WordPress'te İletişim Sayfası Oluşturma ve Düzenleme
Yayınlanan: 2022-09-27WordPress'te bir iletişim sayfasını düzenlemeye giriş yapmak istediğinizi varsayarsak: WordPress, sıfırdan bir web sitesi veya blog oluşturmanıza veya mevcut bir web sitesini iyileştirmenize olanak tanıyan bir içerik yönetim sistemidir (CMS). WordPress'in özelliklerinden biri, ziyaretçilerinizin sizinle kolayca iletişim kurabilmesi için bir iletişim sayfası oluşturma yeteneğidir. Bu yazıda, WordPress'te iletişim sayfanızı nasıl düzenleyeceğinizi göstereceğiz. Aşağıdaki konuları ele alacağız: WordPress'te bir iletişim sayfası oluşturma WordPress'te iletişim sayfasını düzenleme İletişim sayfanıza bir iletişim formu ekleme WordPress'te bir iletişim sayfası oluşturmak istiyorsanız, aşağıdaki adımları izleyerek yapabilirsiniz: 1. Log WordPress hesabınıza. 2. Sol kenar çubuğunda, Sayfalar sekmesinin üzerine gelin ve Yeni Ekle'ye tıklayın. 3. İletişim sayfanıza “Bize Ulaşın” veya “İletişime Geçin” gibi bir başlık verin. 4. İçerik düzenleyicide, iletişim sayfanızda görüntülemek istediğiniz iletişim bilgilerini ekleyin. Bu, e-posta adresinizi, telefon numaranızı ve sosyal medya bağlantılarınızı içerebilir. 5. İletişim sayfanızdan memnun kaldığınızda, yayınlamak için Yayınla düğmesine tıklayın. Artık iletişim sayfanızı oluşturduğunuza göre, tam olarak istediğiniz gibi görünmesi için düzenlemeye başlayabilirsiniz. 1. Sol kenar çubuğunda, Sayfalar sekmesinin üzerine gelin ve Tüm Sayfalar'a tıklayın. Düzenlemek istediğiniz iletişim sayfasını bulun ve Düzenle bağlantısını tıklayın. İletişim sayfanızda gerekli değişiklikleri yapın. Değişikliklerinizden memnun kaldığınızda, değişikliklerinizi kaydetmek için Güncelle düğmesine tıklayın. İletişim sayfanızı bir üst seviyeye taşımak istiyorsanız, ziyaretçilerinizin sizinle kolayca iletişime geçebilmesi için bir iletişim formu ekleyebilirsiniz. Sol kenar çubuğunda, Eklentiler sekmesinin üzerine gelin ve Yeni Ekle'ye tıklayın. Kullanmak istediğiniz iletişim formu eklentisini arayın. WPForms eklentisini kullanmanızı öneririz. İletişim formu eklentisini kurun ve etkinleştirin. İletişim formunuzu oluşturmak için eklenti tarafından sağlanan talimatları izleyin. İletişim formunuzu oluşturduktan sonra iletişim sayfanıza ekleyin.
WordPress için Gönderi ve Sayfa Oluşturucu eklentisi, bir iletişim sayfasını kolayca düzenlemenize olanak tanır. Bu makale, bunu başarmak için gereken adımlarda size yol gösterecektir. Bu sayfadaki iletişim bilgilerini değiştirmek için kendi kişisel bilgilerinizi girmeniz yeterlidir. Kullandığınız eklentilere bağlı olarak, otomatik yanıt mesajını değiştirmek biraz farklı olacaktır. Gönder düğmesi metnini farklı bir şeyle değiştirmeyi tercih ederseniz, bunu açılır menüden seçerek yapabilirsiniz. Haritayı düzenle düğmesi, harita bloğunuzun sağ üst köşesinde bulunabilir ve ardından Harita adresini düzenle seçeneğini belirleyin. WordPress web sitesi oluşturucu ile web sitenizi oluşturduktan sonra artık iletişim sayfanızı düzenleyebilirsiniz.
İletişim formunu belirttiğiniz e-posta adresine göndermek için “E-posta bildirimleri” sekmesine tıklayabilirsiniz. Bitirdiğinizde, değişikliklerinizi iletişim formuna kaydetmek için düğmeye tıklayabilirsiniz.
