WordPress'te görseller nasıl optimize edilir
Yayınlanan: 2024-01-31İçindekiler
- Görüntü optimizasyonu nedir?
- Görüntü optimizasyonu önemli mi?
- Sayfa hızı yükleme süreleri ve SEO
- WordPress'te görselleri yeniden boyutlandırma
- Doğru dosya formatını seçme
- Görüntü sıkıştırma
- WordPress'te görseller nasıl optimize edilir
- WordPress resim kitaplığından optimizasyon
Görüntü optimizasyonu nedir?
Görüntü optimizasyonu farklı kişiler için farklı anlamlar ifade eder.
Bizim için görüntü optimizasyonu, görüntülerin kullanışlı kalması için yeterli kaliteyi korurken görüntü boyutunu küçültmek anlamına gelir.
Bir görüntü çok sıkıştırılırsa kalitesi düşer. Yeterli değil ve dosya boyutu garanti edilenden daha büyük olacaktır.
WordPress siteniz için görselleri nasıl optimize edebileceğiniz konusunda bazı pratik tavsiyeler sunmak için bu kılavuzda elimizden gelenin en iyisini yapacağız.
Görüntü optimizasyonu önemli mi?
Tek kelimeyle evet.
WordPress sitenize yüklenen çok sayıda büyük resim, sunucuda yer kaplar ve bu, paylaşılan barındırma ortamlarında maliyetli olabilir.
Büyük resimler aynı zamanda sayfa yükleme hızını da etkiler. Aşağıdakileri göz önünde bulundur:
Ana sayfanızda 10 görselin olduğunu hayal edin. Her görselin boyutu 1 MB olduğundan söz konusu web sayfasına ait görsellerin toplam boyutu 10 MB'tır.
Sayfa yükleme süresinin 10 saniye olduğunu düşünelim.
Her görselin her biri 100 KB olacak şekilde sıkıştırıldığında, ana sayfa görsellerinizin toplam boyutu artık yalnızca 1 MB olur. Bu web sayfasındaki diğer varlıkların minimum düzeyde olduğunu varsayarsak, web sayfanızın yüklenme hızını 1 saniyeye düşürdünüz.
Sayfa hızı yükleme süreleri ve SEO
Sayfa hızı yükleme süreleri 2010'dan bu yana Google'da bir sıralama faktörü olmuştur . Diğer sıralama faktörleri Google tarafından daha yüksek ağırlıklandırılır (örn. sayfa kalitesi ve alaka düzeyi), ancak hız, özellikle kullanıcı deneyimi, etkileşim ve dönüşüm açısından hâlâ önemlidir.
Bir kullanıcının web sayfanızı açması ne kadar uzun sürerse, hemen çıkma olasılıkları da o kadar artar.
WordPress'te görselleri yeniden boyutlandırma
Resimleri küçültmek için yeniden boyutlandırmak, dosya boyutlarının küçülmesine katkıda bulunur. Resimler yüksek çözünürlüklüyse ve baskı için tasarlanmışsa, sitenizde ihtiyaç duyduklarından daha fazla yer kapladıkları neredeyse kesindir.
Ancak WordPress bunu sizin için yapacağından görüntüleri belirli boyutlara göre yeniden boyutlandırmak gerekli değildir. WordPress, yüklediğiniz her görsel için üç yeni sürüm oluşturur:
- Küçük resim boyutu (150 x 150 piksel)
- Orta boyut (300 x 300 piksele kadar)
- Büyük boyut (1024 x 1024 piksele kadar)
Bunu, doğru görselin doğru yerde kullanıldığından emin olmanıza yardımcı olmak için yapar (örneğin, blog yayınlarındaki küçük resimler, başlıklardaki büyük resimler).
Buradaki argüman elbette şu ki, WordPress'e yüklediğiniz her görselin artık üç versiyonuna (orijinalini eklerseniz dört) sahipsiniz. Hepsi kullanımda değilse resim kitaplığınızda gereksiz yer kaplıyor demektir.
