在 WordPress 中創建和編輯聯繫頁面
已發表: 2022-09-27假設您想了解如何在 WordPress 中編輯聯繫頁面: WordPress 是一個內容管理系統 (CMS),可讓您從頭開始創建網站或博客,或改進現有網站。 WordPress 的功能之一是能夠創建聯繫頁面,以便您的訪問者可以輕鬆與您取得聯繫。 在本文中,我們將向您展示如何在 WordPress 中編輯您的聯繫頁面。 我們將涵蓋以下主題: 在 WordPress 中創建聯繫頁面 在 WordPress 中編輯聯繫頁面 將聯繫表單添加到您的聯繫頁面 如果您想在 WordPress 中創建聯繫頁面,您可以按照以下步驟操作: 1. 登錄進入您的 WordPress 帳戶。 2. 在左側邊欄中,將鼠標懸停在 Pages 選項卡上,然後單擊 Add New。 3. 給您的聯繫頁面起一個標題,例如“聯繫我們”或“取得聯繫”。 4. 在內容編輯器中,添加要在聯繫頁面上顯示的聯繫信息。 這可以包括您的電子郵件地址、電話號碼和社交媒體鏈接。 5. 對聯繫頁面感到滿意後,單擊“發布”按鈕使其生效。 現在您已經創建了聯繫頁面,您可以開始對其進行編輯以使其看起來完全符合您的要求。 1. 在左側邊欄中,將鼠標懸停在頁面選項卡上,然後單擊所有頁面。 找到您要編輯的聯繫頁面,然後單擊編輯鏈接。 對您的聯繫頁面進行必要的更改。 對更改感到滿意後,單擊“更新”按鈕保存更改。 如果您想將您的聯繫頁面提升到一個新的水平,您可以添加一個聯繫表格,以便您的訪問者可以輕鬆地與您取得聯繫。 在左側邊欄中,將鼠標懸停在插件選項卡上,然後單擊添加新的。 搜索您要使用的聯繫表單插件。 我們建議使用 WPForms 插件。 安裝並激活聯繫表單插件。 按照插件提供的說明創建您的聯繫表格。 創建聯繫表格後,將其添加到您的聯繫頁面。
WordPress 的 Post and Page Builder 插件可讓您輕鬆編輯聯繫頁面。 本文將引導您完成完成此操作所需的步驟。 要替換此頁面上的聯繫信息,只需輸入您自己的個人信息。 根據您使用的插件,修改自動回复消息會略有不同。 如果您希望將提交按鈕文本更改為不同的文本,您可以通過從下拉菜單中選擇它來實現。 編輯地圖按鈕可以在地圖塊的右上角找到,然後選擇編輯地圖地址選項。 使用 WordPress 網站構建器創建網站後,您現在可以編輯您的聯繫頁面。
您可以單擊“電子郵件通知”選項卡將聯繫表發送到您指定的電子郵件地址。 完成後,您可以單擊按鈕保存對聯繫表單的更改。
您可以通過單擊塊插入器圖標並蒐索“聯繫信息”來添加聯繫信息塊。 您可以通過單擊來添加塊。 如果您在新行上按 Enter 並鍵入 /contact info,您可以快速添加 Contact Info 塊。 可以使用塊插入器創建聯繫信息塊。
通過轉到 WordPress 儀表板,您可以訪問頁面部分。 然後,在使用 Elementor 編輯下,單擊相應的頁面。 在頁面底部創建聯繫表單後,您可以向下滾動並添加新部分。 然後,在左側,選擇您想要的外觀。
如何在 WordPress 中自定義聯繫頁面?
 信用:websitesetup.org
信用:websitesetup.org這個問題沒有萬能的答案,因為在 WordPress 中自定義聯繫頁面的最佳方式會因網站的特定需求和目標而異。 但是,有關如何在 WordPress 中自定義聯繫頁面的一些提示包括添加聯繫表單插件以方便訪問者取得聯繫,並包括社交媒體按鈕以方便訪問者在其首選平台上連接網站.
