Cum să editați codul HTML al pluginului dvs. WordPress
Publicat: 2022-09-27Dacă doriți să editați codul HTML al pluginului dvs. WordPress, există câteva moduri diferite în care puteți face acest lucru. Puteți edita codul direct în fișierul plugin sau puteți utiliza un editor de plugin pentru a face modificări. Dacă nu vă simțiți confortabil să editați codul , vă recomandăm să utilizați un editor de pluginuri. Editorii de pluginuri vă oferă o interfață grafică pentru a face modificări codului de plugin. Acestea pot fi găsite în directorul de pluginuri WordPress sau le puteți căuta online. După ce ați găsit un editor de plugin care vă place, urmați instrucțiunile pentru instalarea și activarea acestuia. Apoi, deschideți editorul și găsiți fișierul plugin pe care doriți să îl editați. Faceți modificările și salvați fișierul. Dacă doriți să editați codul HTML al pluginului dvs. direct, o puteți face în orice editor de text. Doar deschideți fișierul plugin în editorul dvs. și faceți modificările. Asigurați-vă că salvați fișierul înainte de a închide editorul. După ce ați făcut modificările, încărcați fișierul plugin pe site-ul dvs. WordPress. Dacă utilizați un editor de pluginuri, poate fi necesar să dezactivați și să reactivați pluginul pentru a vedea modificările.
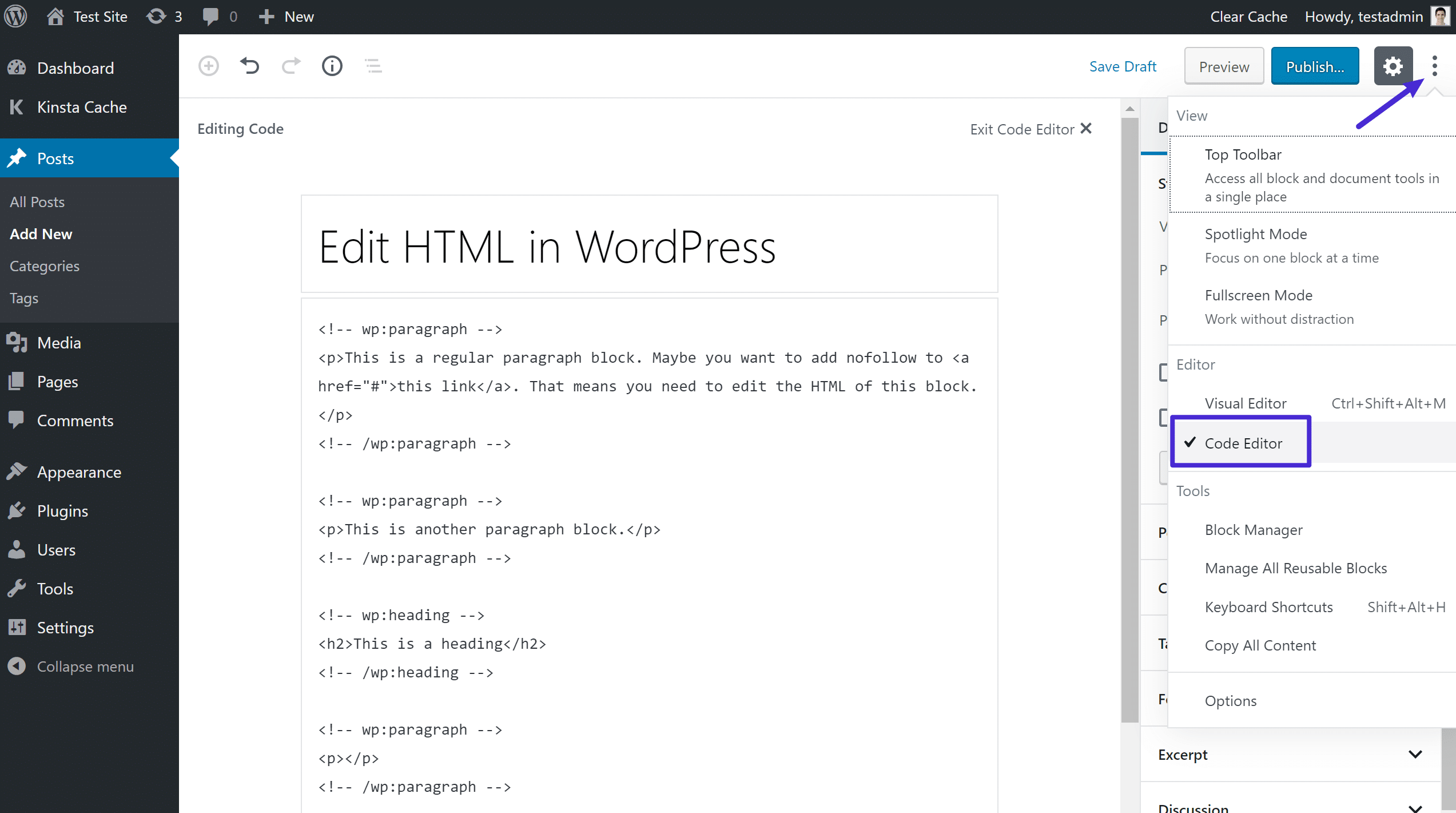
