Jak edytować kod źródłowy stron w WordPress
Opublikowany: 2022-09-27Po zalogowaniu się do witryny WordPress możesz edytować swoje strony i posty bezpośrednio z pulpitu nawigacyjnego. Jeśli jednak chcesz edytować kod źródłowy swoich stron, musisz to zrobić w edytorze motywów . W edytorze motywów możesz uzyskać dostęp do wszystkich plików kodu źródłowego motywu, w tym plików PHP, które obsługują Twoją witrynę. Jeśli chcesz edytować kod źródłowy swoich stron, musisz uzyskać dostęp do odpowiednich plików PHP z edytora motywów. Po znalezieniu pliku PHP, który chcesz edytować, po prostu kliknij go, aby otworzyć go w edytorze. W tym miejscu możesz wprowadzać zmiany w kodzie i zapisywać zmiany. Pamiętaj, że wprowadzenie zmian w kodzie źródłowym motywu może spowodować uszkodzenie witryny, dlatego przed wprowadzeniem jakichkolwiek zmian utwórz kopię zapasową.
Elementy motywu, w tym nagłówek i stopka, stanowią dużą część kodu każdej strony. Jeśli chcesz zbudować całkowicie niestandardowy kod, powinieneś użyć motywu potomnego. Szablony niestandardowe są tworzone wewnątrz motywu potomnego, tworząc plik style.css zawierający kilka komentarzy, które odnoszą się do motywu nadrzędnego. Zmiana wyglądu strony bez zmiany motywu to wszystko, czego potrzebujesz, jeśli chcesz zmienić jej wygląd. Aby to zrobić, musisz wiedzieć, jak działają motywy, a także jak są „zbudowane”. W Google Chrome lub innej przeglądarce kliknij region nagłówka, a następnie wybierz Sprawdź. W lewym rogu ekranu zobaczysz style CSS powiązane z Twoją stroną.
Jak mogę edytować kod źródłowy w WordPressie?
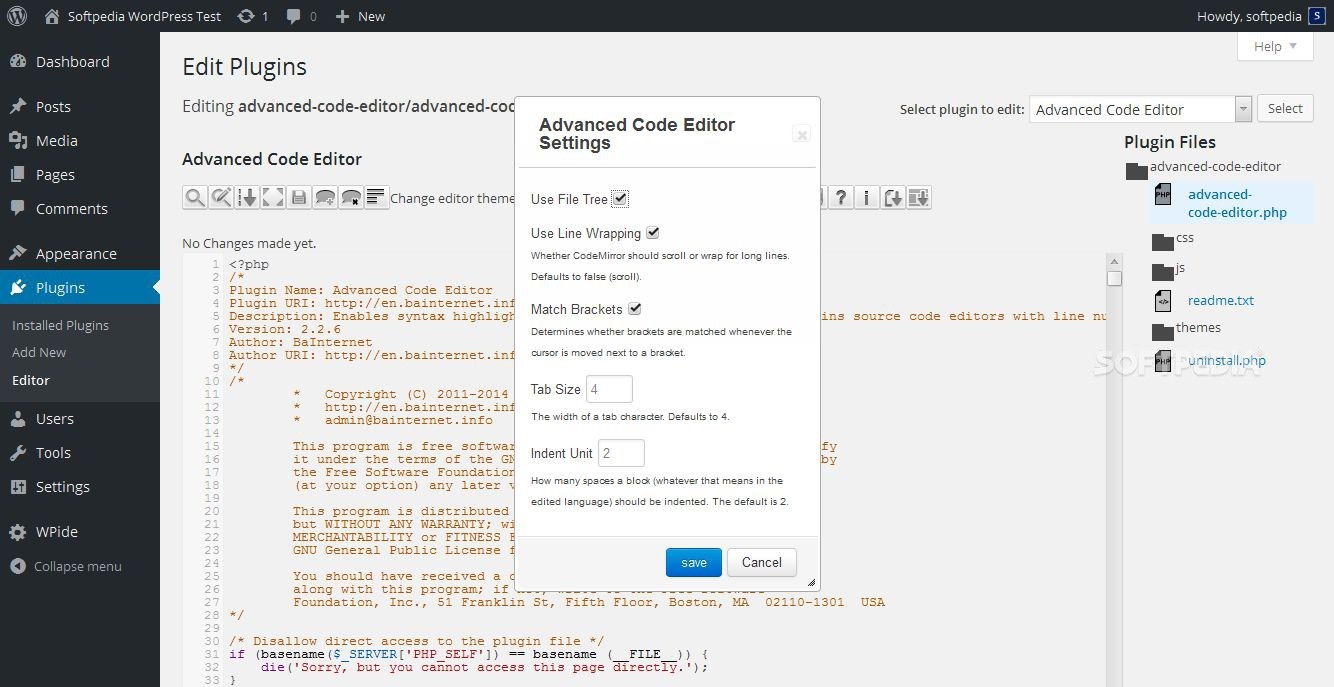
 Źródło: Softpedia
Źródło: SoftpediaKiedy edytujesz kod WordPress, możesz dostosować wygląd i funkcję swojej witryny. Możesz teraz edytować poszczególne posty lub strony za pomocą nowego edytora bloków i klasycznego edytora. Możesz zmienić kod źródłowy swojego motywu WordPress za pomocą motywu podrzędnego.
