كيفية تحسين الصور في ووردبريس
نشرت: 2024-01-31جدول المحتويات
- ما هو تحسين الصورة؟
- هل تحسين الصورة مهم؟
- أوقات تحميل سرعة الصفحة وتحسين محركات البحث
- تغيير حجم الصور في ووردبريس
- اختيار تنسيق الملف الصحيح
- ضغط الصورة
- كيفية تحسين الصور في ووردبريس
- التحسين من مكتبة صور WordPress
ما هو تحسين الصورة؟
تحسين الصورة يعني أشياء مختلفة لأشخاص مختلفين.
بالنسبة لنا، يعني تحسين الصورة تقليل حجم الصورة مع الاحتفاظ بالجودة الكافية بحيث تظل الصور مفيدة.
إذا كانت الصورة مضغوطة جدًا، فستتأثر جودتها. لا يكفي، وسيكون حجم الملف أكبر من المطلوب.
سنبذل قصارى جهدنا في هذا الدليل لتقديم بعض النصائح العملية حول كيفية تحسين الصور لموقع WordPress الخاص بك.
هل تحسين الصورة مهم؟
في كلمة واحدة، نعم.
تشغل الكثير من الصور الكبيرة التي يتم تحميلها على موقع WordPress الخاص بك مساحة على الخادم، وهو ما قد يكون مكلفًا في بيئات الاستضافة المشتركة.
تؤثر الصور الكبيرة أيضًا على سرعة تحميل الصفحة. خذ بعين الاعتبار ما يلي:
تخيل أن لديك 10 صور على صفحتك الرئيسية. يبلغ حجم كل صورة 1 ميجابايت، وبالتالي فإن الحجم الإجمالي للصور لصفحة الويب هذه هو 10 ميجابايت.
لنتخيل أن وقت تحميل الصفحة هو 10 ثوانٍ.
من خلال ضغط كل صورة إلى 100 كيلو بايت لكل صورة، أصبح الحجم الإجمالي لصور صفحتك الرئيسية الآن 1 ميجابايت فقط. بافتراض أن الأصول الأخرى الموجودة على صفحة الويب هذه ضئيلة، فقد قمت للتو بتقليل سرعة تحميل صفحة الويب الخاصة بك إلى ثانية واحدة.
أوقات تحميل سرعة الصفحة وتحسين محركات البحث
كانت أوقات تحميل سرعة الصفحة أحد عوامل التصنيف في Google منذ عام 2010 . يتم ترجيح عوامل التصنيف الأخرى بدرجة أعلى بواسطة Google (مثل جودة الصفحة وملاءمتها) ولكن السرعة لا تزال مهمة، خاصة من منظور تجربة المستخدم والمشاركة والتحويل.
كلما استغرق المستخدم وقتًا أطول لفتح صفحة الويب الخاصة بك، زاد احتمال ارتداده.
تغيير حجم الصور في ووردبريس
يساهم تغيير حجم الصور لجعلها أصغر حجمًا في تقليل أحجام الملفات. إذا كانت الصور عالية الدقة ومصممة للطباعة، فمن المؤكد أنها تشغل مساحة أكبر مما تحتاج إليه على موقعك.
ومع ذلك، فإن تغيير حجم الصور إلى أبعاد معينة ليس مطلوبًا لأن WordPress سيقوم بذلك نيابةً عنك. يقوم WordPress بإنشاء ثلاثة إصدارات جديدة لكل صورة تقوم بتحميلها:
- حجم الصورة المصغرة (150 × 150 بكسل)
- حجم متوسط (حتى 300 × 300 بكسل)
- حجم كبير (يصل إلى 1024 × 1024 بكسل)
وهو يفعل ذلك لمساعدتك على ضمان استخدام الصورة الصحيحة في المكان الصحيح (على سبيل المثال، الصور المصغرة في خلاصات المدونة، والصور الكبيرة في العناوين).
