Comment modifier le code HTML de votre plugin WordPress
Publié: 2022-09-27Si vous souhaitez modifier le code HTML de votre plugin WordPress, vous pouvez le faire de différentes manières. Vous pouvez modifier le code directement dans le fichier du plug-in ou vous pouvez utiliser un éditeur de plug-in pour apporter des modifications. Si vous n'êtes pas à l' aise pour éditer du code , nous vous recommandons d'utiliser un éditeur de plug-in. Les éditeurs de plugins vous offrent une interface graphique pour apporter des modifications au code de votre plugin. Ils peuvent être trouvés dans le répertoire des plugins WordPress, ou vous pouvez les rechercher en ligne. Une fois que vous avez trouvé un éditeur de plugin que vous aimez, suivez les instructions pour l'installer et l'activer. Ensuite, ouvrez l'éditeur et recherchez le fichier de plugin que vous souhaitez modifier. Apportez vos modifications et enregistrez le fichier. Si vous souhaitez modifier directement le code HTML de votre plugin, vous pouvez le faire dans n'importe quel éditeur de texte. Ouvrez simplement le fichier du plugin dans votre éditeur et apportez vos modifications. Assurez-vous d'enregistrer le fichier avant de fermer l'éditeur. Une fois que vous avez apporté vos modifications, téléchargez le fichier du plugin sur votre site WordPress. Si vous utilisez un éditeur de plugin, vous devrez peut-être désactiver et réactiver le plugin pour voir vos modifications.
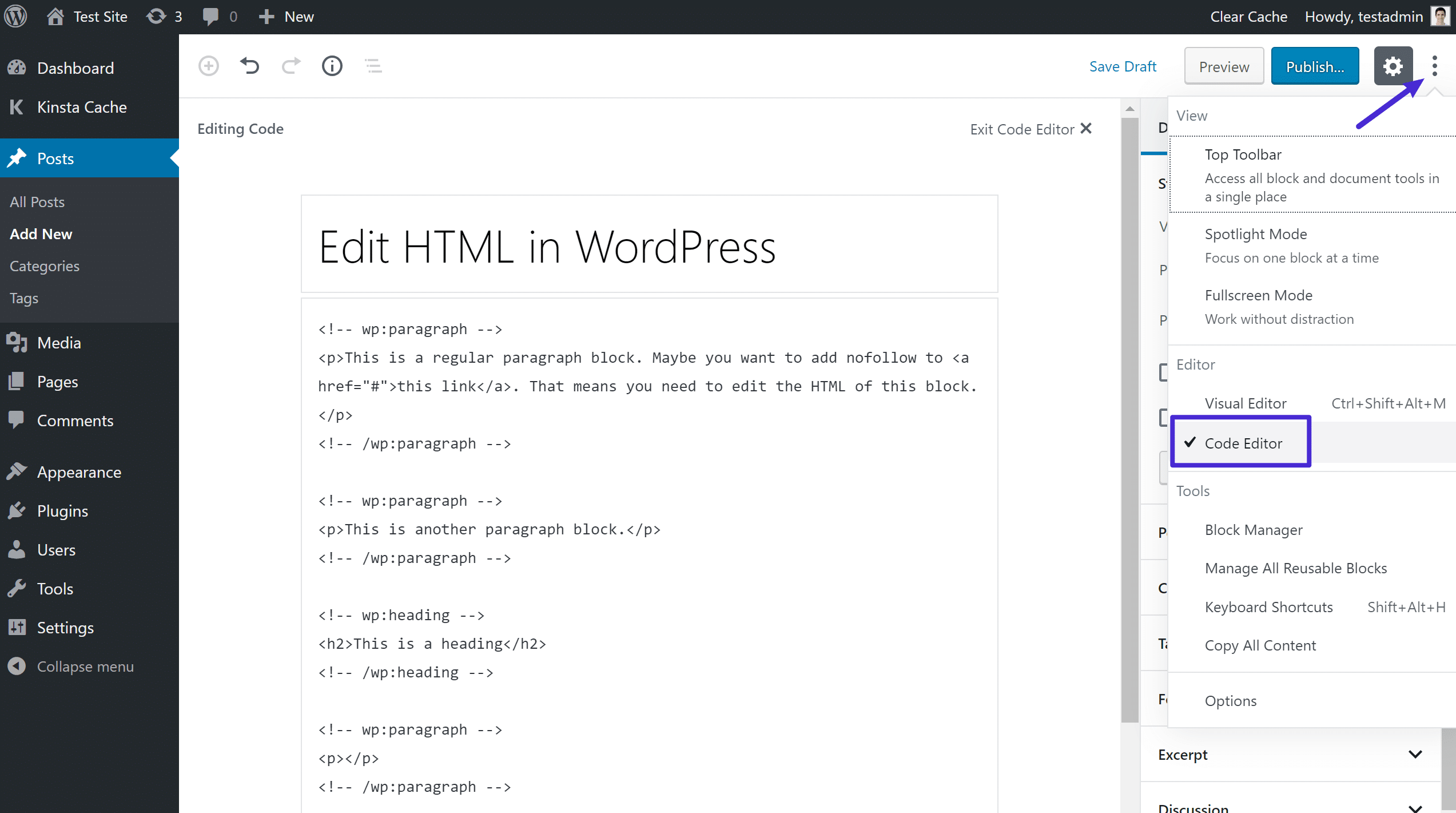
