Cara Mengedit Kode HTML Plugin WordPress Anda
Diterbitkan: 2022-09-27Jika Anda ingin mengedit kode HTML plugin WordPress, ada beberapa cara berbeda yang dapat Anda lakukan. Anda dapat mengedit kode langsung di file plugin, atau Anda dapat menggunakan editor plugin untuk membuat perubahan. Jika Anda tidak nyaman mengedit kode , sebaiknya gunakan editor plugin. Editor plugin memberi Anda antarmuka grafis untuk membuat perubahan pada kode plugin Anda. Mereka dapat ditemukan di direktori plugin WordPress, atau Anda dapat mencarinya secara online. Setelah Anda menemukan editor plugin yang Anda sukai, ikuti petunjuk untuk menginstal dan mengaktifkannya. Kemudian, buka editor dan temukan file plugin yang ingin Anda edit. Buat perubahan Anda dan simpan file. Jika Anda ingin mengedit kode HTML plugin secara langsung, Anda dapat melakukannya di editor teks apa pun. Cukup buka file plugin di editor Anda dan buat perubahan Anda. Pastikan untuk menyimpan file sebelum Anda menutup editor. Setelah Anda membuat perubahan, unggah file plugin ke situs WordPress Anda. Jika Anda menggunakan editor plugin, Anda mungkin perlu menonaktifkan dan mengaktifkan kembali plugin untuk melihat perubahan Anda.
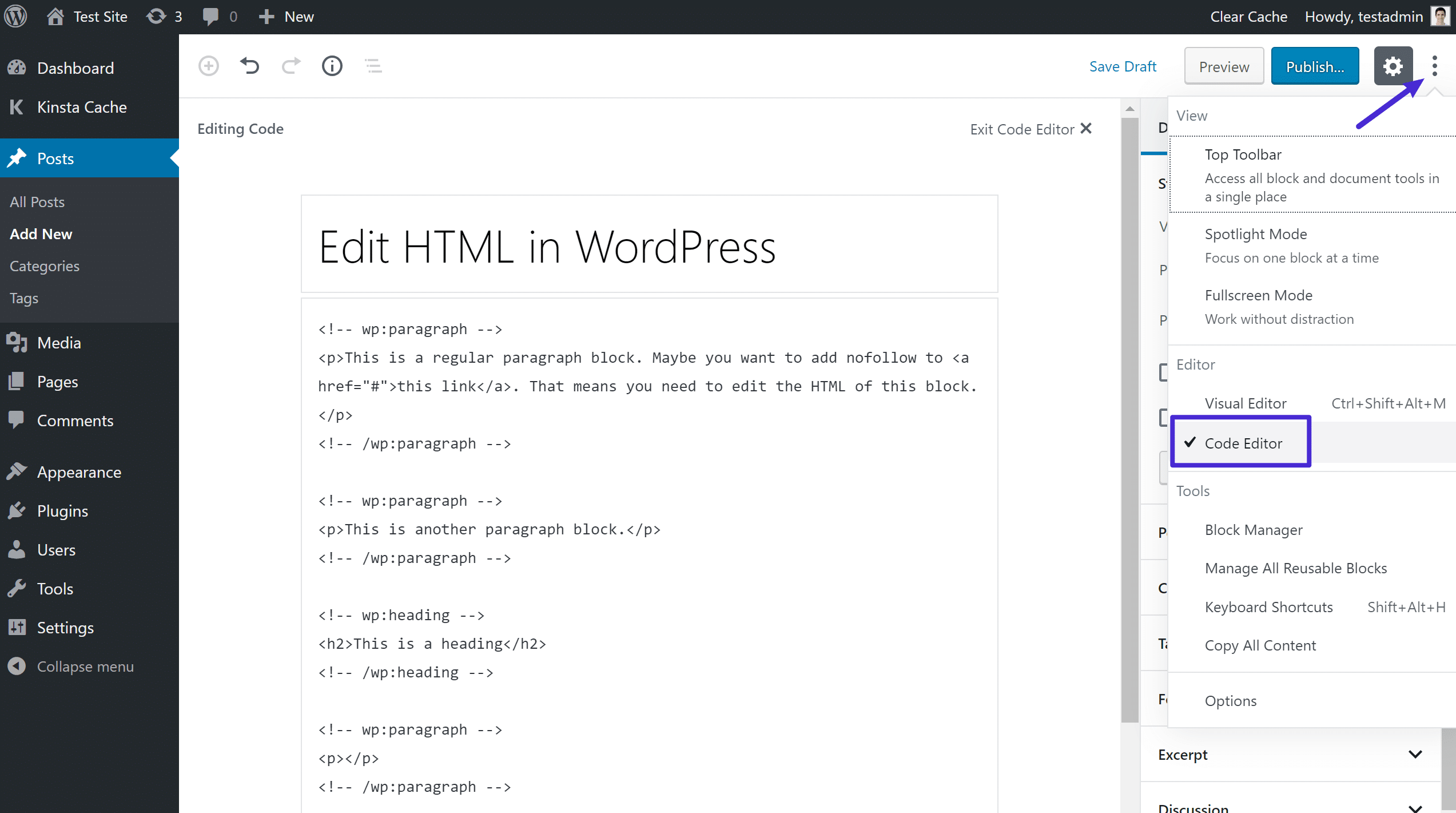
