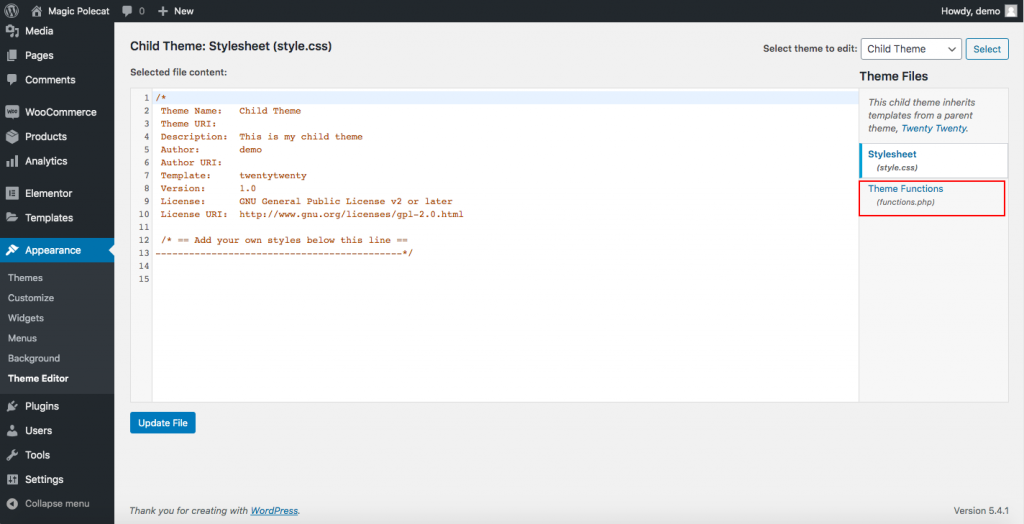
Jak zmienić szablon strony sklepu w WordPress
Opublikowany: 2022-09-27Jeśli chcesz zmienić wygląd strony swojego sklepu w WordPressie, możesz to zrobić, edytując szablon strony sklepu . Szablon strony sklepu odpowiada za wyświetlanie produktów na stronie Twojego sklepu. Domyślnie WordPress używa standardowego szablonu strony sklepu. Możesz jednak zmienić szablon strony sklepu na niestandardowy, jeśli chcesz. Aby edytować szablon strony sklepu, musisz uzyskać dostęp do edytora WordPress. Aby to zrobić, zaloguj się do swojej witryny WordPress i przejdź do sekcji „Wygląd”. Następnie kliknij link „Edytor”. Na stronie edytora po lewej stronie zobaczysz listę plików. Znajdź plik „shop.php” i kliknij go. W edytorze otworzy się plik shop.php. Możesz teraz edytować kod, aby zmienić wygląd strony sklepu. Gdy skończysz, kliknij przycisk „Aktualizuj plik”, aby zapisać zmiany.
Strona sklepu to element Twojego sklepu WooCommerce, który tworzysz jednym kliknięciem po zainstalowaniu i aktywacji platformy. To tam zaprezentujesz swoje produkty i jest to najważniejsza część witryny Twojej firmy. W tym samouczku dowiesz się, jak dostosować stronę sklepu WooCommerce . Po zainstalowaniu WooCommerce utworzy dla Ciebie stronę Sklepu. Opcja „Dodaj do koszyka” znajduje się w prawym górnym rogu strony „Sklep”, tuż pod opcją „Dodaj do koszyka”. Obrazy te mogą służyć do wyświetlania różnych kategorii treści związanych ze sklepem. Szybko skonfiguruj swoją stronę Sklepu dzięki Edytorowi Bloków i WooCommerce.
