Cum să schimbați șablonul de pagină de magazin în WordPress
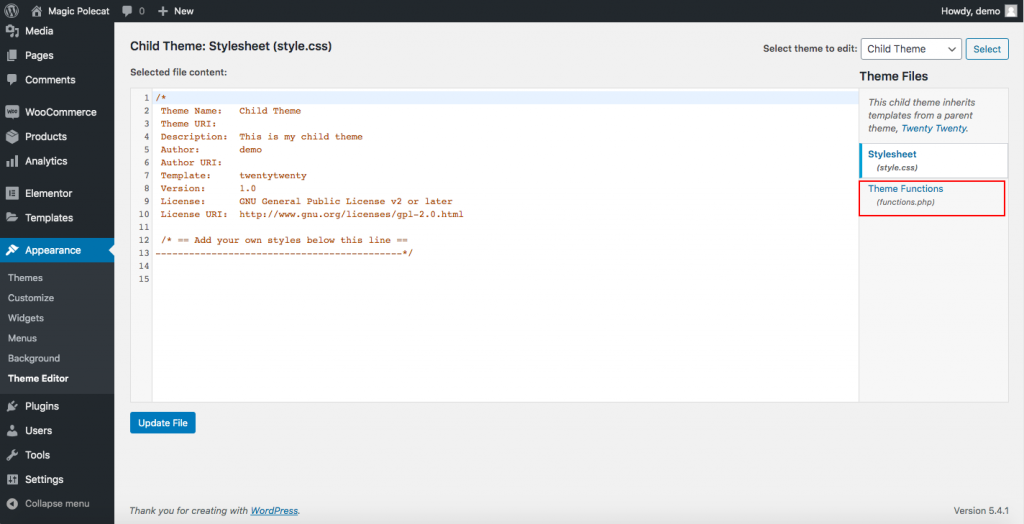
Publicat: 2022-09-27Dacă doriți să schimbați modul în care arată pagina magazinului dvs. în WordPress, puteți face acest lucru prin editarea șablonului pentru pagina magazinului . Șablonul de pagină de magazin este responsabil pentru afișarea produselor pe pagina de magazin. În mod implicit, WordPress folosește șablonul standard pentru pagina magazinului. Cu toate acestea, dacă doriți, puteți schimba șablonul de pagină de magazin cu unul personalizat. Pentru a edita șablonul de pagină de magazin, trebuie să accesați editorul WordPress. Pentru a face acest lucru, conectați-vă la site-ul dvs. WordPress și accesați secțiunea „Aspect”. Apoi, faceți clic pe linkul „Editor”. Pe pagina editorului, veți vedea o listă de fișiere în partea stângă. Găsiți fișierul „shop.php” și faceți clic pe el. Fișierul shop.php se va deschide în editor. Acum puteți edita codul pentru a schimba modul în care arată pagina magazinului. După ce ați terminat, faceți clic pe butonul „Actualizați fișierul” pentru a salva modificările.
O pagină de magazin este o componentă a magazinului dvs. WooCommerce pe care o creați cu un clic pe un buton după ce ați instalat și activat platforma. Este locul unde îți vei afișa produsele și este cea mai importantă parte a site-ului companiei tale. Veți învăța cum să personalizați pagina WooCommerce Shop în acest tutorial. Când instalați WooCommerce, acesta creează o pagină de magazin pentru dvs. Opțiunea „Adăugați în coș” poate fi găsită în colțul din dreapta sus al paginii „Magazin”, chiar sub opțiunea „Adăugați în coș”. Aceste imagini pot fi folosite pentru a afișa diferite categorii de conținut legate de magazin. Configurați rapid pagina Magazinului cu Editorul de blocuri și WooCommerce.
