WordPressで静的ページを編集する方法
公開: 2022-09-27WordPress で静的ページを編集する方法について説明した記事が必要だとします。WordPress は、ユーザーが Web サイトやブログを作成できるようにするコンテンツ管理システム (CMS) です。 WordPress は、GPL の下でリリースされた無料のオープンソース ソフトウェアです。 静的ページとは、新しいコンテンツで定期的に更新されないページです。 WordPress では、静的ページは通常、ホームページまたは About ページとして使用されます。 WordPress で静的ページを編集するには、ページ エディターにアクセスする必要があります。 ページ エディターは、WordPress 管理ダッシュボードにあります。 ページ エディターにアクセスするには、左側のサイドバーにある [ページ] リンクをクリックします。 次に、編集するページをクリックします。 ページ エディターに移動したら、ページ コンテンツを変更できます。 ページのタイトルを変更するには、タイトル フィールドをクリックして、新しいタイトルを入力します。 ページのコンテンツを変更するには、コンテンツ フィールドをクリックして、新しいコンテンツを入力します。 変更を行ったら、[更新] ボタンをクリックして変更を保存します。
WordPress で静的ページを編集するにはどうすればよいですか?
 クレジット: Wealthy Affiliate
クレジット: Wealthy AffiliateWordPress で静的ページを編集するには、サイトのバックエンドにアクセスする必要があります。 ログインしたら、編集するページに移動する必要があります。 ページに移動したら、右上隅にある [編集] ボタンをクリックする必要があります。 これにより、 WordPress エディターが表示され、ページに変更を加えることができます。
公開後に WordPress ページを編集できますか?
投稿は現在編集中です。 最初に My Site * Posts に移動してから、編集する投稿のタイトルをクリックする必要があります。 このコマンドを使用して、WordPress エディターを開き、投稿のコンテンツを変更または削除できます。
公開後にサイトを変更することはできません
ウェブサイトを公開することで、アートワークをより目立たせ、世界と共有することができます。 公開後のサイトの編集方法に制限はありませんが、変更を確認するには再公開する必要があります。
校正プロセスがまだ進行中であるため、公開後にサイトに変更を加えることは違法です。 掲載後の論文内容の変更はできません。 原稿に変更を加えるには、まず校正プロセスを完了する必要があります。
WordPressホームページのテキストを編集するにはどうすればよいですか?
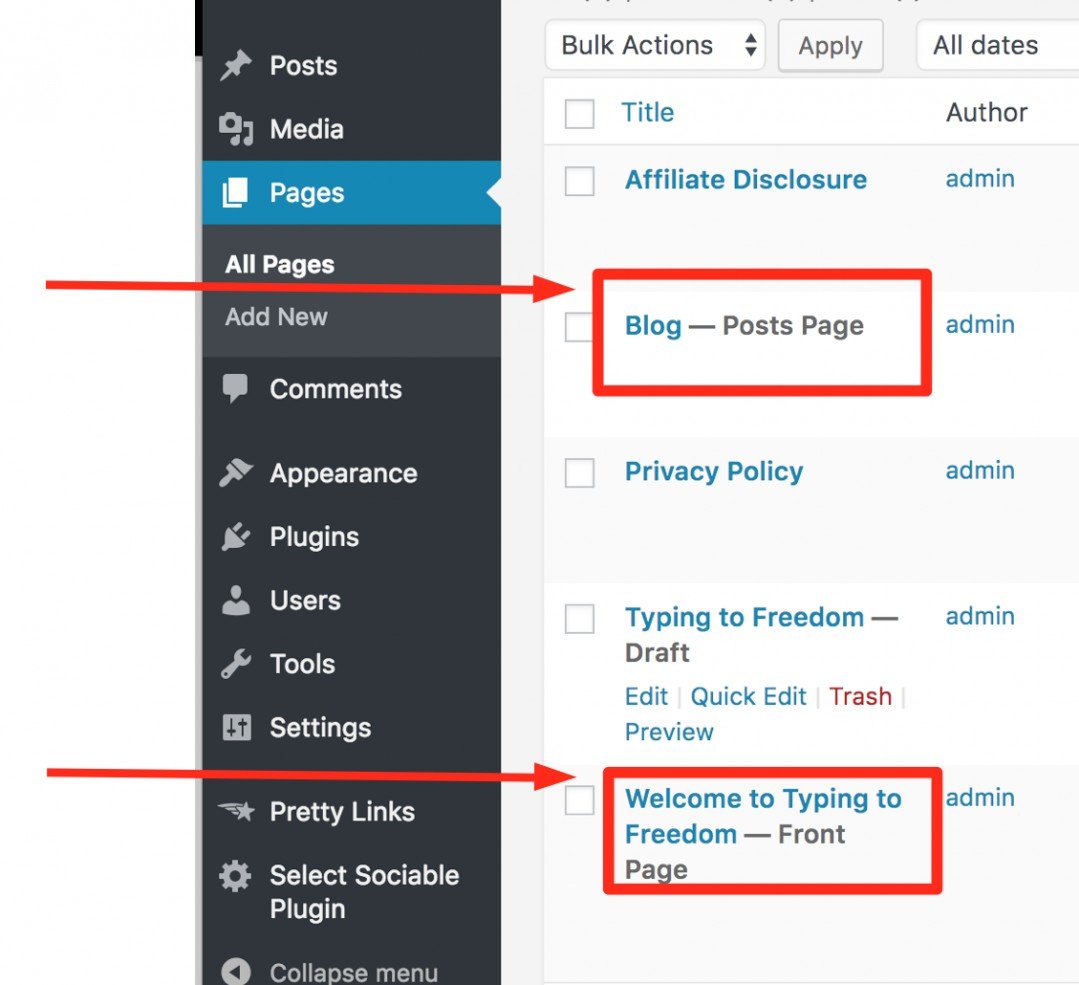
