Как редактировать HTML-код вашего плагина WordPress
Опубликовано: 2022-09-27Если вы хотите отредактировать HTML-код вашего плагина WordPress, есть несколько способов сделать это. Вы можете редактировать код непосредственно в файле плагина или использовать редактор плагинов для внесения изменений. Если вам неудобно редактировать код , мы рекомендуем использовать редактор плагинов. Редакторы плагинов предоставляют вам графический интерфейс для внесения изменений в код вашего плагина. Их можно найти в каталоге плагинов WordPress или поискать в Интернете. Как только вы найдете редактор плагинов, который вам нравится, следуйте инструкциям по его установке и активации. Затем откройте редактор и найдите файл плагина, который хотите отредактировать. Внесите изменения и сохраните файл. Если вы хотите напрямую отредактировать HTML-код вашего плагина, вы можете сделать это в любом текстовом редакторе. Просто откройте файл плагина в редакторе и внесите изменения. Обязательно сохраните файл перед закрытием редактора. После внесения изменений загрузите файл плагина на свой сайт WordPress. Если вы используете редактор плагинов, вам может потребоваться деактивировать и снова активировать плагин, чтобы увидеть ваши изменения.
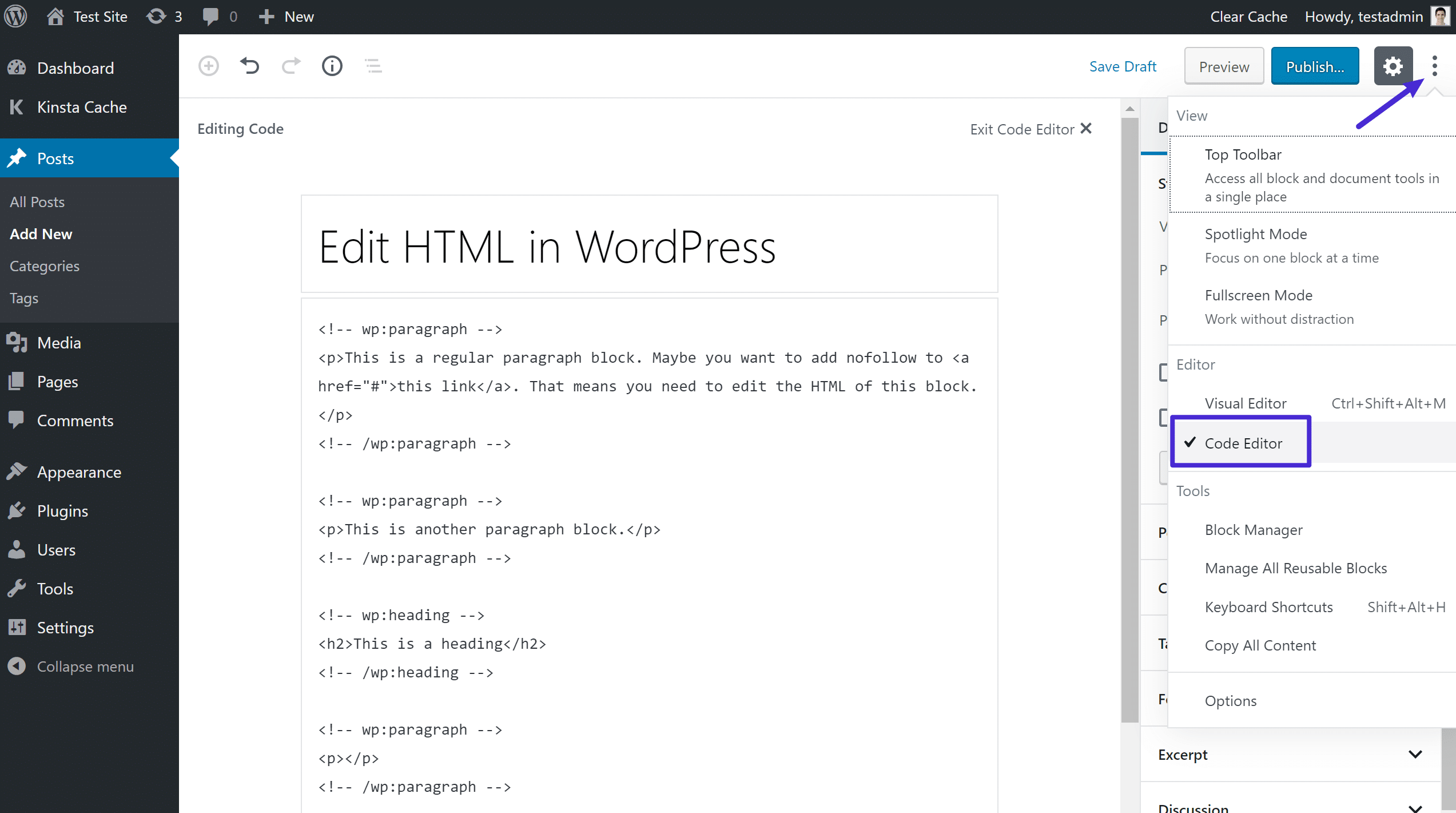
