วิธีแก้ไขซอร์สโค้ดของเพจของคุณใน WordPress
เผยแพร่แล้ว: 2022-09-27เมื่อคุณลงชื่อเข้าใช้ไซต์ WordPress คุณสามารถแก้ไขหน้าและโพสต์ของคุณได้โดยตรงจากแดชบอร์ด อย่างไรก็ตาม หากคุณต้องการแก้ไขซอร์สโค้ดของหน้าเว็บ คุณจะต้องแก้ไขจาก Theme Editor ใน Theme Editor คุณสามารถเข้าถึงไฟล์ซอร์สโค้ดของธีมทั้งหมดได้ รวมถึงไฟล์ PHP ที่ขับเคลื่อนไซต์ของคุณ หากคุณต้องการแก้ไขซอร์สโค้ดของเพจ คุณจะต้องเข้าถึงไฟล์ PHP ที่เกี่ยวข้องจาก Theme Editor เมื่อคุณพบไฟล์ PHP ที่ต้องการแก้ไขแล้ว ให้คลิกที่ไฟล์นั้นเพื่อเปิดในโปรแกรมแก้ไข จากที่นี่ คุณสามารถเปลี่ยนแปลงโค้ดและบันทึกการเปลี่ยนแปลงของคุณได้ โปรดทราบว่าการเปลี่ยนแปลงซอร์สโค้ดของธีมอาจทำให้ไซต์เสียหายได้ ดังนั้นโปรดสร้างข้อมูลสำรองก่อนที่จะทำการเปลี่ยนแปลงใดๆ
องค์ประกอบของธีม รวมถึงส่วนหัวและส่วนท้าย ประกอบขึ้นเป็นส่วนใหญ่ของโค้ดสำหรับหน้าใดๆ หากคุณต้องการสร้างโค้ดที่กำหนดเองอย่างสมบูรณ์ คุณควรใช้ธีมลูก เทมเพลตแบบกำหนดเองจะถูกสร้างขึ้นภายในธีมย่อยโดยการสร้างไฟล์ style.css ที่มีความคิดเห็นบางส่วนที่อ้างถึงธีมหลัก การเปลี่ยนลักษณะที่ปรากฏของหน้าโดยไม่เปลี่ยนธีมเป็นสิ่งที่คุณต้องการ หากคุณต้องการเปลี่ยนรูปลักษณ์ คุณจะต้องรู้ว่าธีมทำงานอย่างไร รวมถึง 'สร้าง' อย่างไรจึงจะทำเช่นนั้นได้ ใน Google Chrome หรือเบราว์เซอร์อื่น ให้คลิกที่ส่วนหัวแล้วเลือกตรวจสอบ ที่มุมซ้ายของหน้าจอ คุณจะเห็นสไตล์ CSS ที่เชื่อมโยงกับเพจของคุณ
ฉันจะแก้ไขซอร์สโค้ดใน WordPress ได้อย่างไร
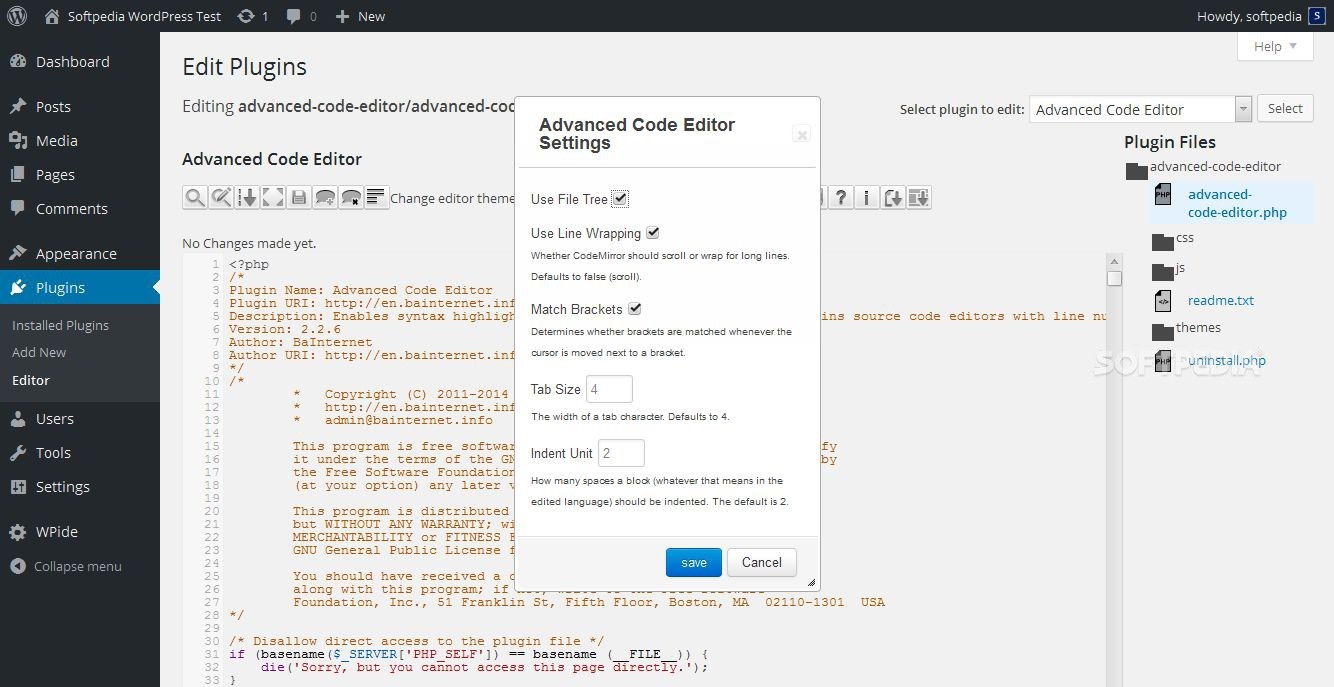
 เครดิต: Softpedia
