Как редактировать исходный код ваших страниц в WordPress
Опубликовано: 2022-09-27Когда вы вошли на свой сайт WordPress, вы можете редактировать свои страницы и сообщения прямо с панели инструментов. Однако, если вы хотите отредактировать исходный код своих страниц, вам нужно будет сделать это в редакторе тем. В редакторе тем вы можете получить доступ ко всем файлам исходного кода вашей темы, включая файлы PHP, на которых работает ваш сайт. Если вы хотите отредактировать исходный код своих страниц, вам потребуется доступ к соответствующим файлам PHP из редактора тем. Как только вы нашли файл PHP, который хотите отредактировать, просто щелкните по нему, чтобы открыть его в редакторе. Отсюда вы можете вносить изменения в код и сохранять изменения. Имейте в виду, что внесение изменений в исходный код вашей темы может привести к поломке вашего сайта, поэтому обязательно создайте резервную копию, прежде чем вносить какие-либо изменения.
Элементы темы, включая верхний и нижний колонтитулы, составляют значительную часть кода любой страницы. Если вы хотите создать полностью настраиваемый код, вам следует использовать дочернюю тему. Пользовательские шаблоны создаются внутри дочерней темы путем создания файла style.css, содержащего некоторые комментарии, относящиеся к родительской теме. Изменение внешнего вида страницы без изменения темы — это все, что вам нужно, если вы хотите изменить ее внешний вид. Для этого вам нужно знать, как работают темы, а также как они «построены». В Google Chrome или другом браузере щелкните область заголовка и выберите «Проверить». В левом углу экрана вы увидите стили CSS, связанные с вашей страницей.
Как я могу редактировать исходный код в WordPress?
 1 кредит
1 кредитКогда вы редактируете свой код WordPress, вы можете настроить внешний вид и функции своего веб-сайта. Теперь вы можете редактировать отдельные сообщения или страницы с помощью нового редактора блоков и классического редактора. Вы можете изменить исходный код своей темы WordPress , используя дочернюю тему.
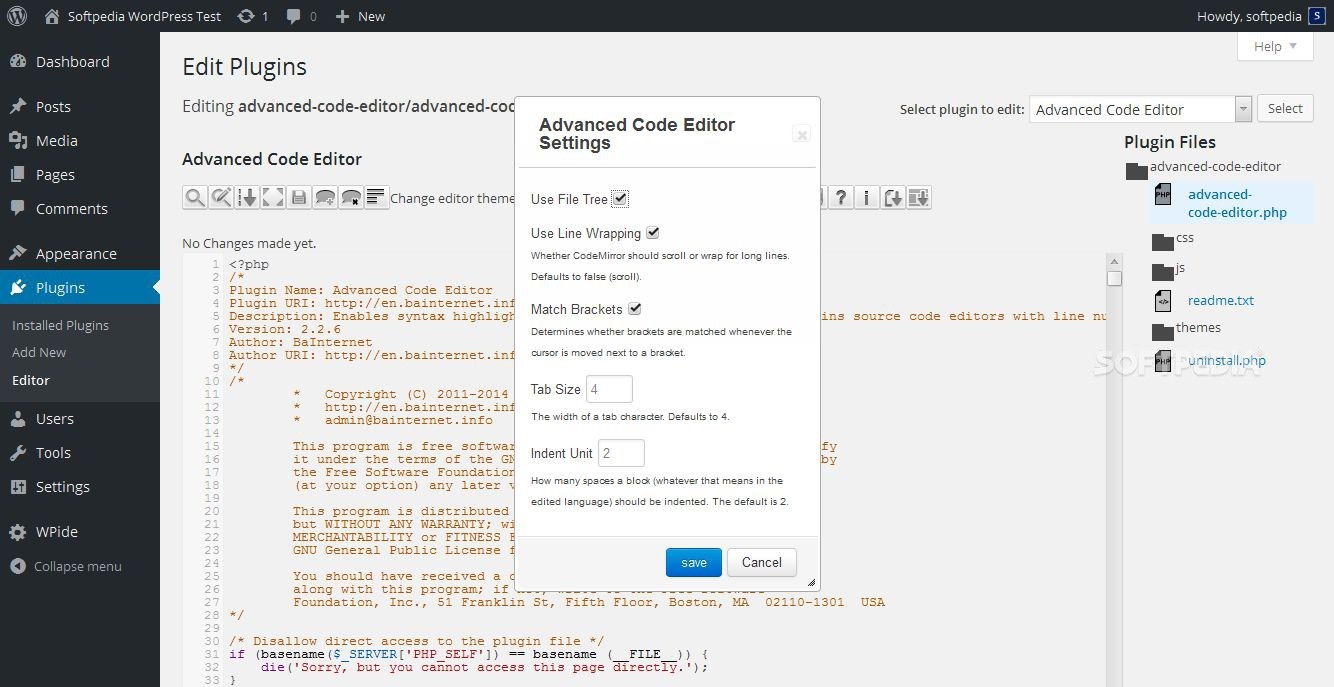
Готовые к использованию темы WordPress позволяют вам выбирать подходящие темы для вашего бизнеса или личного использования. При изменении языкового файла, такого как PHP, Javascript или CSS, исходный код также изменяется. Тема управляется этими файлами в дополнение к элементам, перечисленным ниже. Если вы не можете редактировать код WordPress самостоятельно, эту CMS (WordPress) можно использовать для изменения тем онлайн через встроенный редактор. Редактор тем позволяет просматривать PHP, CSS и другие файлы, используемые при создании темы. Просто щелкните любой из файлов в списке справа, чтобы начать их настройку. Если ваш веб-сайт WordPress не работает в каком-либо конкретном редакторе кода, возможно, это произошло из-за ошибки в вашей панели управления.
