วิธีแก้ไขโค้ด HTML ของปลั๊กอิน WordPress
เผยแพร่แล้ว: 2022-09-27หากคุณต้องการแก้ไขโค้ด HTML ของปลั๊กอิน WordPress คุณสามารถทำได้หลายวิธี คุณสามารถแก้ไขโค้ดได้โดยตรงในไฟล์ปลั๊กอิน หรือคุณสามารถใช้ตัวแก้ไขปลั๊กอินเพื่อทำการเปลี่ยนแปลงได้ หากคุณไม่ สะดวกที่จะแก้ไขโค้ด เราขอแนะนำให้ใช้ตัวแก้ไขปลั๊กอิน ตัวแก้ไขปลั๊กอินมีส่วนติดต่อแบบกราฟิกสำหรับทำการเปลี่ยนแปลงโค้ดปลั๊กอินของคุณ สามารถพบได้ในไดเร็กทอรีปลั๊กอิน WordPress หรือคุณสามารถค้นหาออนไลน์ได้ เมื่อคุณพบตัวแก้ไขปลั๊กอินที่ต้องการแล้ว ให้ทำตามคำแนะนำในการติดตั้งและเปิดใช้งาน จากนั้นเปิดตัวแก้ไขและค้นหาไฟล์ปลั๊กอินที่คุณต้องการแก้ไข ทำการเปลี่ยนแปลงของคุณและบันทึกไฟล์ หากคุณต้องการแก้ไขโค้ด HTML ของปลั๊กอินโดยตรง คุณสามารถทำได้ในโปรแกรมแก้ไขข้อความ เพียงเปิดไฟล์ปลั๊กอินในโปรแกรมแก้ไขและทำการเปลี่ยนแปลง อย่าลืมบันทึกไฟล์ก่อนที่คุณจะปิดตัวแก้ไข เมื่อคุณทำการเปลี่ยนแปลงแล้ว ให้อัปโหลดไฟล์ปลั๊กอินไปยังไซต์ WordPress ของคุณ หากคุณกำลังใช้ตัวแก้ไขปลั๊กอิน คุณอาจต้องปิดใช้งานและเปิดใช้งานปลั๊กอินอีกครั้งเพื่อดูการเปลี่ยนแปลงของคุณ
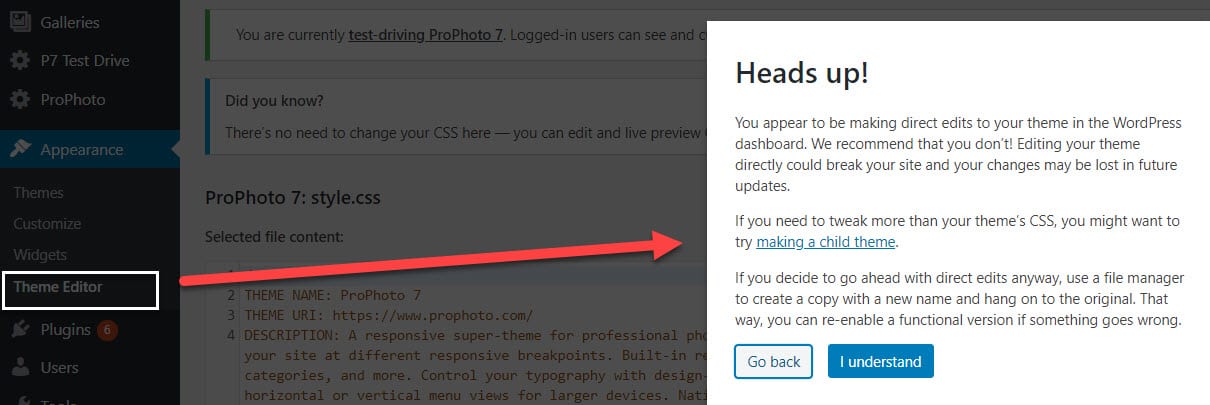
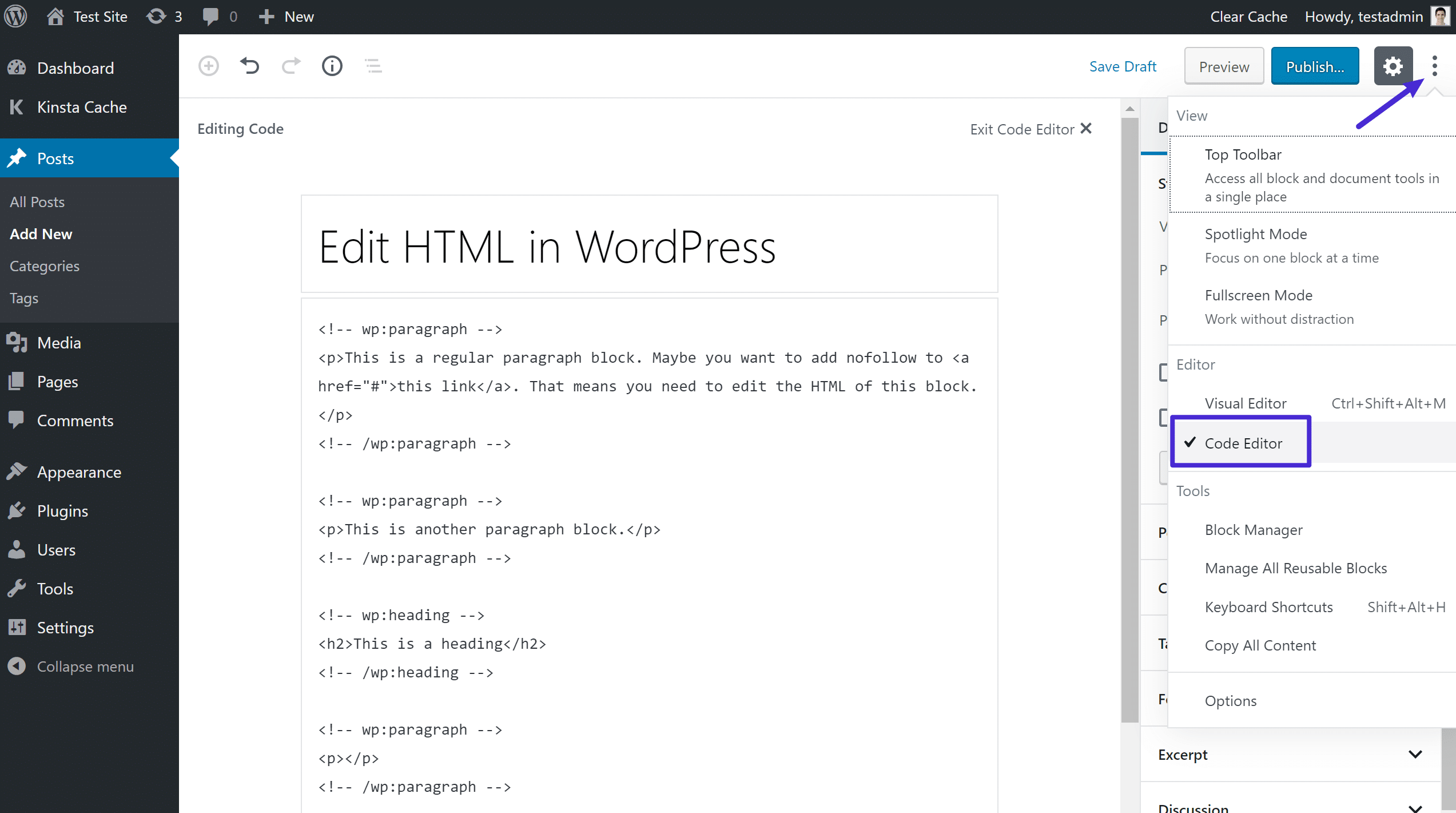
หน้าเว็บจะแสดงในภาษามาร์กอัป HyperText หรือที่เรียกว่า HTML โดยใช้ HyperText Markup Language ของเว็บเบราว์เซอร์ การแก้ไข HTML ช่วยให้คุณปรับแต่งและแก้ไขปัญหาระบบด้วยวิธีขั้นสูง เราจะแสดงวิธีแก้ไข HTML ในตัวแก้ไขโค้ด WordPress ในบทความนี้โดยใช้วิธีการต่างๆ ในการแก้ไข HTML