Cara Mengedit Kode Sumber Halaman Anda Di WordPress
Diterbitkan: 2022-09-27Saat Anda masuk ke situs WordPress Anda, Anda dapat mengedit halaman dan posting Anda langsung dari dasbor. Namun, jika Anda ingin mengedit kode sumber laman, Anda harus melakukannya dari Editor Tema . Di Editor Tema, Anda dapat mengakses semua file kode sumber tema Anda, termasuk file PHP yang mendukung situs Anda. Jika Anda ingin mengedit kode sumber halaman Anda, Anda harus mengakses file PHP yang relevan dari Editor Tema. Setelah Anda menemukan file PHP yang ingin Anda edit, cukup klik untuk membukanya di editor. Dari sini, Anda dapat membuat perubahan pada kode dan menyimpan perubahan Anda. Ingatlah bahwa membuat perubahan pada kode sumber tema Anda dapat merusak situs Anda, jadi pastikan untuk membuat cadangan sebelum Anda membuat perubahan apa pun.
Elemen tema, termasuk header dan footer, membentuk sebagian besar kode untuk halaman mana pun. Jika Anda ingin membuat kode khusus sepenuhnya, Anda harus menggunakan tema anak. Templat khusus dibuat di dalam tema anak dengan membuat file style.css yang berisi beberapa komentar yang merujuk ke tema induk. Anda hanya perlu mengubah tampilan halaman tanpa mengubah tema jika Anda ingin mengubah tampilannya. Anda perlu mengetahui cara kerja tema, serta cara 'dibangun' untuk melakukannya. Di Google Chrome atau browser lain, klik wilayah header lalu pilih Periksa. Di sudut kiri layar Anda, Anda akan melihat gaya CSS yang terkait dengan halaman Anda.
Bagaimana Saya Dapat Mengedit Kode Sumber Di WordPress?
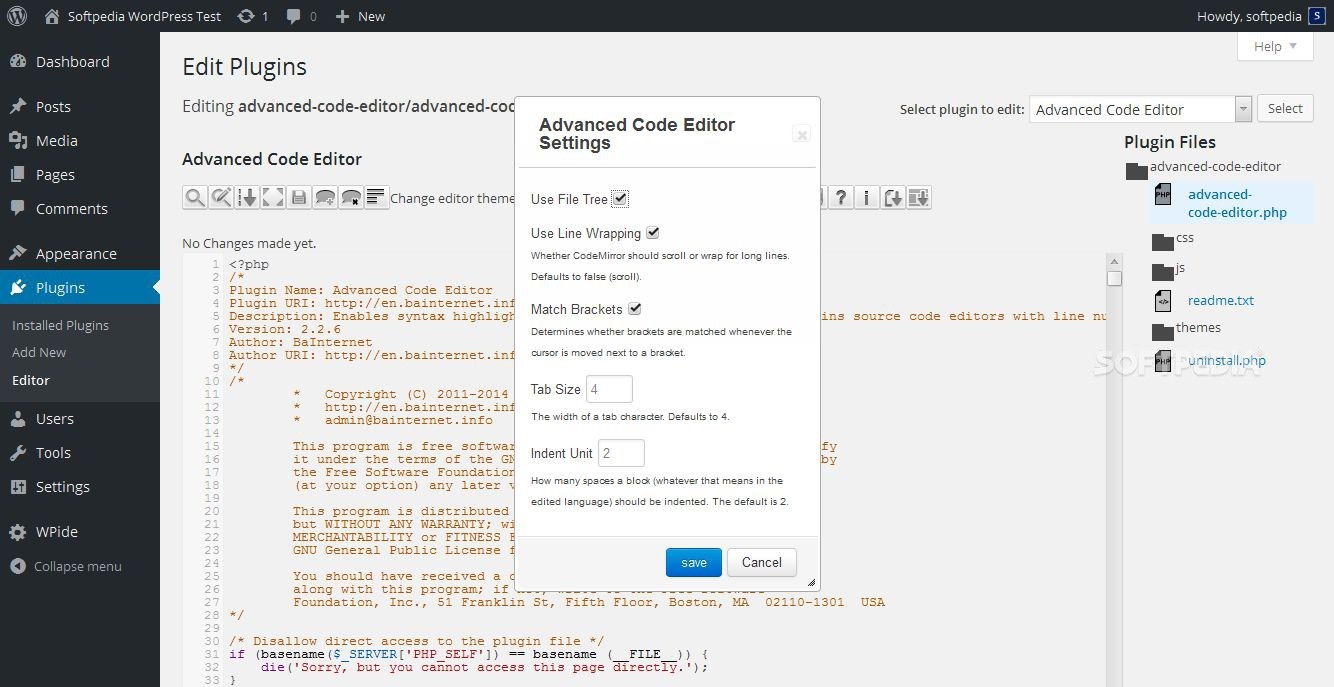
 Kredit: Softpedia
Kredit: SoftpediaSaat Anda mengedit kode WordPress, Anda dapat menyesuaikan tampilan dan fungsi situs web Anda. Anda sekarang dapat mengedit setiap posting atau halaman dengan editor blok baru dan editor klasik. Anda dapat mengubah kode sumber tema WordPress Anda menggunakan tema anak.