Puteți schimba structura paginii dvs. Magazin utilizând Blocurile Gutenberg la Pasul 3. Setările Blocare pot fi accesate făcând clic pe fiecare Bloc din secțiunea din dreapta. Puteți afișa magazinul dvs. introducând/cumpărând după adresa URL din partea frontală a site-ului dvs. Pasul final este să vă inspectați și să vă finalizați proiectul. Acum este momentul să vă asigurați că magazinul este înființat și funcționează. Deoarece a fost dezvoltat de către dezvoltatori înșiși, WooCommerce Storefront este de departe cea mai populară temă de pe piață astăzi. Veți fi direcționat către pagina Magazin după acest pas, deoarece adresa URL asociată cu pagina magazinului dvs. (de exemplu, www.wooshop.com/shop) va dispărea după acest pas, rezultând „.com” sau „.in” versiunea linkului site-ului dvs.
După instalarea și activarea temei WooCommerce Storefront, vi se va solicita să o activați și să o instalați. Această extensie, care costă 59 USD și este necesară pentru pagina de magazin perfectă, merită din plin pentru că servește ca o componentă critică. O temă copil este un strat suplimentar în cadrul temei părinte care vă permite să faceți modificări fără a fi nevoie să o luați de la capăt. Pe lângă paginile WooCommerce obișnuite , magazinul WooCommerce oferă două noi modele de pagină: Pagina de pornire și Lățimea completă. Când selectați o anumită pagină ca locație pentru șablonul „Pagină de pornire”, aceasta va afișa automat cele mai recente și evidențiate produse. Puteți crea pagini de magazin și afaceri cu aspect profesional pentru mai puțin de un dolar cu WooCommerce și Elementor. În opinia noastră, Elementor Pro ar trebui achiziționat dacă vă gândiți la asta.
Blocurile pentru o pagină de magazin sunt furnizate ca parte a versiunii gratuite, dar nu pot fi accesate din versiunea gratuită. Fiecare site cu Elementor pro costă 49 USD pe an. Control complet asupra schemei de culori, designului și conținutului unui site web axat pe conversie într-un singur pas ușor. ShopEngine este un constructor WooCommerce freemium care adaugă funcții site-ului tău WooCommerce. Paginile WooCommerce, inclusiv secțiunea magazin, pot fi create și personalizate folosind ShopEngine. Instrumentul ShopEngine vă permite să personalizați o pagină de magazin WooCommerce într-o varietate de moduri.
Putem edita pagina de magazin cu Elementor?
 Credit: www.digitug.com
Credit: www.digitug.comUtilizarea Elementor pentru a edita pagina magazinului este o modalitate excelentă de a vă asigura că pagina dvs. arată exact așa cum doriți. Puteți folosi Elementor pentru a modifica aspectul paginii dvs., pentru a adăuga sau elimina elemente și chiar pentru a schimba culorile și fonturile paginii. Editarea paginii dvs. de magazin cu Elementor este o modalitate excelentă de a vă asigura că pagina dvs. arată exact așa cum doriți.
Editarea paginii de magazin WooCommerce cu Elementor este descrisă în detaliu pas cu pas mai jos. Mulți designeri de site-uri WooCommerce întâmpină încă dificultăți în configurarea paginii magazinului. Există doar câteva șabloane Elementor care trebuie modificate, iar unele dintre ele trebuie personalizate. Cu alte cuvinte, nu trebuie să codificați o singură linie de cod. Dacă creați un site de comerț electronic folosind WooCommerce sau Elementor Pro, acesta este cel mai simplu mod de a vă personaliza pagina magazinului. Mulți utilizatori ar prefera să afișeze categorii de produse sau filtre ca parte a barei laterale. Acesta este disponibil numai pentru utilizatorii Elementor Pro.
Utilizați Elementor pentru a personaliza cu ușurință paginile produselor Woocommerce
Acest instrument puternic poate fi folosit ca plugin WordPress sau ca extensie pentru Shopify, care este o platformă utilizată pe scară largă. Dacă utilizați oricare dintre aceste platforme, vă puteți edita paginile de produse în câteva minute, fără a fi nevoie să învățați codificare.
