Come modificare il codice HTML del tuo plugin WordPress
Pubblicato: 2022-09-27Se vuoi modificare il codice HTML del tuo plugin WordPress, ci sono diversi modi per farlo. Puoi modificare il codice direttamente nel file del plug-in oppure puoi utilizzare un editor di plug-in per apportare modifiche. Se non ti senti a tuo agio nella modifica del codice , ti consigliamo di utilizzare un editor di plugin. Gli editor di plug-in offrono un'interfaccia grafica per apportare modifiche al codice del plug-in. Possono essere trovati nella directory dei plugin di WordPress oppure puoi cercarli online. Una volta trovato un editor di plugin che ti piace, segui le istruzioni per installarlo e attivarlo. Quindi, apri l'editor e trova il file del plug-in che desideri modificare. Apporta le modifiche e salva il file. Se vuoi modificare direttamente il codice HTML del tuo plugin, puoi farlo in qualsiasi editor di testo. Basta aprire il file del plug-in nel tuo editor e apportare le modifiche. Assicurati di salvare il file prima di chiudere l'editor. Dopo aver apportato le modifiche, carica il file del plug-in sul tuo sito WordPress. Se stai utilizzando un editor di plug-in, potrebbe essere necessario disattivare e riattivare il plug-in per visualizzare le modifiche.
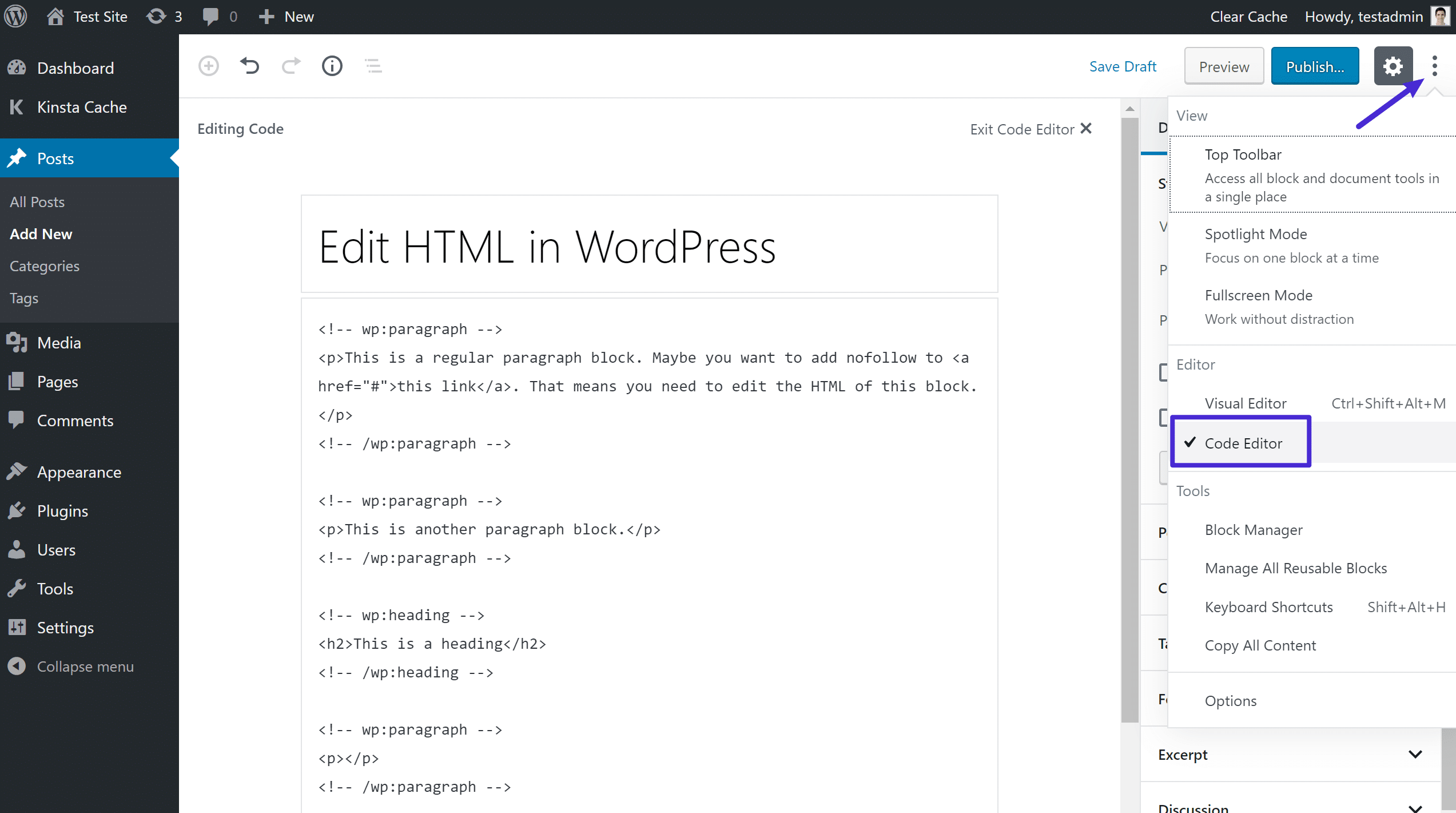
Le pagine Web vengono visualizzate in HyperText Markup Language, noto anche come HTML, utilizzando un HyperText Markup Language di un browser Web. La modifica dell'HTML consente di personalizzare e risolvere i problemi del sistema in modi più avanzati. Utilizzando vari metodi, in questo articolo ti mostreremo come modificare l'HTML nell'editor di