วิธีเปลี่ยนเทมเพลตหน้าร้านค้าใน WordPress
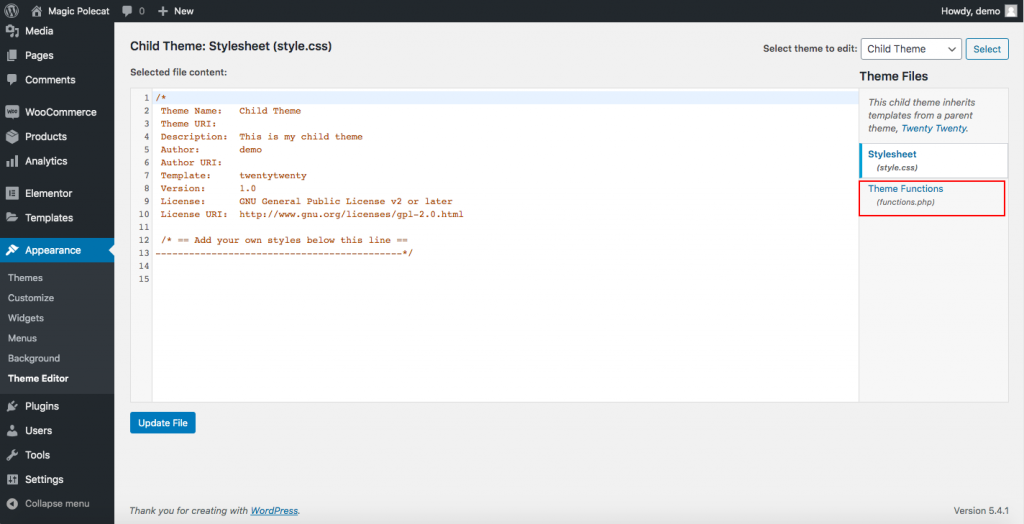
เผยแพร่แล้ว: 2022-09-27หากคุณต้องการเปลี่ยนรูปลักษณ์ของหน้าร้านใน WordPress คุณสามารถทำได้โดยแก้ไข เทมเพลตหน้าร้านค้า เทมเพลตหน้าร้านค้ามีหน้าที่แสดงสินค้าบนหน้าร้านค้าของคุณ ตามค่าเริ่มต้น WordPress จะใช้เทมเพลตมาตรฐานสำหรับหน้าร้านค้า อย่างไรก็ตาม คุณสามารถเปลี่ยนเทมเพลตหน้าร้านค้าเป็นแบบกำหนดเองได้หากต้องการ ในการแก้ไขเทมเพลตหน้าร้านค้า คุณต้องเข้าถึงตัวแก้ไข WordPress ในการดำเนินการนี้ ให้ลงชื่อเข้าใช้ไซต์ WordPress ของคุณและไปที่ส่วน "ลักษณะที่ปรากฏ" จากนั้นคลิกที่ลิงก์ "ตัวแก้ไข" ในหน้าแก้ไข คุณจะเห็นรายการไฟล์ทางด้านซ้าย ค้นหาไฟล์ "shop.php" และคลิกที่ไฟล์ ไฟล์ shop.php จะเปิดขึ้นในตัวแก้ไข ตอนนี้คุณสามารถแก้ไขโค้ดเพื่อเปลี่ยนรูปลักษณ์ของหน้าร้านได้ เมื่อเสร็จแล้วให้คลิกที่ปุ่ม "อัปเดตไฟล์" เพื่อบันทึกการเปลี่ยนแปลงของคุณ
หน้าร้านค้าเป็นส่วนประกอบของร้านค้า WooCommerce ของคุณที่คุณสร้างด้วยการคลิกปุ่มเมื่อคุณติดตั้งและเปิดใช้งานแพลตฟอร์มแล้ว เป็นที่ที่คุณจะแสดงผลิตภัณฑ์ของคุณและเป็นส่วนที่สำคัญที่สุดของเว็บไซต์บริษัทของคุณ คุณจะได้เรียนรู้วิธีปรับแต่งหน้า ร้านค้า WooCommerce ในบทช่วยสอนนี้ เมื่อคุณติดตั้ง WooCommerce จะเป็นการสร้างหน้าร้านค้าสำหรับคุณ ตัวเลือก 'พฤติกรรมการหยิบใส่ตะกร้า' สามารถพบได้ที่มุมขวาบนของหน้า 'ร้านค้า' ใต้ตัวเลือก 'พฤติกรรมการหยิบใส่ตะกร้า' รูปภาพเหล่านี้สามารถใช้เพื่อแสดงหมวดหมู่เนื้อหาที่เกี่ยวข้องกับร้านค้าต่างๆ ตั้งค่าหน้าร้านค้าของคุณอย่างรวดเร็วด้วย Block Editor และ WooCommerce
คุณสามารถเปลี่ยนโครงสร้างของหน้าร้านค้าของคุณได้โดยใช้ Gutenberg Blocks ในขั้นตอนที่ 3 คุณสามารถเข้าถึงการตั้งค่า Block ได้โดยคลิกที่แต่ละ Block ในส่วนด้านขวามือ คุณสามารถแสดงร้านค้าของคุณได้โดยป้อน/ซื้อสินค้าหลัง URL ที่ส่วนหน้าของเว็บไซต์ของคุณ ขั้นตอนสุดท้ายคือการตรวจสอบและเสร็จสิ้นโครงการของคุณ ตอนนี้เป็นเวลาที่ต้องแน่ใจว่าร้านค้าได้รับการจัดตั้งขึ้นและดำเนินการแล้ว เนื่องจากได้รับการพัฒนาโดยนักพัฒนาเอง WooCommerce Storefront จึงเป็นธีมที่ได้รับความนิยมมากที่สุดในตลาดปัจจุบัน คุณจะถูกนำไปยังหน้าร้านค้าหลังจากขั้นตอนนี้ เนื่องจาก URL ที่เชื่อมโยงกับหน้าร้านค้าของคุณ (เช่น www.wooshop.com/shop) จะหายไปหลังจากขั้นตอนนี้ ส่งผลให้ '.com' หรือ '.in' เวอร์ชันของลิงค์เว็บไซต์ของคุณ
