Come modificare il codice sorgente delle tue pagine in WordPress
Pubblicato: 2022-09-27Dopo aver effettuato l'accesso al tuo sito WordPress, puoi modificare le tue pagine e i tuoi post direttamente dalla dashboard. Tuttavia, se desideri modificare il codice sorgente delle tue pagine, dovrai farlo dall'Editor temi . Nell'editor dei temi, puoi accedere a tutti i file del codice sorgente del tuo tema, inclusi i file PHP che alimentano il tuo sito. Se desideri modificare il codice sorgente delle tue pagine, dovrai accedere ai file PHP pertinenti dall'Editor dei temi. Una volta trovato il file PHP che desideri modificare, fai semplicemente clic su di esso per aprirlo nell'editor. Da qui, puoi apportare modifiche al codice e salvare le modifiche. Tieni presente che apportare modifiche al codice sorgente del tuo tema può danneggiare il tuo sito, quindi assicurati di creare un backup prima di apportare modifiche.
Gli elementi del tema, inclusi l'intestazione e il piè di pagina, costituiscono gran parte del codice di qualsiasi pagina. Se vuoi creare codice completamente personalizzato, dovresti usare un tema figlio. I modelli personalizzati vengono creati all'interno del tema figlio creando un file style.css contenente alcuni commenti che fanno riferimento al tema principale. Modificare l'aspetto di una pagina senza cambiare il tema è tutto ciò di cui hai bisogno se vuoi cambiarne l'aspetto. Avrai bisogno di sapere come funzionano i temi e come sono "costruiti" per farlo. In Google Chrome o in un altro browser, fai clic sulla regione dell'intestazione e quindi seleziona Esamina. Nell'angolo sinistro dello schermo, vedrai gli stili CSS associati alla tua pagina.
Come posso modificare il codice sorgente in WordPress?
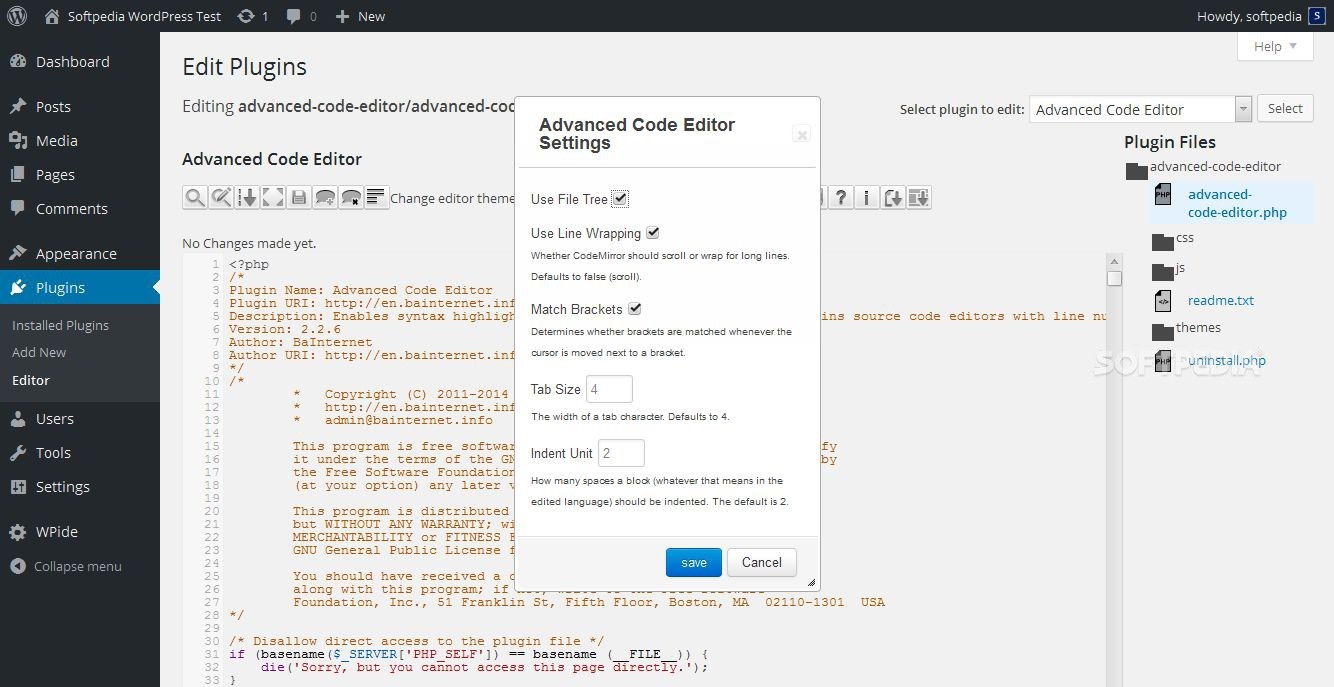
 Credito: Softpedia
Credito: SoftpediaQuando modifichi il tuo codice WordPress, puoi personalizzare l'aspetto e la funzione del tuo sito web. Ora puoi modificare singoli post o pagine con il nuovo editor di blocchi e l'editor classico. Puoi modificare il codice sorgente del tuo tema WordPress utilizzando un tema figlio.