Możesz zmienić strukturę swojej strony Sklepu, używając bloków Gutenberga w kroku 3. Dostęp do ustawień blokowania można uzyskać, klikając każdy blok w sekcji po prawej stronie. Możesz pokazać swój sklep, wpisując / kup po adresie URL w interfejsie witryny. Ostatnim krokiem jest sprawdzenie i zakończenie projektu. Teraz nadszedł czas, aby upewnić się, że sklep jest skonfigurowany i działa. Ponieważ został opracowany przez samych programistów, WooCommerce Storefront jest obecnie zdecydowanie najpopularniejszym motywem na rynku. Po wykonaniu tego kroku zostaniesz przekierowany do strony Sklepu, ponieważ adres URL powiązany ze stroną Twojego sklepu (na przykład www.wooshop.com/shop) zniknie po tym kroku, co spowoduje powstanie „.com” lub „.in” wersja linku do Twojej witryny.
Po zainstalowaniu i aktywacji motywu WooCommerce Storefront zostaniesz poproszony o aktywację i zainstalowanie go. To rozszerzenie, które kosztuje 59 USD i jest niezbędne do stworzenia idealnej strony Sklepu, jest tego warte, ponieważ służy jako kluczowy element. Motyw potomny to dodatkowa warstwa w motywie nadrzędnym, która umożliwia wprowadzanie zmian bez konieczności rozpoczynania od nowa. Oprócz normalnych stron WooCommerce witryna WooCommerce Storefront udostępnia dwa nowe projekty stron: stronę główną i pełną szerokość. Po wybraniu określonej strony jako lokalizacji dla szablonu „Strona główna” automatycznie zostaną wyświetlone najnowsze i wyróżnione produkty. Możesz tworzyć profesjonalnie wyglądające strony Sklepu i Biznesu za mniej niż dolara za pomocą WooCommerce i Elementora. Naszym zdaniem Elementor Pro powinien zostać zakupiony, jeśli to rozważasz.
Blokady dla strony Sklepu są dostarczane w ramach darmowej wersji, ale nie można do nich uzyskać dostępu z darmowej wersji. Każda witryna z Elementor pro kosztuje 49 USD rocznie. Pełna kontrola nad kolorystyką, projektem i treścią witryny zorientowanej na konwersję w jednym prostym kroku. ShopEngine to darmowy kreator WooCommerce, który dodaje funkcje do Twojej witryny WooCommerce. Strony WooCommerce, w tym sekcję sklepu, można tworzyć i dostosowywać za pomocą ShopEngine. Narzędzie ShopEngine umożliwia dostosowanie strony sklepu WooCommerce na różne sposoby.
Czy możemy edytować stronę sklepu za pomocą Elementora?
 Źródło: www.digitug.com
Źródło: www.digitug.comUżywanie Elementora do edycji strony sklepu to świetny sposób, aby upewnić się, że Twoja strona wygląda dokładnie tak, jak chcesz. Możesz użyć Elementora, aby zmienić układ strony, dodawać lub usuwać elementy, a nawet zmieniać kolory i czcionki strony. Edycja strony sklepu za pomocą Elementora to świetny sposób, aby upewnić się, że Twoja strona wygląda dokładnie tak, jak chcesz.
Edycja strony sklepu WooCommerce za pomocą Elementora jest opisana krok po kroku poniżej. Wielu projektantów witryn WooCommerce wciąż ma trudności ze skonfigurowaniem strony sklepu. Istnieje tylko kilka szablonów Elementora, które należy zmodyfikować, a niektóre z nich należy dostosować. Innymi słowy, nie musisz kodować ani jednej linii kodu. Jeśli tworzysz witrynę e-commerce za pomocą WooCommerce lub Elementor Pro, jest to najprostszy sposób na spersonalizowanie strony sklepu. Wielu użytkowników woli pokazywać kategorie produktów lub filtry jako część paska bocznego. Jest to dostępne tylko dla użytkowników Elementor Pro.
Użyj Elementora, aby łatwo dostosować strony produktów Woocommerce
To potężne narzędzie może być używane jako wtyczka WordPress lub jako rozszerzenie dla Shopify, która jest szeroko stosowaną platformą. Jeśli korzystasz z jednej z tych platform, możesz edytować strony produktów w ciągu kilku minut, bez konieczności uczenia się jakiegokolwiek kodowania.