الحجة هنا بالطبع هي أن لديك الآن ثلاثة إصدارات (أربعة، إذا قمت بتضمين النسخة الأصلية) من كل صورة قمت بتحميلها إلى WordPress. إذا لم تكن كلها قيد الاستخدام، فإنها تشغل مساحة لا داعي لها في مكتبة الصور الخاصة بك.
إذا كان لديك WP-Optimize (الإصدار المميز )، فيمكنك فحص موقع WordPress الخاص بك بحثًا عن الصور غير المستخدمة، ثم حذفها بشكل مجمّع.
اختيار تنسيق الملف الصحيح
أنت تعلم بالفعل أن الصور تأتي بتنسيقات ملفات مختلفة (PNG وGIF وما إلى ذلك) ولكن هل يُحدث تنسيق الملف فرقًا في حجم الملف؟
بالنسبة للجزء الأكبر، ليس حقا.
يبلغ الفرق في حجم الملف بين JPEG وGIF وPNG حوالي 2-5% فقط.إن اختيار تنسيق الملف الصحيح يتعلق بالوظيفة أكثر من حجم الملف - كوثر حسين، مطور في WP-Optimize
- JPG مناسب لمعظم الصور.
- وينبغي استخدام PNG للصور، مثل الشعارات التي تتطلب الشفافية.
