Cómo editar el código fuente de tus páginas en WordPress
Publicado: 2022-09-27Cuando haya iniciado sesión en su sitio de WordPress, puede editar sus páginas y publicaciones directamente desde el tablero. Sin embargo, si desea editar el código fuente de sus páginas, deberá hacerlo desde el Editor de temas . En el Editor de temas, puede acceder a todos los archivos de código fuente de su tema, incluidos los archivos PHP que alimentan su sitio. Si desea editar el código fuente de sus páginas, deberá acceder a los archivos PHP relevantes desde el Editor de temas. Una vez que haya encontrado el archivo PHP que desea editar, simplemente haga clic en él para abrirlo en el editor. Desde aquí, puede realizar cambios en el código y guardar los cambios. Tenga en cuenta que realizar cambios en el código fuente de su tema puede dañar su sitio, así que asegúrese de crear una copia de seguridad antes de realizar cualquier cambio.
Los elementos del tema, incluidos el encabezado y el pie de página, constituyen una gran parte del código de cualquier página. Si desea crear un código completamente personalizado, debe usar un tema secundario. Las plantillas personalizadas se crean dentro del tema secundario mediante la creación de un archivo style.css que contiene algunos comentarios que hacen referencia al tema principal. Cambiar la apariencia de una página sin cambiar el tema es todo lo que necesita si desea cambiar su aspecto. Necesitará saber cómo funcionan los temas, así como también cómo se 'construyen' para poder hacerlo. En Google Chrome u otro navegador, haga clic en la región del encabezado y luego seleccione Inspeccionar. En la esquina izquierda de su pantalla, verá los estilos CSS asociados con su página.
¿Cómo puedo editar el código fuente en WordPress?
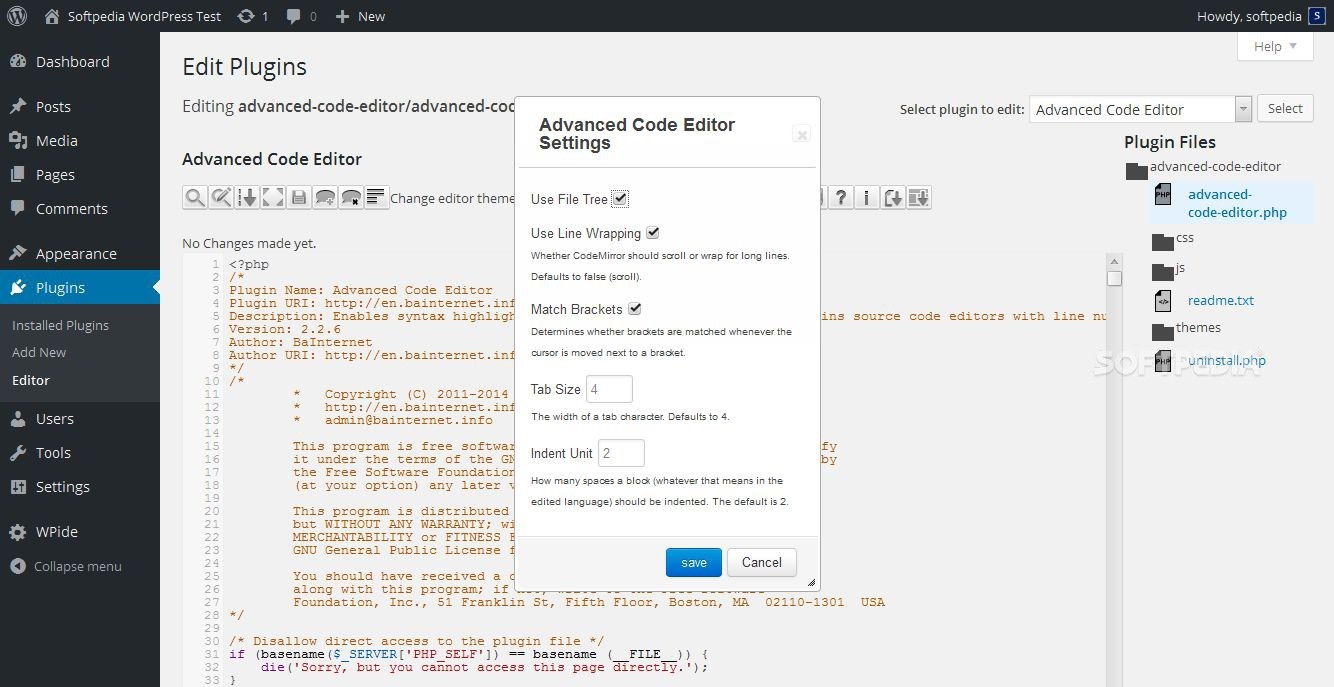
 Crédito: Softpedia
Crédito: SoftpediaCuando edita su código de WordPress, puede personalizar el aspecto y la función de su sitio web. Ahora puede editar publicaciones o páginas individuales con el nuevo editor de bloques y el editor clásico. Puede cambiar el código fuente de su tema de WordPress utilizando un tema secundario.
