WordPress에서 쇼핑 페이지 템플릿을 변경하는 방법
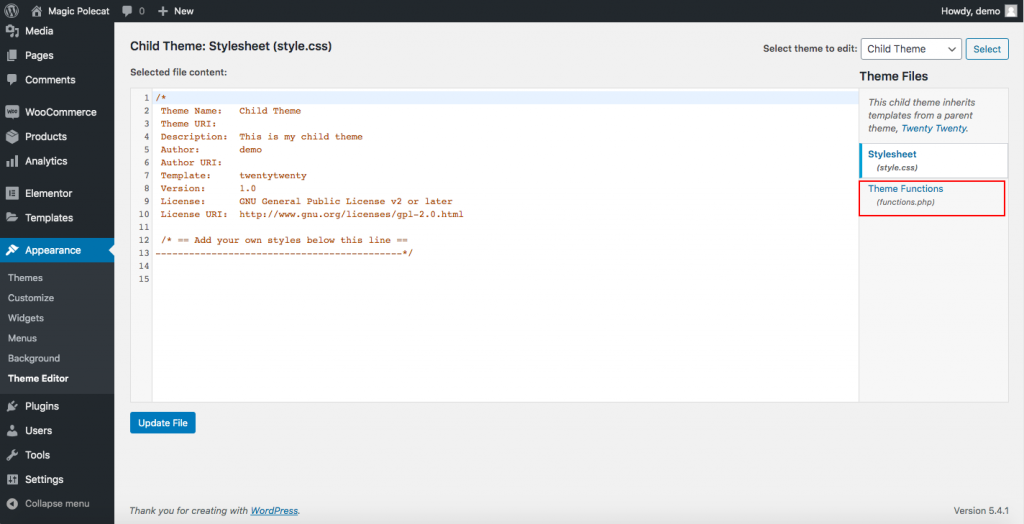
게시 됨: 2022-09-27WordPress에서 쇼핑 페이지가 표시되는 방식을 변경하려면 상점 페이지 템플릿 을 편집하여 변경할 수 있습니다. 상점 페이지 템플릿은 상점 페이지에 제품을 표시하는 역할을 합니다. 기본적으로 WordPress는 상점 페이지에 표준 템플릿을 사용합니다. 그러나 원하는 경우 상점 페이지 템플릿을 사용자 정의 템플릿으로 변경할 수 있습니다. 상점 페이지 템플릿을 편집하려면 WordPress 편집기에 액세스해야 합니다. 이렇게 하려면 WordPress 사이트에 로그인하고 "모양" 섹션으로 이동합니다. 그런 다음 "편집기" 링크를 클릭합니다. 편집기 페이지의 왼쪽에 파일 목록이 표시됩니다. "shop.php" 파일을 찾아 클릭합니다. shop.php 파일이 편집기에서 열립니다. 이제 코드를 편집하여 쇼핑 페이지의 모양을 변경할 수 있습니다. 완료되면 "파일 업데이트" 버튼을 클릭하여 변경 사항을 저장합니다.
상점 페이지는 플랫폼을 설치하고 활성화한 후 버튼 클릭으로 생성하는 WooCommerce 상점의 구성요소입니다. 제품을 전시할 곳이며 회사 웹사이트에서 가장 중요한 부분입니다. 이 튜토리얼에서 WooCommerce Shop 페이지를 사용자 정의하는 방법을 배웁니다. WooCommerce를 설치하면 Shop 페이지가 생성됩니다. '장바구니에 추가 동작' 옵션은 '장바구니에 추가 동작' 옵션 바로 아래에 있는 '장바구니' 페이지의 오른쪽 상단에서 찾을 수 있습니다. 이 이미지는 다양한 상점 관련 콘텐츠 카테고리를 표시하는 데 사용할 수 있습니다. Block Editor와 WooCommerce를 사용하여 Shop 페이지를 빠르게 설정하십시오.