Puteți începe să utilizați WooCommerce imediat utilizând unul dintre șabloanele predefinite pentru o varietate de teme diferite. Este simplu să personalizați un design odată ce îl aveți în interfața de drag-and-drop a Elementor.
Personalizați pagina de magazin codul Woocommerce
 Credit: quadlayers.com
Credit: quadlayers.comDacă doriți să personalizați pagina magazinului de pe site-ul dvs. WooCommerce, puteți face acest lucru prin editarea codului. Pentru a face acest lucru, va trebui să accesați fișierele WooCommerce de pe serverul dvs. și să editați codul în fișierul corespunzător. Dacă nu ești confortabil să faci asta, poți cere ajutor unui dezvoltator.
Deoarece WooCommerce este un plugin pentru crearea și gestionarea magazinelor online, este unul dintre cele mai populare. Caracteristicile de comerț electronic ale platformei sunt extinse și se integrează cu o varietate de alte platforme. O vitrină WooCommerce bine concepută acționează ca un instrument de marketing pentru client prin prezentarea produsului. Designul acestei pagini este determinat de tema aleasă și este stabilit de locații extrem de specifice din cod. O pagină de magazin WooCommerce, cum ar fi un magazin fizic, trebuie personalizată. Un site web ușor de utilizat și interactiv ar trebui să simplifice procesul de cumpărare. Administratorul paginii poate adăuga informații valoroase paginii, cum ar fi cuvinte cheie, meta descrieri și titluri, pentru a-și îmbunătăți clasarea în motorul de căutare.
Magazinele cu o marcă puternică sunt prezentate în aspectul paginii magazinului . Toate culorile, imaginile, fonturile și alte articole trebuie alese în funcție de stilul magazinului. Acest lucru se aplică nu numai comercianților cu amănuntul online care creează un magazin WooCommerce, ci și companiilor fizice care decid să facă acest lucru. Există două moduri de a realiza acest lucru: manual sau prin intermediul unui generator de pagini. Pentru ca o pagină de magazin să arate ca un magazin, produsele trebuie să fie afișate separat de alte produse. Codul va fi necesar pentru a personaliza în continuare sistemul. Drept urmare, cel mai important obiectiv este crearea unei experiențe de cumpărături ușor de utilizat.
Puneți următorul cod în fișierul archive-product.html pentru a vă afișa cele mai populare produse. Cu ajutorul unui Page Builder, o persoană cu puțină experiență în codificare poate crea un site web. Utilizatorii își pot edita cu ușurință paginile magazinului folosind un generator de pagini. Există și alte atribuții disponibile, cum ar fi numărul de coloane și numărul de articole afișate pe fiecare coloană. Toți generatorii de pagini (Elementor, Divi, Visual Composer și așa mai departe) pot fi utilizați cu această metodă. Acesta este un ghid pas cu pas pentru crearea unei pagini de magazin WooCommerce de înaltă calitate . Publicul, tipul de produs, localizarea geografică, industria și așa mai departe sunt toate considerații importante pentru fiecare companie.

Există sfaturi generale pe care majoritatea companiilor le pot folosi, dar există și pași specifici pe care companiile ar trebui să-i urmeze. Dacă codul trebuie schimbat, acesta trebuie implementat într-un mediu de testare înainte de a fi publicat. O recenzie bună și un feedback pozitiv sunt modalități excelente de a construi încredere și credibilitate. Clienții vor putea lua decizii de cumpărare mai bune dacă citesc recenzii înainte de a face o achiziție. Se poate adăuga un tabel de produse pentru a facilita clienților să cumpere mai multe produse de pe un singur ecran. Crearea unei platforme de comerț electronic este cel mai frecvent o chestiune de interacțiune simplă cu o interfață intuitivă și puțină instruire. WooCommerce este o platformă robustă, flexibilă și adaptabilă care poate fi folosită pentru a crea și gestiona magazine online.