Możesz od razu zacząć korzystać z WooCommerce, korzystając z jednego z gotowych szablonów dla różnych motywów. Łatwo jest dostosować projekt, gdy masz go w interfejsie przeciągania i upuszczania Elementora.
Dostosuj kod strony sklepu Woocommerce
 Źródło: sms.com
Źródło: sms.comJeśli chcesz dostosować stronę sklepu w swojej witrynie WooCommerce, możesz to zrobić, edytując kod. Aby to zrobić, musisz uzyskać dostęp do plików WooCommerce na swoim serwerze i edytować kod w odpowiednim pliku. Jeśli nie czujesz się z tym komfortowo, możesz poprosić o pomoc programistę.
Ponieważ WooCommerce to wtyczka do tworzenia i zarządzania sklepami internetowymi, jest jedną z najpopularniejszych. Funkcje eCommerce platformy są rozbudowane i integrują się z wieloma innymi platformami. Dobrze zaprojektowana witryna sklepowa WooCommerce działa jako narzędzie marketingowe dla klienta, prezentując produkt. Projekt tej strony jest zdeterminowany przez wybrany motyw i jest wyznaczany przez bardzo specyficzne lokalizacje w kodzie. Strona sklepu WooCommerce, podobnie jak sklep stacjonarny, musi być dostosowana. Strona internetowa, która jest przyjazna dla użytkownika i interaktywna, powinna uprościć proces zakupu. Administrator strony może dodać do strony cenne informacje, takie jak słowa kluczowe, opisy meta i tytuły, aby poprawić pozycję w wyszukiwarce.
Sklepy o silnej marce są przedstawione w układzie strony sklepu . Wszystkie kolory, obrazy, czcionki i inne elementy muszą być dobrane zgodnie ze stylem sklepu. Dotyczy to nie tylko sprzedawców internetowych, którzy tworzą sklep WooCommerce, ale także firm stacjonarnych, które się na to zdecydują. Można to zrobić na dwa sposoby: ręcznie lub za pomocą kreatora stron. Aby strona sklepu wyglądała jak sklep, produkty muszą być wyświetlane oddzielnie od innych produktów. Kod będzie wymagany do dalszego dostosowania systemu. W rezultacie najważniejszym celem jest stworzenie przyjaznego dla użytkownika doświadczenia zakupowego.
Umieść poniższy kod w pliku archive-product.html, aby pokazać najpopularniejsze produkty. Z pomocą Kreatora Stron osoba z niewielkim doświadczeniem w kodowaniu może stworzyć stronę internetową. Użytkownicy mogą łatwo edytować strony swojego sklepu za pomocą kreatora stron. Dostępne są również inne atrybuty, takie jak liczba kolumn i liczba elementów wyświetlanych w każdej kolumnie. Wszystkie programy do tworzenia stron (Elementor, Divi, Visual Composer itd.) mogą być używane z tą metodą. To jest przewodnik krok po kroku dotyczący tworzenia wysokiej jakości strony sklepu WooCommerce . Odbiorcy, typ produktu, geolokalizacja, branża itd. to ważne czynniki dla każdej firmy.

Istnieją ogólne wskazówki, z których może skorzystać większość firm, ale są też konkretne kroki, które firmy powinny wykonać. Jeśli kod wymaga zmiany, musi zostać zaimplementowany w środowisku testowym przed opublikowaniem. Dobra recenzja i pozytywne opinie to doskonałe sposoby na budowanie zaufania i wiarygodności. Klienci będą mogli podejmować lepsze decyzje zakupowe, jeśli przeczytają recenzje przed dokonaniem zakupu. Można dodać tabelę produktów, aby ułatwić klientom kupowanie wielu produktów z jednego ekranu. Stworzenie platformy eCommerce to najczęściej kwestia prostej interakcji z intuicyjnym interfejsem i odrobiną szkolenia. WooCommerce to solidna, elastyczna i elastyczna platforma, której można używać do tworzenia sklepów internetowych i zarządzania nimi.
