Crear y editar una página de contacto en WordPress
Publicado: 2022-09-27Suponiendo que desea una introducción a la edición de una página de contacto en WordPress: WordPress es un sistema de administración de contenido (CMS) que le permite crear un sitio web o blog desde cero, o mejorar un sitio web existente. Una de las características de WordPress es la capacidad de crear una página de contacto para que sus visitantes puedan comunicarse fácilmente con usted. En este artículo, le mostraremos cómo editar su página de contacto en WordPress. Cubriremos los siguientes temas: Crear una página de contacto en WordPress Editar la página de contacto en WordPress Agregar un formulario de contacto a su página de contacto Si desea crear una página de contacto en WordPress, puede hacerlo siguiendo estos pasos: 1. Iniciar sesión en su cuenta de WordPress. 2. En la barra lateral izquierda, desplace el cursor sobre la pestaña Páginas y haga clic en Agregar nuevo. 3. Asigne un título a su página de contacto, como "Contáctenos" o "Póngase en contacto". 4. En el editor de contenido, agregue la información de contacto que desea mostrar en su página de contacto. Esto puede incluir su dirección de correo electrónico, número de teléfono y enlaces de redes sociales. 5. Una vez que esté satisfecho con su página de contacto, haga clic en el botón Publicar para publicarla. Ahora que ha creado su página de contacto, puede comenzar a editarla para que se vea exactamente como desea. 1. En la barra lateral izquierda, desplace el cursor sobre la pestaña Páginas y haga clic en Todas las páginas. Busque la página de contacto que desea editar y haga clic en el enlace Editar. Realice los cambios necesarios en su página de contacto. Una vez que esté satisfecho con los cambios, haga clic en el botón Actualizar para guardar los cambios. Si desea llevar su página de contacto al siguiente nivel, puede agregar un formulario de contacto para que sus visitantes puedan comunicarse fácilmente con usted. En la barra lateral izquierda, desplace el cursor sobre la pestaña Complementos y haga clic en Agregar nuevo. Busque el complemento de formulario de contacto que desea usar. Recomendamos usar el complemento WPForms. Instale y active el complemento del formulario de contacto. Siga las instrucciones proporcionadas por el complemento para crear su formulario de contacto. Una vez que haya creado su formulario de contacto, agréguelo a su página de contacto.
El complemento Post and Page Builder para WordPress le permite editar fácilmente una página de contacto. Este artículo lo guiará a través de los pasos necesarios para lograrlo. Para reemplazar la información de contacto en esta página, simplemente ingrese su propia información personal. Dependiendo de los complementos que use, la modificación del mensaje de respuesta automática será ligeramente diferente. Si prefiere cambiar el texto del botón Enviar a algo diferente, puede hacerlo seleccionándolo en el menú desplegable. El botón Editar mapa se puede encontrar en la esquina superior derecha de su bloque de mapa y luego elija la opción Editar dirección de mapa. Después de crear su sitio web con el creador de sitios web de WordPress, ahora puede editar su página de contacto.
Puede hacer clic en la pestaña "Notificaciones por correo electrónico" para enviar el formulario de contacto a la dirección de correo electrónico que especifique. Cuando haya terminado, puede hacer clic en el botón para guardar los cambios en el formulario de contacto.
Puede agregar el bloque de información de contacto haciendo clic en el icono del insertador de bloques y buscando "Información de contacto". Puede agregar el bloque haciendo clic en él. Si presiona Intro en una nueva línea y escribe /info de contacto, puede agregar rápidamente un bloque de información de contacto. El bloque de información de contacto se puede crear mediante el insertador de bloques.
Al ir al Panel de WordPress, puede acceder a la sección Páginas. Luego, en Editar con Elementor, haga clic en la página correspondiente. Puede desplazarse hacia abajo y agregar una nueva sección tan pronto como haya creado su formulario de contacto en la parte inferior de la página. Luego, a la izquierda, elige la apariencia que quieras.
¿Cómo personalizo una página de contacto en WordPress?
 Crédito: websitesetup.org
Crédito: websitesetup.orgNo existe una respuesta única para esta pregunta, ya que la mejor manera de personalizar una página de contacto en WordPress variará según las necesidades y objetivos específicos del sitio web. Sin embargo, algunos consejos sobre cómo personalizar una página de contacto en WordPress incluyen agregar un complemento de formulario de contacto para que los visitantes puedan ponerse en contacto fácilmente e incluir botones de redes sociales para que los visitantes puedan conectarse fácilmente con el sitio web en su plataforma preferida. .
