WordPress で連絡先ページを作成および編集する
公開: 2022-09-27WordPress で連絡先ページを編集する方法を紹介したい場合: WordPress は、Web サイトやブログをゼロから作成したり、既存の Web サイトを改善したりできるコンテンツ管理システム (CMS) です。 WordPress の機能の 1 つは、訪問者が簡単に連絡できるように連絡先ページを作成する機能です。 この記事では、WordPress で連絡先ページを編集する方法を紹介します。 以下のトピックについて説明します: WordPress で連絡先ページを作成する WordPress で連絡先ページを編集する 連絡先ページに連絡先フォームを追加する WordPress で連絡先ページを作成する場合は、次の手順に従ってください。 WordPressアカウントに。 2. 左側のサイドバーで、[ページ] タブにカーソルを合わせ、[新規追加] をクリックします。 3. 連絡先ページに「お問い合わせ」や「連絡先」などのタイトルを付けます。 4. コンテンツ エディターで、連絡先ページに表示する連絡先情報を追加します。 これには、メール アドレス、電話番号、ソーシャル メディアのリンクが含まれる場合があります。 5. 連絡先ページに満足したら、[公開] ボタンをクリックしてライブにします。 連絡先ページを作成したので、編集を開始して、思い通りの外観にすることができます。 1. 左側のサイドバーで、[ページ] タブにカーソルを合わせ、[すべてのページ] をクリックします。 編集する連絡先ページを見つけて、[編集] リンクをクリックします。 連絡先ページに必要な変更を加えます。 変更に満足したら、[更新] ボタンをクリックして変更を保存します。 お問い合わせページを次のレベルに引き上げたい場合は、お問い合わせフォームを追加して、訪問者が簡単に連絡できるようにすることができます。 左側のサイドバーで、[プラグイン] タブにカーソルを合わせ、[新規追加] をクリックします。 使用するお問い合わせフォーム プラグインを検索します。 WPForms プラグインの使用をお勧めします。 お問い合わせフォーム プラグインをインストールして有効にします。 プラグインの指示に従って、連絡先フォームを作成します。 お問い合わせフォームを作成したら、お問い合わせページに追加します。
WordPress の Post and Page Builder プラグインを使用すると、連絡先ページを簡単に編集できます。 この記事では、そのために必要な手順について説明します。 このページの連絡先情報を置き換えるには、自分の個人情報を入力するだけです。 使用するプラグインによって、自動返信メッセージの変更方法が若干異なります。 [送信] ボタンのテキストを別のものに変更したい場合は、ドロップダウン メニューから選択して変更できます。 マップ ブロックの右上隅に [マップの編集] ボタンがあり、[マップ アドレスの編集] オプションを選択します。 WordPress Web サイトビルダーで Web サイトを作成したら、連絡先ページを編集できるようになりました。
「メール通知」タブをクリックすると、指定したメールアドレスに連絡フォームを送信できます。 完了したら、ボタンをクリックして変更を連絡先フォームに保存できます。
ブロック挿入アイコンをクリックして「連絡先情報」を検索すると、連絡先情報ブロックを追加できます。 ブロックをクリックして追加できます。 新しい行で Enter キーを押して /contact info と入力すると、Contact Info ブロックをすばやく追加できます。 連絡先情報ブロックは、Block Inserter を使用して作成できます。
WordPress ダッシュボードに移動すると、[ページ] セクションにアクセスできます。 次に、[Elementor で編集] の下で、適切なページをクリックします。 ページの下部に連絡先フォームを作成するとすぐに、下にスクロールして新しいセクションを追加できます。 次に、左側で目的の外観を選択します。
WordPress で連絡先ページをカスタマイズするにはどうすればよいですか?
 クレジット: websitesetup.org
クレジット: websitesetup.orgWordPress で連絡先ページをカスタマイズする最善の方法は、Web サイトの特定のニーズと目標によって異なるため、この質問に対する万能の答えはありません。 ただし、WordPress で連絡先ページをカスタマイズする方法に関するいくつかのヒントには、訪問者が簡単に連絡できるようにする連絡フォーム プラグインの追加や、訪問者が好みのプラットフォームで簡単に Web サイトに接続できるようにするソーシャル メディア ボタンが含まれます。 .
