WordPress에서 페이지의 소스 코드를 편집하는 방법
게시 됨: 2022-09-27WordPress 사이트에 로그인하면 대시보드에서 직접 페이지와 게시물을 편집할 수 있습니다. 그러나 페이지의 소스 코드를 수정하려면 테마 편집기 에서 수정해야 합니다. 테마 편집기에서 사이트를 구동하는 PHP 파일을 포함하여 테마의 모든 소스 코드 파일에 액세스할 수 있습니다. 페이지의 소스 코드를 편집하려면 테마 편집기에서 관련 PHP 파일에 액세스해야 합니다. 편집할 PHP 파일을 찾으면 해당 파일을 클릭하여 편집기에서 엽니다. 여기에서 코드를 변경하고 변경 사항을 저장할 수 있습니다. 테마의 소스 코드를 변경하면 사이트가 손상될 수 있으므로 변경하기 전에 백업을 만드십시오.
머리글과 바닥글을 포함한 테마 요소는 모든 페이지의 코드에서 많은 부분을 차지합니다. 완전히 사용자 정의 코드를 작성하려면 하위 테마를 사용해야 합니다. 사용자 정의 템플릿은 상위 테마를 참조하는 일부 주석이 포함된 style.css 파일을 생성하여 하위 테마 내에서 생성됩니다. 페이지의 모양을 변경하려면 테마를 변경하지 않고 페이지의 모양을 변경하기만 하면 됩니다. 테마가 작동하는 방식과 테마가 그렇게 하기 위해 '구성'된 방식을 알아야 합니다. Google Chrome 또는 다른 브라우저에서 헤더 영역을 클릭한 다음 검사를 선택합니다. 화면 왼쪽 모서리에 페이지와 연결된 CSS 스타일이 표시됩니다.
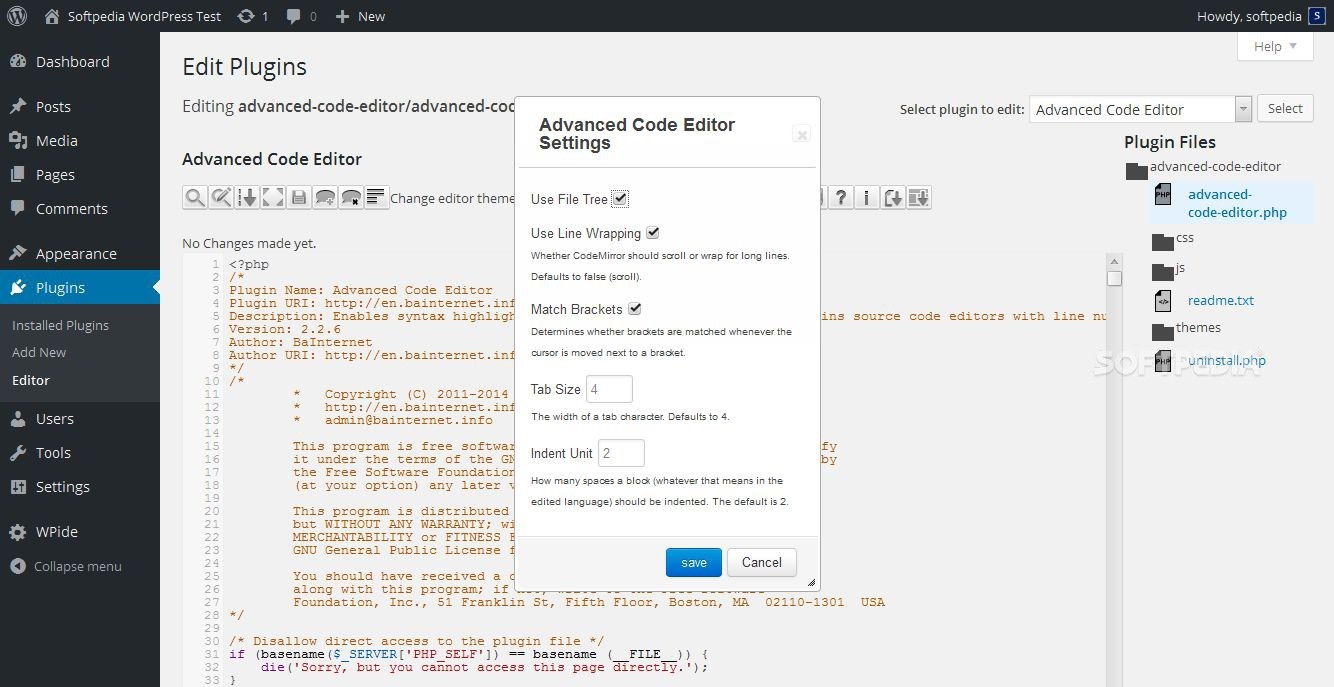
WordPress에서 소스 코드를 어떻게 편집할 수 있습니까?
