Como editar o código HTML do seu plugin WordPress
Publicados: 2022-09-27Se você deseja editar o código HTML do seu plugin do WordPress, existem algumas maneiras diferentes de fazer isso. Você pode editar o código diretamente no arquivo de plug-in ou pode usar um editor de plug-in para fazer alterações. Se você não se sentir à vontade para editar o código , recomendamos usar um editor de plug-ins. Os editores de plug-in fornecem uma interface gráfica para fazer alterações no código do plug-in. Eles podem ser encontrados no diretório de plugins do WordPress ou você pode procurá-los online. Depois de encontrar um editor de plug-ins que você goste, siga as instruções para instalá-lo e ativá-lo. Em seguida, abra o editor e encontre o arquivo de plug-in que deseja editar. Faça suas alterações e salve o arquivo. Se você quiser editar o código HTML do seu plugin diretamente, você pode fazer isso em qualquer editor de texto. Basta abrir o arquivo de plug-in em seu editor e fazer suas alterações. Certifique-se de salvar o arquivo antes de fechar o editor. Depois de fazer as alterações, faça o upload do arquivo do plug-in para o seu site WordPress. Se você estiver usando um editor de plug-ins, talvez seja necessário desativar e reativar o plug-in para ver suas alterações.
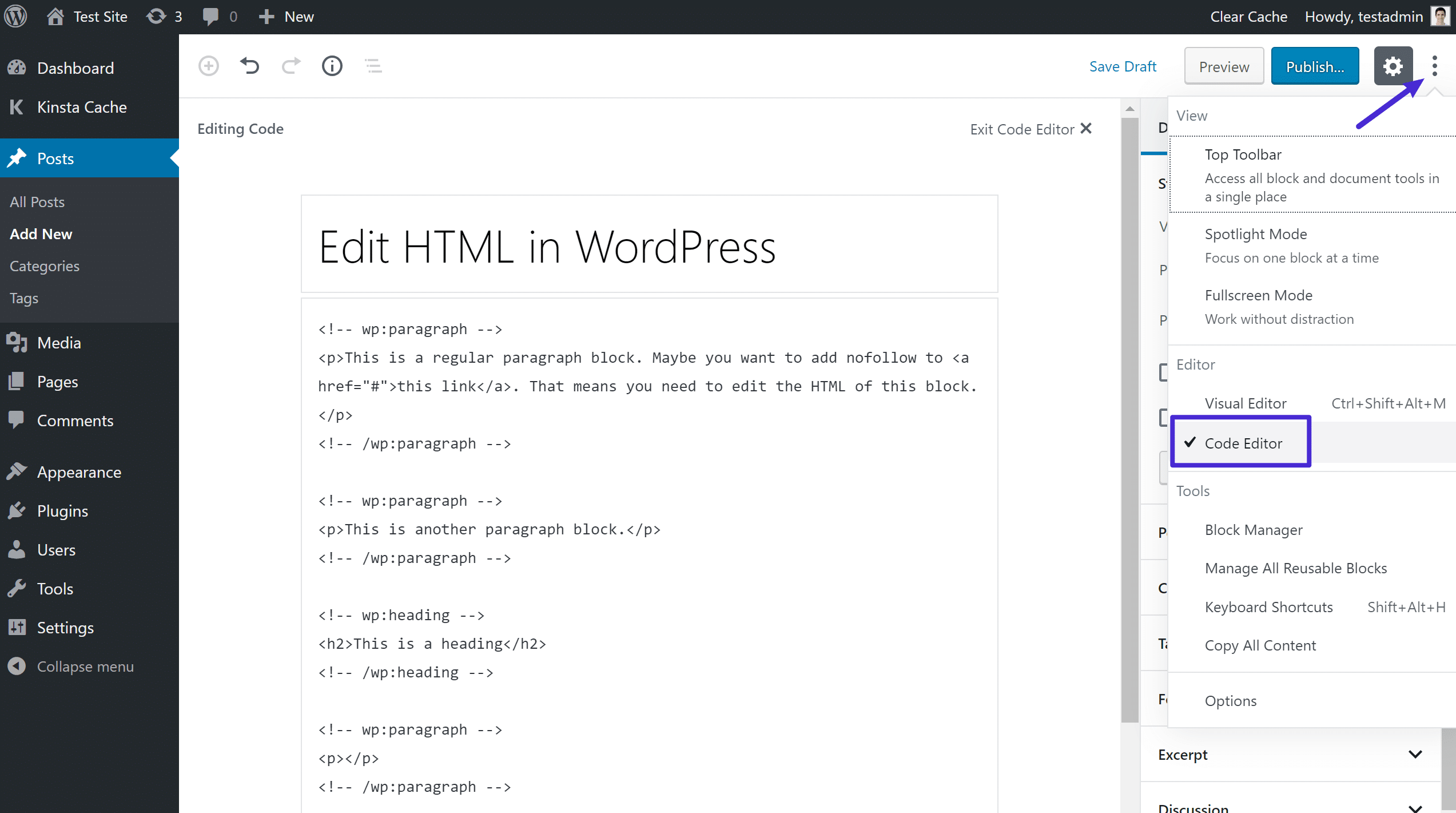
