WordPress Eklentinizin HTML Kodunu Nasıl Düzenlersiniz?
Yayınlanan: 2022-09-27WordPress eklentinizin HTML kodunu düzenlemek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Kodu doğrudan eklenti dosyasında düzenleyebilir veya değişiklik yapmak için bir eklenti düzenleyici kullanabilirsiniz. Kodu düzenleme konusunda rahat değilseniz, bir eklenti düzenleyici kullanmanızı öneririz. Eklenti düzenleyicileri, eklenti kodunuzda değişiklik yapmanız için size bir grafik arayüz sağlar. WordPress eklenti dizininde bulunabilirler veya çevrimiçi olarak arayabilirsiniz. Beğendiğiniz bir eklenti düzenleyici bulduktan sonra, yükleme ve etkinleştirme talimatlarını izleyin. Ardından düzenleyiciyi açın ve düzenlemek istediğiniz eklenti dosyasını bulun. Değişikliklerinizi yapın ve dosyayı kaydedin. Eklentinizin HTML kodunu doğrudan düzenlemek istiyorsanız, bunu herhangi bir metin düzenleyicide yapabilirsiniz. Eklenti dosyasını düzenleyicinizde açın ve değişikliklerinizi yapın. Düzenleyiciyi kapatmadan önce dosyayı kaydettiğinizden emin olun. Değişikliklerinizi yaptıktan sonra eklenti dosyasını WordPress sitenize yükleyin. Bir eklenti düzenleyici kullanıyorsanız, değişikliklerinizi görmek için eklentiyi devre dışı bırakmanız ve yeniden etkinleştirmeniz gerekebilir.
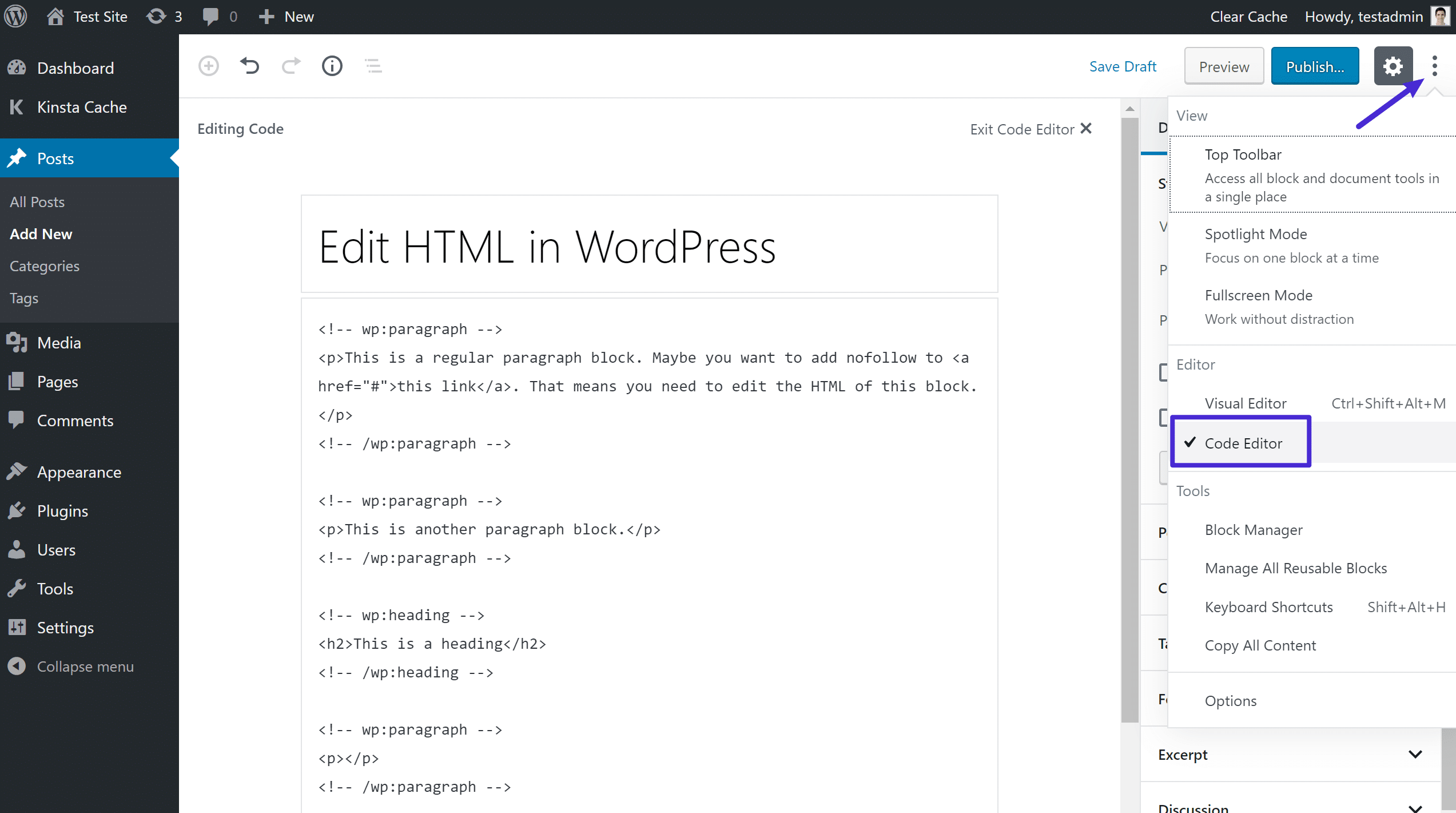