Les pages Web sont affichées en langage de balisage hypertexte, également connu sous le nom de HTML, en utilisant le langage de balisage hypertexte d'un navigateur Web. L'édition de HTML vous permet de personnaliser et de dépanner le système de manière plus avancée. À l'aide de différentes méthodes, nous vous montrerons comment modifier le code HTML dans l'éditeur de code WordPress dans cet article. Pour modifier le code HTML d'un article de blog dans l'éditeur classique de WordPress, vous devez d'abord ouvrir la vue Texte. Vous pouvez mettre en gras différents mots pour les faire ressortir, mettre le texte en italique pour le faire ressortir, créer des listes et ajouter une table des matières simplement en apportant des modifications en gras. Pour accéder à l'éditeur de code, sélectionnez l'option à trois points dans le coin supérieur droit. L'éditeur de thème WordPress (éditeur de code) est une autre méthode pour modifier le code HTML de votre site Web.
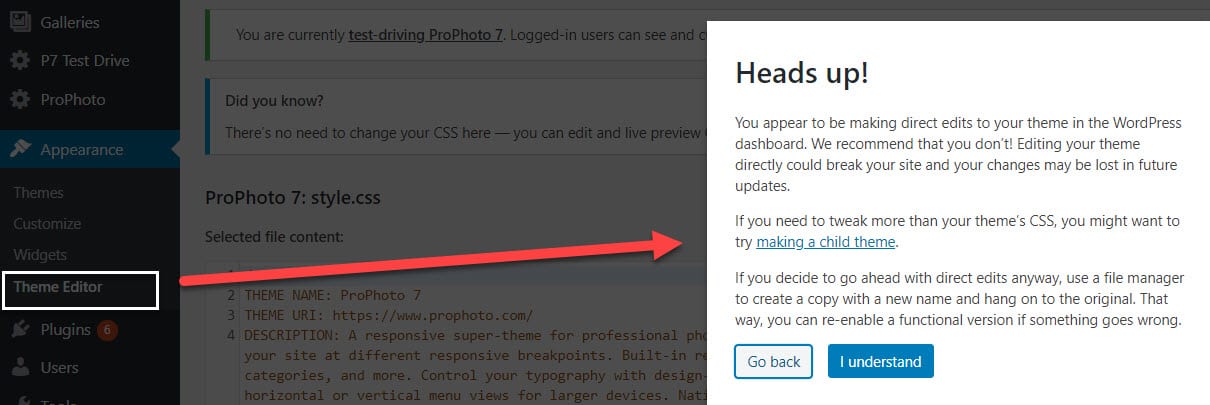
Vous ne devez pas modifier directement le code dans l'éditeur de thème pour le rendre aussi réactif que possible. Si vous faites une erreur lors de la saisie du code, votre site Web sera cassé et vous ne pourrez pas accéder au tableau de bord WordPress. L'utilisation de FTP, ou File Transfer Protocol, comme méthode alternative pour l'édition de HTML dans les fichiers de thème WordPress est également disponible. Le moyen le plus simple d'ajouter du code à votre site WordPress est d'utiliser WPCode. Parce qu'il est stocké dans un emplacement unique, ce plugin facilite l'organisation de votre code. De plus, cela évite les erreurs causées par l'édition manuelle du code . De plus, si vous décidez de mettre à jour ou de changer votre thème, vous ne serez pas obligé d'effacer votre code.
