WordPress에서 정적 페이지를 편집하는 방법
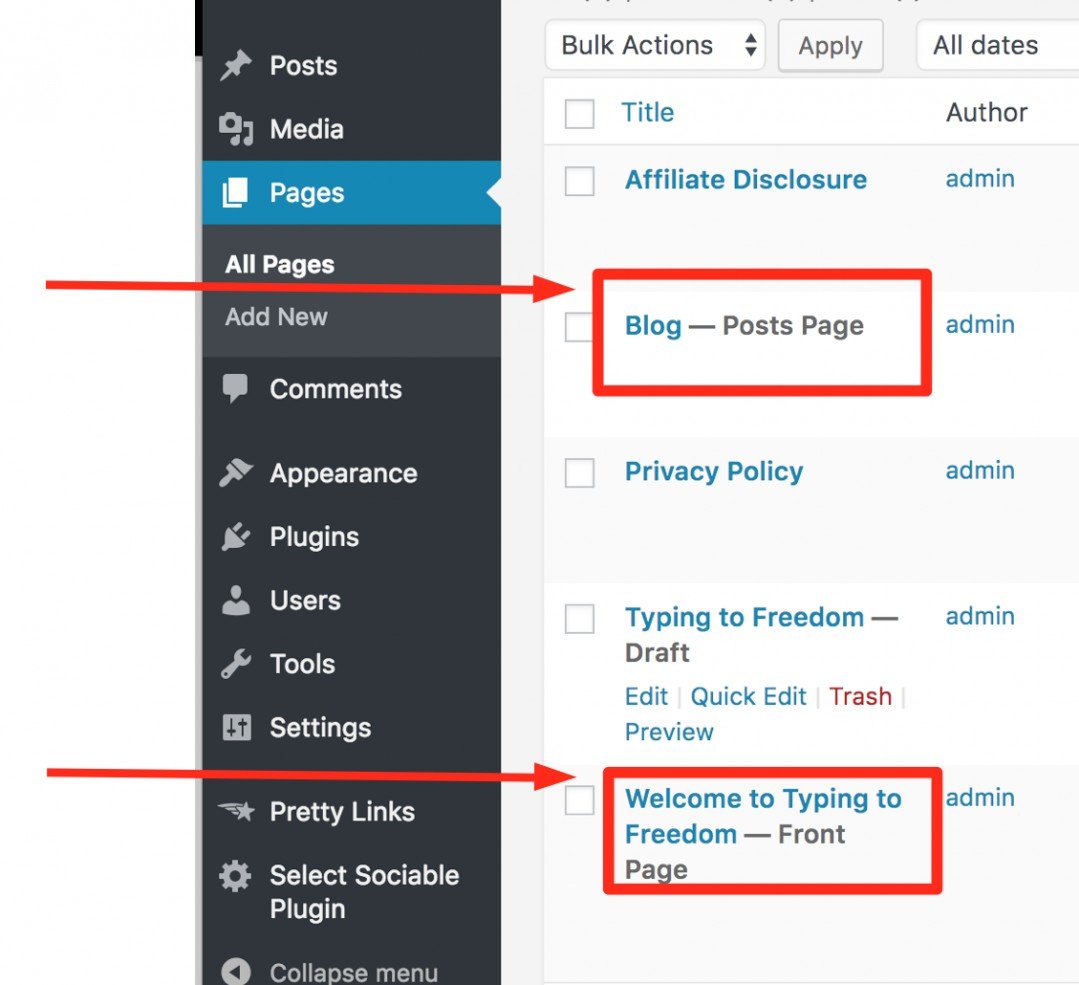
게시 됨: 2022-09-27WordPress에서 정적 페이지를 편집하는 방법에 대한 기사를 원한다고 가정하면 WordPress는 사용자가 웹사이트나 블로그를 만들 수 있게 해주는 콘텐츠 관리 시스템(CMS)입니다. WordPress는 GPL에 따라 출시된 무료 오픈 소스 소프트웨어입니다. 정적 페이지는 새 콘텐츠로 정기적으로 업데이트되지 않는 페이지입니다. WordPress에서 정적 페이지는 일반적으로 홈 페이지 또는 정보 페이지로 사용됩니다. WordPress에서 정적 페이지를 편집하려면 페이지 편집기에 액세스해야 합니다. 페이지 편집기는 WordPress 관리자 대시보드에서 찾을 수 있습니다. 페이지 편집기에 액세스하려면 왼쪽 사이드바에서 페이지 링크를 클릭하십시오. 그런 다음 수정하려는 페이지를 클릭합니다. 페이지 편집기에서 페이지 콘텐츠 를 변경할 수 있습니다. 페이지 제목을 변경하려면 제목 필드를 클릭하고 새 제목을 입력하십시오. 페이지 내용을 변경하려면 내용 필드를 클릭하고 새 내용을 입력하십시오. 변경을 완료했으면 업데이트 버튼을 클릭하여 변경 사항을 저장하십시오.