ของบล็อกโพสต์ในตัวแก้ไข WordPress แบบคลาสสิก คุณต้องเปิดมุมมองข้อความก่อน คุณสามารถทำให้คำต่างๆ เป็นตัวหนาเพื่อให้โดดเด่น ทำให้ข้อความเป็นตัวเอียงเพื่อให้โดดเด่น สร้างรายการ และเพิ่มสารบัญเพียงแค่ทำการเปลี่ยนแปลงตัวหนา ในการเข้าถึงตัวแก้ไขโค้ด ให้เลือกตัวเลือกสามจุดที่มุมขวาบน WordPress Theme Editor (ตัวแก้ไขโค้ด) เป็นอีกวิธีหนึ่งในการแก้ไข HTML ของเว็บไซต์ของคุณ
คุณไม่ควรแก้ไขโค้ดโดยตรงใน Theme Editor เพื่อให้ตอบสนองได้มากที่สุด หากคุณทำผิดพลาดขณะป้อนรหัส เว็บไซต์ของคุณจะใช้งานไม่ได้และคุณจะไม่สามารถเข้าถึงแดชบอร์ดของ WordPress ได้ การใช้ FTP หรือ File Transfer Protocol เป็นวิธีการอื่นในการแก้ไข HTML ในไฟล์ธีม WordPress ก็มีให้เช่นกัน วิธีที่ง่ายที่สุดในการเพิ่มโค้ดลงในไซต์ WordPress ของคุณคือการใช้ WPCode เนื่องจากมันถูกเก็บไว้ในที่เดียว ปลั๊กอินนี้จึงช่วยในการจัดระเบียบโค้ดของคุณ นอกจากนี้ยังป้องกันข้อผิดพลาดที่เกิดจาก การแก้ไขโค้ดด้วยตนเอง นอกจากนี้ หากคุณตัดสินใจที่จะอัปเดตหรือเปลี่ยนธีม คุณจะไม่ถูกบังคับให้ลบโค้ดของคุณ
คุณสามารถแทรกโค้ด HTML ในกล่องเนื้อหา ส่วนท้าย และส่วนหัวถัดไปได้ WPCode ทำให้ง่ายต่อการระบุเอาต์พุตของโค้ด ในส่วนหัว คุณสามารถใส่โค้ดติดตามของ Google Analytics และพิกเซลของ Facebook หรือในส่วนท้าย คุณสามารถใส่ปุ่ม Pinterest ได้
คุณสามารถแก้ไขมาร์กอัปของหน้าเว็บแบบสดในขณะที่แก้ไขใน Chrome ได้ด้วยการคลิกขวาที่ HTML ในแท็บ "องค์ประกอบ" แล้วเลือก "แก้ไขเป็น HTML"
คุณสามารถแก้ไข Html ใน WordPress ได้โดยตรงหรือไม่?