Kişi Bilgileri bloğunu Blok Yerleştirici simgesine tıklayarak ve “İletişim Bilgileri”ni arayarak ekleyebilirsiniz. Üzerine tıklayarak bloğu ekleyebilirsiniz. Yeni bir satırda enter tuşuna basarsanız ve /contact info yazarsanız, hızlı bir şekilde Contact Info bloğu ekleyebilirsiniz. Kişi Bilgileri bloğu, Blok Yerleştirici kullanılarak oluşturulabilir.
WordPress Dashboard'a giderek Sayfalar bölümüne erişebilirsiniz. Ardından, Elementor ile Düzenle altında uygun sayfaya tıklayın. Sayfanın alt kısmındaki iletişim formunuzu oluşturur oluşturmaz aşağı kaydırabilir ve yeni bir bölüm ekleyebilirsiniz. Ardından, sol tarafta istediğiniz görünümü seçin.
WordPress'te Bir İletişim Sayfasını Nasıl Özelleştiririm?
 Kredi bilgileri: websitesetup.org
Kredi bilgileri: websitesetup.orgWordPress'te bir iletişim sayfasını özelleştirmenin en iyi yolu, web sitesinin özel ihtiyaçlarına ve hedeflerine bağlı olarak değişeceğinden, bu sorunun tek bir cevabı yoktur. Bununla birlikte, WordPress'te bir iletişim sayfasının nasıl özelleştirileceğine ilişkin bazı ipuçları, ziyaretçilerin iletişim kurmasını kolaylaştırmak için bir iletişim formu eklentisi eklemeyi ve ziyaretçilerin tercih ettikleri platformda web sitesine bağlanmalarını kolaylaştırmak için sosyal medya düğmeleri eklemeyi içerir. .
Her işletme web sitesinde veya kişisel blogda bir bize ulaşın sayfası olmalıdır. Ayrıca, müşterileriniz hakkında daha fazla bilgi toplamanıza ve web sitenizin güvenilirliğini artırmanıza olanak tanır. Mevcut iletişim sayfası WordPress eklentilerinin bolluğu içinde kaybolmak kolaydır. İletişim Formu – 24 ABD Doları tutarındaki WordPress İletişim Formu eklentisi bizim için en iyi seçimdi. Bu eğitimde, WordPress kullanarak Bize Ulaşın sayfasının nasıl oluşturulacağını gözden geçireceğiz. Eklentiler olmadan iletişim formları sisteme eklenmeyecektir. Sayfa Şablonları dosyası, bir web sayfasını tasarlamak ve işlemek için kullanılan bir PHP dosyasıdır.
Geliştiricilerin temaları kendi özel gereksinimlerini karşılayacak şekilde özelleştirmelerine olanak tanıyan son derece güçlü bir özelliktir. Bir biçim alanı belirtmezseniz, mesaj kutusu alanını doğrulamanız gerekmez. Alanları uygun formatı kullanarak oluşturun (özel karakter gerekmez) ve boşluk bırakılmadığından emin olun. Bize ulaşın template.php dosyası kodu içerir: kodun son sürümünün içeriği buradadır. Bize Ulaşın sayfasının ekran görüntüsü alındı. Aşağıda verilen resimdir.
Bir Web Sitesine E-posta Adresi Ekleme Talimatları
Alan Adı kutusuna e-posta adresini girip Tür açılır menüsünü tıklayarak bir e-posta adresi ekleyin.
Ziyaretçiler, E-posta Alanlarını Kullan'ı seçerek form doldurmaya gerek kalmadan size e-posta gönderebilir ve form normal biçiminde doldurulacaktır.
Ziyaretçiler iletişim bilgilerini gönderdiğinde, Mesaj kutusuna yazıp Tür açılır menüsünden Metin'i seçerek bir mesajı ek olarak ekleyebilirsiniz.