すべてのビジネス Web サイトまたは個人ブログには、お問い合わせページが必要です。 さらに、顧客に関するより多くの情報を収集し、Web サイトの信頼性を高めることができます。 利用可能な大量の連絡先ページの WordPress プラグインで迷子になるのは簡単です。 Contact Form – WordPress Contact Form プラグインは 24 ドルで、私たちにとって最良の選択でした。 このチュートリアルでは、WordPress を使用してお問い合わせページを作成する方法について説明します。 お問い合わせフォームは、プラグインなしではシステムに追加されません。 ページ テンプレート ファイルは、Web ページの設計と機能に使用される PHP ファイルです。
これは、開発者が特定の要件を満たすようにテーマをカスタマイズできる非常に強力な機能です。 フォーマット フィールドを指定しない場合、メッセージ ボックス フィールドを検証する必要はありません。 適切な形式 (特殊文字は必要ありません) を使用してフィールドを作成し、スペースが空白にならないようにしてください。 contact us template.php ファイルにはコードが含まれています。これがコードの最終バージョンに含まれるものです。 お問い合わせページのスクリーンショットが撮られました。 下記に掲載させていただいた画像です。
Web サイトに電子メール アドレスを追加する手順
[フィールド名] ボックスに電子メール アドレスを入力し、[タイプ] ドロップダウン メニューをクリックして、電子メール アドレスを追加します。
