Как изменить шаблон страницы магазина в WordPress
Опубликовано: 2022-09-27Если вы хотите изменить внешний вид страницы вашего магазина в WordPress, вы можете сделать это, отредактировав шаблон страницы магазина . Шаблон страницы магазина отвечает за отображение продуктов на странице вашего магазина. По умолчанию WordPress использует стандартный шаблон для страницы магазина. Однако вы можете изменить шаблон страницы магазина на собственный, если хотите. Чтобы отредактировать шаблон страницы магазина, вам необходимо получить доступ к редактору WordPress. Для этого войдите на свой сайт WordPress и перейдите в раздел «Внешний вид». Затем нажмите на ссылку «Редактор». На странице редактора вы увидите список файлов с левой стороны. Найдите файл «shop.php» и нажмите на него. Файл shop.php откроется в редакторе. Теперь вы можете отредактировать код, чтобы изменить внешний вид страницы магазина. Когда вы закончите, нажмите кнопку «Обновить файл», чтобы сохранить изменения.
Страница магазина — это компонент вашего магазина WooCommerce, который вы создаете одним нажатием кнопки после установки и активации платформы. Здесь вы будете демонстрировать свою продукцию, и это самая важная часть веб-сайта вашей компании. В этом руководстве вы узнаете, как настроить страницу магазина WooCommerce . Когда вы устанавливаете WooCommerce, он создает для вас страницу магазина. Параметр «Поведение при добавлении в корзину» можно найти в правом верхнем углу страницы «Магазин», сразу под параметром «Поведение при добавлении в корзину». Эти изображения можно использовать для отображения различных категорий контента, связанных с магазином. Быстро настройте страницу магазина с помощью редактора блоков и WooCommerce.
Вы можете изменить структуру своей страницы магазина, используя блоки Гутенберга на шаге 3. Доступ к настройкам блоков можно получить, щелкнув каждый блок в правой части. Вы можете показать свой магазин, введя /shop после URL-адреса в интерфейсе вашего веб-сайта. Последним шагом является проверка и завершение вашего проекта. Настало время убедиться, что магазин настроен и работает. Поскольку она была разработана самими разработчиками, WooCommerce Storefront на сегодняшний день является самой популярной темой на рынке. После этого шага вы будете перенаправлены на страницу магазина, потому что URL-адрес, связанный со страницей вашего магазина (например, www.wooshop.com/shop), исчезнет после этого шага, в результате чего появится «.com» или «.in». версия ссылки на ваш сайт.
После установки и активации темы WooCommerce Storefront вам будет предложено активировать и установить ее. Это расширение, которое стоит 59 долларов и необходимо для идеальной страницы магазина, того стоит, потому что оно служит критическим компонентом. Дочерняя тема — это дополнительный слой в родительской теме, который позволяет вам вносить изменения без необходимости начинать все сначала. В дополнение к обычным страницам WooCommerce , витрина магазина WooCommerce предлагает два новых дизайна страниц: Домашняя страница и Полная ширина. Когда вы выбираете определенную страницу в качестве местоположения для шаблона «Домашняя страница», она автоматически отображает самые последние и выделенные продукты. Вы можете создавать профессионально выглядящие страницы магазина и бизнеса менее чем за доллар с помощью WooCommerce и Elementor. По нашему мнению, Elementor Pro следует приобрести, если вы рассматриваете его.
Блоки для страницы магазина предоставляются как часть бесплатной версии, но к ним нельзя получить доступ из бесплатной версии. Каждый сайт с Elementor pro стоит 49 долларов в год. Полный контроль над цветовой схемой, дизайном и содержанием веб-сайта, ориентированного на конверсию, всего за один простой шаг. ShopEngine — это бесплатный конструктор WooCommerce, который добавляет функции на ваш сайт WooCommerce. Страницы WooCommerce, включая раздел магазина, можно создавать и настраивать с помощью ShopEngine. Инструмент ShopEngine позволяет настраивать страницу магазина WooCommerce различными способами.
Можем ли мы редактировать страницу магазина с помощью Elementor?
 Кредит: www.digitug.com
Кредит: www.digitug.comИспользование Elementor для редактирования страницы вашего магазина — отличный способ убедиться, что ваша страница выглядит именно так, как вы хотите. Вы можете использовать Elementor, чтобы изменить макет своей страницы, добавить или удалить элементы и даже изменить цвета и шрифты вашей страницы. Редактирование страницы вашего магазина с помощью Elementor — отличный способ убедиться, что ваша страница выглядит именно так, как вы хотите.