Paginile web sunt afișate în HyperText Markup Language, cunoscut și sub denumirea de HTML, utilizând limbajul HyperText Markup Language al unui browser web. Editarea HTML vă permite să personalizați și să depanați sistemul în moduri mai avansate. Folosind diverse metode, vă vom arăta cum să editați HTML în editorul de cod WordPress în acest articol. Pentru a edita HTML-ul unei postări de blog în editorul clasic WordPress, trebuie mai întâi să deschideți vizualizarea Text. Puteți să îndrăzniți diferite cuvinte pentru a le face să iasă în evidență, să puneți textul în cursive pentru a-l scoate în evidență, să creați liste și să adăugați un cuprins doar făcând modificări îngroșate. Pentru a accesa editorul de coduri, selectați opțiunea cu trei puncte din colțul din dreapta sus. Editorul de teme WordPress (Editor de cod) este o altă metodă de modificare a HTML-ului site-ului dvs.
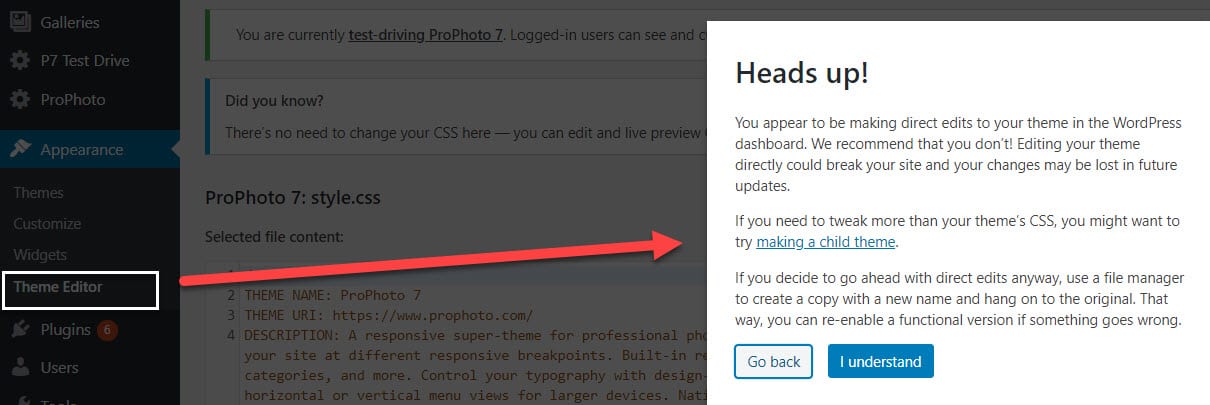
Nu trebuie să editați direct codul în Editorul de teme pentru a-l face cât mai receptiv posibil. Dacă faceți o eroare la introducerea codului, site-ul dvs. web va fi stricat și nu veți putea accesa tabloul de bord WordPress. Este disponibilă și utilizarea FTP sau a protocolului de transfer de fișiere ca metodă alternativă de editare HTML în fișierele cu teme WordPress. Cel mai simplu mod de a adăuga cod pe site-ul tău WordPress este să folosești WPCode. Deoarece este stocat într-o singură locație, acest plugin ajută la organizarea codului dvs. În plus, previne erorile cauzate de editarea manuală a codului . În plus, dacă decideți să vă actualizați sau să vă schimbați tema, nu veți fi forțat să vă ștergeți codul.
