如何在 WordPress 中編輯靜態頁面
已發表: 2022-09-27假設您想要一篇討論如何在 WordPress 中編輯靜態頁面的文章: WordPress 是一個內容管理系統 (CMS),它使用戶能夠創建網站或博客。 WordPress 是在 GPL 下發布的免費開源軟件。 靜態頁面是不定期更新新內容的頁面。 在 WordPress 中,靜態頁面通常用作主頁或關於頁面。 要在 WordPress 中編輯靜態頁面,您需要訪問頁面編輯器。 頁面編輯器可以在 WordPress 管理儀表板中找到。 要訪問頁面編輯器,請單擊左側邊欄中的頁面鏈接。 然後,單擊您要編輯的頁面。 進入頁面編輯器後,您可以更改頁面內容。 要更改頁面標題,請單擊標題字段並輸入新標題。 要更改頁面內容,請單擊內容字段並輸入新內容。 完成更改後,單擊“更新”按鈕保存更改。
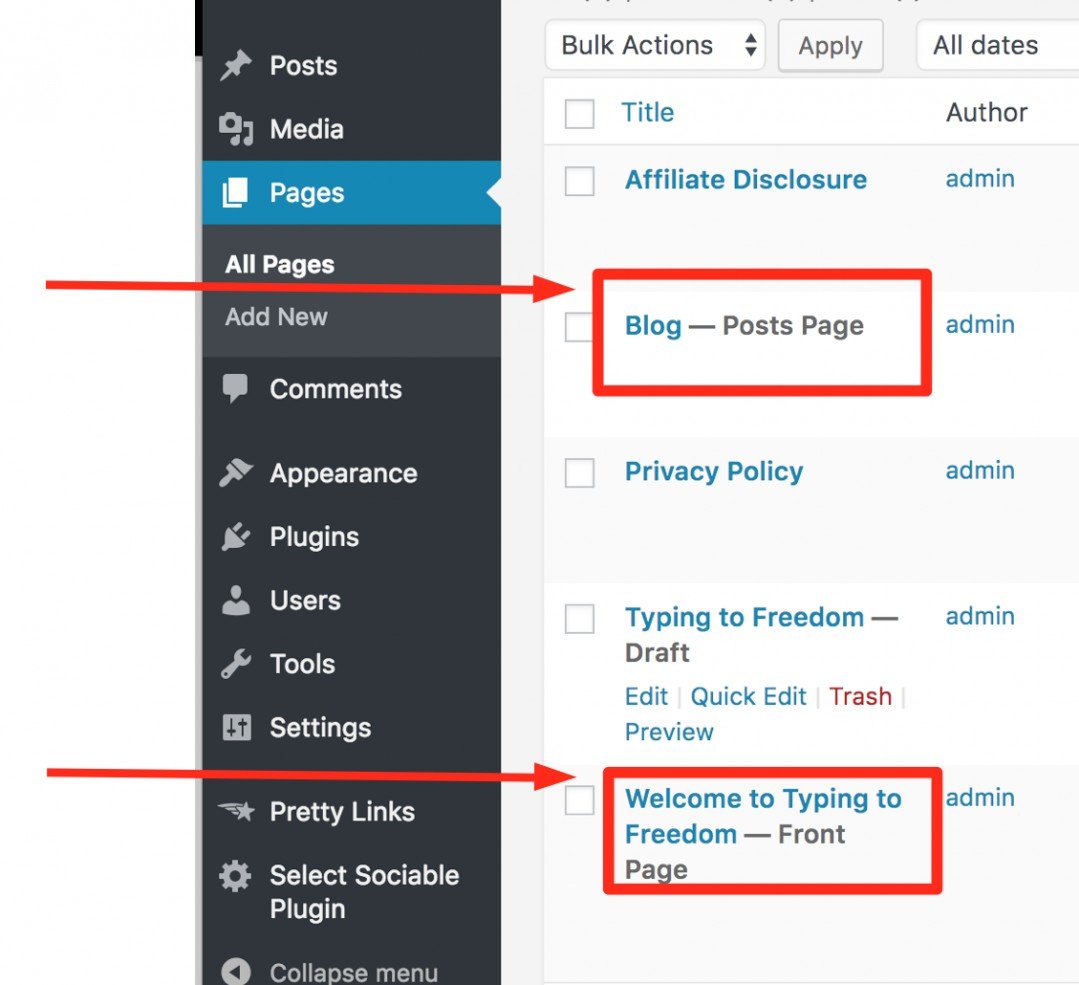
如何在 WordPress 中編輯靜態頁面?