WP-Optimize'ınız (premium sürüm ) varsa , WordPress sitenizi kullanılmayan resimler için tarayabilir ve ardından bunları toplu olarak silebilirsiniz.
Doğru dosya formatını seçme
Görsellerin farklı dosya formatlarında (PNG, GIF vb.) geldiğini zaten biliyorsunuz, ancak dosya formatı dosya boyutunda bir fark yaratıyor mu?
Çoğunlukla, aslında değil.
JPEG, GIF ve PNG arasındaki dosya boyutu farkı yalnızca %2-5 civarındadır.Doğru dosya formatını seçmek, dosya boyutundan çok işlevsellikle ilgilidir – Kowsar Hossain, WP-Optimize Geliştiricisi
- JPG çoğu görsel için uygundur.
- Şeffaflık gerektiren logolar gibi görseller için PNG kullanılmalıdır.
- Animasyonlu görseller için GIF kullanılmalıdır.
- Ölçeklenebilirlik gerektiren logolar, simgeler ve diğer görseller için SVG kullanılmalıdır.
Kuralın istisnası WebP'dir.
Google'a göre WebP görselleri, PNG'lere kıyasla %26, karşılaştırılabilir JPEG görsellerine göre ise %25-34 daha küçüktür.
WebP artık çoğu durumda, kesinlikle PNG veya JPG'lerin yerine kullanılabilir. İlk olarak 2010 yılında piyasaya sürülen WebP, artık tarayıcıların %97'si tarafından desteklenmektedir .
Geliştiriciyseniz Google'ın Linux, Windows veya macOS için WebP dönüştürme aracını indirerek veya WP-Optimize gibi ücretsiz bir WordPress eklentisini kullanarak WebP'ye dönüştürebilirsiniz .
Görüntü sıkıştırma
Görüntüleri optimize etmenin ana yolu, TinyPNG.com gibi bağımsız araçlarla elde edebileceğiniz görüntü sıkıştırmadır .

Bağımsız görsel optimizasyon araçlarının dezavantajı, hepsini optimize etmek için her görseli tek tek yüklemeniz gerekmesidir. Daha sonra optimize edilmiş görselleri WordPress görsel kitaplığınıza geri yüklemeniz gerekecektir.

WordPress'te görseller nasıl optimize edilir
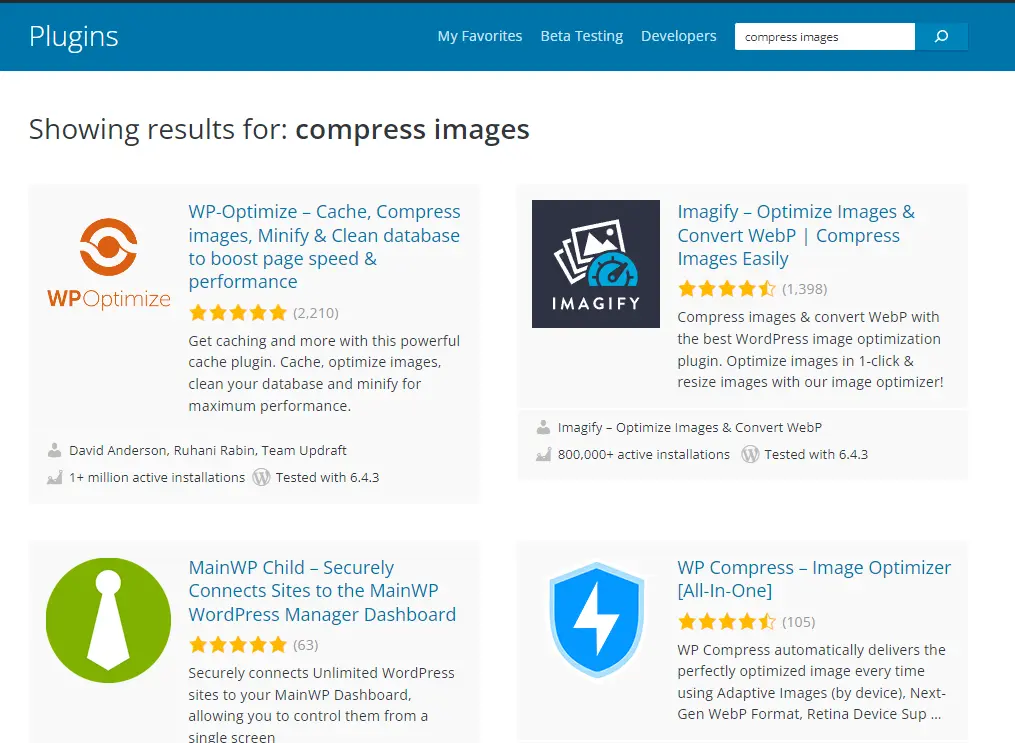
Zaten WordPress resim kitaplığınızda bulunan yeni görselleri ve görselleri , WordPress Eklenti Dizini'nden bir görsel optimizasyon WordPress eklentisi yükleyerek sıkıştırabilirsiniz .
