Jak edytować kod HTML wtyczki WordPress?
Opublikowany: 2022-09-27Jeśli chcesz edytować kod HTML wtyczki WordPress, możesz to zrobić na kilka różnych sposobów. Możesz edytować kod bezpośrednio w pliku wtyczki lub możesz użyć edytora wtyczki, aby wprowadzić zmiany. Jeśli nie masz ochoty edytować kodu , zalecamy użycie edytora wtyczek. Edytory wtyczek zapewniają graficzny interfejs do wprowadzania zmian w kodzie wtyczek. Można je znaleźć w katalogu wtyczek WordPress lub wyszukać je online. Po znalezieniu odpowiedniego edytora wtyczek postępuj zgodnie z instrukcjami, aby go zainstalować i aktywować. Następnie otwórz edytor i znajdź plik wtyczki, który chcesz edytować. Wprowadź zmiany i zapisz plik. Jeśli chcesz bezpośrednio edytować kod HTML wtyczki, możesz to zrobić w dowolnym edytorze tekstu. Po prostu otwórz plik wtyczki w swoim edytorze i wprowadź zmiany. Pamiętaj, aby zapisać plik przed zamknięciem edytora. Po wprowadzeniu zmian prześlij plik wtyczki do swojej witryny WordPress. Jeśli używasz edytora wtyczek, może być konieczne dezaktywowanie i ponowne aktywowanie wtyczki, aby zobaczyć zmiany.
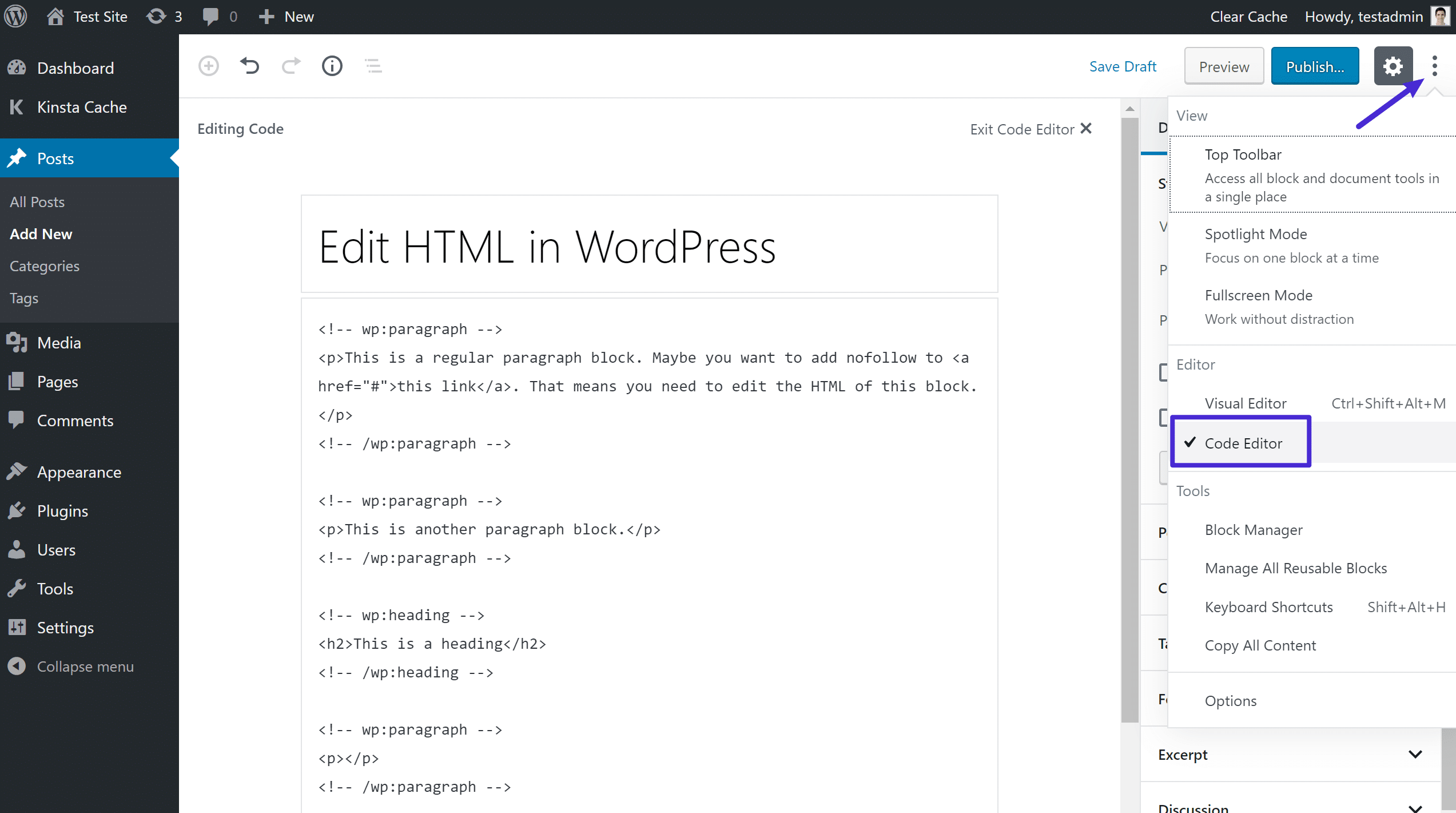
