如何在 WordPress 中編輯頁面的源代碼
已發表: 2022-09-27登錄 WordPress 網站後,您可以直接從儀表板編輯頁面和帖子。 但是,如果您想編輯頁面的源代碼,則需要從Theme Editor中進行。 在主題編輯器中,您可以訪問所有主題的源代碼文件,包括為您的站點提供支持的 PHP 文件。 如果您想編輯頁面的源代碼,您需要從主題編輯器訪問相關的 PHP 文件。 找到要編輯的 PHP 文件後,只需單擊它即可在編輯器中打開它。 從這裡,您可以更改代碼並保存更改。 請記住,更改主題的源代碼可能會破壞您的網站,因此請務必在進行任何更改之前創建備份。
包括頁眉和頁腳在內的主題元素構成了任何頁面的大部分代碼。 如果您想構建完全自定義的代碼,您應該使用子主題。 通過創建包含一些引用父主題的註釋的 style.css 文件,在子主題中創建自定義模板。 如果你想改變它的外觀,你只需要改變頁面的外觀而不改變主題。 您將需要知道主題是如何工作的,以及它們是如何“構建”的。 在 Google Chrome 或其他瀏覽器中,單擊標題區域,然後選擇檢查。 在屏幕的左角,您會看到與您的頁面關聯的 CSS 樣式。
如何在 WordPress 中編輯源代碼?
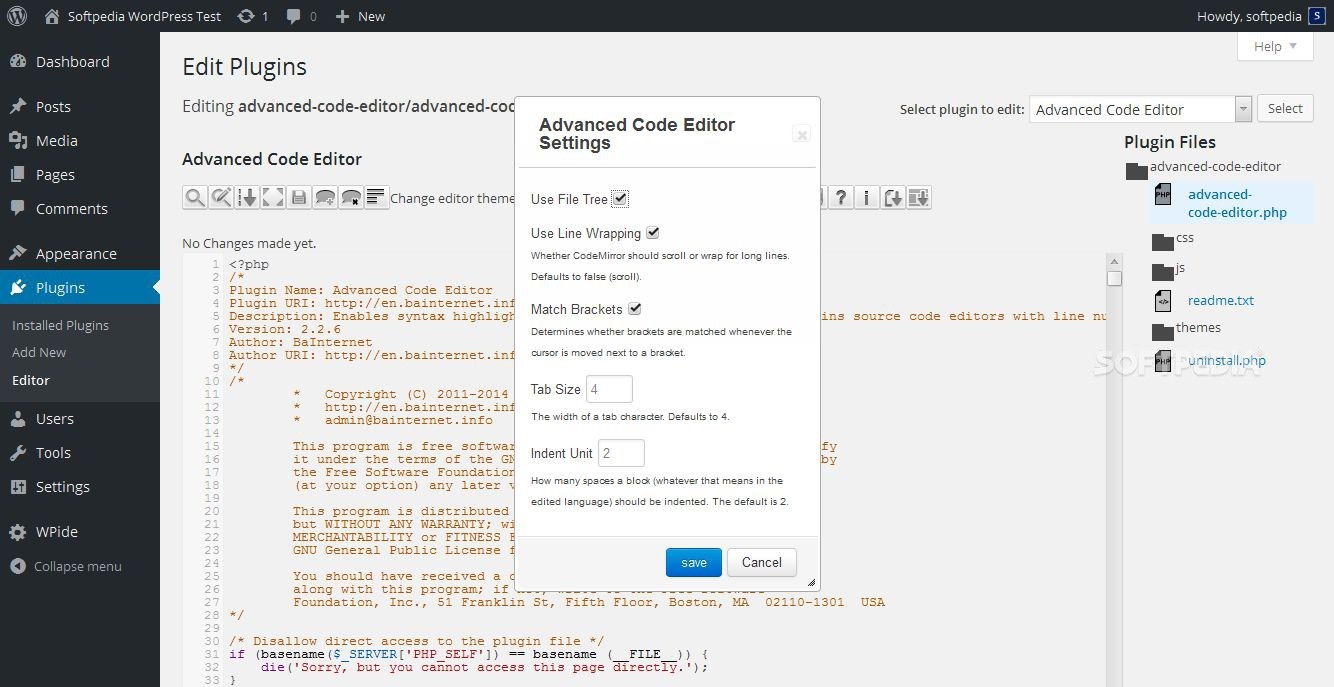
 信用:軟百科
信用:軟百科編輯 WordPress 代碼時,您可以自定義網站的外觀和功能。 您現在可以使用新的塊編輯器和經典編輯器編輯單個帖子或頁面。 您可以使用子主題更改WordPress 主題的源代碼。
WordPress 的即用型主題允許您為您的企業或個人用途選擇合適的主題。 當 PHP、Javascript 或 CSS 等語言文件發生更改時,源代碼也會被修改。 除了下面列出的元素之外,主題還受這些文件的約束。 如果您無法自行編輯 WordPress 代碼,可以使用此 CMS (WordPress) 通過內置編輯器在線修改主題。 主題編輯器使您能夠查看創建主題時使用的 PHP、CSS 和其他文件。 只需單擊右側列表中的任何文件即可開始調整它們。 如果您的WordPress 網站未在任何特定的代碼編輯器上運行,則可能是由於儀表板中的錯誤而導致的。