Yüksek sayıda aktif yüklemeye ve 5 yıldızlı kullanıcı puanına sahip olanı arayın.

WordPress görsel kitaplığından yeni görselleri optimize etme
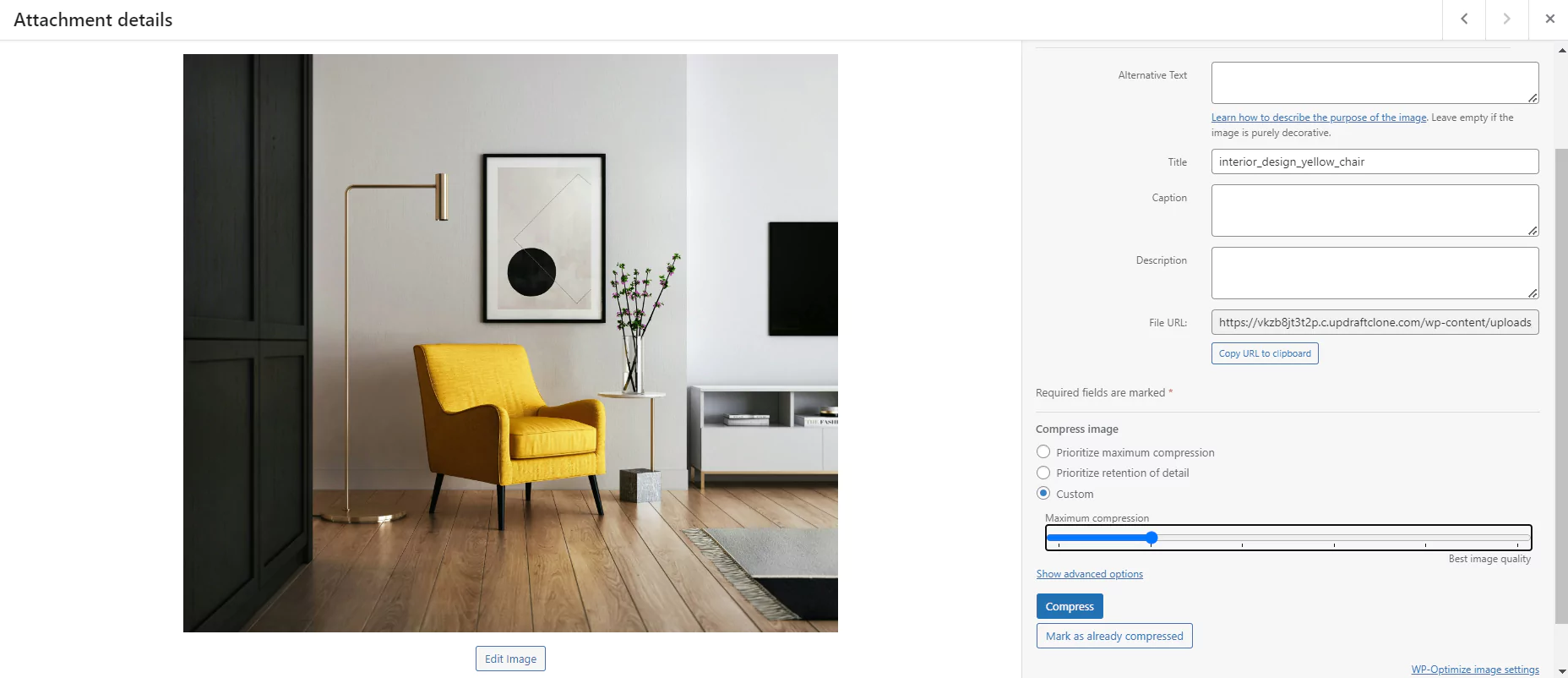
WP-Optimize'ı seçerseniz, eklenti yüklendikten sonra yeni görselleri doğrudan görsel kitaplığından optimize edebilirsiniz.