As páginas da Web são exibidas em HyperText Markup Language, também conhecida como HTML, usando a HyperText Markup Language de um navegador da Web. A edição de HTML permite personalizar e solucionar problemas do sistema de maneiras mais avançadas. Usando vários métodos, mostraremos como editar HTML no editor de código do WordPress neste artigo. Para editar o HTML de uma postagem de blog no editor clássico do WordPress, você deve primeiro abrir a visualização de texto. Você pode colocar palavras diferentes em negrito para destacá-las, colocar o texto em itálico para destacá-lo, criar listas e adicionar um sumário apenas fazendo alterações em negrito. Para acessar o editor de código, selecione a opção de três pontos no canto superior direito. O WordPress Theme Editor (Code Editor) é outro método para modificar o HTML do seu site.
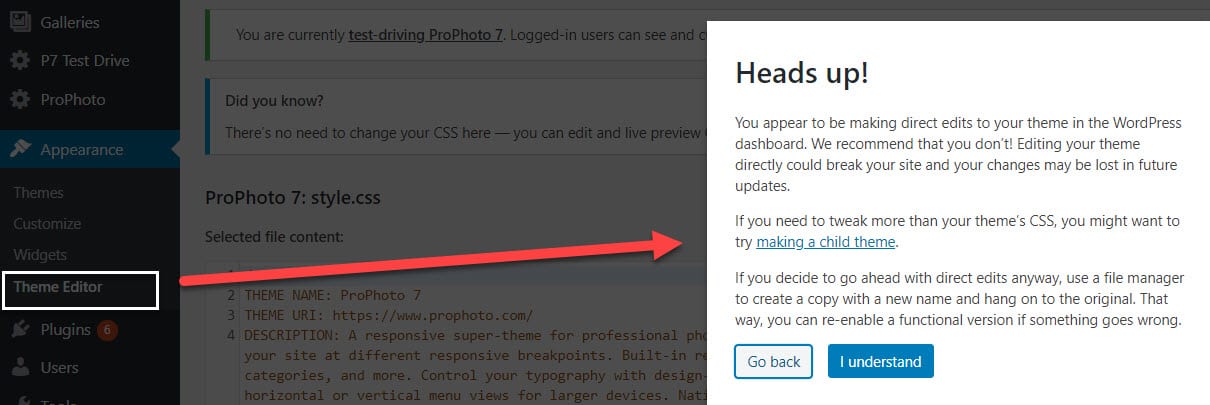
Você não deve editar diretamente o código no Editor de Temas para torná-lo o mais responsivo possível. Se você cometer um erro ao inserir o código, seu site será quebrado e você não poderá acessar o painel do WordPress. O uso de FTP, ou File Transfer Protocol, como método alternativo para editar HTML nos arquivos de tema do WordPress também está disponível. A maneira mais simples de adicionar código ao seu site WordPress é usar o WPCode. Por ser armazenado em um único local, este plugin auxilia na organização do seu código. Além disso, evita erros causados pela edição manual de código . Além disso, se você decidir atualizar ou alterar seu tema, não será obrigado a apagar seu código.
