So bearbeiten Sie den Quellcode Ihrer Seiten in WordPress
Veröffentlicht: 2022-09-27Wenn Sie bei Ihrer WordPress-Site angemeldet sind, können Sie Ihre Seiten und Beiträge direkt vom Dashboard aus bearbeiten. Wenn Sie jedoch den Quellcode Ihrer Seiten bearbeiten möchten, müssen Sie dies im Design-Editor tun. Im Design-Editor können Sie auf alle Quellcodedateien Ihres Designs zugreifen, einschließlich der PHP-Dateien, die Ihre Website antreiben. Wenn Sie den Quellcode Ihrer Seiten bearbeiten möchten, müssen Sie über den Theme-Editor auf die relevanten PHP-Dateien zugreifen. Wenn Sie die zu bearbeitende PHP-Datei gefunden haben, klicken Sie einfach darauf, um sie im Editor zu öffnen. Von hier aus können Sie Änderungen am Code vornehmen und Ihre Änderungen speichern. Denken Sie daran, dass Änderungen am Quellcode Ihres Designs Ihre Website beschädigen können. Erstellen Sie daher unbedingt eine Sicherungskopie, bevor Sie Änderungen vornehmen.
Designelemente, einschließlich der Kopf- und Fußzeile, machen einen großen Teil des Codes für jede Seite aus. Wenn Sie vollständig benutzerdefinierten Code erstellen möchten, sollten Sie ein untergeordnetes Thema verwenden. Benutzerdefinierte Vorlagen werden innerhalb des untergeordneten Designs erstellt, indem eine style.css-Datei erstellt wird, die einige Kommentare enthält, die sich auf das übergeordnete Design beziehen. Wenn Sie das Aussehen einer Seite ändern möchten, müssen Sie lediglich das Erscheinungsbild einer Seite ändern, ohne das Design zu ändern. Dazu müssen Sie wissen, wie Themes funktionieren und wie sie aufgebaut sind. Klicken Sie in Google Chrome oder einem anderen Browser auf die Kopfzeilenregion und wählen Sie dann Prüfen aus. In der linken Ecke Ihres Bildschirms sehen Sie die mit Ihrer Seite verknüpften CSS-Stile.
Wie kann ich den Quellcode in WordPress bearbeiten?
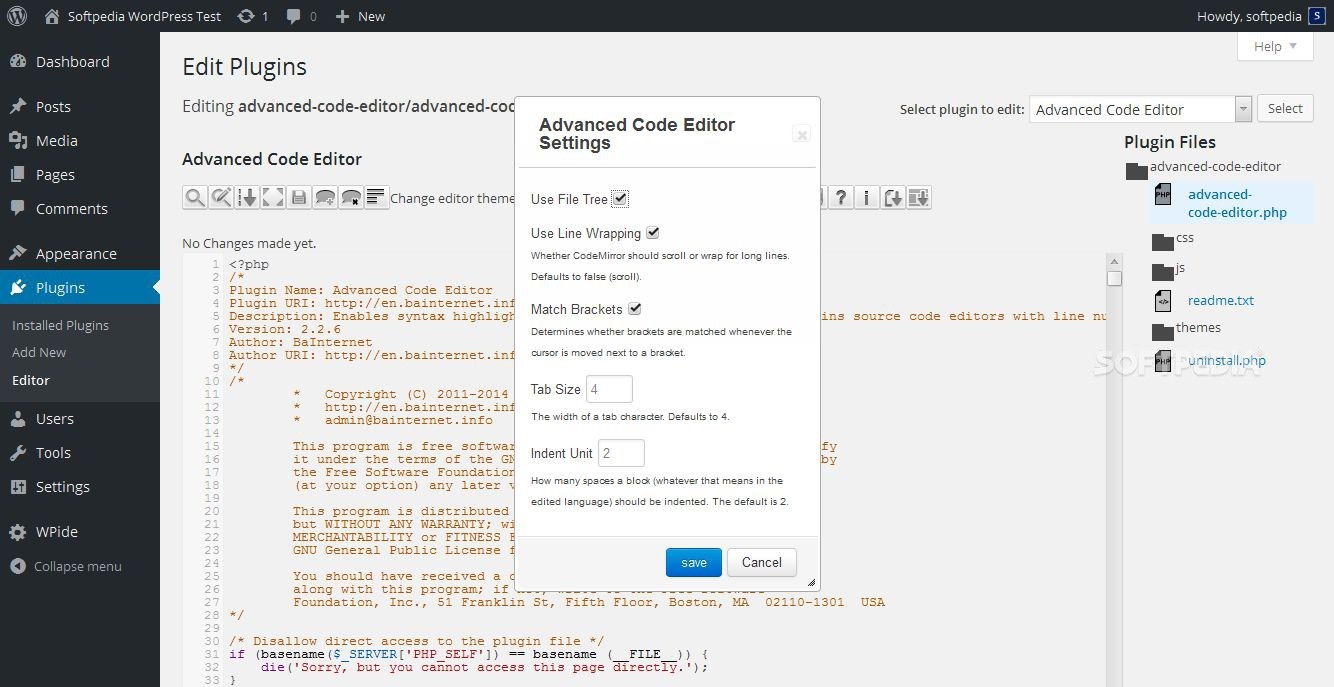
 Bildnachweis: Softpedia
Bildnachweis: SoftpediaWenn Sie Ihren WordPress-Code bearbeiten, können Sie das Aussehen und die Funktion Ihrer Website anpassen. Sie können jetzt einzelne Beiträge oder Seiten mit dem neuen Block-Editor und dem klassischen Editor bearbeiten. Sie können den Quellcode Ihres WordPress-Themes mit einem untergeordneten Thema ändern.