Puteți introduce codul HTML în casetele de corp, subsol și antet. WPCode simplifică determinarea codului care iese. În antet, puteți include un cod de urmărire Google Analytics și un pixel Facebook, sau în subsol, puteți include un buton Pinterest.
Puteți edita marcarea unei pagini web în direct, în timp ce o editați și în Chrome făcând clic dreapta pe HTML din fila „Elemente” și selectând „Editați ca HTML”.
Puteți edita direct HTML-ul în WordPress?
 Credit: colibriwp.com
Credit: colibriwp.comDa, puteți edita direct HTML-ul în WordPress. Pentru a face acest lucru, pur și simplu navigați la pagina sau postarea pe care doriți să o editați și faceți clic pe butonul „Editați” din colțul din dreapta sus al ecranului. Aceasta va deschide pagina sau postarea în editorul WordPress, unde puteți face modificări codului HTML.
Oricine poate crea un site web cu WordPress și este gratuit de utilizat. Cu toate acestea, dacă doriți să adăugați funcționalități sau să îmbunătățiți caracteristicile prin modificări de cod, WordPress are o varietate de metode pentru a face acest lucru. Adăugarea sau editarea codului pe site-ul dvs. web este riscantă și poate duce la o defecțiune sau o defecțiune. Înainte de a începe editarea codului, trebuie mai întâi să faceți backup pentru site-ul dvs. WordPress. Mai întâi trebuie să vă conectați la tabloul de bord WordPress și să navigați la pagina sau postarea pe care doriți să o modificați. Al doilea pas este să inserați codul HTML într-un bloc nou de pe pagina dvs. Codul sursă al fiecărei pagini WordPress, postare și alt tip de postare trebuie schimbat.
Pentru a începe, conectați-vă la tabloul de bord WordPress și navigați la pagina sau postarea pe care doriți să o modificați. Puteți face acest lucru făcând clic pe cele trei puncte din dreapta. Selectați „Editați ca HTML”, apoi introduceți codul. Vi se va afișa după ce l-ați terminat; îl vei putea previzualiza ulterior. Tema dvs. WordPress poate fi modificată în două moduri. Alegeți un editor de fișiere, cum ar fi Editorul de fișiere Dashboard, sau utilizați un client FTP, cum ar fi cPanel sau FTP. Folosind o temă copil, puteți face modificări temei dvs.
Dacă nu puteți utiliza Editorul de teme, puteți utiliza FTP sau cPanel. Vă puteți conecta la serverul dvs. web utilizând FTP sau File Transfer Protocol, un program terță parte. Există toate fișierele pe care le puteți edita și modifica în funcție de codificarea personalizată pe care ați creat-o în acest folder. Editarea codului HTML este o sarcină serioasă. Dacă întâmpinați o eroare simplă, ar putea cauza site-ul dvs. WordPress să se rupă sau chiar să nu mai funcționeze. Dacă faceți modificări în HTML, este posibil să nu reușiți întotdeauna să îl mențineți. CSS poate fi folosit pentru a schimba culoarea, fontul și dimensiunea textului într-o varietate de moduri. Este mai puțin periculos să editați HTML în paginile și postările pe care doriți să le editați. Cu toate acestea, dacă faceți modificări HTML directe temei site-ului dvs. sau nucleului WordPress, riscați să îl pierdeți.