Tema WordPress siap pakai memungkinkan Anda memilih tema yang sesuai untuk bisnis atau penggunaan pribadi Anda. Ketika file bahasa, seperti PHP, Javascript, atau CSS, diubah, kode sumbernya juga dimodifikasi. Tema diatur oleh file-file ini selain elemen yang tercantum di bawah ini. Jika Anda tidak dapat mengedit kode WordPress sendiri, CMS (WordPress) ini dapat digunakan untuk memodifikasi tema secara online melalui editor bawaan. Editor tema memungkinkan Anda untuk melihat PHP, CSS, dan file lain yang digunakan dalam pembuatan tema. Cukup klik salah satu file dari daftar di sebelah kanan untuk mulai mengubahnya. Jika situs web WordPress Anda tidak berjalan pada editor kode tertentu, hal itu mungkin terjadi karena adanya bug di dasbor Anda.
Jika tema berfungsi secara berbeda, tidak mungkin untuk melihatnya. Selain dua solusi di atas, Anda mungkin tidak dapat menemukan editor tema WordPress Anda; ada banyak penyebab lain juga. Kami menggunakan FileZilla, klien FTP gratis, untuk memungkinkan Anda mentransfer file antara komputer dan server situs Anda. Ada klien FTP lain yang tersedia, jadi gunakan yang tepat untuk Anda, seperti yang tercantum di bawah ini. Anda dapat mengubah file sumber HTML, CSS, PHP, dan JavaScript. Pada tahap awal, WP Customizer menawarkan kepada pengguna kemampuan untuk membuat perubahan kecil pada situs web mereka. Terlepas dari keterbatasan kode kustom, masih dimungkinkan untuk menggunakan WordPress Customizer.
Plugin apa saja yang harus diinstal yang memungkinkan Anda mengedit tema WordPress tanpa harus melalui pengkodean apa pun? Berikut adalah beberapa informasi tentang masing-masing. Halaman ini berisi daftar plugin yang direkomendasikan untuk tujuan ini. Microthemer adalah editor CSS untuk situs WordPress yang tersedia di pasaran. Dengan fungsionalitas titik-dan-klik, serta kemampuan untuk mendesain kisi-kisi responsif, Anda dapat menyesuaikan situs web Anda dengan presisi. Fitur Ultimate Tracker termasuk alat minifier HTML, ikon kustom, antarmuka drag-and-drop, dan antarmuka drag-and-drop untuk menyesuaikan ikon HTML.
