Como alterar o modelo da página da loja no WordPress
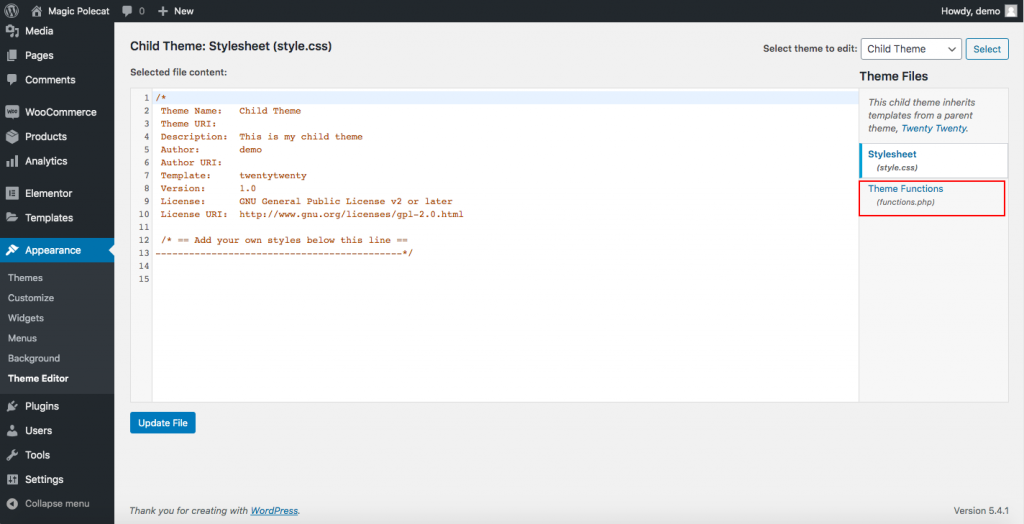
Publicados: 2022-09-27Se você quiser alterar a aparência da página da sua loja no WordPress, poderá fazê-lo editando o modelo da página da loja . O modelo da página da loja é responsável por exibir os produtos na página da sua loja. Por padrão, o WordPress usa o modelo padrão para a página da loja. No entanto, você pode alterar o modelo da página da loja para um personalizado, se desejar. Para editar o modelo da página da loja, você precisa acessar o editor do WordPress. Para fazer isso, faça login no seu site WordPress e vá para a seção “Aparência”. Em seguida, clique no link “Editor”. Na página do editor, você verá uma lista de arquivos no lado esquerdo. Encontre o arquivo “shop.php” e clique nele. O arquivo shop.php será aberto no editor. Agora você pode editar o código para alterar a aparência da página da loja. Quando terminar, clique no botão “Atualizar arquivo” para salvar suas alterações.
Uma página de loja é um componente da sua loja WooCommerce que você cria com o clique de um botão depois de instalar e ativar a plataforma. É onde você exibirá seus produtos e é a parte mais importante do site da sua empresa. Você aprenderá a personalizar a página WooCommerce Shop neste tutorial. Quando você instala o WooCommerce, ele cria uma página de loja para você. A opção 'Adicionar comportamento ao carrinho' pode ser encontrada no canto superior direito da página 'Comprar', logo abaixo da opção 'Adicionar comportamento ao carrinho'. Essas imagens podem ser usadas para exibir várias categorias de conteúdo relacionadas à loja. Configure sua página de loja rapidamente com o Block Editor e WooCommerce.
Você pode alterar a estrutura da sua página da Loja usando os Blocos do Gutenberg na Etapa 3. As configurações do Bloco podem ser acessadas clicando em cada Bloco na seção à direita. Você pode mostrar sua loja digitando/comprar após o URL no front-end do seu site. O passo final é inspecionar e terminar seu projeto. Agora é a hora de certificar-se de que a loja está configurada e funcionando. Por ter sido desenvolvido pelos próprios desenvolvedores, o WooCommerce Storefront é de longe o tema mais popular no mercado hoje. Você será direcionado para a página da loja após esta etapa, pois o URL associado à página da sua loja (por exemplo, www.wooshop.com/shop) desaparecerá após essa etapa, resultando no '.com' ou '.in' versão do link do seu site.