Chociaż strona sklepu WooCommerce jest fantastyczna, może nie działać dla każdej firmy lub niszy. Jeśli wiesz, jak robić rzeczy ręcznie, ręczna personalizacja jest dobrym wyborem. Z pomocą kreatora stron możesz stworzyć fantastyczną stronę sklepu .
Woocommerce: jak zastąpić strony sklepu w oparciu o produkt
Stronę sklepu produktu można ustawić na podstawie produktu, klikając ikonę WooCommerce w Ustawieniach WooCommerce > Produkty > Strony sklepu.
Dostosuj stronę sklepu Woocommerce Divi
Strona sklepu WooCommerce to strona, która pokazuje wszystkie Twoje produkty. Możesz dostosować tę stronę na wiele sposobów, w tym wybierając produkty do wyświetlania i sposób ich wyświetlania. Możesz także dodać do tej strony dodatkowe treści, takie jak opis swojej firmy lub produktów.
Strona produktu w Twoim sklepie wyświetla produkty, które sprzedajesz. Istnieje wiele czynników, które należy wziąć pod uwagę podczas optymalizacji firmy i musisz to zrobić, aby przetrwała lub upadła. Najlepszym rozwiązaniem byłoby stworzenie nowego szablonu strony produktu, który byłby zarówno funkcjonalny, jak i atrakcyjny. PHP, HTML i CSS można wykorzystać do całkowitego przekształcenia strony produktu. Ponieważ najnowsza wersja kreatora Divi dobrze współpracuje z WooCommerce, możesz łatwo dostosować dowolny moduł. Gdy funkcja oceny w postaci gwiazdek jest włączona, prostą opcją jest ukrycie lub wyświetlenie oceny w postaci gwiazdek. Dobrym pomysłem jest umieszczenie galerii produktów na stronach produktów w celu zwiększenia współczynników konwersji.
Ponieważ WooCommerce ma pole ilości, które pozwala dodać koszyk bez konieczności ręcznego tworzenia przycisku, nie musisz ręcznie dodawać koszyka. Możesz dać użytkownikowi możliwość wybrania ilości, pozostawiając pole ilości bez zmian. W tej demonstracji pokażemy, jak możesz zmienić stronę produktu i dodać do niej wiersz zawierający linki do innych elementów za pomocą Divi. Korzystanie z przełączników na stronie produktu to świetny sposób na aktualizowanie informacji przy jednoczesnym utrzymaniu ich czystości. Divi umożliwia umieszczenie przełącznika w opisie produktu za pomocą modułu Przełącz. Są proste w użyciu i mogą pomóc w zwiększeniu sprzedaży. Motyw i wtyczka powinny być regularnie aktualizowane, aby zapewnić dostęp do najnowszych funkcji Divi.
Moduły Divi Builder umożliwiają dodawanie sekcji i dostosowywanie dowolnych stron lub postów. Jedyne, co musisz zrobić, to pozwolić, aby edytor wizualny wyświetlał żądane elementy. Jeśli na przykład piszesz niestandardową recenzję swojego produktu, możesz dołączyć przycisk koszyka.
Czy Divi jest dobre dla Woocommerce?
Moduły Divi umożliwiają korzystanie z nich na dowolnej stronie lub w witrynie (nie tylko na stronach produktów WooCommerce ). Przycisk Dodaj do koszyka Woo dla określonego produktu w Twoim sklepie można na przykład umieścić na niestandardowej stronie docelowej produktu.
Elementor kontra Divi: który jest lepszym kreatorem stron internetowych?
Który jest lepszy, Elementor czy Divi?
Elementor i Divi to dwa doskonałe narzędzia do tworzenia stron internetowych. Z drugiej strony Elementor jest prostszy do nauczenia, używania i opanowania, a także kosztuje mniej. Z drugiej strony Divi ma stromą krzywą uczenia się, która jest trudniejsza do opanowania. Divi dla nieograniczonych stron internetowych kosztuje 89 USD rocznie (lub 249 USD za konto dożywotnie). Wybierając narzędzie do tworzenia witryn, upewnij się, że spełnia on Twoje konkretne potrzeby.
