Comment changer le modèle de page de boutique dans WordPress
Publié: 2022-09-27Si vous souhaitez modifier l'apparence de votre page de boutique dans WordPress, vous pouvez le faire en modifiant le modèle de page de boutique . Le modèle de page de boutique est responsable de l'affichage des produits sur votre page de boutique. Par défaut, WordPress utilise le modèle standard pour la page de la boutique. Cependant, vous pouvez modifier le modèle de page de boutique en un modèle personnalisé si vous le souhaitez. Pour modifier le modèle de page de boutique, vous devez accéder à l'éditeur WordPress. Pour ce faire, connectez-vous à votre site WordPress et rendez-vous dans la section « Apparence ». Ensuite, cliquez sur le lien "Editeur". Sur la page de l'éditeur, vous verrez une liste de fichiers sur le côté gauche. Trouvez le fichier "shop.php" et cliquez dessus. Le fichier shop.php s'ouvrira dans l'éditeur. Vous pouvez maintenant modifier le code pour modifier l'apparence de la page de la boutique. Une fois que vous avez terminé, cliquez sur le bouton "Mettre à jour le fichier" pour enregistrer vos modifications.
Une page de boutique est un composant de votre boutique WooCommerce que vous créez en un clic une fois que vous avez installé et activé la plateforme. C'est là que vous afficherez vos produits et c'est la partie la plus importante du site Web de votre entreprise. Vous apprendrez à personnaliser la page de la boutique WooCommerce dans ce didacticiel. Lorsque vous installez WooCommerce, il crée une page de boutique pour vous. L'option "Comportement d'ajout au panier" se trouve dans le coin supérieur droit de la page "Boutique", juste en dessous de l'option "Comportement d'ajout au panier". Ces images peuvent être utilisées pour afficher diverses catégories de contenu liées à la boutique. Configurez rapidement votre page de boutique avec l'éditeur de blocs et WooCommerce.
Vous pouvez modifier la structure de votre page Boutique en utilisant les blocs Gutenberg à l'étape 3. Les paramètres de bloc sont accessibles en cliquant sur chaque bloc dans la section de droite. Vous pouvez afficher votre magasin en saisissant /shop après l'URL dans le front-end de votre site Web. La dernière étape consiste à inspecter et à terminer votre projet. Il est maintenant temps de s'assurer que le magasin est mis en place et fonctionne. Parce qu'il a été développé par les développeurs eux-mêmes, le WooCommerce Storefront est de loin le thème le plus populaire sur le marché aujourd'hui. Vous serez dirigé vers la page de la boutique après cette étape, car l'URL associée à votre page de boutique (par exemple, www.wooshop.com/shop) disparaîtra après cette étape, ce qui entraînera le '.com' ou '.in' version du lien de votre site Web.
Après avoir installé et activé le thème WooCommerce Storefront, vous serez invité à l'activer et à l'installer. Cette extension, qui coûte 59 $ et est nécessaire pour la page Shop parfaite, en vaut la peine car elle sert de composant essentiel. Un thème enfant est une couche supplémentaire dans le thème parent qui vous permet d'apporter des modifications sans avoir à recommencer. En plus des pages WooCommerce normales , la vitrine WooCommerce propose deux nouvelles conceptions de page : la page d'accueil et la pleine largeur. Lorsque vous sélectionnez une page spécifique comme emplacement pour le modèle 'Page d'accueil', il affichera automatiquement les produits les plus récents et mis en évidence. Vous pouvez créer des pages de boutique et d'entreprise d'aspect professionnel pour moins d'un dollar avec WooCommerce et Elementor. À notre avis, Elementor Pro devrait être acheté si vous l'envisagez.
Les blocs pour une page de boutique sont fournis dans le cadre de la version gratuite, mais ils ne sont pas accessibles à partir de la version gratuite. Chaque site avec Elementor pro coûte 49 $ par an. Contrôle total de la palette de couleurs, de la conception et du contenu d'un site Web axé sur la conversion en une seule étape simple. ShopEngine est un constructeur WooCommerce freemium qui ajoute des fonctionnalités à votre site WooCommerce. Les pages WooCommerce, y compris la section boutique, peuvent être créées et personnalisées à l'aide de ShopEngine. L'outil ShopEngine vous permet de personnaliser une page de boutique WooCommerce de différentes manières.
Pouvons-nous modifier la page de la boutique avec Elementor ?
 Crédit : www.digitug.com
Crédit : www.digitug.comUtiliser Elementor pour modifier la page de votre boutique est un excellent moyen de vous assurer que votre page ressemble exactement à ce que vous souhaitez. Vous pouvez utiliser Elementor pour modifier la mise en page de votre page, ajouter ou supprimer des éléments et même modifier les couleurs et les polices de votre page. La modification de votre page de boutique avec Elementor est un excellent moyen de vous assurer que votre page ressemble exactement à ce que vous souhaitez.