เครดิต: Softpediaเมื่อคุณแก้ไขโค้ด WordPress คุณสามารถปรับแต่งรูปลักษณ์และฟังก์ชันของเว็บไซต์ของคุณได้ ตอนนี้คุณสามารถแก้ไขบทความหรือหน้าแต่ละหน้าได้ด้วยตัวแก้ไขบล็อกและตัวแก้ไขแบบคลาสสิก คุณสามารถเปลี่ยนซอร์สโค้ดของ ธีม WordPress ได้โดยใช้ธีมย่อย
ธีมพร้อมใช้งานของ WordPress ช่วยให้คุณเลือกธีมที่เหมาะสมสำหรับธุรกิจหรือของใช้ส่วนตัว เมื่อไฟล์ภาษา เช่น PHP, Javascript หรือ CSS มีการเปลี่ยนแปลง ซอร์สโค้ดก็จะได้รับการแก้ไขด้วย ชุดรูปแบบถูกควบคุมโดยไฟล์เหล่านี้นอกเหนือจากองค์ประกอบที่แสดงด้านล่าง หากคุณแก้ไขโค้ด WordPress ด้วยตัวเองไม่ได้ คุณสามารถใช้ CMS (WordPress) เพื่อแก้ไขธีมออนไลน์ผ่านตัวแก้ไขในตัวได้ ตัวแก้ไขธีมช่วยให้คุณดู PHP, CSS และไฟล์อื่นๆ ที่ใช้ในการสร้างธีมได้ เพียงคลิกไฟล์ใดก็ได้จากรายการทางด้านขวาเพื่อเริ่มปรับแต่ง หาก เว็บไซต์ WordPress ของคุณไม่ทำงานบนโปรแกรมแก้ไขโค้ดใด ๆ อาจเป็นเพราะข้อบกพร่องในแดชบอร์ดของคุณ
หากธีมทำงานแตกต่างออกไป จะไม่สามารถเห็นได้ นอกเหนือจากสองวิธีแก้ปัญหาข้างต้น คุณอาจไม่พบตัวแก้ไขธีม WordPress ของคุณ ยังมีอีกหลายสาเหตุเช่นกัน เราใช้ FileZilla ซึ่งเป็นไคลเอ็นต์ FTP ฟรี เพื่อให้คุณสามารถถ่ายโอนไฟล์ระหว่างคอมพิวเตอร์และเซิร์ฟเวอร์ของไซต์ของคุณได้ มีไคลเอ็นต์ FTP อื่นๆ ให้เลือกใช้ ดังนั้นควรใช้โปรแกรมที่เหมาะกับคุณ เช่น รายการด้านล่าง คุณสามารถเปลี่ยนไฟล์ต้นฉบับของ HTML, CSS, PHP และ JavaScript ในช่วงเริ่มต้น WP Customizer ให้ผู้ใช้ทำการเปลี่ยนแปลงเล็กน้อยในเว็บไซต์ของตน แม้จะมีข้อจำกัดของโค้ดที่กำหนดเอง แต่ก็ยังสามารถใช้ WordPress Customizer ได้
