在 WordPress 中创建和编辑联系页面
已发表: 2022-09-27假设您想了解如何在 WordPress 中编辑联系页面: WordPress 是一个内容管理系统 (CMS),可让您从头开始创建网站或博客,或改进现有网站。 WordPress 的功能之一是能够创建联系页面,以便您的访问者可以轻松与您取得联系。 在本文中,我们将向您展示如何在 WordPress 中编辑您的联系页面。 我们将涵盖以下主题: 在 WordPress 中创建联系页面 在 WordPress 中编辑联系页面 将联系表单添加到您的联系页面 如果您想在 WordPress 中创建联系页面,您可以按照以下步骤操作: 1. 登录进入您的 WordPress 帐户。 2. 在左侧边栏中,将鼠标悬停在 Pages 选项卡上,然后单击 Add New。 3. 给您的联系页面起一个标题,例如“联系我们”或“取得联系”。 4. 在内容编辑器中,添加要在联系页面上显示的联系信息。 这可以包括您的电子邮件地址、电话号码和社交媒体链接。 5. 对联系页面感到满意后,单击“发布”按钮使其生效。 现在您已经创建了联系页面,您可以开始对其进行编辑以使其看起来完全符合您的要求。 1. 在左侧边栏中,将鼠标悬停在页面选项卡上,然后单击所有页面。 找到您要编辑的联系页面,然后单击编辑链接。 对您的联系页面进行必要的更改。 对更改感到满意后,单击“更新”按钮保存更改。 如果您想将您的联系页面提升到一个新的水平,您可以添加一个联系表格,以便您的访问者可以轻松地与您取得联系。 在左侧边栏中,将鼠标悬停在插件选项卡上,然后单击添加新的。 搜索您要使用的联系表单插件。 我们建议使用 WPForms 插件。 安装并激活联系表单插件。 按照插件提供的说明创建您的联系表格。 创建联系表格后,将其添加到您的联系页面。
WordPress 的 Post and Page Builder 插件可让您轻松编辑联系页面。 本文将引导您完成完成此操作所需的步骤。 要替换此页面上的联系信息,只需输入您自己的个人信息。 根据您使用的插件,修改自动回复消息会略有不同。 如果您希望将提交按钮文本更改为不同的文本,您可以通过从下拉菜单中选择它来实现。 编辑地图按钮可以在地图块的右上角找到,然后选择编辑地图地址选项。 使用 WordPress 网站构建器创建网站后,您现在可以编辑您的联系页面。
您可以单击“电子邮件通知”选项卡将联系表发送到您指定的电子邮件地址。 完成后,您可以单击按钮保存对联系表单的更改。
您可以通过单击块插入器图标并搜索“联系信息”来添加联系信息块。 您可以通过单击来添加块。 如果您在新行上按 Enter 并键入 /contact info,您可以快速添加 Contact Info 块。 可以使用块插入器创建联系信息块。
通过转到 WordPress 仪表板,您可以访问页面部分。 然后,在使用 Elementor 编辑下,单击相应的页面。 在页面底部创建联系表单后,您可以向下滚动并添加新部分。 然后,在左侧,选择您想要的外观。
如何在 WordPress 中自定义联系页面?
 信用:websitesetup.org
信用:websitesetup.org这个问题没有万能的答案,因为在 WordPress 中自定义联系页面的最佳方式会因网站的特定需求和目标而异。 但是,有关如何在 WordPress 中自定义联系页面的一些提示包括添加联系表单插件以方便访问者取得联系,并包括社交媒体按钮以方便访问者在其首选平台上连接网站.
每个商业网站或个人博客都应该有一个联系我们页面。 此外,它还允许您收集有关客户的更多信息并提高您网站的可信度。 很容易迷失在大量可用的联系页面 WordPress 插件中。 联系表格 – WordPress 联系表格插件,售价 24 美元,是我们的最佳选择。 在本教程中,我们将介绍如何使用 WordPress 创建联系我们页面。 如果没有插件,联系表格将不会添加到系统中。 页面模板文件是一个 PHP 文件,用于设计和运行网页。
这是一个非常强大的功能,允许开发人员自定义主题以满足他们的特定要求。 如果不指定格式字段,则不需要验证消息框字段。 使用正确的格式创建字段(不需要特殊字符),并确保没有空格留空。 联系我们 template.php 文件包含代码:这是代码的最终版本包含的内容。 现在已经截取了“联系我们”页面的屏幕截图。 就是下面提供的图片。
将电子邮件地址添加到网站的说明
通过在字段名称框中输入电子邮件地址并单击类型下拉菜单来添加电子邮件地址。
访问者可以通过选择使用电子邮件字段向您发送电子邮件,而无需填写表格,表格将以正常格式填写。
当访问者提交联系信息时,您可以在“消息”框中键入消息作为附件,然后从“类型”下拉菜单中选择“文本”。
如何更改 WordPress 主题中的联系表格?