Halaman web ditampilkan dalam HyperText Markup Language, juga dikenal sebagai HTML, dengan menggunakan HyperText Markup Language browser web. Pengeditan HTML memungkinkan Anda untuk menyesuaikan dan memecahkan masalah sistem dengan cara yang lebih canggih. Dengan menggunakan berbagai metode, kami akan menunjukkan cara mengedit HTML di editor kode WordPress di artikel ini. Untuk mengedit HTML posting blog di editor klasik WordPress, Anda harus terlebih dahulu membuka tampilan Teks. Anda dapat menebalkan kata yang berbeda untuk membuatnya menonjol, membuat teks miring agar menonjol, membuat daftar, dan menambahkan daftar isi hanya dengan membuat perubahan tebal. Untuk mengakses editor kode, pilih opsi tiga titik di sudut kanan atas. Editor Tema WordPress (Editor Kode) adalah metode lain untuk memodifikasi HTML situs web Anda.
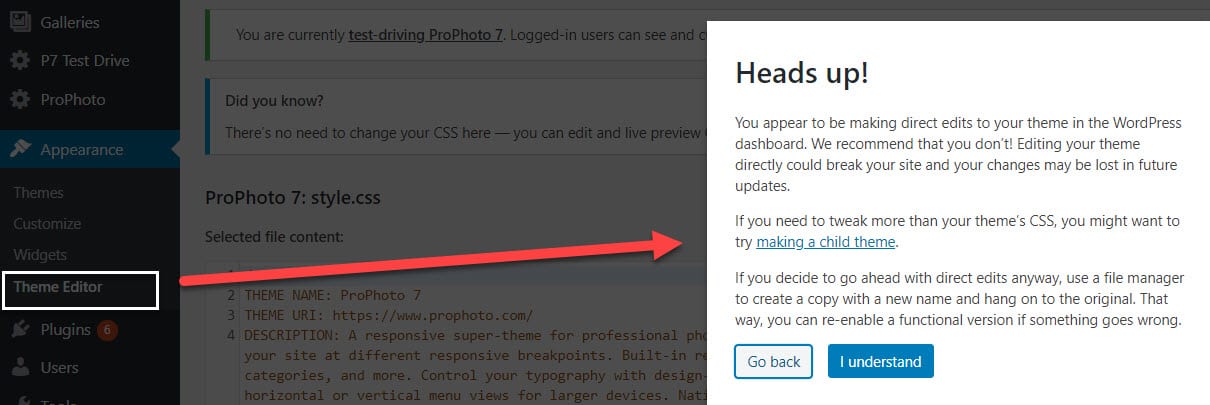
Anda tidak boleh langsung mengedit kode di Editor Tema untuk membuatnya seresponsif mungkin. Jika Anda membuat kesalahan saat memasukkan kode, situs web Anda akan rusak dan Anda tidak akan dapat mengakses dashboard WordPress. Penggunaan FTP, atau File Transfer Protocol, sebagai metode alternatif untuk mengedit HTML di file tema WordPress juga tersedia. Cara termudah untuk menambahkan kode ke situs WordPress Anda adalah dengan menggunakan WPCode. Karena disimpan di satu lokasi, plugin ini membantu pengorganisasian kode Anda. Selain itu, ini mencegah kesalahan yang disebabkan oleh pengeditan kode manual . Selain itu, jika Anda memutuskan untuk memperbarui atau mengubah tema, Anda tidak akan dipaksa untuk menghapus kode Anda.