Web sayfaları, bir web tarayıcısının Köprü Metni Biçimlendirme Dili kullanılarak HTML olarak da bilinen Köprü Metni Biçimlendirme Dili'nde görüntülenir. HTML'nin düzenlenmesi, sistemi daha gelişmiş yollarla özelleştirmenize ve sorun gidermenize olanak tanır. Bu makalede, çeşitli yöntemler kullanarak WordPress kod düzenleyicide HTML'yi nasıl düzenleyeceğinizi göstereceğiz. WordPress klasik düzenleyicide bir blog gönderisinin HTML'sini düzenlemek için önce Metin görünümünü açmalısınız. Farklı sözcükleri öne çıkarmak için kalın yazabilir, öne çıkması için metni italik hale getirebilir, listeler oluşturabilir ve yalnızca kalın değişiklikler yaparak içindekiler tablosu ekleyebilirsiniz. Kod düzenleyiciye erişmek için sağ üst köşedeki üç nokta seçeneğini seçin. WordPress Tema Düzenleyici (Kod Düzenleyici), web sitenizin HTML'sini değiştirmenin başka bir yöntemidir.
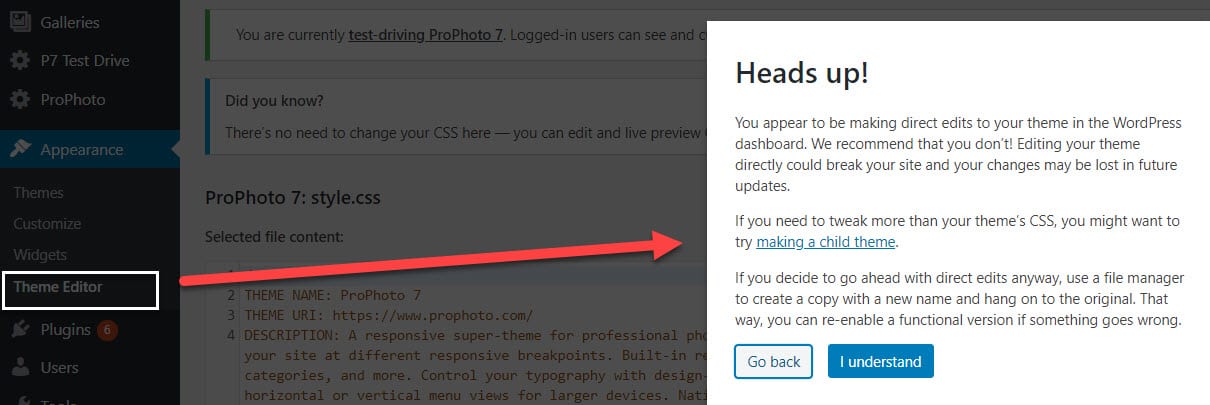
Kodu olabildiğince duyarlı hale getirmek için Tema Düzenleyici'deki kodu doğrudan düzenlememelisiniz. Kod girerken hata yaparsanız web siteniz bozulur ve WordPress kontrol paneline erişemezsiniz. WordPress tema dosyalarında HTML'yi düzenlemek için alternatif bir yöntem olarak FTP veya Dosya Aktarım Protokolü kullanımı da mevcuttur. WordPress sitenize kod eklemenin en basit yolu WPCode kullanmaktır. Tek bir yerde depolandığından, bu eklenti kodunuzun organizasyonuna yardımcı olur. Ek olarak, manuel kod düzenlemeden kaynaklanan hataları önler. Ayrıca temanızı güncellemeye veya değiştirmeye karar verirseniz kodunuzu silmek zorunda kalmazsınız.