Cada sitio web comercial o blog personal debe tener una página de contacto. Además, le permite recopilar más información sobre sus clientes y aumentar la credibilidad de su sitio web. Es fácil perderse en la gran cantidad de complementos de WordPress de la página de contacto que están disponibles. Formulario de contacto: el complemento de formulario de contacto de WordPress, que cuesta $ 24, fue la mejor opción para nosotros. En este tutorial, veremos cómo crear una página de contacto con WordPress. Los formularios de contacto no se agregarán al sistema sin complementos. El archivo de plantillas de página es un archivo PHP que se utiliza para diseñar y hacer funcionar una página web.
Es una característica extremadamente poderosa que permite a los desarrolladores personalizar temas para cumplir con sus requisitos específicos. Si no especifica un campo de formato, no necesita validar el campo del cuadro de mensaje. Cree los campos con el formato adecuado (no se requieren caracteres especiales) y asegúrese de que no queden espacios en blanco. El archivo contact us template.php contiene el código: esto es lo que contiene la versión final del código. Se ha tomado una captura de pantalla de la página Contáctenos. Es la imagen que se ha proporcionado a continuación.
Instrucciones para agregar una dirección de correo electrónico a un sitio web
Agregue una dirección de correo electrónico ingresando la dirección de correo electrónico en el cuadro Nombre del campo y haciendo clic en el menú desplegable Tipo.