I temi pronti per l'uso di WordPress ti consentono di selezionare i temi appropriati per il tuo uso aziendale o personale. Quando un file di lingua, come PHP, Javascript o CSS, viene modificato, viene modificato anche il codice sorgente. Il tema è regolato da questi file oltre agli elementi elencati di seguito. Se non puoi modificare il codice di WordPress da solo, questo CMS (WordPress) può essere utilizzato per modificare i temi online tramite un editor integrato. L'editor del tema consente di visualizzare il PHP, CSS e altri file utilizzati nella creazione del tema. Basta fare clic su uno qualsiasi dei file dall'elenco a destra per iniziare a modificarli. Se il tuo sito Web WordPress non è in esecuzione su alcun editor di codice specifico, potrebbe farlo a causa di un bug nella dashboard.
Se il tema funziona in modo diverso, è impossibile vederlo. Oltre alle due soluzioni di cui sopra, potresti non essere in grado di trovare il tuo editor di temi WordPress; ci sono anche numerose altre cause. Utilizziamo FileZilla, un client FTP gratuito, per consentirti di trasferire file tra il tuo computer e il server del tuo sito. Sono disponibili altri client FTP, quindi usane uno adatto a te, come quelli elencati di seguito. Puoi modificare i file sorgente di HTML, CSS, PHP e JavaScript. Nelle sue fasi iniziali, WP Customizer offriva agli utenti la possibilità di apportare piccole modifiche ai propri siti web. Nonostante le limitazioni del codice personalizzato, è comunque possibile utilizzare il Customizer di WordPress.
Quali sono alcuni plugin da installare che ti permetteranno di modificare il tuo tema WordPress senza dover passare attraverso alcun codice? Ecco alcune informazioni su ciascuno di essi. Questa pagina contiene un elenco di plugin consigliati per questo scopo. Microthemer è un editor CSS per siti Web WordPress disponibile sul mercato. Con la funzionalità punta e clicca, oltre alla possibilità di progettare griglie reattive, puoi personalizzare il tuo sito Web con precisione. Le funzionalità di Ultimate Tracker includono strumenti di minimizzazione HTML, icone personalizzate, interfaccia drag-and-drop e un'interfaccia drag-and-drop per la personalizzazione delle icone HTML.
Come visualizzare il codice per un post o una pagina specifici
Per visualizzare il codice per un post o una pagina specifici, fai clic sull'icona a forma di matita nell'angolo in alto a destra della schermata di modifica del post o della pagina, quindi seleziona il post o la pagina che desideri visualizzare. Facendo clic su questo, sarai in grado di accedere all'editor di codice di WordPress.
Come aggiungo il codice sorgente in WordPress?
Per aggiungere codice sorgente in WordPress, dovrai installare un plugin come SyntaxHighlighter Evolved. Una volta installato e attivato il plugin, puoi utilizzare lo shortcode [sourcecode] nei tuoi post e nelle tue pagine per inserire il codice.
Posso importare il mio codice su WordPress?
Se hai un vecchio sito HTML, puoi facilmente convertirlo in un sito WordPress. Esistono ancora siti Web HTML statici su Internet e sono ancora disponibili. Se non sei un esperto di programmazione e desideri mantenere il tuo sito semplice, passare a WordPress potrebbe essere una buona idea se ne sei il proprietario.
Che cos'è il codice sorgente di WordPress?
Il tema WordPress che stai utilizzando è costruito attorno a un modello. Questi sono a volte indicati come il codice sorgente di WordPress. I file del tema grezzo (PHP), i fogli di stile a cascata (CSS) e JavaScript (JS) sono tutti inclusi.
Come posso visualizzare il codice sorgente in WordPress?
È possibile accedere ai codici sorgente PHP e CSS di WordPress utilizzando l' editor di aspetto o tramite FTP. Puoi accedere all'Editor in WordPress selezionando Aspetto dalla dashboard di WordPress. È possibile accedere ai temi dall'Editor selezionando diversi tipi di file.