- ينبغي استخدام GIF للصور المتحركة.
- يجب استخدام SVG للشعارات والأيقونات والصور الأخرى التي تتطلب قابلية التوسع.
الاستثناء من القاعدة هو WebP.
وفقًا لـ Google ، فإن صور WebP أصغر حجمًا بنسبة 26% مقارنة بصور PNG وأصغر بنسبة 25-34% من صور JPEG المماثلة.
يمكن الآن استخدام WebP في معظم الحالات، وبالتأكيد بدلاً من PNG أو JPG. تم إطلاق WebP لأول مرة في عام 2010، وهو الآن مدعوم من قبل 97% من المتصفحات .
إذا كنت مطورًا، فيمكنك التحويل إلى WebP عن طريق تنزيل أداة تحويل WebP من Google لنظام التشغيل Linux أو Windows أو macOS أو باستخدام مكون WordPress الإضافي المجاني مثل WP-Optimize .
ضغط الصورة
الطريقة الرئيسية لتحسين الصور هي من خلال ضغط الصور والذي يمكنك تحقيقه باستخدام أدوات مستقلة مثل TinyPNG.com .


الجانب السلبي لأدوات تحسين الصور المستقلة هو أنك ستحتاج إلى تحميل كل صورة واحدة تلو الأخرى لتحسينها جميعًا. ستحتاج بعد ذلك إلى تحميل الصور المحسنة مرة أخرى إلى مكتبة صور WordPress الخاصة بك.
كيفية تحسين الصور في ووردبريس
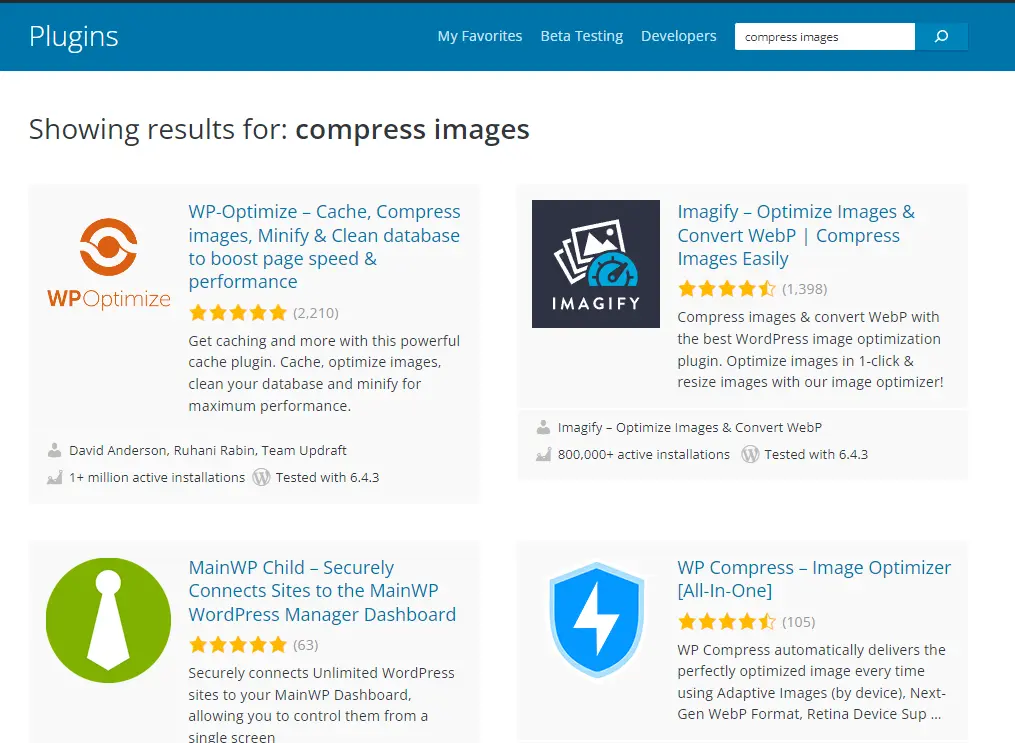
يمكنك ضغط الصور والصور الجديدة الموجودة بالفعل في مكتبة صور WordPress الخاصة بك عن طريق تثبيت مكون WordPress الإضافي لتحسين الصورة من دليل WordPress Plugin .
ابحث عن واحد يحتوي على عدد كبير من عمليات التثبيت النشطة وتقييم مستخدم من فئة 5 نجوم.

تحسين الصور الجديدة من مكتبة صور WordPress
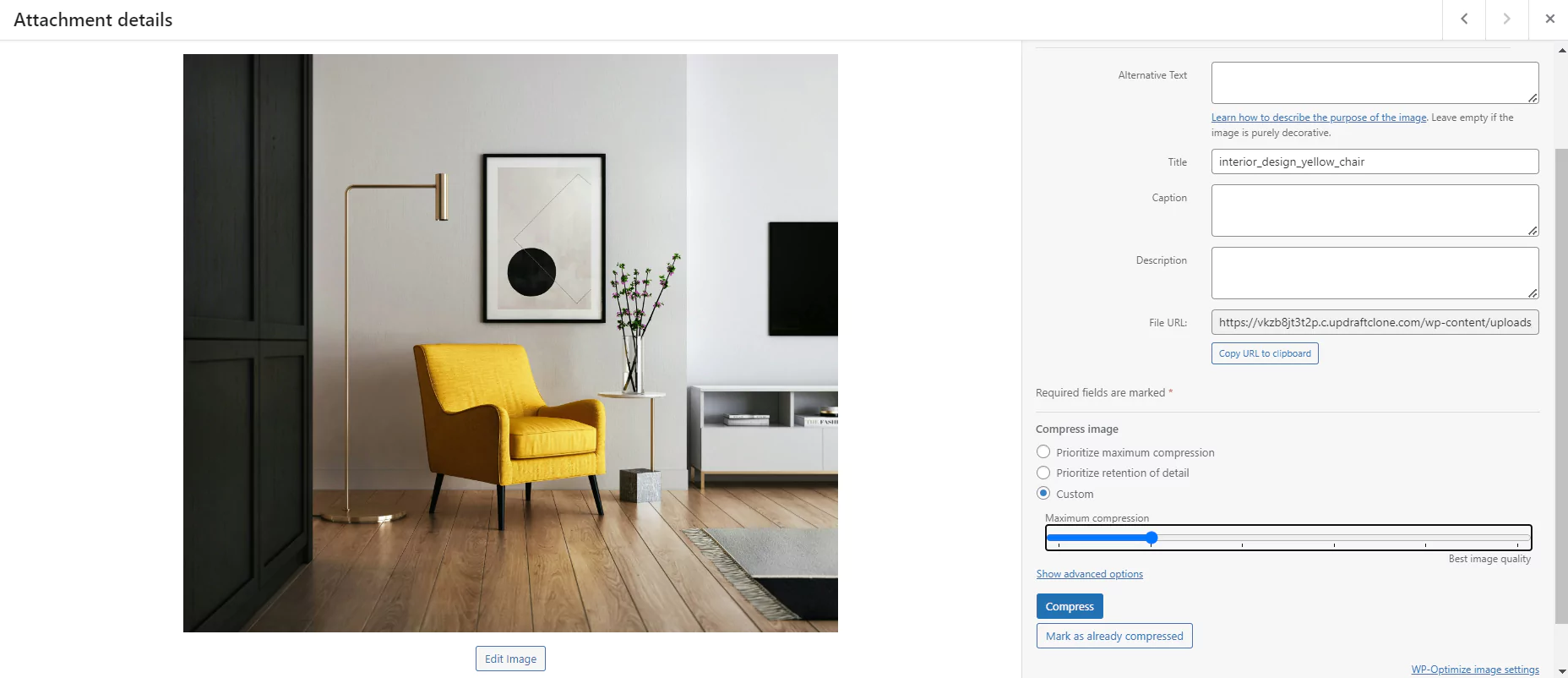
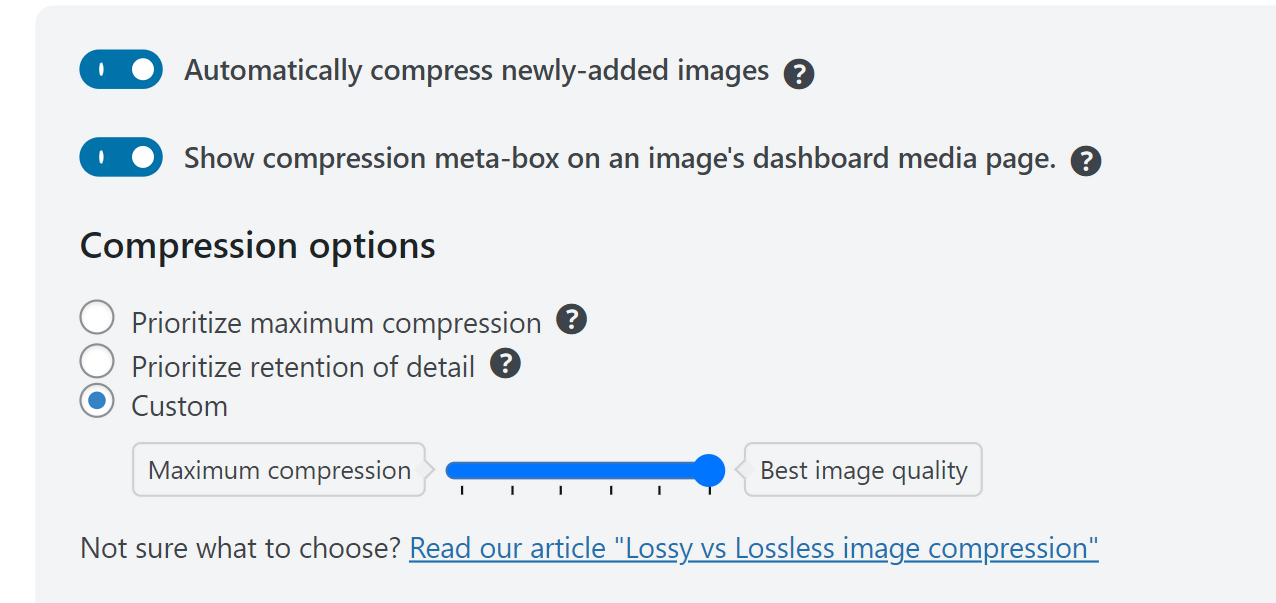
إذا اخترت WP-Optimize، فيمكنك تحسين الصور الجديدة مباشرةً من مكتبة الصور بمجرد تثبيت المكون الإضافي.

اختر بين تحديد أولويات "الحد الأقصى للضغط" أو "الاحتفاظ بالتفاصيل" أو استخدم شريط التمرير للاختيار بينهما.
حدد "ضغط".