มีปลั๊กอินอะไรบ้างที่จะติดตั้งที่จะช่วยให้คุณแก้ไขธีม WordPress ได้โดยไม่ต้องผ่านการเข้ารหัสใดๆ นี่คือข้อมูลบางส่วนเกี่ยวกับแต่ละรายการ หน้านี้ประกอบด้วยรายการปลั๊กอินที่แนะนำสำหรับจุดประสงค์นี้ Microthemer เป็นโปรแกรมแก้ไข CSS สำหรับ เว็บไซต์ WordPress ที่มีอยู่ในตลาด ด้วยฟังก์ชันชี้และคลิก เช่นเดียวกับความสามารถในการออกแบบกริดที่ตอบสนอง คุณสามารถปรับแต่งเว็บไซต์ของคุณได้อย่างแม่นยำ คุณสมบัติของ Ultimate Tracker ประกอบด้วยเครื่องมือตัวย่อ HTML, ไอคอนที่กำหนดเอง, อินเทอร์เฟซแบบลากและวาง และอินเทอร์เฟซแบบลากแล้ววางสำหรับปรับแต่งไอคอน HTML
วิธีดูโค้ดสำหรับโพสต์หรือเพจเฉพาะ
หากต้องการดูรหัสสำหรับโพสต์หรือหน้าใดโดยเฉพาะ ให้คลิกไอคอนดินสอที่มุมบนขวาของ หน้าจอแก้ไขบทความหรือหน้า แล้วเลือกโพสต์หรือหน้าที่คุณต้องการดู เมื่อคลิกที่นี่ คุณจะสามารถเข้าถึงโปรแกรมแก้ไขโค้ด WordPress ได้
ฉันจะเพิ่มซอร์สโค้ดใน WordPress ได้อย่างไร
ในการเพิ่มซอร์สโค้ดใน WordPress คุณจะต้องติดตั้งปลั๊กอิน เช่น SyntaxHighlighter Evolved เมื่อติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถใช้รหัสย่อ [ซอร์สโค้ด] ในบทความและหน้าของคุณเพื่อแทรกโค้ด
ฉันสามารถนำเข้ารหัสของฉันไปยัง WordPress ได้หรือไม่?
หากคุณมีไซต์ HTML เก่า คุณสามารถแปลงเป็นไซต์ WordPress ได้อย่างง่ายดาย ยังมีเว็บไซต์ HTML แบบคงที่บนอินเทอร์เน็ตและยังคงใช้งานได้ หากคุณไม่ใช่ผู้เชี่ยวชาญด้านการเข้ารหัสและต้องการให้ไซต์ของคุณเรียบง่าย การเปลี่ยนมาใช้ WordPress อาจเป็นความคิดที่ดีหากคุณเป็นเจ้าของ
ซอร์สโค้ด WordPress คืออะไร?