[メール フィールドを使用] を選択すると、訪問者はフォームに入力しなくてもメールを送信できます。フォームは通常の形式で入力されます。
訪問者が連絡先情報を送信するときに、メッセージを [メッセージ] ボックスに入力し、[タイプ] ドロップダウン メニューから [テキスト] を選択して、メッセージを添付ファイルとして含めることができます。
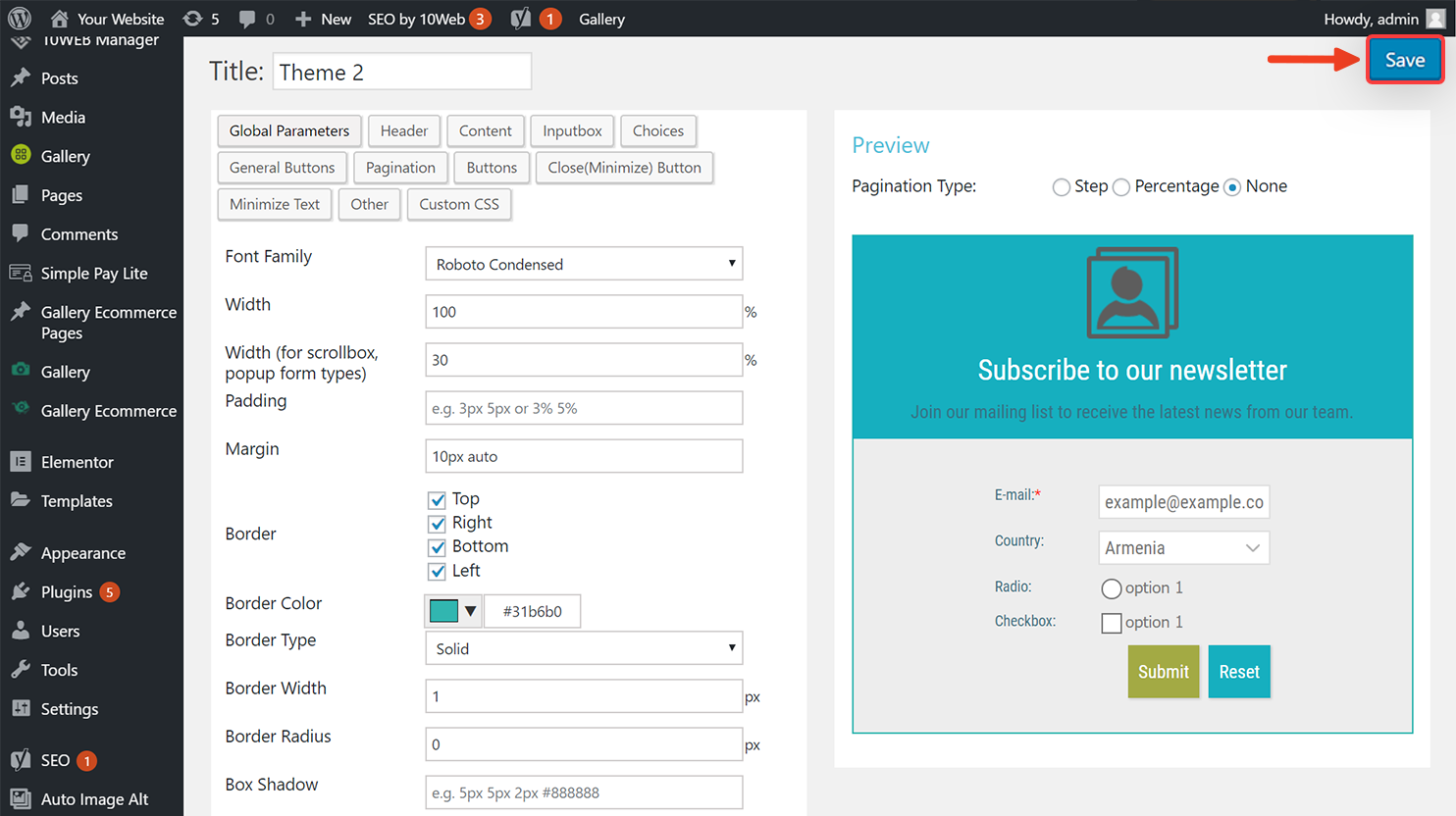
WordPress テーマでお問い合わせフォームを変更するにはどうすればよいですか?
 クレジット: help.10web.io
クレジット: help.10web.ioWordPress テーマの連絡先フォームを変更する場合は、次の手順に従ってください。 1. WordPress アカウントにログインします。 2. [外観] タブに移動します。 3. [テーマ エディター] オプションを選択します。 4. 連絡先フォームを見つけます。 5. お問い合わせフォームのコードを編集します 6. 変更を保存します
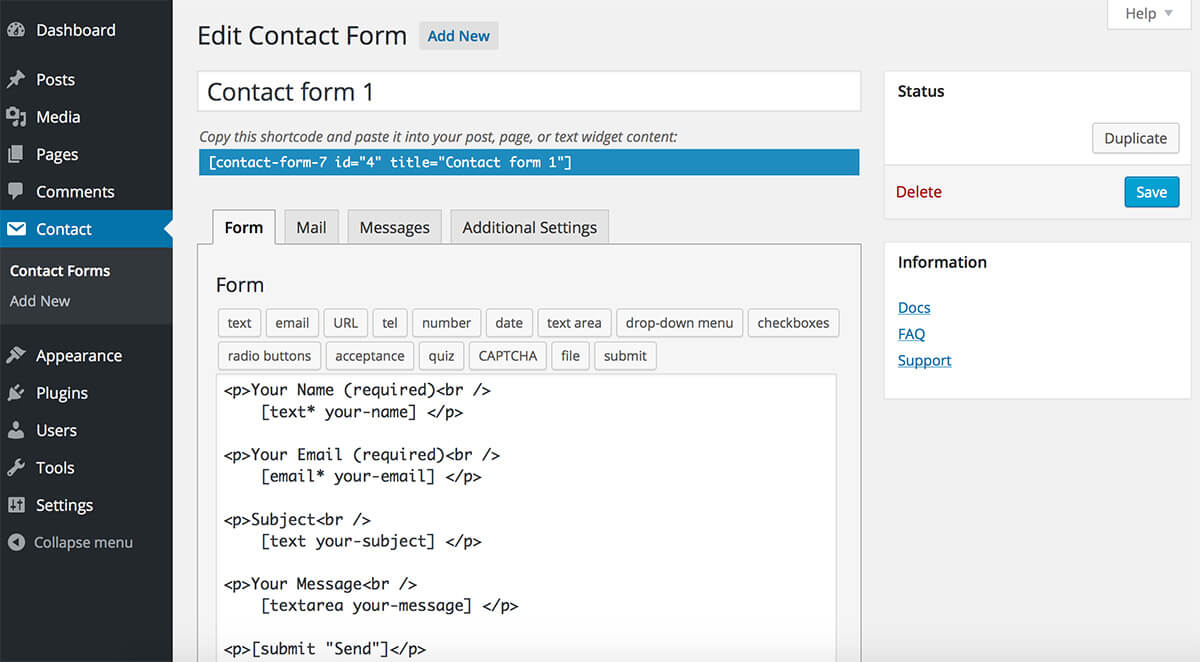
Contact Form 7 を使用すると、Web サイトで使用できるフォームを作成でき、他のフォーム ソフトウェアと統合できます。 このプラグインの利点を最大限に活用する最善の方法は、フォームをカスタマイズする方法を学ぶことです。 WordPress では、カスタム CSS または Contact Form 7 スタイルに基づいて変更を加えることができます。 Contact Form 7 プラグインを使用すると、フォームを作成し、ショートコードを使用してページに表示できます。 