Los visitantes pueden enviarle un correo electrónico sin tener que completar un formulario seleccionando Usar campos de correo electrónico y el formulario se completará en su formato normal.
Cuando los visitantes envían información de contacto, puede incluir un mensaje como archivo adjunto escribiéndolo en el cuadro Mensaje y seleccionando Texto en el menú desplegable Tipo.
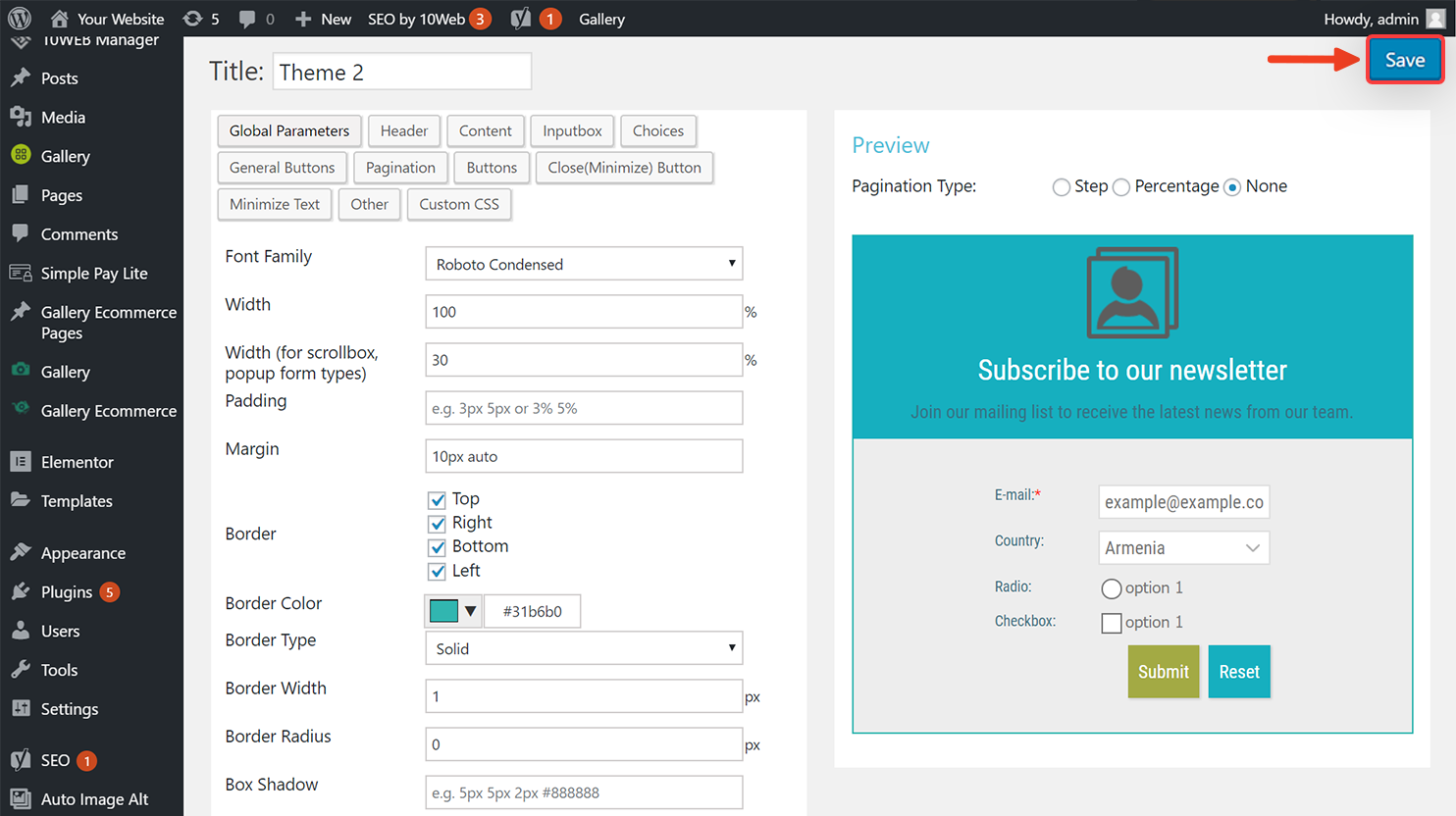
¿Cómo cambio el formulario de contacto en un tema de WordPress?
 Crédito: ayuda.10web.io
Crédito: ayuda.10web.ioSi desea cambiar el formulario de contacto en un tema de WordPress, puede hacerlo siguiendo estos pasos: 1. Inicie sesión en su cuenta de WordPress 2. Vaya a la pestaña Apariencia 3. Seleccione la opción Editor de temas 4. Busque el formulario de contacto y ábralo 5. Edite el código del formulario de contacto 6. Guarde sus cambios
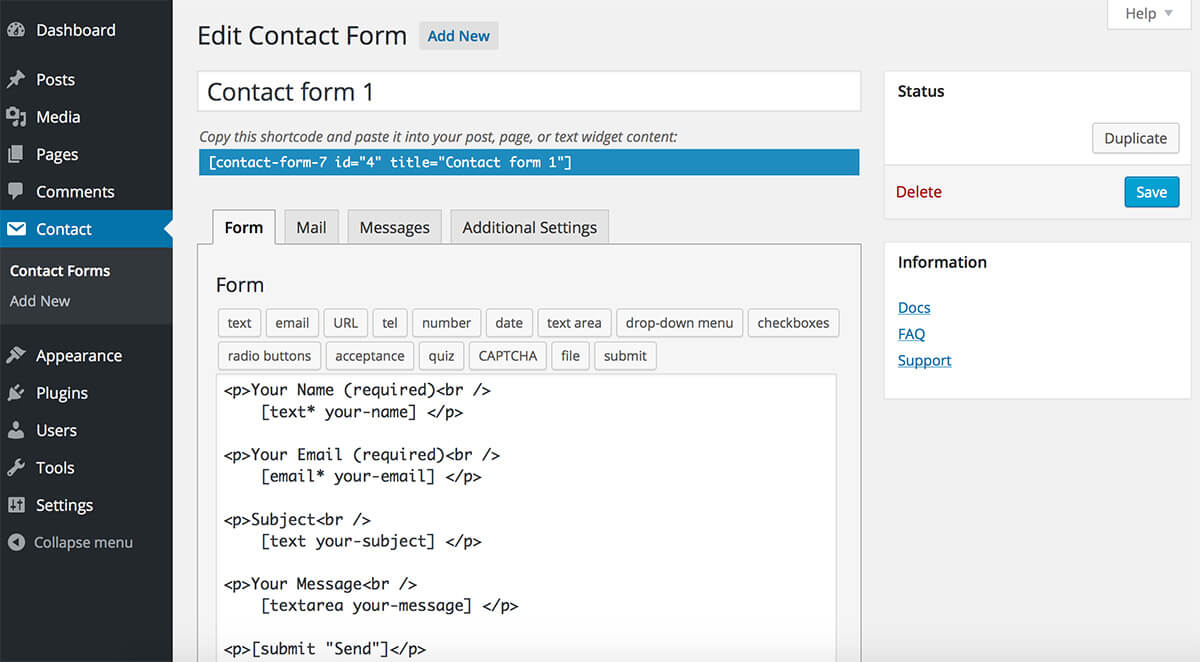
Contact Form 7 le permite crear formularios que se pueden usar en su sitio web y se puede integrar con otro software de formularios. La mejor manera de maximizar los beneficios de este complemento es aprender a personalizar sus formularios. En WordPress, puede realizar cambios basados en CSS personalizado o en el estilo Contact Form 7. Cuando usa el complemento Contact Form 7, puede crear un formulario y usar un shortcode para mostrarlo en una página. Para personalizar la apariencia de su pantalla, vaya al panel de administración de la izquierda y haga clic en Apariencia. Al seleccionarlo, puede agregar CSS personalizado a su sitio web. El complemento Contact Form 7 Style le permite diseñar un formulario de dos maneras.