WordPress에서 정적 페이지를 어떻게 편집합니까?
 크레딧: 부유한 계열사
크레딧: 부유한 계열사WordPress에서 정적 페이지를 편집하려면 사이트의 백엔드에 액세스해야 합니다. 로그인한 후 편집할 페이지로 이동해야 합니다. 페이지에 들어가면 오른쪽 상단에 있는 "편집" 버튼을 클릭해야 합니다. 그러면 페이지를 변경할 수 있는 WordPress 편집기 로 이동합니다.
게시 후 WordPress 페이지를 편집할 수 있습니까?
게시물은 현재 수정 중입니다. 먼저 내 사이트 * 게시물로 이동한 다음 편집하려는 게시물의 제목을 클릭해야 합니다. 이 명령을 사용하여 WordPress 편집기를 열고 게시물에서 콘텐츠를 변경하거나 제거할 수 있습니다.
게시한 후에는 사이트를 변경할 수 없습니다.
웹사이트를 게시하여 작품을 더 잘 보이게 만들고 전 세계와 공유할 수 있습니다. 게시된 사이트를 편집하는 방법에는 제한이 없지만 변경 사항을 보려면 다시 게시해야 합니다.
아직 교정 과정이 진행 중이기 때문에 게시 후 사이트를 변경하는 것은 불법입니다. 논문이 게재된 후에는 내용을 변경할 수 없습니다. 원고를 변경하려면 먼저 교정 절차를 완료해야 합니다.
내 WordPress 홈페이지의 텍스트를 어떻게 편집합니까?
빠른 편집이 아닌 여기에서 편집을 선택하면 모든 편집 옵션에 액세스할 수 있습니다. 편집을 클릭하면 홈 페이지로 이동합니다. 아래 단계를 완료하면 이 항목의 디자인을 변경할 수 있습니다. 화면 왼쪽 상단에 있는 파란색 아이콘을 클릭하기만 하면 WordPress에 페이지에 대한 다양한 편집 옵션이 표시됩니다.