每個商業網站或個人博客都應該有一個聯繫我們頁面。 此外,它還允許您收集有關客戶的更多信息並提高您網站的可信度。 很容易迷失在大量可用的聯繫頁面 WordPress 插件中。 聯繫表格 – WordPress 聯繫表格插件,售價 24 美元,是我們的最佳選擇。 在本教程中,我們將介紹如何使用 WordPress 創建聯繫我們頁面。 如果沒有插件,聯繫表格將不會添加到系統中。 頁面模板文件是一個 PHP 文件,用於設計和運行網頁。
這是一個非常強大的功能,允許開發人員自定義主題以滿足他們的特定要求。 如果不指定格式字段,則不需要驗證消息框字段。 使用正確的格式創建字段(不需要特殊字符),並確保沒有空格留空。 聯繫我們 template.php 文件包含代碼:這是代碼的最終版本包含的內容。 現在已經截取了“聯繫我們”頁面的屏幕截圖。 就是下面提供的圖片。
將電子郵件地址添加到網站的說明
通過在字段名稱框中輸入電子郵件地址並單擊類型下拉菜單來添加電子郵件地址。
訪問者可以通過選擇使用電子郵件字段向您發送電子郵件,而無需填寫表格,表格將以正常格式填寫。
當訪問者提交聯繫信息時,您可以在“消息”框中鍵入消息作為附件,然後從“類型”下拉菜單中選擇“文本”。
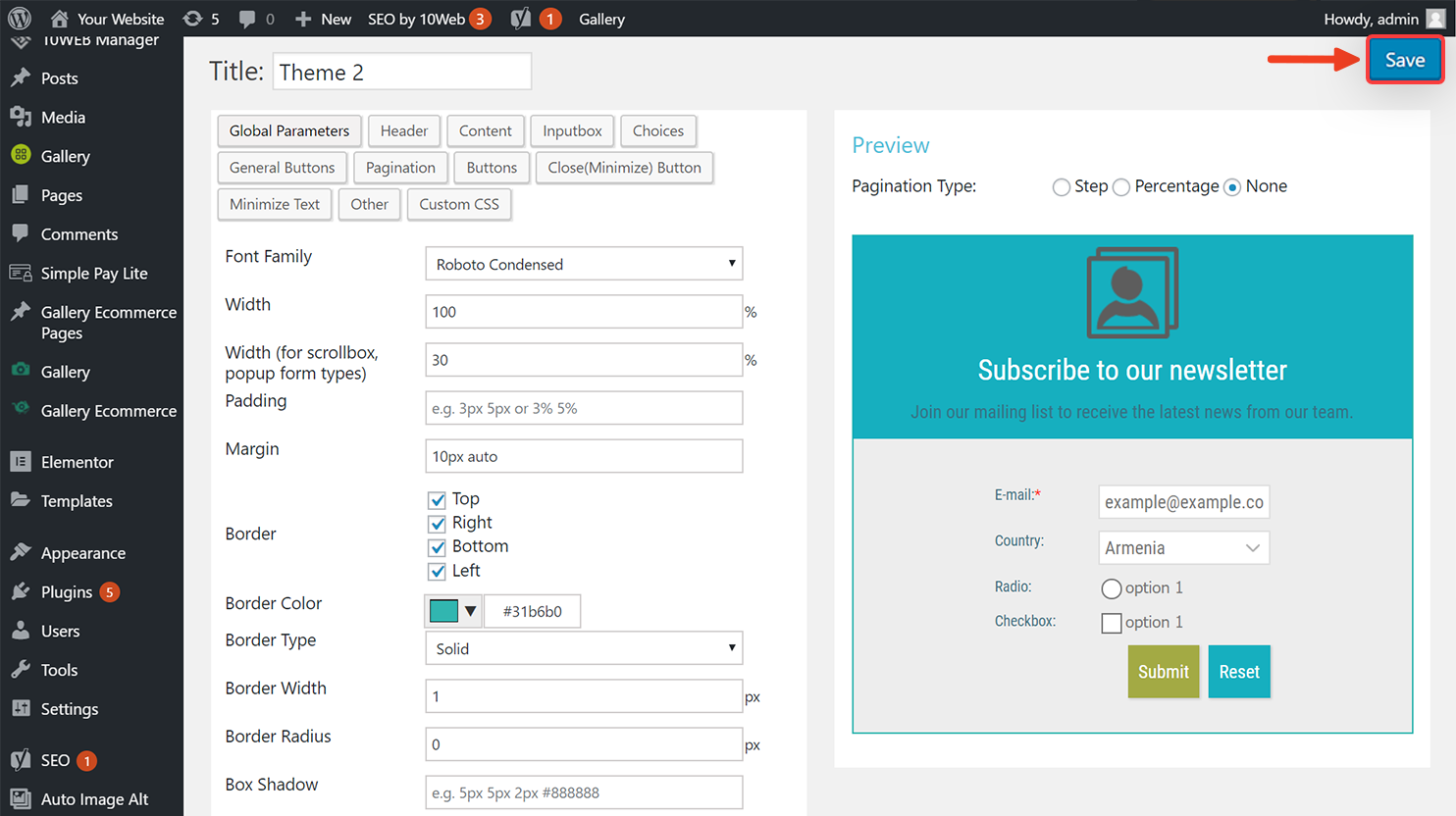
如何更改 WordPress 主題中的聯繫表格?
 信用:help.10web.io
信用:help.10web.io如果您想更改 WordPress 主題中的聯繫表格,您可以按照以下步驟操作: 1. 登錄您的 WordPress 帳戶 2. 轉到外觀選項卡 3. 選擇主題編輯器選項 4. 找到聯繫表格文件並打開它 5. 編輯聯繫表格代碼6. 保存您的更改
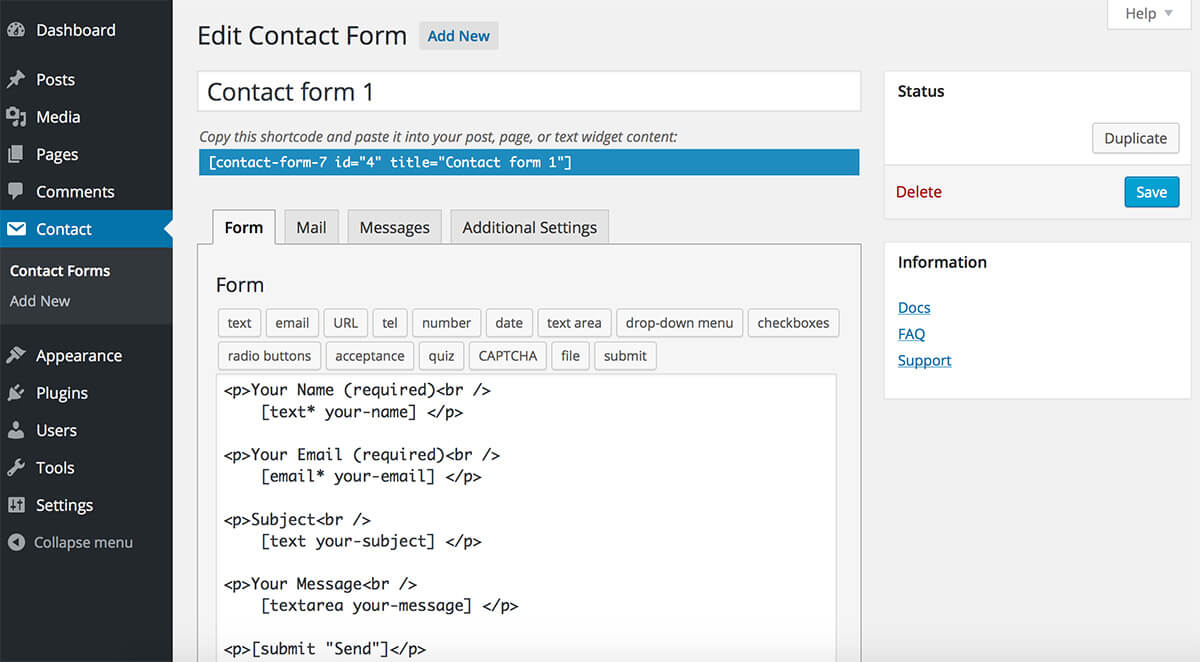
Contact Form 7 使您能夠創建可在您的網站上使用的表單,並且可以與其他表單軟件集成。 最大化此插件的好處的最佳方法是學習如何自定義表單。 在 WordPress 中,您可以根據自定義 CSS 或 Contact Form 7 Style 進行更改。 當您使用 Contact Form 7 插件時,您可以創建一個表單並使用簡碼將其顯示在頁面上。 