Una pagina web è essenzialmente composta da centinaia di istruzioni che un browser web deve leggere per visualizzarla. Esamina il codice per vedere se riesci a identificare elementi HTML, CSS o JavaScript. Scopri di più sul funzionamento interno di WordPress nel corso online di Lorelle. La WordPress School di Lorelle ti insegna come creare e modificare immagini per il tuo sito WordPress. Abbiamo già trattato i fondamenti dei tag HTML nel corso, ma ora puoi vedere intestazioni, paragrafi, collegamenti ed elenchi. Il codice attorno al contenuto di una pagina deve essere letto attentamente. Nella maggior parte dei browser Web, HTML e collegamenti sono evidenziati per renderli più facilmente identificabili da parole non in codice.
Passa a uno dei post della tua serie di articoli per vedere il codice sorgente della pagina. Cerca collegamenti, immagini, intestazioni, elenchi e altri elementi nel codice HTML . Quando guardi i tag HTML, vedrai un elenco di caratteri HTML di ogni paragrafo. WordPress lo aggiungerà automaticamente come interruzione di riga, quindi apparirà >br /br> o semplicemente >br.
Come modificare il codice sorgente PHP
Sebbene gli elaboratori di testi non modifichino il codice di programmazione, è possibile modificare i file PHP in qualsiasi elaboratore di testi o editor di testo. I file PHP dovrebbero invece essere modificati utilizzando un editor di testo che supporta l'evidenziazione della sintassi, il rientro automatico e il completamento delle parentesi.
In una varietà di situazioni, imparare a modificare l'HTML in WordPress può essere utile. In questo scenario, il tuo sito Web potrebbe essere attaccato con malware dannoso o un aggiornamento di un plug-in potrebbe causare un arresto anomalo. Per poter accedere e modificare in modo sicuro altri codici sorgente, come PHP, CSS e JavaScript, è fondamentale conoscerli. Modificando l'HTML in WordPress, puoi assumere il controllo e la flessibilità del tuo sito WordPress, dalla progettazione alla manutenzione. Non è necessario passare dall'editor visivo all'editor di testo nell'editor classico di WordPress . È meno probabile che tu venga danneggiato se modifichi il tuo HTML che se utilizzi altre tecniche discusse in questo post. Se stai modificando il codice sorgente per il tuo tema WordPress, puoi accedervi in due modi.

Imparerai come navigare in ciascuna di queste opzioni iniziando con l'editor di temi di WordPress. L'HTML può essere aggiunto alla barra laterale o al piè di pagina di WordPress con le tue modifiche. Puoi utilizzare l'editor integrato di WordPress per modificare i file del tuo tema. È possibile accedere a PHP, CSS, JavaScript e a tutti gli altri file relativi allo sviluppo associati al tema tramite l'editor del tema. Esamineremo la modifica FTP in seguito, ma nel frattempo sarai in grado di modificare WordPress utilizzando questo metodo. Se crei il tuo JavaScript, WordPress avrà accesso ad esso. A seconda di come desideri utilizzare JavaScript, potresti chiamarlo dalla console.
A seconda della frequenza con cui deve essere implementato, puoi farlo più volte o solo una volta. Un gran numero di strumenti di terze parti richiede l'aggiunta di codice all'intestazione del tuo sito. L'editor integrato di Genesis Framework può essere utilizzato per aggiungere script di intestazione e piè di pagina al framework. Questo metodo può essere utile perché WordPress sovrascrive il tuo file header.html durante gli aggiornamenti. Puoi aggiornare WordPress Core senza dover reinserire manualmente il codice. Puoi aggiungere codice semplice all'intestazione e al piè di pagina del tuo sito Web con questo strumento gratuito. Il processo di modifica CSS del tuo sito WordPress è semplice quasi quanto quello del tuo script JavaScript.
Hai tre opzioni se vuoi farlo ma devi modificare molto. La funzione Campi personalizzati di WordPress può essere utilizzata come widget JavaScript. Questa opzione ti consente di modificare il tuo CSS e il personalizzatore di WordPress. L'editor di temi di WordPress è dove puoi modificare lo stile e il layout del tuo sito WordPress. Puoi anche modificare il codice sorgente del tuo sito web con FTP. Per fare ciò, devi prima modificare i file localmente prima di caricarli nel tuo ambiente di hosting. Il primo passo è installare un client FTP come FileZilla.