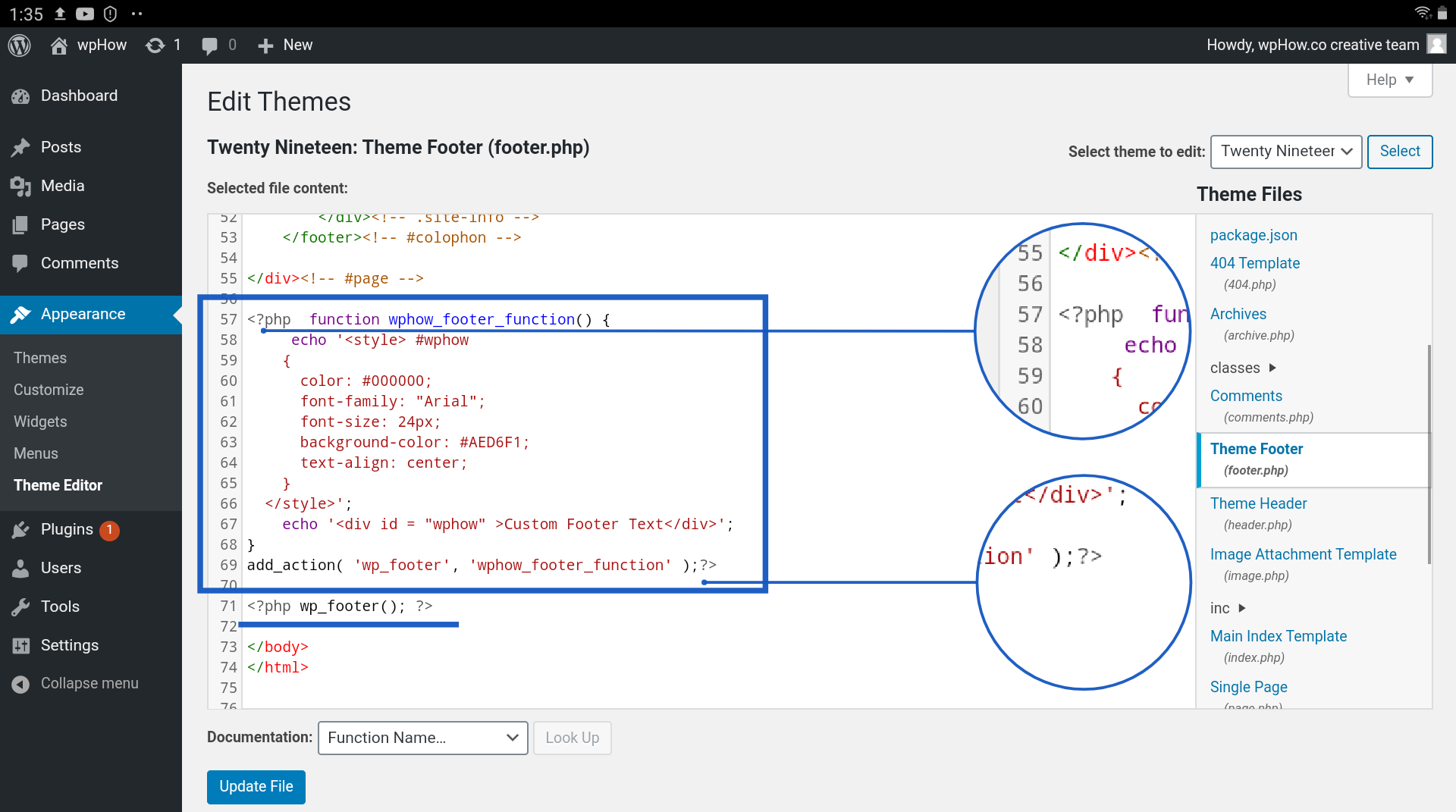
WordPress 홈페이지에서 텍스트를 어떻게 편집합니까?
 크레딧: wphow.co
크레딧: wphow.coWordPress Editor를 사용한다고 가정하고 페이지 오른쪽 상단에 있는 " 페이지 편집 " 버튼을 클릭하여 홈페이지의 텍스트를 편집할 수 있습니다. 그러면 WordPress 편집기가 열리고 텍스트를 변경한 다음 "업데이트" 버튼을 클릭하여 변경 사항을 저장할 수 있습니다.
귀하의 홈페이지는 방문자가 귀하의 사이트에 도착했을 때 보게 되는 첫 번째 페이지를 표시합니다. 정적 홈 페이지를 설정하거나 가장 최근 게시물을 표시할 수 있습니다. 이 가이드는 사이트 편집기를 사용하여 홈페이지 디자인을 변경하는 방법을 알려줍니다. 읽기 설정 페이지 하단에 있는 변경 사항 저장을 클릭하여 읽기 설정 계정의 홈페이지 설정에 변경 사항을 적용하십시오. 편집 프로세스를 통해 레이아웃 요소를 수정하는 것 외에도 템플릿의 간격, 패딩 및 헤더를 변경할 수 있습니다. 가장 최근 게시물을 표시하는 데 도움이 되는 아래 비디오를 사용하여 홈페이지를 변경하는 방법을 볼 수 있습니다. 드롭다운 메뉴의 새로 만들기 링크를 사용하여 새 템플릿을 만든 다음 모양 템플릿에서 편집할 수 있습니다.