HTML kodunu daha sonra gövde, altbilgi ve başlık kutularına ekleyebilirsiniz. WPCode, hangi kodun çıktısını belirlemeyi kolaylaştırır. Üstbilgiye bir Google Analytics izleme kodu ve bir Facebook pikseli veya altbilgiye bir Pinterest düğmesi ekleyebilirsiniz.
"Öğeler" sekmesindeki HTML'yi sağ tıklayıp "HTML Olarak Düzenle"yi seçerek bir web sayfasının işaretlemesini canlı olarak düzenleyebilir ve aynı zamanda Chrome'da düzenleyebilirsiniz.
WordPress'te Html'yi Doğrudan Düzenleyebilir misiniz?
 Kredi bilgileri: colibriwp.com
Kredi bilgileri: colibriwp.comEvet, HTML'yi doğrudan WordPress'te düzenleyebilirsiniz. Bunu yapmak için, düzenlemek istediğiniz sayfaya veya gönderiye gidin ve ekranın sağ üst köşesindeki "Düzenle" düğmesini tıklayın. Bu, HTML kodunda değişiklik yapabileceğiniz WordPress düzenleyicide sayfayı veya gönderiyi açacaktır.
Herkes WordPress ile bir web sitesi oluşturabilir ve kullanımı ücretsizdir. Bununla birlikte, kod değişiklikleri yoluyla işlevsellik eklemek veya özelliklerini geliştirmek istiyorsanız, WordPress'in bunu yapmak için çeşitli yöntemleri vardır. Web sitenize kod eklemek veya düzenlemek risklidir ve bir arızaya veya arızaya neden olabilir. Kodu düzenlemeye başlamadan önce, WordPress web sitenizi yedeklemelisiniz. Önce WordPress kontrol panelinize giriş yapmanız ve değiştirmek istediğiniz sayfaya veya gönderiye gitmeniz gerekir. İkinci adım, HTML kodunu sayfanızdaki yeni bir bloğa eklemektir. Her WordPress sayfasının, gönderisinin ve diğer gönderi türlerinin kaynak kodu değiştirilmelidir.
Başlamak için WordPress kontrol panelinize giriş yapın ve değiştirmek istediğiniz sayfaya veya gönderiye gidin. Bunu sağdaki üç noktaya tıklayarak yapabilirsiniz. 'HTML olarak düzenle'yi seçin ve ardından kodunuzu girin. Bitirdikten sonra size gösterilecektir; daha sonra önizlemesini yapabileceksiniz. WordPress temanız iki şekilde değiştirilebilir. Pano Dosya Düzenleyicisi gibi bir dosya düzenleyici seçin veya cPanel veya FTP gibi bir FTP istemcisi kullanın. Bir alt tema kullanarak temanızda değişiklikler yapabilirsiniz.
Tema Düzenleyiciyi kullanamıyorsanız FTP veya cPanel kullanabilirsiniz. FTP veya üçüncü taraf bir program olan Dosya Aktarım Protokolü kullanarak web sunucunuza bağlanabilirsiniz. Bu klasörde oluşturduğunuz özel kodlamaya göre düzenleyebileceğiniz ve değiştirebileceğiniz tüm dosyalarınız bulunmaktadır. HTML kodunu düzenlemek ciddi bir iştir. Basit bir hata alırsanız, WordPress sitenizin bozulmasına ve hatta çalışmayı durdurmasına neden olabilir. HTML'de değişiklik yaparsanız, bunu her zaman sürdüremeyebilirsiniz. CSS, metnin rengini, yazı tipini ve boyutunu çeşitli şekillerde değiştirmek için kullanılabilir. Düzenlemek istediğiniz sayfalarda ve gönderilerde HTML'yi düzenlemek daha az tehlikelidir. Ancak, web sitenizin temasında veya WordPress çekirdeğinde doğrudan HTML değişiklikleri yaparsanız, onu kaybetme riskiyle karşı karşıya kalırsınız.
Visual Studio Code, kod yazmanıza izin veren ücretsiz ve açık kaynaklı bir Windows tabanlı kaynak kodu düzenleyicisidir. sözdizimi vurgulama, kod gezinme ve Git entegrasyonu, kullanılabilen özelliklerden yalnızca birkaçıdır.