 크레딧: 소프트피디아
크레딧: 소프트피디아WordPress 코드를 편집할 때 웹사이트의 모양과 기능을 사용자 지정할 수 있습니다. 이제 새로운 블록 편집기와 클래식 편집기를 사용하여 개별 게시물이나 페이지를 편집할 수 있습니다. 하위 테마를 사용하여 WordPress 테마 의 소스 코드를 변경할 수 있습니다.
WordPress의 즉시 사용 가능한 테마를 사용하면 비즈니스 또는 개인 용도에 적합한 테마를 선택할 수 있습니다. PHP, Javascript, CSS와 같은 언어 파일이 변경되면 소스 코드도 수정됩니다. 테마는 아래 나열된 요소 외에도 이러한 파일에 의해 관리됩니다. WordPress 코드를 직접 편집할 수 없는 경우 이 CMS(WordPress)를 사용하여 내장 편집기를 통해 온라인으로 테마를 수정할 수 있습니다. 테마 편집기를 사용하면 테마 생성에 사용되는 PHP, CSS 및 기타 파일을 볼 수 있습니다. 오른쪽에 있는 목록에서 파일을 클릭하기만 하면 조정이 시작됩니다. WordPress 웹사이트 가 특정 코드 편집기에서 실행되고 있지 않다면 대시보드의 버그로 인해 실행되고 있을 수 있습니다.
테마가 다르게 작동하면 볼 수 없습니다. 위의 두 가지 솔루션 외에 WordPress 테마 편집기를 찾지 못할 수도 있습니다. 다른 많은 원인도 있습니다. 무료 FTP 클라이언트인 FileZilla를 사용하여 컴퓨터와 사이트 서버 간에 파일을 전송할 수 있습니다. 사용 가능한 다른 FTP 클라이언트가 있으므로 아래 나열된 것과 같이 자신에게 적합한 것을 사용하십시오. HTML, CSS, PHP, JavaScript의 소스 파일을 변경할 수 있습니다. 초기 단계에서 WP Customizer는 사용자에게 웹 사이트를 약간 변경할 수 있는 기능을 제공했습니다. 사용자 정의 코드의 한계에도 불구하고 WordPress Customizer를 계속 사용할 수 있습니다.
코딩 없이 WordPress 테마를 편집할 수 있는 플러그인은 무엇입니까? 다음은 각각에 대한 정보입니다. 이 페이지에는 이러한 목적으로 권장되는 플러그인 목록이 포함되어 있습니다. Microthemer는 시중에서 구할 수 있는 WordPress 웹사이트 용 CSS 편집기입니다. 포인트 앤 클릭 기능과 반응형 그리드를 디자인하는 기능을 사용하여 웹사이트를 정확하게 사용자 지정할 수 있습니다. Ultimate Tracker의 기능에는 HTML 축소 도구, 사용자 정의 아이콘, 끌어서 놓기 인터페이스 및 HTML 아이콘을 사용자 정의하기 위한 끌어서 놓기 인터페이스가 포함됩니다.
특정 게시물 또는 페이지에 대한 코드를 보는 방법
특정 게시물 또는 페이지의 코드를 보려면 게시물 또는 페이지 편집 화면 의 오른쪽 상단 모서리에 있는 연필 아이콘을 클릭한 다음 보고 싶은 게시물 또는 페이지를 선택합니다. 이것을 클릭하면 WordPress 코드 편집기에 액세스할 수 있습니다.