Веб-страницы отображаются на языке гипертекстовой разметки, также известном как HTML, с использованием языка гипертекстовой разметки веб-браузера. Редактирование HTML позволяет настраивать систему и устранять неполадки более сложными способами. Используя различные методы, мы покажем вам, как редактировать HTML в редакторе кода WordPress в этой статье. Чтобы отредактировать HTML-код сообщения блога в классическом редакторе WordPress, вы должны сначала открыть текстовое представление. Вы можете выделять разные слова жирным шрифтом, выделять текст курсивом, создавать списки и добавлять оглавление, просто внося жирные изменения. Чтобы получить доступ к редактору кода, выберите вариант с тремя точками в правом верхнем углу. Редактор темы WordPress (редактор кода) — это еще один метод изменения HTML-кода вашего веб-сайта.
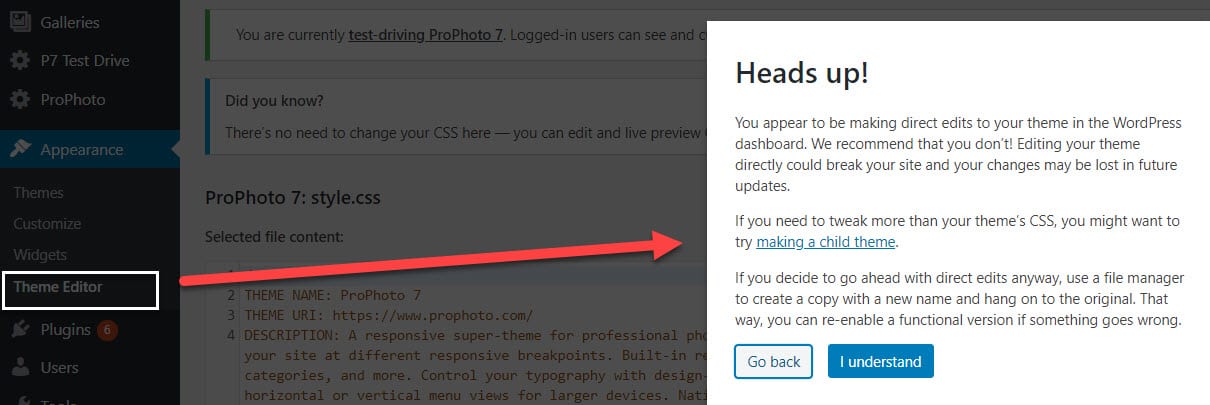
Вы не должны напрямую редактировать код в редакторе тем, чтобы сделать его как можно более отзывчивым. Если вы допустите ошибку при вводе кода, ваш сайт будет сломан, и вы не сможете получить доступ к панели инструментов WordPress. Также доступно использование FTP или протокола передачи файлов в качестве альтернативного метода редактирования HTML в файлах темы WordPress. Самый простой способ добавить код на ваш сайт WordPress — использовать WPCode. Поскольку он хранится в одном месте, этот плагин помогает организовать ваш код. Кроме того, он предотвращает ошибки, вызванные ручным редактированием кода . Кроме того, если вы решите обновить или изменить свою тему, вам не придется стирать свой код.