Visual Studio Code este un editor de cod sursă gratuit și open source, bazat pe Windows, care vă permite să scrieți cod. Evidențierea sintaxelor, navigarea prin cod și integrarea Git sunt doar câteva dintre caracteristicile disponibile.
Notepad, un editor de text simplu și ușor, este disponibil pentru Mac, Windows și Linux. Această aplicație este atât gratuită, cât și open source.
Cum să vă personalizați șablonul WordPress
Pentru a personaliza șablonul implicit, mai întâi trebuie să modificați fișierele acestuia. Pur și simplu accesând folderul cu teme și selectarea acestuia vă va permite să accesați fișierele. De asemenea, puteți utiliza personalizarea WordPress pentru a adăuga sau elimina șabloane.
Cum accesez codul HTML în WordPress?
 Credit: Kinsta
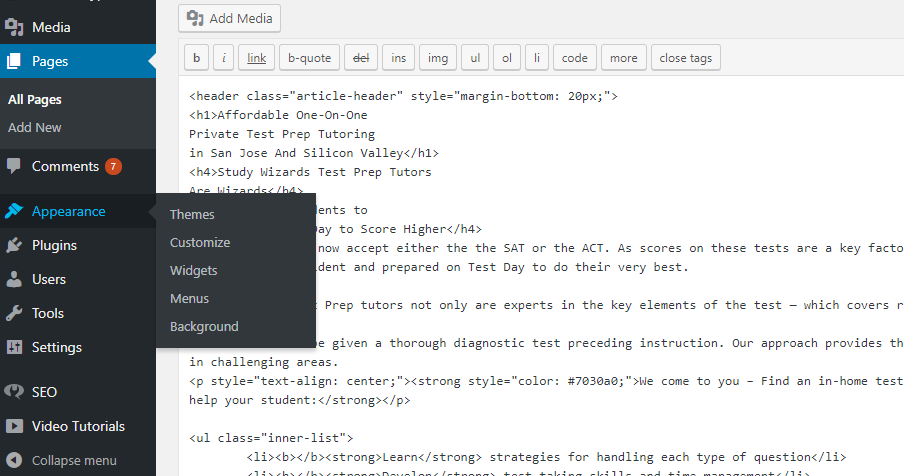
Credit: KinstaPuteți schimba cu ușurință HTML-ul în vizualizarea Text a unui site web WordPress folosind editorul clasic. Puteți accesa vizualizarea Text modificând sau adăugând o postare pe blog. Pentru a vedea codul HTML al articolului dvs. în editorul clasic, faceți clic pe fila „Text”. După aceea, HTML-ul conținutului dvs. poate fi schimbat.
Dacă utilizați instalarea implicită WordPress, va trebui să includeți antetul. Fișierul php al WordPress poate fi găsit în directorul wp-content/themes/your_theme_name/. Dacă utilizați o instalare personalizată, va trebui să includeți antetul. Fișierele PHP pot fi localizate într-o locație diferită, în funcție de tema paginii dvs. WordPress.
Este obligatoriu să includeți antetul în ambele cazuri: dacă nu utilizați instalarea implicită WordPress sau dacă utilizați o instalare personalizată. Vă rugăm să includeți fișierul PHP în tema dvs. WordPress. Puteți face acest lucru căutând în directorul dvs. în browserul dvs. web tema dvs. și apoi deschizând-o. Găsiți linia cu litera * în ea. Cum obțineți funcționalitatea PHP get_header()? Următorul rând trebuie introdus după primul. Există o modalitate de a include PHP include ('header.php');?
Puteți adăuga cod HTML la o postare WordPress?
Cum adaug cod HTML la articolul meu de blog pe wordpress? Primul pas este să deschideți postarea WordPress în Editor și să faceți clic pe „Editați HTML” pentru a adăuga codul HTML. În bara de instrumente, faceți clic pe butonul „ Insert HTML ” și inserați în blocul de cod.