画面の外観をカスタマイズするには、左側の管理パネルに移動し、[外観] をクリックします。 それを選択すると、カスタム CSS を Web サイトに追加できます。 Contact Form 7 Style プラグインを使用すると、2 つの方法でフォームのスタイルを設定できます。

独自に使用するのではなく、事前に作成されたフォームが最も便利です。 さまざまなお祝い用のプロフェッショナルなテンプレートから選択できます。 新しいテンプレートを作成するには、2 つの方法があります。 [連絡先スタイル] をクリックし、左側の管理パネルで [新規追加] ボタンを選択すると、新しい連絡先スタイルを追加できます。 使いやすいフォームを作成することは、どの組織にとっても課題であり、訪問者の情報を収集することは重要です。 その結果、一部の初心者はフォームを読むことができない場合があります。 合わないときは色が合わない。 Web サイトのデザインが悪いと、潜在的な訪問者が離れてしまう可能性があります。
WordPress でフォーム テンプレートを編集するにはどうすればよいですか?
次のステップで、[WPForms] をクリックします。 左側のメニューには、WordPress 管理エリアのエントリがあります。 次に、エントリを編集するフォームの横にある編集ボタンをクリックします。 フォームの名前をクリックすると、送信されたすべてのエントリのリストが表示されます。
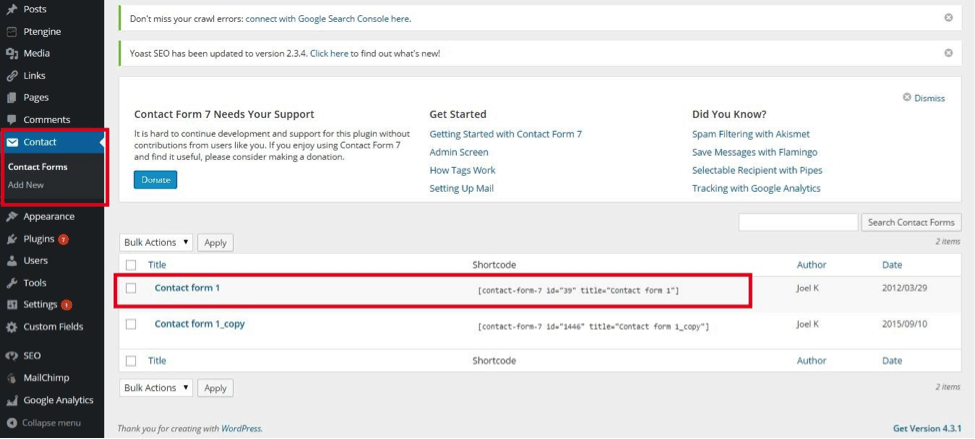
WordPressでお問い合わせフォームを修正するにはどうすればよいですか?