Los formularios prefabricados, en lugar de usarlos solos, son los más convenientes. Puede elegir entre una variedad de plantillas festivas y profesionales. Hay dos métodos para crear una nueva plantilla. Al hacer clic en Estilo de contacto y seleccionar el botón Agregar nuevo en el Panel administrativo de la izquierda, puede agregar un nuevo estilo de contacto. Hacer formularios fáciles de usar es un desafío para cualquier organización, y recopilar información de los visitantes es fundamental. Como resultado, es posible que algunos principiantes no puedan leer los formularios. Los colores no combinan cuando no lo hacen. Si el diseño de su sitio web es deficiente, es posible que los visitantes potenciales se vayan.
¿Cómo edito una plantilla de formulario en WordPress?
En el siguiente paso, haga clic en WPForms. En el menú de la izquierda, hay entradas del área de administración de WordPress. Luego haga clic en el botón editar al lado del formulario cuya entrada desea editar. Después de hacer clic en el nombre del formulario, debería ver una lista de todas las entradas enviadas para él.
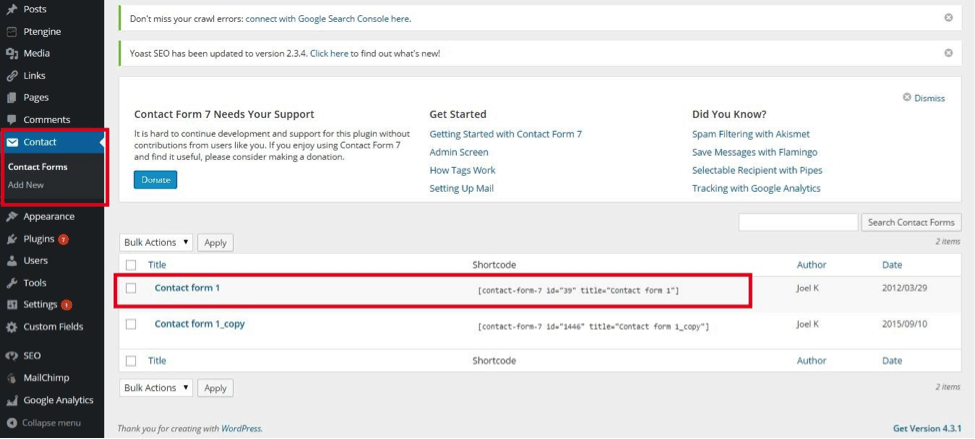
¿Cómo arreglo un formulario de contacto en WordPress?
Este paso se puede realizar yendo a su panel de WordPress. Al hacer clic en Contacto – Elija el formulario de contacto. Puede cambiar la configuración de su formulario de contacto seleccionándolo y luego editándolo. Luego, ingrese todos los campos faltantes marcados con rojo en la pestaña de correo.
Formulario de contacto de WordPress
 Crédito: Presse-citron.net
Crédito: Presse-citron.netUn formulario de contacto es imprescindible si desea poder comunicarse con los visitantes de su sitio. Los formularios de contacto de WordPress son fáciles de configurar y usar, y pueden ser una excelente manera de recopilar información de sus visitantes. Hay una variedad de complementos de formularios de contacto disponibles, y muchos de ellos son gratuitos. Una vez que instale un complemento de formulario de contacto, puede crear un formulario y agregarlo a su sitio de WordPress.
