Como editar o código-fonte de suas páginas no WordPress
Publicados: 2022-09-27Quando você está logado em seu site WordPress, você pode editar suas páginas e posts diretamente do painel. No entanto, se você quiser editar o código-fonte de suas páginas, precisará fazê-lo no Editor de temas . No Editor de Temas, você pode acessar todos os arquivos de código-fonte do seu tema, incluindo os arquivos PHP que alimentam seu site. Se você quiser editar o código-fonte de suas páginas, precisará acessar os arquivos PHP relevantes no Editor de temas. Depois de encontrar o arquivo PHP que deseja editar, basta clicar nele para abri-lo no editor. A partir daqui, você pode fazer alterações no código e salvá-las. Tenha em mente que fazer alterações no código-fonte do seu tema pode quebrar seu site, portanto, certifique-se de criar um backup antes de fazer qualquer alteração.
Os elementos do tema, incluindo o cabeçalho e o rodapé, compõem uma grande parte do código de qualquer página. Se você deseja criar um código completamente personalizado, deve usar um tema filho. Modelos personalizados são criados dentro do tema filho criando um arquivo style.css contendo alguns comentários que se referem ao tema pai. Alterar a aparência de uma página sem alterar o tema é tudo o que você precisa para alterar sua aparência. Você precisará saber como os temas funcionam, bem como como eles são 'construídos' para fazer isso. No Google Chrome ou em outro navegador, clique na região do cabeçalho e selecione Inspecionar. No canto esquerdo da tela, você verá os estilos CSS associados à sua página.
Como posso editar o código-fonte no WordPress?
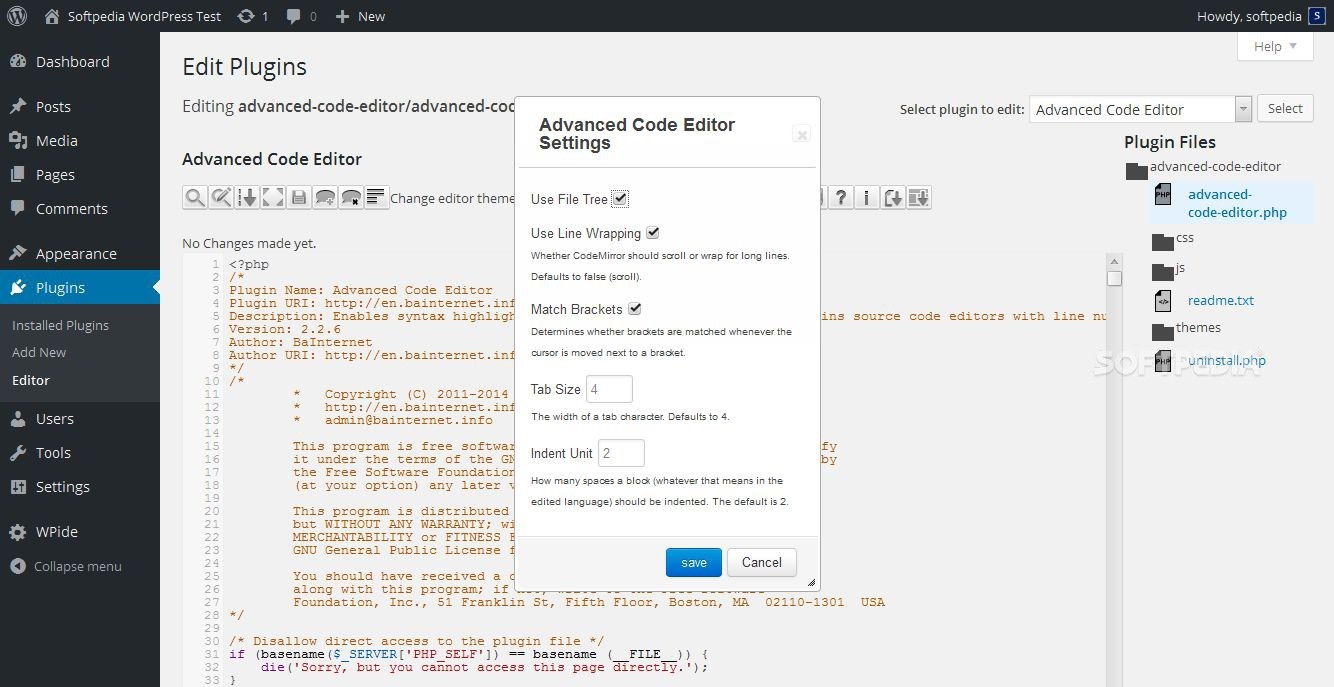
 Crédito: Softpedia
Crédito: SoftpediaAo editar seu código WordPress, você pode personalizar a aparência e a função do seu site. Agora você pode editar postagens ou páginas individuais com o novo editor de blocos e o editor clássico. Você pode alterar o código-fonte do seu tema WordPress usando um tema filho.