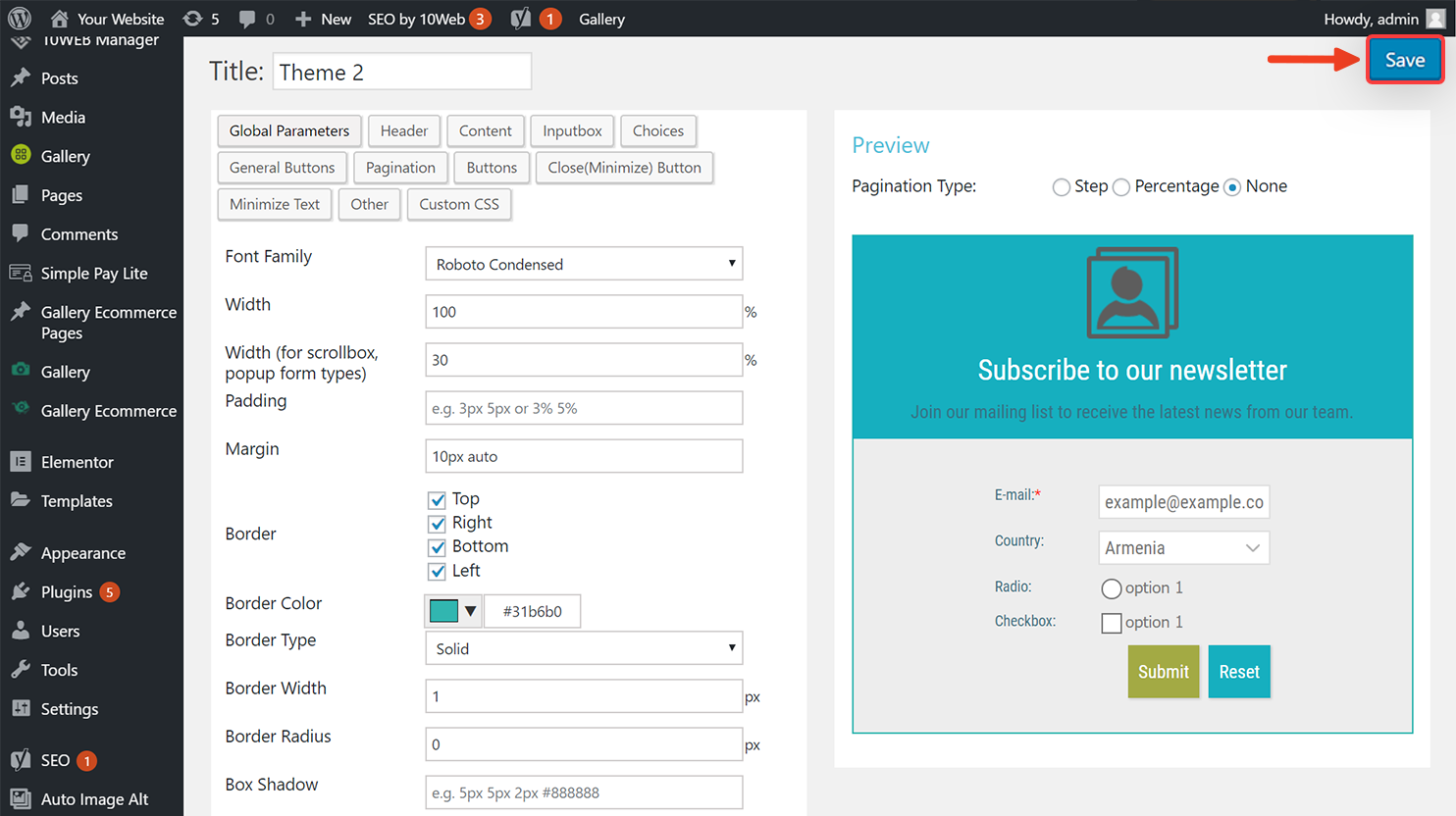
Bir WordPress Temasında İletişim Formunu Nasıl Değiştiririm?