Далее вы можете вставить HTML-код в поля основного текста, нижнего колонтитула и верхнего колонтитула. WPcode упрощает определение того, какой код выводится. В верхний колонтитул можно включить код отслеживания Google Analytics и пиксель Facebook, а в нижний колонтитул — кнопку Pinterest.
Вы можете редактировать разметку веб-страницы в реальном времени, а также редактировать ее в Chrome, щелкнув правой кнопкой мыши HTML на вкладке «Элементы» и выбрав «Редактировать как HTML».
Можете ли вы напрямую редактировать Html в WordPress?
 1 кредит
1 кредитДа, вы можете напрямую редактировать HTML в WordPress. Для этого просто перейдите на страницу или сообщение, которое вы хотите отредактировать, и нажмите кнопку «Изменить» в правом верхнем углу экрана. Это откроет страницу или запись в редакторе WordPress, где вы сможете внести изменения в HTML-код.
Любой может создать веб-сайт с помощью WordPress, и это бесплатно. Тем не менее, если вы хотите добавить функциональность или улучшить его функции с помощью изменений кода, у WordPress есть множество способов сделать это. Добавление или редактирование кода на вашем веб-сайте сопряжено с риском и может привести к поломке или неисправности. Прежде чем приступить к редактированию кода, вы должны сначала сделать резервную копию своего веб-сайта WordPress. Сначала вы должны войти в свою панель управления WordPress и перейти на страницу или запись, которую хотите изменить. Второй шаг — вставить HTML-код в новый блок на вашей странице. Исходный код каждой страницы WordPress, поста и другого типа поста должен быть изменен.
Для начала войдите в панель управления WordPress и перейдите на страницу или запись, которую хотите изменить. Это можно сделать, нажав на три точки справа. Выберите «Редактировать как HTML», затем введите свой код. Он будет показан вам после того, как вы его закончите; вы сможете просмотреть его позже. Ваша тема WordPress может быть изменена двумя способами. Выберите редактор файлов, например редактор файлов панели управления, или используйте FTP-клиент, например cPanel или FTP. Используя дочернюю тему, вы можете вносить изменения в свою тему.
Если вы не можете использовать редактор тем, вы можете использовать FTP или cPanel. Вы можете подключиться к своему веб-серверу с помощью FTP или протокола передачи файлов, сторонней программы. Есть все ваши файлы, которые вы можете редактировать и изменять на основе пользовательского кодирования, которое вы создали в этой папке. Редактирование HTML-кода — серьезная задача. Если вы получите простую ошибку, это может привести к тому, что ваш сайт WordPress сломается или даже перестанет работать. Если вы вносите изменения в HTML, вы не всегда сможете поддерживать его в актуальном состоянии. CSS можно использовать для изменения цвета, шрифта и размера текста различными способами. Менее опасно редактировать HTML на страницах и в сообщениях, которые вы хотите редактировать. Однако, если вы вносите прямые изменения HTML в тему вашего веб-сайта или ядро WordPress, вы рискуете потерять его.
Visual Studio Code — это бесплатный редактор исходного кода для Windows с открытым исходным кодом, который позволяет вам писать код. подсветка синтаксиса, навигация по коду и интеграция с Git — это лишь некоторые из доступных функций.
Блокнот, простой и легкий текстовый редактор, доступен для Mac, Windows и Linux. Это приложение бесплатное и с открытым исходным кодом.
Как настроить свой шаблон WordPress
Чтобы настроить шаблон по умолчанию, вы должны сначала изменить его файлы. Просто зайдя в папку темы и выбрав ее, вы получите доступ к файлам. Вы также можете использовать настройщик WordPress для добавления или удаления шаблонов.
Как получить доступ к HTML-коду в WordPress?