[クイック編集] ではなく [ここで編集] を選択すると、すべての編集オプションにアクセスできます。 [編集] をクリックすると、ホームページに移動します。 以下の手順を完了すると、このアイテムのデザインを変更できるようになります。 画面の左上隅にある青いアイコンをクリックするだけで、WordPress はページのさまざまな編集オプションを表示します。
WordPressホームページのテキストを編集するにはどうすればよいですか?
 クレジット: wphow.co
クレジット: wphow.coWordPress エディターを使用している場合、ページの右上隅にある [ページの編集] ボタンをクリックして、ホームページのテキストを編集できます。 これにより、WordPress エディターが開きます。ここで、テキストを変更し、[更新] ボタンをクリックして変更を保存できます。
ホームページには、訪問者がサイトに到着したときに最初に表示されるページが表示されます。 静的なホームページを設定したり、最新の投稿を表示したりできます。 このガイドでは、Site Editor を使用してホームページのデザインを変更する方法について説明します。 閲覧設定ページの下部にある [変更を保存] をクリックして、閲覧設定アカウントのホームページ設定に変更を適用します。 編集プロセスでは、レイアウト要素の変更に加えて、テンプレートの間隔、パディング、およびヘッダーを変更できます。 以下のビデオを使用してホームページを変更する方法を確認できます。これは、最新の投稿を表示するのに役立ちます。 ドロップダウン メニューの [新規] リンクを使用して、新しいテンプレートを作成し、外観テンプレートで編集できます。
WordPressでテキストを編集する方法
WordPress Web サイトは、個々のユーザーが作成および管理できます。 無料で使用でき、任意の Web ホスティング アカウントにインストールできます。 ユーザーは、ソフトウェアをインストールした後、Web サイトを作成または編集できます。 WordPress エディターを使用すると、ユーザーは投稿、ページ、およびその他のコンテンツを作成できます。 WordPress Web サイトのメイン コンテンツは、カテゴリに分類されます。 ページと投稿には多くの類似点がありますが、ホームページやブログなど、特定の目的のために設計されています。 ユーザーは、独自のカスタム投稿またはページを作成することもできます. WordPress ダッシュボードの [投稿] をクリックすると、WordPress 投稿のテキストを変更できます。 投稿のタイトルをクリックすると、テキスト エディターにアクセスできます。 開始するには、テキストを表示するポイントでエディターに追加するテキストを選択します。 新しいキーボード ショートカットを使用して、テキストを入力したり変更したりできるようになりました。 WordPress フォルダでは、インデックス ページを変更できます。 インデックス ページには、カテゴリ、タグ、またはその他の特性によってグループ化された投稿が表示されます。
WordPressでフロントページを編集するにはどうすればよいですか?