Basit, hafif bir metin düzenleyici olan Notepad, Mac, Windows ve Linux için kullanılabilir. Bu uygulama hem ücretsiz hem de açık kaynak kodludur.
WordPress Şablonunuzu Nasıl Özelleştirirsiniz?
Varsayılan şablonu özelleştirmek için önce dosyalarını değiştirmelisiniz. Tema klasörüne gidip onu seçmeniz, dosyalara erişmenizi sağlar. Şablon eklemek veya kaldırmak için WordPress özelleştiriciyi de kullanabilirsiniz.
WordPress'te Html Koduna Nasıl Erişirim?
 Kredi bilgileri: Kinsta
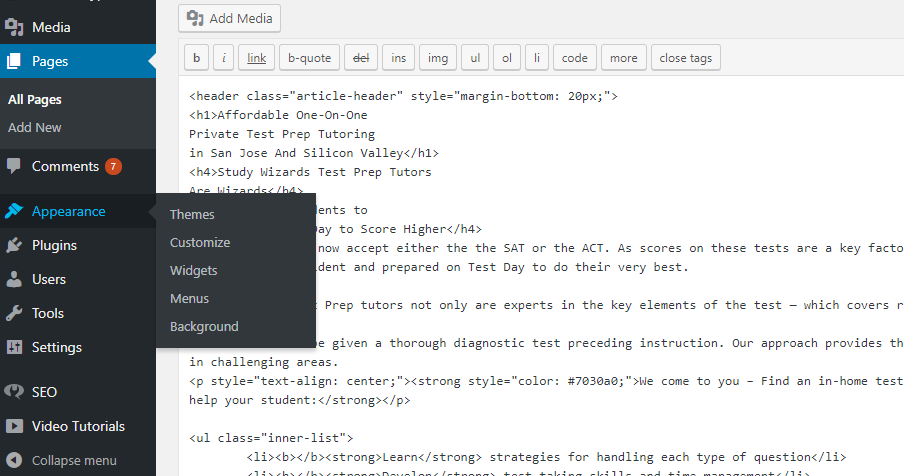
Kredi bilgileri: KinstaKlasik düzenleyiciyi kullanarak bir WordPress web sitesinin Metin görünümünde HTML'yi kolayca değiştirebilirsiniz. Bir blog gönderisini düzenleyerek veya ekleyerek Metin görünümüne erişebilirsiniz. Makalenizin HTML'sini klasik düzenleyicide görüntülemek için 'Metin' sekmesini tıklayın. Bundan sonra, içeriğinizin HTML'si değiştirilebilir.
Varsayılan WordPress kurulumunu kullanıyorsanız, başlığınızı eklemeniz gerekir. WordPress'in php dosyası wp-content/themes/your_theme_name/ dizininde bulunabilir. Özel bir yükleme kullanıyorsanız, başlığınızı eklemeniz gerekir. PHP dosyaları, WordPress sayfanızın temasına bağlı olarak farklı bir konumda bulunabilir.
Her iki durumda da başlığı eklemek zorunludur: varsayılan WordPress kurulumunu kullanmıyorsanız veya özel bir kurulum kullanıyorsanız. Lütfen PHP dosyasını WordPress temanıza ekleyin. Bunu, web tarayıcınızdaki dizinde temanızı arayarak ve ardından açarak yapabilirsiniz. İçinde * harfi bulunan satırı bulun. PHP get_header() işlevini nasıl elde edersiniz? İlk satırdan sonra aşağıdaki satır eklenmelidir. PHP include ('header.php'); eklemenin bir yolu var mı?
Bir WordPress Gönderisine Html Kodu Ekleyebilir misiniz?
Wordpress'te blog yazıma HTML kodunu nasıl eklerim? İlk adım, WordPress gönderisini Editör'de açmak ve HTML kodunu eklemek için “HTML Düzenle”yi tıklamaktır. Araç çubuğunda “ HTML Ekle ” düğmesini tıklayın ve kod bloğuna yapıştırın.
Bir WordPress Sayfasının Kodunu Nasıl Düzenlerim?
 Kredi: Yığın Taşması
Kredi: Yığın TaşmasıBir WordPress sayfasının kodunu düzenlemek için, bir FTP istemcisi veya barındırma kontrol paneliniz aracılığıyla WordPress dosyalarına erişmeniz gerekir. Doğru dosyaya eriştikten sonra istediğiniz değişiklikleri yapabilir ve dosyayı kaydedebilirsiniz.
