누락된 필드를 모두 메일 탭에 입력합니다.
워드프레스 문의 양식
 크레딧: Presse-citron.net
크레딧: Presse-citron.net사이트 방문자와 소통하려면 연락처 양식이 필수입니다. WordPress 문의 양식은 설정 및 사용이 쉽고 방문자로부터 정보를 수집하는 좋은 방법이 될 수 있습니다. 다양한 문의 양식 플러그인을 사용할 수 있으며 대부분은 무료입니다. 연락처 양식 플러그인을 설치하면 양식을 만들어 WordPress 사이트에 추가할 수 있습니다.
웹사이트에 문의 양식을 추가하면 방문자가 귀하에게 연락할 수 있는 쉬운 방법을 제공할 수 있습니다. 연락처 양식이 있으면 사이트를 사용하기 쉽고 전환율을 최적화할 수 있습니다. 최고의 문의 양식 플러그인 목록을 작성했습니다. 이 단계를 사용하면 WordPress 문의 양식을 빠르고 쉽게 만들 수 있습니다. WPForms를 설치한 후 WordPress에서 문의 양식 작성을 시작할 수 있습니다. 설정으로 이동하여 양식 알림 및 확인을 구성할 수 있습니다. 양식을 작성하면 알림이 전송됩니다.
사용자가 사이트의 문의 양식을 통해 메시지를 제출하면 사용자가 양식 요청을 제출했음을 알리는 이메일을 받게 됩니다. WordPress 페이지에 문의 양식을 추가하십시오. 새 페이지나 기존 페이지 에 문의 양식을 추가할 수 있습니다. 클래식 편집기를 사용하는 경우 게시물 또는 페이지 편집기에서 양식 추가 옵션으로 이동합니다. 특정 양식을 선택하려면 옆에 있는 드롭다운 화살표를 클릭하기만 하면 됩니다. WordPress 문의 양식 추적 기능을 사용하면 양식이 생성한 조회수 및 전환수와 전환율을 확인할 수 있습니다. MonsterInsights Google Analytics 플러그인을 사용하면 얼마나 많은 사람들이 귀하의 사이트를 방문하는지 자동으로 추적합니다. 몇 분 만에 사용할 수 있는 간단한 도구이기 때문에 아무 것도 코딩할 필요가 없습니다.
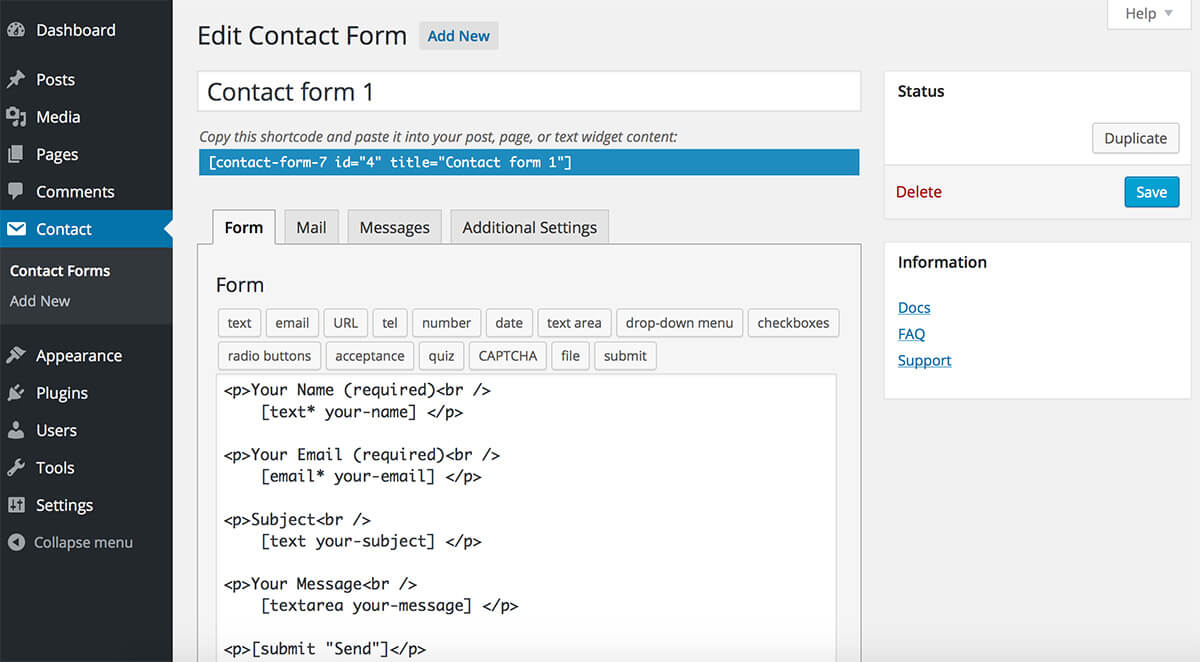