หลังจากติดตั้งและเปิดใช้งานธีม WooCommerce Storefront คุณจะได้รับแจ้งให้เปิดใช้งานและติดตั้ง ส่วนขยายนี้ซึ่งมีราคา $59 และจำเป็นสำหรับหน้าร้านค้าที่สมบูรณ์แบบ คุ้มค่าเพราะทำหน้าที่เป็นส่วนประกอบที่สำคัญ ธีมลูกเป็นเลเยอร์เพิ่มเติมภายในธีมหลักที่ให้คุณทำการเปลี่ยนแปลงได้โดยไม่ต้องเริ่มต้นใหม่ นอกเหนือจาก หน้า WooCommerce ปกติ แล้ว WooCommerce Storefront ยังมีการออกแบบหน้าใหม่สองหน้า: หน้าแรกและความกว้างเต็ม เมื่อคุณเลือกหน้าใดหน้าหนึ่งเป็นตำแหน่งสำหรับเทมเพลต 'หน้าแรก' หน้านั้นจะแสดงผลิตภัณฑ์ล่าสุดและที่ไฮไลต์โดยอัตโนมัติ คุณสามารถสร้างหน้าร้านค้าและธุรกิจที่ดูเป็นมืออาชีพได้ในราคาไม่ถึงหนึ่งดอลลาร์ด้วย WooCommerce และ Elementor ในความเห็นของเรา คุณควรซื้อ Elementor Pro หากคุณกำลังพิจารณาอยู่
บล็อกสำหรับหน้าร้านค้ามีให้โดยเป็นส่วนหนึ่งของเวอร์ชันฟรี แต่ไม่สามารถเข้าถึงได้จากเวอร์ชันฟรี แต่ละไซต์ที่มี Elementor pro มีค่าใช้จ่าย 49 เหรียญต่อปี ควบคุมชุดสี การออกแบบ และเนื้อหาของเว็บไซต์ที่เน้น Conversion ได้อย่างสมบูรณ์ในขั้นตอนเดียว ShopEngine เป็นโปรแกรมสร้าง WooCommerce ฟรีที่เพิ่มคุณสมบัติให้กับไซต์ WooCommerce ของคุณ หน้า WooCommerce รวมถึงส่วนร้านค้า สามารถสร้างและปรับแต่งได้โดยใช้ ShopEngine เครื่องมือ ShopEngine ช่วยให้คุณปรับแต่งหน้าร้านค้าของ WooCommerce ได้หลายวิธี
เราสามารถแก้ไขหน้าร้านค้าด้วย Elementor ได้หรือไม่
 เครดิต: www.digitug.com
เครดิต: www.digitug.comการใช้ Elementor เพื่อแก้ไขหน้าร้านค้าของคุณเป็นวิธีที่ยอดเยี่ยมเพื่อให้แน่ใจว่าหน้าของคุณมีลักษณะตามที่คุณต้องการ คุณสามารถใช้ Elementor เพื่อเปลี่ยนเลย์เอาต์ของเพจ เพิ่มหรือลบองค์ประกอบ และแม้กระทั่งเปลี่ยนสีและฟอนต์ของเพจของคุณ การแก้ไขหน้าร้านค้าของคุณด้วย Elementor เป็นวิธีที่ยอดเยี่ยมในการตรวจสอบให้แน่ใจว่าหน้าของคุณมีลักษณะตามที่คุณต้องการ