 Kredi bilgileri: help.10web.io
Kredi bilgileri: help.10web.ioBir WordPress temasındaki iletişim formunu değiştirmek isterseniz, aşağıdaki adımları izleyerek bunu yapabilirsiniz: 1. WordPress hesabınıza giriş yapın 2. Görünüm sekmesine gidin 3. Tema Düzenleyici seçeneğini seçin 4. İletişim formunu bulun dosyasını açın ve açın 5. İletişim formu kodunu düzenleyin 6. Değişikliklerinizi kaydedin

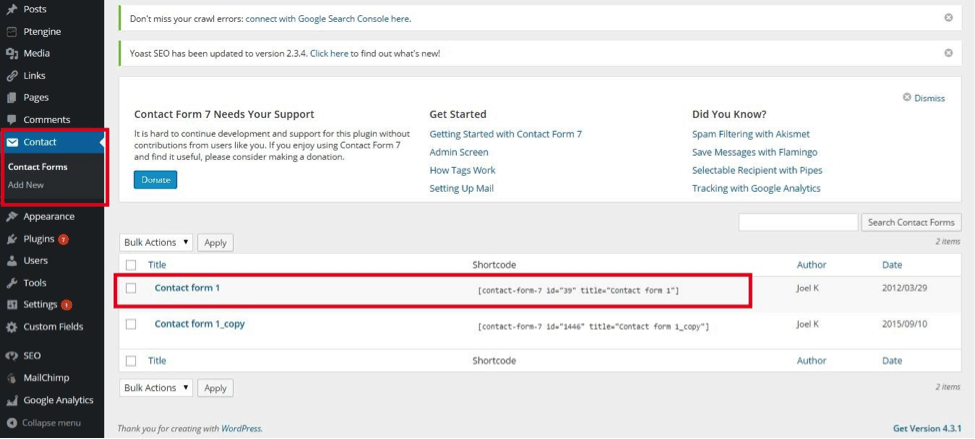
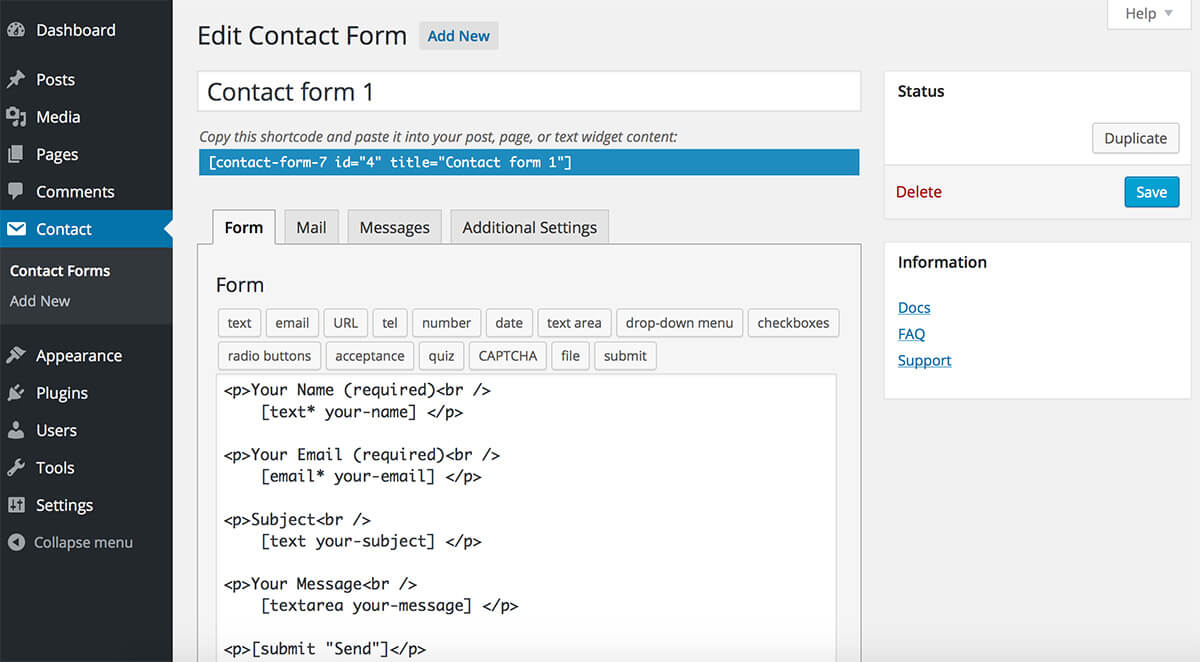
Contact Form 7, web sitenizde kullanılabilecek formlar oluşturmanızı sağlar ve diğer form yazılımları ile entegre edilebilir. Bu eklentinin faydalarını en üst düzeye çıkarmanın en iyi yolu, formlarınızı nasıl özelleştireceğinizi öğrenmektir. WordPress'te, özel CSS'ye veya İletişim Formu 7 Stiline göre değişiklikler yapabilirsiniz. Contact Form 7 eklentisini kullandığınızda, bir form oluşturabilir ve bir sayfada görüntülemek için bir kısa kod kullanabilirsiniz. Ekranınızın görünümünü özelleştirmek için sol taraftaki yönetici paneline gidin ve Görünüm'e tıklayın. Bunu seçerek, web sitenize özel CSS ekleyebilirsiniz. Contact Form 7 Style eklentisi, bir forma iki şekilde stil vermenizi sağlar.