Deși pagina magazinului WooCommerce este fantastică, este posibil să nu funcționeze pentru fiecare afacere sau nișă. Dacă știi să faci lucrurile manual, personalizarea manuală este o alegere bună. Cu ajutorul unui generator de pagini, puteți crea o pagină de magazin fantastică .
Woocommerce: Cum să înlocuiți paginile de magazin pe bază de produs
Pagina de magazin a produsului poate fi setată pe bază de produs făcând clic pe pictograma WooCommerce din Setări WooCommerce > Produse > Pagini de magazin.
Personalizați pagina de magazin Woocommerce Divi
Pagina de magazin WooCommerce este pagina care afișează toate produsele dvs. Puteți personaliza această pagină în mai multe moduri, inclusiv alegând ce produse să afișați și cum să le afișați. De asemenea, puteți adăuga conținut suplimentar la această pagină, cum ar fi o descriere a afacerii sau a produselor dvs.
Pagina de produse a magazinului dvs. afișează produsele pe care le vindeți. Există mulți factori de luat în considerare atunci când vă optimizați compania și trebuie să faceți acest lucru pentru supraviețuirea sau eșecul acesteia. Cea mai bună soluție ar fi să creați un șablon de pagină de produs nou, care să fie atât funcțional, cât și atrăgător. PHP, HTML și CSS pot fi folosite pentru a vă transforma complet pagina produsului. Deoarece cea mai recentă versiune a Divi Builder funcționează bine cu WooCommerce, puteți personaliza cu ușurință orice modul. Când funcția de evaluare cu stele este activată, o opțiune simplă este ascunderea sau afișarea evaluării cu stele. Este o idee bună să includeți o galerie de produse în paginile dvs. de produse pentru a crește ratele de conversie.
Deoarece WooCommerce are un câmp de cantitate care vă permite să adăugați un coș fără a fi nevoie să creați manual un buton, nu trebuie să adăugați manual coșul. Puteți oferi utilizatorului posibilitatea de a selecta o cantitate lăsând câmpul de cantitate așa cum este. În această demonstrație, vă vom arăta cum puteți modifica pagina produsului și să adăugați un rând la aceasta care să conțină link-uri către alte elemente folosind Divi. Utilizarea comutatoarelor de pe pagina produsului este o modalitate excelentă de a menține informațiile la zi, păstrându-le în același timp curate. Divi vă permite să includeți un comutator în descrierea produsului utilizând modulul Comutare. Sunt simplu de utilizat și vă pot ajuta să vă creșteți vânzările. Tema și pluginul ar trebui actualizate în mod regulat pentru a vă asigura că aveți acces la cele mai recente caracteristici ale Divi.
Modulele Divi Builder vă permit să adăugați secțiuni și să personalizați oricare dintre paginile sau postările dvs. Singurul lucru pe care trebuie să-l faceți este să permiteți editorului vizual să afișeze elementele dorite. Dacă scrieți o recenzie personalizată a produsului dvs., de exemplu, este posibil să doriți să includeți un buton pentru coș.
Este Divi bun pentru Woocommerce?
Modulele Divi vă permit să le utilizați pe orice pagină sau postare de pe site-ul dvs. web (nu doar paginile de produse WooCommerce ). Un buton Woo Adaugă în coș pentru un anumit produs din magazinul tău poate fi inclus într-o pagină de destinație personalizată pentru produs, de exemplu.
Elementor vs. Divi: Care este cel mai bun generator de site-uri web?
Care este mai bun, Elementor sau Divi?
Elementor și Divi sunt două instrumente excelente pentru construirea de site-uri web. Elementor, pe de altă parte, este mai simplu de învățat, folosit și stăpânit și costă mai puțin. Divi, pe de altă parte, are o curbă de învățare abruptă, care este mai greu de stăpânit. Divi pentru site-uri web nelimitate costă 89 USD pe an (sau 249 USD pe cont pe viață). Când selectați un constructor de site-uri web, asigurați-vă că acesta corespunde nevoilor dvs. specifice.