การแก้ไขหน้าร้านค้า WooCommerce ด้วย Elementor ได้อธิบายไว้ในรายละเอียดทีละขั้นตอนด้านล่าง นักออกแบบ เว็บไซต์ WooCommerce หลายคนยังคงประสบปัญหาในการกำหนดค่าหน้าร้านค้า มีเทมเพลต Elementor เพียงไม่กี่แบบที่ต้องแก้ไข และบางส่วนต้องปรับแต่งเอง กล่าวอีกนัยหนึ่ง คุณไม่จำเป็นต้องเขียนโค้ดบรรทัดเดียว หากคุณกำลังสร้างเว็บไซต์อีคอมเมิร์ซโดยใช้ WooCommerce หรือ Elementor Pro นี่เป็นวิธีที่ง่ายที่สุดในการปรับแต่งหน้าร้านค้าของคุณ ผู้ใช้หลายคนต้องการแสดงหมวดหมู่ผลิตภัณฑ์หรือตัวกรองโดยเป็นส่วนหนึ่งของแถบด้านข้าง มีให้สำหรับผู้ใช้ Elementor Pro เท่านั้น
ใช้ Elementor เพื่อปรับแต่งหน้าผลิตภัณฑ์ Woocommerce ได้อย่างง่ายดาย
เครื่องมืออันทรงพลังนี้สามารถใช้เป็นปลั๊กอิน WordPress หรือเป็นส่วนขยายสำหรับ Shopify ซึ่งเป็นแพลตฟอร์มที่ใช้กันอย่างแพร่หลาย หากคุณใช้แพลตฟอร์มใดแพลตฟอร์มหนึ่งเหล่านี้ คุณสามารถแก้ไขหน้าผลิตภัณฑ์ของคุณได้ในไม่กี่นาที โดยไม่ต้องเรียนรู้การเขียนโค้ดใดๆ
คุณสามารถเริ่มใช้ WooCommerce ได้ทันทีโดยใช้หนึ่งในเทมเพลตที่สร้างไว้ล่วงหน้าสำหรับธีมต่างๆ ที่หลากหลาย ปรับแต่งการออกแบบได้ง่ายๆ เมื่อคุณมีในอินเทอร์เฟซแบบลากและวางของ Elementor
ปรับแต่งหน้าร้านค้า รหัส Woocommerce
 เครดิต: quadlayers.com
เครดิต: quadlayers.comหากคุณต้องการปรับแต่งหน้าร้านค้าบนไซต์ WooCommerce ของคุณ คุณสามารถทำได้โดยแก้ไขโค้ด ในการดำเนินการนี้ คุณจะต้องเข้าถึงไฟล์ WooCommerce บนเซิร์ฟเวอร์ของคุณ และแก้ไขโค้ดในไฟล์ที่เหมาะสม หากคุณไม่สะดวกที่จะทำเช่นนี้ คุณสามารถขอให้นักพัฒนาซอฟต์แวร์ช่วยคุณได้
เนื่องจาก WooCommerce เป็นปลั๊กอินสำหรับสร้างและจัดการร้านค้าออนไลน์ จึงเป็นที่นิยมมากที่สุด ฟีเจอร์อีคอมเมิร์ซของแพลตฟอร์มมีมากมาย และรวมเข้ากับแพลตฟอร์มอื่นๆ ที่หลากหลาย หน้าร้าน WooCommerce ที่ออกแบบมาอย่างดีทำหน้าที่เป็นเครื่องมือทางการตลาดสำหรับลูกค้าโดยการนำเสนอผลิตภัณฑ์ การออกแบบหน้านี้กำหนดโดยธีมที่เลือก และกำหนดโดยตำแหน่งที่เจาะจงอย่างยิ่งภายในโค้ด ต้องปรับแต่งหน้าร้านค้าของ WooCommerce เช่น ร้านค้าที่มีหน้าร้านจริง เว็บไซต์ที่ใช้งานง่ายและโต้ตอบได้ควรทำให้กระบวนการจัดซื้อง่ายขึ้น ผู้ดูแลเพจสามารถเพิ่มข้อมูลที่มีค่าลงในเพจ เช่น คำหลัก คำอธิบายเมตา และชื่อ เพื่อปรับปรุงการจัดอันดับของเครื่องมือค้นหา