 เครดิต: colibriwp.com
เครดิต: colibriwp.comได้ คุณสามารถแก้ไข HTML ใน WordPress ได้โดยตรง โดยไปที่หน้าหรือโพสต์ที่คุณต้องการแก้ไข แล้วคลิกปุ่ม "แก้ไข" ที่มุมบนขวาของหน้าจอ ซึ่งจะเป็นการเปิดหน้าหรือโพสต์ในตัวแก้ไข WordPress ซึ่งคุณสามารถเปลี่ยนแปลงโค้ด HTML ได้
ทุกคนสามารถสร้างเว็บไซต์ด้วย WordPress และใช้งานได้ฟรี อย่างไรก็ตาม หากคุณต้องการเพิ่มฟังก์ชันการทำงานหรือปรับปรุงคุณลักษณะผ่านการเปลี่ยนแปลงโค้ด WordPress มีวิธีการที่หลากหลาย การเพิ่มหรือแก้ไขโค้ดในเว็บไซต์ของคุณมีความเสี่ยงและอาจส่งผลให้เครื่องเสียหรือทำงานผิดพลาดได้ ก่อนที่คุณจะเริ่มแก้ไขโค้ด คุณต้องสำรองข้อมูลเว็บไซต์ WordPress ก่อน ก่อนอื่นคุณต้องลงชื่อเข้าใช้แดชบอร์ด WordPress และไปที่หน้าหรือโพสต์ที่คุณต้องการแก้ไข ขั้นตอนที่สองคือการแทรกโค้ด HTML ลงในบล็อกใหม่บนหน้าเว็บของคุณ ต้องเปลี่ยนซอร์สโค้ดของหน้า WordPress โพสต์ และโพสต์ประเภทอื่นๆ
ในการเริ่มต้น ให้เข้าสู่ระบบแดชบอร์ด WordPress และไปที่หน้าหรือโพสต์ที่คุณต้องการเปลี่ยนแปลง คุณสามารถทำได้โดยคลิกที่จุดสามจุดทางด้านขวา เลือก 'แก้ไขเป็น HTML' จากนั้นป้อนรหัสของคุณ มันจะแสดงให้คุณเห็นหลังจากที่คุณทำเสร็จแล้ว คุณจะสามารถดูตัวอย่างได้ในภายหลัง ธีม WordPress ของคุณสามารถแก้ไขได้สองวิธี เลือกโปรแกรมแก้ไขไฟล์ เช่น Dashboard File Editor หรือใช้ไคลเอ็นต์ FTP เช่น cPanel หรือ FTP เมื่อใช้ธีมลูก คุณจะเปลี่ยนแปลงธีมได้
หากคุณไม่สามารถใช้ Theme Editor ได้ คุณสามารถใช้ FTP หรือ cPanel คุณสามารถเชื่อมต่อกับเว็บเซิร์ฟเวอร์ของคุณโดยใช้ FTP หรือ File Transfer Protocol ซึ่งเป็นโปรแกรมของบริษัทอื่น มีไฟล์ทั้งหมดของคุณที่คุณสามารถแก้ไขและเปลี่ยนแปลงได้ตามการเข้ารหัสแบบกำหนดเองที่คุณสร้างขึ้นในโฟลเดอร์นี้ การแก้ไขโค้ด HTML เป็นงานที่จริงจัง หากคุณได้รับข้อผิดพลาดง่ายๆ อาจทำให้ไซต์ WordPress ของคุณพังหรือหยุดทำงาน หากคุณทำการเปลี่ยนแปลงใน HTML คุณอาจไม่สามารถติดตามได้ตลอดเวลา CSS สามารถใช้เปลี่ยนสี ฟอนต์ และขนาดของข้อความได้หลายวิธี การแก้ไข HTML ในหน้าและโพสต์ที่คุณต้องการแก้ไขนั้นไม่เป็นอันตราย อย่างไรก็ตาม หากคุณทำการ เปลี่ยนแปลง HTML โดยตรง ในธีมของเว็บไซต์หรือแกน WordPress ของคุณ คุณอาจเสี่ยงที่จะสูญเสียมันไป
Visual Studio Code เป็นโปรแกรมแก้ไขซอร์สโค้ดที่ใช้ Windows แบบโอเพ่นซอร์สและฟรี ที่ให้คุณเขียนโค้ดได้ การเน้นไวยากรณ์ การนำทางโค้ด และการรวม Git เป็นเพียงคุณลักษณะบางส่วนที่มีให้เท่านั้น
Notepad เป็นโปรแกรมแก้ไขข้อความที่เรียบง่ายและน้ำหนักเบา พร้อมใช้งานสำหรับ Mac, Windows และ Linux แอปพลิเคชั่นนี้มีทั้งฟรีและโอเพ่นซอร์ส
วิธีปรับแต่งเทมเพลต WordPress ของคุณ
ในการปรับแต่งเทมเพลตเริ่มต้น คุณต้องแก้ไขไฟล์ก่อน เพียงไปที่โฟลเดอร์ธีมแล้วเลือกโฟลเดอร์นั้น คุณจะสามารถเข้าถึงไฟล์ได้ คุณยังสามารถใช้ตัวปรับแต่ง WordPress เพื่อเพิ่มหรือลบเทมเพลต
ฉันจะเข้าถึงรหัส Html ใน WordPress ได้อย่างไร
 เครดิต: Kinsta
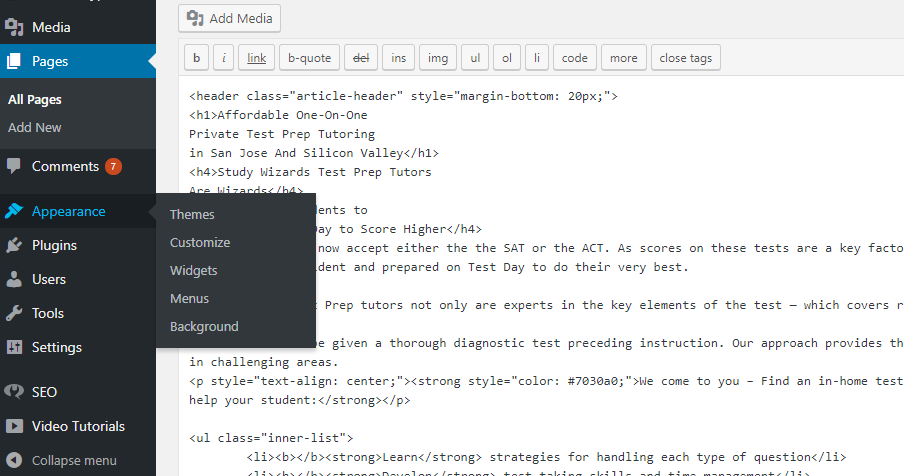