Los temas listos para usar de WordPress le permiten seleccionar los temas apropiados para su negocio o uso personal. Cuando se cambia un archivo de idioma, como PHP, Javascript o CSS, también se modifica el código fuente. El tema se rige por estos archivos además de los elementos que se enumeran a continuación. Si no puede editar el código de WordPress por su cuenta, este CMS (WordPress) puede usarse para modificar temas en línea a través de un editor integrado. El editor de temas le permite ver PHP, CSS y otros archivos que se utilizan en la creación del tema. Simplemente haga clic en cualquiera de los archivos de la lista de la derecha para comenzar a modificarlos. Si su sitio web de WordPress no se ejecuta en ningún editor de código específico, podría hacerlo como resultado de un error en su tablero.
Si el tema está funcionando de manera diferente, es imposible verlo. Aparte de las dos soluciones anteriores, es posible que no pueda encontrar su editor de temas de WordPress; hay muchas otras causas también. Usamos FileZilla, un cliente FTP gratuito, que le permite transferir archivos entre su computadora y el servidor de su sitio. Hay otros clientes FTP disponibles, así que use uno que sea adecuado para usted, como los que se enumeran a continuación. Puede cambiar los archivos fuente de HTML, CSS, PHP y JavaScript. En sus primeras etapas, WP Customizer ofrecía a los usuarios la posibilidad de realizar pequeños cambios en sus sitios web. A pesar de las limitaciones del código personalizado, aún es posible usar el Personalizador de WordPress.
¿Cuáles son algunos complementos para instalar que le permitirán editar su tema de WordPress sin tener que pasar por ninguna codificación? Aquí tienes información sobre cada uno de ellos. Esta página contiene una lista de complementos recomendados para este propósito. Microthemer es un editor de CSS para sitios web de WordPress que está disponible en el mercado. Con la funcionalidad de apuntar y hacer clic, así como la capacidad de diseñar cuadrículas receptivas, puede personalizar su sitio web con precisión. Las características de Ultimate Tracker incluyen herramientas de minimización de HTML, íconos personalizados, interfaz de arrastrar y soltar y una interfaz de arrastrar y soltar para personalizar íconos HTML.
Cómo ver el código de una publicación o página específica
Para ver el código de una publicación o página específica, haga clic en el ícono de lápiz en la esquina superior derecha de la pantalla de edición de la publicación o página y luego seleccione la publicación o página que desea ver. Al hacer clic aquí, podrá acceder al editor de código de WordPress.
¿Cómo agrego el código fuente en WordPress?
Para agregar código fuente en WordPress, deberá instalar un complemento como SyntaxHighlighter Evolved. Una vez que el complemento está instalado y activado, puede usar el código abreviado [código fuente] en sus publicaciones y páginas para insertar código.
¿Puedo importar mi código a WordPress?
Si tiene un sitio HTML antiguo, puede convertirlo fácilmente en un sitio de WordPress. Todavía hay sitios web HTML estáticos en Internet, y todavía están disponibles. Si no eres un experto en codificación y quieres mantener tu sitio simple, cambiar a WordPress puede ser una buena idea si eres el propietario.
¿Qué es el código fuente de WordPress?
El tema de WordPress que está utilizando se basa en una plantilla. Estos a veces se conocen como el código fuente de WordPress. Los archivos de tema sin procesar (PHP), las hojas de estilo en cascada (CSS) y JavaScript (JS) están todos incluidos.
¿Cómo puedo ver el código fuente en WordPress?