Strony internetowe są wyświetlane w HyperText Markup Language, znanym również jako HTML, przy użyciu HyperText Markup Language przeglądarki internetowej. Edycja kodu HTML umożliwia dostosowywanie systemu i rozwiązywanie problemów w bardziej zaawansowany sposób. Korzystając z różnych metod, w tym artykule pokażemy, jak edytować kod HTML w edytorze kodu WordPress. Aby edytować kod HTML posta na blogu w klasycznym edytorze WordPress, musisz najpierw otworzyć widok Tekst. Możesz pogrubić różne słowa, aby się wyróżniać, pochylić tekst, aby go wyróżnić, tworzyć listy i dodawać spis treści, po prostu wprowadzając pogrubione zmiany. Aby uzyskać dostęp do edytora kodu, wybierz opcję z trzema kropkami w prawym górnym rogu. Edytor motywów WordPress (Edytor kodu) to kolejna metoda modyfikowania kodu HTML Twojej witryny.
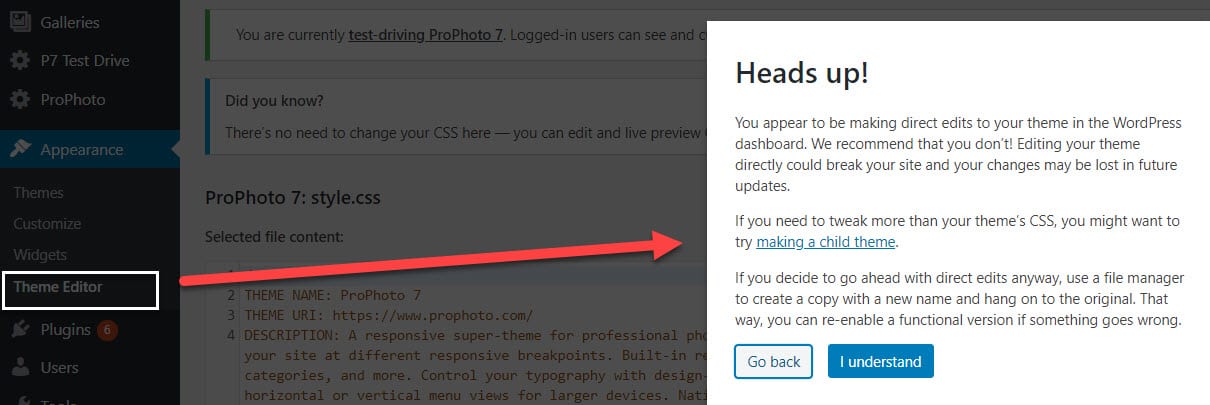
Nie należy bezpośrednio edytować kodu w edytorze motywów, aby był jak najbardziej responsywny. Jeśli popełnisz błąd podczas wprowadzania kodu, Twoja witryna zostanie uszkodzona i nie będziesz mógł uzyskać dostępu do pulpitu WordPress. Dostępne jest również użycie FTP lub File Transfer Protocol, jako alternatywnej metody edycji HTML w plikach motywu WordPress. Najprostszym sposobem dodania kodu do witryny WordPress jest użycie WPCode. Ponieważ jest przechowywany w jednej lokalizacji, ta wtyczka pomaga w organizacji kodu. Dodatkowo zapobiega błędom spowodowanym ręczną edycją kodu . Ponadto, jeśli zdecydujesz się zaktualizować lub zmienić motyw, nie będziesz zmuszony do usunięcia kodu.