Depois de instalar e ativar o tema WooCommerce Storefront, você será solicitado a ativá-lo e instalá-lo. Essa extensão, que custa US$ 59 e é necessária para a página de loja perfeita, vale a pena porque serve como um componente crítico. Um tema filho é uma camada adicional dentro do tema pai que permite fazer alterações sem ter que começar de novo. Além das páginas normais do WooCommerce , o WooCommerce Storefront oferece dois novos designs de página: a página inicial e a largura total. Quando você seleciona uma página específica como o local para o modelo 'Página inicial', ela exibirá os produtos mais recentes e destacados automaticamente. Você pode criar páginas de loja e negócios com aparência profissional por menos de um dólar com WooCommerce e Elementor. Em nossa opinião, o Elementor Pro deve ser adquirido se você estiver considerando isso.
Blocos para uma página de loja são fornecidos como parte da versão gratuita, mas não podem ser acessados a partir da versão gratuita. Cada site com Elementor pro custa $ 49 por ano. Controle completo sobre o esquema de cores, design e conteúdo de um site focado em conversão em apenas uma etapa fácil. ShopEngine é um construtor de WooCommerce freemium que adiciona recursos ao seu site WooCommerce. As páginas do WooCommerce, incluindo a seção da loja, podem ser criadas e personalizadas usando o ShopEngine. A ferramenta ShopEngine permite que você personalize uma página de loja WooCommerce de várias maneiras.
Podemos editar a página da loja com o Elementor?
 Crédito: www.digitug.com
Crédito: www.digitug.comUsar o Elementor para editar sua página de loja é uma ótima maneira de garantir que sua página tenha exatamente a aparência que você deseja. Você pode usar o Elementor para alterar o layout da sua página, adicionar ou remover elementos e até alterar as cores e fontes da sua página. Editar sua página de loja com o Elementor é uma ótima maneira de garantir que sua página tenha exatamente a aparência que você deseja.
A página da loja WooCommerce Edit With Elementor é descrita em detalhes passo a passo abaixo. Muitos designers de sites WooCommerce ainda estão tendo dificuldade em configurar a página da loja. Existem apenas alguns modelos Elementor que devem ser modificados e alguns deles devem ser personalizados. Em outras palavras, você não precisa codificar uma única linha de código. Se você estiver criando um site de comércio eletrônico usando WooCommerce ou Elementor Pro, essa é a maneira mais simples de personalizar sua página de loja. Muitos usuários preferem mostrar categorias ou filtros de produtos como parte da barra lateral. Isso está disponível apenas para usuários do Elementor Pro.
Use o Elementor para personalizar facilmente as páginas de produtos do Woocommerce
Esta poderosa ferramenta pode ser usada como plugin WordPress ou como extensão para Shopify, que é uma plataforma amplamente utilizada. Se você usar qualquer uma dessas plataformas, poderá editar suas páginas de produtos em minutos, sem precisar aprender nenhuma codificação.
Você pode começar a usar o WooCommerce imediatamente usando um dos modelos pré-criados para uma variedade de temas diferentes. É simples personalizar um design depois de tê-lo na interface de arrastar e soltar do Elementor.
Personalizar o código Woocommerce da página da loja
 Crédito: quadlayers.com
Crédito: quadlayers.comSe você deseja personalizar a página da loja em seu site WooCommerce, pode fazê-lo editando o código. Para fazer isso, você precisará acessar os arquivos do WooCommerce em seu servidor e editar o código no arquivo apropriado. Se você não se sentir à vontade para fazer isso, peça a um desenvolvedor para ajudá-lo.
Como o WooCommerce é um plugin para criar e gerenciar lojas online, é um dos mais populares. Os recursos de comércio eletrônico da plataforma são extensos e se integram a várias outras plataformas. Uma vitrine WooCommerce bem projetada atua como uma ferramenta de marketing para o cliente, apresentando o produto. O design desta página é determinado pelo tema escolhido e é definido por locais extremamente específicos dentro do código. Uma página de loja WooCommerce, como uma loja física, deve ser personalizada. Um site amigável e interativo deve tornar o processo de compra mais simples. O administrador da página pode adicionar informações valiosas à página, como palavras-chave, meta descrições e títulos, para melhorar sua classificação no mecanismo de pesquisa.