Cara Melihat Kode Untuk Postingan Atau Halaman Tertentu
Untuk melihat kode postingan atau halaman tertentu, klik ikon pensil di pojok kanan atas layar edit postingan atau halaman , lalu pilih postingan atau halaman yang ingin Anda lihat. Dengan mengklik ini, Anda akan dapat mengakses editor kode WordPress.
Bagaimana Saya Menambahkan Kode Sumber Di WordPress?
Untuk menambahkan kode sumber di WordPress, Anda perlu menginstal plugin seperti SyntaxHighlighter Evolved. Setelah plugin diinstal dan diaktifkan, Anda dapat menggunakan kode pendek [kode sumber] di posting dan halaman Anda untuk memasukkan kode.
Bisakah Saya Mengimpor Kode Saya Ke WordPress?
Jika Anda memiliki situs HTML lama, Anda dapat dengan mudah mengubahnya menjadi situs WordPress. Masih ada situs web HTML statis di Internet, dan masih tersedia. Jika Anda bukan ahli coding dan ingin menjaga situs Anda tetap sederhana, beralih ke WordPress mungkin merupakan ide yang baik jika Anda pemiliknya.
Apa Itu Kode Sumber WordPress?
Tema WordPress yang Anda gunakan dibangun di sekitar template. Ini kadang-kadang disebut sebagai kode sumber WordPress. File tema mentah (PHP), Cascading Style Sheets (CSS), dan JavaScript (JS) semuanya disertakan.
Bagaimana Saya Melihat Kode Sumber Di WordPress?
Kode sumber PHP dan CSS WordPress dapat diakses menggunakan Editor Penampilan atau melalui FTP. Anda dapat mengakses Editor di WordPress dengan memilih Appearance dari dashboard WordPress. Tema dapat diakses dari Editor dengan memilih jenis file yang berbeda.
Halaman web pada dasarnya terdiri dari ratusan instruksi yang harus dibaca oleh browser web untuk menampilkannya. Periksa kode untuk melihat apakah Anda dapat mengidentifikasi elemen HTML, CSS, atau JavaScript apa pun. Pelajari lebih lanjut tentang cara kerja WordPress dalam kursus online Lorelle. Sekolah WordPress Lorelle mengajarkan Anda cara membuat dan mengedit gambar untuk situs WordPress Anda. Kami telah membahas dasar-dasar tag HTML dalam kursus ini, tetapi Anda sekarang dapat melihat judul, paragraf, tautan, dan daftar. Kode di sekitar konten pada halaman harus dibaca dengan cermat. Di sebagian besar browser web, HTML dan tautan disorot agar lebih mudah mengidentifikasinya dari kata-kata non-kode.
Navigasikan ke salah satu posting seri artikel Anda untuk melihat kode sumber halaman. Cari tautan, gambar, judul, daftar, dan elemen lain dalam kode HTML . Saat Anda melihat tag HTML, Anda akan melihat daftar karakter HTML setiap paragraf. WordPress akan secara otomatis menambahkan ini sebagai jeda baris, sehingga akan muncul >br /br> atau hanya >br.
Cara Mengedit Kode Sumber Php
Meskipun pengolah kata tidak mengedit kode pemrograman, Anda dapat mengedit file PHP di pengolah kata atau editor teks apa pun. File PHP malah harus diedit menggunakan editor teks yang mendukung penyorotan sintaks, indentasi otomatis, dan penyelesaian braket.
Dalam berbagai situasi, mempelajari cara mengedit HTML di WordPress dapat bermanfaat. Dalam skenario ini, situs web Anda mungkin diserang dengan malware berbahaya atau pembaruan plugin dapat menyebabkan crash. Untuk dapat mengakses dan memodifikasi kode sumber lain dengan aman, seperti PHP, CSS, dan JavaScript, sangat penting untuk mengenalnya. Dengan mengedit HTML di WordPress, Anda dapat mengambil kendali dan fleksibilitas situs WordPress Anda, mulai dari desain hingga pemeliharaan. Tidak perlu berpindah dari editor Visual ke editor Teks di Editor Klasik WordPress . Anda cenderung tidak dirugikan jika Anda mengedit HTML Anda daripada jika Anda menggunakan teknik lain yang dibahas dalam posting ini. Jika Anda mengedit kode sumber untuk tema WordPress Anda, Anda dapat mengaksesnya dengan dua cara.