เครดิต: Kinstaคุณสามารถเปลี่ยน HTML ในมุมมองข้อความของเว็บไซต์ WordPress ได้อย่างง่ายดายโดยใช้ตัวแก้ไขแบบคลาสสิก คุณสามารถเข้าถึงมุมมองข้อความโดยแก้ไขหรือเพิ่มโพสต์ในบล็อก หากต้องการดู HTML ของบทความของคุณในเครื่องมือแก้ไขแบบคลาสสิก ให้คลิกแท็บ "ข้อความ" หลังจากนั้น คุณสามารถเปลี่ยน HTML ของเนื้อหาของคุณได้
หากคุณใช้การติดตั้งเริ่มต้นของ WordPress คุณจะต้องรวมส่วนหัวของคุณ ไฟล์ php ของ WordPress สามารถพบได้ในไดเร็กทอรี wp-content/themes/your_theme_name/ หากคุณกำลังใช้การติดตั้งแบบกำหนดเอง คุณจะต้องรวมส่วนหัวของคุณ ไฟล์ PHP สามารถอยู่ในตำแหน่งอื่นได้ขึ้นอยู่กับธีมของหน้า WordPress ของคุณ
จำเป็นต้องรวมส่วนหัวในทั้งสองกรณี: หากคุณไม่ได้ใช้การติดตั้ง WordPress เริ่มต้นหรือหากคุณใช้การติดตั้งแบบกำหนดเอง โปรดรวมไฟล์ PHP ในธีม WordPress ของคุณ คุณสามารถทำได้โดยค้นหาไดเร็กทอรีในเว็บเบราว์เซอร์สำหรับธีมของคุณแล้วเปิดขึ้นมา ค้นหาบรรทัดที่มีตัวอักษร * อยู่ในนั้น คุณจะได้รับฟังก์ชัน PHP get_header() อย่างไร ควรแทรกบรรทัดต่อไปนี้หลังจากบรรทัดแรก มีวิธีรวม PHP รวม ('header.php'); หรือไม่?
คุณสามารถเพิ่มรหัส Html ลงในโพสต์ WordPress ได้หรือไม่?
ฉันจะเพิ่มโค้ด HTML ในบล็อกโพสต์บน wordpress ได้อย่างไร ขั้นตอนแรกคือการเปิดโพสต์ WordPress ในตัวแก้ไขและคลิก "แก้ไข HTML" เพื่อเพิ่มโค้ด HTML บนแถบเครื่องมือ ให้คลิกปุ่ม " แทรก HTML " และวางลงในบล็อคโค้ด
ฉันจะแก้ไขรหัสของหน้า WordPress ได้อย่างไร
 เครดิต: Stack Overflow
เครดิต: Stack Overflowในการแก้ไขโค้ดของหน้า WordPress คุณจะต้องเข้าถึงไฟล์ WordPress ผ่านไคลเอนต์ FTP หรือแผงควบคุมโฮสติ้งของคุณ เมื่อคุณเข้าถึงไฟล์ที่ถูกต้องแล้ว คุณสามารถทำการเปลี่ยนแปลงที่ต้องการและบันทึกไฟล์ได้
การเรียนรู้วิธีแก้ไข HTML ใน WordPress อาจเป็นประโยชน์สำหรับวัตถุประสงค์ที่หลากหลาย สมมติว่าคุณถูกโจมตีด้วยมัลแวร์ที่เป็นอันตราย หรือคุณกำลังอัปเดตปลั๊กอินและทำให้ไซต์ของคุณขัดข้อง สิ่งสำคัญคือต้องทำความคุ้นเคยกับวิธีเข้าถึงและแก้ไขซอร์สโค้ดอื่นๆ เช่น PHP, CSS และ JavaScript เมื่อสถานการณ์ประเภทนี้เกิดขึ้น คุณสามารถควบคุมและยืดหยุ่นเว็บไซต์ WordPress ของคุณได้มากขึ้นโดยแก้ไข HTML ใน WordPress สิ่งเดียวที่คุณต้องทำใน WordPress Classic Editor คือการย้ายจาก Visual Editor ไปยัง Text Editor ที่ส่วนหลัง ในบทความนี้ เราจะมาดูเทคนิคอื่นๆ ในการแก้ไข HTML แต่การแก้ไข HTML ของคุณนั้นค่อนข้างง่าย คุณสามารถเข้าถึงซอร์สโค้ดของธีม WordPress ได้สองวิธีหากคุณต้องการแก้ไข
เราจะแนะนำคุณในแต่ละขั้นตอนเหล่านี้โดยเริ่มด้วยตัวแก้ไขธีมของ WordPress คุณอาจต้องการรวม HTML ในแถบด้านข้างหรือส่วนท้ายของ WordPress แล้วแก้ไขตามต้องการ ใน WordPress คุณสามารถอัปโหลดไฟล์ธีมของคุณแล้วแก้ไขทางออนไลน์ได้โดยใช้ตัวแก้ไขในตัว คุณสามารถเข้าถึง PHP, CSS, JavaScript และไฟล์ที่เกี่ยวข้องกับการพัฒนาอื่นๆ ทั้งหมดที่เกี่ยวข้องกับธีมของคุณได้ใน Theme Editor วิธีการแก้ไขโค้ด WordPress นี้ปลอดภัยกว่า FTP เล็กน้อย ซึ่งจะกล่าวถึงในรายละเอียดเพิ่มเติมในภายหลัง WordPress ช่วยให้คุณสร้าง JavaScript ของคุณเองได้ ซึ่งหมายความว่าคุณสามารถใช้ซอฟต์แวร์เพื่อสร้างเนื้อหาของคุณเองได้ เป็นการดีที่สุดที่จะเรียกไฟล์ JavaScript ของคุณในลักษณะที่คุณต้องการใช้