WordPress에 소스 코드를 어떻게 추가합니까?
WordPress에 소스 코드를 추가하려면 SyntaxHighlighter Evolved와 같은 플러그인을 설치해야 합니다. 플러그인이 설치되고 활성화되면 게시물과 페이지에서 단축 코드 [소스코드]를 사용하여 코드를 삽입할 수 있습니다.
내 코드를 WordPress로 가져올 수 있습니까?
오래된 HTML 사이트가 있다면 쉽게 WordPress 사이트로 변환할 수 있습니다. 인터넷에는 여전히 정적 HTML 웹 사이트가 있으며 여전히 사용할 수 있습니다. 코딩 전문가가 아니고 사이트를 단순하게 유지하려는 경우 소유자라면 WordPress로 전환하는 것이 좋습니다.
WordPress 소스 코드는 무엇입니까?
사용 중인 WordPress 테마는 템플릿을 중심으로 구축되었습니다. 이들은 때때로 WordPress의 소스 코드라고 합니다. 원시 테마 파일(PHP), CSS(Cascading Style Sheets) 및 JavaScript(JS)가 모두 포함되어 있습니다.
WordPress에서 소스 코드를 어떻게 보나요?
PHP 및 CSS WordPress 소스 코드는 모양 편집기 또는 FTP를 통해 액세스할 수 있습니다. WordPress 대시보드에서 모양을 선택하여 WordPress의 편집기에 액세스할 수 있습니다. 다양한 파일 형식을 선택하여 편집기에서 테마에 액세스할 수 있습니다.
웹 페이지는 기본적으로 웹 브라우저가 이를 표시하기 위해 읽어야 하는 수백 개의 지침으로 구성됩니다. 코드를 검사하여 HTML, CSS 또는 JavaScript 요소를 식별할 수 있는지 확인하십시오. Lorelle의 온라인 과정에서 WordPress의 내부 작동에 대해 자세히 알아보십시오. Lorelle의 WordPress School에서는 WordPress 사이트의 이미지를 만들고 편집하는 방법을 알려줍니다. 이 과정에서 HTML 태그의 기본 사항을 이미 다루었지만 이제 제목, 단락, 링크 및 목록을 볼 수 있습니다. 페이지 콘텐츠 주변의 코드는 주의 깊게 읽어야 합니다. 대부분의 웹 브라우저에서 HTML 및 링크는 코드가 아닌 단어와 더 쉽게 식별할 수 있도록 강조 표시됩니다.
기사 시리즈 게시물 중 하나로 이동하여 페이지의 소스 코드를 확인합니다. HTML 코드 에서 링크, 이미지, 제목, 목록 및 기타 요소를 찾습니다. HTML 태그를 보면 각 단락의 HTML 문자 목록이 표시됩니다. WordPress는 자동으로 이것을 줄 바꿈으로 추가하므로 >br /br> 또는 >br로 표시됩니다.
PHP 소스 코드를 편집하는 방법
워드 프로세서는 프로그래밍 코드를 편집하지 않지만 모든 워드 프로세서 또는 텍스트 편집기에서 PHP 파일을 편집할 수 있습니다. PHP 파일은 대신 구문 강조, 자동 들여쓰기 및 대괄호 완성을 지원하는 텍스트 편집기를 사용하여 편집해야 합니다.
다양한 상황에서 WordPress에서 HTML을 편집하는 방법을 배우는 것은 도움이 될 수 있습니다. 이 시나리오에서는 웹 사이트가 악성 맬웨어로 공격을 받거나 플러그인 업데이트로 인해 충돌이 발생할 수 있습니다. PHP, CSS 및 JavaScript와 같은 다른 소스 코드에 안전하게 액세스하고 수정할 수 있으려면 해당 소스에 익숙해지는 것이 중요합니다. WordPress에서 HTML을 편집하면 디자인에서 유지 관리에 이르기까지 WordPress 사이트를 제어하고 유연하게 관리할 수 있습니다. 워드프레스 클래식 편집기 에서 비주얼 편집기에서 텍스트 편집기로 이동할 필요가 없습니다. 이 게시물에서 논의된 다른 기술을 사용하는 것보다 HTML을 편집하면 해를 입을 가능성이 적습니다. WordPress 테마의 소스 코드를 편집하는 경우 두 가지 방법으로 액세스할 수 있습니다.