ธีม WordPress ที่คุณใช้สร้างขึ้นจากเทมเพลต สิ่งเหล่านี้บางครั้งเรียกว่าซอร์สโค้ดของ WordPress ไฟล์ธีมดิบ (PHP), Cascading Style Sheets (CSS) และ JavaScript (JS) รวมอยู่ด้วย
ฉันจะดูซอร์สโค้ดใน WordPress ได้อย่างไร
ซอร์สโค้ด PHP และ CSS WordPress สามารถเข้าถึงได้โดยใช้ Appearance Editor หรือผ่าน FTP คุณสามารถเข้าถึงตัวแก้ไขใน WordPress ได้โดยเลือกลักษณะที่ปรากฏจากแดชบอร์ดของ WordPress ธีมสามารถเข้าถึงได้จาก Editor โดยการเลือกประเภทไฟล์ต่างๆ
หน้าเว็บประกอบด้วยคำสั่งหลายร้อยคำสั่งที่เว็บเบราว์เซอร์ต้องอ่านเพื่อแสดง ตรวจสอบโค้ดเพื่อดูว่าคุณสามารถระบุองค์ประกอบ HTML, CSS หรือ JavaScript ได้หรือไม่ เรียนรู้เพิ่มเติมเกี่ยวกับการทำงานภายในของ WordPress ในหลักสูตรออนไลน์ของ Lorelle โรงเรียน WordPress ของ Lorelle จะสอนวิธีสร้างและแก้ไขรูปภาพสำหรับไซต์ WordPress ของคุณ เราได้ครอบคลุมพื้นฐานของแท็ก HTML ในหลักสูตรแล้ว แต่ตอนนี้คุณสามารถดูหัวเรื่อง ย่อหน้า ลิงก์ และรายการได้แล้ว ควรอ่านโค้ดรอบๆ เนื้อหาบนหน้าอย่างถี่ถ้วน ในเว็บเบราว์เซอร์ส่วนใหญ่ มีการเน้น HTML และลิงก์เพื่อให้ระบุได้ง่ายขึ้นจากคำที่ไม่ใช่โค้ด
ไปที่บทความชุดบทความของคุณเพื่อดูซอร์สโค้ดของหน้า ค้นหาลิงก์ รูปภาพ หัวเรื่อง รายการ และองค์ประกอบอื่นๆ ใน โค้ด HTML เมื่อคุณดูที่แท็ก HTML คุณจะเห็นรายการอักขระ HTML ของแต่ละย่อหน้า WordPress จะเพิ่มสิ่งนี้เป็นการขึ้นบรรทัดใหม่โดยอัตโนมัติ ดังนั้นมันจึงจะปรากฏ >br /br> หรือเพียงแค่ >br
วิธีแก้ไขซอร์สโค้ด PHP
แม้ว่าโปรแกรมประมวลผลคำจะไม่แก้ไขโค้ดโปรแกรม แต่คุณสามารถแก้ไขไฟล์ PHP ในโปรแกรมประมวลผลคำหรือโปรแกรมแก้ไขข้อความได้ ไฟล์ PHP ควรแก้ไขโดยใช้โปรแกรมแก้ไขข้อความที่สนับสนุนการเน้นไวยากรณ์ การเยื้องอัตโนมัติ และการเติมวงเล็บให้สมบูรณ์
ในสถานการณ์ที่หลากหลาย การเรียนรู้วิธีแก้ไข HTML ใน WordPress อาจเป็นประโยชน์ ในสถานการณ์สมมตินี้ เว็บไซต์ของคุณอาจถูกโจมตีด้วยมัลแวร์ที่เป็นอันตราย หรือการอัปเดตปลั๊กอินอาจส่งผลให้เกิดการหยุดทำงาน เพื่อให้สามารถเข้าถึงและแก้ไขซอร์สโค้ดอื่นๆ ได้อย่างปลอดภัย เช่น PHP, CSS และ JavaScript จำเป็นต้องทำความคุ้นเคยกับซอร์สโค้ดเหล่านี้ ด้วยการแก้ไข