Nel passaggio 2, devi inserire il tuo nome utente FTP, password e nome host. Facendo clic sul pulsante Quickconnect, puoi connettere il tuo server al tuo computer. Il Personalizzatore di WordPress può essere utilizzato per modificare i file sorgente di WordPress. YellowPencil è un potente plugin freemium che ti consente di creare editor di stili visivi. Il plugin per l'editor di stile CSS di WordPress semplifica l'aggiunta o la modifica dello stile del tuo sito web. Ultimate Tweaker è uno strumento che può essere utilizzato per modificare un generatore di pagine come Elementor o Beaver Builder. Con questo plug-in, puoi creare griglie reattive e aggiungere modifiche point-and-click a WordPress utilizzando CSS live.
È possibile accedere al codice sorgente del tuo sito Web WordPress utilizzando l'editor di temi di WordPress o FTP. Sarai in grado di personalizzare completamente tutto ciò che riguarda il tuo sito Web come risultato di ciò. In WP Buffs, abbiamo assistenza clienti 24 ore su 24 e piani di assistenza che possono aiutarti a gestire le tue esigenze di manutenzione e personalizzazione.
Il file PHP contiene solo informazioni di configurazione come il nome del server e la connessione al database. Tuttavia, ci sono alcune righe di codice che controllano il comportamento del sito web.
Questo codice include la riga "include_once 'WP-config.php';", che indica al server Web di cercare un file chiamato WP-config.php e includerlo quando risponde a una richiesta.
Indica al server Web di inviare un messaggio di errore al browser tramite la seconda riga, error_log ("messaggio di errore"). Se hai bisogno di scoprire l'origine di un problema sul tuo sito web, questa linea è un ottimo punto di partenza.
La terza riga del processo exit() indica al server web di uscire dal ciclo e tornare al programma principale.
Inoltre, digitando il comando incluso in un comando Finder, puoi includere file da altre cartelle sul tuo computer. Se hai un file chiamato myfile.php nella cartella dei documenti, puoi includere quanto segue:
Questo metodo prevede l'inserimento della prima riga di un file chiamato 'myfile.php.'
Il file WP-config.php deve essere modificato prima di poter modificare un'impostazione nel tuo sito Web WordPress. È possibile aprirlo in un editor di testo normale, come Blocco note o Modifica testo, e quindi modificare le impostazioni secondo necessità.
Nella maggior parte dei file PHP, sono solo il nome e le informazioni di connessione per il server, nonché il nome del database e le informazioni di connessione. Se hai un file chiamato myfile.php nella cartella dei documenti, puoi includerlo anche qui:
Dopo aver incluso "myfile.php", tutto il resto dovrebbe essere incluso.
Se desideri modificare un'impostazione sul tuo sito Web WordPress, fallo.
Come visualizzare il codice sorgente del sito Web WordPress
Per visualizzare il codice sorgente di un sito Web WordPress, fai semplicemente clic con il pulsante destro del mouse su qualsiasi pagina e seleziona "Visualizza sorgente pagina" dal menu a discesa. Questo aprirà il codice sorgente della pagina nel tuo browser web. Da qui, puoi visualizzare e analizzare il codice a tuo piacimento!
Gli utenti possono accedere al codice sorgente HTML di qualsiasi pagina Web senza richiedere un browser separato. Ctrl U può essere utilizzato per accedere al codice sorgente di una pagina Web in Google Chrome. Per accedere allo strumento per sviluppatori interattivo, premi F12, Ctrl Maiusc I o Maiusc X in Firefox. Il codice sorgente può essere configurato con le impostazioni CSS utilizzando questo strumento. Utilizzando Microsoft Internet Explorer, Microsoft Edge o Opera, è possibile visualizzare il codice sorgente di una pagina Web. Lo strumento Visualizza origine pagina può essere utilizzato in IE per visualizzare solo il codice sorgente. Quando visualizzi il codice sorgente di una pagina web in Safari, è necessario abilitare le opzioni sviluppatore.
Questi devono essere abilitati affinché possano essere eseguiti i seguenti passaggi. Quando premi Ctrl Shift I, vedrai anche lo strumento per sviluppatori interattivo. Per visualizzare il codice sorgente di una pagina web su un iPhone o iPad, dovrai imparare un nuovo linguaggio di programmazione. Per visualizzare il codice sorgente di una determinata pagina, devi prima creare un segnalibro, quindi assegnargli il codice JavaScript e quindi utilizzare il segnalibro nella pagina per visualizzare il codice sorgente. Se stai guardando il codice sorgente di una pagina web nel tuo browser, puoi utilizzare un segnalibro per accedervi. L'app View Source è disponibile per il download gratuito anche nell'App Store di iOS. Se il tuo dispositivo mobile non è progettato correttamente, considera l'utilizzo di uno strumento online per navigare nel suo codice sorgente.