Anda dapat menyisipkan kode HTML di kotak body, footer, dan header selanjutnya. WPCode memudahkan untuk menentukan keluaran kode mana. Di header, Anda dapat menyertakan kode pelacakan Google Analytics dan piksel Facebook, atau di footer, Anda dapat menyertakan tombol Pinterest.
Anda dapat mengedit markup laman web secara langsung sambil juga mengeditnya di Chrome dengan mengeklik kanan HTML di tab "Elemen" dan memilih "Edit sebagai HTML".
Bisakah Anda Langsung Mengedit Html Di WordPress?
 Kredit: colibriwp.com
Kredit: colibriwp.comYa, Anda bisa langsung mengedit HTML di WordPress. Untuk melakukannya, cukup navigasikan ke halaman atau posting yang ingin Anda edit, dan klik tombol "Edit" di sudut kanan atas layar. Ini akan membuka halaman atau posting di editor WordPress, di mana Anda dapat membuat perubahan pada kode HTML.
Siapa pun dapat membuat situs web dengan WordPress, dan gratis untuk digunakan. Meskipun demikian, jika Anda ingin menambahkan fungsionalitas atau meningkatkan fitur-fiturnya melalui perubahan kode, WordPress memiliki berbagai metode untuk melakukannya. Menambahkan atau mengedit kode ke situs web Anda berisiko dan dapat menyebabkan kerusakan atau malfungsi. Sebelum Anda mulai mengedit kode, Anda harus terlebih dahulu membuat cadangan situs WordPress Anda. Anda harus terlebih dahulu masuk ke dasbor WordPress Anda dan menavigasi ke halaman atau posting yang ingin Anda ubah. Langkah kedua adalah memasukkan kode HTML ke dalam blok baru di halaman Anda. Kode sumber setiap halaman WordPress, posting, dan jenis posting lainnya harus diubah.
Untuk memulai, masuk ke dasbor WordPress Anda dan navigasikan ke halaman atau posting yang ingin Anda ubah. Anda dapat melakukan ini dengan mengklik tiga titik di sebelah kanan. Pilih 'Edit sebagai HTML', lalu masukkan kode Anda. Ini akan ditampilkan kepada Anda setelah Anda menyelesaikannya; Anda akan dapat melihat pratinjau setelahnya. Tema WordPress Anda dapat dimodifikasi dengan dua cara. Pilih editor file, seperti Dashboard File Editor, atau gunakan klien FTP, seperti cPanel atau FTP. Dengan menggunakan tema anak, Anda dapat membuat perubahan pada tema Anda.
Jika Anda tidak dapat menggunakan Editor Tema, Anda dapat menggunakan FTP atau cPanel. Anda dapat terhubung ke server web Anda menggunakan FTP, atau File Transfer Protocol, program pihak ketiga. Ada semua file Anda yang dapat Anda edit dan ubah berdasarkan pengkodean khusus yang Anda buat di folder ini. Penyuntingan kode HTML adalah tugas yang serius. Jika Anda mendapatkan kesalahan sederhana, itu dapat menyebabkan situs WordPress Anda rusak atau bahkan berhenti bekerja. Jika Anda membuat perubahan pada HTML, Anda mungkin tidak selalu dapat mempertahankannya. CSS dapat digunakan untuk mengubah warna, font, dan ukuran teks dalam berbagai cara. Mengedit HTML di halaman dan posting yang ingin Anda edit tidak terlalu berbahaya. Namun, jika Anda membuat perubahan HTML langsung ke tema situs web atau inti WordPress, Anda berisiko kehilangannya.