WordPress'te HTML'yi nasıl düzenleyeceğinizi öğrenmek, çeşitli amaçlar için faydalı olabilir. Diyelim ki kötü amaçlı kötü amaçlı yazılım saldırısına uğradınız veya bir eklentiyi güncelliyorsunuz ve siteniz çöküyor. Bu tür durumlar ortaya çıktığında PHP, CSS ve JavaScript gibi diğer kaynak kodlarına nasıl erişileceğini ve bunların nasıl değiştirileceğini bilmek önemlidir. WordPress'te HTML'yi düzenleyerek WordPress web siteniz üzerinde daha fazla kontrol ve esneklik elde edebilirsiniz. WordPress Klasik Düzenleyici'de yapmanız gereken tek şey, Görsel düzenleyiciden arka uçtaki Metin düzenleyiciye geçmek. Bu gönderide, HTML'yi düzenlemek için diğer tekniklere bakacağız, ancak HTML'nizi düzenlemek nispeten basittir. Düzenlemek isterseniz, WordPress temanızın kaynak koduna iki şekilde erişilebilir.
WordPress Tema Düzenleyici ile başlayarak bu adımların her birinde size yol göstereceğiz. WordPress kenar çubuğunuza veya altbilginize HTML eklemek ve ardından gerektiği gibi düzenlemek isteyebilirsiniz. WordPress'te temanızın dosyalarını yükleyebilir ve ardından yerleşik düzenleyiciyi kullanarak çevrimiçi olarak düzenleyebilirsiniz. PHP, CSS, JavaScript ve temanızla ilişkili geliştirmeyle ilgili diğer tüm dosyalara Tema Düzenleyici'den erişilebilir. Bu WordPress kodunu düzenleme yöntemi, daha sonra daha ayrıntılı olarak ele alınacak olan FTP'den biraz daha güvenlidir. WordPress, kendi JavaScript'inizi oluşturmanıza olanak tanır; bu, yazılımı kendi içeriğinizi oluşturmak için kullanabileceğiniz anlamına gelir. JavaScript dosyanızı kullanılmasını istediğiniz şekilde çağırmak en iyisidir.
Web sitenize birden çok kez veya yalnızca bir kez dahil etmek mümkündür. Üçüncü taraf araçlarını kullanmak için sitenizin başlığına kod eklemelisiniz. Genesis Framework, üstbilgi ve altbilgi komut dosyaları eklemek için yerleşik bir düzenleyici içerir. Sonuç olarak, WordPress güncellemeler sırasında header.html dosyanızın üzerine yazdığı için bu yöntem iyi çalışır. Kodunuzu manuel olarak yeniden eklemek zorunda kalmadan WordPress Core'u güncellemek mümkündür. Bu ücretsiz araç, web sitenizin üstbilgisine veya altbilgisine kolayca basit kod eklemenizi sağlar. Basit bir CSS düzenleme prosedürü, JavaScript komut dosyanızı değiştirmeye benzer.
Düzenlemenin kapsamına bağlı olarak, bunu kendi başınıza veya başkalarıyla işbirliği içinde yapabilirsiniz. Özel Alanlar özelliğini bir WordPress JavaScript widget'ı olarak kullanmak başka bir seçenektir. CSS'nizi değiştirmek için WordPress Özelleştirici'yi de kullanabilirsiniz. WordPress Tema Düzenleyici'yi kullanarak WordPress sitenizin stilini ve düzenini değiştirebilirsiniz. FTP yoluyla web sitenizin kaynak kodunu yüklemek ve düzenlemek de mümkündür. Dosyaları barındırma ortamınıza yüklemeden önce yerel olarak değiştirmeyi gerektirir. İlk adım, FileZilla gibi bir ftp istemcisi indirmektir.

İkinci adım, FTP kullanıcı adınızı, FTP ana makinenizi ve FTP şifrenizi girmektir. Quickconnect düğmesine üç kez basarak sunucunuza bağlanabilirsiniz. Dördüncü adım, WordPress kaynak dosyalarınızı düzenlemek için WordPress Özelleştirici'yi kullanmaktır. YellowPencil eklentisi, bir görsel stil düzenleyicisi oluşturmak için güçlü bir freemium seçeneğidir. WordPress CSS stil düzenleyici eklentisi , web sitenizin görünümünü kolay ve hızlı bir şekilde değiştirmenizi sağlar. Ultimate Tweaker, Elementor veya Beaver Builder gibi bir sayfa oluşturucu kullanmak için mükemmel bir araçtır. Bu eklenti, duyarlı ızgaralar oluşturmak ve üzerine tıklamalı CSS düzenlemesi oluşturmak için WordPress için Canlı CSS Düzenleyicisi ile birlikte kullanılabilir.