เป็นไปได้ที่จะรวมไว้ในเว็บไซต์ของคุณหลายครั้งหรือเพียงครั้งเดียว หากต้องการใช้เครื่องมือของบุคคลที่สาม คุณต้องใส่โค้ดในส่วนหัวของไซต์ Genesis Framework มีตัวแก้ไขในตัวสำหรับเพิ่มสคริปต์ส่วนหัวและส่วนท้าย ด้วยเหตุนี้ เนื่องจาก WordPress จะเขียนทับไฟล์ header.html ของคุณในระหว่างการอัพเดต วิธีนี้จึงใช้ได้ผลดี เป็นไปได้ที่จะอัปเดต WordPress Core โดยไม่ต้องเพิ่มโค้ดของคุณใหม่ด้วยตนเอง เครื่องมือฟรีนี้ช่วยให้คุณเพิ่มโค้ดง่ายๆ ลงในส่วนหัวหรือส่วนท้ายของเว็บไซต์ของคุณได้อย่างง่ายดาย ขั้นตอนการแก้ไข CSS อย่างง่ายนั้นคล้ายกับการแก้ไขสคริปต์ JavaScript ของคุณ
คุณสามารถทำได้ด้วยตัวเองหรือร่วมกับผู้อื่น ทั้งนี้ขึ้นอยู่กับขอบเขตของการแก้ไข การใช้คุณลักษณะฟิลด์ที่กำหนดเองเป็นวิดเจ็ต WordPress JavaScript เป็นอีกทางเลือกหนึ่ง คุณยังสามารถใช้ WordPress Customizer เพื่อแก้ไข CSS ของคุณได้ คุณสามารถเปลี่ยนสไตล์และเลย์เอาต์ของไซต์ WordPress ของคุณได้โดยใช้ WordPress Theme Editor การอัปโหลดและแก้ไขซอร์สโค้ดของเว็บไซต์ของคุณผ่าน FTP ก็สามารถทำได้เช่นกัน มันเกี่ยวข้องกับการแก้ไขไฟล์ในเครื่องก่อนที่จะอัปโหลดไปยังสภาพแวดล้อมการโฮสต์ของคุณ ขั้นตอนแรกคือการดาวน์โหลดไคลเอนต์ ftp เช่น FileZilla

ขั้นตอนที่สองคือการป้อนชื่อผู้ใช้ FTP โฮสต์ FTP และรหัสผ่าน FTP คุณสามารถเชื่อมต่อกับเซิร์ฟเวอร์ของคุณโดยกดปุ่ม Quickconnect สามครั้ง ขั้นตอนที่สี่คือการใช้ WordPress Customizer เพื่อแก้ไขไฟล์ต้นฉบับของ WordPress ปลั๊กอิน YellowPencil เป็นตัวเลือก freemium อันทรงพลังสำหรับการสร้างเครื่องมือแก้ไขสไตล์ภาพ ปลั๊กอินตัวแก้ไขสไตล์ WordPress CSS ช่วยให้คุณเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณได้อย่างง่ายดายและรวดเร็ว Ultimate Tweaker เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการใช้ตัวสร้างเพจ เช่น Elementor หรือ Beaver Builder ปลั๊กอินนี้สามารถใช้ร่วมกับ Live CSS Editor สำหรับ WordPress เพื่อสร้างกริดที่ตอบสนองและการแก้ไข CSS แบบชี้แล้วคลิก
คุณสามารถใช้ WordPress Theme Editor หรือ FTP เพื่อเข้าถึงซอร์สโค้ดของเว็บไซต์ WordPress ของคุณได้ ด้วยเหตุนี้ คุณจะสามารถปรับแต่งทุกอย่างเกี่ยวกับไซต์ของคุณได้ แผนการดูแลที่ครอบคลุมและบริการสนับสนุนตลอด 24 ชั่วโมงทุกวันไม่เว้นวันหยุดจะช่วยให้คุณตอบสนองความต้องการในการปรับแต่งและบำรุงรักษาทั้งหมดของคุณ
WordPress Html Code
WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่อนุญาตให้ผู้ใช้สร้างเว็บไซต์หรือบล็อกตั้งแต่เริ่มต้น หรือปรับปรุงเว็บไซต์ที่มีอยู่ WordPress เป็นแพลตฟอร์มโอเพ่นซอร์สฟรี และเป็นหนึ่งใน CMS ที่ได้รับความนิยมมากที่สุดในปัจจุบัน WordPress เขียนด้วย PHP และใช้ฐานข้อมูล MySQL