ร้านค้าที่มีแบรนด์ที่แข็งแกร่งจะแสดงใน รูปแบบหน้าร้าน ต้องเลือกสี รูปภาพ ฟอนต์ และรายการอื่นๆ ทั้งหมดตามสไตล์ของร้าน สิ่งนี้ใช้ได้กับผู้ค้าปลีกออนไลน์ที่สร้างร้านค้า WooCommerce แต่ยังรวมถึงธุรกิจที่มีหน้าร้านจริงที่ตัดสินใจทำเช่นนั้น มีสองวิธีในการทำสิ่งนี้: ด้วยตนเองหรือผ่านตัวสร้างเพจ เพื่อให้หน้าร้านค้าดูเหมือนร้านค้า สินค้าต้องแสดงแยกจากสินค้าอื่น จะต้องใช้รหัสเพื่อปรับแต่งระบบเพิ่มเติม ด้วยเหตุนี้ เป้าหมายที่สำคัญที่สุดคือการสร้างประสบการณ์การช็อปปิ้งที่เป็นมิตรกับผู้ใช้
ใส่รหัสต่อไปนี้ในไฟล์ archive-product.html เพื่อแสดงผลิตภัณฑ์ยอดนิยม ด้วยความช่วยเหลือจาก Page Builder ผู้ที่มีประสบการณ์ในการเขียนโค้ดเพียงเล็กน้อยก็สามารถสร้างเว็บไซต์ได้ ผู้ใช้สามารถแก้ไขหน้าร้านค้าได้อย่างง่ายดายโดยใช้ตัวสร้างเพจ นอกจากนี้ยังมีการระบุแหล่งที่มาอื่นๆ เช่น จำนวนคอลัมน์และจำนวนรายการที่แสดงในแต่ละคอลัมน์ ตัวสร้างเพจทั้งหมด (Elementor, Divi, Visual Composer และอื่นๆ) สามารถใช้วิธีนี้ได้ นี่คือคำแนะนำทีละขั้นตอนสำหรับการสร้าง หน้าร้านค้า WooCommerce คุณภาพสูง กลุ่มเป้าหมาย ประเภทผลิตภัณฑ์ ตำแหน่งทางภูมิศาสตร์ อุตสาหกรรม และอื่นๆ ล้วนเป็นข้อพิจารณาที่สำคัญสำหรับแต่ละบริษัท

มีเคล็ดลับทั่วไปที่ธุรกิจส่วนใหญ่สามารถใช้ได้ แต่ก็มีขั้นตอนเฉพาะที่ธุรกิจควรปฏิบัติตาม หากจำเป็นต้องเปลี่ยนรหัส จะต้องนำไปใช้ในสภาพแวดล้อมการทดสอบก่อนที่จะเผยแพร่ การตรวจสอบที่ดีและข้อเสนอแนะในเชิงบวกเป็นวิธีที่ยอดเยี่ยมในการสร้างความไว้วางใจและความน่าเชื่อถือ ลูกค้าจะสามารถตัดสินใจซื้อได้ดีขึ้นหากพวกเขาอ่านบทวิจารณ์ก่อนตัดสินใจซื้อ คุณสามารถเพิ่มตารางผลิตภัณฑ์เพื่อให้ลูกค้าซื้อผลิตภัณฑ์หลายรายการจากหน้าจอเดียวได้ง่ายขึ้น การสร้างแพลตฟอร์มอีคอมเมิร์ซมักเป็นเรื่องของการโต้ตอบที่เรียบง่ายด้วยอินเทอร์เฟซที่ใช้งานง่ายและการฝึกอบรมเพียงเล็กน้อย WooCommerce เป็นแพลตฟอร์มที่แข็งแกร่ง ยืดหยุ่น และปรับเปลี่ยนได้ ซึ่งสามารถใช้เพื่อสร้างและจัดการร้านค้าออนไลน์ได้