Następnie możesz wstawić kod HTML w polach treści, stopki i nagłówka. WPCode ułatwia określenie, które dane wyjściowe kodu. W nagłówku możesz umieścić kod śledzenia Google Analytics i piksel Facebooka, a w stopce możesz umieścić przycisk Pinterest.
Możesz edytować znaczniki strony internetowej na żywo, jednocześnie edytując ją w Chrome, klikając prawym przyciskiem myszy kod HTML na karcie "Elementy" i wybierając "Edytuj jako HTML".
Czy możesz bezpośrednio edytować HTML w WordPress?
 Źródło: colibriwp.com
Źródło: colibriwp.comTak, możesz bezpośrednio edytować kod HTML w WordPressie. Aby to zrobić, po prostu przejdź do strony lub posta, który chcesz edytować, i kliknij przycisk „Edytuj” w prawym górnym rogu ekranu. Spowoduje to otwarcie strony lub posta w edytorze WordPress, w którym możesz wprowadzać zmiany w kodzie HTML.
Każdy może stworzyć stronę internetową za pomocą WordPressa i jest ona bezpłatna. Niemniej jednak, jeśli chcesz dodać funkcjonalność lub ulepszyć jej funkcje poprzez zmiany w kodzie, WordPress ma na to wiele sposobów. Dodawanie lub edytowanie kodu w witrynie jest ryzykowne i może spowodować awarię lub awarię. Zanim zaczniesz edytować kod, musisz najpierw wykonać kopię zapasową swojej witryny WordPress. Musisz najpierw zalogować się do pulpitu WordPress i przejść do strony lub wpisu, który chcesz zmodyfikować. Drugim krokiem jest wstawienie kodu HTML do nowego bloku na stronie. Kod źródłowy każdej strony WordPress, postu i innego typu postu musi zostać zmieniony.
Aby rozpocząć, zaloguj się do pulpitu WordPress i przejdź do strony lub wpisu, który chcesz zmienić. Możesz to zrobić, klikając trzy kropki po prawej stronie. Wybierz opcję „Edytuj jako HTML”, a następnie wprowadź swój kod. Zostanie wyświetlony po zakończeniu; będziesz mógł go wyświetlić później. Twój motyw WordPress można modyfikować na dwa sposoby. Wybierz edytor plików, taki jak Dashboard File Editor, lub użyj klienta FTP, takiego jak cPanel lub FTP. Używając motywu potomnego, możesz wprowadzać zmiany w swoim motywie.
Jeśli nie możesz korzystać z edytora motywów, możesz użyć FTP lub cPanel. Możesz połączyć się z serwerem internetowym za pomocą FTP lub protokołu przesyłania plików, programu innej firmy. Istnieją wszystkie Twoje pliki, które możesz edytować i zmieniać w oparciu o niestandardowe kodowanie utworzone w tym folderze. Edycja kodu HTML to poważne zadanie. Jeśli pojawi się prosty błąd, może to spowodować uszkodzenie witryny WordPress lub nawet przestanie działać. Jeśli wprowadzisz zmiany w kodzie HTML, nie zawsze będziesz w stanie go utrzymać. CSS może być używany do zmiany koloru, czcionki i rozmiaru tekstu na różne sposoby. Edytowanie kodu HTML na stronach i postach, które chcesz edytować, jest mniej niebezpieczne. Jeśli jednak wprowadzisz bezpośrednie zmiany HTML w motywie witryny lub rdzeniu WordPress, ryzykujesz jego utratę.