 學分:富裕的附屬機構
學分:富裕的附屬機構為了在 WordPress 中編輯靜態頁面,您需要訪問網站的後端。 登錄後,您需要導航到要編輯的頁面。 進入頁面後,您需要單擊右上角的“編輯”按鈕。 這會將您帶到WordPress 編輯器,您可以在其中對頁面進行更改。
發布後可以編輯 WordPress 頁面嗎?
該帖子目前正在編輯中。 您必須先導航到我的網站 * 帖子,然後單擊要編輯的帖子的標題。 您可以使用此命令打開 WordPress 編輯器並對帖子中的內容進行更改或刪除。
發布後您無法更改您的網站
您可以通過發佈網站讓您的作品更加引人注目並與世界分享。 網站發布後如何編輯網站沒有任何限制,但您必須重新發佈網站才能看到任何更改。
在您的網站發布後對其進行任何更改都是非法的,因為校對過程仍在進行中。 論文發表後無法更改內容。 要對您的手稿進行任何更改,您必須首先完成校對過程。
如何編輯我的 WordPress 主頁上的文本?
通過在此處選擇編輯而不是快速編輯,您可以訪問所有編輯選項。 單擊編輯將帶您到您的主頁。 完成以下步驟後,您將能夠更改此項目的設計。 只需單擊屏幕左上角的藍色圖標,WordPress 就會為您的頁面顯示各種編輯選項。
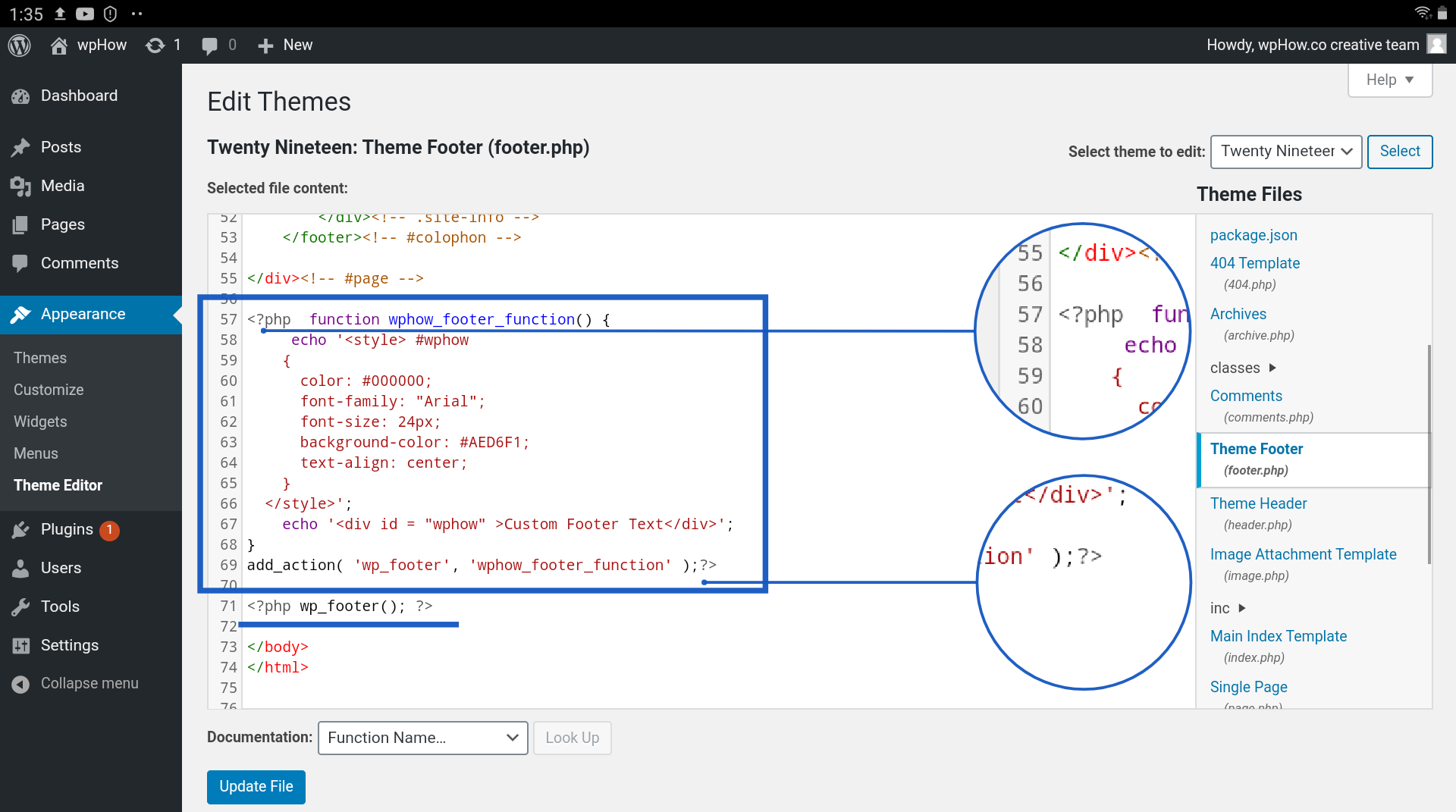
如何在 WordPress 主頁上編輯文本?
 信用:wphow.co
信用:wphow.co假設您使用的是 WordPress 編輯器,您可以通過單擊頁面右上角的“編輯頁面”按鈕來編輯主頁上的文本。 這將打開 WordPress 編輯器,您可以在其中更改文本,然後單擊“更新”按鈕以保存更改。