แม้ว่าหน้าร้านค้าของ WooCommerce นั้นยอดเยี่ยม แต่ก็อาจใช้ไม่ได้กับทุกธุรกิจหรือเฉพาะ หากคุณรู้วิธีการทำสิ่งต่างๆ ด้วยตนเอง การปรับแต่งด้วยตนเองเป็นตัวเลือกที่ดี ด้วยความช่วยเหลือของตัวสร้างเพจ คุณสามารถสร้าง หน้าร้านค้าที่ยอดเยี่ยม ได้
Woocommerce: วิธีแทนที่หน้าร้านค้าตามผลิตภัณฑ์
หน้าร้านค้าของผลิตภัณฑ์สามารถตั้งค่าเป็นรายผลิตภัณฑ์โดยคลิกที่ไอคอน WooCommerce ในการตั้งค่า WooCommerce > ผลิตภัณฑ์ > หน้าร้านค้า
ปรับแต่งหน้าร้านค้า Woocommerce Divi
หน้าร้านค้า WooCommerce คือหน้าที่แสดงผลิตภัณฑ์ทั้งหมดของคุณ คุณสามารถปรับแต่งหน้านี้ได้หลายวิธี รวมถึงการเลือกว่าจะให้แสดงผลิตภัณฑ์ใดและแสดงอย่างไร คุณยังสามารถเพิ่มเนื้อหาเพิ่มเติมในหน้านี้ เช่น คำอธิบายธุรกิจหรือผลิตภัณฑ์ของคุณ
หน้าสินค้าในร้านค้าของคุณจะแสดงสินค้าที่คุณขาย มีหลายปัจจัยที่ต้องพิจารณาในการเพิ่มประสิทธิภาพบริษัทของคุณ และคุณต้องทำเช่นนั้นเพื่อความอยู่รอดหรือความล้มเหลวของบริษัท ทางออกที่ดีที่สุดคือการสร้างเทมเพลตหน้าผลิตภัณฑ์ใหม่ที่ทั้งใช้งานได้จริงและน่าสนใจ สามารถใช้ PHP, HTML และ CSS เพื่อแปลงโฉมหน้าผลิตภัณฑ์ของคุณได้อย่างสมบูรณ์ เนื่องจากตัวสร้าง Divi เวอร์ชันล่าสุดทำงานได้ดีกับ WooCommerce คุณจึงปรับแต่งโมดูลได้อย่างง่ายดาย เมื่อเปิดใช้งานคุณสมบัติการให้คะแนนดาว ตัวเลือกง่ายๆ คือการซ่อนหรือแสดงการให้คะแนนดาว เป็นความคิดที่ดีที่จะรวมแกลเลอรีผลิตภัณฑ์ในหน้าผลิตภัณฑ์ของคุณเพื่อเพิ่มอัตราการแปลง
เนื่องจาก WooCommerce มีฟิลด์ปริมาณที่ให้คุณเพิ่มตะกร้าสินค้าโดยไม่ต้องสร้างปุ่มด้วยตนเอง คุณไม่จำเป็นต้องเพิ่มตะกร้าสินค้าด้วยตนเอง คุณสามารถให้ผู้ใช้สามารถเลือกปริมาณได้โดยปล่อยให้ฟิลด์ปริมาณตามที่เป็นอยู่ ในการสาธิตนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถเปลี่ยนหน้าผลิตภัณฑ์และเพิ่มแถวที่มีลิงก์ไปยังองค์ประกอบอื่นๆ โดยใช้ Divi ได้อย่างไร การใช้การสลับบนหน้าผลิตภัณฑ์ของคุณเป็นวิธีที่ดีในการทำให้ข้อมูลเป็นปัจจุบันในขณะที่ยังรักษาความสะอาด Divi ช่วยให้คุณสามารถรวมการสลับในคำอธิบายผลิตภัณฑ์โดยใช้โมดูล Toggle ใช้งานง่ายและช่วยให้คุณเพิ่มยอดขายได้ ธีมและปลั๊กอินควรได้รับการอัปเดตเป็นประจำเพื่อให้แน่ใจว่าคุณสามารถเข้าถึงคุณลักษณะล่าสุดของ Divi ได้
