如何在 WordPress 中更改商店頁面模板
已發表: 2022-09-27如果您想更改商店頁面在 WordPress 中的外觀,可以通過編輯商店頁面模板來實現。 商店頁面模板負責在您的商店頁面上顯示產品。 默認情況下,WordPress 使用商店頁面的標準模板。 但是,您可以根據需要將商店頁面模板更改為自定義模板。 為了編輯商店頁面模板,您需要訪問 WordPress 編輯器。 為此,請登錄您的 WordPress 網站並轉到“外觀”部分。 然後,單擊“編輯器”鏈接。 在編輯器頁面上,您將在左側看到文件列表。 找到“shop.php”文件並單擊它。 shop.php 文件將在編輯器中打開。 您現在可以編輯代碼以更改商店頁面的外觀。 完成後,單擊“更新文件”按鈕以保存更改。
商店頁面是您的 WooCommerce 商店的一個組件,您在安裝並激活平台後單擊按鈕即可創建該組件。 這是您展示產品的地方,也是您公司網站中最重要的部分。 您將在本教程中學習如何自定義WooCommerce 商店頁面。 當您安裝 WooCommerce 時,它會為您創建一個商店頁面。 “添加到購物車行為”選項位於“商店”頁面的右上角,就在“添加到購物車行為”選項下方。 這些圖像可用於顯示各種與商店相關的內容類別。 使用塊編輯器和 WooCommerce 快速設置您的商店頁面。
您可以在步驟 3 中使用 Gutenberg Blocks 更改商店頁面的結構。可以通過單擊右側部分中的每個 Block 來訪問 Block 設置。 您可以通過在網站前端的 URL 後輸入/shop 來顯示您的商店。 最後一步是檢查並完成您的項目。 現在是確保商店建立並運行的時候了。 因為它是由開發人員自己開發的,所以 WooCommerce 店面是迄今為止市場上最受歡迎的主題。 完成此步驟後,您將被定向到 Shop 頁面,因為與您的商店頁面關聯的 URL(例如 www.wooshop.com/shop)在此步驟後將消失,從而導致 '.com' 或 '.in'您的網站鏈接的版本。
安裝並激活 WooCommerce Storefront 主題後,系統將提示您激活並安裝它。 這個擴展程序花費 59 美元,是完美商店頁面所必需的,非常值得,因為它是一個關鍵組件。 子主題是父主題中的一個附加層,允許您進行更改而無需重新開始。 除了普通的 WooCommerce 頁面之外,WooCommerce 店面還提供了兩種新的頁面設計:主頁和全寬。 當您選擇特定頁面作為“主頁”模板的位置時,它將自動顯示最新和突出顯示的產品。 您可以使用 WooCommerce 和 Elementor 以不到一美元的價格創建具有專業外觀的商店和商業頁面。 我們認為,如果您正在考慮,應該購買 Elementor Pro。
商店頁面的塊作為免費版本的一部分提供,但無法從免費版本訪問。 每個使用 Elementor pro 的網站每年收費 49 美元。 只需一個簡單的步驟即可完全控制以轉換為重點的網站的配色方案、設計和內容。 ShopEngine 是一個免費增值的 WooCommerce 構建器,可為您的 WooCommerce 網站添加功能。 可以使用 ShopEngine 創建和自定義 WooCommerce 頁面,包括商店部分。 ShopEngine 工具允許您以多種方式自定義 WooCommerce 商店頁面。
我們可以使用 Elementor 編輯商店頁面嗎?
 信用:www.digitug.com
信用:www.digitug.com使用 Elementor 編輯您的商店頁面是確保您的頁面看起來完全符合您期望的方式的好方法。 您可以使用 Elementor 更改頁面佈局、添加或刪除元素,甚至更改頁面的顏色和字體。 使用 Elementor 編輯您的商店頁面是確保您的頁面看起來完全符合您希望的方式的好方法。
使用 Elementor 編輯 WooCommerce 商店頁面將在下面逐步詳細描述。 許多WooCommerce 網站設計師仍然難以配置商店頁面。 只有少數 Elementor 模板需要修改,其中一些必須自定義。 換句話說,您不必編寫一行代碼。 如果您使用 WooCommerce 或 Elementor Pro 創建電子商務網站,這是個性化您的商店頁面的最簡單方法。 許多用戶更願意將產品類別或過濾器顯示為側邊欄的一部分。 這僅適用於 Elementor Pro 用戶。
使用 Elementor 輕鬆自定義 Woocommerce 產品頁面
這個強大的工具可以用作 WordPress 插件或作為 Shopify 的擴展,這是一個廣泛使用的平台。 如果您使用這些平台中的任何一個,您可以在幾分鐘內編輯您的產品頁面,而無需學習任何編碼。
您可以立即開始使用 WooCommerce,方法是使用針對各種不同主題的預構建模板之一。 一旦您在 Elementor 的拖放界面中擁有設計,就可以輕鬆自定義設計。