3단계에서 Gutenberg 블록을 사용하여 Shop 페이지의 구조를 변경할 수 있습니다. 블록 설정은 오른쪽 섹션의 각 블록을 클릭하여 액세스할 수 있습니다. 웹사이트 프론트엔드 URL 뒤에 입력/쇼핑을 하면 매장을 보여줄 수 있습니다. 마지막 단계는 프로젝트를 검사하고 완료하는 것입니다. 이제 상점이 설정되어 운영 중인지 확인해야 할 때입니다. 개발자가 직접 개발했기 때문에 WooCommerce Storefront는 오늘날 시장에서 단연코 가장 인기 있는 테마입니다. 상점 페이지와 연결된 URL(예: www.wooshop.com/shop)이 이 단계 후에 사라지고 '.com' 또는 '.in' 웹사이트 링크의 버전입니다.
WooCommerce Storefront 테마를 설치하고 활성화하면 활성화하고 설치하라는 메시지가 표시됩니다. $59의 비용이 들고 완벽한 Shop 페이지에 필요한 이 확장 기능은 중요한 구성 요소 역할을 하기 때문에 그만한 가치가 있습니다. 하위 테마는 다시 시작하지 않고도 변경할 수 있는 상위 테마 내의 추가 레이어입니다. 일반 WooCommerce 페이지 외에도 WooCommerce Storefront는 홈페이지 및 전체 너비의 두 가지 새로운 페이지 디자인을 제공합니다. 특정 페이지를 '홈페이지' 템플릿의 위치로 선택하면 가장 최근에 강조 표시된 제품이 자동으로 표시됩니다. WooCommerce 및 Elementor를 사용하면 1달러 미만으로 전문적인 쇼핑 및 비즈니스 페이지를 만들 수 있습니다. 우리의 의견으로는 Elementor Pro를 고려하고 있다면 구입해야 합니다.
Shop 페이지용 블록은 무료 버전의 일부로 제공되지만 무료 버전에서는 액세스할 수 없습니다. Elementor pro가 있는 각 사이트의 비용은 연간 $49입니다. 전환 중심 웹사이트의 색 구성표, 디자인 및 콘텐츠를 한 번의 간단한 단계로 완벽하게 제어할 수 있습니다. ShopEngine은 WooCommerce 사이트에 기능을 추가하는 프리미엄 WooCommerce 빌더입니다. ShopEngine을 사용하여 상점 섹션을 포함한 WooCommerce 페이지를 만들고 사용자 정의할 수 있습니다. ShopEngine 도구를 사용하면 WooCommerce 쇼핑 페이지를 다양한 방법으로 사용자 지정할 수 있습니다.
Elementor로 상점 페이지를 편집할 수 있습니까?
 크레딧: www.digitug.com
크레딧: www.digitug.comElementor를 사용하여 쇼핑 페이지를 편집하는 것은 페이지가 원하는 대로 정확하게 표시되도록 하는 좋은 방법입니다. Elementor를 사용하여 페이지 레이아웃을 변경하고, 요소를 추가 또는 제거하고, 페이지의 색상과 글꼴을 변경할 수도 있습니다. Elementor로 쇼핑 페이지를 편집하면 페이지가 원하는 대로 정확하게 표시되는지 확인할 수 있습니다.
WooCommerce Shop Page Edit With Elementor는 아래에 단계별로 자세히 설명되어 있습니다. 많은 WooCommerce 웹 사이트 디자이너는 여전히 상점 페이지를 구성하는 데 어려움을 겪고 있습니다. 수정해야 하는 Elementor 템플릿은 몇 개뿐이며 그 중 일부는 사용자 지정해야 합니다. 즉, 한 줄의 코드를 코딩할 필요가 없습니다. WooCommerce 또는 Elementor Pro를 사용하여 전자 상거래 웹 사이트를 만드는 경우 상점 페이지를 개인화하는 가장 간단한 방법입니다. 많은 사용자는 사이드바의 일부로 제품 카테고리 또는 필터를 표시하는 것을 선호합니다. 이것은 Elementor Pro 사용자만 사용할 수 있습니다.
Elementor를 사용하여 Woocommerce 제품 페이지를 쉽게 사용자 정의
이 강력한 도구는 WordPress 플러그인 또는 널리 사용되는 플랫폼인 Shopify의 확장으로 사용할 수 있습니다. 이러한 플랫폼 중 하나를 사용하는 경우 코딩을 배울 필요 없이 몇 분 안에 제품 페이지를 편집할 수 있습니다.