如果主題的功能不同,則不可能看到它。 除了以上兩種解決方案,您可能無法找到您的 WordPress 主題編輯器; 還有許多其他原因。 我們使用免費的 FTP 客戶端 FileZilla,允許您在計算機和站點服務器之間傳輸文件。 還有其他可用的 FTP 客戶端,因此請使用適合您的客戶端,例如下面列出的客戶端。 您可以更改 HTML、CSS、PHP 和 JavaScript 的源文件。 在早期階段,WP Customizer 為用戶提供了對其網站進行微小更改的能力。 儘管自定義代碼有限制,但仍然可以使用 WordPress Customizer。
安裝哪些插件可以讓您編輯 WordPress 主題而無需進行任何編碼? 以下是關於他們每個人的一些信息。 此頁麵包含為此目的推薦的插件列表。 Microthemer 是市場上可用的WordPress 網站的 CSS 編輯器。 借助點擊功能以及設計響應式網格的能力,您可以精確地自定義您的網站。 Ultimate Tracker 的功能包括 HTML minifier 工具、自定義圖標、拖放界面和自定義 HTML 圖標的拖放界面。
如何查看特定帖子或頁面的代碼
要查看特定帖子或頁面的代碼,請單擊帖子或頁面編輯屏幕右上角的鉛筆圖標,然後選擇要查看的帖子或頁面。 通過單擊此按鈕,您將能夠訪問 WordPress 代碼編輯器。
如何在 WordPress 中添加源代碼?
為了在 WordPress 中添加源代碼,您需要安裝一個插件,例如 SyntaxHighlighter Evolved。 安裝並激活插件後,您可以在帖子和頁面中使用簡碼 [源代碼] 來插入代碼。
我可以將我的代碼導入 WordPress 嗎?
如果您有一個舊的 HTML 網站,您可以輕鬆地將其轉換為 WordPress 網站。 Internet 上仍有靜態 HTML 網站,它們仍然可用。 如果您不是編碼專家並且想要保持您的網站簡單,那麼如果您是所有者,那麼切換到 WordPress 可能是一個好主意。
什麼是 WordPress 源代碼?
您使用的 WordPress 主題是圍繞模板構建的。 這些有時被稱為 WordPress 的源代碼。 原始主題文件 (PHP)、級聯樣式表 (CSS) 和 JavaScript (JS) 都包括在內。
如何在 WordPress 中查看源代碼?