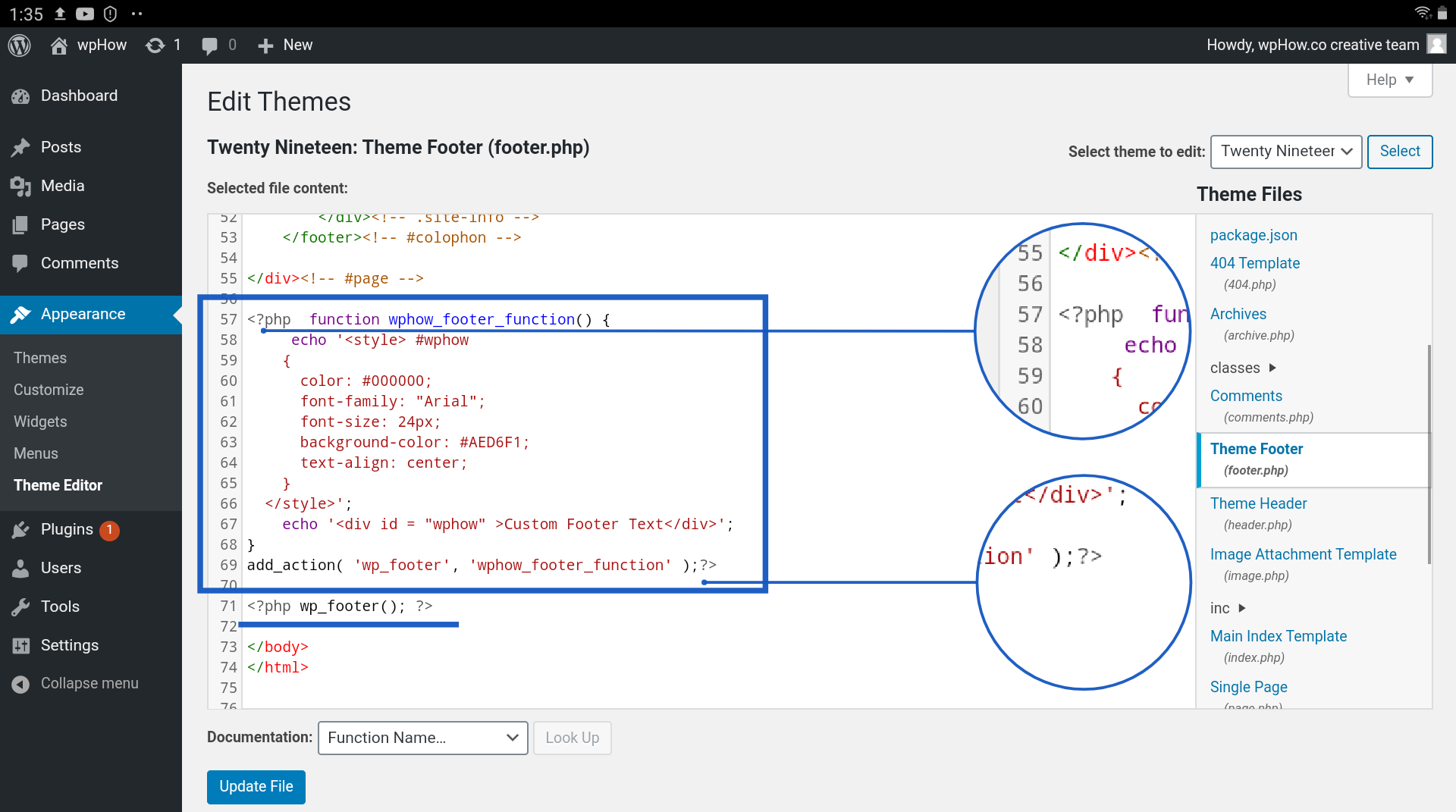
WordPress でフロント ページを編集するには、[外観] > [エディター] に移動して、WordPress エディターにアクセスする必要があります。 ここから、フロント ページ テンプレートのコードを編集できます。

comScore が実施した調査では、回答者の 45% 以上が、Web サイトのホームページがその人気を決定する最も重要な要素であると述べています。 バージョン WordPress のデフォルトの 22 テーマで、美しいホームページを作成できます。 カスタマイズプロセスをどのように進めていくかについて説明します。 一緒に考えながら、それぞれの思いを共有していきます。 ユーザーは、グーテンベルク ブロックを使用して、22 などのブロック レベルのテーマを使用してページを作成できます。 美しいニュース雑誌、料理番組、WordPress ウェブサイトを作成するだけでなく、素晴らしいツールです。 設計上、いくつかの制限があります。
デザインには、いくつかのテンプレート要素が含まれます。 PostX プラグインを使用する前に、まずホームページ用のカスタム テンプレートを作成する必要があります。 これは、シンプルで使いやすい方法で段階的に示されます。 22 のテーマを使用すると、ニュース マガジンの Web サイトを簡単に作成できます。 このテーマの優れた機能は、複数のページに同じテンプレートを使用できることです。 22 個の WordPress テーマの学習曲線は、他の一般的なテーマよりもはるかに長くなります。 たとえば、ナビゲーション メニューは実装が困難です。
PostX では、さまざまなテーマを使用できます。 これらの各テーマは、高品質のエクスペリエンスを提供するのに非常に適しています。 PostX プラットフォームは、主に Gutenberg で構築されています。 Gutenberg のデフォルトのブロック セットと組み合わせて使用できます。 PostX には、Elementor 専用の要素が 1 つだけあります。 PostX プラグインを使用すると、この要素を使用して投稿を表示できます。 PostX の Beaver-builder と Oxygen-builder を使用して、美しいニュース マガジンの Web サイトを簡単に作成できます。
ニュース マガジン Web サイトのホームページ デザインには、次の要素を含める必要があります。 ユーザーにアピールするには、サイトにこれらの要素を含める必要があります。 PostX には、これらの基準を実装するために必要なツールと機能がすべて備わっています。
バックエンドからWordPressページを編集する方法
バックエンドからWordPress ページを編集するには、2 つの方法があります。 1 つ目は、編集するページにカーソルを合わせ、表示される [編集] リンクをクリックするだけです。 これにより、変更を加えることができる WordPress エディターが表示されます。 WordPress ページを編集する 2 つ目の方法は、WordPress 管理エリアの左側のサイドバーにある [ページ] リンクをクリックすることです。 これにより、サイトのすべてのページのリストが表示されます。 ここから、編集したいページの横にある「編集」リンクをクリックできます。