Você pode inserir o código HTML nas caixas de corpo, rodapé e cabeçalho a seguir. O WPCode simplifica a determinação de quais saídas de código. No cabeçalho, você pode incluir um código de rastreamento do Google Analytics e um pixel do Facebook, ou no rodapé, um botão do Pinterest.
Você pode editar a marcação de uma página da Web ao vivo e ao mesmo tempo editá-la no Chrome clicando com o botão direito do mouse no HTML na guia "Elementos" e selecionando "Editar como HTML".
Você pode editar diretamente o HTML no WordPress?
 Crédito: colibriwp.com
Crédito: colibriwp.comSim, você pode editar diretamente o HTML no WordPress. Para isso, basta navegar até a página ou postagem que deseja editar e clicar no botão “Editar” no canto superior direito da tela. Isso abrirá a página ou postagem no editor do WordPress, onde você poderá fazer alterações no código HTML.
Qualquer pessoa pode criar um site com o WordPress e é gratuito. No entanto, se você deseja adicionar funcionalidades ou melhorar seus recursos por meio de alterações de código, o WordPress possui vários métodos para fazer isso. Adicionar ou editar código ao seu site é arriscado e pode resultar em falha ou mau funcionamento. Antes de começar a editar o código, você deve primeiro fazer backup do seu site WordPress. Você deve primeiro fazer login no painel do WordPress e navegar até a página ou postagem que deseja modificar. O segundo passo é inserir o código HTML em um novo bloco da sua página. O código-fonte de cada página, postagem e outro tipo de postagem do WordPress deve ser alterado.
Para começar, faça login no painel do WordPress e navegue até a página ou postagem que deseja alterar. Você pode fazer isso clicando nos três pontos à direita. Selecione 'Editar como HTML' e insira seu código. Ele será exibido para você depois de terminá-lo; você poderá visualizá-lo depois. Seu tema WordPress pode ser modificado de duas maneiras. Escolha um editor de arquivos, como o Dashboard File Editor, ou use um cliente FTP, como cPanel ou FTP. Ao usar um tema filho, você pode fazer alterações em seu tema.
Se você não conseguir usar o Editor de Temas, poderá usar FTP ou cPanel. Você pode se conectar ao seu servidor web usando FTP ou File Transfer Protocol, um programa de terceiros. Existem todos os seus arquivos que você pode editar e alterar com base na codificação personalizada que você criou nesta pasta. A edição de código HTML é uma tarefa séria. Se você receber um erro simples, isso pode fazer com que seu site WordPress falhe ou até pare de funcionar. Se você fizer alterações no HTML, nem sempre poderá mantê-lo. O CSS pode ser usado para alterar a cor, a fonte e o tamanho do texto de várias maneiras. É menos perigoso editar HTML nas páginas e posts que você deseja editar. No entanto, se você fizer alterações diretas de HTML no tema do seu site ou no núcleo do WordPress, corre o risco de perdê-lo.
O Visual Studio Code é um editor de código-fonte gratuito e de código-fonte aberto baseado no Windows que permite escrever código. realce de sintaxe, navegação de código e integração com Git são apenas alguns dos recursos disponíveis.
O Bloco de Notas, um editor de texto simples e leve, está disponível para Mac, Windows e Linux. Este aplicativo é gratuito e de código aberto.
Como personalizar seu modelo WordPress
Para personalizar o modelo padrão, você deve primeiro modificar seus arquivos. Basta acessar a pasta do tema e selecioná-la para acessar os arquivos. Você também pode usar o personalizador do WordPress para adicionar ou remover modelos.
Como faço para acessar o código HTML no WordPress?