 1 кредит
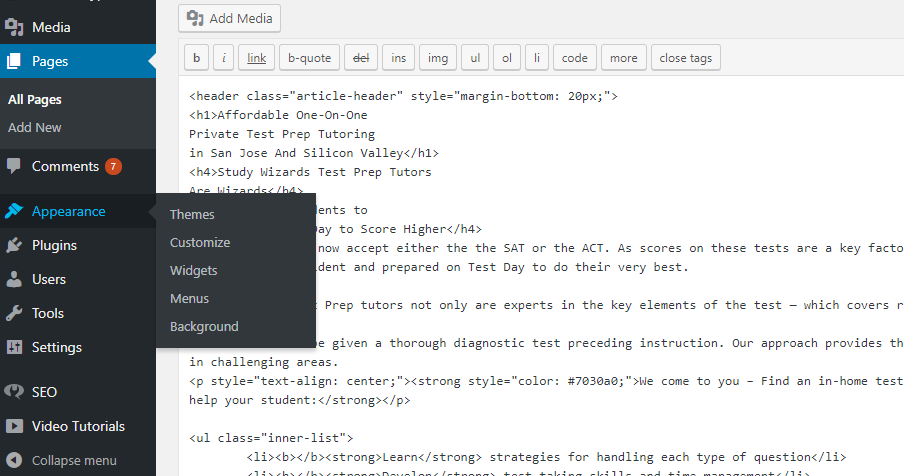
1 кредитВы можете легко изменить HTML-код в текстовом представлении на веб-сайте WordPress с помощью классического редактора. Вы можете получить доступ к текстовому представлению, отредактировав или добавив сообщение в блоге. Чтобы просмотреть HTML-код статьи в классическом редакторе, щелкните вкладку «Текст». После этого HTML-код вашего контента можно изменить.
Если вы используете установку WordPress по умолчанию, вам необходимо включить заголовок. PHP-файл WordPress можно найти в каталоге wp-content/themes/your_theme_name/. Если вы используете пользовательскую установку, вам нужно будет включить свой заголовок. Файлы PHP могут находиться в другом месте в зависимости от темы вашей страницы WordPress.
Обязательно включать заголовок в обоих случаях: если вы не используете установку WordPress по умолчанию или если вы используете выборочную установку. Пожалуйста, включите файл PHP в вашу тему WordPress. Вы можете сделать это, выполнив поиск вашей темы в каталоге вашего веб-браузера, а затем открыв его. Найдите строку, в которой есть буква *. Как получить функциональность PHP get_header()? Следующая строка должна быть вставлена после первой. Есть ли способ включить PHP include ('header.php');?
Можете ли вы добавить HTML-код в сообщение WordPress?
Как добавить HTML-код в сообщение блога на wordpress? Первый шаг — открыть сообщение WordPress в редакторе и нажать «Редактировать HTML», чтобы добавить HTML-код. На панели инструментов нажмите кнопку « Вставить HTML » и вставьте блок кода.
Как редактировать код страницы WordPress?
 Кредит: переполнение стека
Кредит: переполнение стекаЧтобы отредактировать код страницы WordPress, вам потребуется доступ к файлам WordPress либо через FTP-клиент, либо через панель управления хостингом. Получив доступ к нужному файлу, вы можете внести необходимые изменения и сохранить файл.
Изучение того, как редактировать HTML в WordPress, может быть полезным для самых разных целей. Допустим, вас атаковали вредоносные программы или вы обновляете плагин, и он приводит к сбою вашего сайта. Важно знать, как получить доступ к другому исходному коду, такому как PHP, CSS и JavaScript, и изменить его, когда возникают подобные ситуации. Вы можете получить больше контроля и гибкости над своим веб-сайтом WordPress, отредактировав HTML в WordPress. Единственное, что вам нужно сделать в классическом редакторе WordPress, — это перейти из визуального редактора в текстовый редактор на задней панели. В этом посте мы рассмотрим другие методы редактирования HTML, но редактирование вашего HTML относительно просто. Доступ к исходному коду вашей темы WordPress можно получить двумя способами, если вы хотите его отредактировать.
Мы проведем вас через каждый из этих шагов, начиная с редактора тем WordPress. Возможно, вы захотите включить HTML в боковую панель или нижний колонтитул WordPress, а затем отредактировать его по мере необходимости. В WordPress вы можете загружать файлы своей темы, а затем редактировать их онлайн с помощью встроенного редактора. PHP, CSS, JavaScript и все другие файлы, связанные с разработкой, связанные с вашей темой, доступны в редакторе тем. Этот метод редактирования кода WordPress немного безопаснее, чем FTP, который будет рассмотрен более подробно позже. WordPress позволяет вам создавать свой собственный JavaScript, что означает, что вы можете использовать программное обеспечение для создания собственного контента. Лучше всего называть ваш файл JavaScript так, как вы хотите, чтобы он использовался.