โมดูล Divi Builder ให้คุณเพิ่มส่วนต่างๆ และปรับแต่งหน้าหรือโพสต์ของคุณ สิ่งเดียวที่คุณต้องทำคืออนุญาตให้โปรแกรมแก้ไขภาพแสดงองค์ประกอบที่ต้องการได้ ตัวอย่างเช่น หากคุณกำลังเขียนรีวิวที่กำหนดเองเกี่ยวกับผลิตภัณฑ์ของคุณ คุณอาจต้องการใส่ปุ่มตะกร้าสินค้า
Divi ดีสำหรับ Woocommerce หรือไม่?
โมดูล Divi อนุญาตให้คุณใช้ในหน้าใดก็ได้หรือโพสต์บนเว็บไซต์ของคุณ (ไม่ใช่แค่ หน้าผลิตภัณฑ์ WooCommerce ) ปุ่ม Woo Add To Cart สำหรับสินค้าเฉพาะในร้านค้าของคุณสามารถรวมไว้ในหน้า Landing Page ที่กำหนดเองสำหรับสินค้าได้ เป็นต้น
องค์ประกอบเทียบกับ Divi: ตัวสร้างเว็บไซต์ตัวไหนดีกว่ากัน?
อันไหนดีกว่า Elementor หรือ Divi?
Elementor และ Divi เป็นเครื่องมือที่ยอดเยี่ยมสองอย่างสำหรับการสร้างเว็บไซต์ ในทางกลับกัน Elementor จะเรียนรู้ ใช้งาน และเชี่ยวชาญได้ง่ายกว่า และมีค่าใช้จ่ายน้อยกว่า ในทางกลับกัน Divi มีช่วงการเรียนรู้ที่สูงชันซึ่งยากต่อการควบคุม Divi สำหรับเว็บไซต์ไม่ จำกัด มีค่าใช้จ่าย $ 89 ต่อปี (หรือ $ 249 ต่อบัญชีตลอดชีพ) เมื่อเลือกเครื่องมือสร้างเว็บไซต์ ให้ตรวจสอบว่าตรงกับความต้องการเฉพาะของคุณ
ปลั๊กอินเทมเพลตหน้าร้านค้า Woocommerce
ปลั๊กอินเทมเพลตหน้าร้านค้าของ WooCommerce เป็นปลั๊กอินที่ช่วยให้คุณสามารถเปลี่ยนเลย์เอาต์ของหน้าร้านค้าของคุณได้ สิ่งนี้มีประโยชน์หากคุณต้องการเปลี่ยนวิธีการแสดงสินค้าของคุณ หรือหากคุณต้องการเพิ่มข้อมูลเพิ่มเติมในหน้าร้านค้าของคุณ มี ปลั๊กอินเทมเพลตหน้าร้านค้า WooCommerce มากมาย ให้เลือก ดังนั้นคุณสามารถค้นหาปลั๊กอินที่เหมาะกับความต้องการของคุณ
เทมเพลตการเก็บถาวรผลิตภัณฑ์จะรวมเป็นส่วนหนึ่งของเทมเพลตหน้าร้านค้าของ Wooocommerce การเปลี่ยนแปลงที่ฉันทำกับเทมเพลตร้านค้าของฉันจะไม่ปรากฏบนหน้าร้านค้า ในกรณีนี้ คุณควรสร้างธีมย่อยและทำการเปลี่ยนแปลงเหล่านี้ในธีมย่อย เพื่อไม่ให้ร้านค้าของคุณได้รับผลกระทบจากการเปลี่ยนแปลงในธีมหลัก รหัสสามารถพบได้ที่ด้านบนของ WP-content hemes**theme*woocommerce*archive-product.php ซึ่งจะสร้าง ไฟล์ content-shop.html ในโฟลเดอร์รูทของธีมของคุณ รหัสนี้ใช้แท็กแบบมีเงื่อนไข is_shop เนื่องจากอยู่ในหน้าที่คุณกำลังพยายามเปลี่ยนแปลง โดยทำตามรหัส get_header คุณสามารถมั่นใจได้ว่าส่วนหัวของหน้าร้านค้ายังคงไม่เสียหาย