Se puede acceder a los códigos fuente PHP y CSS de WordPress usando el Editor de apariencia o vía FTP. Puede acceder al Editor en WordPress seleccionando Apariencia en el panel de control de WordPress. Se puede acceder a los temas desde el Editor seleccionando diferentes tipos de archivos.
Una página web se compone esencialmente de cientos de instrucciones que un navegador web debe leer para mostrarla. Examine el código para ver si puede identificar algún elemento HTML, CSS o JavaScript. Obtenga más información sobre el funcionamiento interno de WordPress en el curso en línea de Lorelle. La Escuela de WordPress de Lorelle le enseña cómo crear y editar imágenes para su sitio de WordPress. Ya cubrimos los fundamentos de las etiquetas HTML en el curso, pero ahora puede ver encabezados, párrafos, enlaces y listas. El código alrededor del contenido de una página debe leerse detenidamente. En la mayoría de los navegadores web, el HTML y los enlaces están resaltados para que los identifiquen más fácilmente a partir de palabras sin código.
Navegue a una de las publicaciones de su serie de artículos para ver el código fuente de la página. Busque enlaces, imágenes, encabezados, listas y otros elementos en el código HTML . Cuando observe las etiquetas HTML, verá una lista de los caracteres HTML de cada párrafo. WordPress agregará esto automáticamente como un salto de línea, por lo que aparecerá >br /br> o simplemente >br.
Cómo editar el código fuente PHP
Aunque los procesadores de texto no editan el código de programación, puede editar archivos PHP en cualquier procesador de texto o editor de texto. En cambio, los archivos PHP deben editarse con un editor de texto que admita el resaltado de sintaxis, la sangría automática y la finalización de corchetes.

En una variedad de situaciones, aprender a editar HTML en WordPress puede ser beneficioso. En este escenario, su sitio web puede ser atacado con malware malicioso o una actualización de un complemento puede provocar un bloqueo. Para poder acceder y modificar otro código fuente de forma segura, como PHP, CSS y JavaScript, es fundamental estar familiarizado con ellos. Al editar HTML en WordPress, puede tomar el control y la flexibilidad de su sitio de WordPress, desde el diseño hasta el mantenimiento. No es necesario pasar del editor visual al editor de texto en el editor clásico de WordPress . Es menos probable que sufras daños si editas tu HTML que si usas otras técnicas discutidas en esta publicación. Si está editando el código fuente de su tema de WordPress, puede acceder a él de dos maneras.
Aprenderá a navegar por cada una de estas opciones comenzando con el Editor de temas de WordPress. Se puede agregar HTML a su barra lateral o pie de página de WordPress con su propia edición. Puede usar el editor incorporado de WordPress para modificar los archivos de su tema. Se puede acceder a PHP, CSS, JavaScript y todos los demás archivos relacionados con el desarrollo asociados con su tema a través del Editor de temas. Veremos la edición de FTP más adelante, pero mientras tanto, podrá editar WordPress usando este método. Si crea su propio JavaScript, WordPress tendrá acceso a él. Dependiendo de cómo desee usar JavaScript, es posible que desee llamarlo desde la consola.
Dependiendo de la frecuencia con la que deba implementarse, puede hacerlo varias veces o solo una vez. Una gran cantidad de herramientas de terceros requieren que agregue código al encabezado de su sitio. El editor incorporado de Genesis Framework se puede usar para agregar secuencias de comandos de encabezado y pie de página al marco. Este método puede ser beneficioso porque WordPress sobrescribe su archivo header.html durante las actualizaciones. Puede actualizar WordPress Core sin tener que volver a ingresar manualmente el código. Puede agregar código simple al encabezado y pie de página de su sitio web con esta herramienta gratuita. El proceso de edición de CSS de su sitio de WordPress es casi tan simple como el de su script de JavaScript.
Tienes tres opciones si quieres hacerlo pero necesitas editar mucho. La función de campos personalizados de WordPress se puede utilizar como un widget de JavaScript. Esta opción te permite modificar tu CSS así como el personalizador de WordPress. El Editor de temas de WordPress es donde puede cambiar el estilo y el diseño de su sitio de WordPress. También puede editar el código fuente de su sitio web con FTP. Para hacer esto, primero debe modificar los archivos localmente antes de cargarlos en su entorno de alojamiento. El primer paso es instalar un cliente FTP como FileZilla.