要自定義屏幕外觀,請轉到左側管理面板並單擊外觀。 通過選擇它,您可以將自定義 CSS 添加到您的網站。 Contact Form 7 Style 插件允許您以兩種方式設置表單樣式。

預製表格,而不是單獨使用它們,是最方便的。 您可以從各種節日和專業模板中進行選擇。 有兩種創建新模板的方法。 通過單擊聯繫人樣式並選擇左側管理面板中的添加新按鈕,您可以添加新的聯繫人樣式。 製作用戶友好的表格對任何組織來說都是一項挑戰,收集訪客信息至關重要。 因此,一些初學者可能無法閱讀表格。 顏色不匹配時不匹配。 如果您的網站設計不佳,潛在訪問者可能會離開。
如何在 WordPress 中編輯表單模板?
在接下來的步驟中,單擊 WPForms。 在左側菜單中,有 WordPress 管理區域條目。 然後單擊要編輯其條目的表單旁邊的編輯按鈕。 單擊表單名稱後,您應該會看到為其提交的所有條目的列表。
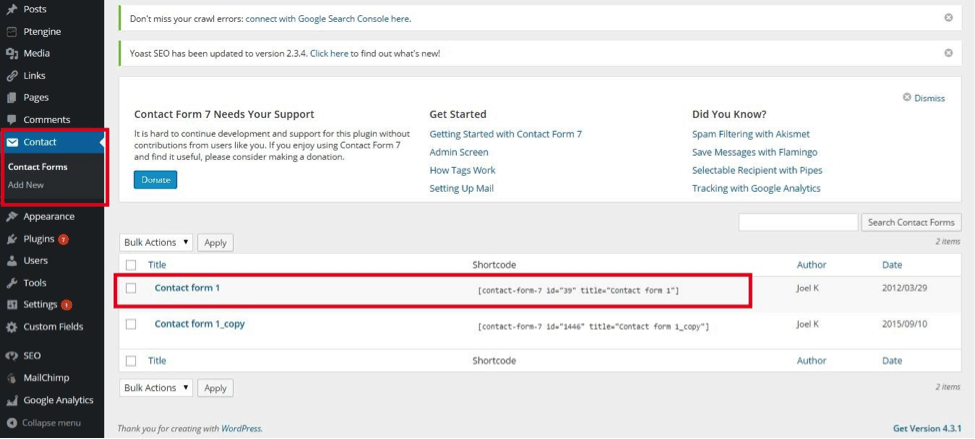
如何在 WordPress 中修復聯繫表?