HTML ใน WordPress คุณสามารถควบคุมและความยืดหยุ่นของไซต์ WordPress ของคุณได้ ตั้งแต่การออกแบบไปจนถึงการบำรุงรักษา ไม่จำเป็นต้องย้ายจากโปรแกรมแก้ไขภาพไปยังโปรแกรมแก้ไขข้อความใน WordPress Classic Editor คุณมีโอกาสน้อยที่จะได้รับอันตรายถ้าคุณแก้ไข HTML ของคุณมากกว่าถ้าคุณใช้เทคนิคอื่น ๆ ที่กล่าวถึงในโพสต์นี้ หากคุณกำลังแก้ไขซอร์สโค้ดสำหรับธีม WordPress คุณสามารถเข้าถึงได้สองวิธี

คุณจะได้เรียนรู้วิธีนำทางแต่ละตัวเลือกเหล่านี้โดยเริ่มจากตัวแก้ไขธีมของ WordPress คุณสามารถเพิ่ม HTML ลงในแถบด้านข้างหรือส่วนท้ายของ WordPress ด้วยการแก้ไขของคุณเอง คุณสามารถใช้ตัวแก้ไขในตัวของ WordPress เพื่อแก้ไขไฟล์ของธีมของคุณได้ คุณสามารถเข้าถึง PHP, CSS, JavaScript และไฟล์ที่เกี่ยวข้องกับการพัฒนาอื่น ๆ ทั้งหมดที่เกี่ยวข้องกับธีมของคุณผ่าน Theme Editor เราจะพูดถึงการแก้ไข FTP ในภายหลัง แต่ในระหว่างนี้ คุณจะสามารถแก้ไข WordPress ได้โดยใช้วิธีนี้ หากคุณสร้าง JavaScript ของคุณเอง WordPress จะสามารถเข้าถึงได้ ขึ้นอยู่กับว่าคุณต้องการใช้ JavaScript อย่างไร คุณอาจต้องการเรียกใช้จากคอนโซล
ขึ้นอยู่กับความถี่ที่ต้องดำเนินการ คุณสามารถทำได้หลายครั้งหรือเพียงครั้งเดียว เครื่องมือของบุคคลที่สามจำนวนมากต้องการให้คุณเพิ่มโค้ดลงในส่วนหัวของไซต์ ตัวแก้ไขในตัวของ Genesis Framework สามารถใช้เพื่อเพิ่มสคริปต์ส่วนหัวและส่วนท้ายให้กับเฟรมเวิร์ก วิธีนี้มีประโยชน์เนื่องจาก WordPress จะเขียนทับไฟล์ header.html ของคุณระหว่างการอัปเดต คุณสามารถอัปเดต WordPress Core โดยไม่ต้องป้อนรหัสใหม่ด้วยตนเอง คุณสามารถเพิ่มโค้ดอย่างง่ายในส่วนหัวและส่วนท้ายของเว็บไซต์ของคุณด้วยเครื่องมือฟรีนี้ กระบวนการแก้ไข CSS ของไซต์ WordPress นั้นเกือบจะง่ายพอๆ กับสคริปต์ JavaScript ของคุณ
คุณมีสามตัวเลือกหากต้องการทำแต่จำเป็นต้องแก้ไขอีกมาก ฟีเจอร์ฟิลด์ที่กำหนดเองของ WordPress สามารถใช้เป็นวิดเจ็ต JavaScript ตัวเลือกนี้ช่วยให้คุณปรับเปลี่ยน CSS และเครื่องมือปรับแต่ง WordPress ได้ WordPress Theme Editor เป็นที่ที่คุณสามารถเปลี่ยนสไตล์และเลย์เอาต์ของไซต์ WordPress ของคุณได้ คุณยังสามารถแก้ไขซอร์สโค้ดของเว็บไซต์ของคุณด้วย FTP ในการดำเนินการนี้ คุณต้องแก้ไขไฟล์ในเครื่องก่อนจึงจะอัปโหลดไปยังสภาพแวดล้อมการโฮสต์ของคุณ ขั้นตอนแรกคือการติดตั้งไคลเอนต์ FTP เช่น FileZilla