La page de la boutique WooCommerce Modifier avec Elementor est décrite étape par étape ci-dessous. De nombreux concepteurs de sites Web WooCommerce ont encore des difficultés à configurer la page de la boutique. Seuls quelques modèles Elementor doivent être modifiés et certains d'entre eux doivent être personnalisés. En d'autres termes, vous n'avez pas à coder une seule ligne de code. Si vous créez un site Web de commerce électronique à l'aide de WooCommerce ou d'Elementor Pro, c'est le moyen le plus simple de personnaliser la page de votre boutique. De nombreux utilisateurs préféreraient afficher les catégories de produits ou les filtres dans la barre latérale. Ceci n'est disponible que pour les utilisateurs d'Elementor Pro.
Utilisez Elementor pour personnaliser facilement les pages de produits Woocommerce
Cet outil puissant peut être utilisé comme plugin WordPress ou comme extension pour Shopify, qui est une plateforme largement utilisée. Si vous utilisez l'une de ces plateformes, vous pouvez modifier vos pages de produits en quelques minutes, sans avoir à apprendre de codage.
Vous pouvez commencer à utiliser WooCommerce immédiatement en utilisant l'un des modèles prédéfinis pour une variété de thèmes différents. Il est simple de personnaliser un design une fois que vous l'avez dans l'interface glisser-déposer d'Elementor.
Personnaliser le code Woocommerce de la page de la boutique
 Crédit : quadlayers.com
Crédit : quadlayers.comSi vous souhaitez personnaliser la page de la boutique sur votre site WooCommerce, vous pouvez le faire en modifiant le code. Pour ce faire, vous devrez accéder aux fichiers WooCommerce sur votre serveur et modifier le code dans le fichier approprié. Si cela ne vous convient pas, vous pouvez demander à un développeur de vous aider.
Parce que WooCommerce est un plugin pour créer et gérer des boutiques en ligne, c'est l'un des plus populaires. Les fonctionnalités de commerce électronique de la plate-forme sont étendues et s'intègrent à une variété d'autres plates-formes. Une vitrine WooCommerce bien conçue agit comme un outil de marketing pour le client en présentant le produit. La conception de cette page est déterminée par le thème choisi, et elle est définie par des emplacements extrêmement spécifiques dans le code. Une page de boutique WooCommerce, comme un magasin physique, doit être personnalisée. Un site Web convivial et interactif devrait simplifier le processus d'achat. L'administrateur de la page peut ajouter des informations précieuses à la page, telles que des mots-clés, des méta-descriptions et des titres, pour améliorer son classement dans les moteurs de recherche.
Les magasins avec une marque forte sont représentés dans la mise en page de leur boutique . Toutes les couleurs, images, polices et autres éléments doivent être choisis en fonction du style du magasin. Cela s'applique non seulement aux détaillants en ligne qui créent une boutique WooCommerce, mais également aux entreprises physiques qui décident de le faire. Il existe deux façons d'y parvenir : manuellement ou via un constructeur de page. Pour qu'une page de boutique ressemble à une boutique, les produits doivent être affichés séparément des autres produits. Un code sera nécessaire pour personnaliser davantage le système. Par conséquent, l'objectif le plus important est de créer une expérience d'achat conviviale.
Mettez le code suivant dans le fichier archive-product.html pour vous montrer les produits les plus populaires. Avec l'aide d'un Page Builder, une personne ayant peu d'expérience en codage peut créer un site Web. Les utilisateurs peuvent facilement modifier leurs pages de boutique en utilisant un constructeur de pages. Il existe également d'autres attributions disponibles, telles que le nombre de colonnes et le nombre d'éléments affichés sur chaque colonne. Tous les constructeurs de pages (Elementor, Divi, Visual Composer, etc.) peuvent être utilisés avec cette méthode. Ceci est un guide étape par étape pour créer une page de boutique WooCommerce de haute qualité . Le public, le type de produit, la géolocalisation, l'industrie, etc. sont tous des considérations importantes pour chaque entreprise.

Il existe des conseils généraux que la plupart des entreprises peuvent utiliser, mais il existe également des étapes spécifiques que les entreprises doivent suivre. Si le code doit être modifié, il doit être implémenté dans un environnement de test avant d'être publié. Une bonne critique et une rétroaction positive sont d'excellents moyens de renforcer la confiance et la crédibilité. Les clients pourront prendre de meilleures décisions d'achat s'ils lisent les avis avant d'effectuer un achat. Une table de produits peut être ajoutée pour permettre aux clients d'acheter plus facilement plusieurs produits à partir d'un seul écran. La création d'une plateforme de commerce électronique est le plus souvent une question d'interaction simple avec une interface intuitive et peu de formation. WooCommerce est une plateforme robuste, flexible et adaptable qui peut être utilisée pour créer et gérer des boutiques en ligne.