Mit den gebrauchsfertigen Themes von WordPress können Sie die passenden Themes für Ihre geschäftliche oder private Nutzung auswählen. Wenn eine Sprachdatei wie PHP, Javascript oder CSS geändert wird, wird auch der Quellcode geändert. Das Design wird zusätzlich zu den unten aufgeführten Elementen von diesen Dateien bestimmt. Wenn Sie WordPress-Code nicht selbst bearbeiten können, können Sie mit diesem CMS (WordPress) Themes online über einen integrierten Editor ändern. Mit dem Design-Editor können Sie die PHP-, CSS- und andere Dateien anzeigen, die bei der Erstellung des Designs verwendet werden. Klicken Sie einfach auf eine der Dateien in der Liste rechts, um sie zu optimieren. Wenn Ihre WordPress-Website nicht auf einem bestimmten Code-Editor läuft, könnte dies auf einen Fehler in Ihrem Dashboard zurückzuführen sein.
Wenn das Thema anders funktioniert, ist es unmöglich, es zu sehen. Abgesehen von den beiden oben genannten Lösungen können Sie Ihren WordPress-Theme-Editor möglicherweise nicht finden. es gibt auch zahlreiche andere Ursachen. Wir verwenden FileZilla, einen kostenlosen FTP-Client, damit Sie Dateien zwischen Ihrem Computer und dem Server Ihrer Website übertragen können. Es sind andere FTP-Clients verfügbar, verwenden Sie also einen, der für Sie geeignet ist, wie z. B. die unten aufgeführten. Sie können Quelldateien von HTML, CSS, PHP und JavaScript ändern. In seiner Anfangsphase bot WP Customizer den Benutzern die Möglichkeit, kleine Änderungen an ihren Websites vorzunehmen. Trotz der Einschränkungen von benutzerdefiniertem Code ist es weiterhin möglich, den WordPress Customizer zu verwenden.
Welche Plugins müssen installiert werden, mit denen Sie Ihr WordPress-Theme bearbeiten können, ohne eine Codierung durchführen zu müssen? Hier sind einige Informationen über jeden von ihnen. Diese Seite enthält eine Liste empfohlener Plugins für diesen Zweck. Microthemer ist ein auf dem Markt erhältlicher CSS-Editor für WordPress-Websites . Mit der Point-and-Click-Funktion sowie der Möglichkeit, responsive Grids zu entwerfen, können Sie Ihre Website präzise anpassen. Zu den Funktionen von Ultimate Tracker gehören HTML-Minifier-Tools, benutzerdefinierte Symbole, eine Drag-and-Drop-Oberfläche und eine Drag-and-Drop-Oberfläche zum Anpassen von HTML-Symbolen.