Cum editez codul unei pagini WordPress?
 Credit: Stack Overflow
Credit: Stack OverflowPentru a edita codul unei pagini WordPress, va trebui să accesați fișierele WordPress fie printr-un client FTP, fie prin panoul de control al găzduirii. După ce ați accesat fișierul corect, puteți face modificările dorite și puteți salva fișierul.
A învăța cum să editezi HTML în WordPress poate fi benefic pentru o varietate de scopuri. Să presupunem că sunteți atacat de programe malițioase sau că actualizați un plugin și vă blochează site-ul. Este important să fiți familiarizați cu cum să accesați și să modificați alt cod sursă, cum ar fi PHP, CSS și JavaScript, atunci când apar aceste tipuri de situații. Puteți obține mai mult control și flexibilitate asupra site-ului dvs. WordPress prin editarea HTML în WordPress. Singurul lucru pe care trebuie să-l faceți în WordPress Classic Editor este să treceți de la editorul vizual la editorul de text din partea din spate. În această postare, ne vom uita la alte tehnici de editare HTML, dar editarea HTML-ului este relativ simplă. Codul sursă al temei dvs. WordPress poate fi accesat în două moduri dacă doriți să îl editați.
Vă vom ghida prin fiecare dintre acești pași, începând cu Editorul de teme WordPress. Poate doriți să includeți HTML în bara laterală sau subsolul dvs. WordPress și apoi să îl editați după cum este necesar. În WordPress, puteți încărca fișierele temei dvs. și apoi le puteți edita online folosind editorul încorporat. PHP, CSS, JavaScript și toate celelalte fișiere legate de dezvoltare asociate cu tema dvs. pot fi accesate în Editorul de teme. Această metodă de editare a codului WordPress este puțin mai sigură decât FTP, care va fi tratată mai în detaliu mai târziu. WordPress vă permite să vă creați propriul JavaScript, ceea ce înseamnă că puteți utiliza software-ul pentru a vă crea propriul conținut. Cel mai bine este să apelați fișierul JavaScript în modul în care doriți să fie utilizat.
Este posibil să-l încorporați în site-ul dvs. de mai multe ori sau o singură dată. Pentru a utiliza instrumente terțe, trebuie să includeți cod în antetul site-ului dvs. Genesis Framework include un editor încorporat pentru adăugarea de scripturi de antet și subsol. Drept urmare, deoarece WordPress suprascrie fișierul header.html în timpul actualizărilor, această metodă funcționează bine. Este posibil să actualizați WordPress Core fără a fi nevoie să adăugați din nou codul manual. Acest instrument gratuit vă permite să adăugați cu ușurință un cod simplu la antetul sau subsolul site-ului dvs. O procedură simplă de editare CSS este similară cu cea de modificare a scriptului JavaScript.
În funcție de amploarea editării, o poți face fie pe cont propriu, fie în colaborare cu alții. Utilizarea funcției Câmpuri personalizate ca widget WordPress JavaScript este o altă opțiune. De asemenea, puteți utiliza Personalizatorul WordPress pentru a vă modifica CSS. Puteți schimba stilul și aspectul site-ului dvs. WordPress folosind Editorul de teme WordPress. De asemenea, este posibilă încărcarea și editarea codului sursă al site-ului dvs. prin FTP. Aceasta implică modificarea fișierelor la nivel local înainte de a le încărca în mediul dvs. de găzduire. Primul pas este să descărcați un client ftp, cum ar fi FileZilla.

Al doilea pas este să introduceți numele de utilizator FTP, gazda FTP și parola FTP. Vă puteți conecta la server apăsând butonul Quickconnect de trei ori. Al patrulea pas este să utilizați WordPress Customizer pentru a vă edita fișierele sursă WordPress. Pluginul YellowPencil este o opțiune freemium puternică pentru crearea unui editor de stil vizual. Pluginul de editor de stil CSS WordPress vă permite să schimbați ușor și rapid aspectul site-ului dvs. Ultimate Tweaker este un instrument excelent pentru utilizarea unui generator de pagini, cum ar fi Elementor sau Beaver Builder. Acest plugin poate fi folosit împreună cu Editorul CSS Live pentru WordPress pentru a crea grile receptive și pentru a edita CSS prin punctare și clic.