Anda akan belajar cara menavigasi setiap opsi ini dengan memulai dengan Editor Tema WordPress. HTML dapat ditambahkan ke sidebar atau footer WordPress Anda dengan pengeditan Anda sendiri. Anda dapat menggunakan editor bawaan WordPress untuk memodifikasi file tema Anda. PHP, CSS, JavaScript, dan semua file terkait pengembangan lainnya yang terkait dengan tema Anda semuanya dapat diakses melalui Editor Tema. Kami akan membahas pengeditan FTP nanti, tetapi sementara itu, Anda dapat mengedit WordPress menggunakan metode ini. Jika Anda membuat JavaScript sendiri, WordPress akan memiliki akses ke sana. Bergantung pada bagaimana Anda ingin menggunakan JavaScript, Anda mungkin ingin memanggilnya dari konsol.
Bergantung pada seberapa sering perlu diterapkan, Anda dapat melakukannya beberapa kali atau hanya sekali. Sejumlah besar alat pihak ketiga mengharuskan Anda menambahkan kode ke tajuk situs Anda. Editor bawaan Genesis Framework dapat digunakan untuk menambahkan skrip header dan footer ke kerangka kerja. Metode ini dapat bermanfaat karena WordPress menimpa file header.html Anda selama pembaruan. Anda dapat memperbarui WordPress Core tanpa harus memasukkan ulang kode secara manual. Anda dapat menambahkan kode sederhana ke header dan footer situs web Anda dengan alat gratis ini. Proses pengeditan CSS situs WordPress Anda hampir sesederhana skrip JavaScript Anda.
Anda memiliki tiga opsi jika Anda ingin melakukannya tetapi perlu banyak mengedit. Fitur Bidang Kustom WordPress dapat digunakan sebagai widget JavaScript. Opsi ini memungkinkan Anda untuk memodifikasi CSS Anda serta penyesuai WordPress. Editor Tema WordPress adalah tempat Anda dapat mengubah gaya dan tata letak situs WordPress Anda. Anda juga dapat mengedit kode sumber situs web Anda dengan FTP. Untuk melakukan ini, Anda harus terlebih dahulu memodifikasi file secara lokal sebelum mengunggahnya ke lingkungan hosting Anda. Langkah pertama adalah menginstal klien FTP seperti FileZilla.
Pada Langkah 2, Anda harus memasukkan nama pengguna, kata sandi, dan nama host FTP Anda. Dengan mengklik tombol Quickconnect, Anda dapat menghubungkan server Anda ke komputer Anda. WordPress Customizer dapat digunakan untuk memodifikasi file sumber WordPress Anda. YellowPencil adalah plugin freemium kuat yang memungkinkan Anda membuat editor gaya visual. Plugin editor gaya CSS WordPress memudahkan untuk menambahkan atau mengubah gaya situs web Anda. Ultimate Tweaker adalah alat yang dapat digunakan untuk memodifikasi pembuat halaman seperti Elementor atau Beaver Builder. Dengan plugin ini, Anda dapat membuat kisi responsif dan menambahkan pengeditan titik-dan-klik ke WordPress menggunakan CSS langsung.
Kode sumber situs web WordPress Anda dapat diakses menggunakan Editor Tema WordPress atau FTP. Anda akan dapat sepenuhnya menyesuaikan segala sesuatu tentang situs web Anda sebagai hasil dari ini. Di WP Buffs, kami memiliki dukungan pelanggan 24 jam dan Paket Perawatan yang dapat membantu Anda mengelola pemeliharaan dan penyesuaian kebutuhan Anda.