Visual Studio Code adalah editor kode sumber berbasis Windows gratis dan open source yang memungkinkan Anda untuk menulis kode. penyorotan sintaks, navigasi kode, dan integrasi Git hanyalah beberapa fitur yang tersedia.
Notepad, editor teks sederhana dan ringan, tersedia untuk Mac, Windows, dan Linux. Aplikasi ini gratis dan open source.
Cara Menyesuaikan Template WordPress Anda
Untuk menyesuaikan template default, Anda harus terlebih dahulu memodifikasi file-nya. Cukup pergi ke folder tema dan memilihnya akan memungkinkan Anda untuk mengakses file. Anda juga dapat menggunakan penyesuai WordPress untuk menambah atau menghapus template.
Bagaimana Saya Mengakses Kode Html Di WordPress?
 Kredit: Kinsta
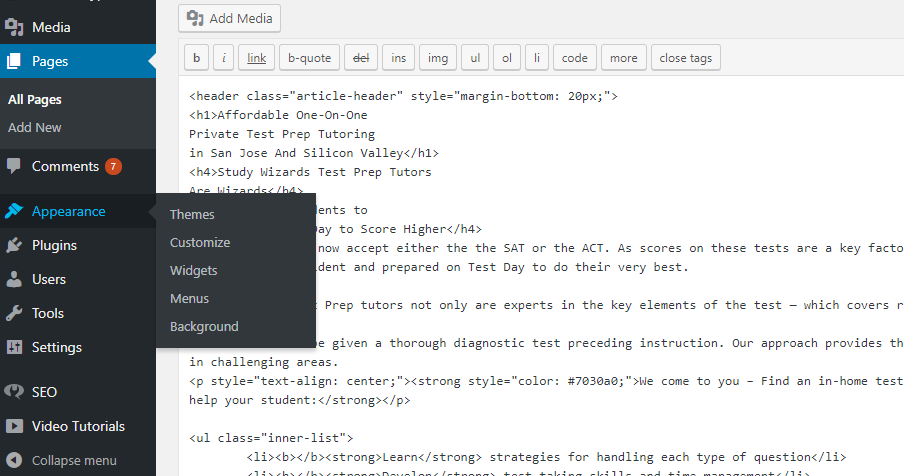
Kredit: KinstaAnda dapat dengan mudah mengubah HTML dalam tampilan Teks situs web WordPress menggunakan editor klasik. Anda dapat mengakses tampilan Teks dengan mengedit atau menambahkan entri blog. Untuk melihat HTML artikel Anda di editor klasik, klik tab 'Teks'. Setelah itu, HTML konten Anda dapat diubah.
Jika Anda menggunakan instalasi WordPress default, Anda harus menyertakan header. File php WordPress dapat ditemukan di direktori wp-content/themes/your_theme_name/. Jika Anda menggunakan instalasi khusus, Anda harus menyertakan header. File PHP dapat ditemukan di lokasi yang berbeda tergantung pada tema halaman WordPress Anda.
Header wajib disertakan dalam kedua kasus: jika Anda tidak menggunakan instalasi WordPress default atau jika Anda menggunakan instalasi kustom. Harap sertakan file PHP dalam tema WordPress Anda. Anda dapat melakukan ini dengan mencari direktori di browser web Anda untuk tema Anda dan kemudian membukanya. Temukan baris dengan huruf * di dalamnya. Bagaimana Anda mendapatkan fungsionalitas PHP get_header()? Baris berikut harus dimasukkan setelah yang pertama. Apakah ada cara untuk memasukkan PHP include ('header.php');?
Bisakah Anda Menambahkan Kode Html Ke Postingan WordPress?
Bagaimana cara menambahkan kode HTML ke posting blog saya di wordpress? Langkah pertama adalah membuka posting WordPress di Editor dan klik “Edit HTML” untuk menambahkan kode HTML. Pada toolbar, klik tombol “ Insert HTML ” dan paste di blok kode.
Bagaimana Cara Mengedit Kode Halaman WordPress?
 Kredit: Stack Overflow
Kredit: Stack OverflowUntuk mengedit kode halaman WordPress, Anda perlu mengakses file WordPress melalui klien FTP atau panel kontrol hosting Anda. Setelah Anda mengakses file yang benar, Anda dapat membuat perubahan yang diinginkan dan menyimpan file tersebut.