可以使用外觀編輯器或通過 FTP 訪問 PHP 和 CSS WordPress 源代碼。 您可以通過從 WordPress 儀表板中選擇外觀來訪問 WordPress 中的編輯器。 可以通過選擇不同的文件類型從編輯器訪問主題。
網頁本質上由數百條指令組成,Web 瀏覽器必須讀取這些指令才能顯示它。 檢查代碼以查看您是否可以識別任何 HTML、CSS 或 JavaScript 元素。 在 Lorelle 的在線課程中了解有關 WordPress 內部運作的更多信息。 Lorelle 的 WordPress 學校教您如何為您的 WordPress 網站創建和編輯圖像。 我們已經在課程中介紹了 HTML 標記的基礎知識,但您現在可以看到標題、段落、鏈接和列表。 應仔細閱讀頁面內容周圍的代碼。 在大多數 Web 瀏覽器中,HTML 和鏈接會被突出顯示,以使它們更容易從非代碼詞中識別出來。
導航到您的一篇文章系列帖子以查看該頁面的源代碼。 在HTML 代碼中查找鏈接、圖像、標題、列表和其他元素。 當您查看 HTML 標記時,您將看到每個段落的 HTML 字符列表。 WordPress 會自動將其添加為換行符,因此它將顯示為 >br /br> 或只是 >br。
如何編輯 PHP 源代碼
儘管文字處理器不編輯編程代碼,但您可以在任何文字處理器或文本編輯器中編輯 PHP 文件。 PHP 文件應該使用支持語法高亮、自動縮進和括號補全的文本編輯器來編輯。

在各種情況下,學習如何在 WordPress 中編輯 HTML 都是有益的。 在這種情況下,您的網站可能會受到惡意軟件的攻擊,或者更新插件可能會導致崩潰。 為了能夠安全地訪問和修改其他源代碼,例如 PHP、CSS 和 JavaScript,熟悉它們至關重要。 通過在 WordPress 中編輯 HTML,您可以控制和靈活地控制您的 WordPress 網站,從設計到維護。 無需從WordPress 經典編輯器中的可視編輯器移動到文本編輯器。 與使用本文中討論的其他技術相比,編輯 HTML 不太可能受到傷害。 如果您正在編輯 WordPress 主題的源代碼,您可以通過兩種方式訪問它。
您將學習如何從 WordPress 主題編輯器開始瀏覽這些選項中的每一個。 可以通過您自己的編輯將 HTML 添加到您的 WordPress 側邊欄或頁腳。 您可以使用 WordPress 的內置編輯器來修改您的主題文件。 PHP、CSS、JavaScript 和所有其他與您的主題相關的開發相關文件都可以通過主題編輯器訪問。 稍後我們將討論 FTP 編輯,但與此同時,您將能夠使用此方法編輯 WordPress。 如果您創建自己的 JavaScript,WordPress 將可以訪問它。 根據您希望使用 JavaScript 的方式,您可能希望從控制台調用它。
根據需要執行的頻率,您可以執行多次或僅執行一次。 大量第三方工具要求您將代碼添加到站點的標題中。 Genesis Framework 的內置編輯器可用於向框架添加頁眉和頁腳腳本。 此方法很有用,因為 WordPress 在更新期間會覆蓋您的 header.html 文件。 您可以更新 WordPress Core,而無需手動重新輸入代碼。 您可以使用這個免費工具將簡單的代碼添加到您網站的頁眉和頁腳。 您的 WordPress 網站的CSS 編輯過程幾乎與您的 JavaScript 腳本一樣簡單。
如果您想這樣做但需要進行大量編輯,您有三個選項。 WordPress 的自定義字段功能可用作 JavaScript 小部件。 此選項允許您修改 CSS 以及 WordPress 定制器。 您可以在 WordPress 主題編輯器中更改 WordPress 網站的樣式和佈局。 您還可以使用 FTP 編輯網站的源代碼。 為此,您必須先在本地修改文件,然後再將它們上傳到您的託管環境。 第一步是安裝 FTP 客戶端,例如 FileZilla。