다양한 테마에 대해 사전 제작된 템플릿 중 하나를 사용하여 WooCommerce를 바로 사용할 수 있습니다. Elementor의 끌어서 놓기 인터페이스에 디자인이 있으면 간단하게 사용자 정의할 수 있습니다.
쇼핑 페이지 Woocommerce 코드 사용자 정의
 크레딧: quadlayers.com
크레딧: quadlayers.comWooCommerce 사이트의 상점 페이지를 사용자 정의하려면 코드를 편집하여 수행할 수 있습니다. 이렇게 하려면 서버의 WooCommerce 파일에 액세스하고 적절한 파일에서 코드를 편집해야 합니다. 이렇게 하는 것이 불편하면 개발자에게 도움을 요청할 수 있습니다.
WooCommerce는 온라인 상점을 만들고 관리하기 위한 플러그인이기 때문에 가장 인기 있는 플러그인 중 하나입니다. 플랫폼의 전자 상거래 기능은 광범위하며 다양한 다른 플랫폼과 통합됩니다. 잘 디자인된 WooCommerce 상점 은 제품을 제시함으로써 고객을 위한 마케팅 도구 역할을 합니다. 이 페이지의 디자인은 선택한 테마에 따라 결정되며 코드 내에서 매우 특정한 위치에 의해 설정됩니다. 오프라인 상점과 같은 WooCommerce 상점 페이지는 사용자 정의해야 합니다. 사용자 친화적이고 상호 작용하는 웹 사이트는 구매 프로세스를 더 간단하게 만들어야 합니다. 페이지의 관리자는 키워드, 메타 설명 및 제목과 같은 중요한 정보를 페이지에 추가하여 검색 엔진 순위를 높일 수 있습니다.
브랜드가 강한 상점은 상점 페이지 레이아웃 에 표시됩니다. 모든 색상, 이미지, 글꼴 및 기타 항목은 상점 스타일에 따라 선택해야 합니다. 이는 WooCommerce 상점을 만드는 온라인 소매업체뿐만 아니라 그렇게 하기로 결정한 오프라인 비즈니스에도 적용됩니다. 이를 수행하는 두 가지 방법이 있습니다: 수동으로 또는 페이지 빌더를 통해. 상점 페이지를 상점처럼 보이게 하려면 상품이 다른 상품과 별도로 표시되어야 합니다. 시스템을 추가로 사용자 정의하려면 코드가 필요합니다. 결과적으로 가장 중요한 목표는 사용자 친화적인 쇼핑 경험을 만드는 것입니다.
archive-product.html 파일에 다음 코드를 입력하면 가장 인기 있는 제품을 볼 수 있습니다. Page Builder의 도움으로 코딩 경험이 거의 없는 사람도 웹사이트를 만들 수 있습니다. 사용자는 페이지 빌더를 사용하여 상점 페이지를 쉽게 편집할 수 있습니다. 열 수 및 각 열에 표시되는 항목 수와 같은 다른 속성도 사용할 수 있습니다. 모든 페이지 빌더(Elementor, Divi, Visual Composer 등)는 이 방법으로 사용할 수 있습니다. 고품질 WooCommerce 쇼핑 페이지 를 만들기 위한 단계별 가이드입니다. 청중, 제품 유형, 지리적 위치, 산업 등은 모두 각 회사의 중요한 고려 사항입니다.

대부분의 기업이 사용할 수 있는 일반적인 팁이 있지만 기업이 따라야 하는 특정 단계도 있습니다. 코드를 변경해야 하는 경우 게시하기 전에 테스트 환경에서 구현해야 합니다. 좋은 리뷰와 긍정적인 피드백은 신뢰와 신뢰를 구축하는 훌륭한 방법입니다. 고객은 구매하기 전에 리뷰를 읽으면 더 나은 구매 결정을 내릴 수 있습니다. 고객이 단일 화면에서 여러 제품을 쉽게 구매할 수 있도록 제품 테이블을 추가할 수 있습니다. 전자 상거래 플랫폼을 만드는 것은 가장 일반적으로 직관적인 인터페이스와 약간의 교육으로 간단한 상호 작용의 문제입니다. WooCommerce는 온라인 상점을 만들고 관리하는 데 사용할 수 있는 강력하고 유연하며 적응 가능한 플랫폼입니다.