Его можно включить на свой веб-сайт несколько раз или только один раз. Чтобы использовать сторонние инструменты, вы должны включить код в заголовок вашего сайта. Genesis Framework включает встроенный редактор для добавления сценариев верхнего и нижнего колонтитула. В результате, поскольку WordPress перезаписывает ваш файл header.html во время обновлений, этот метод работает хорошо. Можно обновить WordPress Core без повторного добавления кода вручную. Этот бесплатный инструмент позволяет легко добавлять простой код в верхний или нижний колонтитул вашего веб-сайта. Простая процедура редактирования CSS аналогична процедуре изменения сценария JavaScript.
В зависимости от степени редактирования вы можете сделать это самостоятельно или в сотрудничестве с другими. Еще одним вариантом является использование функции «Пользовательские поля» в качестве виджета WordPress JavaScript. Вы также можете использовать настройщик WordPress для изменения вашего CSS. Вы можете изменить стиль и макет вашего сайта WordPress с помощью редактора тем WordPress. Также возможна загрузка и редактирование исходного кода вашего сайта через FTP. Это влечет за собой локальное изменение файлов перед их загрузкой в среду хостинга. Первым шагом является загрузка ftp-клиента, такого как FileZilla.

Второй шаг — ввести имя пользователя FTP, хост FTP и пароль FTP. Вы можете подключиться к своему серверу, нажав кнопку быстрого подключения три раза. Четвертый шаг — использовать настройщик WordPress для редактирования исходных файлов WordPress. Плагин YellowPencil — это мощный бесплатный вариант для создания редактора визуальных стилей. Плагин редактора стилей CSS для WordPress позволяет легко и быстро изменить внешний вид вашего веб-сайта. Ultimate Tweaker — отличный инструмент для использования компоновщика страниц, такого как Elementor или Beaver Builder. Этот плагин можно использовать в сочетании с Live CSS Editor для WordPress для создания адаптивных сеток и редактирования CSS методом «укажи и щелкни».
Вы можете использовать редактор тем WordPress или FTP для доступа к исходному коду вашего веб-сайта WordPress. В результате вы сможете настроить все на своем сайте. Наш комплексный план обслуживания и круглосуточная служба поддержки помогут вам удовлетворить все ваши потребности в настройке и обслуживании.
HTML-код WordPress
WordPress — это система управления контентом (CMS), которая позволяет пользователям создавать веб-сайт или блог с нуля или улучшать существующий веб-сайт. WordPress — это бесплатная платформа с открытым исходным кодом, которая сегодня является одной из самых популярных CMS. WordPress написан на PHP и использует базу данных MySQL.
Пользователи могут создавать и публиковать контент на своем веб-сайте или в блоге без необходимости изучения HTML или других языков программирования. Темы WordPress можно использовать для изменения внешнего вида веб-сайта или блога, а плагины можно использовать для добавления функциональности сайту WordPress.
WordPress обычно вращается вокруг HTML, CSS и PHP. Тип кода, который вы хотите использовать, является вашим вызовом. Ошибки в коде сайта можно исправить. Может быть сложно сузить код, если у вас нет предыдущего опыта работы с ним. Дочерняя тема необходима, если вы собираетесь редактировать свою тему. Дочерняя тема — это набор функций и стилей, заимствованных родительской темой. При обновлении родительской темы вы не потеряете код, добавленный в дочернюю тему.
В следующих разделах вы узнаете, как редактировать CSS и HTML в WordPress. Вам не нужно быть экспертом по программированию, чтобы научиться добавлять HTML в WordPress. Классический редактор и редактор блоков используются для редактирования HTML. Текст, ссылки, изображения, списки и другие типы кода могут быть выделены полужирным шрифтом или курсивом с помощью классического редактора. Вы можете использовать редактор блоков для редактирования любой существующей страницы или публикации с помощью HTML. Вы можете редактировать и получать доступ к файлам тем из редактора тем WordPress непосредственно с панели инструментов. Редактор, например, может получить доступ к большому количеству тем, которые включают CSS или PHP.