So zeigen Sie den Code für einen bestimmten Beitrag oder eine bestimmte Seite an
Um den Code für einen bestimmten Beitrag oder eine bestimmte Seite anzuzeigen, klicken Sie auf das Stiftsymbol in der oberen rechten Ecke des Bearbeitungsbildschirms für Beiträge oder Seiten und wählen Sie dann den Beitrag oder die Seite aus, die Sie anzeigen möchten. Wenn Sie darauf klicken, können Sie auf den WordPress-Code-Editor zugreifen.
Wie füge ich Quellcode in WordPress hinzu?
Um Quellcode in WordPress hinzuzufügen, müssen Sie ein Plugin wie SyntaxHighlighter Evolved installieren. Sobald das Plugin installiert und aktiviert ist, können Sie den Shortcode [Quellcode] in Ihren Beiträgen und Seiten verwenden, um Code einzufügen.
Kann ich meinen Code in WordPress importieren?
Wenn Sie eine alte HTML-Site haben, können Sie diese ganz einfach in eine WordPress-Site konvertieren. Es gibt immer noch statische HTML-Websites im Internet, und sie sind immer noch verfügbar. Wenn Sie kein Programmierexperte sind und Ihre Website einfach halten möchten, ist der Wechsel zu WordPress möglicherweise eine gute Idee, wenn Sie der Eigentümer sind.
Was ist WordPress-Quellcode?
Das von Ihnen verwendete WordPress-Theme basiert auf einer Vorlage. Diese werden manchmal auch als Quellcode von WordPress bezeichnet. Die rohen Designdateien (PHP), Cascading Style Sheets (CSS) und JavaScript (JS) sind alle enthalten.
Wie zeige ich Quellcode in WordPress an?
Auf PHP- und CSS-WordPress-Quellcodes kann über den Appearance Editor oder über FTP zugegriffen werden. Sie können auf den Editor in WordPress zugreifen, indem Sie im WordPress-Dashboard Aussehen auswählen. Auf Designs kann über den Editor zugegriffen werden, indem verschiedene Dateitypen ausgewählt werden.
Eine Webseite besteht im Wesentlichen aus Hunderten von Anweisungen, die ein Webbrowser lesen muss, um sie anzuzeigen. Untersuchen Sie den Code, um festzustellen, ob Sie HTML-, CSS- oder JavaScript-Elemente identifizieren können. Erfahren Sie mehr über das Innenleben von WordPress in Lorelles Online-Kurs. In der WordPress-Schule von Lorelle lernen Sie, wie Sie Bilder für Ihre WordPress-Site erstellen und bearbeiten. Wir haben die Grundlagen von HTML-Tags bereits im Kurs behandelt, aber Sie können jetzt Überschriften, Absätze, Links und Listen sehen. Der Code um den Inhalt einer Seite sollte sorgfältig gelesen werden. In den meisten Webbrowsern werden HTML und Links hervorgehoben, damit sie leichter von Nicht-Codewörtern unterschieden werden können.
Navigieren Sie zu einem Ihrer Artikelserienbeiträge, um den Quellcode der Seite anzuzeigen. Suchen Sie im HTML-Code nach Links, Bildern, Überschriften, Listen und anderen Elementen. Wenn Sie sich die HTML-Tags ansehen, sehen Sie eine Liste der HTML-Zeichen jedes Absatzes. WordPress fügt dies automatisch als Zeilenumbruch hinzu, sodass es als >br /br> oder einfach als >br angezeigt wird.
So bearbeiten Sie den PHP-Quellcode
Obwohl Textverarbeitungsprogramme keinen Programmiercode bearbeiten, können Sie PHP-Dateien in jedem Textverarbeitungsprogramm oder Texteditor bearbeiten. PHP-Dateien sollten stattdessen mit einem Texteditor bearbeitet werden, der Syntaxhervorhebung, automatische Einrückung und Klammervervollständigung unterstützt.

In einer Vielzahl von Situationen kann es von Vorteil sein, zu lernen, wie man HTML in WordPress bearbeitet. In diesem Szenario kann Ihre Website mit bösartiger Malware angegriffen werden oder ein Update eines Plugins kann zu einem Absturz führen. Um auf anderen Quellcode wie PHP, CSS und JavaScript sicher zugreifen und ihn ändern zu können, ist es wichtig, mit ihnen vertraut zu sein. Durch die Bearbeitung von HTML in WordPress können Sie Ihre WordPress-Site steuern und flexibel gestalten, vom Design bis zur Wartung. Es ist nicht erforderlich, im WordPress Classic Editor vom visuellen Editor zum Texteditor zu wechseln. Es ist weniger wahrscheinlich, dass Sie Schaden nehmen, wenn Sie Ihren HTML-Code bearbeiten, als wenn Sie andere in diesem Beitrag besprochene Techniken verwenden. Wenn Sie den Quellcode für Ihr WordPress-Theme bearbeiten, können Sie auf zwei Arten darauf zugreifen.