Gotowe do użycia motywy WordPressa pozwalają wybrać odpowiednie motywy do użytku biznesowego lub osobistego. Zmiana pliku językowego, takiego jak PHP, JavaScript lub CSS, powoduje również modyfikację kodu źródłowego. Temat jest zarządzany przez te pliki oprócz elementów wymienionych poniżej. Jeśli nie możesz samodzielnie edytować kodu WordPress, ten CMS (WordPress) może być używany do modyfikowania motywów online za pomocą wbudowanego edytora. Edytor motywów umożliwia przeglądanie plików PHP, CSS i innych używanych podczas tworzenia motywu. Po prostu kliknij dowolny plik z listy po prawej stronie, aby rozpocząć ich poprawianie. Jeśli Twoja witryna WordPress nie działa w żadnym konkretnym edytorze kodu, może to być spowodowane błędem na pulpicie nawigacyjnym.
Jeśli motyw działa inaczej, nie można go zobaczyć. Poza dwoma powyższymi rozwiązaniami możesz nie być w stanie znaleźć edytora motywów WordPress; istnieje również wiele innych przyczyn. Używamy FileZilla, darmowego klienta FTP, aby umożliwić Ci przesyłanie plików między Twoim komputerem a serwerem Twojej witryny. Dostępne są inne klienty FTP, więc użyj jednego, który jest dla Ciebie odpowiedni, takich jak te wymienione poniżej. Możesz zmieniać pliki źródłowe HTML, CSS, PHP i JavaScript. Na wczesnych etapach WP Customizer oferował użytkownikom możliwość wprowadzania niewielkich zmian w swoich witrynach internetowych. Pomimo ograniczeń niestandardowego kodu, nadal można korzystać z WordPress Customizer.
Jakie wtyczki do zainstalowania pozwolą Ci edytować motyw WordPress bez konieczności kodowania? Oto kilka informacji o każdym z nich. Ta strona zawiera listę polecanych w tym celu wtyczek. Microthemer to dostępny na rynku edytor CSS dla stron WordPress . Dzięki funkcji „wskaż i kliknij”, a także możliwości projektowania responsywnych siatek, możesz precyzyjnie dostosować swoją witrynę. Funkcje Ultimate Tracker obejmują narzędzia minifikatora HTML, niestandardowe ikony, interfejs przeciągania i upuszczania oraz interfejs przeciągania i upuszczania do dostosowywania ikon HTML.
Jak wyświetlić kod konkretnego posta lub strony?