WooCommerce 쇼핑 페이지는 환상적이지만 모든 비즈니스 또는 틈새 시장에서 작동하지 않을 수 있습니다. 수동으로 작업을 수행하는 방법을 알고 있다면 수동 사용자 지정이 좋은 선택입니다. 페이지 빌더의 도움으로 환상적인 쇼핑 페이지 를 만들 수 있습니다.
Woocommerce: 제품별로 쇼핑 페이지를 재정의하는 방법
상품의 상점 페이지는 WooCommerce 설정 > 상품 > 상점 페이지에서 WooCommerce 아이콘을 클릭하여 상품별로 설정할 수 있습니다.
Woocommerce Shop 페이지 Divi 사용자 정의
WooCommerce Shop 페이지는 귀하의 모든 제품을 보여주는 페이지입니다. 표시할 제품 선택 및 표시 방법을 포함하여 다양한 방법으로 이 페이지를 사용자 정의할 수 있습니다. 비즈니스 또는 제품에 대한 설명과 같은 추가 콘텐츠를 이 페이지에 추가할 수도 있습니다.
상점의 제품 페이지에는 판매하는 제품이 표시됩니다. 회사를 최적화할 때 고려해야 할 많은 요소가 있으며, 회사의 생존 또는 실패를 위해 그렇게 해야 합니다. 가장 좋은 솔루션은 기능적이고 매력적인 새 제품 페이지 템플릿을 만드는 것입니다. PHP, HTML 및 CSS를 사용하여 제품 페이지를 완전히 변형할 수 있습니다. 최신 버전의 Divi 빌더는 WooCommerce와 잘 작동하므로 모든 모듈을 쉽게 사용자 지정할 수 있습니다. 별표 평가 기능이 활성화되면 별표 평가를 숨기거나 표시하는 간단한 옵션이 있습니다. 전환율을 높이려면 제품 페이지에 제품 갤러리를 포함하는 것이 좋습니다.
WooCommerce에는 수동으로 버튼을 만들 필요 없이 장바구니를 추가할 수 있는 수량 필드가 있으므로 수동으로 장바구니를 추가할 필요가 없습니다. 수량 필드를 그대로 두어 사용자에게 수량을 선택할 수 있는 기능을 부여할 수 있습니다. 이 데모에서는 제품 페이지를 변경하고 Divi를 사용하여 다른 요소에 대한 링크가 포함된 행을 페이지에 추가하는 방법을 보여줍니다. 제품 페이지에서 토글을 사용하면 정보를 최신 상태로 유지하면서 정보를 깔끔하게 유지할 수 있습니다. Divi를 사용하면 토글 모듈을 사용하여 제품 설명에 토글을 포함할 수 있습니다. 그들은 사용하기 쉽고 매출을 높이는 데 도움이 될 수 있습니다. Divi의 최신 기능에 액세스할 수 있도록 테마와 플러그인을 정기적으로 업데이트해야 합니다.
Divi Builder 모듈을 사용하면 섹션을 추가하고 페이지 또는 게시물을 사용자 지정할 수 있습니다. 당신이 해야 할 유일한 일은 시각적 편집기가 원하는 요소를 표시하도록 허용하는 것입니다. 예를 들어 제품에 대한 맞춤 리뷰를 작성하는 경우 장바구니 버튼을 포함할 수 있습니다.
Divi는 Woocommerce에 좋은가요?
Divi 모듈을 사용하면 WooCommerce 제품 페이지 뿐만 아니라 웹사이트의 모든 페이지 또는 게시물에서 사용할 수 있습니다. 예를 들어 상점의 특정 제품에 대한 Woo 장바구니에 추가 버튼은 해당 제품의 사용자 지정 방문 페이지에 포함될 수 있습니다.
엘리멘터 대 Divi: 어느 것이 더 나은 웹사이트 빌더입니까?
Elementor와 Divi 중 어느 것이 더 낫습니까?
Elementor와 Divi는 웹사이트 구축을 위한 두 가지 훌륭한 도구입니다. 반면에 Elementor는 배우고 사용하고 마스터하기가 더 간단하고 비용도 적습니다. 반면에 Divi는 마스터하기가 더 어려운 가파른 학습 곡선을 가지고 있습니다. 무제한 웹사이트용 Divi는 연간 $89(또는 평생 계정당 $249)입니다. 웹 사이트 빌더를 선택할 때 특정 요구 사항을 충족하는지 확인하십시오.