WordPress web sitenizin kaynak koduna erişmek için WordPress Tema Düzenleyicisini veya FTP'yi kullanabilirsiniz. Bunun bir sonucu olarak, sitenizle ilgili her şeyi özelleştirebileceksiniz. Kapsamlı Bakım Planımız ve 7/24 destek hizmetlerimiz, tüm özelleştirme ve bakım ihtiyaçlarınızı karşılamanıza yardımcı olacaktır.
WordPress Html Kodu
WordPress, kullanıcıların sıfırdan bir web sitesi veya blog oluşturmasına veya mevcut bir web sitesini iyileştirmesine olanak tanıyan bir içerik yönetim sistemidir (CMS). WordPress ücretsiz ve açık kaynaklı bir platformdur ve günümüzde kullanılan en popüler CMS'lerden biridir. WordPress PHP ile yazılmıştır ve bir MySQL veritabanı kullanır.
Kullanıcılar, HTML veya diğer kodlama dillerini öğrenmek zorunda kalmadan web sitelerinde veya bloglarında içerik oluşturabilir ve yayınlayabilir. WordPress temaları, bir web sitesinin veya blogun görünümünü ve verdiği hissi değiştirmek için kullanılabilir ve eklentiler, bir WordPress sitesine işlevsellik eklemek için kullanılabilir.
WordPress genellikle HTML, CSS ve PHP etrafında döner. Kullanmak istediğiniz kod türü sizin aramanızdır. Bir web sitesinin kodundaki hataları onarmak mümkündür. Daha önce deneyiminiz yoksa, kodu daraltmak zor olabilir. Temanızı düzenlemeyi düşünüyorsanız bir alt tema gereklidir. Bir alt tema, ana teması tarafından uygun görülen özellikler ve stiller topluluğudur. Üst öğeyi güncellediğinizde, alt temaya eklenen kodu kaybetmezsiniz.
Takip eden bölümlerde, WordPress'te CSS ve HTML'yi nasıl düzenleyeceğinizi öğreneceksiniz. WordPress'e nasıl HTML ekleneceğini öğrenmek için kodlama uzmanı olmanıza gerek yok. Klasik ve Blok Düzenleyiciler, HTML'yi düzenlemek için kullanılır. Metin, bağlantılar, resimler, listeler ve diğer kod türleri, Klasik Düzenleyici kullanılarak kalın veya italik yazılabilir. HTML kullanarak mevcut herhangi bir sayfayı veya gönderiyi düzenlemek için Blok Düzenleyiciyi kullanabilirsiniz. Tema dosyalarını WordPress Tema Düzenleyici içinden doğrudan kontrol panelinden düzenleyebilir ve bunlara erişebilirsiniz. Örneğin editör, CSS veya PHP içeren çok sayıda temaya erişebilir.
Ancak HTML, birkaç tema bileşenini düzenlemek için güçlü bir araçtır. Editör, istediğiniz zaman Görsel ve Metin sekmeleri arasında geçiş yapmanızı sağlar. Web sitenizin dosyalarını yönetmek ve düzenlemek için web barındırıcınızın hesabında bulunan cpanel kurulumunu kullanabilirsiniz. Yakın zamanda piyasaya sürülen WordPress sürümlerinde artık widget düzenlemeye bloklar eklenebilir. Widget'lar başlığının yanındaki artı işaretine tıklayarak Özel HTML bloğunu seçin. FTP işlevi, web sitenizin sunucusundan dosyaları düzenlemenize ve yüklemenize olanak tanır. Bir FTP bağlantısı kullanarak hesabınızın tüm dosya ve klasörlerine erişebilirsiniz.
Herhangi bir yerel metin düzenleyiciden WordPress dosyalarına HTML, CSS veya PHP kodu eklenebilir. Daha karmaşık kod değişiklikleri yapmak istiyorsanız, özel bir metin düzenleyici ve Dosya Aktarım Protokolü (FTP) kullanmanız gerekir. WordPress özelleştiricileri, web sitenizin stilinde ve düzeninde site genelinde değişiklikler yapmanıza olanak tanır. Düzenleyicide, CSS Kodu Ekle seçeneğini bulacaksınız. Uygulamalı gitmek istiyorsanız, FTP her zaman iyi bir seçenektir. Bir eklentiye JavaScript kodu eklemek genellikle bunu yapmanın en basit yoludur. Bir dizi başka tekniği içeren bir kod optimizasyonu türüdür.