Os temas prontos para uso do WordPress permitem que você selecione os temas apropriados para o seu negócio ou uso pessoal. Quando um arquivo de idioma, como PHP, Javascript ou CSS, é alterado, o código-fonte também é modificado. O tema é regido por esses arquivos, além dos elementos listados abaixo. Se você não pode editar o código do WordPress por conta própria, este CMS (WordPress) pode ser usado para modificar temas online por meio de um editor embutido. O editor de temas permite visualizar o PHP, CSS e outros arquivos usados na criação do tema. Basta clicar em qualquer um dos arquivos da lista à direita para começar a ajustá-los. Se o seu site WordPress não estiver sendo executado em nenhum editor de código específico, isso pode ser resultado de um bug no seu painel.
Se o tema estiver funcionando de forma diferente, é impossível vê-lo. Além das duas soluções acima, talvez você não consiga encontrar seu editor de temas do WordPress; existem inúmeras outras causas também. Usamos o FileZilla, um cliente FTP gratuito, para permitir que você transfira arquivos entre seu computador e o servidor do seu site. Existem outros clientes FTP disponíveis, então use um que seja adequado para você, como os listados abaixo. Você pode alterar os arquivos de origem de HTML, CSS, PHP e JavaScript. Em seus estágios iniciais, o WP Customizer oferecia aos usuários a capacidade de fazer pequenas alterações em seus sites. Apesar das limitações do código personalizado, ainda é possível usar o WordPress Customizer.
Quais são alguns plugins para instalar que permitirão que você edite seu tema WordPress sem ter que passar por nenhuma codificação? Aqui estão algumas informações sobre cada um deles. Esta página contém uma lista de plugins recomendados para esta finalidade. Microthemer é um editor de CSS para sites WordPress que está disponível no mercado. Com a funcionalidade apontar e clicar, bem como a capacidade de projetar grades responsivas, você pode personalizar seu site com precisão. Os recursos do Ultimate Tracker incluem ferramentas de minificador de HTML, ícones personalizados, interface de arrastar e soltar e uma interface de arrastar e soltar para personalizar ícones HTML.
Como visualizar o código de uma postagem ou página específica
Para visualizar o código de uma postagem ou página específica, clique no ícone de lápis no canto superior direito da tela de edição de postagem ou página e selecione a postagem ou página que deseja visualizar. Ao clicar nele, você poderá acessar o editor de código do WordPress.
Como adiciono código-fonte no WordPress?
Para adicionar código-fonte no WordPress, você precisará instalar um plugin como SyntaxHighlighter Evolved. Depois que o plug-in estiver instalado e ativado, você poderá usar o shortcode [sourcecode] em suas postagens e páginas para inserir código.
Posso importar meu código para o WordPress?
Se você tiver um site HTML antigo, poderá convertê-lo facilmente em um site WordPress. Ainda existem sites HTML estáticos na Internet, e eles ainda estão disponíveis. Se você não é um especialista em codificação e deseja manter seu site simples, mudar para o WordPress pode ser uma boa ideia se você for o proprietário.
O que é o código-fonte do WordPress?
O tema WordPress que você está usando é construído em torno de um modelo. Às vezes, eles são chamados de código-fonte do WordPress. Os arquivos de tema bruto (PHP), Cascading Style Sheets (CSS) e JavaScript (JS) estão todos incluídos.
Como faço para visualizar o código-fonte no WordPress?
Os códigos-fonte PHP e CSS do WordPress podem ser acessados usando o Appearance Editor ou via FTP. Você pode acessar o Editor no WordPress selecionando Aparência no painel do WordPress. Os temas podem ser acessados a partir do Editor selecionando diferentes tipos de arquivo.
