Cum să editați codul sursă al paginilor dvs. în WordPress
Publicat: 2022-09-27Când sunteți conectat la site-ul dvs. WordPress, vă puteți edita paginile și postările direct din tabloul de bord. Cu toate acestea, dacă doriți să editați codul sursă al paginilor dvs., va trebui să faceți acest lucru din Editorul de teme . În Editorul de teme, puteți accesa toate fișierele de cod sursă ale temei dvs., inclusiv fișierele PHP care alimentează site-ul dvs. Dacă doriți să editați codul sursă al paginilor dvs., va trebui să accesați fișierele PHP relevante din Editorul de teme. După ce ați găsit fișierul PHP pe care doriți să îl editați, faceți clic pe el pentru a-l deschide în editor. De aici, puteți face modificări codului și puteți salva modificările. Rețineți că modificarea codului sursă al temei vă poate distruge site-ul, așa că asigurați-vă că creați o copie de rezervă înainte de a face modificări.
Elementele temei, inclusiv antetul și subsolul, formează o mare parte a codului pentru orice pagină. Dacă doriți să construiți cod complet personalizat, ar trebui să utilizați o temă copil. Șabloanele personalizate sunt create în interiorul temei copil prin crearea unui fișier style.css care conține câteva comentarii care se referă la tema părinte. Schimbarea aspectului unei pagini fără a schimba tema este tot ce ai nevoie dacă vrei să-i schimbi aspectul. Va trebui să știți cum funcționează temele, precum și cum sunt „construite” pentru a face acest lucru. În Google Chrome sau în alt browser, faceți clic pe regiunea antetului și apoi selectați Inspectați. În colțul din stânga al ecranului, veți vedea stilurile CSS asociate paginii dvs.
Cum pot edita codul sursă în WordPress?
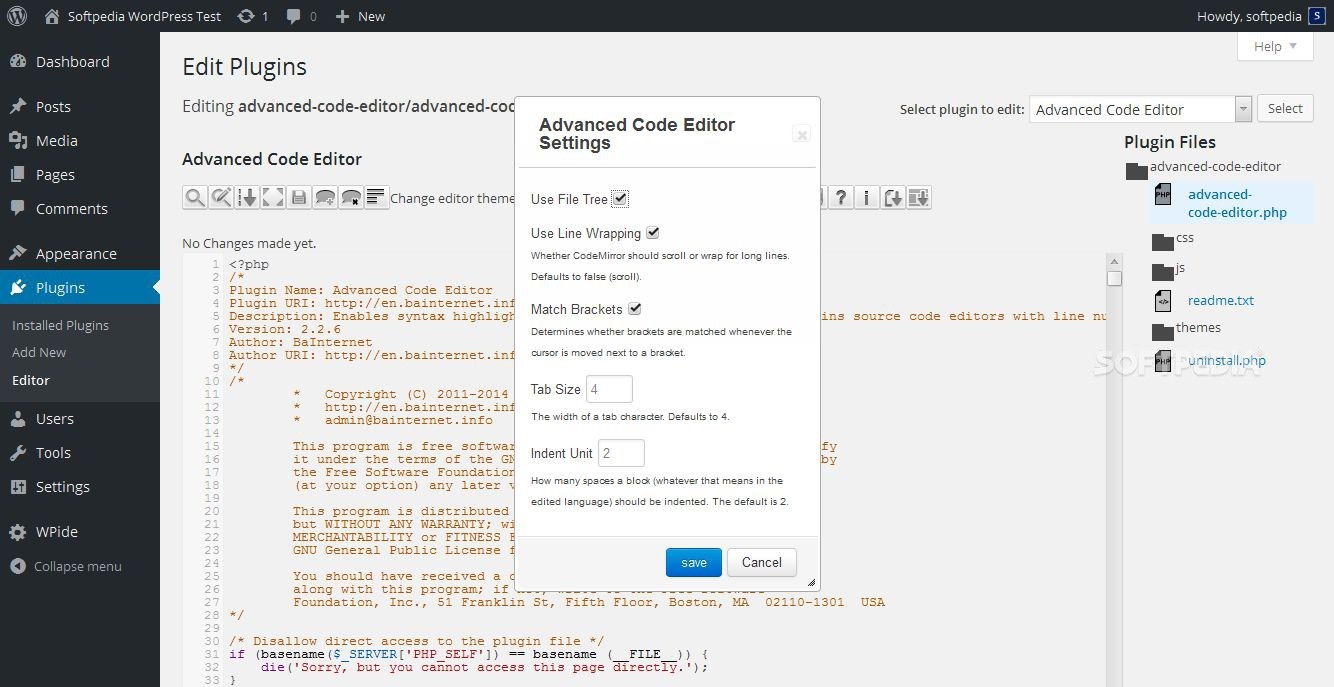
 Credit: Softpedia
Credit: SoftpediaCând editați codul WordPress, puteți personaliza aspectul și funcția site-ului dvs. web. Acum puteți edita postări sau pagini individuale cu noul editor de blocuri și editorul clasic. Puteți schimba codul sursă al temei dvs. WordPress folosind o temă copil.