 信用:help.10web.io
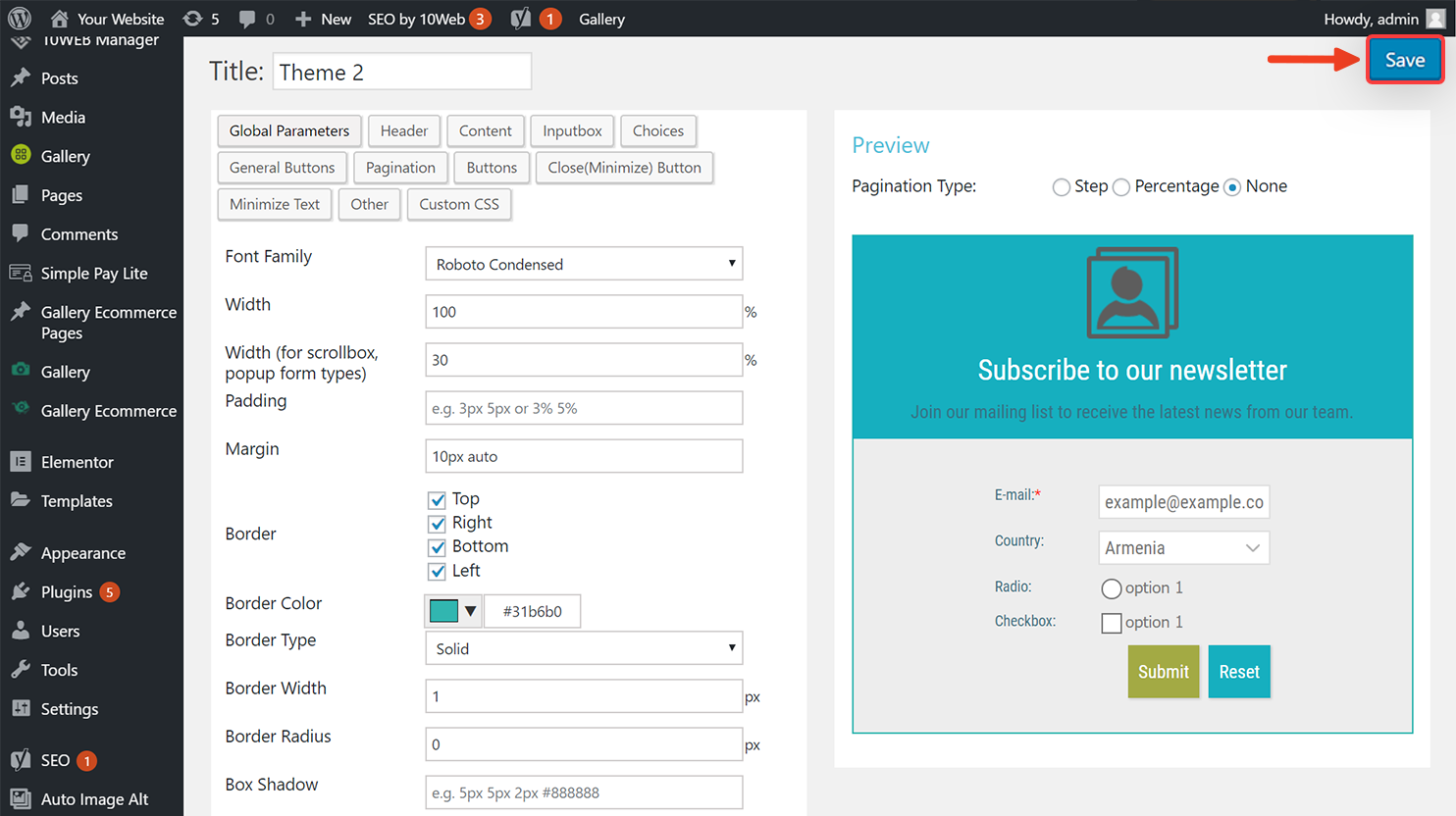
信用:help.10web.io如果您想更改 WordPress 主题中的联系表格,您可以按照以下步骤操作: 1. 登录您的 WordPress 帐户 2. 转到外观选项卡 3. 选择主题编辑器选项 4. 找到联系表格文件并打开它 5. 编辑联系表格代码6. 保存您的更改
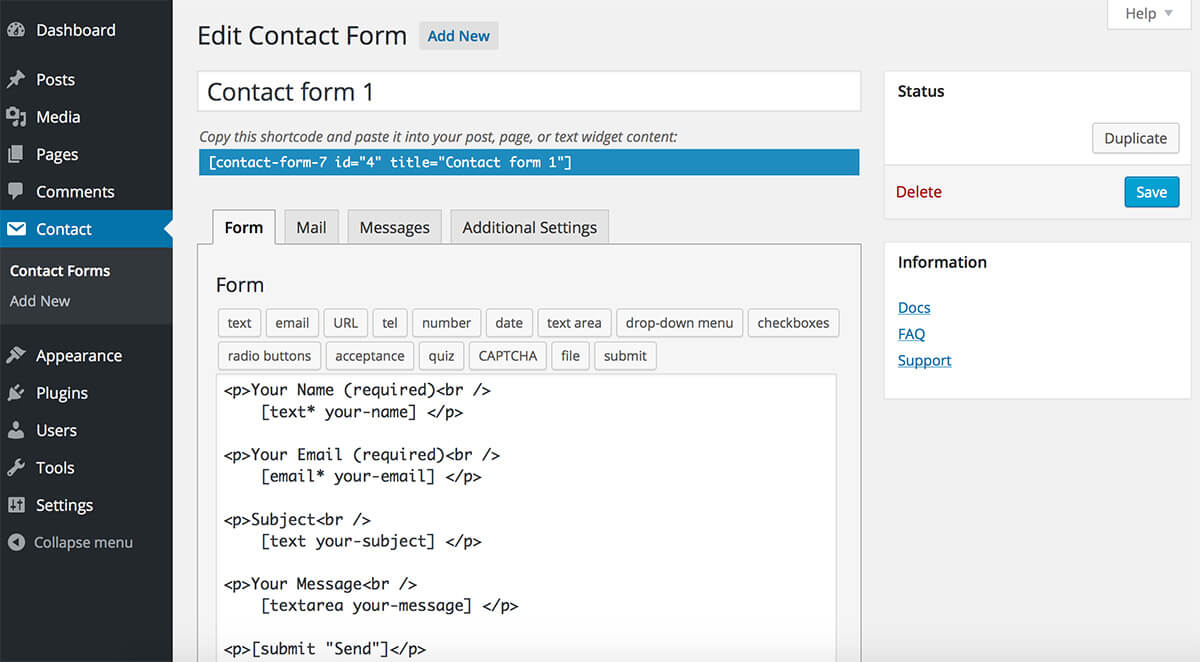
Contact Form 7 使您能够创建可在您的网站上使用的表单,并且可以与其他表单软件集成。 最大化此插件的好处的最佳方法是学习如何自定义表单。 在 WordPress 中,您可以根据自定义 CSS 或 Contact Form 7 Style 进行更改。 当您使用 Contact Form 7 插件时,您可以创建一个表单并使用简码将其显示在页面上。 要自定义屏幕外观,请转到左侧管理面板并单击外观。 通过选择它,您可以将自定义 CSS 添加到您的网站。 Contact Form 7 Style 插件允许您以两种方式设置表单样式。

预制表格,而不是单独使用它们,是最方便的。 您可以从各种节日和专业模板中进行选择。 有两种创建新模板的方法。 通过单击联系人样式并选择左侧管理面板中的添加新按钮,您可以添加新的联系人样式。 制作用户友好的表格对任何组织来说都是一项挑战,收集访客信息至关重要。 因此,一些初学者可能无法阅读表格。 颜色不匹配时不匹配。 如果您的网站设计不佳,潜在访问者可能会离开。
如何在 WordPress 中编辑表单模板?
在接下来的步骤中,单击 WPForms。 在左侧菜单中,有 WordPress 管理区域条目。 然后单击要编辑其条目的表单旁边的编辑按钮。 单击表单名称后,您应该会看到为其提交的所有条目的列表。
如何在 WordPress 中修复联系表?