ในขั้นตอนที่ 2 คุณต้องป้อนชื่อผู้ใช้ FTP รหัสผ่าน และชื่อโฮสต์ การคลิกปุ่ม Quickconnect จะทำให้คุณสามารถเชื่อมต่อเซิร์ฟเวอร์ของคุณกับคอมพิวเตอร์ได้ คุณสามารถใช้ WordPress Customizer เพื่อแก้ไขไฟล์ต้นฉบับของ WordPress ได้ YellowPencil เป็นปลั๊กอิน freemium อันทรงพลังที่ให้คุณสร้างเครื่องมือแก้ไขสไตล์ภาพ ปลั๊กอินตัวแก้ไขสไตล์ WordPress CSS ทำให้ง่ายต่อการเพิ่มหรือเปลี่ยนสไตล์ของเว็บไซต์ของคุณ Ultimate Tweaker เป็นเครื่องมือที่สามารถใช้เพื่อแก้ไขตัวสร้างเพจ เช่น Elementor หรือ Beaver Builder ด้วยปลั๊กอินนี้ คุณสามารถสร้างกริดที่ตอบสนองและเพิ่มการแก้ไขแบบชี้แล้วคลิกใน WordPress โดยใช้ CSS แบบสด
คุณสามารถเข้าถึงซอร์สโค้ดของเว็บไซต์ WordPress ได้โดยใช้ WordPress Theme Editor หรือ FTP คุณจะสามารถปรับแต่งทุกอย่างเกี่ยวกับเว็บไซต์ของคุณได้อย่างเต็มที่จากสิ่งนี้ ที่ WP Buffs เรามีการสนับสนุนลูกค้าและแผนการดูแลตลอด 24 ชั่วโมงที่สามารถช่วยคุณจัดการความต้องการในการบำรุงรักษาและปรับแต่งได้
ไฟล์ PHP มีเฉพาะข้อมูลการตั้งค่า เช่น ชื่อของเซิร์ฟเวอร์และการเชื่อมต่อฐานข้อมูล อย่างไรก็ตาม มีโค้ดสองสามบรรทัดที่ควบคุมลักษณะการทำงานของเว็บไซต์
รหัสนี้มีบรรทัด “include_once 'WP-config.php';” ซึ่งสั่งให้เว็บเซิร์ฟเวอร์ค้นหาไฟล์ชื่อ WP-config.php และรวมไว้เมื่อตอบสนองต่อคำขอ
มันสั่งให้เว็บเซิร์ฟเวอร์ส่งข้อความแสดงข้อผิดพลาดไปยังเบราว์เซอร์ผ่านบรรทัดที่สอง error_log("ข้อความแสดงข้อผิดพลาด") หากคุณต้องการค้นหาสาเหตุของปัญหาบนเว็บไซต์ของคุณ บรรทัดนี้เป็นจุดเริ่มต้นที่ดี
บรรทัดที่สามของกระบวนการ exit() สั่งให้เว็บเซิร์ฟเวอร์ออกจากลูปและกลับสู่โปรแกรมหลัก
นอกจากนี้ ด้วยการพิมพ์คำสั่งที่รวมไว้ในคำสั่ง Finder คุณสามารถรวมไฟล์จากโฟลเดอร์อื่นบนคอมพิวเตอร์ของคุณได้ หากคุณมีไฟล์ชื่อ myfile.php ในโฟลเดอร์เอกสาร คุณสามารถรวมสิ่งต่อไปนี้:
วิธีนี้จะเป็นการแทรกบรรทัดแรกของไฟล์ชื่อ 'myfile.php'