codice di WordPress. Per modificare l'HTML di un post del blog nell'editor classico di WordPress, devi prima aprire la vista Testo. Puoi mettere in grassetto parole diverse per farle risaltare, mettere in corsivo il testo per farlo risaltare, creare elenchi e aggiungere un sommario semplicemente apportando modifiche in grassetto. Per accedere all'editor di codice, seleziona l'opzione dei tre punti nell'angolo in alto a destra. L'editor di temi di WordPress (editor di codice) è un altro metodo per modificare l'HTML del tuo sito web.
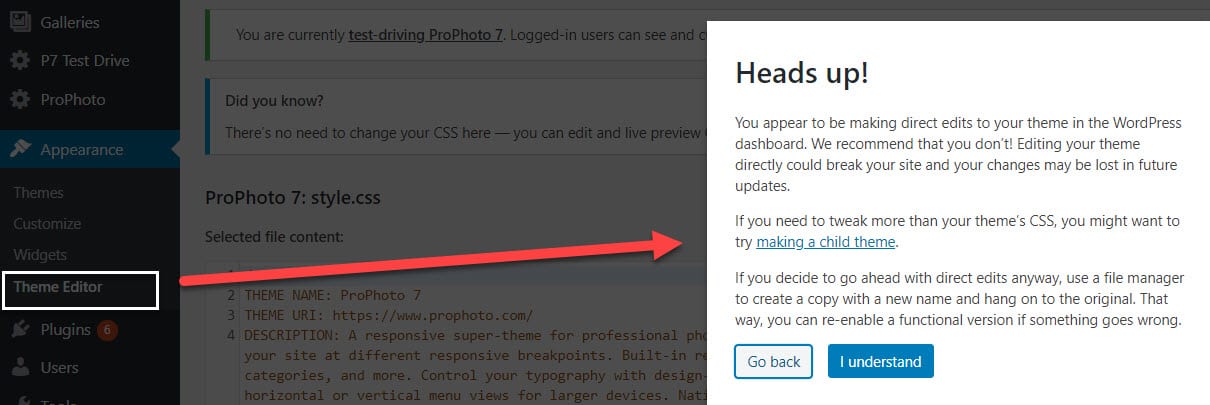
Non dovresti modificare direttamente il codice nell'editor del tema per renderlo il più reattivo possibile. Se commetti un errore durante l'inserimento del codice, il tuo sito Web verrà danneggiato e non sarai in grado di accedere alla dashboard di WordPress. È inoltre disponibile l'uso di FTP, o File Transfer Protocol, come metodo alternativo per modificare l'HTML nei file dei temi di WordPress. Il modo più semplice per aggiungere codice al tuo sito WordPress è utilizzare WPCode. Poiché è archiviato in un'unica posizione, questo plug-in aiuta nell'organizzazione del codice. Inoltre, previene gli errori causati dalla modifica manuale del codice . Inoltre, se decidi di aggiornare o modificare il tuo tema, non sarai costretto a cancellare il tuo codice.
Successivamente puoi inserire il codice HTML nelle caselle del corpo, del piè di pagina e dell'intestazione. WPCode rende semplice determinare quale codice emette. Nell'intestazione puoi includere un codice di monitoraggio di Google Analytics e un pixel di Facebook, oppure nel footer puoi includere un pulsante Pinterest.