Sie lernen, wie Sie durch jede dieser Optionen navigieren, indem Sie mit dem WordPress-Theme-Editor beginnen. HTML kann mit Ihrer eigenen Bearbeitung zu Ihrer WordPress-Seitenleiste oder Fußzeile hinzugefügt werden. Sie können den integrierten Editor von WordPress verwenden, um die Dateien Ihres Designs zu ändern. Auf PHP, CSS, JavaScript und alle anderen entwicklungsbezogenen Dateien, die mit Ihrem Design verknüpft sind, kann über den Design-Editor zugegriffen werden. Wir werden später auf die FTP-Bearbeitung eingehen, aber in der Zwischenzeit können Sie WordPress mit dieser Methode bearbeiten. Wenn Sie Ihr eigenes JavaScript erstellen, hat WordPress Zugriff darauf. Je nachdem, wie Sie JavaScript verwenden möchten, möchten Sie es möglicherweise von der Konsole aus aufrufen.
Je nachdem, wie oft es implementiert werden muss, können Sie es mehrmals oder nur einmal tun. Bei einer großen Anzahl von Tools von Drittanbietern müssen Sie Code zum Header Ihrer Website hinzufügen. Der eingebaute Editor von Genesis Framework kann verwendet werden, um dem Framework Kopf- und Fußzeilen-Skripte hinzuzufügen. Diese Methode kann von Vorteil sein, da WordPress Ihre header.html-Datei während Updates überschreibt. Sie können WordPress Core aktualisieren, ohne den Code manuell erneut eingeben zu müssen. Mit diesem kostenlosen Tool können Sie der Kopf- und Fußzeile Ihrer Website einfachen Code hinzufügen. Der CSS-Bearbeitungsprozess Ihrer WordPress-Site ist fast so einfach wie der Ihres JavaScript-Skripts.
Sie haben drei Möglichkeiten, wenn Sie dies tun möchten, aber viel bearbeiten müssen. Die Funktion „Benutzerdefinierte Felder“ von WordPress kann als JavaScript-Widget verwendet werden. Mit dieser Option können Sie sowohl Ihr CSS als auch Ihren WordPress-Customizer ändern. Im WordPress-Theme-Editor können Sie den Stil und das Layout Ihrer WordPress-Site ändern. Sie können den Quellcode Ihrer Website auch mit FTP bearbeiten. Dazu müssen Sie die Dateien zunächst lokal ändern, bevor Sie sie in Ihre Hosting-Umgebung hochladen. Der erste Schritt besteht darin, einen FTP-Client wie FileZilla zu installieren.
In Schritt 2 müssen Sie Ihren FTP-Benutzernamen, Ihr Kennwort und Ihren Hostnamen eingeben. Durch Klicken auf die Schaltfläche Quickconnect können Sie Ihren Server mit Ihrem Computer verbinden. Der WordPress Customizer kann verwendet werden, um Ihre WordPress-Quelldateien zu ändern. YellowPencil ist ein leistungsstarkes Freemium-Plugin, mit dem Sie visuelle Stil-Editoren erstellen können. Das WordPress CSS-Stil-Editor-Plugin macht es einfach, das Design Ihrer Website hinzuzufügen oder zu ändern. Ultimate Tweaker ist ein Tool, mit dem ein Page Builder wie Elementor oder Beaver Builder modifiziert werden kann. Mit diesem Plugin können Sie responsive Grids erstellen und WordPress mit Live-CSS um Point-and-Click-Bearbeitung erweitern.
Auf den Quellcode Ihrer WordPress-Website kann über den WordPress-Theme-Editor oder FTP zugegriffen werden. Dadurch können Sie alles an Ihrer Website vollständig anpassen. Bei WP Buffs haben wir einen 24-Stunden-Kundendienst und Pflegepläne, die Ihnen helfen können, Ihre Wartungs- und Anpassungsanforderungen zu verwalten.