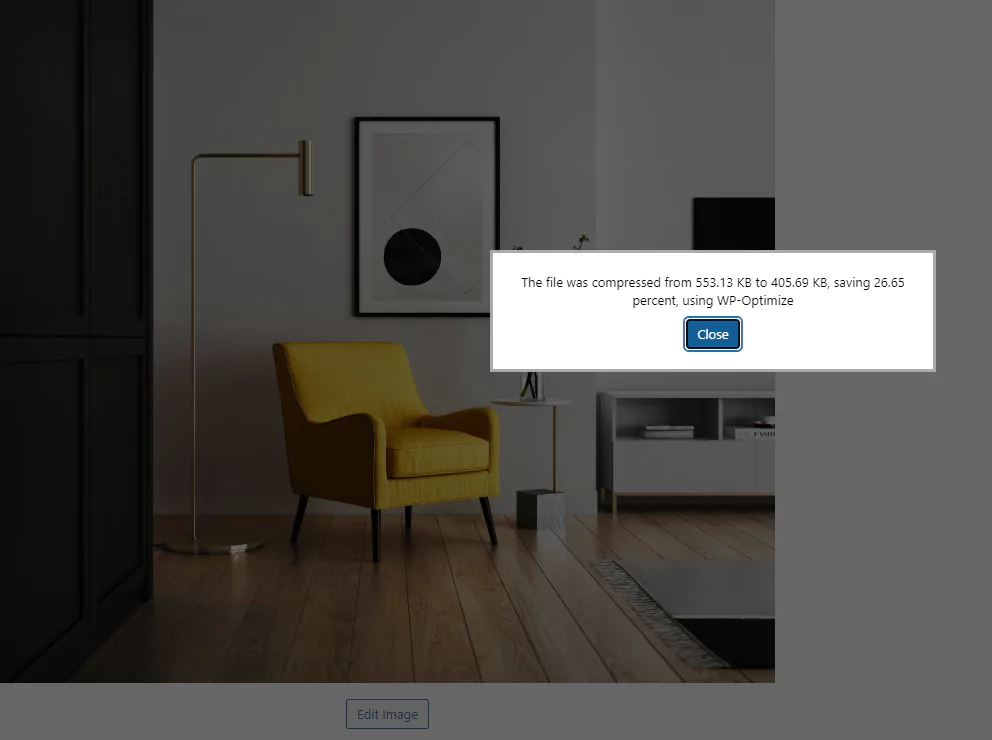
يتم عرض رسالة لإعلامك بمقدار المساحة التي قمت بحفظها من خلال تحسين الصورة:

تحسين الصور الجديدة تلقائيا
يمكنك أيضًا إخبار WP-Optimize بتحسين الصور المضافة حديثًا تلقائيًا وتعيين خيارات الضغط المفضلة لديك ضمن WP-Optimize > الصور > ضغط الصور.

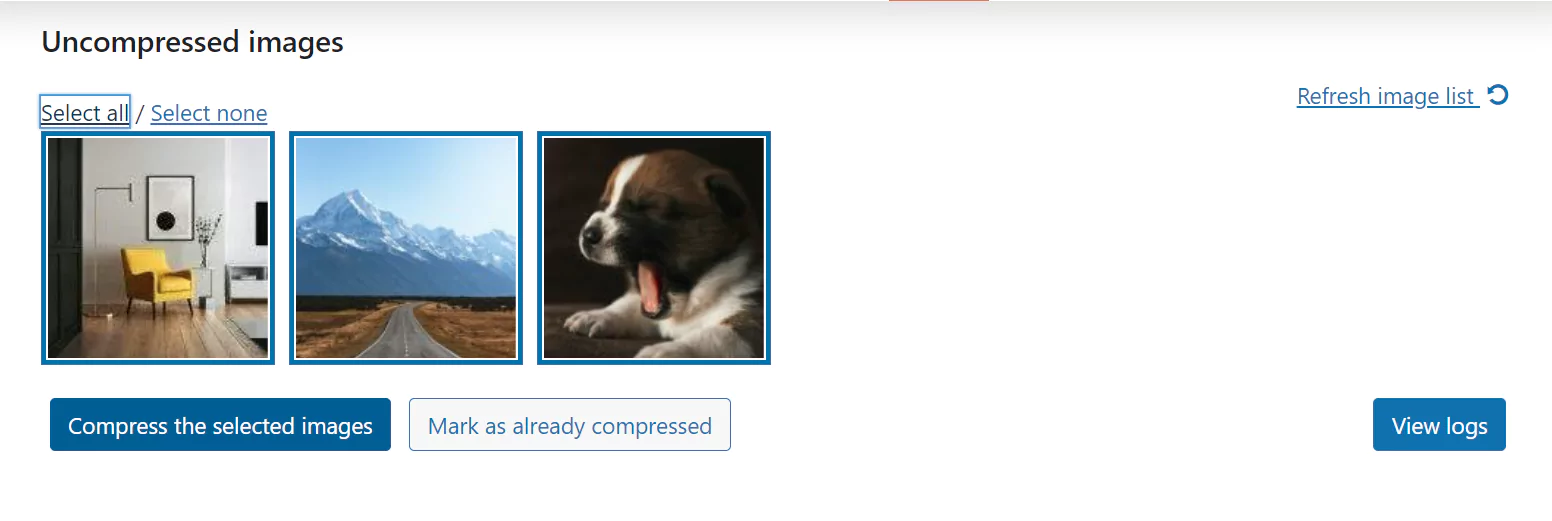