Hazır formlar, kendi başlarına kullanmanın aksine en uygun olanlardır. Çeşitli şenlikli ve profesyonel şablonlar arasından seçim yapabilirsiniz. Yeni bir şablon oluşturmak için iki yöntem vardır. Kişi Stili'ni tıklatarak ve soldaki Yönetim Panelinde Yeni Ekle düğmesini seçerek yeni bir iletişim stili ekleyebilirsiniz. Kullanıcı dostu formlar oluşturmak, herhangi bir kuruluş için zorlu bir iştir ve ziyaretçi bilgilerini toplamak çok önemlidir. Sonuç olarak, bazı yeni başlayanlar formları okuyamayabilir. Uyumsuz olduklarında renkler eşleşmiyor. Web sitenizin tasarımı zayıfsa, potansiyel ziyaretçiler siteden ayrılabilir.
WordPress'te Bir Form Şablonunu Nasıl Düzenlerim?
Aşağıdaki adımda, WPForms'a tıklayın. Sol menüde WordPress admin alanı girişleri bulunmaktadır. Ardından, girişini düzenlemek istediğiniz formun yanındaki düzenle düğmesine tıklayın. Formun adına tıkladıktan sonra, form için gönderilen tüm girişlerin bir listesini görmelisiniz.
WordPress'te Bir İletişim Formunu Nasıl Düzeltebilirim?
Bu adım, WordPress kontrol panelinize giderek gerçekleştirilebilir. İletişim'e tıklayarak - İletişim formunu seçin. İletişim formunuzun ayarlarını seçip düzenleyerek değiştirebilirsiniz. Ardından, kırmızı ile işaretlenmiş tüm eksik alanları posta sekmesine girin.
WordPress İletişim Formu
 Kredi: Presse-citron.net
Kredi: Presse-citron.netSite ziyaretçilerinizle iletişim kurabilmek istiyorsanız, bir iletişim formu olmazsa olmazdır. WordPress iletişim formlarının kurulumu ve kullanımı kolaydır ve ziyaretçilerinizden bilgi toplamanın harika bir yolu olabilirler. Çeşitli iletişim formu eklentileri mevcuttur ve bunların çoğu ücretsizdir. Bir iletişim formu eklentisi yükledikten sonra bir form oluşturabilir ve onu WordPress sitenize ekleyebilirsiniz.
Web sitenize bir iletişim formu ekleyerek ziyaretçilerin sizinle iletişim kurmasını kolaylaştırabilirsiniz. İletişim formlarınız varsa sitenizi kullanmak ve dönüşüm oranınızı optimize etmek kolay olacaktır. Sizin için en iyi iletişim formu eklentilerinin bir listesini derledik. Bu adımları kullanarak hızlı ve kolay bir şekilde bir WordPress iletişim formu oluşturabilirsiniz. WPForms'u yükledikten sonra, WordPress'te bir iletişim formu oluşturmaya başlayabilirsiniz. Ayarlar'a giderek form bildirimlerinizi ve onaylarınızı yapılandırabilirsiniz. Bir formu doldurduğunuzda bildirimler gönderilir.