File PHP hanya berisi informasi setup seperti nama server dan koneksi database. Namun, ada beberapa baris kode yang mengontrol perilaku situs web.
Kode ini menyertakan baris “include_once 'WP-config.php';”, yang menginstruksikan server web untuk mencari file bernama WP-config.php dan memasukkannya saat menanggapi permintaan.
Ini menginstruksikan server web untuk mengirim pesan kesalahan ke browser melalui baris kedua, error_log("pesan kesalahan"). Jika Anda perlu mencari tahu sumber masalah di situs web Anda, baris ini adalah tempat yang sangat baik untuk memulai.
Baris ketiga dari proses exit() menginstruksikan server web untuk keluar dari loop dan kembali ke program utama.
Selanjutnya, dengan mengetikkan perintah yang disertakan ke dalam perintah Finder, Anda dapat memasukkan file dari folder lain di komputer Anda. Jika Anda memiliki file bernama myfile.php di folder dokumen Anda, Anda dapat menyertakan yang berikut ini:
Metode ini memerlukan penyisipan baris pertama dari file bernama 'myfile.php.'
File WP-config.php harus diedit sebelum Anda dapat mengubah pengaturan di situs WordPress Anda. Dimungkinkan untuk membukanya di editor teks biasa, seperti Notepad atau Edit Teks, lalu ubah pengaturan sesuai kebutuhan.
Di sebagian besar file PHP, itu hanya nama dan informasi koneksi untuk server, serta nama database dan informasi koneksi. Jika Anda memiliki file bernama myfile.php di folder dokumen Anda, Anda juga dapat memasukkannya di sini:
Setelah saya memasukkan "myfile.php," segala sesuatu yang lain harus disertakan.
Jika Anda ingin mengubah pengaturan di situs WordPress Anda, silakan lakukan.
Cara Melihat Kode Sumber Situs WordPress
Untuk melihat kode sumber situs web WordPress, cukup klik kanan pada halaman mana pun dan pilih "Lihat Sumber Halaman" dari menu tarik-turun. Ini akan membuka kode sumber halaman di browser web Anda. Dari sini, Anda dapat melihat dan menganalisis kode sepuasnya!
Pengguna dapat mengakses kode sumber HTML halaman web mana pun tanpa memerlukan browser terpisah. Ctrl U dapat digunakan untuk mengakses kode sumber halaman web di Google Chrome. Untuk mengakses alat pengembang interaktif, tekan F12, Ctrl Shift I, atau Shift X di Firefox. Kode sumber dapat dikonfigurasi dengan pengaturan CSS menggunakan alat ini. Dengan menggunakan Microsoft Internet Explorer, Microsoft Edge, atau Opera, Anda dapat melihat kode sumber halaman web. Alat Lihat Sumber Halaman dapat digunakan di IE untuk hanya melihat kode sumber. Saat Anda melihat kode sumber halaman web di Safari, Anda perlu mengaktifkan opsi pengembang.
Ini harus diaktifkan agar langkah-langkah berikut dapat dilakukan. Saat Anda menekan Ctrl Shift I, Anda juga akan melihat alat pengembang interaktif. Untuk melihat kode sumber halaman web di iPhone atau iPad, Anda harus mempelajari bahasa pemrograman baru. Untuk melihat kode sumber halaman tertentu, Anda harus terlebih dahulu membuat bookmark, lalu menetapkan kode JavaScript ke halaman tersebut, lalu menggunakan bookmark di halaman untuk melihat kode sumber. Jika Anda melihat kode sumber halaman web di browser Anda, Anda dapat menggunakan bookmark untuk menavigasi ke sana. Aplikasi View Source juga tersedia untuk diunduh gratis di iOS App Store. Jika perangkat seluler Anda tidak dirancang dengan benar, pertimbangkan untuk menggunakan alat online untuk menavigasi kode sumbernya.