您的主頁顯示訪問者到達您的網站時看到的第一頁。 您可以設置靜態主頁或顯示您最近的帖子。 本指南將教您如何使用站點編輯器更改主頁的設計。 單擊閱讀設置頁面底部的保存更改,將更改應用到閱讀設置帳戶的主頁設置。 除了修改佈局元素之外,編輯過程還允許您更改模板的間距、填充和標題。 您可以使用下面的視頻了解如何更改您的主頁,這將幫助您顯示您最近的帖子。 使用下拉菜單中的新建鏈接,您可以創建一個新模板,然後在外觀模板中對其進行編輯。
如何在 WordPress 中編輯文本
WordPress 網站可以由個人用戶創建和管理。 它可以免費使用,並且可以安裝在任何網絡託管帳戶上。 用戶在安裝軟件後可以創建或編輯網站。 使用 WordPress 編輯器,用戶可以創建帖子、頁面和其他內容。 WordPress網站的主要內容分為幾類。 頁面和帖子有許多相似之處,但它們是為特定目的而設計的,例如主頁或博客。 用戶還可以自己創建自定義帖子或頁面。 通過單擊 WordPress 儀表板中的帖子,您可以更改 WordPress 帖子的文本。 單擊帖子標題後,您將能夠訪問文本編輯器。 首先,在您希望文本出現的位置選擇要在編輯器中添加的文本。 您現在可以使用新的鍵盤快捷鍵輸入或更改文本。 在 WordPress 文件夾中,您可以更改索引頁。 在索引頁面上,您會找到按類別、標籤或其他特徵分組的帖子。
如何在 WordPress 中編輯我的首頁?