WordPress 테마 편집기로 시작하여 이러한 각 옵션을 탐색하는 방법을 배웁니다. HTML은 직접 편집하여 WordPress 사이드바 또는 바닥글에 추가할 수 있습니다. WordPress의 내장 편집기를 사용하여 테마 파일을 수정할 수 있습니다. 테마와 관련된 PHP, CSS, JavaScript 및 기타 모든 개발 관련 파일은 모두 테마 편집기를 통해 액세스할 수 있습니다. 나중에 FTP 편집에 대해 살펴보겠지만 그 동안에는 이 방법을 사용하여 WordPress를 편집할 수 있습니다. 자신만의 JavaScript를 생성하면 WordPress에서 해당 JavaScript에 액세스할 수 있습니다. JavaScript를 사용하려는 방법에 따라 콘솔에서 호출할 수 있습니다.
얼마나 자주 구현해야 하는지에 따라 여러 번 또는 한 번만 수행할 수 있습니다. 다수의 타사 도구를 사용하려면 사이트 헤더에 코드를 추가해야 합니다. Genesis Framework의 내장 편집기를 사용하여 프레임워크에 머리글 및 바닥글 스크립트를 추가할 수 있습니다. 이 방법은 WordPress가 업데이트 중에 header.html 파일을 덮어쓰기 때문에 유용할 수 있습니다. 코드를 수동으로 다시 입력하지 않고도 WordPress Core를 업데이트할 수 있습니다. 이 무료 도구를 사용하여 웹사이트의 머리글과 바닥글에 간단한 코드를 추가할 수 있습니다. WordPress 사이트의 CSS 편집 프로세스 는 JavaScript 스크립트의 프로세스만큼 간단합니다.
그렇게 하고 싶지만 많이 편집해야 하는 경우 세 가지 옵션이 있습니다. WordPress의 사용자 정의 필드 기능을 JavaScript 위젯으로 사용할 수 있습니다. 이 옵션을 사용하면 CSS와 WordPress 커스터마이저를 수정할 수 있습니다. WordPress 테마 편집기는 WordPress 사이트의 스타일과 레이아웃을 변경할 수 있는 곳입니다. FTP를 사용하여 웹사이트의 소스 코드를 편집할 수도 있습니다. 이렇게 하려면 먼저 파일을 호스팅 환경에 업로드하기 전에 로컬에서 수정해야 합니다. 첫 번째 단계는 FileZilla와 같은 FTP 클라이언트를 설치하는 것입니다.
2단계에서 FTP 사용자 이름, 암호 및 호스트 이름을 입력해야 합니다. 빠른 연결 버튼을 클릭하면 서버를 컴퓨터에 연결할 수 있습니다. WordPress 커스터마이저를 사용하여 WordPress 소스 파일을 수정할 수 있습니다. YellowPencil은 시각적 스타일 편집기를 만들 수 있는 강력한 프리미엄 플러그인입니다. WordPress CSS 스타일 편집기 플러그인을 사용하면 웹사이트의 스타일을 간단하게 추가하거나 변경할 수 있습니다. Ultimate Tweaker는 Elementor 또는 Beaver Builder와 같은 페이지 빌더를 수정하는 데 사용할 수 있는 도구입니다. 이 플러그인을 사용하면 반응형 그리드를 만들고 라이브 CSS를 사용하여 WordPress에 포인트 앤 클릭 편집을 추가할 수 있습니다.
WordPress 테마 편집기 또는 FTP를 사용하여 WordPress 웹사이트의 소스 코드에 액세스할 수 있습니다. 그 결과 웹 사이트에 대한 모든 것을 완전히 사용자 정의할 수 있습니다. WP Buffs에는 24시간 고객 지원 및 유지 관리 및 맞춤 요구 사항을 관리하는 데 도움이 되는 케어 플랜이 있습니다.