WordPress에서 텍스트를 편집하는 방법
WordPress 웹 사이트는 개별 사용자가 만들고 관리할 수 있습니다. 무료로 사용할 수 있으며 모든 웹 호스팅 계정에 설치할 수 있습니다. 사용자는 소프트웨어를 설치한 후 웹사이트를 만들거나 편집할 수 있습니다. WordPress 편집기를 사용하여 사용자는 게시물, 페이지 및 기타 콘텐츠를 만들 수 있습니다. 워드프레스 웹사이트의 주요 콘텐츠는 카테고리로 나뉩니다. 페이지와 게시물은 많은 유사점이 있지만 홈페이지나 블로그와 같은 특정 목적을 위해 설계되었습니다. 사용자는 사용자 정의 게시물이나 페이지를 직접 만들 수도 있습니다. WordPress 대시보드에서 게시물을 클릭하면 WordPress 게시물의 텍스트를 변경할 수 있습니다. 게시물 제목을 클릭하면 텍스트 편집기에 액세스할 수 있습니다. 시작하려면 텍스트를 표시하려는 지점에서 편집기에서 추가하려는 텍스트를 선택합니다. 이제 새로운 키보드 단축키를 사용하여 텍스트를 입력하거나 변경할 수 있습니다. WordPress 폴더에서 색인 페이지 를 변경할 수 있습니다. 색인 페이지에서 카테고리, 태그 또는 기타 특성별로 그룹화된 게시물을 찾을 수 있습니다.
WordPress에서 내 첫 페이지를 어떻게 편집합니까?
WordPress에서 첫 페이지를 편집하려면 모양 > 편집기로 이동하여 WordPress 편집기에 액세스해야 합니다. 여기에서 첫 페이지 템플릿의 코드를 편집할 수 있습니다.

comScore에서 실시한 설문조사에서 응답자의 45% 이상이 웹사이트의 홈페이지가 인기도를 결정하는 가장 중요한 요소라고 말했습니다. WordPress 버전의 기본 22 테마를 사용하면 아름다운 홈페이지를 만들 수 있습니다. 진행하면서 사용자 지정 프로세스를 진행하는 방법에 대해 논의할 것입니다. 우리는 함께 가는 동안 우리 자신의 생각을 공유할 것입니다. 사용자는 Gutenberg 블록을 사용하여 22와 같은 블록 수준 테마의 도움으로 페이지를 구축할 수 있습니다. 아름다운 뉴스 잡지, 요리 쇼 및 WordPress 웹 사이트를 만드는 것 외에도 환상적인 도구입니다. 디자인 면에서 몇 가지 제한 사항이 있습니다.
디자인에는 몇 가지 템플릿 요소가 포함됩니다. PostX 플러그인을 사용하려면 먼저 홈 페이지에 대한 사용자 정의 템플릿을 만들어야 합니다. 이것은 간단하고 사용자 친화적인 방식으로 단계별로 시연될 것입니다. 22가지 테마를 사용하면 뉴스 잡지 웹사이트를 간단하게 만들 수 있습니다. 테마의 환상적인 기능은 여러 페이지 에 동일한 템플릿을 사용할 수 있다는 것입니다. 22개의 WordPress 테마의 학습 곡선은 다른 인기 있는 테마의 학습 곡선보다 훨씬 깁니다. 예를 들어 탐색 메뉴는 구현하기 어렵습니다.
PostX를 사용하면 다양한 테마를 사용할 수 있습니다. 이러한 각 테마는 고품질 경험을 제공하는 데 매우 적합합니다. PostX 플랫폼은 주로 Gutenberg를 기반으로 합니다. Gutenberg의 기본 블록 세트와 함께 사용할 수 있습니다. PostX에는 Elementor 전용 요소가 하나만 있습니다. PostX 플러그인을 사용하면 이 요소를 사용하여 게시물을 표시할 수 있습니다. PostX의 Beaver-builder 및 oxygen-builder를 사용하여 아름다운 뉴스 잡지 웹사이트를 쉽게 만들 수 있습니다.
뉴스 잡지 웹사이트의 홈페이지 디자인은 다음과 같은 요소를 포함해야 합니다. 사용자의 관심을 끌기 위해서는 사이트에 이러한 요소가 포함되어야 합니다. PostX에는 이러한 기준을 구현하는 데 필요한 모든 도구와 기능이 있습니다.