Если тема работает иначе, то это невозможно увидеть. Помимо двух приведенных выше решений, вы не сможете найти свой редактор темы WordPress; есть и множество других причин. Мы используем FileZilla, бесплатный FTP-клиент, чтобы вы могли передавать файлы между вашим компьютером и сервером вашего сайта. Существуют и другие FTP-клиенты, поэтому используйте тот, который подходит именно вам, например перечисленные ниже. Вы можете изменить исходные файлы HTML, CSS, PHP и JavaScript. На ранних этапах WP Customizer предлагал пользователям возможность вносить небольшие изменения в свои веб-сайты. Несмотря на ограничения пользовательского кода, по-прежнему можно использовать настройщик WordPress.
Какие плагины можно установить, которые позволят вам редактировать тему WordPress без необходимости кодирования? Вот некоторая информация о каждом из них. Эта страница содержит список рекомендуемых плагинов для этой цели. Microthemer — это редактор CSS для веб- сайтов WordPress , доступный на рынке. Благодаря функции «укажи и щелкни», а также возможности создавать адаптивные сетки, вы можете точно настроить свой веб-сайт. Возможности Ultimate Tracker включают инструменты минимизации HTML, настраиваемые значки, интерфейс перетаскивания и интерфейс перетаскивания для настройки значков HTML.
Как просмотреть код для определенного поста или страницы
Чтобы просмотреть код для определенного сообщения или страницы, щелкните значок карандаша в правом верхнем углу экрана редактирования сообщения или страницы, а затем выберите сообщение или страницу, которую хотите просмотреть. Нажав на нее, вы сможете получить доступ к редактору кода WordPress.
Как добавить исходный код в WordPress?
Чтобы добавить исходный код в WordPress, вам потребуется установить плагин, такой как SyntaxHighlighter Evolved. После установки и активации плагина вы можете использовать шорткод [исходный код] в своих сообщениях и на страницах для вставки кода.
Могу ли я импортировать свой код в WordPress?
Если у вас есть старый HTML-сайт, вы можете легко преобразовать его в сайт WordPress. В Интернете все еще есть статические HTML-сайты, и они все еще доступны. Если вы не являетесь экспертом в области кодирования и хотите, чтобы ваш сайт был простым, переход на WordPress может быть хорошей идеей, если вы являетесь владельцем.
Что такое исходный код WordPress?
Используемая вами тема WordPress построена на основе шаблона. Их иногда называют исходным кодом WordPress. Включены необработанные файлы темы (PHP), каскадные таблицы стилей (CSS) и JavaScript (JS).
Как просмотреть исходный код в WordPress?
Доступ к исходным кодам PHP и CSS WordPress можно получить с помощью редактора внешнего вида или через FTP. Вы можете получить доступ к редактору в WordPress, выбрав «Внешний вид» на панели управления WordPress. Доступ к темам можно получить из редактора, выбрав различные типы файлов.