為了在 WordPress 中編輯您的首頁,您需要通過轉到外觀 > 編輯器來訪問 WordPress 編輯器。 從這裡,您將能夠編輯您的首頁模板的代碼。

在 comScore 進行的一項調查中,超過 45% 的受訪者表示,網站的主頁是決定其受歡迎程度的最重要因素。 使用 WordPress 版本默認的 22 個主題,您可以創建一個漂亮的主頁。 我們將討論如何在定製過程中取得進展。 我們將在進行過程中分享我們自己的想法。 用戶可以在塊級主題的幫助下構建頁面,例如使用 Gutenberg 塊的二十二個主題。 除了創建精美的新聞雜誌、烹飪節目和 WordPress 網站之外,它還是一個很棒的工具。 在設計方面,有一些限制。
該設計將包括一些模板元素。 在您可以使用 PostX 插件之前,您必須首先為您的主頁創建一個自定義模板。 這將以簡單和用戶友好的方式逐步演示。 有了二十二個主題,創建一個新聞雜誌網站很簡單。 該主題的奇妙之處在於它允許您對多個頁面使用相同的模板。 22 個 WordPress 主題的學習曲線比其他流行主題的學習曲線要長得多。 例如,導航菜單很難實現。
PostX 允許您使用各種主題。 這些主題中的每一個都非常適合提供高質量的體驗。 PostX 平台主要建立在 Gutenberg 之上。 它可以與 Gutenberg 中的默認塊集結合使用。 在 PostX 中,只有一個元素專用於 Elementor。 使用 PostX 插件,您可以使用此元素來顯示帖子。 您可以使用 PostX 的 Beaver-builder 和 oxygen-builder 輕鬆創建漂亮的新聞雜誌網站。
新聞雜誌網站的首頁設計應包括以下要素。 您的網站必須包含這些元素才能吸引用戶。 PostX 擁有實現這些標準所需的所有工具和功能。
如何從後端編輯 WordPress 頁面
有兩種方法可以從後端編輯WordPress 頁面。 第一種是將鼠標懸停在要編輯的頁面上,然後單擊出現的“編輯”鏈接。 這將帶您進入 WordPress 編輯器,您可以在其中進行更改。 編輯 WordPress 頁面的第二種方法是單擊 WordPress 管理區域左側邊欄中的“頁面”鏈接。 這將帶您進入您網站上所有頁面的列表。 從這裡,您可以單擊要編輯的頁面旁邊的“編輯”鏈接。
編輯 WordPress 主頁
要編輯您的WordPress 主頁,您需要訪問您的 WordPress 儀表板。 登錄後,您需要轉到“頁面”部分並找到標題為“主頁”的頁面。 從這裡,您可以編輯頁面內容、標題和其他設置。 完成更改後,請務必單擊“更新”按鈕以保存更改。
您的WordPress 主頁顯示訪問者在訪問您的域名時看到的網站的第一頁。 有時您可能希望包含一個頁面,客戶可以在其中撰寫對您的產品、服務和公司的評論。 本文的目的是教您如何自定義 WordPress 主頁,使其適合您。 創建自定義 WordPress 主頁的唯一方法是將 SeedProd 與 WordPress 結合使用。 您可以製作自己的登錄頁面模板並將其用於現有的 WordPress 主題。 您當前的主題也可以使用 Seedprod 主題生成器進行替換。 從登陸頁面構建器開始,我們將介紹如何做到這兩點。
我們將在本教程中介紹如何使用 SeedProd 的主題構建器構建自定義 WordPress 主頁。 您現有的 WordPress 主題將使用此方法更新為新的自定義設計。 創建主題的所有組件,例如博客頁面、頁腳等,是必要的步驟。 許多企業和博主使用單獨的博客頁面創建自己的主頁。 WordPress 除了擁有大量可自定義的主題外,還允許您創建漂亮的網站。 選擇包含可輕鬆定制的主頁設計的最佳 WordPress 主題。 您可以使用 WordPress 主題定制器預覽您的 WordPress 主頁並定制主題。
您還可以使用定制器添加菜單、小部件區域和其他頁面設置。 如果您喜歡從頭開始創建和編輯主頁,WordPress 的塊編輯器是完成這項工作的理想工具。 之後,我們將研究更多的自定義選項。 WordPress 會自動為您生成一個段落塊。 下拉菜單允許您選擇大於消息大小的文本大小。 也可以更改頁面模板以顯示整頁而不是使用側邊欄。 如果您對更改感到滿意,請單擊屏幕右上角的發布按鈕。