自定義商店頁面 Woocommerce 代碼
 信用:quadlayers.com
信用:quadlayers.com如果您想自定義 WooCommerce 網站上的商店頁面,您可以通過編輯代碼來實現。 為此,您需要訪問服務器上的 WooCommerce 文件並編輯相應文件中的代碼。 如果您對此感到不自在,可以請開發人員幫助您。
因為 WooCommerce 是一個用於創建和管理在線商店的插件,所以它是最受歡迎的插件之一。 該平台的電子商務功能廣泛,並與各種其他平台集成。 精心設計的WooCommerce 店面通過展示產品充當客戶的營銷工具。 此頁面的設計由所選主題決定,並由代碼中極其特定的位置設置。 WooCommerce 商店頁面,如實體店,必須進行定制。 一個用戶友好和互動的網站應該使購買過程更加簡單。 頁面的管理員可以向頁面添加有價值的信息,例如關鍵字、元描述和標題,以提高其搜索引擎排名。
具有強大品牌的商店在他們的商店頁面佈局中被描繪出來。 所有顏色、圖像、字體和其他項目必鬚根據商店的風格進行選擇。 這不僅適用於創建 WooCommerce 商店的在線零售商,也適用於決定這樣做的實體企業。 有兩種方法可以做到這一點:手動或通過頁面構建器。 為了使商店頁面看起來像商店,產品必須與其他產品分開顯示。 將需要代碼來進一步定制系統。 因此,最重要的目標是創造用戶友好的購物體驗。
將以下代碼放入 archive-product.html 文件中,以向您展示最受歡迎的產品。 在頁面構建器的幫助下,幾乎沒有編碼經驗的人可以創建一個網站。 用戶可以使用頁面構建器輕鬆編輯他們的商店頁面。 還有其他可用的屬性,例如列數和每列顯示的項目數。 所有頁面構建器(Elementor、Divi、Visual Composer 等)都可以使用此方法。 這是創建高質量 WooCommerce 商店頁面的分步指南。 受眾、產品類型、地理位置、行業等都是每個公司的重要考慮因素。

大多數企業都可以使用一般提示,但也有企業應該遵循的具體步驟。 如果需要更改代碼,必須在發布之前在測試環境中實現。 良好的評論和積極的反饋是建立信任和信譽的絕佳方式。 如果客戶在購買前閱讀評論,他們將能夠做出更好的購買決定。 可以添加產品表,以便客戶更輕鬆地從單個屏幕購買多個產品。 創建一個電子商務平台通常是簡單的交互與直觀的界面和很少的培訓。 WooCommerce 是一個強大、靈活且適應性強的平台,可用於創建和管理在線商店。
儘管 WooCommerce 商店頁面很棒,但它可能不適用於所有企業或利基市場。 如果您知道如何手動操作,手動定制是一個不錯的選擇。 在頁面構建器的幫助下,您可以創建一個很棒的商店頁面。
Woocommerce:如何根據每個產品覆蓋商店頁面
通過單擊 WooCommerce 設置 > 產品 > 商店頁面中的 WooCommerce 圖標,可以將產品的商店頁面設置為每個產品。
自定義 Woocommerce 商店頁面 Divi
WooCommerce 商店頁面是顯示您所有產品的頁面。 您可以通過多種方式自定義此頁面,包括選擇要顯示的產品以及如何顯示它們。 您還可以向此頁面添加其他內容,例如對您的業務或產品的描述。
您商店的產品頁面顯示您銷售的產品。 優化公司時需要考慮很多因素,為了公司的生存或失敗,您必須這樣做。 最好的解決方案是創建一個既實用又吸引人的新產品頁面模板。 PHP、HTML 和 CSS 可用於完全轉換您的產品頁面。 因為最新版本的 Divi builder 可以很好地與 WooCommerce 配合使用,您可以輕鬆自定義任何模塊。 啟用星級功能後,一個簡單的選項是隱藏或顯示星級。 在您的產品頁面上包含產品庫以提高轉化率是一個好主意。
因為 WooCommerce 有一個數量字段,允許您添加購物車而無需手動創建按鈕,您不必手動添加購物車。 您可以讓用戶通過保留數量字段來選擇數量。 在此演示中,我們將向您展示如何更改產品頁面並在其中添加一行,其中包含使用 Divi 指向其他元素的鏈接。 在您的產品頁面上使用切換是保持信息最新同時保持清潔的好方法。 Divi 允許您使用切換模塊在產品描述中包含切換。 它們使用簡單,可以幫助您增加銷售額。 主題和插件應定期更新,以確保您可以訪問 Divi 的最新功能。
Divi Builder 模塊允許您添加部分並自定義您的任何頁面或帖子。 您唯一需要做的就是讓可視化編輯器顯示所需的元素。 例如,如果您正在為您的產品撰寫自定義評論,您可能希望包含一個購物車按鈕。
Divi 適合 Woocommerce 嗎?
Divi 模塊允許您在任何頁面上使用它們或在您的網站上發布(不僅僅是WooCommerce 產品頁面)。 例如,您商店中特定產品的 Woo 添加到購物車按鈕可以包含在該產品的自定義登錄頁面中。
元素VS。 Divi:哪個是更好的網站建設者?