Die PHP-Datei enthält nur Setup-Informationen wie den Namen des Servers und die Datenbankverbindung. Es gibt jedoch einige Codezeilen, die steuern, wie sich die Website verhält.
Dieser Code enthält die Zeile „include_once 'WP-config.php';“, die den Webserver anweist, nach einer Datei mit dem Namen WP-config.php zu suchen und sie einzuschließen, wenn er auf eine Anfrage antwortet.
Es weist den Webserver an, über die zweite Zeile error_log („error message“) eine Fehlermeldung an den Browser zu senden. Wenn Sie die Ursache eines Problems auf Ihrer Website herausfinden müssen, ist diese Zeile ein ausgezeichneter Ausgangspunkt.
Die dritte Zeile des exit()-Prozesses weist den Webserver an, die Schleife zu verlassen und zum Hauptprogramm zurückzukehren.
Darüber hinaus können Sie durch Eingeben des enthaltenen Befehls in einen Finder-Befehl Dateien aus anderen Ordnern auf Ihrem Computer einfügen. Wenn Sie eine Datei namens myfile.php in Ihrem Dokumentenordner haben, können Sie Folgendes einfügen:
Bei dieser Methode wird die erste Zeile einer Datei mit dem Namen "myfile.php" eingefügt.
Die Datei WP-config.php muss bearbeitet werden, bevor Sie eine Einstellung auf Ihrer WordPress-Website ändern können. Es ist möglich, es in einem einfachen Texteditor wie Notepad oder Text Edit zu öffnen und dann die Einstellungen nach Bedarf zu ändern.
In den meisten PHP-Dateien sind es nur der Name und die Verbindungsinformationen für den Server sowie der Datenbankname und die Verbindungsinformationen. Wenn Sie eine Datei namens myfile.php in Ihrem Dokumentenordner haben, können Sie sie auch hier einfügen:
Sobald ich „myfile.php“ eingefügt habe, sollte alles andere enthalten sein.
Wenn Sie eine Einstellung auf Ihrer WordPress-Website ändern möchten, tun Sie dies bitte.
So zeigen Sie den Quellcode der WordPress-Website an
Um den Quellcode einer WordPress-Website anzuzeigen, klicken Sie einfach mit der rechten Maustaste auf eine beliebige Seite und wählen Sie „Seitenquelltext anzeigen“ aus dem Dropdown-Menü. Dadurch wird der Quellcode der Seite in Ihrem Webbrowser geöffnet. Von hier aus können Sie den Code nach Herzenslust einsehen und analysieren!
Benutzer können auf den HTML-Quellcode jeder Webseite zugreifen, ohne einen separaten Browser zu benötigen. Mit Strg U kann in Google Chrome auf den Quellcode einer Webseite zugegriffen werden. Um auf das interaktive Entwicklertool zuzugreifen, drücken Sie in Firefox F12, Strg Shift I oder Shift X. Der Quellcode kann mit diesem Tool mit CSS-Einstellungen konfiguriert werden. Mit Microsoft Internet Explorer, Microsoft Edge oder Opera können Sie den Quellcode einer Webseite anzeigen. Das Tool Seitenquelltext anzeigen kann im IE verwendet werden, um nur den Quellcode anzuzeigen. Wenn Sie den Quellcode einer Webseite in Safari anzeigen, müssen Sie die Entwickleroptionen aktivieren.
Diese müssen aktiviert werden, damit die folgenden Schritte ausgeführt werden können. Wenn Sie Strg Shift I drücken, sehen Sie auch das interaktive Entwicklertool. Um den Quellcode einer Webseite auf einem iPhone oder iPad anzuzeigen, müssen Sie eine neue Programmiersprache lernen. Um den Quellcode einer bestimmten Seite anzuzeigen, müssen Sie zuerst ein Lesezeichen erstellen, ihm dann JavaScript-Code zuweisen und dann das Lesezeichen auf der Seite verwenden, um den Quellcode anzuzeigen. Wenn Sie sich den Quellcode einer Webseite in Ihrem Browser ansehen, können Sie ein Lesezeichen verwenden, um dorthin zu navigieren. Die View Source-App steht auch zum kostenlosen Download im iOS App Store zur Verfügung. Wenn Ihr mobiles Gerät nicht richtig konzipiert ist, sollten Sie ein Online-Tool verwenden, um durch seinen Quellcode zu navigieren.