Kod parçacıkları, genel olarak fazla depolama gerektirmemelidir. Bununla birlikte, bir çarpma makinesi boyutlarını küçültebilir. Özel HTML ve CSS'nizi sessize aldığınızda, boş alanları ve gereksiz karakterleri kaldırdınız. Küçültülmüş boyutlar, ziyaretçiler için daha kısa yükleme süreleriyle sonuçlanacaktır. WordPress'te kod ekleyebilir ve düzenleyebilirsiniz. Bu kodu güvenli bir şekilde nasıl ekleyeceğinizi bilerek web sitenizi özelleştirebilirsiniz. WordPress Jetpack ile güvenliği artırabilir, yükleme sürecini hızlandırabilir ve sitenizi büyütebilirsiniz. İndirimimizi kullanırsanız, ilk yılınız için %20 indirim alabilirsiniz.
WordPress Sitenizi Nasıl Özelleştirirsiniz?
Sıfırdan bir web sitesi oluşturmak veya mevcut bir web sitesini özelleştirmek istiyorsanız, WordPress popüler bir blog platformudur. WordPress, diğer birçok platformdan daha fazla özellik ve esnekliğe sahip bir blog veya web sitesi oluşturmak için mükemmel bir seçimdir.
WordPress kodunuzu düzenleyerek yeni özellikler ekleyebilir ve sitenizin bölümlerini özelleştirebilirsiniz. Yeni blok düzenleyicide ve klasik düzenleyicide, bir gönderiye veya sayfaya tek bir HTML kodu bloğu ekleyebilirsiniz. Bir WordPress temasının kaynak kodunu düzenlemek için bir alt tema kullanılabilir.
WordPress sitenize daha fazla işlevsellik eklemek ve görünümünü yerleşik düzenleyicilerin yapamayacağı şekilde özelleştirmek istiyorsanız çocuk temaları mevcuttur. WordPress'in varsayılan temalarını ve işlevlerini güncellemek veya değiştirmek için bir alt tema kullanabilirsiniz. WordPress sitenizin görünümünü ve işlevselliğini kodlama öğrenmek zorunda kalmadan özelleştirme yeteneği, site üzerinde tam kontrole sahip olduğunuz anlamına gelir.
WordPress Elementor'da Html Nasıl Düzenlenir
WordPress Elementor'da HTML'yi düzenlemek için, düzenlemek istediğiniz öğeye tıklayın, ardından Elementor düzenleyicisindeki HTML sekmesine tıklayın. Buradan, öğenin HTML kodunda istediğiniz değişiklikleri yapabilirsiniz. İşiniz bittiğinde, değişikliklerinizi kaydetmek için Kaydet düğmesini tıklamanız yeterlidir.
WordPress'te Html Kodu Nasıl Bulunur?
HTML kodunu WordPress'te bulmak için web sitenizin arka ucuna erişmeniz gerekir. Giriş yaptıktan sonra, editör bölümünde HTML kodunu bulabileceksiniz.
Özel Tasarım yükseltmesi sırasında yalnızca yazı tipleri ve CSS düzenlenebilir. Temanızın çıkardığı HTML kodunu düzenlemenin bir yolu yoktur. Özel CSS Eklentisi ile web sitenizin belirli yönlerini değiştirebilirsiniz. Bu işleve ihtiyacınız varsa lütfen web barındırıcınızla iletişime geçin ve sitenizin tema kodu uyumluluğu olup olmadığını öğrenin. Yazarı gizlemek istiyorsanız, lütfen kullanın:.by-author; görüntü yok; veya *. Şu anda Lisbon.com'u ziyaret ettiğimde bunun bana gösterilmemesine rağmen, hala şaşkınım. 'HTML koduna nasıl ulaşılır ve nasıl düzenlenir?' konusuna yeni cevap yok.
Her gün dünyanın her yerinden insanlar fikirler ve projeler üzerinde işbirliği yapmak için bir araya geliyor. Ne de olsa demokrasinin temelidir. Ancak, internetin özgür fikir alışverişini sınırlayarak boğulduğuna inananlar da var.
Google Arama sonuçları, insanların internetin sansürlendiğine inanma yollarından biridir. Son zamanlarda Google, bazı web sitelerini yıllardır var olmalarına ve herhangi bir yasa dışı faaliyetle suçlanmamalarına rağmen arama sonuçlarından kaldırdı.