Bien que la page de la boutique WooCommerce soit fantastique, elle peut ne pas fonctionner pour toutes les entreprises ou tous les créneaux. Si vous savez faire les choses manuellement, la personnalisation manuelle est un bon choix. Avec l'aide d'un constructeur de page, vous pouvez créer une page de boutique fantastique .
Woocommerce : comment remplacer les pages de la boutique par produit
La page de la boutique du produit peut être définie par produit en cliquant sur l'icône WooCommerce dans Paramètres WooCommerce > Produits > Pages de la boutique.
Personnaliser la page de la boutique Woocommerce Divi
La page de la boutique WooCommerce est la page qui affiche tous vos produits. Vous pouvez personnaliser cette page de plusieurs manières, notamment en choisissant les produits à afficher et la manière de les afficher. Vous pouvez également ajouter du contenu supplémentaire à cette page, comme une description de votre entreprise ou de vos produits.
La page produit de votre boutique affiche les produits que vous vendez. De nombreux facteurs doivent être pris en compte lors de l'optimisation de votre entreprise, et vous devez le faire pour sa survie ou son échec. La meilleure solution serait de créer un nouveau modèle de page produit à la fois fonctionnel et attrayant. PHP, HTML et CSS peuvent être utilisés pour transformer complètement votre page produit. Étant donné que la version la plus récente de Divi Builder fonctionne bien avec WooCommerce, vous pouvez facilement personnaliser n'importe quel module. Lorsque la fonction de classement par étoiles est activée, une option simple consiste à masquer ou à afficher le classement par étoiles. C'est une bonne idée d'inclure une galerie de produits sur vos pages de produits afin d'augmenter les taux de conversion.
Étant donné que WooCommerce a un champ de quantité qui vous permet d'ajouter un panier sans avoir à créer manuellement un bouton, vous n'avez pas besoin d'ajouter manuellement le panier. Vous pouvez donner à l'utilisateur la possibilité de sélectionner une quantité en laissant le champ de quantité tel quel. Dans cette démonstration, nous allons vous montrer comment vous pouvez modifier la page du produit et y ajouter une ligne contenant des liens vers d'autres éléments à l'aide de Divi. L'utilisation de bascules sur votre page produit est un excellent moyen de maintenir les informations à jour tout en les gardant propres. Divi vous permet d'inclure une bascule dans la description du produit en utilisant le module Basculer. Ils sont simples à utiliser et peuvent vous aider à augmenter vos ventes. Le thème et le plugin doivent être mis à jour régulièrement pour vous assurer d'avoir accès aux fonctionnalités les plus récentes de Divi.
Les modules Divi Builder vous permettent d'ajouter des sections et de personnaliser n'importe laquelle de vos pages ou publications. La seule chose que vous devez faire est de permettre à l'éditeur visuel d'afficher les éléments souhaités. Si vous écrivez une critique personnalisée de votre produit, par exemple, vous voudrez peut-être inclure un bouton de panier.
Divi est-il bon pour Woocommerce ?
Les modules Divi vous permettent de les utiliser sur n'importe quelle page ou publication sur votre site Web (pas seulement les pages de produits WooCommerce ). Un bouton Woo Ajouter au panier pour un produit spécifique dans votre magasin peut être inclus dans une page de destination personnalisée pour le produit, par exemple.
Élémentor Vs. Divi : quel est le meilleur constructeur de site Web ?
Lequel est le meilleur, Elementor ou Divi ?
Elementor et Divi sont deux excellents outils pour créer des sites Web. Elementor, en revanche, est plus simple à apprendre, à utiliser et à maîtriser, et il coûte moins cher. Divi, en revanche, a une courbe d'apprentissage abrupte qui est plus difficile à maîtriser. Divi pour les sites Web illimités coûte 89 $ par an (ou 249 $ par compte à vie). Lors de la sélection d'un constructeur de site Web, assurez-vous qu'il répond à vos besoins spécifiques.
Plugin de modèle de page de boutique Woocommerce
Un plugin de modèle de page de boutique WooCommerce est un plugin qui vous permet de modifier la mise en page de votre page de boutique. Cela peut être utile si vous souhaitez modifier la façon dont vos produits sont affichés ou si vous souhaitez ajouter des informations supplémentaires à votre page de boutique. Il existe de nombreux plugins de modèles de page de boutique WooCommerce différents , vous pouvez donc en trouver un qui répond à vos besoins.