ที่จะหาเทมเพลตหน้าร้านค้า Woocommerce
มีบางที่ที่คุณสามารถค้นหาเทมเพลตหน้าร้านค้าของ WooCommerce หนึ่งคือการค้นหาบนเว็บไซต์ WooCommerce ที่อื่นให้ดูอยู่ในเว็บไซต์ WordPress สุดท้าย คุณยังสามารถค้นหาใน Google ได้อีกด้วย
การออกแบบหน้าร้านค้า WooCommerce ล้มเหลว คุณสามารถสร้างหรือปรับแต่งเทมเพลตได้ วิธีแรกในการสร้างเทมเพลตร้านค้าคือการใช้ปลั๊กอิน เช่น ProductX WooCommerce Blocks หรือหากคุณมีทักษะการเขียนโค้ดขั้นพื้นฐาน คุณสามารถใช้ทักษะนี้เพื่อสร้างเทมเพลตได้ด้วยตนเอง ไม่ว่าคุณจะเขียนโค้ดของคุณเองหรือคัดลอกและวางโค้ดจากเทมเพลตหน้าเดียวก่อนหน้าลงในโค้ดใหม่ วิธีที่สองคือการใช้ปลั๊กอิน ProductX Gutenberg WooCommerce Blocks สามารถสร้างคลังเก็บผลิตภัณฑ์ที่กำหนดเอง หน้าร้านค้า และหน้าผลิตภัณฑ์เดียวได้ด้วยโปรแกรมเสริม WooCommerce Builder
บล็อกสามารถใช้เพื่อสร้างร้านค้า WooCommerce ส่วนบุคคลและเป็นโซลูชันแบบครบวงจร คุณสามารถปรับแต่งบล็อกได้โดยคลิกที่ลิงก์การตั้งค่าหลังจากนำเข้า Product Query Builder สามารถใช้ในการคำนวณจำนวนผลิตภัณฑ์ที่มีอยู่ในตลาดและจัดเรียงตามเกณฑ์ต่างๆ เช่น มีคนดูมากที่สุด ขายมากที่สุด ให้คะแนนมากที่สุด สุ่ม ฯลฯ คุณไม่จำเป็นต้องเขียนโค้ดในขณะที่ใช้ปลั๊กอิน ProductX ไม่ว่าคุณต้องการสร้างเทมเพลตสำหรับหน้าร้านค้าหรือหน้าผลิตภัณฑ์เดียว คุณสามารถทำได้อย่างง่ายดายและยืดหยุ่น เมื่อคุณเปรียบเทียบมูลค่าการสั่งซื้อเฉลี่ยกับค่าใช้จ่ายเฉลี่ยในการซื้อทุกครั้ง คุณจะเข้าใจมูลค่าเป็นตัวเงิน ด้วยเหตุนี้ เจ้าของร้านค้าออนไลน์ทุกคนจึงพยายามเพิ่มจำนวนลูกค้า
.php วิธีเข้าถึงเทมเพลต Woocommerce
รหัสต่อไปนี้สามารถใช้เพื่อเข้าถึงเทมเพลตได้เมื่อค้นพบแล้ว:
URL ต่อไปนี้สามารถดาวน์โหลดได้ฟรีจาก: http://example.com/wp-content/plugins/woocommerce/templates/
ในตัวอย่างนี้ โค้ดต่อไปนี้จะใช้เพื่อเข้าถึงเทมเพลตที่เก็บถาวรของผลิตภัณฑ์: *br. บนเว็บไซต์ www.example.com/wwe-content/plugins/wwe-commerce/templates/product-archive มีตัวอย่างหน้าปลั๊กอิน WordPress