تحسين الصور بكميات كبيرة
يمكنك استخدام WP-Optimize لرؤية كل صورة غير مضغوطة على موقعك. حدد بعضًا أو كلًا ثم "ضغط الصور المحددة".

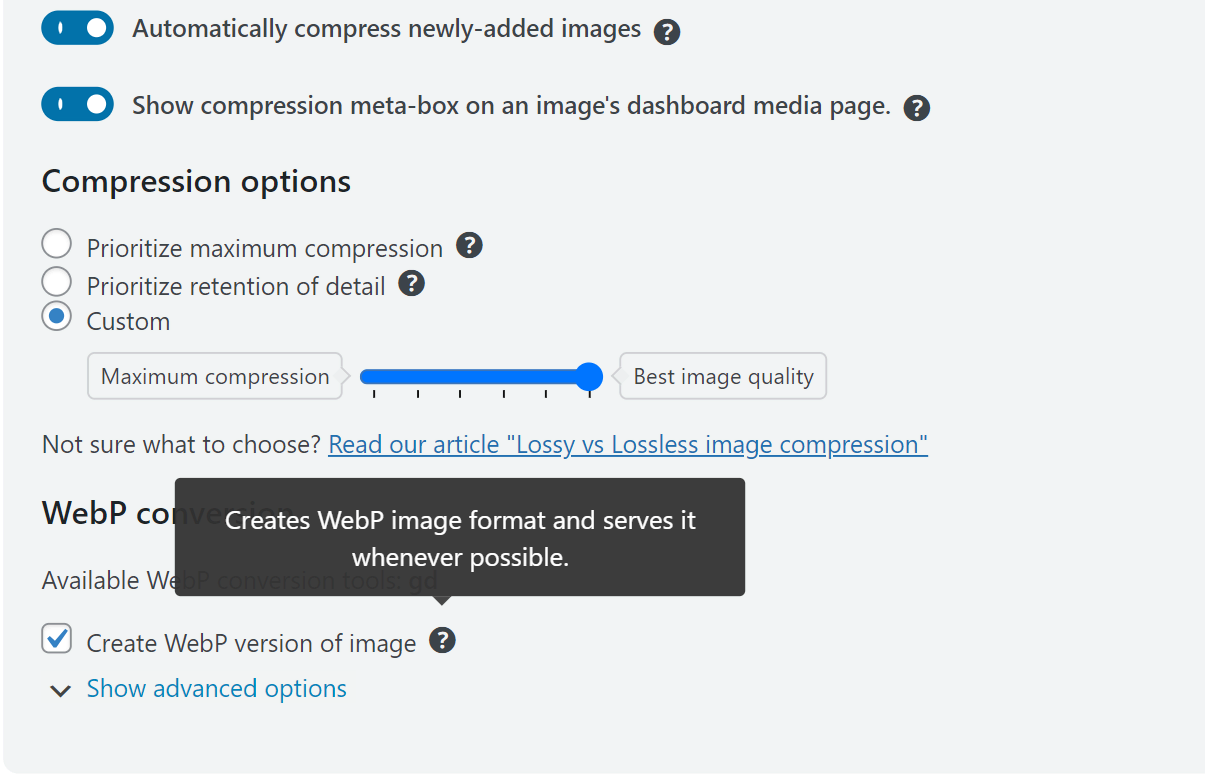
تحويل الصور إلى WebP
كما ذكرنا سابقًا، فإن صور WebP أصغر حجمًا بنسبة 26% مقارنة بصور PNG وأصغر بنسبة 25-34% من صور JPEG المماثلة، مع جودة إخراج مماثلة.