 Crédito: Kinsta
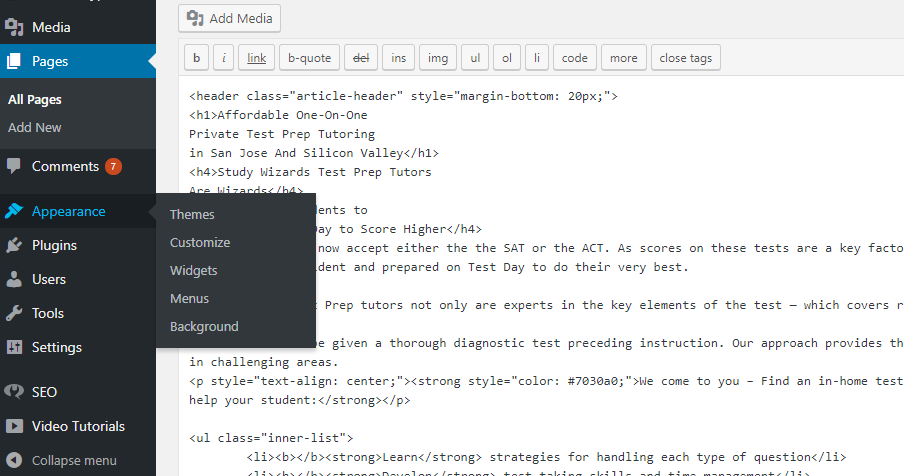
Crédito: KinstaVocê pode alterar facilmente o HTML na visualização de texto de um site WordPress usando o editor clássico. Você pode acessar a visualização Texto editando ou adicionando uma postagem no blog. Para visualizar o HTML do seu artigo no editor clássico, clique na guia 'Texto'. Depois disso, o HTML do seu conteúdo pode ser alterado.
Se você usar a instalação padrão do WordPress, precisará incluir seu cabeçalho. O arquivo php do WordPress pode ser encontrado no diretório wp-content/themes/your_theme_name/. Se você estiver usando uma instalação personalizada, precisará incluir seu cabeçalho. Os arquivos PHP podem estar localizados em um local diferente, dependendo do tema da sua página do WordPress.
É obrigatório incluir o cabeçalho em ambos os casos: se você não usar a instalação padrão do WordPress ou se usar uma instalação personalizada. Por favor, inclua o arquivo PHP em seu tema WordPress. Você pode fazer isso pesquisando o diretório em seu navegador da Web pelo seu tema e abrindo-o. Encontre a linha com a letra * nela. Como você obtém a funcionalidade get_header() do PHP? A linha a seguir deve ser inserida após a primeira. Existe uma maneira de incluir PHP include ('header.php');?
Você pode adicionar código HTML a uma postagem do WordPress?
Como adiciono código HTML ao meu post de blog no wordpress? O primeiro passo é abrir a postagem do WordPress no Editor e clicar em “Editar HTML” para adicionar o código HTML. Na barra de ferramentas, clique no botão “ Inserir HTML ” e cole no bloco de código.
Como faço para editar o código de uma página do WordPress?
 Crédito: Stack Overflow
Crédito: Stack OverflowPara editar o código de uma página do WordPress, você precisará acessar os arquivos do WordPress por meio de um cliente FTP ou do painel de controle da hospedagem. Depois de acessar o arquivo correto, você pode fazer as alterações desejadas e salvar o arquivo.
Aprender a editar HTML no WordPress pode ser benéfico para vários propósitos. Digamos que você seja atacado por malware malicioso ou esteja atualizando um plug-in e ele trava seu site. É importante estar familiarizado com como acessar e modificar outros códigos-fonte, como PHP, CSS e JavaScript, quando esses tipos de situações surgirem. Você pode obter mais controle e flexibilidade sobre seu site WordPress editando HTML no WordPress. A única coisa que você precisa fazer no WordPress Classic Editor é passar do editor visual para o editor de texto no back-end. Neste post, veremos outras técnicas para editar HTML, mas editar seu HTML é relativamente simples. O código-fonte do seu tema WordPress pode ser acessado de duas maneiras se você quiser editá-lo.
Vamos orientá-lo em cada uma dessas etapas começando com o WordPress Theme Editor. Você pode incluir HTML na barra lateral ou rodapé do WordPress e editá-lo conforme necessário. No WordPress, você pode enviar os arquivos do seu tema e editá-los online usando o editor integrado. PHP, CSS, JavaScript e todos os outros arquivos relacionados ao desenvolvimento associados ao seu tema podem ser acessados no Editor de Temas. Esse método de edição de código do WordPress é um pouco mais seguro que o FTP, que será abordado com mais detalhes posteriormente. O WordPress permite que você crie seu próprio JavaScript, o que significa que você pode usar o software para criar seu próprio conteúdo. É melhor chamar seu arquivo JavaScript da maneira que você deseja que ele seja usado.