As lojas com uma marca forte são representadas no layout da página da loja . Todas as cores, imagens, fontes e demais itens devem ser escolhidos de acordo com o estilo da loja. Isso se aplica não apenas aos varejistas on-line que criam uma loja WooCommerce, mas também às empresas físicas que decidem fazê-lo. Existem duas maneiras de fazer isso: manualmente ou por meio de um construtor de páginas. Para que uma página de loja pareça uma loja, os produtos devem ser exibidos separadamente de outros produtos. O código será necessário para personalizar ainda mais o sistema. Como resultado, o objetivo mais importante é criar uma experiência de compra amigável.
Coloque o seguinte código no arquivo archive-product.html para mostrar os produtos mais populares. Com a ajuda de um Page Builder, uma pessoa com pouca experiência em codificação pode criar um site. Os usuários podem editar facilmente suas páginas de loja usando um construtor de páginas. Há também outras atribuições disponíveis, como o número de colunas e o número de itens exibidos em cada coluna. Todos os construtores de página (Elementor, Divi, Visual Composer e assim por diante) podem ser usados com esse método. Este é um guia passo a passo para criar uma página de loja WooCommerce de alta qualidade . O público, o tipo de produto, a geolocalização, o setor e assim por diante são considerações importantes para cada empresa.

Existem dicas gerais que a maioria das empresas pode usar, mas também existem etapas específicas que as empresas devem seguir. Se o código precisar ser alterado, ele deverá ser implementado em um ambiente de teste antes de ser publicado. Uma boa avaliação e um feedback positivo são excelentes maneiras de construir confiança e credibilidade. Os clientes poderão tomar melhores decisões de compra se lerem as avaliações antes de fazer uma compra. Uma tabela de produtos pode ser adicionada para facilitar aos clientes a compra de vários produtos em uma única tela. A criação de uma plataforma de comércio eletrônico geralmente é uma questão de interação simples com uma interface intuitiva e pouco treinamento. WooCommerce é uma plataforma robusta, flexível e adaptável que pode ser usada para criar e gerenciar lojas online.
Embora a página da loja WooCommerce seja fantástica, pode não funcionar para todos os negócios ou nichos. Se você sabe como fazer as coisas manualmente, a personalização manual é uma boa escolha. Com a ajuda de um construtor de páginas, você pode criar uma fantástica página de loja .
Woocommerce: Como substituir as páginas da loja por produto
A página da loja do produto pode ser definida por produto clicando no ícone WooCommerce em Configurações do WooCommerce > Produtos > Páginas da loja.
Personalizar a página da loja Woocommerce Divi
A Página da Loja WooCommerce é a página que mostra todos os seus produtos. Você pode personalizar esta página de várias maneiras, incluindo escolher quais produtos exibir e como exibi-los. Você também pode adicionar conteúdo adicional a esta página, como uma descrição de sua empresa ou produtos.
A página do produto da sua loja exibe os produtos que você vende. Há muitos fatores a serem considerados ao otimizar sua empresa, e você deve fazê-lo para sua sobrevivência ou fracasso. A melhor solução seria criar um novo modelo de página de produto que fosse funcional e atraente. PHP, HTML e CSS podem ser usados para transformar completamente sua página de produto. Como a versão mais recente do construtor Divi funciona bem com o WooCommerce, você pode personalizar facilmente qualquer módulo. Quando o recurso de classificação por estrelas está ativado, uma opção simples é ocultar ou exibir a classificação por estrelas. É uma boa ideia incluir uma galeria de produtos em suas páginas de produtos para aumentar as taxas de conversão.
Como o WooCommerce possui um campo de quantidade que permite adicionar um carrinho sem precisar criar um botão manualmente, você não precisa adicionar o carrinho manualmente. Você pode dar ao usuário a capacidade de selecionar uma quantidade deixando o campo de quantidade como está. Nesta demonstração, mostraremos como você pode alterar a página do produto e adicionar uma linha a ela contendo links para outros elementos usando o Divi. O uso de alternâncias na página do seu produto é uma ótima maneira de manter as informações atualizadas e ao mesmo tempo mantê-las limpas. O Divi permite incluir uma alternância na descrição do produto usando o módulo Toggle. Eles são simples de usar e podem ajudá-lo a aumentar suas vendas. O tema e o plugin devem ser atualizados regularmente para garantir que você tenha acesso aos recursos mais recentes do Divi.