ผู้ใช้สามารถสร้างและเผยแพร่เนื้อหาบนเว็บไซต์หรือบล็อกโดยไม่ต้องเรียนรู้ HTML หรือภาษาเขียนโค้ดอื่นๆ ธีม WordPress สามารถใช้เพื่อเปลี่ยนรูปลักษณ์ของเว็บไซต์หรือบล็อก และสามารถใช้ปลั๊กอินเพื่อเพิ่มฟังก์ชันการทำงานให้กับไซต์ WordPress ได้
WordPress มักจะหมุนรอบ HTML, CSS และ PHP ประเภทของรหัสที่คุณต้องการใช้คือการโทรของคุณ เป็นไปได้ที่จะซ่อมแซมข้อผิดพลาดในรหัสของเว็บไซต์ การจำกัดขอบเขตโค้ดให้แคบลงอาจเป็นเรื่องยาก เว้นแต่คุณจะมีประสบการณ์กับโค้ดนี้มาก่อน จำเป็นต้องมีธีมย่อยหากคุณต้องการแก้ไขธีมของคุณ ธีมลูกคือชุดของคุณลักษณะและสไตล์ที่เหมาะสมกับธีมหลัก เมื่อคุณอัปเดตพาเรนต์ คุณจะไม่สูญเสียโค้ดที่เพิ่มในธีมย่อย
ในส่วนที่ตามมา คุณจะได้เรียนรู้วิธีแก้ไข CSS และ HTML ใน WordPress คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญด้านการเขียนโค้ดเพื่อเรียนรู้วิธีเพิ่ม HTML ลงใน WordPress ตัวแก้ไขแบบคลาสสิกและแบบบล็อกใช้เพื่อแก้ไข HTML ข้อความ ลิงก์ รูปภาพ รายการ และโค้ดประเภทอื่นๆ สามารถเป็นตัวหนาหรือตัวเอียงได้โดยใช้ Classic Editor คุณสามารถใช้ตัวแก้ไขบล็อกเพื่อแก้ไขหน้าหรือโพสต์ที่มีอยู่โดยใช้ HTML คุณสามารถแก้ไขและเข้าถึงไฟล์ธีมจากภายใน WordPress Theme Editor ได้โดยตรงจากแดชบอร์ด ตัวอย่างเช่น ตัวแก้ไขสามารถเข้าถึงธีมจำนวนมากที่มีทั้ง CSS หรือ PHP
อย่างไรก็ตาม HTML เป็นเครื่องมือที่มีประสิทธิภาพสำหรับการแก้ไของค์ประกอบธีมต่างๆ ตัวแก้ไขช่วยให้คุณสามารถสลับระหว่างแท็บภาพและข้อความได้ตามต้องการ คุณสามารถใช้การติดตั้ง cpanel ที่มาพร้อมกับบัญชีโฮสต์เว็บของคุณเพื่อจัดการและแก้ไขไฟล์ของเว็บไซต์ของคุณ สามารถเพิ่มบล็อกในการแก้ไขวิดเจ็ตในเวอร์ชัน WordPress ที่เพิ่งเปิดตัวได้ เลือกบล็อก HTML ที่กำหนดเองโดยคลิกที่ปุ่มเครื่องหมายบวกถัดจากหัวข้อวิดเจ็ต ฟังก์ชัน FTP ช่วยให้คุณสามารถแก้ไขและอัปโหลดไฟล์จากเซิร์ฟเวอร์ของเว็บไซต์ของคุณ เมื่อใช้การเชื่อมต่อ FTP คุณจะสามารถเข้าถึงไฟล์และโฟลเดอร์ทั้งหมดในบัญชีของคุณได้
คุณสามารถเพิ่มโค้ด HTML, CSS หรือ PHP ลงในไฟล์ WordPress จากโปรแกรมแก้ไขข้อความในเครื่องใดก็ได้ หากคุณต้องการเปลี่ยนแปลงโค้ดที่ซับซ้อนมากขึ้น คุณจะต้องใช้โปรแกรมแก้ไขข้อความเฉพาะและ File Transfer Protocol (FTP) เครื่องมือปรับแต่ง WordPress ช่วยให้คุณทำการเปลี่ยนแปลงทั่วทั้งไซต์กับสไตล์และเลย์เอาต์ของเว็บไซต์ของคุณ ในตัวแก้ไข คุณจะพบตัวเลือกเพิ่มโค้ด CSS หากคุณต้องการลงมือปฏิบัติจริง FTP เป็นตัวเลือกที่ดีเสมอ ในการเพิ่มโค้ด JavaScript ลงในปลั๊กอิน โดยทั่วไปจะเป็นวิธีที่ง่ายที่สุด เป็นประเภทของการเพิ่มประสิทธิภาพโค้ดที่มีเทคนิคอื่นๆ จำนวนหนึ่ง
ข้อมูลโค้ดไม่ควรต้องการพื้นที่เก็บข้อมูลขนาดใหญ่ อย่างไรก็ตาม เครื่องคูณอาจลดขนาดลงได้ เมื่อคุณปิดเสียง HTML และ CSS ที่กำหนดเอง คุณจะลบช่องว่างและอักขระที่ไม่จำเป็นออก ขนาดที่ลดลงจะส่งผลให้เวลาในการโหลดสั้นลงสำหรับผู้เยี่ยมชม ใน WordPress คุณสามารถเพิ่มและแก้ไขโค้ดได้ เมื่อรู้วิธีแทรกโค้ดนั้นอย่างปลอดภัย คุณก็สามารถปรับแต่งเว็บไซต์ของคุณได้ ด้วย WordPress Jetpack คุณสามารถเพิ่มความปลอดภัย เร่งกระบวนการโหลด และทำให้ไซต์ของคุณเติบโต คุณสามารถรับส่วนลด 20% สำหรับปีแรกหากคุณใช้ส่วนลดของเรา