Visual Studio Code to darmowy edytor kodu źródłowego oparty na systemie Windows, który umożliwia pisanie kodu. podświetlanie składni, nawigacja po kodzie i integracja z Git to tylko niektóre z dostępnych funkcji.
Notatnik, prosty, lekki edytor tekstu, jest dostępny dla systemów Mac, Windows i Linux. Ta aplikacja jest zarówno bezpłatna, jak i open source.
Jak dostosować swój szablon WordPress
Aby dostosować szablon domyślny, musisz najpierw zmodyfikować jego pliki. Wystarczy przejść do folderu motywu i wybrać go, aby uzyskać dostęp do plików. Możesz także użyć dostosowania WordPress, aby dodać lub usunąć szablony.
Jak uzyskać dostęp do kodu HTML w WordPress?
 Źródło: Kinsta
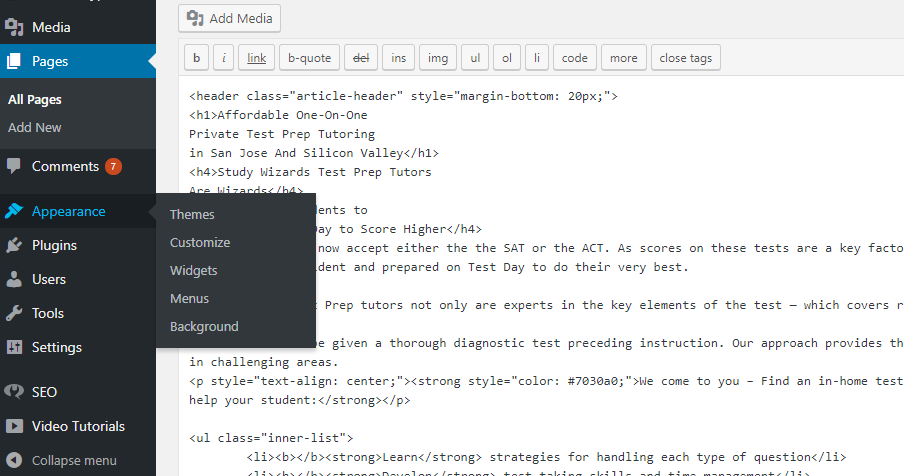
Źródło: KinstaMożesz łatwo zmienić kod HTML w widoku tekstowym witryny WordPress za pomocą klasycznego edytora. Dostęp do widoku Tekst można uzyskać, edytując lub dodając wpis na blogu. Aby wyświetlić kod HTML artykułu w klasycznym edytorze, kliknij kartę „Tekst”. Następnie można zmienić kod HTML treści.
Jeśli korzystasz z domyślnej instalacji WordPress, musisz dołączyć swój nagłówek. Plik php WordPressa można znaleźć w katalogu wp-content/themes/twoja_nazwa_motywu/. Jeśli używasz instalacji niestandardowej, musisz dołączyć swój nagłówek. Pliki PHP mogą znajdować się w innej lokalizacji w zależności od motywu Twojej strony WordPress.
Uwzględnienie nagłówka jest obowiązkowe w obu przypadkach: jeśli nie korzystasz z domyślnej instalacji WordPress lub jeśli używasz instalacji niestandardowej. Dołącz plik PHP do swojego motywu WordPress. Możesz to zrobić, przeszukując katalog w przeglądarce internetowej dla swojego motywu, a następnie otwierając go. Znajdź linię z literą *. Jak uzyskać funkcjonalność get_header() PHP? Następujący wiersz należy wstawić po pierwszym. Czy istnieje sposób na włączenie PHP ('header.php');?
Czy możesz dodać kod HTML do posta WordPress?
Jak dodać kod HTML do mojego posta na blogu na wordpress? Pierwszym krokiem jest otwarcie wpisu WordPress w Edytorze i kliknięcie „Edytuj HTML”, aby dodać kod HTML. Na pasku narzędzi kliknij przycisk „ Wstaw HTML ” i wklej blok kodu.
Jak edytować kod strony WordPress?