Mempelajari cara mengedit HTML di WordPress dapat bermanfaat untuk berbagai tujuan. Katakanlah Anda diserang dengan malware berbahaya, atau Anda memperbarui plugin dan membuat situs Anda mogok. Penting untuk mengetahui cara mengakses dan memodifikasi kode sumber lain, seperti PHP, CSS, dan JavaScript, ketika jenis situasi ini muncul. Anda bisa mendapatkan lebih banyak kontrol dan fleksibilitas atas situs WordPress Anda dengan mengedit HTML di WordPress. Satu-satunya hal yang perlu Anda lakukan di WordPress Classic Editor adalah berpindah dari editor Visual ke editor Teks di bagian belakang. Dalam posting ini, kita akan melihat teknik lain untuk mengedit HTML, tetapi mengedit HTML Anda relatif sederhana. Kode sumber tema WordPress Anda dapat diakses dengan dua cara jika Anda ingin mengeditnya.
Kami akan memandu Anda melalui setiap langkah ini dimulai dengan Editor Tema WordPress. Anda mungkin ingin memasukkan HTML di sidebar atau footer WordPress Anda dan kemudian mengeditnya sesuai kebutuhan. Di WordPress, Anda dapat mengunggah file tema Anda dan kemudian mengeditnya secara online menggunakan editor bawaan. PHP, CSS, JavaScript, dan semua file terkait pengembangan lainnya yang terkait dengan tema Anda dapat diakses di Editor Tema. Metode pengeditan kode WordPress ini sedikit lebih aman daripada FTP, yang akan dibahas lebih detail nanti. WordPress memungkinkan Anda membuat JavaScript sendiri, yang berarti Anda dapat menggunakan perangkat lunak untuk membuat konten Anda sendiri. Yang terbaik adalah memanggil file JavaScript Anda dengan cara yang Anda inginkan untuk digunakan.
Dimungkinkan untuk memasukkannya ke dalam situs web Anda beberapa kali, atau hanya sekali. Untuk menggunakan alat pihak ketiga, Anda harus menyertakan kode di header situs Anda. Genesis Framework menyertakan editor bawaan untuk menambahkan skrip header dan footer. Akibatnya, karena WordPress menimpa file header.html Anda selama pembaruan, metode ini berfungsi dengan baik. Dimungkinkan untuk memperbarui WordPress Core tanpa harus menambahkan kembali kode Anda secara manual. Alat gratis ini memungkinkan Anda untuk dengan mudah menambahkan kode sederhana ke header atau footer situs web Anda. Prosedur pengeditan CSS sederhana mirip dengan memodifikasi skrip JavaScript Anda.
Tergantung pada tingkat pengeditan, Anda dapat melakukannya sendiri atau bekerja sama dengan orang lain. Menggunakan fitur Bidang Kustom sebagai widget JavaScript WordPress adalah opsi lain. Anda juga dapat menggunakan WordPress Customizer untuk memodifikasi CSS Anda. Anda dapat mengubah gaya dan tata letak situs WordPress Anda menggunakan Editor Tema WordPress. Mengunggah dan mengedit kode sumber situs web Anda melalui FTP juga dimungkinkan. Ini memerlukan modifikasi file secara lokal sebelum mengunggahnya ke lingkungan hosting Anda. Langkah pertama adalah mengunduh klien ftp seperti FileZilla.

Langkah kedua adalah memasukkan nama pengguna FTP, host FTP, dan kata sandi FTP Anda. Anda dapat terhubung ke server Anda dengan menekan tombol Quickconnect tiga kali. Langkah keempat adalah menggunakan WordPress Customizer untuk mengedit file sumber WordPress Anda. Plugin YellowPencil adalah opsi freemium yang kuat untuk membuat editor gaya visual. Plugin editor gaya CSS WordPress memungkinkan Anda dengan mudah dan cepat mengubah tampilan situs web Anda. Ultimate Tweaker adalah alat yang sangat baik untuk menggunakan pembuat halaman, seperti Elementor atau Beaver Builder. Plugin ini dapat digunakan bersama dengan Live CSS Editor for WordPress untuk membuat grid responsif dan pengeditan CSS point-and-click.