Puoi modificare il markup di una pagina web in tempo reale mentre la modifichi anche in Chrome facendo clic con il pulsante destro del mouse sull'HTML nella scheda "Elementi" e selezionando "Modifica come HTML".
Puoi modificare direttamente l'HTML in WordPress?
 Credito: colibriwp.com
Credito: colibriwp.comSì, puoi modificare direttamente l'HTML in WordPress. Per farlo, vai semplicemente alla pagina o al post che desideri modificare e fai clic sul pulsante "Modifica" nell'angolo in alto a destra dello schermo. Questo aprirà la pagina o il post nell'editor di WordPress, dove puoi apportare modifiche al codice HTML.
Chiunque può creare un sito Web con WordPress ed è gratuito. Tuttavia, se desideri aggiungere funzionalità o migliorarne le funzionalità attraverso modifiche al codice, WordPress ha una varietà di metodi per farlo. L'aggiunta o la modifica di codice al tuo sito Web è rischiosa e può causare un guasto o un malfunzionamento. Prima di iniziare a modificare il codice, devi prima eseguire il backup del tuo sito Web WordPress. Devi prima accedere alla dashboard di WordPress e accedere alla pagina o al post che desideri modificare. Il secondo passaggio consiste nell'inserire il codice HTML in un nuovo blocco nella tua pagina. Il codice sorgente di ogni pagina, post e altro tipo di post di WordPress deve essere modificato.
Per iniziare, accedi alla dashboard di WordPress e vai alla pagina o al post che desideri modificare. Puoi farlo facendo clic sui tre punti a destra. Seleziona "Modifica come HTML", quindi inserisci il codice. Ti verrà mostrato dopo averlo terminato; sarai in grado di visualizzarlo in anteprima in seguito. Il tuo tema WordPress può essere modificato in due modi. Scegli un editor di file, come Dashboard File Editor, o usa un client FTP, come cPanel o FTP. Utilizzando un tema figlio, puoi apportare modifiche al tuo tema.
Se non sei in grado di utilizzare l'editor dei temi, puoi utilizzare FTP o cPanel. Puoi connetterti al tuo server web usando FTP, o File Transfer Protocol, un programma di terze parti. Ci sono tutti i tuoi file che puoi modificare e cambiare in base alla codifica personalizzata che hai creato in questa cartella. La modifica del codice HTML è un compito serio. Se ricevi un semplice errore, il tuo sito WordPress potrebbe interrompersi o addirittura smettere di funzionare. Se apporti modifiche all'HTML, potresti non essere sempre in grado di mantenerlo aggiornato. I CSS possono essere usati per cambiare il colore, il carattere e la dimensione del testo in vari modi. È meno pericoloso modificare l'HTML nelle pagine e nei post che desideri modificare. Tuttavia, se apporti modifiche HTML dirette al tema del tuo sito Web o al core di WordPress, corri il rischio di perderlo.
Visual Studio Code è un editor di codice sorgente basato su Windows gratuito e open source che consente di scrivere codice. l'evidenziazione della sintassi, la navigazione del codice e l'integrazione con Git sono solo alcune delle funzionalità disponibili.
Blocco note, un editor di testo semplice e leggero, è disponibile per Mac, Windows e Linux. Questa applicazione è sia gratuita che open source.
Come personalizzare il tuo modello WordPress
Per personalizzare il modello predefinito, devi prima modificarne i file. Basta andare alla cartella del tema e selezionarla ti consentirà di accedere ai file. Puoi anche utilizzare il personalizzatore di WordPress per aggiungere o rimuovere modelli.
Come accedo al codice HTML in WordPress?