Редактирование страницы магазина WooCommerce с помощью Elementor подробно описано ниже. Многие дизайнеры веб-сайтов WooCommerce все еще испытывают трудности с настройкой страницы магазина. Есть только несколько шаблонов Elementor, которые необходимо изменить, а некоторые из них необходимо настроить. Другими словами, вам не нужно кодировать ни одной строки кода. Если вы создаете веб-сайт электронной коммерции с помощью WooCommerce или Elementor Pro, это самый простой способ персонализировать страницу вашего магазина. Многие пользователи предпочитают отображать категории товаров или фильтры на боковой панели. Это доступно только для пользователей Elementor Pro.
Используйте Elementor для простой настройки страниц продуктов Woocommerce
Этот мощный инструмент можно использовать как плагин для WordPress или как расширение для широко используемой платформы Shopify. Если вы используете любую из этих платформ, вы можете редактировать страницы своих продуктов за считанные минуты, без необходимости изучать какой-либо код.
Вы можете сразу начать использовать WooCommerce, используя один из готовых шаблонов для различных тем. Настроить дизайн очень просто, если он есть в интерфейсе перетаскивания Elementor.
Настроить код страницы магазина Woocommerce
 1 кредит
1 кредитЕсли вы хотите настроить страницу магазина на своем сайте WooCommerce, вы можете сделать это, отредактировав код. Для этого вам потребуется получить доступ к файлам WooCommerce на вашем сервере и отредактировать код в соответствующем файле. Если вам неудобно это делать, вы можете попросить разработчика помочь вам.
Поскольку WooCommerce — это плагин для создания интернет-магазинов и управления ими, он является одним из самых популярных. Функции электронной коммерции платформы обширны, и она интегрируется с множеством других платформ. Хорошо продуманная витрина магазина WooCommerce действует как маркетинговый инструмент для покупателя, представляя продукт. Дизайн этой страницы определяется выбранной темой и задается очень специфическими местами в коде. Страница магазина WooCommerce, как и обычный магазин, должна быть настроена. Удобный и интерактивный веб-сайт должен упростить процесс покупки. Администратор страницы может добавить на страницу ценную информацию, такую как ключевые слова, метаописания и заголовки, чтобы улучшить ее рейтинг в поисковых системах.
Магазины с сильным брендом показаны на макете страницы магазина . Все цвета, изображения, шрифты и другие элементы должны быть подобраны в соответствии со стилем магазина. Это относится не только к интернет-магазинам, которые создают магазин WooCommerce, но и к обычным предприятиям, которые решили это сделать. Это можно сделать двумя способами: вручную или с помощью конструктора страниц. Чтобы страница магазина выглядела как магазин, товары должны отображаться отдельно от других товаров. Код потребуется для дальнейшей настройки системы. В результате наиболее важной целью является создание удобного для пользователя опыта покупок.
Поместите следующий код в файл archive-product.html, чтобы показать вам самые популярные продукты. С помощью конструктора страниц человек с небольшим опытом программирования может создать веб-сайт. Пользователи могут легко редактировать страницы своего магазина с помощью конструктора страниц. Также доступны другие атрибуты, такие как количество столбцов и количество элементов, отображаемых в каждом столбце. С этим методом можно использовать все компоновщики страниц (Elementor, Divi, Visual Composer и т. д.). Это пошаговое руководство по созданию высококачественной страницы магазина WooCommerce . Аудитория, тип продукта, геолокация, отрасль и т. д. — все это важные факторы для каждой компании.

Существуют общие советы, которые может использовать большинство предприятий, но есть и конкретные шаги, которым следует следовать. Если код необходимо изменить, он должен быть реализован в тестовой среде перед публикацией. Хороший обзор и положительный отзыв — отличный способ завоевать доверие и авторитет. Клиенты смогут принимать более обоснованные решения о покупке, если будут читать отзывы перед совершением покупки. Можно добавить таблицу продуктов, чтобы клиентам было проще покупать несколько продуктов с одного экрана. Создание платформы электронной коммерции чаще всего связано с простым взаимодействием с интуитивно понятным интерфейсом и небольшим обучением. WooCommerce — это надежная, гибкая и адаптируемая платформа, которую можно использовать для создания интернет-магазинов и управления ими.