Vous pouvez ensuite insérer le code HTML dans les zones de corps, de pied de page et d'en-tête. WPCode permet de déterminer simplement quel code sort. Dans l'en-tête, vous pouvez inclure un code de suivi Google Analytics et un pixel Facebook, ou dans le pied de page, vous pouvez inclure un bouton Pinterest.
Vous pouvez modifier le balisage d'une page Web en direct tout en le modifiant dans Chrome en cliquant avec le bouton droit sur le code HTML dans l'onglet "Éléments" et en sélectionnant "Modifier au format HTML".
Pouvez-vous modifier directement le HTML dans WordPress ?
 Crédit : colibriwp.com
Crédit : colibriwp.comOui, vous pouvez modifier directement le HTML dans WordPress. Pour ce faire, accédez simplement à la page ou à la publication que vous souhaitez modifier, puis cliquez sur le bouton "Modifier" dans le coin supérieur droit de l'écran. Cela ouvrira la page ou la publication dans l'éditeur WordPress, où vous pourrez apporter des modifications au code HTML.
Tout le monde peut créer un site Web avec WordPress, et son utilisation est gratuite. Néanmoins, si vous souhaitez ajouter des fonctionnalités ou améliorer ses fonctionnalités via des modifications de code, WordPress dispose de diverses méthodes pour le faire. L'ajout ou la modification de code sur votre site Web est risqué et peut entraîner une panne ou un dysfonctionnement. Avant de commencer à modifier le code, vous devez d'abord sauvegarder votre site Web WordPress. Vous devez d'abord vous connecter à votre tableau de bord WordPress et accéder à la page ou à la publication que vous souhaitez modifier. La deuxième étape consiste à insérer le code HTML dans un nouveau bloc de votre page. Le code source de chaque page, publication et autre type de publication WordPress doit être modifié.
Pour commencer, connectez-vous à votre tableau de bord WordPress et accédez à la page ou à la publication que vous souhaitez modifier. Vous pouvez le faire en cliquant sur les trois points à droite. Sélectionnez "Modifier au format HTML", puis saisissez votre code. Il vous sera affiché une fois que vous l'aurez terminé; vous pourrez le prévisualiser par la suite. Votre thème WordPress peut être modifié de deux manières. Choisissez un éditeur de fichiers, tel que l'éditeur de fichiers du tableau de bord, ou utilisez un client FTP, tel que cPanel ou FTP. En utilisant un thème enfant, vous pouvez apporter des modifications à votre thème.
Si vous ne parvenez pas à utiliser l'éditeur de thème, vous pouvez utiliser FTP ou cPanel. Vous pouvez vous connecter à votre serveur Web en utilisant FTP ou File Transfer Protocol, un programme tiers. Vous pouvez modifier et modifier tous vos fichiers en fonction du codage personnalisé que vous avez créé dans ce dossier. L'édition de code HTML est une tâche sérieuse. Si vous obtenez une simple erreur, cela pourrait entraîner la panne ou même l’arrêt de votre site WordPress. Si vous apportez des modifications au code HTML, vous ne pourrez peut-être pas toujours le conserver. CSS peut être utilisé pour modifier la couleur, la police et la taille du texte de différentes manières. Il est moins dangereux de modifier le HTML dans les pages et les articles que vous souhaitez modifier. Cependant, si vous apportez des modifications HTML directes au thème ou au noyau WordPress de votre site Web, vous courez le risque de le perdre.