在第 2 步中,您必須輸入您的 FTP 用戶名、密碼和主機名。 通過單擊快速連接按鈕,您可以將服務器連接到計算機。 WordPress Customizer 可用於修改您的 WordPress 源文件。 YellowPencil 是一個功能強大的免費增值插件,可讓您創建視覺樣式編輯器。 WordPress CSS 樣式編輯器插件使添加或更改網站樣式變得簡單。 Ultimate Tweaker 是一種可用於修改頁面構建器(例如 Elementor 或 Beaver Builder)的工具。 使用此插件,您可以創建響應式網格並使用實時 CSS 向 WordPress 添加點擊式編輯。
可以使用 WordPress 主題編輯器或 FTP 訪問您的 WordPress 網站的源代碼。 因此,您將能夠完全自定義有關您網站的所有內容。 在 WP Buffs,我們提供 24 小時客戶支持和護理計劃,可幫助您管理維護和定制需求。
PHP 文件僅包含設置信息,例如服務器名稱和數據庫連接。 但是,有幾行代碼可以控製網站的行為方式。
此代碼包括“include_once 'WP-config.php';”行,它指示 Web 服務器查找名為 WP-config.php 的文件並在響應請求時包含它。
它指示 Web 服務器通過第二行 error_log(“error message”) 向瀏覽器發送錯誤消息。 如果您需要在您的網站上找出問題的根源,這條線是一個很好的起點。
exit() 過程的第三行指示 Web 服務器退出循環並返回到主程序。
此外,通過在 Finder 命令中鍵入包含的命令,您可以包含計算機上其他文件夾中的文件。 如果您的文檔文件夾中有一個名為 myfile.php 的文件,則可以包含以下內容:
此方法需要插入名為“myfile.php”的文件的第一行。
必須先編輯 WP-config.php 文件,然後才能更改 WordPress 網站中的設置。 可以在純文本編輯器(例如記事本或文本編輯)中打開它,然後根據需要更改設置。
在大多數 PHP 文件中,它只是服務器的名稱和連接信息,以及數據庫名稱和連接信息。 如果您的文檔文件夾中有一個名為 myfile.php 的文件,您也可以在此處包含它:
一旦我包含了“myfile.php”,其他所有內容都應該包含在內。
如果您想更改 WordPress 網站上的設置,請執行此操作。
如何查看 WordPress 網站的源代碼
要查看 WordPress 網站的源代碼,只需右鍵單擊任何頁面,然後從下拉菜單中選擇“查看頁面源代碼”。 這將在您的網絡瀏覽器中打開頁面的源代碼。 從這裡,您可以隨心所欲地查看和分析代碼!
用戶無需單獨的瀏覽器即可訪問任何網頁的 HTML 源代碼。 Ctrl U 可用於訪問谷歌瀏覽器中網頁的源代碼。 要訪問交互式開發人員工具,請在 Firefox 中按 F12、Ctrl Shift I 或 Shift X。 可以使用此工具使用 CSS 設置配置源代碼。 通過使用 Microsoft Internet Explorer、Microsoft Edge 或 Opera,您可以查看網頁的源代碼。 在 IE 中可以使用 View Page Source 工具僅查看源代碼。 當您在 Safari 中查看網頁的源代碼時,需要啟用開發者選項。
必須啟用這些才能執行以下步驟。 當您按下 Ctrl Shift I 時,您還將看到交互式開發人員工具。 要在 iPhone 或 iPad 上查看網頁的源代碼,您必須學習一門新的編程語言。 要查看給定頁面的源代碼,您必須首先創建一個書籤,然後為其分配 JavaScript 代碼,然後使用頁面上的書籤來查看源代碼。 如果您在瀏覽器中查看網頁的源代碼,您可以使用書籤導航到它。 View Source 應用程序也可在 iOS App Store 中免費下載。 如果您的移動設備設計不當,請考慮使用在線工具瀏覽其源代碼。