Однако HTML — мощный инструмент для редактирования нескольких компонентов темы. Редактор позволяет по желанию переключаться между вкладками Visual и Text. Вы можете использовать установку cpanel, включенную в учетную запись вашего веб-хостинга, для управления и редактирования файлов вашего веб-сайта. Блоки теперь можно добавлять в редактирование виджетов в недавно выпущенных версиях WordPress. Выберите блок «Пользовательский HTML», нажав кнопку со знаком «плюс» рядом с заголовком «Виджеты». Функция FTP позволяет редактировать и загружать файлы с сервера вашего сайта. Используя FTP-соединение, вы можете получить доступ ко всем файлам и папкам вашей учетной записи.
Код HTML, CSS или PHP можно добавить в файлы WordPress из любого локального текстового редактора. Если вы хотите внести более сложные изменения в код, вам потребуется использовать специальный текстовый редактор и протокол передачи файлов (FTP). Настройщики WordPress позволяют вносить изменения в стиль и макет вашего сайта на уровне всего сайта. В редакторе вы найдете опцию «Добавить код CSS». Если вы хотите попрактиковаться, FTP всегда будет хорошим вариантом. Чтобы добавить код JavaScript в плагин, обычно это самый простой способ. Это тип оптимизации кода, который включает в себя ряд других методов.
Фрагменты кода в целом не должны требовать много места для хранения. Тем не менее, умножающая машина может уменьшить их размер. Когда вы отключили свой собственный HTML и CSS, вы удалили пустые пробелы и ненужные символы. Уменьшение размеров приведет к сокращению времени загрузки для посетителей. В WordPress вы можете добавлять и редактировать код. Зная, как безопасно вставить этот код, вы можете настроить свой веб-сайт. С помощью WordPress Jetpack вы можете повысить безопасность, ускорить процесс загрузки и расширить свой сайт. Вы можете получить скидку 20% на первый год, если воспользуетесь нашей скидкой.
Как настроить свой сайт WordPress
Если вы хотите создать веб-сайт с нуля или настроить существующий, WordPress — популярная платформа для ведения блогов. WordPress — отличный выбор для создания блога или веб-сайта с большим количеством функций и гибкостью, чем на большинстве других платформ.
Редактируя код WordPress, вы можете добавлять новые функции и настраивать части своего сайта. В новом редакторе блоков и классическом редакторе вы можете добавить один блок HTML-кода к записи или странице. Дочернюю тему можно использовать для редактирования исходного кода темы WordPress.
Детские темы доступны, если вы хотите добавить больше функциональности своему сайту WordPress и настроить его внешний вид так, как не могут встроенные редакторы. Вы можете использовать дочернюю тему для обновления или замены стандартных тем и функций WordPress. Возможность настраивать внешний вид и функциональность вашего сайта WordPress без необходимости изучения программирования означает, что у вас есть полный контроль над ним.
Как редактировать HTML в WordPress Elementor
Чтобы редактировать HTML в WordPress Elementor, просто нажмите на элемент, который вы хотите отредактировать, затем нажмите на вкладку HTML в редакторе Elementor. Отсюда вы можете вносить любые изменения в HTML-код элемента. Когда вы закончите, просто нажмите кнопку Сохранить, чтобы сохранить изменения.
Как найти HTML-код в WordPress
Чтобы найти HTML-код в WordPress, вам потребуется доступ к серверной части вашего сайта. После входа в систему вы сможете найти HTML-код в разделе редактора.
Во время обновления пользовательского дизайна можно редактировать только шрифты и CSS. Нет возможности редактировать HTML-код, который выводит ваша тема. Вы можете изменить определенные аспекты вашего веб-сайта с помощью специального надстройки CSS. Пожалуйста, свяжитесь с вашим веб-хостингом, если вам нужна эта функция, и узнайте, совместим ли ваш сайт с кодом темы. Если вы хотите скрыть автора, используйте:.by-author; дисплей: нет; или же *. Несмотря на то, что в настоящее время мне это не показывают, когда я посещаю Lisbon.com, я все еще в недоумении. Новых ответов на тему «Как добраться до HTML-кода и отредактировать его?» нет.