Anda dapat menggunakan Editor Tema WordPress atau FTP untuk mengakses kode sumber situs web WordPress Anda. Sebagai hasilnya, Anda akan dapat menyesuaikan segala sesuatu tentang situs Anda. Paket Perawatan kami yang komprehensif dan layanan dukungan 24/7 akan membantu Anda memenuhi semua kebutuhan kustomisasi dan pemeliharaan Anda.
Kode HTML WordPress
WordPress adalah sistem manajemen konten (CMS) yang memungkinkan pengguna untuk membuat situs web atau blog dari awal, atau untuk meningkatkan situs web yang sudah ada. WordPress adalah platform sumber terbuka dan gratis, dan merupakan salah satu CMS paling populer yang digunakan saat ini. WordPress ditulis dalam PHP dan menggunakan database MySQL.
Pengguna dapat membuat dan mempublikasikan konten di situs web atau blog mereka tanpa harus mempelajari HTML atau bahasa pengkodean lainnya. Tema WordPress dapat digunakan untuk mengubah tampilan dan nuansa situs web atau blog, dan plugin dapat digunakan untuk menambahkan fungsionalitas ke situs WordPress.
WordPress biasanya berkisar pada HTML, CSS, dan PHP. Jenis kode yang ingin Anda gunakan adalah panggilan Anda. Dimungkinkan untuk memperbaiki kesalahan dalam kode situs web. Mungkin sulit untuk mempersempit kode, kecuali jika Anda memiliki pengalaman sebelumnya dengannya. Tema anak diperlukan jika Anda ingin mengedit tema Anda. Tema anak adalah kumpulan fitur dan gaya yang telah disesuaikan dengan tema induknya. Saat Anda memperbarui induk, Anda tidak akan kehilangan kode yang ditambahkan ke tema anak.
Di bagian selanjutnya, Anda akan belajar cara mengedit CSS dan HTML di WordPress. Anda tidak perlu menjadi ahli coding untuk mempelajari cara menambahkan HTML ke WordPress. Editor Klasik dan Blok digunakan untuk mengedit HTML. Teks, tautan, gambar, daftar, dan jenis kode lainnya dapat dicetak tebal atau miring menggunakan Editor Klasik. Anda dapat menggunakan Editor Blok untuk mengedit halaman atau posting yang ada menggunakan HTML. Anda dapat mengedit dan mengakses file tema dari dalam Editor Tema WordPress langsung dari dasbor. Editor, misalnya, dapat mengakses sejumlah besar tema yang menyertakan CSS atau PHP.
Namun, HTML adalah alat yang ampuh untuk mengedit beberapa komponen tema. Editor memungkinkan Anda untuk beralih di antara tab Visual dan Teks sesuka hati. Anda dapat menggunakan instalasi cpanel yang disertakan dengan akun host web Anda untuk mengelola dan mengedit file situs web Anda. Blok sekarang dapat ditambahkan ke pengeditan widget di versi WordPress yang baru saja dirilis. Pilih blok Custom HTML dengan mengklik tombol tanda plus di sebelah judul Widgets. Fungsi FTP memungkinkan Anda untuk mengedit dan mengunggah file dari server situs web Anda. Menggunakan koneksi FTP, Anda dapat mengakses semua file dan folder akun Anda.
Kode HTML, CSS, atau PHP dapat ditambahkan ke file WordPress dari editor teks lokal mana pun. Jika Anda ingin membuat perubahan kode yang lebih kompleks, Anda harus menggunakan editor teks khusus dan File Transfer Protocol (FTP). Penyesuai WordPress memungkinkan Anda membuat perubahan di seluruh situs pada gaya dan tata letak situs web Anda. Di editor, Anda akan menemukan opsi Tambahkan Kode CSS. Jika Anda ingin langsung, FTP selalu merupakan pilihan yang baik. Untuk menambahkan kode JavaScript ke plugin, biasanya cara paling sederhana untuk melakukannya. Ini adalah jenis optimasi kode yang mencakup sejumlah teknik lainnya.