 Credito: Kinsta
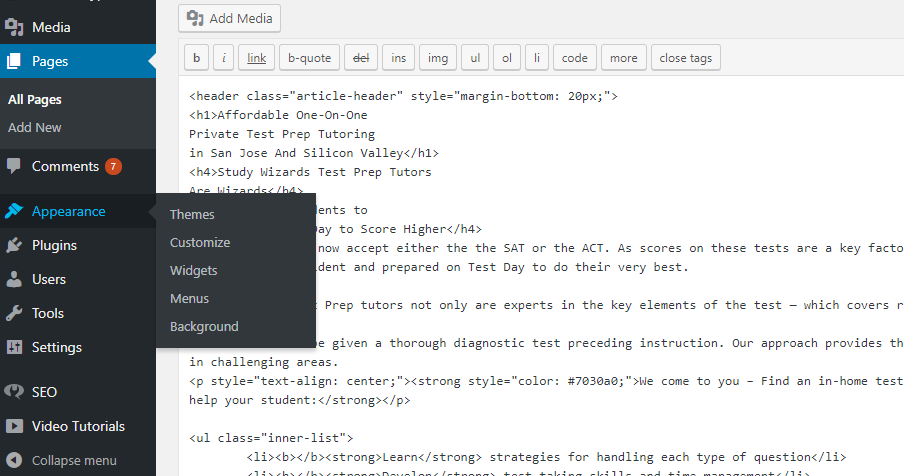
Credito: KinstaPuoi facilmente modificare l'HTML nella vista Testo di un sito Web WordPress utilizzando l'editor classico. Puoi accedere alla visualizzazione Testo modificando o aggiungendo un post del blog. Per visualizzare l'HTML del tuo articolo nell'editor classico, fai clic sulla scheda 'Testo'. Successivamente, l'HTML dei tuoi contenuti può essere modificato.
Se utilizzi l'installazione predefinita di WordPress, dovrai includere la tua intestazione. Il file php di WordPress si trova nella directory wp-content/themes/your_theme_name/. Se stai utilizzando un'installazione personalizzata, dovrai includere l'intestazione. I file PHP possono trovarsi in una posizione diversa a seconda del tema della tua pagina WordPress.
È obbligatorio includere l'intestazione in entrambi i casi: se non si utilizza l'installazione predefinita di WordPress o se si utilizza un'installazione personalizzata. Si prega di includere il file PHP nel tema WordPress. Puoi farlo cercando nella directory nel tuo browser web il tuo tema e quindi aprendolo. Trova la riga con la lettera * al suo interno. Come si ottiene la funzionalità get_header() di PHP? La riga seguente va inserita dopo la prima. C'è un modo per includere PHP include ('header.php');?
Puoi aggiungere codice HTML a un post di WordPress?
Come aggiungo il codice HTML al mio post sul blog su wordpress? Il primo passo è aprire il post di WordPress nell'Editor e fare clic su "Modifica HTML" per aggiungere il codice HTML. Sulla barra degli strumenti, fai clic sul pulsante " Inserisci HTML " e incollalo nel blocco di codice.
Come posso modificare il codice di una pagina WordPress?
 Credito: Stack Overflow
Credito: Stack OverflowPer modificare il codice di una pagina WordPress, dovrai accedere ai file di WordPress tramite un client FTP o il pannello di controllo dell'hosting. Dopo aver effettuato l'accesso al file corretto, è possibile apportare le modifiche desiderate e salvare il file.
Imparare a modificare l'HTML in WordPress può essere utile per una varietà di scopi. Diciamo che sei stato attaccato con malware dannoso o stai aggiornando un plug-in e il tuo sito va in crash. È importante avere familiarità con come accedere e modificare altro codice sorgente, come PHP, CSS e JavaScript, quando si verificano questi tipi di situazioni. Puoi ottenere maggiore controllo e flessibilità sul tuo sito Web WordPress modificando l'HTML in WordPress. L'unica cosa che devi fare nell'editor classico di WordPress è passare dall'editor visivo all'editor di testo sul back-end. In questo post, esamineremo altre tecniche per modificare l'HTML, ma modificare il tuo HTML è relativamente semplice. È possibile accedere al codice sorgente del tema WordPress in due modi se si desidera modificarlo.
Ti guideremo attraverso ciascuno di questi passaggi a partire dall'editor di temi di WordPress. Potresti voler includere HTML nella barra laterale o nel piè di pagina di WordPress e quindi modificarlo secondo necessità. In WordPress, puoi caricare i file del tuo tema e quindi modificarli online utilizzando l'editor integrato. È possibile accedere a PHP, CSS, JavaScript e tutti gli altri file relativi allo sviluppo associati al tema nell'Editor temi. Questo metodo di modifica del codice WordPress è un po' più sicuro dell'FTP, che sarà trattato più dettagliatamente in seguito. WordPress ti consente di creare il tuo JavaScript, il che significa che puoi utilizzare il software per creare i tuoi contenuti. È meglio chiamare il tuo file JavaScript nel modo in cui desideri che venga utilizzato.