WordPressホームページの編集
WordPress ホームページを編集するには、WordPress ダッシュボードにアクセスする必要があります。 ログインしたら、「ページ」セクションに移動し、「ホーム」というタイトルのページを見つける必要があります。 ここから、ページのコンテンツ、タイトル、およびその他の設定を編集できます。 変更が完了したら、必ず「更新」ボタンをクリックして変更を保存してください。
WordPress ホームページには、訪問者がドメイン名にアクセスしたときに表示される Web サイトの最初のページが表示されます。 顧客が製品、サービス、および会社のレビューを書くことができるページを含めたい場合があります。 この記事の目的は、WordPress ホームページを自分に合ったものにカスタマイズする方法を説明することです。 カスタム WordPress ホームページを作成する唯一の方法は、SeedProd を WordPress と組み合わせて使用することです。 独自のランディング ページ テンプレートを作成し、既存の WordPress テーマで使用できます。 Seedprod テーマ ビルダーを使用して、現在のテーマを置き換えることもできます。 ランディング ページ ビルダーから始めて、両方を行う方法について説明します。
このチュートリアルでは、SeedProd のテーマ ビルダーを使用してカスタム WordPress ホームページを構築する方法について説明します。 既存の WordPress テーマは、この方法を使用して新しいカスタム デザインで更新されます。 ブログ ページ、フッターなど、テーマのすべてのコンポーネントを作成することは、必要な手順です。 多くの企業やブロガーは、個別のブログ ページを含む独自のホームページを作成しています。 WordPress には、カスタマイズ可能なテーマが豊富にあるだけでなく、美しい Web サイトを作成できます。 簡単にカスタマイズできるホームページのデザインを含む最高の WordPress テーマを選択してください。 WordPress ホームページをプレビューし、WordPress テーマ カスタマイザーを使用してテーマをカスタマイズできます。
カスタマイザーを使用して、メニュー、ウィジェット領域、およびその他のページ設定を追加することもできます。 ホームページをゼロから作成および編集する場合は、WordPress のブロック エディターが理想的なツールです。 その後、さらにいくつかのカスタマイズオプションを見ていきます。 WordPress は自動的に段落ブロックを生成します。 ドロップダウン メニューを使用すると、メッセージのサイズよりも大きいテキスト サイズを選択できます。 サイドバーを使用する代わりにページ全体を表示するようにページ テンプレートを変更することもできます。 変更に満足したら、画面の右上隅にある [公開] ボタンをクリックします。