可以通過轉到您的 WordPress 儀表板來執行此步驟。 通過單擊聯繫人 - 選擇聯繫表格。 您可以通過選擇聯繫表格然後進行編輯來更改聯繫表格的設置。 接下來,在郵件選項卡中輸入所有標記為紅色的缺失字段。
WordPress 聯繫表
 信用: Presse-citron.net
信用: Presse-citron.net如果您希望能夠與您的網站訪問者交流,聯繫表格是必不可少的。 WordPress 聯繫表格易於設置和使用,它們是從訪問者那裡收集信息的好方法。 有多種聯繫表格插件可用,其中許多是免費的。 安裝聯繫表單插件後,您可以創建一個表單並將其添加到您的 WordPress 網站。
通過向您的網站添加聯繫表格,您可以為訪問者提供一種與您聯繫的簡單方式。 如果您有聯繫表格,您的網站將易於使用並優化您的轉化率。 我們為您編制了一份最佳聯繫表單插件列表。 使用這些步驟,您可以快速輕鬆地創建 WordPress 聯繫表單。 安裝 WPForms 後,您可以開始在 WordPress 中構建聯繫表單。 通過轉到設置,您可以配置表單通知和確認。 填寫表格時會發出通知。
當用戶通過您網站上的聯繫表單提交消息時,您將收到一封電子郵件,通知您該用戶已提交表單請求。 將聯繫表格添加到您的 WordPress 頁面。 您可以在新頁面或現有頁面上添加聯繫表格。 如果您使用的是經典編輯器,請導航到帖子或頁面編輯器中的添加表單選項。 要選擇特定表單,只需單擊它旁邊的下拉箭頭。 使用 WordPress 聯繫表單跟踪功能,您可以查看表單產生的查看次數和轉化次數以及轉化率。 當您使用 MonsterInsights Google Analytics 插件時,它會自動跟踪訪問您網站的人數。 您不需要編寫任何代碼,因為它是一個可以在幾分鐘內使用的簡單工具。
以下是要填寫的字段: 姓名:聯繫表格收件人的姓名。 它是聯繫表收件人的電子郵件地址。 我想給您發送一封主題為“br”的電子郵件。 使用此選項將消息發送給聯繫人表單收件人。 轉到“發件人”字段並輸入您的電子郵件地址。 在“收件人”框中輸入聯繫表格收件人的電子郵件地址。 要發送電子郵件,請單擊“發送電子郵件”按鈕。 “聯繫表格到電子郵件設置”部分允許您禁用聯繫表格; 如果要禁用它,請單擊“啟用:是”鏈接。 當您單擊“編輯電子郵件”時,您可以更改聯繫人表單收件人的電子郵件地址,這可以通過在“發件人”字段中選擇“發件人”並輸入新的電子郵件地址來完成。
如何在 WordPress 中發送電子郵件聯繫表?
使用插件菜單在 WordPress 中激活聯繫表單到電子郵件插件。 聯繫表格的設置可以在管理菜單中找到。 請在您的電子郵件中附上表格。 編輯帖子或內容時,可以使用編輯內容時出現的圖標包含聯繫表單。
聯繫表格樣式
有許多不同的方式來設置聯繫表單的樣式。 一些常見的方法是使用內聯表單樣式、浮動標籤或材料設計。 內聯表單樣式是指表單字段都在一行上。 浮動標籤是當每個表單字段的標籤浮動在字段上方時。 材料設計是一種基於谷歌材料設計指南的風格。
無法個性化 Contact Form 7 的樣式。 聯繫表單應使用 CSS 樣式表進行樣式設置。 如果您的主題定期更新,您可以在您的子主題中創建一個子主題並管理樣式表。 除了直接修改樣式表外,還可以在主題中添加額外的 CSS,這樣更有效。 以下樣式規則適用於 Contact Form 7 5.2 中的以下默認樣式規則。 wpcf7-response-output 類用於設置響應消息的樣式。 在字段中的無效值下方顯示一條稱為驗證錯誤消息的錯誤消息。 驗證錯誤消息可以通過使用此元素的樣式規則進行格式化。
如何在 Css 中創建聯繫表?
這種類型的輸入是通過輸入文本類型 *input type *type *input id *fname *firstname *template* 來提供的