Al agregar un formulario de contacto a su sitio web, puede proporcionar una manera fácil para que los visitantes se comuniquen con usted. Su sitio será simple de usar y optimizará su tasa de conversión si tiene formularios de contacto. Hemos compilado una lista de los mejores complementos de formularios de contacto para usted. Siguiendo estos pasos, puede crear rápida y fácilmente un formulario de contacto de WordPress. Una vez que haya instalado WPForms, puede comenzar a crear un formulario de contacto en WordPress. Al ir a Configuración, puede configurar las notificaciones y confirmaciones de su formulario. Las notificaciones se envían cuando completa un formulario.
Cuando un usuario envía un mensaje a través del formulario de contacto en su sitio, recibirá un correo electrónico informándole que el usuario ha enviado una solicitud de formulario. Agregue un formulario de contacto a su página de WordPress. Puede agregar un formulario de contacto en una página nueva o existente . Si está utilizando el editor clásico, vaya a la opción Agregar formulario en el editor de publicaciones o páginas. Para seleccionar un formulario específico, simplemente haga clic en la flecha desplegable junto a él. Con la función de seguimiento del formulario de contacto de WordPress, puede ver cuántas vistas y conversiones han generado sus formularios, así como la tasa de conversión. Cuando utiliza el complemento MonsterInsights Google Analytics, rastrea automáticamente cuántas personas visitan su sitio. No necesita codificar nada porque es una herramienta simple que puede usar en cuestión de minutos.
Estos son los campos a completar: Nombre: El nombre del destinatario del formulario de contacto. Es la dirección de correo electrónico del destinatario del formulario de contacto. Deseo enviarle un correo electrónico con el asunto "br". Envíe el mensaje al destinatario del formulario de contacto utilizando esta opción. Vaya al campo "De" e ingrese su dirección de correo electrónico. Ingrese la dirección de correo electrónico del destinatario del formulario de contacto en el cuadro "Para". Para enviar un correo electrónico, haga clic en el botón "Enviar correo electrónico". La sección "Formulario de contacto para configuración de correo electrónico" le permite deshabilitar un formulario de contacto; haga clic en el enlace "Activado: Sí" si desea desactivarlo. Cuando hace clic en "Editar correo electrónico", puede cambiar la dirección de correo electrónico del destinatario del formulario de contacto, lo que se puede hacer seleccionando "De" en el campo "De" e ingresando la nueva dirección de correo electrónico.
¿Cómo envío un formulario de contacto por correo electrónico en WordPress?
Active el complemento Formulario de contacto para enviar por correo electrónico en WordPress usando el menú Complementos. La configuración de los formularios de contacto se puede encontrar en el menú de administración. Por favor incluya el formulario en su correo electrónico. Al editar una publicación o contenido, se puede incluir el formulario de contacto mediante el ícono que aparece cuando se editan los contenidos.
Estilo de formulario de contacto
Hay muchas maneras diferentes de diseñar un formulario de contacto. Algunas formas comunes son usar estilos de formulario en línea, etiquetas flotantes o diseño de materiales. Los estilos de formulario en línea son cuando los campos del formulario están todos en una línea. Las etiquetas flotantes son cuando las etiquetas de cada campo de formulario flotan sobre el campo. El diseño de materiales es un estilo que se basa en las pautas de diseño de materiales de Google.
No es posible personalizar el estilo de Contact Form 7. Los formularios de contacto deben diseñarse utilizando las hojas de estilo CSS. Puede crear un tema secundario en su tema secundario y administrar la hoja de estilo si su tema se actualiza periódicamente. Se puede agregar CSS adicional a un tema además de modificar las hojas de estilo directamente, lo que es más efectivo. Las siguientes reglas de estilo se aplican a las siguientes reglas de estilo predeterminadas en Contact Form 7 5.2. La clase wpcf7-response-output se usa para diseñar el mensaje de respuesta. Un mensaje de error conocido como mensaje de error de validación se muestra bajo un valor no válido en un campo. Los mensajes de error de validación se pueden formatear con una regla de estilo usando este elemento.
¿Cómo se crea un formulario de contacto en Css?
Este tipo de entrada se proporciona ingresando el tipo de texto *tipo de entrada *tipo *id de entrada *fname *firstname *template*