 Źródło: przepełnienie stosu
Źródło: przepełnienie stosuAby edytować kod strony WordPress, musisz uzyskać dostęp do plików WordPress za pośrednictwem klienta FTP lub panelu sterowania hostingu. Po uzyskaniu dostępu do właściwego pliku możesz wprowadzić żądane zmiany i zapisać plik.
Nauka edycji HTML w WordPressie może być korzystna dla różnych celów. Załóżmy, że zostałeś zaatakowany złośliwym oprogramowaniem lub aktualizujesz wtyczkę, która powoduje awarię witryny. Ważne jest, aby wiedzieć, jak uzyskać dostęp i zmodyfikować inny kod źródłowy, taki jak PHP, CSS i JavaScript, gdy wystąpią tego typu sytuacje. Możesz uzyskać większą kontrolę i elastyczność nad swoją witryną WordPress, edytując kod HTML w WordPress. Jedyną rzeczą, którą musisz zrobić w edytorze WordPress Classic, jest przejście z edytora wizualnego do edytora tekstu na zapleczu. W tym poście przyjrzymy się innym technikom edycji kodu HTML, ale edycja kodu HTML jest stosunkowo prosta. Dostęp do kodu źródłowego motywu WordPress można uzyskać na dwa sposoby, jeśli chcesz go edytować.
Przeprowadzimy Cię przez każdy z tych kroków, zaczynając od Edytora motywów WordPress. Możesz dołączyć kod HTML do paska bocznego lub stopki WordPress, a następnie edytować go w razie potrzeby. W WordPress możesz przesłać pliki swojego motywu, a następnie edytować je online za pomocą wbudowanego edytora. PHP, CSS, JavaScript i wszystkie inne pliki związane z programowaniem skojarzone z motywem są dostępne w edytorze motywów. Ta metoda edycji kodu WordPressa jest nieco bezpieczniejsza niż FTP, o czym będzie mowa w dalszej części. WordPress umożliwia tworzenie własnego JavaScriptu, co oznacza, że możesz używać oprogramowania do tworzenia własnych treści. Najlepiej jest wywołać plik JavaScript w sposób, w jaki chcesz go używać.
Możliwe jest wielokrotne włączenie go do swojej witryny lub tylko jeden raz. Aby korzystać z narzędzi innych firm, musisz umieścić kod w nagłówku swojej witryny. Genesis Framework zawiera wbudowany edytor do dodawania skryptów nagłówka i stopki. W rezultacie, ponieważ WordPress nadpisuje twój plik header.html podczas aktualizacji, ta metoda działa dobrze. Możliwe jest zaktualizowanie WordPress Core bez konieczności ponownego ręcznego dodawania kodu. To bezpłatne narzędzie umożliwia łatwe dodawanie prostego kodu do nagłówka lub stopki witryny. Prosta procedura edycji CSS jest podobna do modyfikacji skryptu JavaScript.
W zależności od zakresu edycji możesz to zrobić samodzielnie lub we współpracy z innymi. Inną opcją jest użycie funkcji pól niestandardowych jako widżetu JavaScript WordPress. Możesz także użyć narzędzia WordPress Customizer, aby zmodyfikować swój CSS. Możesz zmienić styl i układ swojej witryny WordPress za pomocą Edytora motywów WordPress. Możliwe jest również przesyłanie i edytowanie kodu źródłowego witryny przez FTP. Pociąga to za sobą lokalną modyfikację plików przed przesłaniem ich do środowiska hostingowego. Pierwszym krokiem jest pobranie klienta FTP, takiego jak FileZilla.

Drugim krokiem jest wprowadzenie nazwy użytkownika FTP, hosta FTP i hasła FTP. Możesz połączyć się z serwerem, naciskając trzykrotnie przycisk Quickconnect. Czwartym krokiem jest użycie narzędzia WordPress Customizer do edycji plików źródłowych WordPress. Wtyczka YellowPencil to potężna opcja freemium do tworzenia edytora stylu wizualnego. Wtyczka edytora stylu CSS WordPress umożliwia łatwą i szybką zmianę wyglądu Twojej witryny. Ultimate Tweaker to doskonałe narzędzie do korzystania z kreatora stron, takiego jak Elementor lub Beaver Builder. Ta wtyczka może być używana w połączeniu z Live CSS Editor dla WordPress do tworzenia responsywnych siatek i edycji CSS wskaż i kliknij.