É possível incorporá-lo ao seu site várias vezes, ou apenas uma vez. Para usar ferramentas de terceiros, você deve incluir o código no cabeçalho do seu site. O Genesis Framework inclui um editor embutido para adicionar scripts de cabeçalho e rodapé. Como resultado, como o WordPress substitui seu arquivo header.html durante as atualizações, esse método funciona bem. É possível atualizar o WordPress Core sem ter que re-adicionar manualmente seu código. Esta ferramenta gratuita permite que você adicione facilmente um código simples ao cabeçalho ou rodapé do seu site. Um procedimento simples de edição de CSS é semelhante ao de modificar seu script JavaScript.
Dependendo da extensão da edição, você pode fazê-lo sozinho ou em colaboração com outras pessoas. Usar o recurso Campos personalizados como um widget JavaScript do WordPress é outra opção. Você também pode usar o WordPress Customizer para modificar seu CSS. Você pode alterar o estilo e o layout do seu site WordPress usando o WordPress Theme Editor. Carregar e editar o código-fonte do seu site via FTP também é possível. Implica modificar os arquivos localmente antes de carregá-los em seu ambiente de hospedagem. O primeiro passo é baixar um cliente ftp como o FileZilla.

A segunda etapa é inserir seu nome de usuário de FTP, host de FTP e senha de FTP. Você pode se conectar ao seu servidor pressionando o botão Quickconnect três vezes. A quarta etapa é usar o WordPress Customizer para editar seus arquivos de origem do WordPress. O plugin YellowPencil é uma poderosa opção freemium para criar um editor de estilo visual. O plug-in do editor de estilo CSS do WordPress permite que você altere fácil e rapidamente a aparência do seu site. Ultimate Tweaker é uma excelente ferramenta para usar um construtor de páginas, como Elementor ou Beaver Builder. Este plugin pode ser usado em conjunto com o Live CSS Editor para WordPress para criar grades responsivas e edição de CSS de apontar e clicar.
Você pode usar o WordPress Theme Editor ou FTP para acessar o código-fonte do seu site WordPress. Como resultado disso, você poderá personalizar tudo sobre o seu site. Nosso abrangente plano de cuidados e serviços de suporte 24 horas por dia, 7 dias por semana, ajudarão você a atender a todas as suas necessidades de personalização e manutenção.
Código HTML do WordPress
O WordPress é um sistema de gerenciamento de conteúdo (CMS) que permite aos usuários criar um site ou blog do zero ou melhorar um site existente. O WordPress é uma plataforma gratuita e de código aberto e é um dos CMSs mais populares em uso atualmente. O WordPress é escrito em PHP e usa um banco de dados MySQL.
Os usuários podem criar e publicar conteúdo em seu site ou blog sem precisar aprender HTML ou outras linguagens de codificação. Os temas do WordPress podem ser usados para alterar a aparência de um site ou blog, e os plugins podem ser usados para adicionar funcionalidades a um site WordPress.
O WordPress geralmente gira em torno de HTML, CSS e PHP. O tipo de código que você deseja usar é sua chamada. É possível reparar erros no código de um site. Pode ser difícil restringir o código, a menos que você tenha experiência anterior com ele. Um tema filho é necessário se você pretende editar seu tema. Um tema filho é uma coleção de recursos e estilos que foram apropriados por seu tema pai. Ao atualizar o pai, você não perderá o código que foi adicionado ao tema filho.
Nas seções a seguir, você aprenderá como editar CSS e HTML no WordPress. Você não precisa ser um especialista em codificação para aprender como adicionar HTML ao WordPress. Os Editores Clássico e de Blocos são usados para editar HTML. Texto, links, imagens, listas e outros tipos de código podem ser colocados em negrito ou itálico usando o Editor Clássico. Você pode usar o Editor de blocos para editar qualquer página ou postagem existente usando HTML. Você pode editar e acessar arquivos de tema de dentro do WordPress Theme Editor diretamente do painel. O editor, por exemplo, pode acessar um grande número de temas que incluem CSS ou PHP.