작성해야 할 필드는 다음과 같습니다. 이름: 연락처 양식 수신자의 이름입니다. 연락처 양식을 받는 사람의 이메일 주소입니다. 제목이 "br"인 이메일을 보내드리고 싶습니다. 이 옵션을 사용하여 연락처 양식 수신자에게 메시지를 보냅니다. "보낸사람" 필드로 이동하여 이메일 주소를 입력합니다. "받는 사람" 상자에 연락처 양식 수신자의 이메일 주소를 입력합니다. 이메일을 보내려면 "이메일 보내기" 버튼을 클릭하세요. "이메일 설정에 대한 문의 양식" 섹션에서는 문의 양식을 비활성화할 수 있습니다. 비활성화하려면 "활성화됨: 예" 링크를 클릭하십시오. "이메일 편집"을 클릭하면 "보낸사람" 필드에서 "보낸사람"을 선택하고 새 이메일 주소를 입력하여 연락처 양식 수신자의 이메일 주소를 변경할 수 있습니다.
WordPress에서 이메일 문의 양식을 어떻게 보내나요?
플러그인 메뉴를 사용하여 WordPress에서 이메일로 문의 양식 플러그인을 활성화하십시오. 연락처 양식에 대한 설정은 관리 메뉴에서 찾을 수 있습니다. 이메일에 양식을 포함해 주세요. 게시물이나 컨텐츠 수정 시 컨텐츠 수정 시 나타나는 아이콘을 이용하여 문의 양식을 포함시킬 수 있습니다.
문의 양식 스타일
연락처 양식의 스타일을 지정하는 방법에는 여러 가지가 있습니다. 몇 가지 일반적인 방법은 인라인 양식 스타일, 부동 레이블 또는 재료 디자인을 사용하는 것입니다. 인라인 양식 스타일은 양식 필드가 모두 한 줄에 있는 경우입니다. 부동 레이블은 각 양식 필드의 레이블이 필드 위에 떠 있는 경우입니다. 머티리얼 디자인은 Google의 머티리얼 디자인 가이드라인을 기반으로 하는 스타일입니다.
Contact Form 7의 스타일을 개인화하는 것은 불가능합니다. 연락처 양식은 CSS 스타일 시트를 사용하여 스타일을 지정해야 합니다. 테마가 정기적으로 업데이트되면 자식 테마에 자식 테마를 만들고 스타일 시트를 관리할 수 있습니다. 스타일시트를 직접 수정하는 것 외에도 CSS를 테마에 추가할 수 있어 더 효과적입니다. 다음 스타일 규칙은 Contact Form 7 5.2의 다음 기본 스타일 규칙에 적용됩니다. wpcf7-response-output 클래스는 응답 메시지의 스타일을 지정하는 데 사용됩니다. 유효성 검사 오류 메시지라는 오류 메시지가 필드의 잘못된 값 아래에 표시됩니다. 유효성 검사 오류 메시지는 이 요소를 사용하여 스타일 규칙으로 형식을 지정할 수 있습니다.
CSS로 연락처 양식을 만드는 방법은 무엇입니까?
이 유형의 입력은 텍스트 유형 *입력 유형 *유형 *입력 ID *fname *이름 *템플릿*을 입력하여 제공됩니다.