Uma página da web é essencialmente composta de centenas de instruções que um navegador da web deve ler para exibi-la. Examine o código para ver se você consegue identificar algum elemento HTML, CSS ou JavaScript. Saiba mais sobre o funcionamento interno do WordPress no curso online de Lorelle. A Escola WordPress da Lorelle ensina como criar e editar imagens para o seu site WordPress. Já abordamos os fundamentos das tags HTML no curso, mas agora você pode ver títulos, parágrafos, links e listas. O código em torno do conteúdo de uma página deve ser lido com atenção. Na maioria dos navegadores da Web, HTML e links são destacados para torná-los mais facilmente identificáveis a partir de palavras não codificadas.
Navegue até uma das postagens da sua série de artigos para ver o código-fonte da página. Procure links, imagens, títulos, listas e outros elementos no código HTML . Ao olhar para as tags HTML, você verá uma lista dos caracteres HTML de cada parágrafo. O WordPress adicionará isso automaticamente como uma quebra de linha, então aparecerá >br /br> ou apenas >br.
Como editar o código fonte do PHP
Embora os processadores de texto não editem o código de programação, você pode editar arquivos PHP em qualquer processador de texto ou editor de texto. Os arquivos PHP devem ser editados usando um editor de texto que suporte realce de sintaxe, recuo automático e preenchimento de colchetes.
Em várias situações, aprender a editar HTML no WordPress pode ser benéfico. Nesse cenário, seu site pode ser atacado por malware malicioso ou uma atualização de um plug-in pode resultar em uma falha. Para poder acessar e modificar outros códigos-fonte com segurança, como PHP, CSS e JavaScript, é fundamental estar familiarizado com eles. Ao editar HTML no WordPress, você pode assumir o controle e a flexibilidade do seu site WordPress, desde o design até a manutenção. Não há necessidade de passar do Editor Visual para o Editor de Texto no Editor Clássico do WordPress . É menos provável que você seja prejudicado se editar seu HTML do que se usar outras técnicas discutidas neste post. Se você estiver editando o código-fonte do seu tema WordPress, poderá acessá-lo de duas maneiras.

Você aprenderá a navegar em cada uma dessas opções começando com o WordPress Theme Editor. HTML pode ser adicionado à barra lateral ou rodapé do WordPress com sua própria edição. Você pode usar o editor embutido do WordPress para modificar os arquivos do seu tema. PHP, CSS, JavaScript e todos os outros arquivos relacionados ao desenvolvimento associados ao seu tema podem ser acessados através do Editor de Temas. Veremos a edição do FTP mais tarde, mas enquanto isso, você poderá editar o WordPress usando este método. Se você criar seu próprio JavaScript, o WordPress terá acesso a ele. Dependendo de como você deseja usar o JavaScript, talvez queira chamá-lo do console.
Dependendo da frequência com que precisa ser implementado, você pode fazê-lo várias vezes ou apenas uma vez. Um grande número de ferramentas de terceiros exige que você adicione código ao cabeçalho do seu site. O editor interno do Genesis Framework pode ser usado para adicionar scripts de cabeçalho e rodapé ao framework. Esse método pode ser benéfico porque o WordPress substitui seu arquivo header.html durante as atualizações. Você pode atualizar o WordPress Core sem precisar redigitar manualmente o código. Você pode adicionar um código simples ao cabeçalho e rodapé do seu site com esta ferramenta gratuita. O processo de edição de CSS do seu site WordPress é quase tão simples quanto o do seu script JavaScript.
Você tem três opções se quiser, mas precisa editar muito. O recurso de campos personalizados do WordPress pode ser usado como um widget JavaScript. Esta opção permite que você modifique seu CSS, bem como o personalizador do WordPress. O WordPress Theme Editor é onde você pode alterar o estilo e o layout do seu site WordPress. Você também pode editar o código-fonte do seu site com FTP. Para fazer isso, você deve primeiro modificar os arquivos localmente antes de carregá-los em seu ambiente de hospedagem. O primeiro passo é instalar um cliente FTP como o FileZilla.