È possibile incorporarlo nel tuo sito Web più volte o solo una volta. Per utilizzare strumenti di terze parti, devi includere il codice nell'intestazione del tuo sito. Genesis Framework include un editor integrato per l'aggiunta di script di intestazione e piè di pagina. Di conseguenza, poiché WordPress sovrascrive il tuo file header.html durante gli aggiornamenti, questo metodo funziona bene. È possibile aggiornare WordPress Core senza dover aggiungere nuovamente il codice manualmente. Questo strumento gratuito ti consente di aggiungere facilmente codice semplice all'intestazione o al piè di pagina del tuo sito web. Una semplice procedura di modifica CSS è simile a quella di modificare il tuo script JavaScript.
A seconda dell'entità del montaggio, puoi farlo da solo o in collaborazione con altri. L'utilizzo della funzione Campi personalizzati come widget JavaScript di WordPress è un'altra opzione. Puoi anche utilizzare il Personalizzatore di WordPress per modificare il tuo CSS. Puoi modificare lo stile e il layout del tuo sito WordPress utilizzando l'editor di temi di WordPress. È anche possibile caricare e modificare il codice sorgente del tuo sito Web tramite FTP. Implica la modifica dei file localmente prima di caricarli nel tuo ambiente di hosting. Il primo passo è scaricare un client ftp come FileZilla.

Il secondo passaggio consiste nell'inserire il nome utente FTP, l'host FTP e la password FTP. Puoi connetterti al tuo server premendo tre volte il pulsante Quickconnect. Il quarto passaggio consiste nell'utilizzare il Personalizzatore di WordPress per modificare i file sorgente di WordPress. Il plug-in YellowPencil è una potente opzione freemium per la creazione di un editor di stile visivo. Il plugin per l'editor di stile CSS di WordPress ti consente di modificare facilmente e rapidamente l'aspetto del tuo sito web. Ultimate Tweaker è uno strumento eccellente per l'utilizzo di un generatore di pagine, come Elementor o Beaver Builder. Questo plugin può essere utilizzato insieme al Live CSS Editor per WordPress per creare griglie reattive e modificare CSS punta e clicca.
Puoi utilizzare WordPress Theme Editor o FTP per accedere al codice sorgente del tuo sito Web WordPress. Di conseguenza, sarai in grado di personalizzare tutto ciò che riguarda il tuo sito. Il nostro piano di assistenza completo e i servizi di supporto 24 ore su 24, 7 giorni su 7, ti aiuteranno a soddisfare tutte le tue esigenze di personalizzazione e manutenzione.
Codice HTML di WordPress
WordPress è un sistema di gestione dei contenuti (CMS) che consente agli utenti di creare un sito Web o blog da zero o di migliorare un sito Web esistente. WordPress è una piattaforma gratuita e open source ed è uno dei CMS più popolari in uso oggi. WordPress è scritto in PHP e utilizza un database MySQL.
Gli utenti possono creare e pubblicare contenuti sul proprio sito Web o blog senza dover imparare l'HTML o altri linguaggi di codifica. I temi WordPress possono essere utilizzati per modificare l'aspetto di un sito Web o blog e i plug-in possono essere utilizzati per aggiungere funzionalità a un sito WordPress.
WordPress di solito ruota attorno a HTML, CSS e PHP. Il tipo di codice che desideri utilizzare è la tua chiamata. È possibile riparare gli errori nel codice di un sito web. Può essere difficile restringere il codice, a meno che tu non abbia precedenti esperienze con esso. È necessario un tema figlio se intendi modificare il tema. Un tema figlio è una raccolta di funzionalità e stili che sono stati appropriati dal tema principale. Quando aggiorni il genitore, non perderai il codice che è stato aggiunto al tema figlio.
Nelle sezioni che seguono imparerai come modificare CSS e HTML in WordPress. Non devi essere un esperto di programmazione per imparare ad aggiungere HTML a WordPress. Gli editor classici e blocchi vengono utilizzati per modificare l'HTML. Testo, collegamenti, immagini, elenchi e altri tipi di codice possono essere in grassetto o in corsivo utilizzando l'editor classico. Puoi utilizzare l'Editor blocchi per modificare qualsiasi pagina o post esistente utilizzando HTML. Puoi modificare e accedere ai file dei temi dall'editor dei temi di WordPress direttamente dalla dashboard. L'editor, ad esempio, può accedere a un gran numero di temi che includono CSS o PHP.