Puteți utiliza Editorul de teme WordPress sau FTP pentru a accesa codul sursă al site-ului dvs. WordPress. Drept urmare, veți putea personaliza totul despre site-ul dvs. Planul nostru de îngrijire cuprinzător și serviciile de asistență 24/7 vă vor ajuta să îndepliniți toate nevoile dvs. de personalizare și întreținere.
Cod HTML WordPress
WordPress este un sistem de management al conținutului (CMS) care permite utilizatorilor să creeze un site web sau un blog de la zero sau să îmbunătățească un site web existent. WordPress este o platformă gratuită și open-source și este unul dintre cele mai populare CMS-uri utilizate în prezent. WordPress este scris în PHP și folosește o bază de date MySQL.
Utilizatorii pot crea și publica conținut pe site-ul sau blogul lor fără a fi nevoie să învețe HTML sau alte limbaje de codare. Temele WordPress pot fi folosite pentru a schimba aspectul unui site web sau blog, iar pluginurile pot fi folosite pentru a adăuga funcționalitate unui site WordPress.
WordPress se învârte de obicei în jurul HTML, CSS și PHP. Tipul de cod pe care doriți să-l utilizați este apelul dvs. Este posibil să reparați erorile din codul unui site web. Poate fi dificil să restrângi codul, cu excepția cazului în care ai experiență anterioară cu el. Este necesară o temă secundară dacă intenționați să vă editați tema. O temă copil este o colecție de caracteristici și stiluri care au fost însușite de tema sa părinte. Când actualizați părintele, nu veți pierde codul care a fost adăugat la tema copil.
În secțiunile care urmează, veți învăța cum să editați CSS și HTML în WordPress. Nu trebuie să fii un expert în codificare pentru a învăța cum să adaugi HTML la WordPress. Editorii clasici și bloc sunt folosiți pentru a edita HTML. Textul, linkurile, imaginile, listele și alte tipuri de cod pot fi scrise cu caractere aldine sau italice folosind Editorul clasic. Puteți folosi Editorul de blocuri pentru a edita orice pagină sau postare existentă folosind HTML. Puteți edita și accesa fișierele teme din Editorul de teme WordPress direct din tabloul de bord. Editorul, de exemplu, poate accesa un număr mare de teme care includ fie CSS, fie PHP.
Cu toate acestea, HTML este un instrument puternic pentru editarea mai multor componente ale temei. Editorul vă permite să comutați între filele Vizual și Text după bunul plac. Puteți utiliza instalarea cpanel inclusă în contul gazdei dvs. web pentru a gestiona și edita fișierele site-ului dvs. web. Blocurile pot fi acum adăugate la editarea widget-urilor în versiunile WordPress care au fost lansate recent. Selectați blocul HTML personalizat făcând clic pe butonul semnului plus de lângă titlul Widgeturi. Funcția FTP vă permite să editați și să încărcați fișiere de pe serverul site-ului dvs. Folosind o conexiune FTP, puteți accesa toate fișierele și folderele contului dvs.
Codul HTML, CSS sau PHP poate fi adăugat la fișierele WordPress din orice editor de text local. Dacă doriți să faceți modificări de cod mai complexe, va trebui să utilizați un editor de text dedicat și un protocol de transfer de fișiere (FTP). Personalizatoarele WordPress vă permit să faceți modificări la nivelul întregului site în stilul și aspectul site-ului dvs. În editor, veți găsi opțiunea Adăugați cod CSS. Dacă doriți să treceți practic, FTP este întotdeauna o opțiune bună. Pentru a adăuga cod JavaScript la un plugin, este de obicei cel mai simplu mod de a face acest lucru. Este un tip de optimizare a codului care include o serie de alte tehnici.