Cuplikan kode seharusnya tidak memerlukan banyak penyimpanan pada umumnya. Meskipun demikian, mesin pengganda mungkin dapat mengecilkan ukurannya. Saat Anda menonaktifkan HTML dan CSS khusus, Anda menghapus spasi kosong dan karakter yang tidak perlu. Pengurangan ukuran akan menghasilkan waktu pemuatan yang lebih singkat bagi pengunjung. Di WordPress, Anda dapat menambahkan dan mengedit kode. Dengan mengetahui cara memasukkan kode itu dengan aman, Anda dapat menyesuaikan situs web Anda. Dengan WordPress Jetpack, Anda dapat meningkatkan keamanan, mempercepat proses pemuatan, dan mengembangkan situs Anda. Anda bisa mendapatkan diskon 20% untuk tahun pertama jika menggunakan diskon kami.
Cara Menyesuaikan Situs WordPress Anda
Jika Anda ingin membuat situs web dari awal atau menyesuaikan yang sudah ada, WordPress adalah platform blogging yang populer. WordPress adalah pilihan yang sangat baik untuk membuat blog atau situs web dengan lebih banyak fitur dan fleksibilitas daripada kebanyakan platform lainnya.
Dengan mengedit kode WordPress, Anda dapat menambahkan fitur baru dan menyesuaikan bagian situs Anda. Di editor blok baru dan editor klasik, Anda dapat menambahkan satu blok kode HTML ke postingan atau halaman. Tema anak dapat digunakan untuk mengedit kode sumber tema WordPress.
Tema anak-anak tersedia jika Anda ingin menambahkan lebih banyak fungsionalitas ke situs WordPress Anda dan menyesuaikan tampilannya dengan cara yang tidak dapat dilakukan oleh editor bawaan. Anda dapat menggunakan tema anak untuk memperbarui atau mengganti tema dan fungsi default WordPress. Kemampuan untuk menyesuaikan tampilan dan fungsionalitas situs WordPress Anda tanpa harus belajar coding berarti Anda memiliki kendali penuh atasnya.
Cara Mengedit HTML Di Elementor WordPress
Untuk mengedit HTML di Elementor WordPress, cukup klik elemen yang ingin Anda edit, lalu klik tab HTML di editor Elementor. Dari sini, Anda dapat membuat perubahan apa pun yang Anda inginkan pada kode HTML elemen. Setelah Anda selesai, cukup klik tombol Simpan untuk menyimpan perubahan Anda.
Cara Menemukan Kode Html Di WordPress
Untuk menemukan kode HTML di WordPress, Anda harus mengakses back-end situs web Anda. Setelah Anda masuk, Anda akan dapat menemukan kode HTML di bagian editor.
Hanya font dan CSS yang dapat diedit selama peningkatan Desain Kustom. Tidak ada cara untuk mengedit kode HTML yang dihasilkan tema Anda. Anda dapat memodifikasi aspek tertentu dari situs web Anda dengan Addon CSS khusus. Harap hubungi host web Anda jika Anda memerlukan fungsi ini dan tanyakan apakah situs Anda memiliki kompatibilitas kode tema. Jika Anda ingin menyembunyikan penulisnya, gunakan:.oleh-penulis; tampilan: tidak ada; atau *. Terlepas dari kenyataan bahwa ini saat ini tidak ditampilkan kepada saya ketika saya mengunjungi Lisbon.com, saya masih bingung. Tidak ada jawaban baru pada topik 'Bagaimana cara mendapatkan kode HTML dan mengeditnya?'.
Setiap hari, orang-orang di seluruh dunia berkumpul untuk berkolaborasi dalam ide dan proyek. Bagaimanapun, itu adalah dasar dari demokrasi. Namun, ada orang yang percaya bahwa Internet sedang dilumpuhkan dengan membatasi pertukaran ide secara bebas.
Hasil Google Penelusuran adalah salah satu cara di mana orang percaya bahwa internet disensor. Baru-baru ini, Google telah menghapus beberapa situs web dari hasil pencariannya, meskipun situs tersebut telah ada selama bertahun-tahun dan tidak dituduh melakukan aktivitas ilegal.