Tuttavia, l'HTML è un potente strumento per modificare diversi componenti del tema. L'editor ti consente di alternare tra le schede Visual e Text a piacimento. Puoi utilizzare l'installazione cpanel inclusa con l'account del tuo host web per gestire e modificare i file del tuo sito web. I blocchi possono ora essere aggiunti alla modifica dei widget nelle versioni di WordPress che sono state rilasciate di recente. Seleziona il blocco HTML personalizzato facendo clic sul pulsante del segno più accanto all'intestazione Widget. La funzione FTP ti consente di modificare e caricare file dal server del tuo sito web. Utilizzando una connessione FTP, puoi accedere a tutti i file e le cartelle del tuo account.
Il codice HTML, CSS o PHP può essere aggiunto ai file di WordPress da qualsiasi editor di testo locale. Se desideri apportare modifiche al codice più complesse, dovrai utilizzare un editor di testo dedicato e FTP (File Transfer Protocol). I parametri di personalizzazione di WordPress ti consentono di apportare modifiche a tutto il sito allo stile e al layout del tuo sito web. Nell'editor troverai l'opzione Aggiungi codice CSS. Se vuoi essere pratico, FTP è sempre una buona opzione. Per aggiungere codice JavaScript a un plug-in, di solito è il modo più semplice per farlo. È un tipo di ottimizzazione del codice che include una serie di altre tecniche.
I frammenti di codice non dovrebbero richiedere molto spazio di archiviazione in generale. Tuttavia, una macchina moltiplicatrice potrebbe essere in grado di ridurne le dimensioni. Quando hai disattivato HTML e CSS personalizzati, hai rimosso gli spazi vuoti e i caratteri non necessari. Le dimensioni ridotte si tradurranno in tempi di caricamento più brevi per i visitatori. In WordPress, puoi aggiungere e modificare il codice. Sapendo inserire quel codice in sicurezza, puoi personalizzare il tuo sito web. Con WordPress Jetpack, puoi aumentare la sicurezza, accelerare il processo di caricamento e far crescere il tuo sito. Puoi ottenere uno sconto del 20% sul tuo primo anno se usi il nostro sconto.
Come personalizzare il tuo sito WordPress
Se desideri creare un sito Web da zero o personalizzarne uno esistente, WordPress è una popolare piattaforma di blogging. WordPress è una scelta eccellente per creare un blog o un sito Web con più funzionalità e flessibilità rispetto alla maggior parte delle altre piattaforme.
Modificando il tuo codice WordPress, puoi aggiungere nuove funzionalità e personalizzare parti del tuo sito. Nel nuovo editor di blocchi e nell'editor classico, puoi aggiungere un singolo blocco di codice HTML a un post o a una pagina. Un tema figlio può essere utilizzato per modificare il codice sorgente di un tema WordPress.
I temi per bambini sono disponibili se desideri aggiungere più funzionalità al tuo sito WordPress e personalizzarne l'aspetto in modi che gli editor integrati non possono fare. Puoi utilizzare un tema figlio per aggiornare o sostituire i temi e le funzioni predefiniti di WordPress. La possibilità di personalizzare l'aspetto e la funzionalità del tuo sito WordPress senza dover imparare la codifica significa che hai il controllo completo su di esso.
Come modificare Html in WordPress Elementor
Per modificare l'HTML in WordPress Elementor, fai semplicemente clic sull'elemento che desideri modificare, quindi fai clic sulla scheda HTML nell'editor di Elementor. Da qui, puoi apportare le modifiche che desideri al codice HTML dell'elemento. Al termine, fai semplicemente clic sul pulsante Salva per salvare le modifiche.
Come trovare il codice HTML in WordPress
Per trovare il codice HTML in WordPress, dovrai accedere al back-end del tuo sito web. Una volta effettuato l'accesso, sarai in grado di individuare il codice HTML nella sezione dell'editor.
Solo i caratteri e i CSS possono essere modificati durante l'aggiornamento del design personalizzato. Non c'è modo di modificare il codice HTML prodotto dal tuo tema. Puoi modificare alcuni aspetti del tuo sito web con il componente aggiuntivo CSS personalizzato. Contatta il tuo host web se hai bisogno di questa funzionalità e chiedi se il tuo sito è compatibile con il codice del tema. Se vuoi nascondere l'autore, usa:.by-author; display: nessuno; o *. Nonostante il fatto che al momento non mi venga mostrato quando visito Lisbon.com, sono ancora perplesso. Non ci sono nuove risposte sull'argomento 'Come arrivare al codice HTML e modificarlo?'.