วิธีปรับแต่งไซต์ WordPress ของคุณ
หากคุณต้องการสร้างเว็บไซต์ตั้งแต่เริ่มต้นหรือปรับแต่งเว็บไซต์ที่มีอยู่แล้ว WordPress เป็นแพลตฟอร์มบล็อกยอดนิยม WordPress เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างบล็อกหรือเว็บไซต์ที่มีฟีเจอร์และความยืดหยุ่นมากกว่าแพลตฟอร์มอื่นๆ ส่วนใหญ่
การแก้ไขโค้ด WordPress ทำให้คุณเพิ่มฟีเจอร์ใหม่และปรับแต่งส่วนต่างๆ ของไซต์ได้ ในตัวแก้ไขบล็อกใหม่และตัวแก้ไขแบบคลาสสิก คุณสามารถเพิ่มโค้ด HTML บล็อกเดียวในโพสต์หรือเพจได้ ธีมลูกสามารถใช้เพื่อแก้ไขซอร์สโค้ดของธีม WordPress ได้
ธีมสำหรับเด็กพร้อมใช้งาน หากคุณต้องการเพิ่มฟังก์ชันการทำงานให้กับไซต์ WordPress ของคุณและปรับแต่งลักษณะที่ปรากฏในลักษณะที่ตัวแก้ไขในตัวไม่สามารถทำได้ คุณสามารถใช้ธีมลูกเพื่ออัปเดตหรือแทนที่ธีมและฟังก์ชันเริ่มต้นของ WordPress ความสามารถในการปรับแต่งรูปลักษณ์และการทำงานของไซต์ WordPress ของคุณโดยไม่ต้องเรียนรู้การเขียนโค้ด หมายความว่าคุณควบคุมได้อย่างสมบูรณ์
วิธีแก้ไข Html ใน WordPress Elementor
หากต้องการแก้ไข HTML ใน WordPress Elementor เพียงคลิกที่องค์ประกอบที่คุณต้องการแก้ไข จากนั้นคลิกที่แท็บ HTML ในตัวแก้ไข Elementor จากที่นี่ คุณสามารถเปลี่ยนแปลงโค้ด HTML ขององค์ประกอบได้ตามต้องการ เมื่อเสร็จแล้ว เพียงคลิกปุ่มบันทึกเพื่อบันทึกการเปลี่ยนแปลงของคุณ
วิธีค้นหาโค้ด Html ใน WordPress
ในการค้นหาโค้ด HTML ใน WordPress คุณจะต้องเข้าถึงส่วนหลังของเว็บไซต์ของคุณ เมื่อคุณเข้าสู่ระบบแล้ว คุณจะสามารถค้นหาโค้ด HTML ได้ในส่วนแก้ไข
เฉพาะแบบอักษรและ CSS เท่านั้นที่สามารถแก้ไขได้ในระหว่างการอัปเกรดการออกแบบที่กำหนดเอง ไม่มีวิธีแก้ไขโค้ด HTML ที่ธีมของคุณแสดงผล คุณสามารถแก้ไขบางแง่มุมของเว็บไซต์ของคุณด้วย CSS Addon ที่กำหนดเอง โปรดติดต่อโฮสต์เว็บของคุณหากคุณต้องการฟังก์ชันนี้ และสอบถามว่าไซต์ของคุณมีความเข้ากันได้ของโค้ดธีมหรือไม่ หากคุณต้องการซ่อนผู้เขียน โปรดใช้:.by-author; แสดง: ไม่มี; หรือ *. แม้ว่าฉันจะไม่แสดงสิ่งนี้เมื่อฉันไปที่ Lisbon.com แต่ฉันก็ยังรู้สึกงุนงง ไม่มีคำตอบใหม่ในหัวข้อ 'จะไปยังโค้ด HTML และแก้ไขได้อย่างไร'
ทุกๆ วัน ผู้คนทั่วโลกมารวมตัวกันเพื่อร่วมมือด้านความคิดและโครงการต่างๆ ท้ายที่สุดมันเป็นรากฐานของประชาธิปไตย อย่างไรก็ตาม มีผู้ที่เชื่อว่าอินเทอร์เน็ตกำลังถูกขัดขวางโดยจำกัดการแลกเปลี่ยนความคิดเห็นอย่างเสรี
ผลการค้นหาของ Google เป็นวิธีการหนึ่งที่ผู้คนเชื่อว่าอินเทอร์เน็ตถูกเซ็นเซอร์ เมื่อเร็ว ๆ นี้ Google ได้ลบบางเว็บไซต์ออกจากผลการค้นหา แม้ว่าจะดำเนินมาหลายปีแล้วและไม่เคยถูกกล่าวหาว่ามีกิจกรรมที่ผิดกฎหมาย
สิ่งที่น่ากังวลเป็นพิเศษเกี่ยวกับเรื่องนี้ก็คือ Google ไม่ได้แจ้งว่าเหตุใดไซต์เหล่านี้จึงถูกลบออกจากผลการค้นหา หากคุณต้องการดูบางเว็บไซต์ ดูเหมือนว่า Google จะชอบเว็บไซต์ที่มีอยู่แล้ว