Visual Studio Code est un éditeur de code source Windows gratuit et open source qui vous permet d'écrire du code. la coloration syntaxique, la navigation dans le code et l'intégration de Git ne sont que quelques-unes des fonctionnalités disponibles.
Le Bloc-notes, un éditeur de texte simple et léger, est disponible pour Mac, Windows et Linux. Cette application est à la fois gratuite et open source.
Comment personnaliser votre modèle WordPress
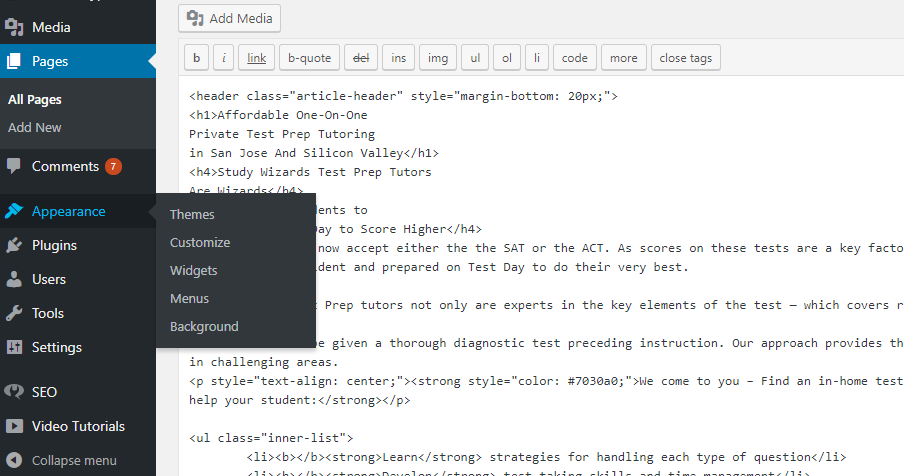
Pour personnaliser le modèle par défaut, vous devez d'abord modifier ses fichiers. Il suffit d'aller dans le dossier du thème et de le sélectionner pour accéder aux fichiers. Vous pouvez également utiliser le personnalisateur WordPress pour ajouter ou supprimer des modèles.
Comment accéder au code HTML dans WordPress ?
 1 crédit
1 créditVous pouvez facilement modifier le code HTML dans la vue Texte d'un site Web WordPress à l'aide de l'éditeur classique. Vous pouvez accéder à la vue Texte en modifiant ou en ajoutant un article de blog. Pour afficher le code HTML de votre article dans l'éditeur classique, cliquez sur l'onglet "Texte". Après cela, le code HTML de votre contenu peut être modifié.
Si vous utilisez l'installation WordPress par défaut, vous devrez inclure votre en-tête. Le fichier php de WordPress se trouve dans le répertoire wp-content/themes/your_theme_name/. Si vous utilisez une installation personnalisée, vous devrez inclure votre en-tête. Les fichiers PHP peuvent être situés à un emplacement différent selon le thème de votre page WordPress.
Il est obligatoire d'inclure l'en-tête dans les deux cas : si vous n'utilisez pas l'installation WordPress par défaut ou si vous utilisez une installation personnalisée. Veuillez inclure le fichier PHP dans votre thème WordPress. Vous pouvez le faire en recherchant votre thème dans le répertoire de votre navigateur Web, puis en l'ouvrant. Trouvez la ligne contenant la lettre *. Comment obtenez-vous la fonctionnalité PHP get_header() ? La ligne suivante doit être insérée après la première. Existe-t-il un moyen d'inclure PHP include ('header.php'); ?
Pouvez-vous ajouter du code HTML à un article WordPress ?
Comment ajouter du code HTML à mon article de blog sur wordpress ? La première étape consiste à ouvrir la publication WordPress dans l'éditeur et à cliquer sur "Modifier HTML" pour ajouter du code HTML. Dans la barre d'outils, cliquez sur le bouton « Insérer HTML » et collez le bloc de code.