Fragmentele de cod nu ar trebui să necesite mult spațiu de stocare. Cu toate acestea, o mașină de multiplicare poate fi capabilă să le micșoreze dimensiunea. Când ați dezactivat sunetul HTML și CSS personalizat, ați eliminat spațiile goale și caracterele inutile. Dimensiunile reduse vor duce la timpi de încărcare mai scurti pentru vizitatori. În WordPress, puteți adăuga și edita cod. Știind cum să inserați acel cod în siguranță, vă puteți personaliza site-ul web. Cu WordPress Jetpack, puteți crește securitatea, accelera procesul de încărcare și vă puteți dezvolta site-ul. Puteți obține o reducere de 20% în primul an dacă folosiți reducerea noastră.
Cum să vă personalizați site-ul WordPress
Dacă doriți să creați un site web de la zero sau să personalizați unul existent, WordPress este o platformă populară de blogging. WordPress este o alegere excelentă pentru a crea un blog sau un site web cu mai multe caracteristici și flexibilitate decât majoritatea altor platforme.
Editând codul WordPress, puteți adăuga noi funcții și personaliza părți ale site-ului dvs. În noul editor de blocuri și în editorul clasic, puteți adăuga un singur bloc de cod HTML la o postare sau o pagină. O temă copil poate fi folosită pentru a edita codul sursă al unei teme WordPress.
Temele pentru copii sunt disponibile dacă doriți să adăugați mai multe funcționalități site-ului dvs. WordPress și să personalizați aspectul acestuia în moduri pe care editorii încorporați nu le pot face. Puteți folosi o temă copil pentru a actualiza sau înlocui temele și funcțiile implicite ale WordPress. Abilitatea de a personaliza aspectul și funcționalitatea site-ului dvs. WordPress fără a fi nevoie să învățați codificare înseamnă că aveți control complet asupra acestuia.
Cum să editați HTML în WordPress Elementor
Pentru a edita HTML în WordPress Elementor, faceți clic pe elementul pe care doriți să îl editați, apoi faceți clic pe fila HTML din editorul Elementor. De aici, puteți face orice modificări doriți în codul HTML al elementului. După ce ați terminat, faceți clic pe butonul Salvare pentru a salva modificările.
Cum să găsiți codul HTML în WordPress
Pentru a găsi codul HTML în WordPress, va trebui să accesați back-end-ul site-ului dvs. Odată ce v-ați autentificat, veți putea găsi codul HTML în secțiunea editor.
Doar fonturile și CSS pot fi editate în timpul upgrade-ului Custom Design. Nu există nicio modalitate de a edita codul HTML pe care îl scoate tema ta. Puteți modifica anumite aspecte ale site-ului dvs. cu ajutorul addonului CSS personalizat. Vă rugăm să contactați gazda dvs. de web dacă aveți nevoie de această funcționalitate și să întrebați dacă site-ul dvs. are compatibilitate cu codul de temă. Dacă doriți să ascundeți autorul, vă rugăm să utilizați:.by-author; afișaj: niciunul; sau *. În ciuda faptului că acest lucru nu mi se arată momentan când vizitez Lisbon.com, sunt încă perplex. Nu există răspunsuri noi la subiectul „Cum să ajungeți la codul HTML și să îl editați?”.
În fiecare zi, oameni din întreaga lume se reunesc pentru a colabora la idei și proiecte. La urma urmei, este fundamentul democrației. Cu toate acestea, există cei care cred că Internetul este înăbușit prin limitarea schimbului liber de idei.
Rezultatele Căutării Google sunt unul dintre modurile în care oamenii cred că internetul este cenzurat. Recent, Google a eliminat unele site-uri din rezultatele căutării, chiar dacă acestea există de ani de zile și nu au fost acuzate de vreo activitate ilegală.