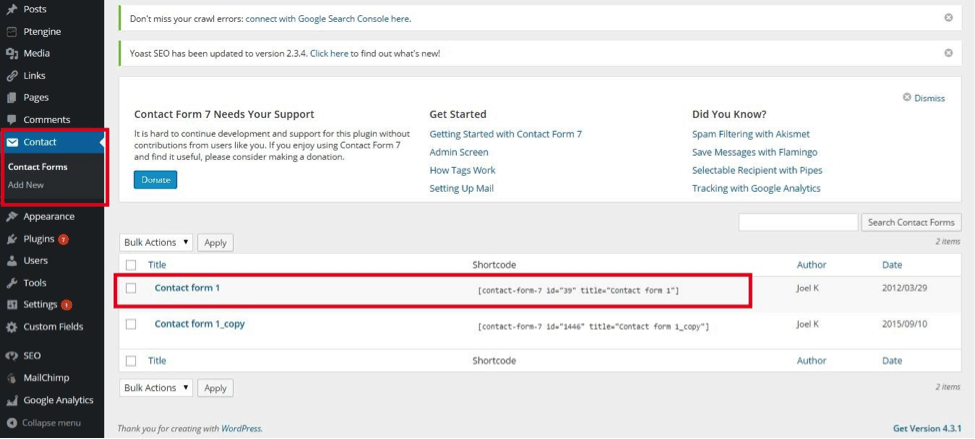
可以通过转到您的 WordPress 仪表板来执行此步骤。 通过单击联系人 - 选择联系表格。 您可以通过选择联系表格然后进行编辑来更改联系表格的设置。 接下来,在邮件选项卡中输入所有标记为红色的缺失字段。
WordPress 联系表
 信用: Presse-citron.net
信用: Presse-citron.net如果您希望能够与您的网站访问者交流,联系表格是必不可少的。 WordPress 联系表格易于设置和使用,它们是从访问者那里收集信息的好方法。 有多种联系表格插件可用,其中许多是免费的。 安装联系表单插件后,您可以创建一个表单并将其添加到您的 WordPress 网站。
通过向您的网站添加联系表格,您可以为访问者提供一种与您联系的简单方式。 如果您有联系表格,您的网站将易于使用并优化您的转化率。 我们为您编制了一份最佳联系表单插件列表。 使用这些步骤,您可以快速轻松地创建 WordPress 联系表单。 安装 WPForms 后,您可以开始在 WordPress 中构建联系表单。 通过转到设置,您可以配置表单通知和确认。 填写表格时会发出通知。
当用户通过您网站上的联系表单提交消息时,您将收到一封电子邮件,通知您该用户已提交表单请求。 将联系表格添加到您的 WordPress 页面。 您可以在新页面或现有页面上添加联系表格。 如果您使用的是经典编辑器,请导航到帖子或页面编辑器中的添加表单选项。 要选择特定表单,只需单击它旁边的下拉箭头。 使用 WordPress 联系表单跟踪功能,您可以查看表单产生的查看次数和转化次数以及转化率。 当您使用 MonsterInsights Google Analytics 插件时,它会自动跟踪访问您网站的人数。 您不需要编写任何代码,因为它是一个可以在几分钟内使用的简单工具。
以下是要填写的字段: 姓名:联系表格收件人的姓名。 它是联系表收件人的电子邮件地址。 我想给您发送一封主题为“br”的电子邮件。 使用此选项将消息发送给联系人表单收件人。 转到“发件人”字段并输入您的电子邮件地址。 在“收件人”框中输入联系表格收件人的电子邮件地址。 要发送电子邮件,请单击“发送电子邮件”按钮。 “联系表格到电子邮件设置”部分允许您禁用联系表格; 如果要禁用它,请单击“启用:是”链接。 当您单击“编辑电子邮件”时,您可以更改联系人表单收件人的电子邮件地址,这可以通过在“发件人”字段中选择“发件人”并输入新的电子邮件地址来完成。
如何在 WordPress 中发送电子邮件联系表?
使用插件菜单在 WordPress 中激活联系表单到电子邮件插件。 联系表格的设置可以在管理菜单中找到。 请在您的电子邮件中附上表格。 编辑帖子或内容时,可以使用编辑内容时出现的图标包含联系表单。
联系表格样式
有许多不同的方式来设置联系表单的样式。 一些常见的方法是使用内联表单样式、浮动标签或材料设计。 内联表单样式是指表单字段都在一行上。 浮动标签是当每个表单字段的标签浮动在字段上方时。 材料设计是一种基于谷歌材料设计指南的风格。
无法个性化 Contact Form 7 的样式。 联系表单应使用 CSS 样式表进行样式设置。 如果您的主题定期更新,您可以在您的子主题中创建一个子主题并管理样式表。 除了直接修改样式表外,还可以在主题中添加额外的 CSS,这样更有效。 以下样式规则适用于 Contact Form 7 5.2 中的以下默认样式规则。 wpcf7-response-output 类用于设置响应消息的样式。 在字段中的无效值下方显示一条称为验证错误消息的错误消息。 验证错误消息可以通过使用此元素的样式规则进行格式化。
如何在 Css 中创建联系表?
这种类型的输入是通过输入文本类型 *input type *type *input id *fname *firstname *template* 来提供的