Temele gata de utilizare ale WordPress vă permit să selectați temele potrivite pentru afaceri sau uz personal. Când un fișier de limbă, cum ar fi PHP, Javascript sau CSS, este modificat, codul sursă este de asemenea modificat. Tema este guvernată de aceste fișiere în plus față de elementele enumerate mai jos. Dacă nu puteți edita singur codul WordPress, acest CMS (WordPress) poate fi folosit pentru a modifica teme online printr-un editor încorporat. Editorul de teme vă permite să vizualizați fișierele PHP, CSS și alte fișiere care sunt utilizate la crearea temei. Pur și simplu faceți clic pe oricare dintre fișierele din lista din dreapta pentru a începe să le modificați. Dacă site-ul dvs. WordPress nu rulează pe niciun editor de cod specific, ar putea să facă acest lucru ca urmare a unei erori în tabloul de bord.
Dacă tema funcționează diferit, este imposibil să o vezi. În afară de cele două soluții de mai sus, este posibil să nu puteți găsi editorul de teme WordPress; există și numeroase alte cauze. Folosim FileZilla, un client FTP gratuit, pentru a vă permite să transferați fișiere între computerul dumneavoastră și serverul site-ului dumneavoastră. Există și alți clienți FTP disponibili, așa că utilizați unul potrivit pentru dvs., cum ar fi cei enumerați mai jos. Puteți modifica fișierele sursă HTML, CSS, PHP și JavaScript. În primele etape, WP Customizer a oferit utilizatorilor posibilitatea de a face mici modificări site-urilor lor. În ciuda limitărilor codului personalizat, este încă posibil să utilizați Personalizatorul WordPress.
Care sunt unele pluginuri de instalat care vă vor permite să editați tema WordPress fără a fi nevoie să treceți prin vreo codificare? Iată câteva informații despre fiecare dintre ele. Această pagină conține o listă de plugin-uri recomandate în acest scop. Microthemer este un editor CSS pentru site-urile WordPress care este disponibil pe piață. Cu funcționalitatea „point-and-click”, precum și cu capacitatea de a proiecta grile receptive, vă puteți personaliza site-ul cu precizie. Caracteristicile Ultimate Tracker includ instrumente de reducere a HTML, pictograme personalizate, interfață de glisare și plasare și o interfață de tragere și plasare pentru personalizarea pictogramelor HTML.
Cum să vizualizați codul pentru o anumită postare sau pagină
Pentru a vedea codul pentru o anumită postare sau pagină, faceți clic pe pictograma creion din colțul din dreapta sus al ecranului de editare a postării sau a paginii , apoi selectați postarea sau pagina pe care doriți să o vizualizați. Făcând clic pe aceasta, veți putea accesa editorul de cod WordPress.
Cum adaug cod sursă în WordPress?
Pentru a adăuga cod sursă în WordPress, va trebui să instalați un plugin precum SyntaxHighlighter Evolved. Odată ce pluginul este instalat și activat, puteți utiliza codul scurt [sourcecode] în postările și paginile dvs. pentru a introduce codul.
Îmi pot importa codul în WordPress?
Dacă aveți un site HTML vechi, îl puteți converti cu ușurință într-un site WordPress. Există încă site-uri web HTML statice pe Internet și sunt încă disponibile. Dacă nu sunteți un expert în codificare și doriți să vă păstrați site-ul simplu, trecerea la WordPress poate fi o idee bună dacă sunteți proprietarul.
Ce este codul sursă WordPress?
Tema WordPress pe care o utilizați este construită în jurul unui șablon. Acestea sunt uneori denumite codul sursă al WordPress. Fișierele cu tema brută (PHP), Foile de stil în cascadă (CSS) și JavaScript (JS) sunt toate incluse.
Cum văd codul sursă în WordPress?
Codurile sursă PHP și CSS WordPress pot fi accesate folosind Editorul de aspect sau prin FTP. Puteți accesa Editorul în WordPress selectând Aspect din tabloul de bord WordPress. Temele pot fi accesate din Editor selectând diferite tipuri de fișiere.