No entanto, o HTML é uma ferramenta poderosa para editar vários componentes do tema. O editor permite alternar entre as guias Visual e Texto à vontade. Você pode usar a instalação do cpanel incluída na conta do seu host para gerenciar e editar os arquivos do seu site. Blocos agora podem ser adicionados à edição de widgets em versões do WordPress que foram lançadas recentemente. Selecione o bloco HTML personalizado clicando no botão de sinal de mais ao lado do cabeçalho Widgets. A função FTP permite editar e fazer upload de arquivos do servidor do seu site. Usando uma conexão FTP, você pode acessar todos os arquivos e pastas da sua conta.
O código HTML, CSS ou PHP pode ser adicionado aos arquivos do WordPress a partir de qualquer editor de texto local. Se você quiser fazer alterações de código mais complexas, precisará usar um editor de texto dedicado e o File Transfer Protocol (FTP). Os personalizadores do WordPress permitem que você faça alterações em todo o site no estilo e no layout do seu site. No editor, você encontrará a opção Adicionar código CSS. Se você quiser praticar, o FTP é sempre uma boa opção. Para adicionar código JavaScript a um plug-in, geralmente é a maneira mais simples de fazê-lo. É um tipo de otimização de código que inclui várias outras técnicas.
Os trechos de código não devem exigir muito armazenamento em geral. No entanto, uma máquina multiplicadora pode diminuir seu tamanho. Quando você silenciou seu HTML e CSS personalizados, você removeu espaços vazios e caracteres desnecessários. Tamanhos reduzidos resultarão em tempos de carregamento mais curtos para os visitantes. No WordPress, você pode adicionar e editar código. Ao saber como inserir esse código com segurança, você pode personalizar seu site. Com o WordPress Jetpack, você pode aumentar a segurança, acelerar o processo de carregamento e expandir seu site. Você pode obter 20% de desconto no seu primeiro ano se usar nosso desconto.
Como personalizar seu site WordPress
Se você deseja criar um site do zero ou personalizar um existente, o WordPress é uma plataforma de blog popular. O WordPress é uma excelente opção para criar um blog ou site com mais recursos e flexibilidade do que a maioria das outras plataformas.
Ao editar seu código WordPress, você pode adicionar novos recursos e personalizar partes do seu site. No novo editor de blocos e no editor clássico, você pode adicionar um único bloco de código HTML a uma postagem ou página. Um tema filho pode ser usado para editar o código-fonte de um tema WordPress.
Os temas infantis estão disponíveis se você quiser adicionar mais funcionalidades ao seu site WordPress e personalizar sua aparência de maneiras que os editores integrados não podem fazer. Você pode usar um tema filho para atualizar ou substituir os temas e funções padrão do WordPress. A capacidade de personalizar a aparência e a funcionalidade do seu site WordPress sem ter que aprender a codificar significa que você tem controle total sobre ele.
Como editar HTML no WordPress Elementor
Para editar HTML no WordPress Elementor, basta clicar no elemento que deseja editar e, em seguida, clicar na guia HTML no editor Elementor. A partir daqui, você pode fazer as alterações que desejar no código HTML do elemento. Quando terminar, basta clicar no botão Salvar para salvar suas alterações.
Como encontrar código HTML no WordPress
Para encontrar o código HTML no WordPress, você precisará acessar o back-end do seu site. Uma vez logado, você poderá localizar o código HTML na seção do editor.
Somente as fontes e o CSS podem ser editados durante a atualização do Design personalizado. Não há como editar o código HTML gerado pelo seu tema. Você pode modificar certos aspectos do seu site com o CSS Addon personalizado. Entre em contato com seu host da web se precisar dessa funcionalidade e pergunte se seu site tem compatibilidade com código de tema. Se você quiser ocultar o autor, use:.by-author; Mostrar nenhum; ou *. Apesar de isso não ser mostrado para mim quando visito Lisbon.com, ainda estou perplexo. Não há novas respostas para o tópico 'Como chegar ao código HTML e editá-lo?'.