Aby wyświetlić kod konkretnego posta lub strony, kliknij ikonę ołówka w prawym górnym rogu ekranu edycji posta lub strony, a następnie wybierz post lub stronę, którą chcesz wyświetlić. Klikając to, będziesz mógł uzyskać dostęp do edytora kodu WordPress.
Jak dodać kod źródłowy w WordPressie?
Aby dodać kod źródłowy w WordPressie, musisz zainstalować wtyczkę, taką jak SyntaxHighlighter Evolved. Po zainstalowaniu i aktywacji wtyczki możesz użyć shortcode [kod źródłowy] w swoich postach i stronach, aby wstawić kod.
Czy mogę zaimportować mój kod do WordPressa?
Jeśli masz starą witrynę HTML, możesz łatwo przekonwertować ją na witrynę WordPress. W Internecie wciąż istnieją statyczne strony HTML i są one nadal dostępne. Jeśli nie jesteś ekspertem od kodowania i chcesz, aby Twoja witryna była prosta, dobrym pomysłem może być przejście na WordPress, jeśli jesteś właścicielem.
Co to jest kod źródłowy WordPressa?
Motyw WordPress, którego używasz, opiera się na szablonie. Są one czasami określane jako kod źródłowy WordPressa. Dołączone są surowe pliki motywów (PHP), kaskadowe arkusze stylów (CSS) i JavaScript (JS).
Jak wyświetlić kod źródłowy w WordPressie?
Dostęp do kodów źródłowych PHP i CSS WordPress można uzyskać za pomocą edytora wyglądu lub przez FTP. Możesz uzyskać dostęp do Edytora w WordPress, wybierając Wygląd z pulpitu WordPress. Dostęp do motywów można uzyskać z Edytora, wybierając różne typy plików.
Strona internetowa składa się zasadniczo z setek instrukcji, które przeglądarka musi przeczytać, aby ją wyświetlić. Sprawdź kod, aby sprawdzić, czy możesz zidentyfikować elementy HTML, CSS lub JavaScript. Dowiedz się więcej o wewnętrznym działaniu WordPressa w kursie online Lorelle. Szkoła WordPress Lorelle uczy, jak tworzyć i edytować obrazy dla swojej witryny WordPress. W kursie omówiliśmy już podstawy tagów HTML, ale teraz możesz zobaczyć nagłówki, akapity, łącza i listy. Kod wokół treści na stronie należy uważnie przeczytać. W większości przeglądarek internetowych kod HTML i linki są podświetlone, aby łatwiej je odróżnić od słów niekodujących.
Przejdź do jednego z postów z serii artykułów, aby zobaczyć kod źródłowy strony. Poszukaj linków, obrazów, nagłówków, list i innych elementów w kodzie HTML . Kiedy spojrzysz na znaczniki HTML, zobaczysz listę znaków HTML każdego akapitu. WordPress automatycznie doda to jako podział wiersza, więc pojawi się >br /br> lub po prostu >br.
Jak edytować kod źródłowy PHP
Chociaż edytory tekstu nie edytują kodu programistycznego, możesz edytować pliki PHP w dowolnym edytorze tekstu lub edytorze tekstu. Pliki PHP powinny być zamiast tego edytowane za pomocą edytora tekstu, który obsługuje podświetlanie składni, automatyczne wcięcia i uzupełnianie nawiasów.
W różnych sytuacjach nauka edycji HTML w WordPress może być korzystna. W takim przypadku Twoja witryna może zostać zaatakowana złośliwym złośliwym oprogramowaniem lub aktualizacja wtyczki może spowodować awarię. Aby móc bezpiecznie uzyskiwać dostęp i modyfikować inne kody źródłowe, takie jak PHP, CSS i JavaScript, niezbędna jest ich znajomość. Edytując kod HTML w WordPress, możesz przejąć kontrolę i elastyczność swojej witryny WordPress, od projektu po konserwację. Nie ma potrzeby przechodzenia z edytora wizualnego do edytora tekstu w klasycznym edytorze WordPress . Jest mniej prawdopodobne, że zostaniesz skrzywdzony, jeśli edytujesz swój kod HTML, niż jeśli użyjesz innych technik omówionych w tym poście. Jeśli edytujesz kod źródłowy swojego motywu WordPress, możesz uzyskać do niego dostęp na dwa sposoby.