O pagină web este formată în esență din sute de instrucțiuni pe care un browser web trebuie să le citească pentru a o afișa. Examinați codul pentru a vedea dacă puteți identifica elemente HTML, CSS sau JavaScript. Aflați mai multe despre funcționarea interioară a WordPress în cursul online Lorelle. Școala WordPress din Lorelle vă învață cum să creați și să editați imagini pentru site-ul dvs. WordPress. Am abordat deja elementele fundamentale ale etichetelor HTML în curs, dar acum puteți vedea titluri, paragrafe, linkuri și liste. Codul din jurul conținutului unei pagini trebuie citit cu atenție. În majoritatea browserelor web, HTML și linkurile sunt evidențiate pentru a le face să le identifice mai ușor din cuvintele care nu sunt codificate.
Navigați la una dintre postările din seria de articole pentru a vedea codul sursă al paginii. Căutați linkuri, imagini, titluri, liste și alte elemente în codul HTML . Când vă uitați la etichetele HTML, veți vedea o listă cu caracterele HTML ale fiecărui paragraf. WordPress va adăuga automat aceasta ca o întrerupere de linie, așa că va apărea >br /br> sau doar >br.
Cum să editați codul sursă PHP
Deși procesoarele de text nu editează codul de programare, puteți edita fișiere PHP în orice procesor de text sau editor de text. Fișierele PHP ar trebui să fie editate folosind un editor de text care acceptă evidențierea sintaxelor, indentarea automată și completarea parantezelor.
Într-o varietate de situații, învățarea cum să editezi HTML în WordPress poate fi benefică. În acest scenariu, site-ul dvs. web poate fi atacat cu programe malițioase sau o actualizare a unui plugin poate duce la o blocare. Pentru a putea accesa și modifica în siguranță alt cod sursă, cum ar fi PHP, CSS și JavaScript, este esențial să vă familiarizați cu acestea. Editând HTML în WordPress, puteți prelua controlul și flexibilitatea site-ului dvs. WordPress, de la proiectare până la întreținere. Nu este nevoie să treceți de la editorul vizual la editorul de text din Editorul clasic WordPress . Este mai puțin probabil să fiți rănit dacă vă editați HTML decât dacă utilizați alte tehnici discutate în această postare. Dacă editați codul sursă pentru tema dvs. WordPress, îl puteți accesa în două moduri.

Veți învăța cum să navigați în fiecare dintre aceste opțiuni pornind cu Editorul de teme WordPress. HTML poate fi adăugat la bara laterală sau subsolul dvs. WordPress cu propria dvs. editare. Puteți utiliza editorul încorporat al WordPress pentru a modifica fișierele temei dvs. PHP, CSS, JavaScript și toate celelalte fișiere legate de dezvoltare asociate cu tema dvs. pot fi accesate prin Editorul de teme. Vom trece la editarea FTP mai târziu, dar, între timp, veți putea edita WordPress folosind această metodă. Dacă vă creați propriul JavaScript, WordPress va avea acces la el. În funcție de modul în care doriți să utilizați JavaScript, este posibil să doriți să îl apelați din consolă.
În funcție de cât de des trebuie implementat, o puteți face de mai multe ori sau o singură dată. Un număr mare de instrumente terțe vă solicită să adăugați cod la antetul site-ului dvs. Editorul încorporat al Genesis Framework poate fi folosit pentru a adăuga scripturi de antet și subsol la cadru. Această metodă poate fi benefică deoarece WordPress suprascrie fișierul header.html în timpul actualizărilor. Puteți actualiza WordPress Core fără a fi nevoie să reintroduceți manual codul. Puteți adăuga cod simplu la antetul și subsolul site-ului dvs. cu acest instrument gratuit. Procesul de editare CSS al site-ului dvs. WordPress este aproape la fel de simplu ca cel al scriptului dvs. JavaScript.
Aveți trei opțiuni dacă doriți să faceți acest lucru, dar trebuie să editați multe. Funcția Câmpuri personalizate a WordPress poate fi folosită ca widget JavaScript. Această opțiune vă permite să vă modificați CSS, precum și personalizarea WordPress. Editorul de teme WordPress este locul în care puteți schimba stilul și aspectul site-ului dvs. WordPress. De asemenea, puteți edita codul sursă al site-ului dvs. cu FTP. Pentru a face acest lucru, trebuie mai întâi să modificați fișierele local înainte de a le încărca în mediul dvs. de găzduire. Primul pas este să instalați un client FTP, cum ar fi FileZilla.