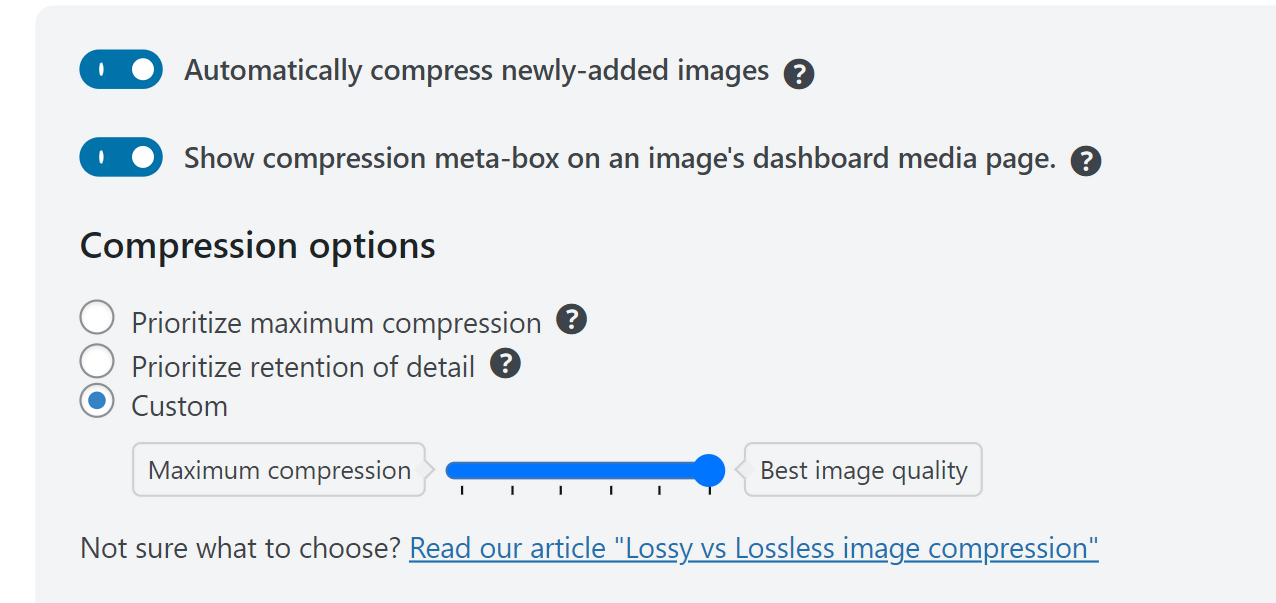
'Maksimum sıkıştırma' veya 'ayrıntıların korunması'na öncelik verme arasında seçim yapın veya arada bir seçim yapmak için kaydırıcıyı kullanın.
'Sıkıştır'ı seçin.