PHP 파일에는 서버 이름 및 데이터베이스 연결과 같은 설정 정보만 포함되어 있습니다. 그러나 웹사이트의 작동 방식을 제어하는 몇 줄의 코드가 있습니다.
이 코드는 "include_once 'WP-config.php';" 라인을 포함하며, 이는 웹 서버가 WP-config.php라는 파일을 찾아 요청에 응답할 때 포함하도록 지시합니다.
두 번째 줄 error_log("오류 메시지")를 통해 브라우저에 오류 메시지를 보내도록 웹 서버에 지시합니다. 웹사이트에서 문제의 원인을 찾아야 하는 경우 이 줄을 시작하는 것이 좋습니다.
exit() 프로세스의 세 번째 줄은 웹 서버에 루프를 종료하고 기본 프로그램으로 돌아가도록 지시합니다.
또한 포함된 명령을 Finder 명령에 입력하여 컴퓨터의 다른 폴더에 있는 파일을 포함할 수 있습니다. 문서 폴더에 myfile.php라는 파일이 있는 경우 다음을 포함할 수 있습니다.
이 방법은 'myfile.php'라는 파일의 첫 번째 줄을 삽입합니다.
WordPress 웹사이트에서 설정을 변경하려면 WP-config.php 파일을 편집해야 합니다. 메모장이나 텍스트 편집과 같은 일반 텍스트 편집기에서 연 다음 필요에 따라 설정을 변경할 수 있습니다.
대부분의 PHP 파일에서 이는 서버의 이름과 연결 정보뿐 아니라 데이터베이스 이름과 연결 정보입니다. 문서 폴더에 myfile.php라는 파일이 있는 경우 여기에도 포함할 수 있습니다.
"myfile.php"를 포함하고 나면 다른 모든 것이 포함되어야 합니다.
WordPress 웹사이트의 설정을 변경하려면 변경하십시오.
WordPress 웹 사이트의 소스 코드를 보는 방법
WordPress 웹사이트의 소스 코드를 보려면 페이지를 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 "페이지 소스 보기"를 선택하기만 하면 됩니다. 그러면 웹 브라우저에서 페이지의 소스 코드가 열립니다. 여기에서 코드를 마음껏 보고 분석할 수 있습니다!
사용자는 별도의 브라우저 없이 모든 웹 페이지의 HTML 소스 코드에 액세스할 수 있습니다. Ctrl U는 Chrome에서 웹 페이지의 소스 코드에 액세스하는 데 사용할 수 있습니다. 대화형 개발자 도구에 액세스하려면 Firefox에서 F12, Ctrl Shift I 또는 Shift X를 누릅니다. 이 도구를 사용하여 CSS 설정으로 소스 코드를 구성할 수 있습니다. Microsoft Internet Explorer, Microsoft Edge 또는 Opera를 사용하여 웹 페이지의 소스 코드를 볼 수 있습니다. 페이지 소스 보기 도구는 IE에서 소스 코드만 보기 위해 사용할 수 있습니다. Safari에서 웹 페이지의 소스 코드를 볼 때 개발자 옵션을 활성화해야 합니다.
다음 단계를 수행하려면 이러한 기능을 활성화해야 합니다. Ctrl Shift I를 누르면 대화형 개발자 도구도 표시됩니다. iPhone 또는 iPad에서 웹 페이지의 소스 코드를 보려면 새로운 프로그래밍 언어를 배워야 합니다. 주어진 페이지의 소스 코드를 보려면 먼저 책갈피를 만든 다음 JavaScript 코드를 할당한 다음 페이지의 책갈피를 사용하여 소스 코드를 확인해야 합니다. 브라우저에서 웹 페이지의 소스 코드를 보고 있는 경우 책갈피를 사용하여 탐색할 수 있습니다. View Source 앱은 iOS App Store에서도 무료로 다운로드할 수 있습니다. 모바일 장치가 제대로 설계되지 않은 경우 온라인 도구를 사용하여 소스 코드를 탐색하는 것이 좋습니다.