Веб-страница, по сути, состоит из сотен инструкций, которые веб-браузер должен прочитать, чтобы отобразить ее. Изучите код, чтобы увидеть, сможете ли вы идентифицировать какие-либо элементы HTML, CSS или JavaScript. Узнайте больше о внутренней работе WordPress в онлайн-курсе Lorelle. Школа WordPress от Lorelle научит вас создавать и редактировать изображения для вашего сайта WordPress. Мы уже рассмотрели основы тегов HTML в курсе, но теперь вы можете видеть заголовки, абзацы, ссылки и списки. Код вокруг контента на странице следует внимательно прочитать. В большинстве веб-браузеров HTML и ссылки выделяются, чтобы их было легче отличить от некодовых слов.
Перейдите к одному из сообщений серии статей, чтобы увидеть исходный код страницы. Ищите ссылки, изображения, заголовки, списки и другие элементы в коде HTML . Когда вы посмотрите на теги HTML, вы увидите список символов HTML каждого абзаца. WordPress автоматически добавит это как разрыв строки, поэтому он будет отображаться >br /br> или просто >br.
Как редактировать исходный код Php
Хотя текстовые процессоры не редактируют программный код, вы можете редактировать файлы PHP в любом текстовом процессоре или текстовом редакторе. Вместо этого файлы PHP следует редактировать с помощью текстового редактора, который поддерживает подсветку синтаксиса, автоматический отступ и завершение скобок.
В различных ситуациях может оказаться полезным научиться редактировать HTML в WordPress. В этом случае ваш веб-сайт может быть атакован вредоносными программами или обновление плагина может привести к сбою. Чтобы иметь возможность безопасного доступа и изменения другого исходного кода, такого как PHP, CSS и JavaScript, очень важно знать их. Редактируя HTML в WordPress, вы можете взять под контроль и гибкость вашего сайта WordPress, от дизайна до обслуживания. Нет необходимости переходить из визуального редактора в текстовый редактор в классическом редакторе WordPress . Вероятность того, что вы отредактируете свой HTML-код, пострадает меньше, чем при использовании других методов, обсуждаемых в этом посте. Если вы редактируете исходный код своей темы WordPress, вы можете получить к нему доступ двумя способами.

Вы узнаете, как перемещаться по каждому из этих параметров, начав с редактора тем WordPress. HTML можно добавить на боковую панель или нижний колонтитул WordPress с помощью собственного редактирования. Вы можете использовать встроенный редактор WordPress для изменения файлов вашей темы. PHP, CSS, JavaScript и все другие файлы, связанные с разработкой, связанные с вашей темой, доступны через редактор тем. Мы рассмотрим редактирование FTP позже, а пока вы сможете редактировать WordPress, используя этот метод. Если вы создадите свой собственный JavaScript, WordPress будет иметь к нему доступ. В зависимости от того, как вы хотите использовать JavaScript, вы можете вызвать его из консоли.
В зависимости от того, как часто его нужно реализовывать, вы можете делать это несколько раз или только один раз. Большое количество сторонних инструментов требует от вас добавления кода в шапку вашего сайта. Встроенный редактор Genesis Framework можно использовать для добавления сценариев верхнего и нижнего колонтитула в структуру. Этот метод может быть полезен, поскольку WordPress перезаписывает ваш файл header.html во время обновлений. Вы можете обновить WordPress Core без повторного ввода кода вручную. С помощью этого бесплатного инструмента вы можете добавить простой код в верхний и нижний колонтитулы вашего сайта. Процесс редактирования CSS вашего сайта WordPress почти так же прост, как и ваш сценарий JavaScript.
У вас есть три варианта, если вы хотите это сделать, но вам нужно много редактировать. Функцию пользовательских полей WordPress можно использовать как виджет JavaScript. Эта опция позволяет вам изменять свой CSS, а также настройщик WordPress. Редактор тем WordPress — это место, где вы можете изменить стиль и макет вашего сайта WordPress. Вы также можете редактировать исходный код вашего сайта с помощью FTP. Для этого вы должны сначала изменить файлы локально, прежде чем загружать их в среду хостинга. Первый шаг — установить FTP-клиент, например FileZilla.