Ogni giorno, persone in tutto il mondo si riuniscono per collaborare su idee e progetti. Dopotutto, è il fondamento della democrazia. Tuttavia, c'è chi crede che Internet venga soffocato limitando il libero scambio di idee.
I risultati di ricerca di Google sono uno dei modi in cui le persone credono che Internet sia censurato. Di recente, Google ha rimosso alcuni siti Web dai suoi risultati di ricerca, anche se sono in circolazione da anni e non sono stati accusati di attività illegale.
Ciò che è particolarmente preoccupante è che Google non ha spiegato perché questi siti sono stati rimossi dai risultati di ricerca. Se vuoi vedere determinati siti web, sembra che Google stia privilegiando quelli che sono già presenti.
Questo tipo di censura non solo interferisce con la capacità delle persone di trovare informazioni a cui potrebbero essere interessate, ma interferisce anche con la loro capacità di collaborare ai progetti. Se stai cercando informazioni su un argomento, i risultati di ricerca di Google dovrebbero essere il primo punto di contatto. Se i risultati della tua ricerca vengono censurati, non sarai in grado di trovare le informazioni che stai cercando.
Google dovrebbe essere più esplicito sui motivi per cui i siti Web vengono rimossi dai risultati di ricerca, nonché sul suo algoritmo. Se ciò non sarà possibile, l'aperto scambio di idee che è alla base della democrazia sarà soffocato.
Modifica e visualizza le voci di menu in Firefox e Internet Explorer
Se vuoi apportare modifiche al codice sorgente, devi prima utilizzare uno strumento diverso. La voce di menu "Modifica" di Firefox può essere utilizzata per modificare il codice sorgente di una pagina web. Una nuova scheda chiamata "Visualizza" in Internet Explorer ti consente di accedere al codice sorgente della pagina.
Come modificare Index.html in WordPress
Se vuoi modificare la pagina dell'indice nel tuo tema WordPress attuale, vai su WP-content >%22il tuo tema attuale>> modificalo.
Se impari a modificare il codice HTML in WordPress, sarai in grado di personalizzare il tuo sito web a tuo piacimento. Puoi eseguire personalizzazioni avanzate del design con modifiche al codice HTML, consentendoti di controllare l'aspetto del tuo sito. Questa guida ti guiderà attraverso diversi modi per principianti per modificare i file HTML in WordPress senza l'uso di un libero professionista. Prima di utilizzare uno di questi plugin, assicurati che il tuo sito sia aggiornato. Il sito Web sarà sempre disponibile per il ripristino anche se qualcosa va storto. Se usi Gutenberg, il codice HTML può anche essere modificato nello stesso modo in cui lo era prima. È semplice come usare il blocco HTML per inserire una sezione HTML personalizzata nei tuoi post o nelle tue pagine.
WordPress ti consente di modificare il codice sorgente HTML in vari modi. Per modificare i file del tema, vai su Aspetto. FileZilla è uno dei client FTP migliori, sicuri e di facile utilizzo ed è l'ideale per coloro che preferiscono un metodo più tecnico. Procedi con cautela, poiché una singola virgola o apostrofo può danneggiare gravemente il tuo sito web. La funzione FTP di WP File Manager viene aggiunta alla tua dashboard in un modo fantastico. Inoltre, il Pannello di controllo (Pannello di controllo) ti offre un altro ottimo modo per modificare il tuo codice HTML in WordPress. L'obiettivo di questo articolo è guidarti attraverso il processo di aggiunta di codice HTML a qualsiasi area widget su un sito WordPress.
Abbiamo imparato come modificare il codice HTML in WordPress. In questa sezione dimostreremo come modificare il codice CSS e PHP del tuo sito. L'aggiunta di codice CSS a un sito Web è una delle cose più semplici che puoi fare. Utilizzando l'editor del tema o uno qualsiasi dei metodi sopra descritti, puoi facilmente personalizzare il codice PHP esistente. Con WordPress puoi modificare facilmente il codice HTML e personalizzare il tuo sito web. Questo può essere ottenuto in pochi clic del mouse utilizzando l'editor di temi di WordPress. Se non vuoi installare software sul tuo computer, puoi usare il file .htaccess come backup. CSS o PHP possono anche essere inclusi e modificati utilizzando il Customizer di WordPress o il plug-in Code Snippets .