Comment modifier le code d'une page WordPress ?
 Crédit : débordement de pile
Crédit : débordement de pileAfin de modifier le code d'une page WordPress, vous devrez accéder aux fichiers WordPress via un client FTP ou votre panneau de contrôle d'hébergement. Une fois que vous avez accédé au bon fichier, vous pouvez alors apporter les modifications souhaitées et enregistrer le fichier.
Apprendre à éditer du HTML dans WordPress peut être bénéfique à diverses fins. Supposons que vous soyez attaqué par des logiciels malveillants ou que vous mettiez à jour un plugin et qu'il plante votre site. Il est important de savoir comment accéder et modifier d'autres codes source, tels que PHP, CSS et JavaScript, lorsque ces types de situations se présentent. Vous pouvez obtenir plus de contrôle et de flexibilité sur votre site Web WordPress en modifiant le code HTML dans WordPress. La seule chose que vous devez faire dans WordPress Classic Editor est de passer de l'éditeur visuel à l'éditeur de texte en arrière-plan. Dans cet article, nous examinerons d'autres techniques d'édition HTML, mais l'édition de votre HTML est relativement simple. Le code source de votre thème WordPress est accessible de deux manières si vous souhaitez le modifier.
Nous vous guiderons à travers chacune de ces étapes en commençant par l'éditeur de thème WordPress. Vous voudrez peut-être inclure du code HTML dans votre barre latérale ou votre pied de page WordPress, puis le modifier selon vos besoins. Dans WordPress, vous pouvez télécharger les fichiers de votre thème, puis les modifier en ligne à l'aide de l'éditeur intégré. PHP, CSS, JavaScript et tous les autres fichiers liés au développement associés à votre thème sont accessibles dans l'éditeur de thème. Cette méthode d'édition de code WordPress est un peu plus sûre que FTP, qui sera abordée plus en détail plus tard. WordPress vous permet de créer votre propre JavaScript, ce qui signifie que vous pouvez utiliser le logiciel pour créer votre propre contenu. Il est préférable d'appeler votre fichier JavaScript de la manière dont vous souhaitez qu'il soit utilisé.
Il est possible de l'intégrer à votre site Web plusieurs fois, ou une seule fois. Pour utiliser des outils tiers, vous devez inclure du code dans l'en-tête de votre site. Le framework Genesis comprend un éditeur intégré pour ajouter des scripts d'en-tête et de pied de page. Par conséquent, étant donné que WordPress écrase votre fichier header.html lors des mises à jour, cette méthode fonctionne bien. Il est possible de mettre à jour WordPress Core sans avoir à rajouter manuellement votre code. Cet outil gratuit vous permet d'ajouter facilement du code simple à l'en-tête ou au pied de page de votre site Web. Une simple procédure d'édition CSS est similaire à celle de la modification de votre script JavaScript.
Selon l'ampleur du montage, vous pouvez le faire seul ou en collaboration avec d'autres. L'utilisation de la fonctionnalité Champs personnalisés en tant que widget WordPress JavaScript est une autre option. Vous pouvez également utiliser WordPress Customizer pour modifier votre CSS. Vous pouvez modifier le style et la mise en page de votre site WordPress à l'aide de l'éditeur de thème WordPress. Il est également possible de télécharger et de modifier le code source de votre site Web via FTP. Cela implique de modifier les fichiers localement avant de les télécharger sur votre environnement d'hébergement. La première étape consiste à télécharger un client ftp tel que FileZilla.

La deuxième étape consiste à entrer votre nom d'utilisateur FTP, votre hôte FTP et votre mot de passe FTP. Vous pouvez vous connecter à votre serveur en appuyant trois fois sur le bouton Quickconnect. La quatrième étape consiste à utiliser WordPress Customizer pour modifier vos fichiers source WordPress. Le plugin YellowPencil est une puissante option freemium pour créer un éditeur de style visuel. Le plugin WordPress CSS Style Editor vous permet de modifier facilement et rapidement l'apparence de votre site Web. Ultimate Tweaker est un excellent outil pour utiliser un constructeur de pages, comme Elementor ou Beaver Builder. Ce plugin peut être utilisé en conjonction avec Live CSS Editor pour WordPress pour créer des grilles réactives et une édition CSS par pointer-cliquer.