En el Paso 2, debe ingresar su nombre de usuario FTP, contraseña y nombre de host. Al hacer clic en el botón Quickconnect, puede conectar su servidor a su computadora. El Personalizador de WordPress se puede utilizar para modificar sus archivos fuente de WordPress. YellowPencil es un poderoso complemento freemium que le permite crear editores de estilo visual. El complemento del editor de estilo CSS de WordPress simplifica agregar o cambiar el estilo de su sitio web. Ultimate Tweaker es una herramienta que se puede utilizar para modificar un creador de páginas como Elementor o Beaver Builder. Con este complemento, puede crear cuadrículas receptivas y agregar edición de apuntar y hacer clic a WordPress usando CSS en vivo.
Se puede acceder al código fuente de su sitio web de WordPress usando el Editor de temas de WordPress o FTP. Como resultado de esto, podrá personalizar completamente todo lo relacionado con su sitio web. En WP Buffs, contamos con atención al cliente las 24 horas y planes de atención que pueden ayudarlo a administrar sus necesidades de mantenimiento y personalización.
El archivo PHP contiene solo información de configuración, como el nombre del servidor y la conexión a la base de datos. Sin embargo, hay algunas líneas de código que controlan cómo se comporta el sitio web.
Este código incluye la línea "include_once 'WP-config.php';", que le indica al servidor web que busque un archivo llamado WP-config.php e incluirlo al responder a una solicitud.
Le indica al servidor web que envíe un mensaje de error al navegador a través de la segunda línea, error_log ("mensaje de error"). Si necesita averiguar el origen de un problema en su sitio web, esta línea es un excelente lugar para comenzar.
La tercera línea del proceso exit() le indica al servidor web que salga del ciclo y regrese al programa principal.
Además, al escribir el comando incluido en un comando del Finder, puede incluir archivos de otras carpetas en su computadora. Si tiene un archivo llamado myfile.php en su carpeta de documentos, puede incluir lo siguiente:
Este método consiste en insertar la primera línea de un archivo llamado 'myfile.php.'
El archivo WP-config.php debe editarse antes de poder cambiar una configuración en su sitio web de WordPress. Es posible abrirlo en un editor de texto sin formato, como Notepad o Text Edit, y luego cambiar la configuración según sea necesario.
En la mayoría de los archivos PHP, es solo el nombre y la información de conexión del servidor, así como el nombre de la base de datos y la información de conexión. Si tiene un archivo llamado myfile.php en su carpeta de documentos, también puede incluirlo aquí:
Una vez que haya incluido "myfile.php", todo lo demás debería estar incluido.
Si desea cambiar una configuración en su sitio web de WordPress, hágalo.
Cómo ver el código fuente del sitio web de WordPress
Para ver el código fuente de un sitio web de WordPress, simplemente haga clic derecho en cualquier página y seleccione "Ver código fuente de la página" en el menú desplegable. Esto abrirá el código fuente de la página en su navegador web. ¡Desde aquí, puede ver y analizar el código al contenido de su corazón!
Los usuarios pueden acceder al código fuente HTML de cualquier página web sin necesidad de un navegador independiente. Ctrl U se puede utilizar para acceder al código fuente de una página web en Google Chrome. Para acceder a la herramienta de desarrollo interactiva, presione F12, Ctrl Shift I o Shift X en Firefox. El código fuente se puede configurar con la configuración de CSS usando esta herramienta. Al usar Microsoft Internet Explorer, Microsoft Edge u Opera, puede ver el código fuente de una página web. La herramienta Ver código fuente de la página se puede usar en IE para ver solo el código fuente. Cuando visualiza el código fuente de una página web en Safari, es necesario habilitar las opciones de desarrollador.
Estos deben estar habilitados para que se lleven a cabo los siguientes pasos. Cuando presiona Ctrl Shift I, también verá la herramienta de desarrollador interactivo. Para ver el código fuente de una página web en un iPhone o iPad, tendrás que aprender un nuevo lenguaje de programación. Para ver el código fuente de una página determinada, primero debe crear un marcador, luego asignarle un código JavaScript y luego usar el marcador en la página para ver el código fuente. Si está mirando el código fuente de una página web en su navegador, puede usar un marcador para navegar hasta ella. La aplicación View Source también está disponible para su descarga gratuita en la iOS App Store. Si su dispositivo móvil no está diseñado correctamente, considere usar una herramienta en línea para navegar por su código fuente.