Plugin pentru șablon de pagină de magazin Woocommerce
Un plugin pentru șablon de pagină de magazin WooCommerce este un plugin care vă permite să schimbați aspectul paginii dvs. de magazin. Acest lucru poate fi util dacă doriți să schimbați modul în care sunt afișate produsele dvs. sau dacă doriți să adăugați informații suplimentare pe pagina magazinului dvs. Există multe pluginuri diferite pentru șabloane de pagină de magazin WooCommerce disponibile, astfel încât să puteți găsi unul care se potrivește nevoilor dvs.
Șabloanele de arhivă de produse sunt incluse ca parte a șablonului pentru pagina magazinului Wooocommerce. Modificările pe care le-am făcut șablonului my-shop nu sunt vizibile pe pagina magazinului. În acest caz, ar trebui să creați o temă copil și să faceți aceste modificări într-o temă copil, astfel încât magazinul dvs. să nu fie afectat de modificările aduse temei părinte. Codul poate fi găsit în partea de sus a WP-content hemes**theme*woocommerce*archive-product.php, care va genera fișierul content-shop.html în folderul rădăcină al temei. Acest cod folosește eticheta condiționată is_shop deoarece se afla pe pagina pe care încercați să o modificați. Urmând codul get_header, vă puteți asigura că antetul paginii magazinului rămâne intact.
Unde să găsești șablonul de pagină de magazin Woocommerce
Există câteva locuri în care puteți căuta pentru a găsi un șablon de pagină de magazin WooCommerce. Una este să-l căutați pe site-ul WooCommerce. Un alt loc de căutare este pe site-ul WordPress. În cele din urmă, îl puteți căuta și pe Google.
Design-ul paginii magazinului WooCommerce a eșuat. Puteți crea sau personaliza șablonul. Prima metodă pentru crearea unui șablon de magazin este utilizarea unui plugin precum ProductX WooCommerce Blocks. Alternativ, dacă aveți abilități de bază de codare, îl puteți folosi pentru a crea un șablon pe cont propriu. Fie vă scrieți propriul cod, fie copiați și lipiți codurile din șablonul anterior cu o singură pagină în cel nou. A doua metodă este să utilizați pluginul ProductX Gutenberg WooCommerce Blocks. Arhivele de produse personalizate, paginile de magazin și paginile unui singur produs pot fi create cu Add-on-ul WooCommerce Builder.
Blocurile pot fi folosite pentru a crea un magazin WooCommerce personalizat și sunt o soluție all-in-one. Puteți personaliza un bloc făcând clic pe linkul de setări după ce îl importați. Product Query Builder poate fi folosit pentru a calcula câte produse sunt disponibile pe piață și pentru a le sorta după criterii precum cele mai vizualizate, cele mai vândute, cele mai evaluate, aleatorii etc. Nu este nevoie să scrieți coduri în timp ce utilizați pluginul ProductX. Indiferent dacă doriți să creați șabloane pentru o pagină de magazin sau pentru o pagină de produs unic, puteți face acest lucru cu ușurință și flexibilitate. Când comparați valoarea medie a comenzii cu cheltuiala medie pentru fiecare achiziție, obțineți o idee despre valoarea sa monetară. Drept urmare, toți proprietarii de magazine online se străduiesc să crească numărul de clienți.
.php Cum se accesează șabloanele Woocommerce
Următorul cod poate fi folosit pentru a accesa șabloanele odată ce acestea au fost descoperite:
Următoarea adresă URL este disponibilă pentru descărcare gratuită de la: http://example.com/wp-content/plugins/woocommerce/templates/.
În acest exemplu, următorul cod ar fi utilizat pentru a accesa șablonul de arhivă de produse: *br. Pe site-ul web www.example.com/wwe-content/plugins/wwe-commerce/templates/product-archive, există un exemplu de pagină cu pluginuri WordPress.