백엔드에서 WordPress 페이지를 편집하는 방법
백엔드에서 WordPress 페이지 를 편집하는 방법에는 두 가지가 있습니다. 첫 번째는 편집하려는 페이지 위로 마우스를 가져간 다음 나타나는 "편집" 링크를 클릭하는 것입니다. 그러면 변경할 수 있는 WordPress 편집기로 이동합니다. WordPress 페이지를 편집하는 두 번째 방법은 WordPress 관리 영역의 왼쪽 사이드바에 있는 "페이지" 링크를 클릭하는 것입니다. 그러면 사이트의 모든 페이지 목록으로 이동합니다. 여기에서 편집하려는 페이지 옆에 있는 "편집" 링크를 클릭할 수 있습니다.
워드프레스 홈페이지 편집
WordPress 홈페이지 를 편집하려면 WordPress 대시보드에 액세스해야 합니다. 로그인한 후 "페이지" 섹션으로 이동하여 "홈"이라는 제목의 페이지를 찾아야 합니다. 여기에서 페이지 콘텐츠, 제목 및 기타 설정을 편집할 수 있습니다. 변경이 완료되면 "업데이트" 버튼을 클릭하여 변경 사항을 저장하십시오.
WordPress 홈페이지는 방문자가 도메인 이름을 방문할 때 보게 되는 웹사이트의 첫 번째 페이지를 표시 합니다. 고객이 제품, 서비스 및 회사에 대한 리뷰를 작성할 수 있는 페이지를 포함하고 싶을 때가 있습니다. 이 기사의 목표는 WordPress 홈페이지가 사용자에게 적합하도록 사용자 정의하는 방법을 가르치는 것입니다. 맞춤형 WordPress 홈페이지를 만드는 유일한 방법은 WordPress와 함께 SeedProd를 사용하는 것입니다. 나만의 랜딩 페이지 템플릿을 만들어 기존 WordPress 테마에서 사용할 수 있습니다. 현재 테마는 Seedprod 테마 빌더를 사용하여 교체할 수도 있습니다. 랜딩 페이지 빌더부터 시작하여 두 가지를 모두 수행하는 방법을 살펴보겠습니다.
이 튜토리얼에서는 SeedProd의 테마 빌더를 사용하여 맞춤형 WordPress 홈페이지를 구축하는 방법을 살펴보겠습니다. 이 방법을 사용하면 기존 WordPress 테마가 새로운 맞춤형 디자인으로 업데이트됩니다. 블로그 페이지 , 바닥글 등과 같은 테마의 모든 구성 요소를 만드는 것은 필수 단계입니다. 많은 기업과 블로거가 별도의 블로그 페이지로 자신의 홈페이지를 만듭니다. 워드프레스는 사용자 정의 가능한 테마가 많을 뿐만 아니라 아름다운 웹사이트를 만들 수 있습니다. 쉽게 사용자 정의할 수 있는 홈페이지 디자인이 포함된 최고의 WordPress 테마를 선택하십시오. WordPress 홈페이지를 미리 보고 WordPress 테마 사용자 지정 프로그램을 사용하여 테마를 사용자 지정할 수 있습니다.
사용자 정의 도구를 사용하여 메뉴, 위젯 영역 및 기타 페이지 설정 을 추가할 수도 있습니다. 홈페이지를 처음부터 만들고 편집하는 것을 선호하는 경우 WordPress의 블록 편집기가 작업에 이상적인 도구입니다. 그 다음에는 몇 가지 사용자 지정 옵션을 더 살펴보겠습니다. WordPress는 자동으로 단락 블록을 생성합니다. 드롭다운 메뉴를 사용하면 메시지 크기보다 큰 텍스트 크기를 선택할 수 있습니다. 사이드바를 사용하는 대신 전체 페이지를 표시하도록 페이지 템플릿을 변경할 수도 있습니다. 변경 사항이 만족스러우면 화면 오른쪽 상단 모서리에 있는 게시 버튼을 클릭합니다.