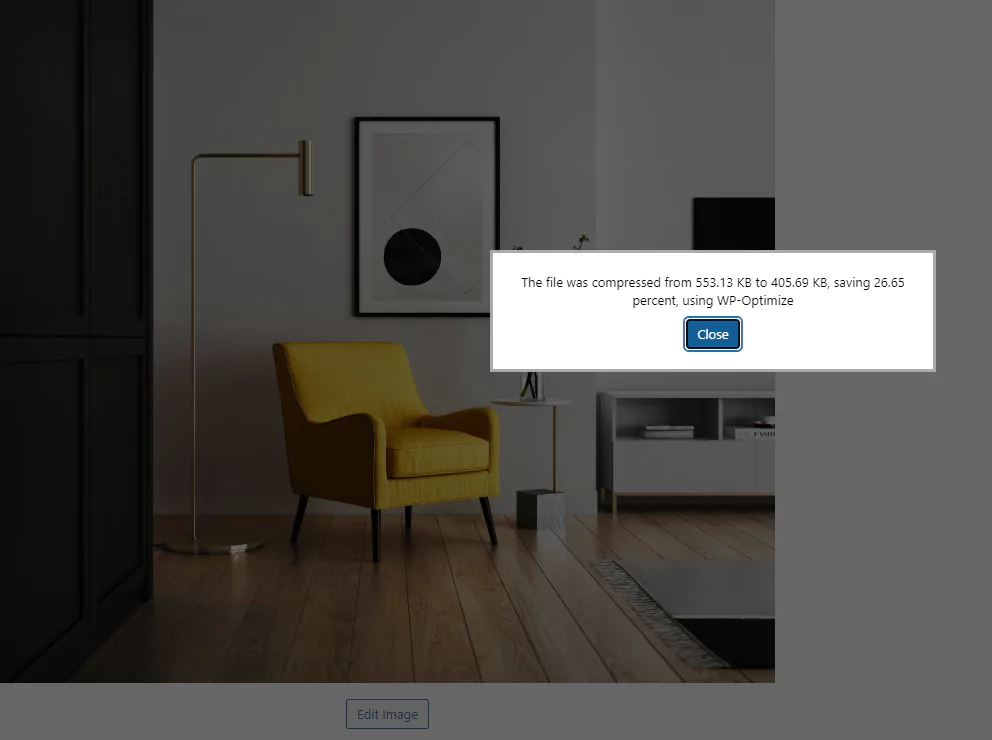
Görüntüyü optimize ederek ne kadar alan tasarrufu sağladığınızı bildiren bir mesaj görüntülenir:

Yeni görselleri otomatik olarak optimize edin
Ayrıca WP-Optimize'a yeni eklenen görüntüleri otomatik olarak optimize etmesini söyleyebilir ve WP-Optimize > Görüntüler > Görüntüleri sıkıştır altında tercih ettiğiniz sıkıştırma seçeneklerini ayarlayabilirsiniz.

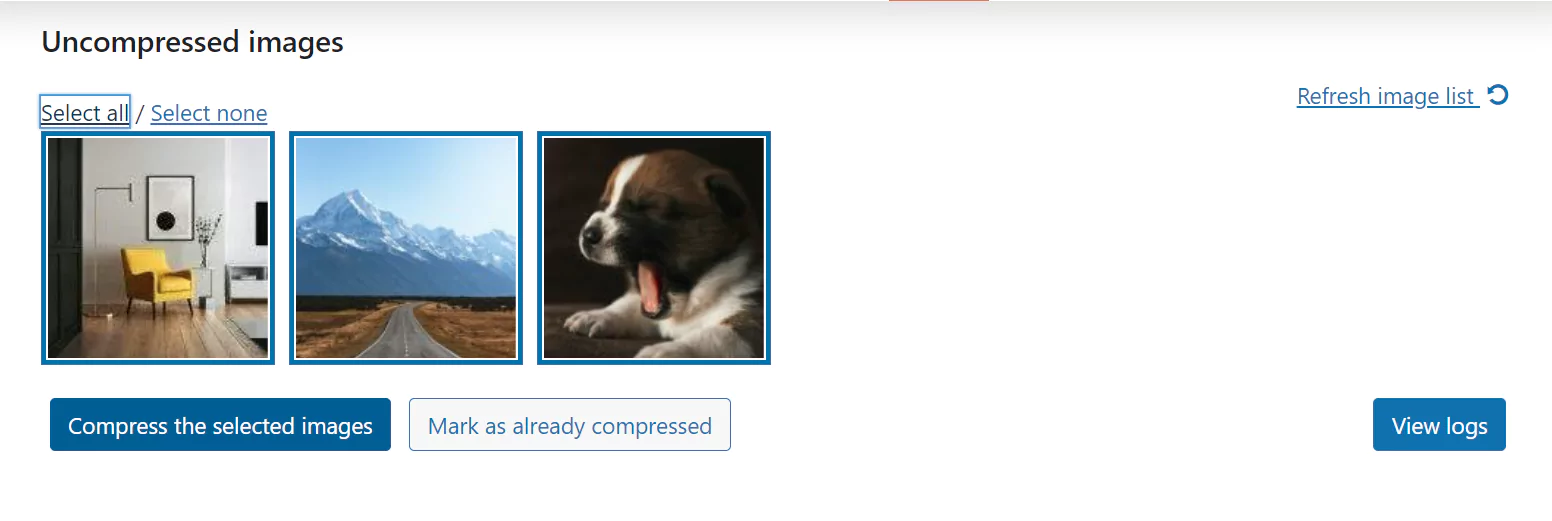