このステップは、WordPress ダッシュボードに移動して実行できます。 [連絡先] をクリックして、連絡先フォームを選択します。 お問い合わせフォームを選択して編集することで、お問い合わせフォームの設定を変更できます。 次に、赤でマークされた不足しているすべてのフィールドを [メール] タブに入力します。
WordPress お問い合わせフォーム
 クレジット: Presse-citron.net
クレジット: Presse-citron.netサイトの訪問者とコミュニケーションを取りたい場合、連絡フォームは必須です。 WordPress のお問い合わせフォームは簡単に設定して使用でき、訪問者から情報を収集するのに最適な方法です。 利用可能なさまざまなコンタクトフォームプラグインがあり、それらの多くは無料です. お問い合わせフォーム プラグインをインストールすると、フォームを作成して WordPress サイトに追加できます。
お問い合わせフォームをウェブサイトに追加することで、訪問者が簡単に連絡できる方法を提供できます。 お問い合わせフォームがあれば、サイトは使いやすく、コンバージョン率を最適化できます。 お問い合わせフォームに最適なプラグインのリストをまとめました。 これらの手順を使用すると、WordPress のお問い合わせフォームをすばやく簡単に作成できます。 WPForms をインストールしたら、WordPress で連絡先フォームの作成を開始できます。 [設定] に移動すると、フォームの通知と確認を構成できます。 フォームに入力すると、通知が送信されます。
ユーザーがサイトのお問い合わせフォームからメッセージを送信すると、ユーザーがフォーム リクエストを送信したことを知らせる電子メールが送信されます。 WordPress ページにお問い合わせフォームを追加します。 お問い合わせフォームは、新規または既存のページに追加できます。 クラシック エディターを使用している場合は、投稿またはページ エディターの [フォームを追加] オプションに移動します。 特定のフォームを選択するには、その横にあるドロップダウン矢印をクリックするだけです。 WordPress コンタクトフォーム追跡機能を使用すると、フォームが生成したビュー数とコンバージョン数、およびコンバージョン率を確認できます。 MonsterInsights Google アナリティクス プラグインを使用すると、サイトにアクセスした人の数が自動的に追跡されます。 数分で使用できるシンプルなツールであるため、何もコーディングする必要はありません。
入力するフィールドは次のとおりです。 名前: コンタクト フォームの受信者の名前。 お問い合わせフォームの受信者のメールアドレスです。 「br」という件名のメールをお送りします。 このオプションを使用して、コンタクト フォームの受信者にメッセージを送信します。 [差出人] フィールドに移動し、メール アドレスを入力します。 お問い合わせフォームの受信者の電子メール アドレスを [To] ボックスに入力します。 メールを送信するには、「メールを送信」ボタンをクリックします。 「お問い合わせフォームからメールへの設定」セクションでは、お問い合わせフォームを無効にすることができます。 無効にする場合は、[有効: はい] リンクをクリックします。 [メールの編集] をクリックすると、コンタクト フォームの受信者のメール アドレスを変更できます。変更するには、[差出人] フィールドで [差出人] を選択し、新しいメール アドレスを入力します。
WordPressでメールコンタクトフォームを送信するにはどうすればよいですか?
プラグイン メニューを使用して、WordPress の Contact Form to Email プラグインを有効にします。 お問い合わせフォームの設定は、管理メニューにあります。 フォームをメールに含めてください。 投稿やコンテンツを編集するとき、コンテンツが編集されたときに表示されるアイコンを使用して、お問い合わせフォームを含めることができます。
お問い合わせフォームのスタイル
お問い合わせフォームのスタイルを設定するには、さまざまな方法があります。 いくつかの一般的な方法は、インライン フォーム スタイル、フローティング ラベル、またはマテリアル デザインを使用することです。 インライン フォーム スタイルは、フォーム フィールドがすべて 1 行にある場合です。 フローティング ラベルは、各フォーム フィールドのラベルがフィールドの上に浮いている場合です。 マテリアル デザインは、Google のマテリアル デザイン ガイドラインに基づいたスタイルです。
Contact Form 7 のスタイルをパーソナライズすることはできません。 お問い合わせフォームは、CSS スタイル シートを使用してスタイルを設定する必要があります。 テーマが定期的に更新される場合は、子テーマに子テーマを作成し、スタイル シートを管理することができます。 スタイルシートを直接変更するだけでなく、追加の CSS をテーマに追加することもできます。これはより効果的です。 次のスタイル ルールは、Contact Form 7 5.2 の次のデフォルト スタイル ルールに適用されます。 wpcf7-response-output クラスは、応答メッセージのスタイルを設定するために使用されます。 フィールドの無効な値の下に、検証エラー メッセージと呼ばれるエラー メッセージが表示されます。 検証エラー メッセージは、この要素を使用してスタイル ルールでフォーマットできます。
Css でお問い合わせフォームを作成するにはどうすればよいですか?
このタイプの入力は、テキスト type *input type *type *input id *fname *firstname *template* を入力することによって提供されます