ต้องแก้ไขไฟล์ WP-config.php ก่อน คุณจึงจะเปลี่ยนการตั้งค่าในเว็บไซต์ WordPress ได้ เป็นไปได้ที่จะเปิดในโปรแกรมแก้ไขข้อความธรรมดา เช่น Notepad หรือ Text Edit แล้วเปลี่ยนการตั้งค่าตามต้องการ
ในไฟล์ PHP ส่วนใหญ่ เป็นเพียงชื่อและข้อมูลการเชื่อมต่อสำหรับเซิร์ฟเวอร์ เช่นเดียวกับชื่อฐานข้อมูลและข้อมูลการเชื่อมต่อ หากคุณมีไฟล์ชื่อ myfile.php ในโฟลเดอร์เอกสาร คุณสามารถรวมไว้ที่นี่ได้เช่นกัน:
เมื่อฉันได้รวม “myfile.php” แล้ว ทุกสิ่งทุกอย่างก็ควรจะรวมอยู่ด้วย
หากคุณต้องการเปลี่ยนการตั้งค่าบนเว็บไซต์ WordPress ของคุณ โปรดดำเนินการดังกล่าว
วิธีดูซอร์สโค้ดของเว็บไซต์ WordPress
หากต้องการดูซอร์สโค้ดของเว็บไซต์ WordPress เพียงคลิกขวาที่หน้าใดก็ได้และเลือก "ดูแหล่งที่มาของหน้า" จากเมนูแบบเลื่อนลง ซึ่งจะเป็นการเปิดซอร์สโค้ดของหน้าในเว็บเบราว์เซอร์ของคุณ จากที่นี่ คุณสามารถดูและวิเคราะห์โค้ดได้ตามใจคุณ!
ผู้ใช้สามารถเข้าถึงซอร์สโค้ด HTML ของหน้าเว็บใดๆ ก็ได้โดยไม่ต้องใช้เบราว์เซอร์แยกต่างหาก คุณสามารถใช้ Ctrl U เพื่อเข้าถึงซอร์สโค้ดของหน้าเว็บใน Google Chrome หากต้องการเข้าถึงเครื่องมือนักพัฒนาแบบโต้ตอบ ให้กด F12, Ctrl Shift I หรือ Shift X ใน Firefox ซอร์สโค้ดสามารถกำหนดค่าได้ด้วยการตั้งค่า CSS โดยใช้เครื่องมือนี้ โดยใช้ Microsoft Internet Explorer, Microsoft Edge หรือ Opera คุณสามารถดูซอร์สโค้ดของหน้าเว็บได้ เครื่องมือ View Page Source สามารถใช้ใน IE เพื่อดูเฉพาะซอร์สโค้ด เมื่อคุณดูซอร์สโค้ดของหน้าเว็บใน Safari จำเป็นต้องเปิดใช้งานตัวเลือกสำหรับนักพัฒนา
ต้องเปิดใช้งานสิ่งเหล่านี้จึงจะสามารถทำขั้นตอนต่อไปนี้ได้ เมื่อคุณกด Ctrl Shift I คุณจะเห็นเครื่องมือสำหรับนักพัฒนาแบบโต้ตอบ หากต้องการดูซอร์สโค้ดของหน้าเว็บบน iPhone หรือ iPad คุณจะต้องเรียนรู้ภาษาการเขียนโปรแกรมใหม่ ในการดูซอร์สโค้ดของหน้าที่กำหนด ก่อนอื่นคุณต้องสร้างบุ๊กมาร์ก จากนั้นกำหนดโค้ด JavaScript ให้กับหน้านั้น จากนั้นใช้บุ๊กมาร์กบนเพจเพื่อดูซอร์สโค้ด หากคุณกำลังดูซอร์สโค้ดของหน้าเว็บในเบราว์เซอร์ของคุณ คุณสามารถใช้บุ๊กมาร์กเพื่อไปยังส่วนนั้นได้ แอพ View Source สามารถดาวน์โหลดได้ฟรีใน iOS App Store หากอุปกรณ์มือถือของคุณไม่ได้ออกแบบมาอย่างเหมาะสม ให้พิจารณาใช้เครื่องมือออนไลน์เพื่อไปยังส่วนต่างๆ ของซอร์สโค้ด