Resimleri toplu olarak optimize edin
Sitenizdeki sıkıştırılmamış tüm görselleri görmek için WP-Optimize'ı kullanabilirsiniz. Bir kısmını veya tamamını seçin ve ardından 'Seçilen resimleri sıkıştırın'.

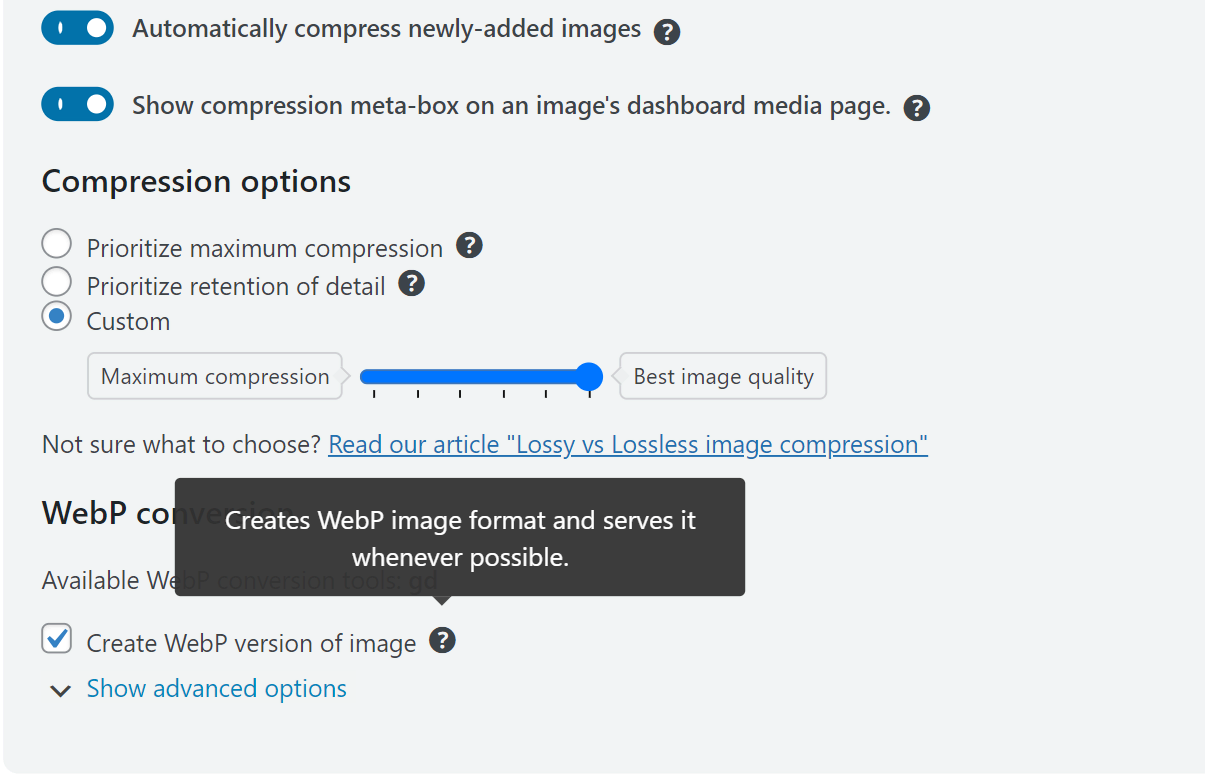
Görüntüleri WebP'ye dönüştürme
Daha önce de belirtildiği gibi, WebP görüntüleri PNG'lere kıyasla boyut olarak %26, benzer kalitede çıktıyla karşılaştırılabilir JPEG görüntülere göre ise %25-34 daha küçüktür.