Na Etapa 2, você deve inserir seu nome de usuário, senha e nome de host do FTP. Ao clicar no botão Quickconnect, você pode conectar seu servidor ao seu computador. O WordPress Customizer pode ser usado para modificar seus arquivos de origem do WordPress. YellowPencil é um poderoso plugin freemium que permite criar editores de estilo visual. O plug-in do editor de estilo CSS do WordPress simplifica a adição ou alteração do estilo do seu site. Ultimate Tweaker é uma ferramenta que pode ser usada para modificar um construtor de páginas, como Elementor ou Beaver Builder. Com este plug-in, você pode criar grades responsivas e adicionar edição de apontar e clicar ao WordPress usando CSS ao vivo.
O código-fonte do seu site WordPress pode ser acessado usando o WordPress Theme Editor ou FTP. Você poderá personalizar totalmente tudo sobre o seu site como resultado disso. Na WP Buffs, temos suporte ao cliente 24 horas e planos de atendimento que podem ajudá-lo a gerenciar suas necessidades de manutenção e personalização.
O arquivo PHP contém apenas informações de configuração, como o nome do servidor e a conexão com o banco de dados. No entanto, existem algumas linhas de código que controlam como o site se comporta.
Este código inclui a linha “include_once 'WP-config.php';”, que instrui o servidor web a procurar um arquivo chamado WP-config.php e incluí-lo ao responder a uma solicitação.
Ele instrui o servidor web a enviar uma mensagem de erro ao navegador por meio da segunda linha, error_log(“mensagem de erro”). Se você precisa descobrir a origem de um problema em seu site, esta linha é um excelente ponto de partida.
A terceira linha do processo exit() instrui o servidor web a sair do loop e retornar ao programa principal.
Além disso, digitando o comando incluído em um comando do Finder, você pode incluir arquivos de outras pastas em seu computador. Se você tiver um arquivo chamado myfile.php em sua pasta de documentos, você pode incluir o seguinte:
Este método consiste em inserir a primeira linha de um arquivo chamado 'meuarquivo.php.'
O arquivo WP-config.php deve ser editado antes que você possa alterar uma configuração em seu site WordPress. É possível abri-lo em um editor de texto simples, como Bloco de Notas ou Edição de Texto, e depois alterar as configurações conforme necessário.
Na maioria dos arquivos PHP, são apenas o nome e as informações de conexão do servidor, bem como o nome do banco de dados e as informações de conexão. Se você tiver um arquivo chamado myfile.php em sua pasta de documentos, você pode incluí-lo aqui também:
Depois de incluir “myfile.php”, todo o resto deve ser incluído.
Se você deseja alterar uma configuração em seu site WordPress, faça isso.
Como visualizar o código-fonte do site WordPress
Para visualizar o código-fonte de um site WordPress, basta clicar com o botão direito do mouse em qualquer página e selecionar “Visualizar fonte da página” no menu suspenso. Isso abrirá o código-fonte da página em seu navegador da web. A partir daqui, você pode visualizar e analisar o código para o conteúdo do seu coração!
Os usuários podem acessar o código-fonte HTML de qualquer página da Web sem precisar de um navegador separado. Ctrl U pode ser usado para acessar o código-fonte de uma página da web no Google Chrome. Para acessar a ferramenta de desenvolvedor interativa, pressione F12, Ctrl Shift I ou Shift X no Firefox. O código-fonte pode ser configurado com configurações de CSS usando esta ferramenta. Ao usar o Microsoft Internet Explorer, o Microsoft Edge ou o Opera, você pode visualizar o código-fonte de uma página da Web. A ferramenta View Page Source pode ser usada no IE para visualizar apenas o código-fonte. Ao visualizar o código-fonte de uma página da Web no Safari, é necessário habilitar as opções do desenvolvedor.
Eles devem ser ativados para que as etapas a seguir ocorram. Ao pressionar Ctrl Shift I, você também verá a ferramenta de desenvolvedor interativa. Para visualizar o código-fonte de uma página da Web em um iPhone ou iPad, você terá que aprender uma nova linguagem de programação. Para visualizar o código-fonte de uma determinada página, você deve primeiro criar um marcador, depois atribuir o código JavaScript a ele e, em seguida, usar o marcador na página para visualizar o código-fonte. Se você estiver visualizando o código-fonte de uma página da Web em seu navegador, poderá usar um marcador para navegar até ela. O aplicativo View Source também está disponível para download gratuito na iOS App Store. Se o seu dispositivo móvel não for projetado adequadamente, considere usar uma ferramenta online para navegar em seu código-fonte.