Vous pouvez utiliser l'éditeur de thème WordPress ou FTP pour accéder au code source de votre site Web WordPress. Grâce à cela, vous pourrez tout personnaliser sur votre site. Notre plan d'entretien complet et nos services d'assistance 24h/24 et 7j/7 vous aideront à répondre à tous vos besoins de personnalisation et de maintenance.
Code HTML WordPress
WordPress est un système de gestion de contenu (CMS) qui permet aux utilisateurs de créer un site Web ou un blog à partir de zéro, ou d'améliorer un site Web existant. WordPress est une plate-forme gratuite et open-source, et est l'un des CMS les plus populaires utilisés aujourd'hui. WordPress est écrit en PHP et utilise une base de données MySQL.
Les utilisateurs peuvent créer et publier du contenu sur leur site Web ou leur blog sans avoir à apprendre le HTML ou d'autres langages de codage. Les thèmes WordPress peuvent être utilisés pour modifier l'apparence d'un site Web ou d'un blog, et les plugins peuvent être utilisés pour ajouter des fonctionnalités à un site WordPress.
WordPress tourne généralement autour de HTML, CSS et PHP. Le type de code que vous souhaitez utiliser est votre appel. Il est possible de réparer les erreurs dans le code d'un site Web. Il peut être difficile d'affiner le code, à moins que vous n'ayez une expérience préalable avec celui-ci. Un thème enfant est requis si vous avez l'intention de modifier votre thème. Un thème enfant est un ensemble de fonctionnalités et de styles qui ont été appropriés par son thème parent. Lorsque vous mettez à jour le parent, vous ne perdrez pas le code qui a été ajouté au thème enfant.
Dans les sections qui suivent, vous apprendrez à modifier CSS et HTML dans WordPress. Vous n'avez pas besoin d'être un expert en codage pour apprendre à ajouter du HTML à WordPress. Les éditeurs classiques et de blocs sont utilisés pour éditer le HTML. Le texte, les liens, les images, les listes et d'autres types de code peuvent être en gras ou en italique à l'aide de l'éditeur classique. Vous pouvez utiliser l'éditeur de blocs pour modifier n'importe quelle page ou publication existante à l'aide de HTML. Vous pouvez modifier et accéder aux fichiers de thème depuis l'éditeur de thème WordPress directement depuis le tableau de bord. L'éditeur, par exemple, peut accéder à un grand nombre de thèmes incluant soit CSS, soit PHP.
Cependant, HTML est un outil puissant pour éditer plusieurs composants de thème. L'éditeur vous permet de basculer entre les onglets Visuel et Texte à volonté. Vous pouvez utiliser l'installation cpanel incluse avec le compte de votre hébergeur pour gérer et modifier les fichiers de votre site Web. Des blocs peuvent désormais être ajoutés à l'édition de widgets dans les versions de WordPress récemment publiées. Sélectionnez le bloc HTML personnalisé en cliquant sur le bouton signe plus à côté de l'en-tête Widgets. La fonction FTP vous permet d'éditer et de télécharger des fichiers depuis le serveur de votre site Web. À l'aide d'une connexion FTP, vous pouvez accéder à tous les fichiers et dossiers de votre compte.
Le code HTML, CSS ou PHP peut être ajouté aux fichiers WordPress à partir de n'importe quel éditeur de texte local. Si vous souhaitez apporter des modifications de code plus complexes, vous devrez utiliser un éditeur de texte dédié et le protocole de transfert de fichiers (FTP). Les personnalisateurs WordPress vous permettent d'apporter des modifications à l'ensemble du site au style et à la mise en page de votre site Web. Dans l'éditeur, vous trouverez l'option Ajouter un code CSS. Si vous voulez vous lancer, FTP est toujours une bonne option. Pour ajouter du code JavaScript à un plugin, c'est généralement le moyen le plus simple de le faire. C'est un type d'optimisation de code qui comprend un certain nombre d'autres techniques.