Каждый день люди со всего мира собираются вместе для совместной работы над идеями и проектами. Ведь это основа демократии. Однако есть те, кто считает, что Интернет душит, ограничивая свободный обмен идеями.
Результаты поиска Google — это один из способов, которым люди считают, что Интернет подвергается цензуре. Недавно Google удалил некоторые веб-сайты из результатов поиска, даже если они существуют уже много лет и не были обвинены в какой-либо незаконной деятельности.
Что особенно беспокоит, так это то, что Google не сообщил, почему эти сайты были удалены из результатов поиска. Если вы хотите увидеть определенные веб-сайты, похоже, что Google отдает предпочтение тем, которые уже существуют.
Этот тип цензуры не только мешает людям находить информацию, которая может их заинтересовать, но также препятствует их способности сотрудничать в проектах. Если вы ищете информацию по теме, результаты поиска Google должны быть первой точкой контакта. Если ваши результаты поиска подвергаются цензуре, вы не сможете найти информацию, которую ищете.
Google должен быть более откровенным в отношении причин, по которым веб-сайты удаляются из результатов поиска, а также его алгоритма. Если это невозможно, открытый обмен идеями, являющийся основой демократии, будет задушен.
Редактировать и просматривать пункты меню в Firefox и Internet Explorer
Если вы хотите внести изменения в исходный код, вы должны сначала использовать другой инструмент. Пункт меню Firefox «Редактировать» можно использовать для изменения исходного кода веб-страницы. Новая вкладка под названием «Просмотр» в Internet Explorer позволяет вам получить доступ к исходному коду страницы.
Как редактировать index.html в WordPress
Если вы хотите отредактировать индексную страницу в текущей теме WordPress, перейдите в WP-контент >%22ваша текущая тема>>, отредактируйте ее.
Если вы научитесь редактировать HTML-код в WordPress, вы сможете настроить свой сайт по своему вкусу. Вы можете выполнять расширенные настройки дизайна с модификациями HTML-кода, что позволяет вам контролировать внешний вид вашего сайта. Это руководство познакомит вас с различными удобными для начинающих способами редактирования HTML-файлов в WordPress без привлечения фрилансера. Прежде чем использовать любой из этих плагинов, убедитесь, что ваш сайт обновлен. Сайт всегда будет доступен для восстановления, даже если что-то пойдет не так. Если вы используете Gutenberg, HTML-код также можно редактировать так же, как и раньше. Это так же просто, как использовать блок HTML для вставки пользовательского раздела HTML в ваши сообщения или страницы.
WordPress позволяет редактировать исходный код HTML различными способами. Чтобы отредактировать файлы темы, перейдите в раздел «Внешний вид». FileZilla — один из лучших, безопасных и удобных FTP-клиентов, идеально подходящий для тех, кто предпочитает более технический метод. Будьте осторожны, так как одна запятая или апостроф могут серьезно повредить ваш сайт. Функция FTP WP File Manager фантастическим образом добавляется на вашу панель управления. Кроме того, Панель управления (Control Panel) предоставляет вам еще один отличный способ редактирования вашего HTML-кода в WordPress. Цель этой статьи — показать вам процесс добавления HTML-кода в любую область виджетов на сайте WordPress.
Мы научились редактировать HTML-код в WordPress. В этом разделе мы покажем, как изменить код CSS и PHP вашего сайта. Добавление кода CSS на веб-сайт — одна из самых простых вещей, которые вы можете сделать. Используя редактор тем или любой из описанных выше способов, вы можете легко настроить существующий PHP-код. С WordPress вы можете легко изменить HTML-код и персонализировать свой веб-сайт. Это можно сделать всего несколькими щелчками мыши с помощью редактора тем WordPress. Если вы не хотите устанавливать программное обеспечение на свой компьютер, вы можете использовать файл .htaccess в качестве резервной копии. CSS или PHP также можно включить и отредактировать с помощью WordPress Customizer или плагина Code Snippets .