Woocommerce Shop 페이지 템플릿 플러그인
WooCommerce 쇼핑 페이지 템플릿 플러그인은 상점 페이지의 레이아웃을 변경할 수 있는 플러그인입니다. 이는 제품이 표시되는 방식을 변경하거나 쇼핑 페이지에 추가 정보를 추가하려는 경우에 유용할 수 있습니다. 다양한 WooCommerce 상점 페이지 템플릿 플러그인 을 사용할 수 있으므로 필요에 맞는 플러그인을 찾을 수 있습니다.
제품 아카이브 템플릿은 Wooocommerce의 쇼핑 페이지 템플릿의 일부로 포함되어 있습니다. my-shop 템플릿에서 변경한 사항은 상점 페이지에 표시되지 않습니다. 이 경우 상점이 상위 테마의 변경 사항에 영향을 받지 않도록 하위 테마를 만들고 하위 테마에서 이러한 변경을 수행해야 합니다. 코드는 WP-content hemes**theme*woocommerce*archive-product.php 상단에서 찾을 수 있습니다. 그러면 테마의 루트 폴더에 content-shop.html 파일 이 생성됩니다. 이 코드는 변경하려는 페이지에 있었기 때문에 is_shop 조건부 태그를 사용합니다. get_header 코드를 따르면 쇼핑 페이지의 헤더가 그대로 유지되도록 할 수 있습니다.
Woocommerce Shop 페이지 템플릿을 찾을 수 있는 곳
WooCommerce 쇼핑 페이지 템플릿을 찾을 수 있는 곳이 몇 군데 있습니다. 하나는 WooCommerce 웹 사이트에서 검색하는 것입니다. 또 다른 곳은 WordPress 웹 사이트입니다. 마지막으로 Google에서 검색할 수도 있습니다.
WooCommerce 상점 페이지의 디자인이 부족했습니다. 템플릿을 만들거나 사용자 지정할 수 있습니다. 상점 템플릿을 만드는 첫 번째 방법은 ProductX WooCommerce Blocks와 같은 플러그인을 사용하는 것입니다. 또는 기본적인 코딩 기술이 있는 경우 이를 사용하여 직접 템플릿을 만들 수 있습니다. 고유한 코드를 작성하거나 이전 단일 페이지 템플릿의 코드를 복사하여 새 템플릿에 붙여넣습니다. 두 번째 방법은 ProductX Gutenberg WooCommerce Blocks 플러그인을 사용하는 것입니다. 맞춤형 제품 아카이브, 쇼핑 페이지 및 단일 제품 페이지는 모두 WooCommerce Builder 애드온으로 생성할 수 있습니다.
블록은 맞춤형 WooCommerce 상점을 만드는 데 사용할 수 있으며 올인원 솔루션입니다. 블록을 가져온 후 설정 링크를 클릭하여 블록을 사용자 정의할 수 있습니다. Product Query Builder를 사용하여 시장에서 사용할 수 있는 제품 수를 계산하고 가장 많이 본, 가장 많이 판매된, 가장 높은 평점, 무작위 등과 같은 기준으로 정렬할 수 있습니다. ProductX 플러그인을 사용하는 동안 코드를 작성할 필요가 없습니다. 쇼핑 페이지 또는 단일 제품 페이지에 대한 템플릿을 생성하려는지 여부에 관계없이 쉽고 유연하게 생성할 수 있습니다. 평균 주문 금액을 모든 구매의 평균 지출과 비교하면 금전적 가치를 알 수 있습니다. 결과적으로 모든 온라인 상점 소유자는 고객 수를 늘리기 위해 노력합니다.
.php 우커머스 템플릿에 액세스하는 방법
템플릿이 발견되면 다음 코드를 사용하여 템플릿에 액세스할 수 있습니다.
다음 URL은 http://example.com/wp-content/plugins/woocommerce/templates/에서 무료로 다운로드할 수 있습니다.
이 예에서 다음 코드는 제품 아카이브 템플릿에 액세스하는 데 사용됩니다. *br. 웹사이트 www.example.com/wwe-content/plugins/wwe-commerce/templates/product-archive에 WordPress 플러그인 페이지의 예가 있습니다.