'Görüntünün WebP sürümünü oluştur' kutusunu işaretlerseniz, WP-Optimize, daha da küçük dosya boyutları için sıkıştırma işleminin bir parçası olarak WebP görüntü formatını oluşturacaktır.

EXIF verilerinin saklanması
EXIF verileri, dijital kameralar ve cihazlarla çekilen fotoğraflara ilişkin bilgileri içerir. Fotoğrafın ne zaman, nerede çekildiği gibi detaylar ve diğer teknik detaylar yer alıyor. EXIF verilerini 'gelişmiş seçenekler' altında tutabilir veya kaldırılması için kutuyu işaretlemeden bırakabilirsiniz.
WordPress sitenizdeki artık (kullanılmayan) görselleri tanımlama yeteneği gibi ek görsel optimizasyon özellikleri veya Tembel Yükleme gibi özellikler için WP-Optimize Premium'u yüklemeyi düşünün.
Özet / sonuç
Görüntü optimizasyonu, görüntülerin kullanışlı kalması için yeterli kaliteyi korurken görüntü boyutunu küçültmek anlamına gelir.
WordPress bunu sizin için yapacağından görsellerin gerekli boyutlara göre yeniden boyutlandırılmasına gerek yoktur. 'WordPress'te görseller nasıl optimize edilir' sorusunun cevabının görsel sıkıştırmada ve JPEG ve PNG gibi görsel formatlarını WebP'ye dönüştürmede yattığını düşünüyoruz. TinyPNG gibi bağımsız araçlar bunu sizin için yapabilir ancak WP-Optimize gibi bir WordPress eklentisini kullanmak daha verimli olabilir.
WordPress için Görseller Nasıl Optimize Edilir – Sıkça Sorulan Sorular (SSS)
Kaliteyi kaybetmeden bir web sitesi için görseli nasıl optimize edebilirim?
Maksimum sıkıştırma ile maksimum kalite arasında (veya arada bir yerde) seçim yapmanıza olanak tanıyan bir WordPress eklentisi seçin.
WordPress görselleri otomatik olarak optimize ediyor mu?
Tam olarak değil. WordPress, yüklenen her görselin farklı boyutlarda (küçük resim, orta ve büyük) üç yeni versiyonunu otomatik olarak oluşturur, ancak görselleri sizin için optimize etmez (sıkıştırmaz) veya dosya boyutunu azaltmanıza yardımcı olmaz.
WordPress için en iyi görsel optimizasyon eklentisi nedir?
WP-Optimize, WordPress eklenti dizinindeki en yüksek puan alan ve en popüler görsel optimizasyon eklentisidir.
Resimlerimi eklenti olmadan WordPress için optimize edebilir miyim?
Evet. TinyPNG veya Squoosh gibi araçları deneyin .
Halihazırda WordPress'e yüklenmiş görselleri nasıl optimize edersiniz?
Bir WordPress eklentisi, halihazırda medya kitaplığınızda bulunan görselleri optimize etmenin en iyi yoludur .