Yang sangat memprihatinkan tentang hal ini adalah bahwa Google belum memberikan penjelasan tentang mengapa situs-situs tersebut telah dihapus dari hasil pencarian. Jika Anda ingin melihat situs web tertentu, tampaknya Google lebih menyukai situs yang sudah ada.
Jenis penyensoran ini tidak hanya mengganggu kemampuan orang untuk menemukan informasi yang mungkin mereka minati, tetapi juga mengganggu kemampuan mereka untuk berkolaborasi dalam proyek. Jika Anda mencari informasi tentang suatu topik, hasil pencarian Google harus menjadi kontak pertama. Jika hasil pencarian Anda disensor, Anda tidak akan dapat menemukan informasi yang Anda cari.
Google harus lebih terbuka tentang alasan mengapa situs web dihapus dari hasil pencarian, serta algoritmenya. Jika hal ini tidak memungkinkan, pertukaran ide secara terbuka yang menjadi dasar demokrasi akan terhambat.
Edit Dan Lihat Item Menu Di Firefox Dan Internet Jelajahi
Jika Anda ingin membuat perubahan pada kode sumber, Anda harus menggunakan alat yang berbeda terlebih dahulu. Item menu "Edit" Firefox dapat digunakan untuk mengubah kode sumber halaman web. Tab baru bernama “View” di Internet Explorer memungkinkan Anda mengakses kode sumber halaman.
Cara Mengedit Index.html Di WordPress
Jika Anda ingin mengedit halaman indeks di tema WordPress Anda saat ini, buka WP-content >%22tema Anda saat ini>> edit.
Jika Anda mempelajari cara mengedit kode HTML di WordPress, Anda akan dapat menyesuaikan situs web sesuai keinginan Anda. Anda dapat melakukan penyesuaian desain tingkat lanjut dengan modifikasi kode HTML, memungkinkan Anda mengontrol tampilan situs Anda. Panduan ini akan memandu Anda melalui berbagai cara ramah pemula untuk mengedit file HTML di WordPress tanpa menggunakan pekerja lepas. Sebelum menggunakan salah satu plugin ini, pastikan situs Anda mutakhir. Situs web akan selalu tersedia untuk Anda pulihkan bahkan jika terjadi kesalahan. Jika Anda menggunakan Gutenberg, kode HTML juga dapat diedit dengan cara yang sama seperti sebelumnya. Ini semudah menggunakan blok HTML untuk menyisipkan bagian HTML khusus ke dalam posting atau halaman Anda.
WordPress memungkinkan Anda untuk mengedit kode sumber HTML dalam berbagai cara. Untuk mengedit file tema Anda, buka Penampilan. FileZilla adalah salah satu klien FTP terbaik, aman, dan ramah pengguna, dan sangat ideal bagi mereka yang lebih menyukai metode yang lebih teknis. Lanjutkan dengan hati-hati, karena satu koma atau apostrof dapat sangat merusak situs web Anda. Fitur FTP WP File Manager ditambahkan ke dasbor Anda dengan cara yang fantastis. Selain itu, Control Panel (Panel Kontrol) memberi Anda cara lain yang sangat baik untuk mengedit kode HTML Anda di WordPress. Tujuan artikel ini adalah untuk memandu Anda melalui proses menambahkan kode HTML ke area widget apa pun di situs WordPress.
Kami telah belajar cara mengedit kode HTML di WordPress. Di bagian ini, kami akan mendemonstrasikan cara memodifikasi kode CSS dan PHP situs Anda. Menambahkan kode CSS ke situs web adalah salah satu hal paling sederhana yang dapat Anda lakukan. Menggunakan editor tema atau salah satu metode yang dijelaskan di atas, Anda dapat dengan mudah menyesuaikan kode PHP yang ada. Dengan WordPress, Anda dapat dengan mudah mengubah kode HTML dan mempersonalisasi situs web Anda. Ini dapat dicapai hanya dengan beberapa klik mouse menggunakan editor tema WordPress. Jika Anda tidak ingin menginstal perangkat lunak di komputer Anda, Anda dapat menggunakan file .htaccess sebagai cadangan. CSS atau PHP juga dapat dimasukkan dan diedit menggunakan WordPress Customizer atau plugin Cuplikan Kode .