Bir kullanıcı sitenizdeki iletişim formu aracılığıyla bir mesaj gönderdiğinde, kullanıcının bir form isteği gönderdiğini bildiren bir e-posta alacaksınız. WordPress sayfanıza bir iletişim formu ekleyin. Yeni veya mevcut bir sayfaya bir iletişim formu ekleyebilirsiniz. Klasik düzenleyiciyi kullanıyorsanız, gönderi veya sayfa düzenleyicide Form Ekle seçeneğine gidin. Belirli bir formu seçmek için yanındaki aşağı açılan oku tıklamanız yeterlidir. WordPress iletişim formu izleme özelliğini kullanarak, formlarınızın kaç görüntüleme ve dönüşüm oluşturduğunu ve dönüşüm oranını görebilirsiniz. MonsterInsights Google Analytics eklentisini kullandığınızda, sitenizi kaç kişinin ziyaret ettiğini otomatik olarak izler. Hiçbir şey kodlamanıza gerek yok çünkü bu, birkaç dakika içinde kullanabileceğiniz basit bir araç.
Doldurulacak alanlar şunlardır: Ad: İletişim formu alıcısının adı. İletişim formunun alıcısının e-posta adresidir. Size "br" konulu bir e-posta göndermek istiyorum. Bu seçeneği kullanarak mesajı iletişim formu alıcısına gönderin. "Kimden" alanına gidin ve e-posta adresinizi girin. “Kime” kutusuna iletişim formunun alıcısının e-posta adresini girin. Bir e-posta göndermek için "E-posta Gönder" düğmesini tıklayın. "İletişim Formu - E-posta Ayarları" bölümü, bir iletişim formunu devre dışı bırakmanıza olanak tanır; devre dışı bırakılmasını istiyorsanız “Etkin: Evet” bağlantısını tıklayın. "E-postayı Düzenle"yi tıkladığınızda, "Kimden" alanında "Kimden" seçip yeni e-posta adresini girerek yapılabilecek iletişim formu alıcısının e-posta adresini değiştirebilirsiniz.
WordPress'te Nasıl E-posta İletişim Formu Gönderirim?
Eklentiler menüsünü kullanarak WordPress'te E-posta için İletişim Formu eklentisini etkinleştirin. İletişim formları için ayarlar yönetim menüsünde bulunabilir. Lütfen formu e-postanıza ekleyin. Bir gönderiyi veya içeriği düzenlerken, içerik düzenlendiğinde görünen simge kullanılarak iletişim formu eklenebilir.
İletişim Formu Stili
Bir iletişim formuna stil vermenin birçok farklı yolu vardır. Bazı yaygın yöntemler, satır içi form stilleri, kayan etiketler veya malzeme tasarımı kullanmaktır. Satır içi form stilleri, form alanlarının tümünün bir satırda olduğu zamandır. Kayan etiketler, her form alanı için etiketlerin alanın üzerinde yüzdüğü zamandır. Materyal tasarımı, Google'ın Materyal Tasarımı yönergelerine dayanan bir stildir.
Contact Form 7'nin stilini kişiselleştirmek mümkün değildir. İletişim formları, CSS stil sayfaları kullanılarak biçimlendirilmelidir. Alt temanızda bir alt tema oluşturabilir ve temanız düzenli olarak güncelleniyorsa stil sayfasını yönetebilirsiniz. Stil sayfalarını doğrudan değiştirmeye ek olarak temaya ek CSS eklenebilir, bu daha etkilidir. Aşağıdaki stil kuralları, İletişim Formu 7 5.2'deki aşağıdaki varsayılan stil kuralları için geçerlidir. wpcf7-response-output sınıfı, yanıt mesajına stil vermek için kullanılır. Bir alanda geçersiz bir değerin altında doğrulama hata mesajı olarak bilinen bir hata mesajı görüntüleniyor. Doğrulama hata mesajları, bu öğe kullanılarak bir stil kuralıyla biçimlendirilebilir.
Css'de Nasıl İletişim Formu Oluşturursunuz?
Bu giriş türü, metin türü *giriş türü *tür *giriş kimliği *fname *ad *şablon* girilerek sağlanır.