Ceea ce este deosebit de îngrijorător este că Google nu a spus de ce aceste site-uri au fost eliminate din rezultatele căutării. Dacă doriți să vedeți anumite site-uri web, se pare că Google le favorizează pe cele care sunt deja acolo.
Acest tip de cenzură nu doar interferează cu capacitatea oamenilor de a găsi informații de care ar putea fi interesați, dar interferează și cu capacitatea lor de a colabora la proiecte. Dacă căutați informații despre un subiect, rezultatele căutării Google ar trebui să fie primul punct de contact. Dacă rezultatele căutării dvs. sunt cenzurate, nu veți putea găsi informațiile pe care le căutați.
Google ar trebui să fie mai deschis cu privire la motivele pentru care site-urile web sunt eliminate din rezultatele căutării, precum și la algoritmul acestuia. Dacă acest lucru nu este posibil, schimbul deschis de idei care stă la baza democrației va fi înăbușit.
Editați și vizualizați elementele de meniu în Firefox și Internet Explore
Dacă doriți să faceți modificări codului sursă, trebuie mai întâi să utilizați un alt instrument. Elementul de meniu „Editare” din Firefox poate fi folosit pentru a schimba codul sursă al unei pagini web. O nouă filă numită „Vizualizare” în Internet Explorer vă permite să accesați codul sursă al paginii.
Cum să editați Index.html în WordPress
Dacă doriți să editați pagina de index în tema dvs. actuală WordPress, accesați WP-content >%22tema dvs. curentă>> editați-o.
Dacă înveți cum să editezi codul HTML în WordPress, vei putea să-ți personalizezi site-ul după bunul plac. Puteți efectua personalizări avansate de design cu modificări de cod HTML, permițându-vă să controlați modul în care arată site-ul dvs. Acest ghid vă va ghida prin diferite modalități prietenoase pentru începători de a edita fișiere HTML în WordPress fără utilizarea unui freelancer. Înainte de a utiliza oricare dintre aceste pluginuri, asigurați-vă că site-ul dvs. este actualizat. Site-ul web va fi întotdeauna disponibil pentru a fi restaurat chiar dacă ceva nu merge bine. Dacă utilizați Gutenberg, codul HTML poate fi, de asemenea, editat în același mod în care era înainte. Este la fel de simplu ca și utilizarea blocului HTML pentru a insera o secțiune HTML personalizată în postările sau paginile dvs.
WordPress vă permite să editați codul sursă HTML într-o varietate de moduri. Pentru a edita fișierele tematice, accesați Aspect. FileZilla este unul dintre cei mai buni, siguri și ușor de utilizat clienți FTP și este ideal pentru cei care preferă o metodă mai tehnică. Procedați cu prudență, deoarece o singură virgulă sau apostrof vă poate deteriora grav site-ul. Caracteristica FTP a WP File Manager este adăugată la tabloul de bord într-un mod fantastic. În plus, Panoul de control (Panoul de control) vă oferă o altă modalitate excelentă de a vă edita codul HTML în WordPress. Scopul acestui articol este să vă ghideze prin procesul de adăugare a codului HTML în orice zonă de widget-uri de pe un site WordPress.
Am învățat cum să edităm codul HTML în WordPress. În această secțiune, vom demonstra cum să modificați codul CSS și PHP al site-ului dvs. Adăugarea de cod CSS la un site web este unul dintre cele mai simple lucruri pe care le puteți face. Folosind editorul de teme sau oricare dintre metodele descrise mai sus, puteți personaliza cu ușurință codul PHP existent. Cu WordPress, puteți schimba cu ușurință codul HTML și vă puteți personaliza site-ul web. Acest lucru poate fi realizat în doar câteva clicuri de mouse folosind editorul de teme WordPress. Dacă nu doriți să instalați software pe computer, puteți utiliza fișierul.htaccess ca rezervă. CSS sau PHP pot fi, de asemenea, incluse și editate folosind WordPress Customizer sau pluginul Code Snippets .