La Pasul 2, trebuie să introduceți numele de utilizator FTP, parola și numele de gazdă. Făcând clic pe butonul Conexiune rapidă, vă puteți conecta serverul la computer. Personalizatorul WordPress poate fi folosit pentru a modifica fișierele sursă WordPress. YellowPencil este un plugin freemium puternic care vă permite să creați editori de stil vizual. Pluginul pentru editorul de stil CSS WordPress simplifică adăugarea sau modificarea stilului site-ului dvs. Ultimate Tweaker este un instrument care poate fi folosit pentru a modifica un generator de pagini, cum ar fi Elementor sau Beaver Builder. Cu acest plugin, puteți crea grile receptive și puteți adăuga editare point-and-click la WordPress folosind CSS live.
Codul sursă al site-ului dvs. WordPress poate fi accesat utilizând Editorul de teme WordPress sau FTP. Veți putea personaliza complet totul despre site-ul dvs. web ca urmare a acestui lucru. La WP Buffs, avem asistență pentru clienți 24 de ore din 24 și planuri de îngrijire care vă pot ajuta să vă gestionați nevoile de întreținere și personalizare.
Fișierul PHP conține doar informații de configurare, cum ar fi numele serverului și conexiunea la baza de date. Cu toate acestea, există câteva linii de cod care controlează modul în care se comportă site-ul web.
Acest cod include linia „include_once 'WP-config.php';”, care instruiește serverul web să caute un fișier numit WP-config.php și să-l includă atunci când răspunde la o solicitare.
Acesta indică serverului web să trimită un mesaj de eroare către browser prin a doua linie, error_log ("mesaj de eroare"). Dacă aveți nevoie să aflați sursa unei probleme pe site-ul dvs., această linie este un loc excelent pentru a începe.
A treia linie a procesului exit() indică serverului web să iasă din buclă și să revină la programul principal.
În plus, tastând comanda inclusă într-o comandă Finder, puteți include fișiere din alte foldere de pe computer. Dacă aveți un fișier numit myfile.php în folderul documente, puteți include următoarele:
Această metodă presupune inserarea primei linii a unui fișier numit „fișierul meu.php”.
Fișierul WP-config.php trebuie editat înainte de a putea modifica o setare pe site-ul dvs. WordPress. Este posibil să îl deschideți într-un editor de text simplu, cum ar fi Notepad sau Text Edit, și apoi modificați setările după cum este necesar.
În majoritatea fișierelor PHP, este doar numele și informațiile de conectare pentru server, precum și numele bazei de date și informațiile de conexiune. Dacă aveți un fișier numit myfile.php în folderul documente, îl puteți include și aici:
Odată ce am inclus „myfile.php”, totul ar trebui inclus.
Dacă doriți să modificați o setare pe site-ul dvs. WordPress, vă rugăm să faceți acest lucru.
Cum să vizualizați codul sursă al site-ului WordPress
Pentru a vizualiza codul sursă al unui site web WordPress, faceți clic dreapta pe orice pagină și selectați „Vizualizare sursa paginii” din meniul derulant. Aceasta va deschide codul sursă al paginii în browserul dvs. web. De aici, puteți vizualiza și analiza codul după cum doriți!
Utilizatorii pot accesa codul sursă HTML al oricărei pagini web fără a necesita un browser separat. Ctrl U poate fi folosit pentru a accesa codul sursă al unei pagini web în Google Chrome. Pentru a accesa instrumentul de dezvoltare interactiv, apăsați F12, Ctrl Shift I sau Shift X în Firefox. Codul sursă poate fi configurat cu setări CSS folosind acest instrument. Utilizând Microsoft Internet Explorer, Microsoft Edge sau Opera, puteți vizualiza codul sursă al unei pagini web. Instrumentul Vizualizare sursa paginii poate fi utilizat în IE pentru a vizualiza numai codul sursă. Când vizualizați codul sursă al unei pagini web în Safari, este necesar să activați opțiunile de dezvoltator.
Acestea trebuie să fie activate pentru ca următorii pași să aibă loc. Când apăsați Ctrl Shift I, veți vedea și instrumentul de dezvoltare interactiv. Pentru a vizualiza codul sursă al unei pagini web pe un iPhone sau iPad, va trebui să înveți un nou limbaj de programare. Pentru a vizualiza codul sursă al unei anumite pagini, trebuie mai întâi să creați un marcaj, apoi să îi atribuiți codul JavaScript și apoi să utilizați marcajul de pe pagină pentru a vedea codul sursă. Dacă vă uitați la codul sursă al unei pagini web în browser, puteți utiliza un marcaj pentru a naviga la acesta. Aplicația View Source este disponibilă și pentru descărcare gratuită în iOS App Store. Dacă dispozitivul dvs. mobil nu este proiectat corespunzător, luați în considerare utilizarea unui instrument online pentru a naviga în codul sursă.