Dowiesz się, jak poruszać się po każdej z tych opcji, zaczynając od Edytora motywów WordPress. HTML można dodać do paska bocznego lub stopki WordPress z własną edycją. Możesz użyć wbudowanego edytora WordPress, aby zmodyfikować pliki swojego motywu. PHP, CSS, JavaScript i wszystkie inne pliki związane z programowaniem skojarzone z motywem są dostępne za pośrednictwem edytora motywów. Później omówimy edycję FTP, ale w międzyczasie będziesz mógł edytować WordPress za pomocą tej metody. Jeśli stworzysz własny JavaScript, WordPress będzie miał do niego dostęp. W zależności od tego, jak chcesz używać JavaScript, możesz chcieć wywołać go z konsoli.
W zależności od tego, jak często trzeba go wdrażać, możesz to zrobić wielokrotnie lub tylko raz. Wiele narzędzi innych firm wymaga dodania kodu do nagłówka witryny. Wbudowany edytor Genesis Framework może być używany do dodawania skryptów nagłówka i stopki do frameworka. Ta metoda może być korzystna, ponieważ WordPress nadpisuje plik header.html podczas aktualizacji. Możesz zaktualizować WordPress Core bez konieczności ręcznego ponownego wprowadzania kodu. Za pomocą tego bezpłatnego narzędzia możesz dodać prosty kod do nagłówka i stopki swojej witryny. Proces edycji CSS w Twojej witrynie WordPress jest prawie tak prosty, jak w przypadku skryptu JavaScript.
Masz trzy opcje, jeśli chcesz to zrobić, ale musisz dużo edytować. Funkcja pól niestandardowych WordPress może być używana jako widżet JavaScript. Ta opcja pozwala modyfikować CSS, a także dostosowywać WordPress. Edytor motywów WordPress to miejsce, w którym możesz zmienić styl i układ witryny WordPress. Możesz także edytować kod źródłowy swojej witryny za pomocą FTP. Aby to zrobić, musisz najpierw zmodyfikować pliki lokalnie przed przesłaniem ich do środowiska hostingowego. Pierwszym krokiem jest zainstalowanie klienta FTP, takiego jak FileZilla.
W kroku 2 musisz wprowadzić swoją nazwę użytkownika FTP, hasło i nazwę hosta. Klikając przycisk Quickconnect, możesz połączyć swój serwer z komputerem. Konfigurator WordPressa może być używany do modyfikowania plików źródłowych WordPressa. YellowPencil to potężna wtyczka freemium, która pozwala tworzyć edytory stylów wizualnych. Wtyczka edytora stylów CSS WordPress ułatwia dodawanie lub zmianę stylu witryny. Ultimate Tweaker to narzędzie, którego można użyć do modyfikacji kreatora stron, takiego jak Elementor lub Beaver Builder. Dzięki tej wtyczce możesz tworzyć responsywne siatki i dodawać edycję wskaż i kliknij do WordPress za pomocą CSS na żywo.
Dostęp do kodu źródłowego witryny WordPress można uzyskać za pomocą Edytora motywów WordPress lub FTP. Dzięki temu będziesz mógł w pełni dostosować wszystko w swojej witrynie. W WP Buffs zapewniamy całodobową obsługę klienta i plany opieki, które mogą pomóc w zarządzaniu potrzebami w zakresie konserwacji i dostosowywania.
Plik PHP zawiera tylko informacje konfiguracyjne, takie jak nazwa serwera i połączenie z bazą danych. Istnieje jednak kilka linijek kodu, które kontrolują zachowanie witryny.