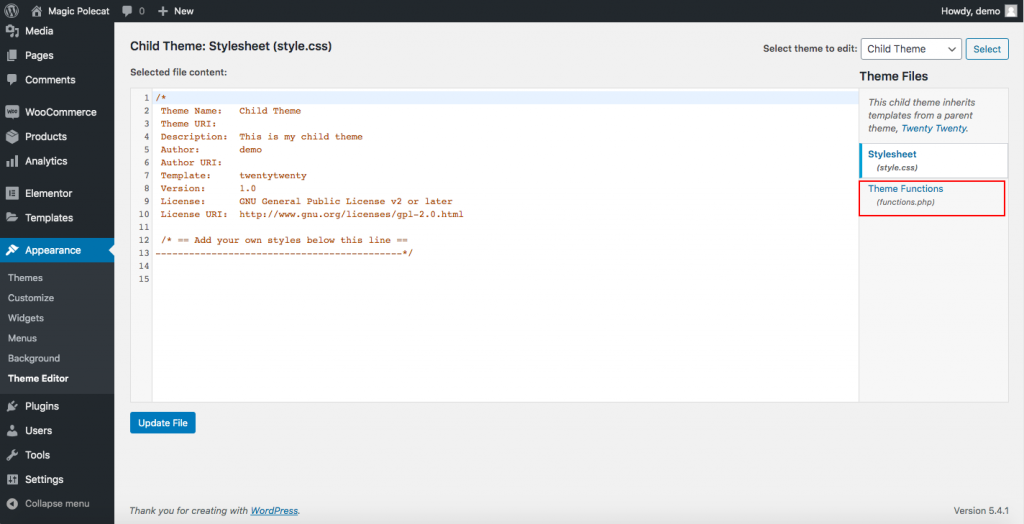
Les modèles d'archives de produits sont inclus dans le modèle de page de boutique de Wooocommerce. Les modifications que j'ai apportées au modèle my-shop ne sont pas visibles sur la page de la boutique. Dans ce cas, vous devez créer un thème enfant et effectuer ces modifications dans un thème enfant afin que votre boutique ne soit pas affectée par les modifications apportées au thème parent. Le code se trouve en haut de WP-content hemes**theme*woocommerce*archive-product.php, qui générera le fichier content-shop.html dans le dossier racine de votre thème. Ce code utilise la balise conditionnelle is_shop car elle se trouvait sur la page que vous tentiez de modifier. En suivant le code get_header, vous pouvez vous assurer que l'en-tête de la page de la boutique reste intact.
Où trouver le modèle de page de boutique Woocommerce
Il existe quelques endroits où vous pouvez rechercher un modèle de page de boutique WooCommerce. La première consiste à le rechercher sur le site Web WooCommerce. Un autre endroit à regarder est sur le site Web de WordPress. Enfin, vous pouvez également le rechercher sur Google.
La conception de la page de la boutique WooCommerce a échoué. Vous pouvez soit créer soit personnaliser le modèle. La première méthode pour créer un modèle de boutique consiste à utiliser un plugin tel que ProductX WooCommerce Blocks. Alternativement, si vous avez des compétences de base en codage, vous pouvez l'utiliser pour créer vous-même un modèle. Soit vous écrivez votre propre code, soit vous copiez et collez les codes du précédent modèle d'une seule page dans le nouveau. La deuxième méthode consiste à utiliser le plugin ProductX Gutenberg WooCommerce Blocks. Des archives de produits personnalisées, des pages de boutique et des pages de produits uniques peuvent toutes être créées avec le module complémentaire WooCommerce Builder.
Les blocs peuvent être utilisés pour créer une boutique WooCommerce personnalisée, et ils constituent une solution tout-en-un. Vous pouvez personnaliser un bloc en cliquant sur le lien des paramètres après l'avoir importé. Product Query Builder peut être utilisé pour calculer le nombre de produits disponibles sur le marché et pour les trier selon des critères tels que les plus consultés, les plus vendus, les plus notés, aléatoires, etc. Vous n'avez pas besoin d'écrire de codes lorsque vous utilisez le plugin ProductX. Que vous souhaitiez créer des modèles pour une page de boutique ou une page de produit unique, vous pouvez le faire avec facilité et flexibilité. Lorsque vous comparez la valeur moyenne des commandes aux dépenses moyennes de chaque achat, vous obtenez une idée de sa valeur monétaire. En conséquence, tous les propriétaires de boutiques en ligne s'efforcent d'augmenter le nombre de clients.
.php Comment accéder aux modèles Woocommerce
Le code suivant peut être utilisé pour accéder aux modèles une fois qu'ils ont été découverts :
L'URL suivante est disponible en téléchargement gratuit à partir de : http://example.com/wp-content/plugins/woocommerce/templates/.
Dans cet exemple, le code suivant serait utilisé pour accéder au modèle d'archive de produit : *br. Sur le site Web www.example.com/wwe-content/plugins/wwe-commerce/templates/product-archive, il y a un exemple de page de plugins WordPress.