Les extraits de code ne devraient pas nécessiter beaucoup de stockage dans l'ensemble. Néanmoins, une machine multiplicatrice peut être en mesure de réduire leur taille. Lorsque vous avez désactivé votre code HTML et CSS personnalisé, vous avez supprimé les espaces vides et les caractères inutiles. Des tailles réduites se traduiront par des temps de chargement plus courts pour les visiteurs. Dans WordPress, vous pouvez ajouter et modifier du code. En sachant comment insérer ce code en toute sécurité, vous pouvez personnaliser votre site Web. Avec le WordPress Jetpack, vous pouvez augmenter la sécurité, accélérer le processus de chargement et développer votre site. Vous pouvez obtenir 20 % de réduction sur votre première année si vous utilisez notre réduction.
Comment personnaliser votre site WordPress
Si vous souhaitez créer un site Web à partir de zéro ou personnaliser un site existant, WordPress est une plateforme de blogs populaire. WordPress est un excellent choix pour créer un blog ou un site Web avec plus de fonctionnalités et de flexibilité que la plupart des autres plateformes.
En modifiant votre code WordPress, vous pouvez ajouter de nouvelles fonctionnalités et personnaliser des parties de votre site. Dans le nouvel éditeur de blocs et l'éditeur classique, vous pouvez ajouter un seul bloc de code HTML à une publication ou à une page. Un thème enfant peut être utilisé pour éditer le code source d'un thème WordPress.
Les thèmes pour enfants sont disponibles si vous souhaitez ajouter plus de fonctionnalités à votre site WordPress et personnaliser son apparence d'une manière que les éditeurs intégrés ne peuvent pas faire. Vous pouvez utiliser un thème enfant pour mettre à jour ou remplacer les thèmes et fonctions par défaut de WordPress. La possibilité de personnaliser l'apparence et les fonctionnalités de votre site WordPress sans avoir à apprendre le codage signifie que vous en avez le contrôle total.
Comment modifier HTML dans WordPress Elementor
Pour modifier le code HTML dans WordPress Elementor, cliquez simplement sur l'élément que vous souhaitez modifier, puis cliquez sur l'onglet HTML dans l'éditeur Elementor. À partir de là, vous pouvez apporter les modifications que vous souhaitez au code HTML de l'élément. Une fois que vous avez terminé, cliquez simplement sur le bouton Enregistrer pour enregistrer vos modifications.
Comment trouver le code HTML dans WordPress
Afin de trouver le code HTML dans WordPress, vous devrez accéder au back-end de votre site Web. Une fois connecté, vous pourrez localiser le code HTML dans la section de l'éditeur.
Seuls les polices et le CSS peuvent être modifiés lors de la mise à niveau de Custom Design. Il n'y a aucun moyen de modifier le code HTML généré par votre thème. Vous pouvez modifier certains aspects de votre site Web avec le module complémentaire CSS personnalisé. Veuillez contacter votre hébergeur si vous avez besoin de cette fonctionnalité et demandez si votre site est compatible avec le code de thème. Si vous souhaitez masquer l'auteur, veuillez utiliser : .by-author ; affichage : aucun ; ou *. Malgré le fait que cela ne me soit pas montré actuellement lorsque je visite Lisbon.com, je suis toujours perplexe. Il n'y a pas de nouvelles réponses sur le sujet 'Comment accéder au code HTML et le modifier ?'.
Chaque jour, des personnes du monde entier se réunissent pour collaborer sur des idées et des projets. Après tout, c'est le fondement de la démocratie. Cependant, certains pensent qu'Internet est étouffé en limitant le libre échange d'idées.