การเซ็นเซอร์ประเภทนี้ไม่เพียงแต่รบกวนความสามารถของผู้คนในการค้นหาข้อมูลที่พวกเขาอาจสนใจ แต่ยังรบกวนความสามารถในการทำงานร่วมกันในโครงการอีกด้วย หากคุณกำลังมองหาข้อมูลเกี่ยวกับหัวข้อ ผลการค้นหาของ Google ควรเป็นจุดติดต่อแรก หากผลการค้นหาของคุณถูกเซ็นเซอร์ คุณจะไม่พบข้อมูลที่ต้องการ
Google ควรมีความชัดเจนมากขึ้นเกี่ยวกับสาเหตุที่เว็บไซต์ถูกลบออกจากผลการค้นหา รวมถึงอัลกอริทึมของเว็บไซต์ หากเป็นไปไม่ได้ การแลกเปลี่ยนความคิดเห็นที่เป็นรากฐานของประชาธิปไตยอย่างเปิดเผยจะถูกระงับ
แก้ไขและดูรายการเมนูใน Firefox และ Internet Explore
หากคุณต้องการเปลี่ยนแปลงซอร์สโค้ด คุณต้องใช้เครื่องมืออื่นก่อน รายการเมนู "แก้ไข" ของ Firefox สามารถใช้เปลี่ยนซอร์สโค้ดของหน้าเว็บได้ แท็บใหม่ที่เรียกว่า "ดู" ใน Internet Explorer ช่วยให้คุณสามารถเข้าถึงซอร์สโค้ดของหน้าได้
วิธีแก้ไข Index.html ใน WordPress
หากคุณต้องการแก้ไขหน้าดัชนีในธีม WordPress ปัจจุบัน ให้ไปที่เนื้อหา WP >%22ธีมปัจจุบันของคุณ>> แก้ไข
หากคุณเรียนรู้วิธีแก้ไขโค้ด HTML ใน WordPress คุณจะสามารถปรับแต่งเว็บไซต์ของคุณได้ตามต้องการ คุณสามารถทำการปรับแต่งการออกแบบขั้นสูงด้วยการแก้ไขโค้ด HTML ทำให้คุณสามารถควบคุมรูปลักษณ์ของไซต์ของคุณได้ คู่มือนี้จะแนะนำคุณเกี่ยวกับวิธีแก้ไขไฟล์ HTML ใน WordPress ที่เป็นมิตรกับผู้เริ่มต้นใช้งานโดยไม่ต้องใช้นักแปลอิสระ ก่อนใช้ปลั๊กอินเหล่านี้ ตรวจสอบให้แน่ใจว่าไซต์ของคุณเป็นเวอร์ชันล่าสุด เว็บไซต์จะพร้อมให้คุณกู้คืนได้เสมอแม้ว่าจะมีข้อผิดพลาดเกิดขึ้น หากคุณใช้ Gutenberg คุณสามารถแก้ไขโค้ด HTML ได้เช่นเดียวกับเมื่อก่อน ง่ายเหมือนการใช้บล็อก HTML เพื่อแทรกส่วน HTML ที่กำหนดเองลงในบทความหรือหน้าของคุณ
WordPress ให้คุณแก้ไข ซอร์สโค้ด HTML ได้หลายวิธี หากต้องการแก้ไขไฟล์ธีม ให้ไปที่ลักษณะที่ปรากฏ FileZilla เป็นหนึ่งในไคลเอนต์ FTP ที่ดีที่สุด ปลอดภัย และเป็นมิตรกับผู้ใช้ และเหมาะสำหรับผู้ที่ต้องการวิธีการทางเทคนิคมากกว่า ดำเนินการด้วยความระมัดระวัง เนื่องจากเครื่องหมายจุลภาคหรืออะพอสทรอฟีเพียงตัวเดียวอาจทำให้เว็บไซต์ของคุณเสียหายอย่างรุนแรง คุณสมบัติ FTP ของ WP File Manager ถูกเพิ่มลงในแดชบอร์ดของคุณอย่างยอดเยี่ยม นอกจากนี้ แผงควบคุม (แผงควบคุม) ยังมีวิธีที่ยอดเยี่ยมอีกวิธีหนึ่งในการแก้ไขโค้ด HTML ของคุณใน WordPress เป้าหมายของบทความนี้คือการแนะนำคุณตลอดกระบวนการเพิ่มโค้ด HTML ในพื้นที่วิดเจ็ตใดๆ บนไซต์ WordPress
เราได้เรียนรู้วิธีแก้ไขโค้ด HTML ใน WordPress ในส่วนนี้ เราจะสาธิตวิธีแก้ไขโค้ด CSS และ PHP ของเว็บไซต์ของคุณ การเพิ่มโค้ด CSS ลงในเว็บไซต์เป็นหนึ่งในสิ่งที่ง่ายที่สุดที่คุณสามารถทำได้ ด้วยการใช้ตัวแก้ไขธีมหรือวิธีการใดๆ ที่อธิบายไว้ข้างต้น คุณสามารถปรับแต่งโค้ด PHP ที่มีอยู่ได้อย่างง่ายดาย ด้วย WordPress คุณสามารถเปลี่ยนโค้ด HTML และปรับแต่งเว็บไซต์ของคุณได้อย่างง่ายดาย สามารถทำได้ด้วยการคลิกเมาส์เพียงไม่กี่ครั้งโดยใช้ตัวแก้ไขธีมของ WordPress หากคุณไม่ต้องการติดตั้งซอฟต์แวร์บนคอมพิวเตอร์ของคุณ คุณสามารถใช้ไฟล์ .htaccess เป็นข้อมูลสำรองได้ CSS หรือ PHP สามารถรวมและแก้ไขได้โดยใช้ WordPress Customizer หรือ ปลั๊กอิน Code Snippets