Ten kod zawiera wiersz „include_once 'WP-config.php';”, który instruuje serwer sieciowy, aby wyszukał plik o nazwie WP-config.php i dołączył go podczas odpowiadania na żądanie.
Instruuje serwer sieciowy, aby wysłał komunikat o błędzie do przeglądarki za pośrednictwem drugiej linii, error_log („komunikat o błędzie”). Jeśli chcesz znaleźć źródło problemu na swojej stronie, ta linia jest doskonałym miejscem na rozpoczęcie.
Trzecia linia procesu exit() nakazuje serwerowi WWW wyjście z pętli i powrót do programu głównego.
Ponadto, wpisując dołączone polecenie do polecenia Findera, możesz dołączyć pliki z innych folderów na komputerze. Jeśli masz plik o nazwie myfile.php w folderze dokumentów, możesz dołączyć następujące elementy:
Ta metoda polega na wstawieniu pierwszego wiersza pliku o nazwie 'myfile.php'.
Plik WP-config.php należy edytować, zanim będzie można zmienić ustawienie w witrynie WordPress. Można go otworzyć w zwykłym edytorze tekstu, takim jak Notatnik lub Edycja tekstu, a następnie w razie potrzeby zmienić ustawienia.
W większości plików PHP jest to tylko nazwa i informacje o połączeniu z serwerem, a także nazwa bazy danych i informacje o połączeniu. Jeśli masz plik o nazwie myfile.php w folderze dokumentów, możesz go również dołączyć tutaj:
Po dołączeniu „myfile.php” wszystko inne powinno zostać uwzględnione.
Jeśli chcesz zmienić ustawienie w swojej witrynie WordPress, zrób to.
Jak wyświetlić kod źródłowy witryny WordPress?
Aby wyświetlić kod źródłowy witryny WordPress, po prostu kliknij prawym przyciskiem myszy dowolną stronę i wybierz „Wyświetl źródło strony” z menu rozwijanego. Spowoduje to otwarcie kodu źródłowego strony w przeglądarce internetowej. Stąd możesz przeglądać i analizować kod do woli!
Użytkownicy mogą uzyskać dostęp do kodu źródłowego HTML dowolnej strony internetowej bez konieczności korzystania z oddzielnej przeglądarki. Ctrl U może być użyty do uzyskania dostępu do kodu źródłowego strony internetowej w Google Chrome. Aby uzyskać dostęp do interaktywnego narzędzia programistycznego, naciśnij klawisz F12, Ctrl Shift I lub Shift X w przeglądarce Firefox. Kod źródłowy można skonfigurować za pomocą ustawień CSS za pomocą tego narzędzia. Używając Microsoft Internet Explorer, Microsoft Edge lub Opera, możesz wyświetlić kod źródłowy strony internetowej. Narzędzie Wyświetl źródło strony może być używane w IE do wyświetlania tylko kodu źródłowego. Podczas przeglądania kodu źródłowego strony internetowej w przeglądarce Safari konieczne jest włączenie opcji programisty.
Muszą one być włączone, aby można było wykonać następujące kroki. Gdy naciśniesz Ctrl Shift I, zobaczysz także interaktywne narzędzie programistyczne. Aby wyświetlić kod źródłowy strony internetowej na iPhonie lub iPadzie, musisz nauczyć się nowego języka programowania. Aby wyświetlić kod źródłowy danej strony, należy najpierw utworzyć zakładkę, następnie przypisać do niej kod JavaScript, a następnie skorzystać z zakładki na stronie, aby wyświetlić kod źródłowy. Jeśli przeglądasz kod źródłowy strony internetowej w swojej przeglądarce, możesz użyć zakładki, aby przejść do niej. Aplikacja View Source jest również dostępna do bezpłatnego pobrania w sklepie iOS App Store. Jeśli Twoje urządzenie mobilne nie jest odpowiednio zaprojektowane, rozważ użycie narzędzia online do nawigacji w jego kodzie źródłowym.