إذا قمت بتحديد المربع "إنشاء نسخة WebP للصورة"، فسيقوم WP-Optimize بإنشاء تنسيق صورة WebP كجزء من عملية الضغط لأحجام ملفات أصغر.

الاحتفاظ ببيانات EXIF
تحتوي بيانات EXIF على معلومات حول الصور الفوتوغرافية التي التقطتها الكاميرات والأجهزة الرقمية. ويتضمن تفاصيل مثل متى وأين تم التقاط الصورة وتفاصيل فنية أخرى. يمكنك الاحتفاظ ببيانات EXIF ضمن "الخيارات المتقدمة" أو ترك المربع بدون تحديد لإزالتها.
للحصول على ميزات إضافية لتحسين الصور، مثل القدرة على تحديد الصور المعزولة (غير المستخدمة) على موقع WordPress الخاص بك أو للحصول على ميزات مثل Lazy Loading، فكر في تثبيت WP-Optimize Premium.
ملخص / استنتاج
تحسين الصورة يعني تقليل حجم الصورة مع الاحتفاظ بالجودة الكافية بحيث تظل الصور مفيدة.
ليس من الضروري تغيير حجم الصور إلى الأبعاد المطلوبة لأن WordPress سيقوم بذلك نيابةً عنك. نعتقد أن الإجابة على "كيفية تحسين الصور في WordPress" تكمن في ضغط الصور وتحويل تنسيقات الصور مثل JPEG وPNG إلى WebP. يمكن للأدوات المستقلة مثل TinyPNG القيام بذلك نيابةً عنك، ولكن قد يكون استخدام مكون WordPress الإضافي مثل WP-Optimize أكثر كفاءة.
كيفية تحسين الصور لـ WordPress – الأسئلة المتداولة (FAQ)
كيف أقوم بتحسين صورة لموقع ويب دون فقدان الجودة؟
اختر مكون WordPress الإضافي الذي يسمح لك بالاختيار بين الحد الأقصى للضغط والحد الأقصى للجودة (أو في مكان ما بينهما).
هل يقوم WordPress بتحسين الصور تلقائيًا؟
ليس حقيقيًا. يقوم WordPress تلقائيًا بإنشاء ثلاثة إصدارات جديدة من كل صورة يتم تحميلها بأبعاد مختلفة (صورة مصغرة ومتوسطة وكبيرة) ولكنه لن يقوم بتحسين (ضغط) الصور لك أو يساعدك على تقليل حجم ملفها.
ما هو أفضل مكون إضافي لتحسين الصورة في WordPress؟
يعد WP-Optimize البرنامج الإضافي الأعلى تقييمًا والأكثر شيوعًا لتحسين الصور في دليل WordPress الإضافي.
هل يمكنني تحسين صوري لـ WordPress بدون مكون إضافي؟
نعم. جرب أدوات مثل TinyPNG أو Squoosh .
كيف يمكنك تحسين الصور التي تم تحميلها بالفعل على WordPress؟
يعد مكون WordPress الإضافي أفضل طريقة لتحسين الصور الموجودة بالفعل في مكتبة الوسائط الخاصة بك .