Хотя страница магазина WooCommerce фантастична, она может работать не для каждого бизнеса или ниши. Если вы знаете, как делать что-то вручную, ручная настройка — хороший выбор. С помощью конструктора страниц вы можете создать фантастическую страницу магазина .
Woocommerce: как переопределить страницы магазина для каждого продукта
Страницу магазина продукта можно настроить для каждого продукта, щелкнув значок WooCommerce в разделе «Настройки WooCommerce» > «Продукты» > «Страницы магазина».
Настроить страницу магазина Woocommerce Divi
Страница магазина WooCommerce — это страница, на которой показаны все ваши продукты. Вы можете настроить эту страницу несколькими способами, в том числе выбрать, какие продукты отображать и как их отображать. Вы также можете добавить на эту страницу дополнительный контент, например описание своего бизнеса или продуктов.
На странице продукта вашего магазина отображаются продукты, которые вы продаете. Есть много факторов, которые необходимо учитывать при оптимизации вашей компании, и вы должны сделать это для ее выживания или провала. Лучшим решением было бы создать новый шаблон страницы продукта, который был бы одновременно функциональным и привлекательным. PHP, HTML и CSS могут быть использованы для полной трансформации вашей страницы продукта. Поскольку самая последняя версия Divi Builder хорошо работает с WooCommerce, вы можете легко настроить любой модуль. Когда функция звездного рейтинга включена, простой вариант — скрыть или отобразить звездный рейтинг. Рекомендуется включить галерею продуктов на страницы ваших продуктов, чтобы повысить коэффициент конверсии.
Поскольку в WooCommerce есть поле количества, которое позволяет вам добавить корзину без необходимости вручную создавать кнопку, вам не нужно добавлять корзину вручную. Вы можете дать пользователю возможность выбрать количество, оставив поле количества без изменений. В этой демонстрации мы покажем вам, как вы можете изменить страницу продукта и добавить на нее строку, содержащую ссылки на другие элементы, используя Divi. Использование переключателей на странице вашего продукта — отличный способ поддерживать актуальность информации, а также поддерживать ее чистоту. Divi позволяет включать переключатель в описание продукта с помощью модуля Toggle. Они просты в использовании и могут помочь вам увеличить продажи. Тему и плагин следует регулярно обновлять, чтобы у вас был доступ к самым последним функциям Divi.
Модули Divi Builder позволяют добавлять разделы и настраивать любые ваши страницы или сообщения. Единственное, что вам нужно сделать, это разрешить визуальному редактору отображать нужные элементы. Например, если вы пишете пользовательский обзор своего продукта, вы можете добавить кнопку корзины.
Подходит ли Divi для Woocommerce?
Модули Divi позволяют использовать их на любой странице или в публикации на вашем веб-сайте (не только на страницах продуктов WooCommerce ). Например, кнопка «Добавить в корзину» Woo для определенного продукта в вашем магазине может быть включена в настраиваемую целевую страницу продукта.
Элементор Против. Divi: какой конструктор сайтов лучше?
Что лучше, Элементор или Диви?
Elementor и Divi — два отличных инструмента для создания веб-сайтов. Elementor, с другой стороны, проще в изучении, использовании и освоении, и он стоит дешевле. Divi, с другой стороны, имеет крутую кривую обучения, которую сложнее освоить. Divi для неограниченных веб-сайтов стоит 89 долларов в год (или 249 долларов за пожизненную учетную запись). При выборе конструктора сайтов убедитесь, что он соответствует вашим конкретным потребностям.
Плагин шаблона страницы магазина Woocommerce
Плагин шаблона страницы магазина WooCommerce — это плагин, который позволяет вам изменить макет страницы вашего магазина. Это может быть полезно, если вы хотите изменить способ отображения своих продуктов или добавить дополнительную информацию на страницу своего магазина. Существует множество различных плагинов шаблонов страниц магазина WooCommerce , поэтому вы можете найти тот, который соответствует вашим потребностям.