На шаге 2 вы должны ввести имя пользователя FTP, пароль и имя хоста. Нажав кнопку Quickconnect, вы можете подключить свой сервер к компьютеру. Настройщик WordPress можно использовать для изменения исходных файлов WordPress. YellowPencil — это мощный бесплатный плагин, который позволяет создавать редакторы визуального стиля. Плагин редактора стилей WordPress CSS упрощает добавление или изменение стиля вашего веб-сайта. Ultimate Tweaker — это инструмент, который можно использовать для изменения компоновщика страниц, такого как Elementor или Beaver Builder. С помощью этого плагина вы можете создавать адаптивные сетки и добавлять редактирование «укажи и щелкни» в WordPress с помощью живого CSS.
Доступ к исходному коду вашего веб-сайта WordPress можно получить с помощью редактора тем WordPress или FTP. В результате вы сможете полностью настроить все на своем веб-сайте. В WP Buffs у нас есть круглосуточная поддержка клиентов и планы обслуживания, которые помогут вам управлять вашими потребностями в обслуживании и настройке.
Файл PHP содержит только информацию о настройке, такую как имя сервера и подключение к базе данных. Однако есть несколько строк кода, которые управляют поведением веб-сайта.
Этот код включает строку «include_once 'WP-config.php';», которая указывает веб-серверу искать файл с именем WP-config.php и включать его при ответе на запрос.
Он указывает веб-серверу отправить сообщение об ошибке в браузер через вторую строку, error_log («сообщение об ошибке»). Если вам нужно выяснить источник проблемы на вашем веб-сайте, эта строка — отличное место для начала.
Третья строка процесса exit() предписывает веб-серверу выйти из цикла и вернуться в основную программу.
Кроме того, введя включенную команду в команду Finder, вы можете включить файлы из других папок на вашем компьютере. Если у вас есть файл с именем myfile.php в папке документов, вы можете включить в него следующее:
Этот метод включает в себя вставку первой строки файла с именем myfile.php.
Файл WP-config.php необходимо отредактировать, прежде чем вы сможете изменить настройку на своем веб-сайте WordPress. Его можно открыть в обычном текстовом редакторе, таком как Блокнот или Text Edit, а затем изменить настройки по мере необходимости.
В большинстве файлов PHP это просто имя и информация о подключении к серверу, а также имя базы данных и информация о подключении. Если у вас есть файл с именем myfile.php в папке документов, вы также можете включить его сюда:
Как только я включил «myfile.php», все остальное должно быть включено.
Если вы хотите изменить настройку на своем веб-сайте WordPress, сделайте это.
Как просмотреть исходный код сайта WordPress
Чтобы просмотреть исходный код веб-сайта WordPress, просто щелкните правой кнопкой мыши любую страницу и выберите «Просмотреть исходный код страницы» в раскрывающемся меню. Это откроет исходный код страницы в вашем веб-браузере. Отсюда вы можете просматривать и анализировать код сколько душе угодно!
Пользователи могут получить доступ к исходному HTML-коду любой веб-страницы, не требуя отдельного браузера. Ctrl U можно использовать для доступа к исходному коду веб-страницы в Google Chrome. Чтобы получить доступ к интерактивному инструменту разработчика, нажмите F12, Ctrl Shift I или Shift X в Firefox. Исходный код можно настроить с помощью параметров CSS с помощью этого инструмента. Используя Microsoft Internet Explorer, Microsoft Edge или Opera, вы можете просматривать исходный код веб-страницы. Инструмент просмотра исходного кода страницы можно использовать в IE для просмотра только исходного кода. Когда вы просматриваете исходный код веб-страницы в Safari, необходимо включить параметры разработчика.
Они должны быть включены, чтобы выполнить следующие шаги. Когда вы нажмете Ctrl Shift I, вы также увидите интерактивный инструмент разработчика. Чтобы просмотреть исходный код веб-страницы на iPhone или iPad, вам придется выучить новый язык программирования. Чтобы просмотреть исходный код данной страницы, вы должны сначала создать закладку, затем назначить ей код JavaScript, а затем использовать закладку на странице для просмотра исходного кода. Если вы просматриваете исходный код веб-страницы в своем браузере, вы можете использовать закладку для перехода к ней. Приложение View Source также доступно для бесплатной загрузки в iOS App Store. Если ваше мобильное устройство спроектировано неправильно, рассмотрите возможность использования онлайн-инструмента для навигации по его исходному коду.