Możesz użyć Edytora motywów WordPress lub FTP, aby uzyskać dostęp do kodu źródłowego swojej witryny WordPress. Dzięki temu będziesz mógł dostosować wszystko w swojej witrynie. Nasz kompleksowy plan opieki i usługi wsparcia 24/7 pomogą Ci spełnić wszystkie Twoje potrzeby w zakresie dostosowywania i konserwacji.
Kod HTML WordPress
WordPress to system zarządzania treścią (CMS), który pozwala użytkownikom stworzyć stronę internetową lub bloga od podstaw lub ulepszyć istniejącą stronę internetową. WordPress jest darmową platformą typu open source i jest jednym z najpopularniejszych obecnie używanych systemów CMS. WordPress jest napisany w PHP i korzysta z bazy danych MySQL.
Użytkownicy mogą tworzyć i publikować treści na swojej stronie internetowej lub blogu bez konieczności uczenia się HTML lub innych języków kodowania. Motywy WordPress mogą być używane do zmiany wyglądu witryny lub bloga, a wtyczki mogą służyć do dodawania funkcji do witryny WordPress.
WordPress zwykle obraca się wokół HTML, CSS i PHP. Rodzaj kodu, którego chcesz użyć, to Twoje połączenie. Istnieje możliwość naprawy błędów w kodzie strony. Zawężenie kodu może być trudne, chyba że masz z nim wcześniejsze doświadczenie. Motyw potomny jest wymagany, jeśli zamierzasz edytować swój motyw. Motyw potomny to zbiór funkcji i stylów, które zostały przydzielone przez motyw nadrzędny. Po zaktualizowaniu rodzica nie stracisz kodu, który został dodany do motywu potomnego.
W kolejnych sekcjach dowiesz się, jak edytować CSS i HTML w WordPress. Nie musisz być ekspertem od kodowania, aby nauczyć się dodawać HTML do WordPressa. Edytory klasyczne i blokowe służą do edycji kodu HTML. Tekst, linki, obrazy, listy i inne rodzaje kodu można pogrubić lub pisać kursywą za pomocą Edytora klasycznego. Możesz użyć Edytora bloku, aby edytować dowolną istniejącą stronę lub post za pomocą HTML. Możesz edytować i uzyskiwać dostęp do plików motywów z poziomu edytora motywów WordPress bezpośrednio z pulpitu nawigacyjnego. Na przykład edytor może uzyskać dostęp do dużej liczby motywów, które zawierają CSS lub PHP.
Jednak HTML jest potężnym narzędziem do edycji kilku komponentów motywu. Edytor pozwala dowolnie przełączać się między zakładkami wizualnymi i tekstowymi. Możesz użyć instalacji cpanel dołączonej do konta usługodawcy hostingowego, aby zarządzać plikami witryny i edytować je. Bloki można teraz dodawać do edycji widżetów w niedawno wydanych wersjach WordPress. Wybierz niestandardowy blok HTML, klikając przycisk ze znakiem plus obok nagłówka Widgety. Funkcja FTP umożliwia edycję i przesyłanie plików z serwera Twojej witryny. Korzystając z połączenia FTP, możesz uzyskać dostęp do wszystkich plików i folderów na swoim koncie.
Kod HTML, CSS lub PHP można dodawać do plików WordPress z dowolnego lokalnego edytora tekstu. Jeśli chcesz wprowadzić bardziej złożone zmiany w kodzie, musisz użyć dedykowanego edytora tekstu i protokołu FTP (File Transfer Protocol). Moduły dostosowania WordPress umożliwiają wprowadzanie zmian w stylu i układzie witryny w całej witrynie. W edytorze znajdziesz opcję Dodaj kod CSS. Jeśli chcesz pracować w praktyce, FTP jest zawsze dobrą opcją. Aby dodać kod JavaScript do wtyczki, jest to zwykle najprostszy sposób. Jest to rodzaj optymalizacji kodu, który obejmuje szereg innych technik.