哪個更好,Elementor 還是 Divi?
Elementor 和 Divi 是構建網站的兩個出色工具。 另一方面,Elementor 更易於學習、使用和掌握,而且成本更低。 另一方面,Divi 的學習曲線陡峭,更難掌握。 無限網站的 Divi 費用為每年 89 美元(或每個終身帳戶 249 美元)。 選擇網站構建器時,請確保它滿足您的特定需求。
Woocommerce 商店頁面模板插件
WooCommerce 商店頁面模板插件是一個允許您更改商店頁面佈局的插件。 如果您想更改產品的顯示方式,或者如果您想向商店頁面添加額外信息,這可能會很有用。 有許多不同的 WooCommerce 商店頁面模板插件可用,因此您可以找到適合您需求的一個。
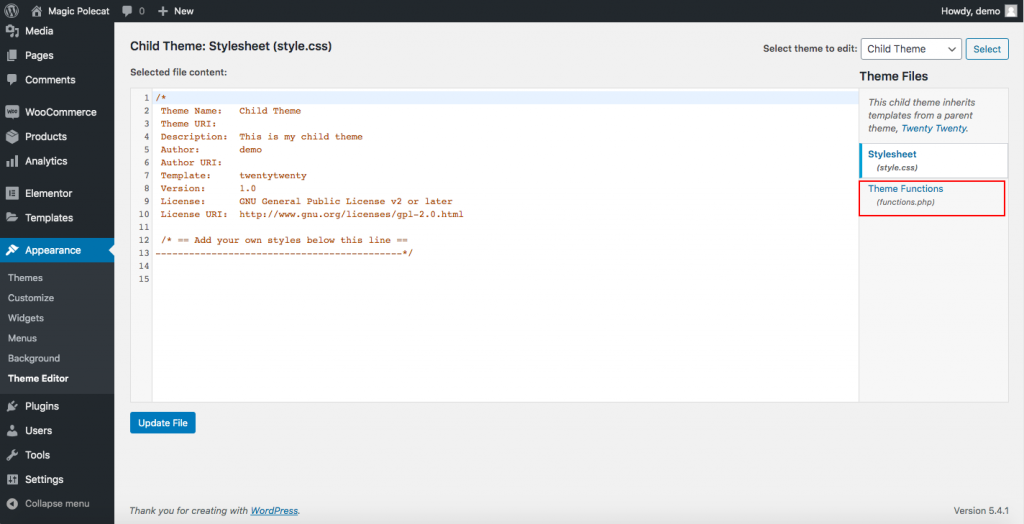
產品檔案模板包含在 Wooocommerce 的商店頁面模板中。 我對 my-shop 模板所做的更改在商店頁面上不可見。 在這種情況下,您應該創建一個子主題並在子主題中進行這些更改,這樣您的商店就不會受到父主題更改的影響。 該代碼可以在 WP-content hemes**theme*woocommerce*archive-product.php 的頂部找到,它將在主題的根文件夾中生成文件 content-shop.html 。 此代碼使用 is_shop 條件標記,因為它位於您嘗試更改的頁面上。 通過遵循 get_header 代碼,您可以確保商店頁面的標題保持不變。
在哪裡可以找到 Woocommerce 商店頁面模板
您可以在幾個地方查找 WooCommerce 商店頁面模板。 一種是在 WooCommerce 網站上搜索它。 另一個值得一看的地方是 WordPress 網站。 最後,你也可以在谷歌上搜索。
WooCommerce 商店頁面的設計不足。 您可以創建或自定義模板。 創建商店模板的第一種方法是使用諸如 ProductX WooCommerce Blocks 之類的插件。 或者,如果您具有基本的編碼技能,則可以使用它自己創建模板。 您可以編寫自己的代碼,也可以將之前單頁模板中的代碼複製並粘貼到新模板中。 第二種方法是使用 ProductX Gutenberg WooCommerce Blocks 插件。 自定義產品檔案、商店頁面和單個產品頁面都可以使用 WooCommerce Builder 插件創建。
Blocks 可用於創建個性化的 WooCommerce 商店,它們是一種一體化解決方案。 導入後,您可以通過單擊設置鏈接來自定義塊。 Product Query Builder 可用於計算市場上有多少產品可用,並按觀看次數最多、銷量最高、評分最高、隨機等標準對它們進行排序。使用 ProductX 插件時無需編寫代碼。 無論您是想為商店頁面還是單一產品頁面創建模板,您都可以輕鬆靈活地進行操作。 當您將平均訂單價值與每次購買的平均支出進行比較時,您就會了解其貨幣價值。 因此,所有在線商店所有者都在努力增加客戶數量。
.php 如何訪問 Woocommerce 模板
發現模板後,可以使用以下代碼訪問模板:
以下 URL 可從以下網址免費下載:http://example.com/wp-content/plugins/woocommerce/templates/。
在此示例中,將使用以下代碼訪問產品存檔模板:*br。 在網站 www.example.com/wwe-content/plugins/wwe-commerce/templates/product-archive 上有一個示例 WordPress 插件頁面。