Les résultats de recherche Google sont l'une des façons dont les gens croient qu'Internet est censuré. Récemment, Google a supprimé certains sites Web de ses résultats de recherche, même s'ils existent depuis des années et n'ont été accusés d'aucune activité illégale.
Ce qui est particulièrement préoccupant à ce sujet, c'est que Google n'a pas expliqué pourquoi ces sites ont été supprimés des résultats de recherche. Si vous voulez voir certains sites Web, il semble que Google favorise ceux qui sont déjà là.
Ce type de censure n'interfère pas seulement avec la capacité des gens à trouver des informations qui pourraient les intéresser, mais il interfère également avec leur capacité à collaborer sur des projets. Si vous recherchez des informations sur un sujet, les résultats de recherche de Google doivent être le premier point de contact. Si vos résultats de recherche sont censurés, vous ne pourrez pas trouver les informations que vous recherchez.
Google devrait être plus ouvert sur les raisons pour lesquelles les sites Web sont supprimés des résultats de recherche, ainsi que sur son algorithme. Si cela n'est pas possible, l'échange ouvert d'idées qui est le fondement de la démocratie sera étouffé.
Modifier et afficher les éléments de menu dans Firefox et Internet Explorer
Si vous souhaitez apporter des modifications au code source, vous devez d'abord utiliser un outil différent. L'élément de menu "Modifier" de Firefox peut être utilisé pour modifier le code source d'une page Web. Un nouvel onglet appelé "Affichage" dans Internet Explorer vous permet d'accéder au code source de la page.
Comment modifier Index.html dans WordPress
Si vous souhaitez modifier la page d'index de votre thème WordPress actuel, accédez à WP-content > %22votre thème actuel>> modifiez-le.
Si vous apprenez à modifier le code HTML dans WordPress, vous pourrez personnaliser votre site Web à votre guise. Vous pouvez effectuer des personnalisations de conception avancées avec des modifications de code HTML, ce qui vous permet de contrôler l'apparence de votre site. Ce guide vous guidera à travers différentes façons conviviales pour les débutants d'éditer des fichiers HTML dans WordPress sans faire appel à un pigiste. Avant d'utiliser l'un de ces plugins, assurez-vous que votre site est à jour. Le site Web sera toujours disponible pour que vous puissiez le restaurer, même en cas de problème. Si vous utilisez Gutenberg, le code HTML peut également être modifié de la même manière qu'avant. C'est aussi simple que d'utiliser le bloc HTML pour insérer une section HTML personnalisée dans vos publications ou pages.
WordPress vous permet de modifier le code source HTML de différentes manières. Pour modifier vos fichiers de thème, accédez à Apparence. FileZilla est l'un des meilleurs clients FTP sécurisés et conviviaux, et il est idéal pour ceux qui préfèrent une méthode plus technique. Procédez avec prudence, car une seule virgule ou apostrophe peut gravement endommager votre site Web. La fonctionnalité FTP de WP File Manager est ajoutée à votre tableau de bord de manière fantastique. De plus, le Panneau de configuration (Panneau de configuration) vous offre un autre excellent moyen de modifier votre code HTML dans WordPress. Le but de cet article est de vous guider tout au long du processus d'ajout de code HTML à n'importe quelle zone de widget sur un site WordPress.
Nous avons appris à modifier le code HTML dans WordPress. Dans cette section, nous vous montrerons comment modifier le code CSS et PHP de votre site. L'ajout de code CSS à un site Web est l'une des choses les plus simples que vous puissiez faire. En utilisant l'éditeur de thème ou l'une des méthodes décrites ci-dessus, vous pouvez facilement personnaliser le code PHP existant. Avec WordPress, vous pouvez facilement modifier le code HTML et personnaliser votre site Web. Cela peut être accompli en quelques clics de souris à l'aide de l'éditeur de thème WordPress. Si vous ne souhaitez pas installer de logiciel sur votre ordinateur, vous pouvez utiliser le fichier.htaccess comme sauvegarde. CSS ou PHP peuvent également être inclus et modifiés à l'aide de WordPress Customizer ou du plugin Code Snippets .