Fragmenty kodu nie powinny w zasadzie wymagać dużej ilości miejsca na dane. Niemniej jednak maszyna mnożąca może być w stanie zmniejszyć ich rozmiar. Po wyciszeniu niestandardowego kodu HTML i CSS usunąłeś puste spacje i niepotrzebne znaki. Zmniejszone rozmiary spowodują skrócenie czasu ładowania dla odwiedzających. W WordPressie możesz dodawać i edytować kod. Wiedząc, jak bezpiecznie wstawić ten kod, możesz dostosować swoją witrynę. Dzięki WordPress Jetpack możesz zwiększyć bezpieczeństwo, przyspieszyć proces ładowania i rozwinąć swoją witrynę. Możesz uzyskać 20% zniżki na pierwszy rok, jeśli skorzystasz z naszej zniżki.
Jak dostosować swoją witrynę WordPress
Jeśli chcesz stworzyć stronę internetową od podstaw lub dostosować istniejącą, WordPress jest popularną platformą blogową. WordPress to doskonały wybór do tworzenia bloga lub strony internetowej z większą liczbą funkcji i elastycznością niż większość innych platform.
Edytując kod WordPress, możesz dodawać nowe funkcje i dostosowywać części swojej witryny. W nowym edytorze bloków i klasycznym edytorze możesz dodać pojedynczy blok kodu HTML do posta lub strony. Motyw potomny może służyć do edycji kodu źródłowego motywu WordPress.
Motywy dla dzieci są dostępne, jeśli chcesz dodać więcej funkcji do swojej witryny WordPress i dostosować jej wygląd w sposób, którego nie mogą zrobić wbudowane edytory. Możesz użyć motywu potomnego, aby zaktualizować lub zastąpić domyślne motywy i funkcje WordPressa. Możliwość dostosowania wyglądu i funkcjonalności witryny WordPress bez konieczności nauki kodowania oznacza, że masz nad nią pełną kontrolę.
Jak edytować HTML w WordPress Elementor
Aby edytować kod HTML w WordPress Elementor, po prostu kliknij element, który chcesz edytować, a następnie kliknij kartę HTML w edytorze Elementor. Z tego miejsca możesz wprowadzić dowolne zmiany w kodzie HTML elementu. Gdy skończysz, po prostu kliknij przycisk Zapisz, aby zapisać zmiany.
Jak znaleźć kod HTML w WordPress
Aby znaleźć kod HTML w WordPressie, musisz uzyskać dostęp do zaplecza swojej witryny. Po zalogowaniu będziesz mógł zlokalizować kod HTML w sekcji edytora.
Podczas uaktualniania projektu niestandardowego można edytować tylko czcionki i CSS. Nie ma możliwości edytowania kodu HTML generowanego przez motyw. Możesz modyfikować niektóre aspekty swojej witryny za pomocą niestandardowego dodatku CSS. Skontaktuj się z usługodawcą hostingowym, jeśli potrzebujesz tej funkcji i zapytaj, czy Twoja witryna jest kompatybilna z kodem motywu. Jeśli chcesz ukryć autora, użyj:.by-author; Nie wyświetla się; lub *. Pomimo tego, że obecnie nie jest mi to pokazywane, gdy odwiedzam Lisbon.com, nadal jestem zdezorientowany. Nie ma nowych odpowiedzi na temat „Jak dostać się do kodu HTML i go edytować?”.
Każdego dnia ludzie na całym świecie spotykają się, aby współpracować nad pomysłami i projektami. W końcu to podstawa demokracji. Są jednak tacy, którzy uważają, że Internet jest dławiony przez ograniczanie swobodnej wymiany myśli.
Wyniki wyszukiwania Google to jeden ze sposobów, w jaki ludzie wierzą, że internet jest cenzurowany. Niedawno Google usunął niektóre strony internetowe ze swoich wyników wyszukiwania, nawet jeśli istnieją od lat i nie zostały oskarżone o żadną nielegalną działalność.