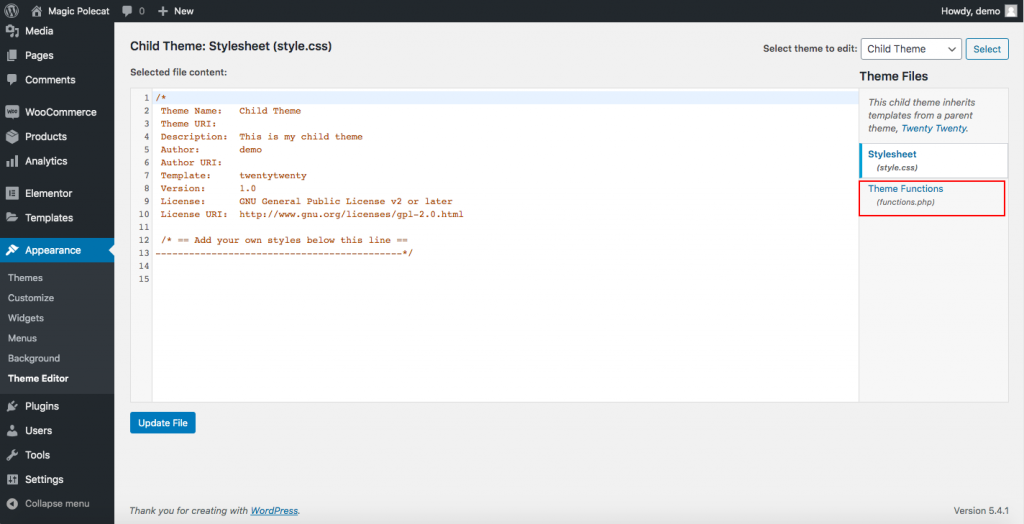
Шаблоны архивов продуктов включены в шаблон страницы магазина Wooocommerce. Изменения, которые я внес в шаблон my-shop, не отображаются на странице магазина. В этом случае вам следует создать дочернюю тему и внести эти изменения в дочернюю тему, чтобы на ваш магазин не повлияли изменения в родительской теме. Код можно найти в верхней части WP-content hemes**theme*woocommerce*archive-product.php, который создаст файл content-shop.html в корневой папке вашей темы. В этом коде используется условный тег is_shop, поскольку он находился на странице, которую вы пытались изменить. Следуя коду get_header, вы можете гарантировать, что заголовок страницы магазина останется неповрежденным.
Где найти шаблон страницы магазина Woocommerce
Есть несколько мест, где вы можете найти шаблон страницы магазина WooCommerce. Один из них — найти его на веб-сайте WooCommerce. Еще одно место для поиска — веб-сайт WordPress. Наконец, вы также можете найти его в Google.
Дизайн страницы магазина WooCommerce не оправдал ожиданий. Вы можете создать или настроить шаблон. Первый способ создания шаблона магазина — использование плагина, такого как ProductX WooCommerce Blocks. В качестве альтернативы, если у вас есть базовые навыки кодирования, вы можете использовать его для создания шаблона самостоятельно. Либо вы пишете свой собственный код, либо копируете и вставляете коды из предыдущего одностраничного шаблона в новый. Второй способ — использовать плагин ProductX Gutenberg WooCommerce Blocks. Пользовательские архивы продуктов, страницы магазинов и отдельные страницы продуктов могут быть созданы с помощью надстройки WooCommerce Builder.
Блоки можно использовать для создания персонализированного магазина WooCommerce, и они представляют собой комплексное решение. Вы можете настроить блок, щелкнув ссылку настроек после его импорта. Product Query Builder можно использовать для расчета количества продуктов, доступных на рынке, и их сортировки по таким критериям, как наиболее просматриваемые, наиболее продаваемые, наиболее оцененные, случайные и т. д. Вам не нужно писать коды при использовании плагина ProductX. Независимо от того, хотите ли вы создавать шаблоны для страницы магазина или страницы отдельного продукта, вы можете сделать это легко и гибко. Когда вы сравниваете среднюю стоимость заказа со средними расходами на каждую покупку, вы получаете представление о ее денежной стоимости. В результате все владельцы интернет-магазинов стремятся увеличить количество покупателей.
.php Как получить доступ к шаблонам Woocommerce
Следующий код можно использовать для доступа к шаблонам после их обнаружения:
Следующий URL доступен для бесплатной загрузки с: http://example.com/wp-content/plugins/woocommerce/templates/.
В этом примере для доступа к шаблону архива продуктов будет использоваться следующий код: *br. На сайте www.example.com/wwe-content/plugins/wwe-commerce/templates/product-archive есть пример страницы плагинов WordPress.