Bununla ilgili özellikle endişe verici olan şey, Google'ın bu sitelerin neden arama sonuçlarından kaldırıldığı konusunda açık sözlü olmamasıdır. Belirli web sitelerini görmek istiyorsanız, Google'ın zaten orada olanları tercih ettiği anlaşılıyor.
Bu tür bir sansür, yalnızca insanların ilgilenebilecekleri bilgileri bulma yeteneklerine müdahale etmekle kalmaz, aynı zamanda projeler üzerinde işbirliği yapma yeteneklerine de müdahale eder. Bir konu hakkında bilgi arıyorsanız, ilk temas noktası Google'ın arama sonuçları olmalıdır. Arama sonuçlarınız sansürleniyorsa, aradığınız bilgiyi bulamayacaksınız.
Google, web sitelerinin arama sonuçlarından kaldırılmasının nedenleri ve algoritması hakkında daha açık sözlü olmalıdır. Bu mümkün olmazsa demokrasinin temeli olan açık fikir alışverişi boğulur.
Firefox ve Internet Explorer'da Menü Öğelerini Düzenleyin ve Görüntüleyin
Kaynak kodunda değişiklik yapmak istiyorsanız öncelikle farklı bir araç kullanmanız gerekir. Firefox "Düzenle" menü öğesi, bir web sayfasının kaynak kodunu değiştirmek için kullanılabilir. Internet Explorer'da "Görünüm" adlı yeni bir sekme, sayfanın kaynak koduna erişmenizi sağlar.
WordPress'te Index.html Nasıl Düzenlenir
Mevcut WordPress temanızdaki dizin sayfasını düzenlemek istiyorsanız, WP-content >%22mevcut temanız >> bölümüne gidin ve düzenleyin.
WordPress'te HTML kodunu nasıl düzenleyeceğinizi öğrenirseniz, web sitenizi beğeninize göre özelleştirebileceksiniz. HTML kodu değişiklikleri ile gelişmiş tasarım özelleştirmeleri gerçekleştirerek sitenizin nasıl göründüğünü kontrol edebilirsiniz. Bu kılavuz, bir freelancer kullanmadan WordPress'te HTML dosyalarını düzenlemenin farklı başlangıç dostu yollarında size yol gösterecektir. Bu eklentilerden herhangi birini kullanmadan önce sitenizin güncel olduğundan emin olun. Web sitesi, bir şeyler ters gitse bile geri yüklemeniz için her zaman hazır olacaktır. Gutenberg kullanıyorsanız, HTML kodu da daha önce olduğu gibi düzenlenebilir. Gönderilerinize veya sayfalarınıza özel bir HTML bölümü eklemek için HTML bloğunu kullanmak kadar basittir.
WordPress, HTML kaynak kodunu çeşitli şekillerde düzenlemenize olanak tanır. Tema dosyalarınızı düzenlemek için Görünüm'e gidin. FileZilla en iyi, güvenli ve kullanıcı dostu FTP istemcilerinden biridir ve daha teknik bir yöntemi tercih edenler için idealdir. Tek bir virgül veya kesme işareti web sitenize ciddi şekilde zarar verebileceğinden dikkatli olun. WP File Manager'ın FTP özelliği, panonuza harika bir şekilde eklenir. Ayrıca, Denetim Masası (Denetim Masası), WordPress'te HTML kodunuzu düzenlemenin başka bir mükemmel yolunu sunar. Bu makalenin amacı, bir WordPress sitesindeki herhangi bir widget alanına HTML kodu ekleme sürecinde size yol göstermektir.
WordPress'te HTML kodunun nasıl düzenleneceğini öğrendik. Bu bölümde, sitenizin CSS ve PHP kodunu nasıl değiştireceğinizi göstereceğiz. Bir web sitesine CSS kodu eklemek, yapabileceğiniz en basit şeylerden biridir. Tema düzenleyiciyi veya yukarıda açıklanan yöntemlerden herhangi birini kullanarak mevcut PHP kodunu kolayca özelleştirebilirsiniz. WordPress ile HTML kodunu kolayca değiştirebilir ve web sitenizi kişiselleştirebilirsiniz. Bu, WordPress tema düzenleyicisini kullanarak yalnızca birkaç fare tıklamasıyla gerçekleştirilebilir. Bilgisayarınıza yazılım yüklemek istemiyorsanız, .htaccess dosyasını yedek olarak kullanabilirsiniz. CSS veya PHP, WordPress Özelleştirici veya Kod Parçacıkları eklentisi kullanılarak da dahil edilebilir ve düzenlenebilir.