Szczególnie niepokojące jest to, że Google nie ujawniło, dlaczego te witryny zostały usunięte z wyników wyszukiwania. Jeśli chcesz zobaczyć określone witryny, wygląda na to, że Google faworyzuje te, które już tam są.
Ten rodzaj cenzury nie tylko przeszkadza ludziom w znajdowaniu informacji, którymi mogą być zainteresowani, ale także ingeruje w ich zdolność do współpracy przy projektach. Jeśli szukasz informacji na dany temat, wyniki wyszukiwania Google powinny być pierwszym punktem kontaktu. Jeśli Twoje wyniki wyszukiwania są cenzurowane, nie będziesz w stanie znaleźć informacji, których szukasz.
Google powinien być bardziej otwarty na powody, dla których strony są usuwane z wyników wyszukiwania, a także jego algorytm. Jeśli nie będzie to możliwe, otwarta wymiana idei, która jest fundamentem demokracji, zostanie stłumiona.
Edytuj i przeglądaj pozycje menu w Firefoksie i Internet Explorer
Jeśli chcesz dokonać zmian w kodzie źródłowym, musisz najpierw użyć innego narzędzia. Pozycji menu Firefox „Edytuj” można użyć do zmiany kodu źródłowego strony internetowej. Nowa karta o nazwie „Widok” w Internet Explorerze umożliwia dostęp do kodu źródłowego strony.
Jak edytować Index.html w WordPress
Jeśli chcesz edytować stronę indeksu w bieżącym motywie WordPress, przejdź do WP-content>%22Twój bieżący motyw>> edytuj go.
Jeśli nauczysz się edytować kod HTML w WordPressie, będziesz mógł dostosować swoją stronę do własnych upodobań. Możesz dokonywać zaawansowanych dostosowań projektu za pomocą modyfikacji kodu HTML, co pozwala kontrolować wygląd witryny. Ten przewodnik poprowadzi Cię przez różne przyjazne dla początkujących sposoby edytowania plików HTML w WordPressie bez korzystania z usług freelancera. Przed użyciem którejkolwiek z tych wtyczek upewnij się, że Twoja witryna jest aktualna. Witryna będzie zawsze dostępna do przywrócenia, nawet jeśli coś pójdzie nie tak. Jeśli używasz Gutenberga, kod HTML można również edytować w taki sam sposób, jak wcześniej. To tak proste, jak użycie bloku HTML, aby wstawić niestandardową sekcję HTML do swoich postów lub stron.
WordPress umożliwia edycję kodu źródłowego HTML na różne sposoby. Aby edytować pliki motywów, przejdź do Wygląd. FileZilla jest jednym z najlepszych, bezpiecznych i przyjaznych dla użytkownika klientów FTP i jest idealny dla tych, którzy preferują bardziej techniczną metodę. Postępuj ostrożnie, ponieważ pojedynczy przecinek lub apostrof może poważnie uszkodzić Twoją witrynę. Funkcja FTP WP File Manager jest dodawana do pulpitu nawigacyjnego w fantastyczny sposób. Ponadto Panel sterowania (Panel sterowania) zapewnia kolejny doskonały sposób na edycję kodu HTML w WordPress. Celem tego artykułu jest przeprowadzenie Cię przez proces dodawania kodu HTML do dowolnego obszaru widżetów w witrynie WordPress.
Nauczyliśmy się edytować kod HTML w WordPressie. W tej sekcji pokażemy, jak zmodyfikować kod CSS i PHP Twojej witryny. Dodanie kodu CSS do strony internetowej to jedna z najprostszych rzeczy, które możesz zrobić. Korzystając z edytora motywów lub dowolnej z metod opisanych powyżej, możesz łatwo dostosować istniejący kod PHP. Dzięki WordPress możesz łatwo zmienić kod HTML i spersonalizować swoją witrynę. Można to osiągnąć za pomocą zaledwie kilku kliknięć myszą za pomocą edytora motywów WordPress. Jeśli nie chcesz instalować oprogramowania na swoim komputerze, możesz użyć pliku .htaccess jako kopii zapasowej. CSS lub PHP można również dołączyć i edytować za pomocą WordPress Customizer lub wtyczki Code Snippets .