Os módulos do Divi Builder permitem adicionar seções e personalizar qualquer uma de suas páginas ou postagens. A única coisa que você precisa fazer é permitir que o editor visual exiba os elementos desejados. Se você estiver escrevendo uma avaliação personalizada do seu produto, por exemplo, talvez queira incluir um botão de carrinho.
Divi é bom para Woocommerce?
Os Módulos Divi permitem que você os use em qualquer página ou post em seu site (não apenas nas Páginas de Produtos WooCommerce ). Um botão Woo Adicionar ao carrinho para um produto específico em sua loja pode ser incluído em uma página de destino personalizada para o produto, por exemplo.
Elementor vs. Divi: Qual é o melhor construtor de sites?
Qual é melhor, Elementor ou Divi?
Elementor e Divi são duas excelentes ferramentas para construir sites. O Elementor, por outro lado, é mais simples de aprender, usar e dominar, e custa menos. Divi, por outro lado, tem uma curva de aprendizado íngreme que é mais difícil de dominar. Divi para sites ilimitados custa $ 89 por ano (ou $ 249 por conta vitalícia). Ao selecionar um construtor de sites, verifique se ele atende às suas necessidades específicas.
Plugin de modelo de página de loja Woocommerce
Um plug-in de modelo de página de loja WooCommerce é um plug-in que permite alterar o layout da página da sua loja. Isso pode ser útil se você deseja alterar a maneira como seus produtos são exibidos ou se deseja adicionar informações extras à página da sua loja. Existem muitos plug-ins de modelo de página de loja WooCommerce diferentes disponíveis, para que você possa encontrar um que atenda às suas necessidades.
Os modelos de arquivo de produtos estão incluídos como parte do modelo de página de loja do Wooocommerce. As alterações que fiz no modelo da minha loja não estão visíveis na página da loja. Nesse caso, você deve criar um tema filho e fazer essas alterações em um tema filho para que sua loja não seja afetada pelas alterações no tema pai. O código pode ser encontrado no topo de WP-content hemes**theme*woocommerce*archive-product.php, que irá gerar o arquivo content-shop.html na pasta raiz do seu tema. Este código usa a tag condicional is_shop porque estava na página que você estava tentando alterar. Seguindo o código get_header, você pode garantir que o cabeçalho da página da loja permaneça intacto.
Modelo de página de loja onde encontrar Woocommerce
Existem alguns lugares que você pode procurar para encontrar um modelo de página de loja WooCommerce. Uma é procurá-lo no site WooCommerce. Outro lugar para procurar é no site WordPress. Por fim, você também pode procurá-lo no Google.
O design da página da loja WooCommerce ficou aquém. Você pode criar ou personalizar o modelo. O primeiro método para criar um modelo de loja é usar um plug-in como o ProductX WooCommerce Blocks. Como alternativa, se você tiver habilidades básicas de codificação, poderá usá-lo para criar um modelo por conta própria. Você pode escrever seu próprio código ou copiar e colar os códigos do modelo de página única anterior no novo. O segundo método é usar o plug-in ProductX Gutenberg WooCommerce Blocks. Arquivos de produtos personalizados, páginas de loja e páginas de produtos únicos podem ser criados com o WooCommerce Builder Add-on.
Os blocos podem ser usados para criar uma loja WooCommerce personalizada e são uma solução completa. Você pode personalizar um bloco clicando no link de configurações após importá-lo. O Product Query Builder pode ser usado para calcular quantos produtos estão disponíveis no mercado e classificá-los por critérios como mais vistos, mais vendidos, mais avaliados, aleatórios, etc. Você não precisa escrever códigos enquanto usa o plug-in ProductX. Independentemente de você querer criar modelos para uma página de loja ou uma página de produto único, você pode fazê-lo com facilidade e flexibilidade. Ao comparar o valor médio do pedido com o gasto médio em cada compra, você tem uma noção do valor monetário. Como resultado, todos os donos de lojas online se esforçam para aumentar o número de clientes.
.php Como acessar os modelos do Woocommerce
O código a seguir pode ser usado para acessar os modelos depois de descobertos:
O seguinte URL está disponível para download gratuito em: http://example.com/wp-content/plugins/woocommerce/templates/.
Neste exemplo, o código a seguir seria usado para acessar o modelo de arquivo do produto: *br. No site www.example.com/wwe-content/plugins/wwe-commerce/templates/product-archive, há um exemplo de página de plugins do WordPress.