Todos os dias, pessoas de todo o mundo se reúnem para colaborar em ideias e projetos. Afinal, é a base da democracia. No entanto, há quem acredite que a Internet está sendo sufocada ao limitar a livre troca de ideias.
Os resultados da Pesquisa Google são uma das maneiras pelas quais as pessoas acreditam que a internet é censurada. Recentemente, o Google removeu alguns sites de seus resultados de pesquisa, mesmo que existam há anos e não tenham sido acusados de nenhuma atividade ilegal.
O que é particularmente preocupante sobre isso é que o Google não foi direto sobre o motivo pelo qual esses sites foram removidos dos resultados de pesquisa. Se você quiser ver determinados sites, parece que o Google está favorecendo os que já estão lá.
Esse tipo de censura não está apenas interferindo na capacidade das pessoas de encontrar informações nas quais possam estar interessadas, mas também interferindo em sua capacidade de colaborar em projetos. Se você estiver procurando informações sobre um tópico, os resultados de pesquisa do Google devem ser o primeiro ponto de contato. Se os resultados da sua pesquisa estiverem sendo censurados, você não conseguirá encontrar as informações que está procurando.
O Google deve ser mais direto sobre os motivos pelos quais os sites são removidos dos resultados de pesquisa, bem como seu algoritmo. Se isso não for possível, a troca aberta de ideias que é a base da democracia será sufocada.
Edite e visualize itens de menu no Firefox e no Internet Explorer
Se você deseja fazer alterações no código-fonte, deve primeiro usar uma ferramenta diferente. O item de menu “Editar” do Firefox pode ser usado para alterar o código-fonte de uma página da web. Uma nova guia chamada “Visualizar” no Internet Explorer permite acessar o código-fonte da página.
Como editar Index.html no WordPress
Se você deseja editar a página de índice em seu tema atual do WordPress, vá para WP-content >%22your current theme>> editá-lo.
Se você aprender a editar o código HTML no WordPress, poderá personalizar seu site ao seu gosto. Você pode realizar personalizações avançadas de design com modificações de código HTML, permitindo controlar a aparência do seu site. Este guia irá guiá-lo através de diferentes maneiras fáceis de editar arquivos HTML no WordPress sem o uso de um freelancer. Antes de usar qualquer um desses plugins, certifique-se de que seu site esteja atualizado. O site estará sempre disponível para você restaurar, mesmo que algo dê errado. Se você usa o Gutenberg, o código HTML também pode ser editado da mesma forma que era antes. É tão simples quanto usar o bloco HTML para inserir uma seção HTML personalizada em suas postagens ou páginas.
O WordPress permite que você edite o código-fonte HTML de várias maneiras. Para editar seus arquivos de tema, vá para Aparência. FileZilla é um dos melhores clientes FTP, seguros e fáceis de usar, e é ideal para quem prefere um método mais técnico. Prossiga com cuidado, pois uma única vírgula ou apóstrofo pode danificar gravemente seu site. O recurso FTP do WP File Manager é adicionado ao seu painel de uma maneira fantástica. Além disso, o Painel de Controle (Painel de Controle) oferece outra excelente maneira de editar seu código HTML no WordPress. O objetivo deste artigo é orientá-lo no processo de adição de código HTML a qualquer área de widget em um site WordPress.
Aprendemos como editar código HTML no WordPress. Nesta seção, demonstraremos como modificar o código CSS e PHP do seu site. Adicionar código CSS a um site é uma das coisas mais simples que você pode fazer. Usando o editor de temas ou qualquer um dos métodos descritos acima, você pode personalizar facilmente o código PHP existente. Com o WordPress, você pode alterar facilmente o código HTML e personalizar seu site. Isso pode ser feito com apenas alguns cliques do mouse usando o editor de temas do WordPress. Se você não quiser instalar o software em seu computador, você pode usar o arquivo.htaccess como backup. CSS ou PHP também podem ser incluídos e editados usando o WordPress Customizer ou o plugin Code Snippets .