Wtyczka szablonu strony sklepu Woocommerce
Wtyczka szablonu strony sklepu WooCommerce to wtyczka, która umożliwia zmianę układu strony sklepu. Może to być przydatne, jeśli chcesz zmienić sposób wyświetlania swoich produktów lub jeśli chcesz dodać dodatkowe informacje do strony swojego sklepu. Dostępnych jest wiele różnych wtyczek szablonów stron sklepu WooCommerce , dzięki czemu możesz znaleźć taki, który odpowiada Twoim potrzebom.
Szablony archiwum produktów są częścią szablonu strony sklepu Wooocommerce. Zmiany, które wprowadziłem w szablonie mojego sklepu, nie są widoczne na stronie sklepu. W takim przypadku należy utworzyć motyw potomny i wprowadzić te zmiany w motywie potomnym, aby zmiany w motywie nadrzędnym nie miały wpływu na Twój sklep. Kod można znaleźć na górze strony WP-content hemes**theme*woocommerce*archive-product.php, która wygeneruje plik content-shop.html w folderze głównym motywu. Ten kod używa tagu warunkowego is_shop, ponieważ znajdował się na stronie, którą próbowałeś zmienić. Postępując zgodnie z kodem get_header, możesz upewnić się, że nagłówek strony sklepu pozostanie nienaruszony.
Gdzie znaleźć szablon strony sklepu Woocommerce
Istnieje kilka miejsc, w których możesz znaleźć szablon strony sklepu WooCommerce. Jednym z nich jest wyszukanie go na stronie WooCommerce. Innym miejscem do obejrzenia jest strona WordPress. Wreszcie możesz go również wyszukać w Google.
Projekt strony sklepu WooCommerce nie powiódł się. Możesz utworzyć lub dostosować szablon. Pierwszą metodą tworzenia szablonu sklepu jest użycie wtyczki, takiej jak ProductX WooCommerce Blocks. Alternatywnie, jeśli masz podstawowe umiejętności kodowania, możesz użyć go do samodzielnego stworzenia szablonu. Albo napiszesz własny kod, albo skopiujesz i wkleisz kody z poprzedniego jednostronicowego szablonu do nowego. Drugą metodą jest użycie wtyczki ProductX Gutenberg WooCommerce Blocks. Niestandardowe archiwa produktów, strony sklepów i strony pojedynczych produktów można tworzyć za pomocą dodatku WooCommerce Builder.
Bloki można wykorzystać do stworzenia spersonalizowanego sklepu WooCommerce i są rozwiązaniem typu „wszystko w jednym”. Możesz dostosować blok, klikając link ustawień po jego zaimportowaniu. Product Query Builder może służyć do obliczania liczby produktów dostępnych na rynku i sortowania ich według kryteriów, takich jak najczęściej oglądane, najczęściej sprzedawane, najwyżej oceniane, losowe itp. Nie musisz pisać kodów podczas korzystania z wtyczki ProductX. Niezależnie od tego, czy chcesz tworzyć szablony dla strony sklepu, czy strony pojedynczego produktu, możesz to zrobić z łatwością i elastycznością. Porównując średnią wartość zamówienia ze średnimi wydatkami na każdy zakup, masz poczucie jego wartości pieniężnej. W efekcie wszyscy właściciele sklepów internetowych dążą do zwiększenia liczby klientów.
.php Jak uzyskać dostęp do szablonów Woocommerce
Poniższy kod może być użyty do uzyskania dostępu do szablonów po ich odkryciu:
Poniższy adres URL jest dostępny do bezpłatnego pobrania z: http://example.com/wp-content/plugins/woocommerce/templates/.
W tym przykładzie w celu uzyskania dostępu do szablonu archiwum produktów zostałby użyty następujący kod: *br. Na stronie www.example.com/wwe-content/plugins/wwe-commerce/templates/product-archive znajduje się przykładowa strona wtyczek WordPress.
