WordPress에서 이미지를 최적화하는 방법
게시 됨: 2024-01-31목차
- 이미지 최적화란 무엇입니까?
- 이미지 최적화가 중요합니까?
- 페이지 속도 로드 시간 및 SEO
- WordPress에서 이미지 크기 조정
- 올바른 파일 형식 선택
- 이미지 압축
- WordPress에서 이미지를 최적화하는 방법
- WordPress 이미지 라이브러리에서 최적화
이미지 최적화란 무엇입니까?
이미지 최적화는 사람마다 다른 의미를 갖습니다.
우리에게 이미지 최적화란 이미지의 유용성을 유지할 수 있도록 충분한 품질을 유지하면서 이미지 크기를 줄이는 것을 의미합니다.
이미지를 너무 압축하면 품질이 저하됩니다. 충분하지 않으며 파일 크기가 보증된 것보다 큽니다.
이 가이드에서는 WordPress 사이트의 이미지를 최적화하는 방법에 대한 실용적인 조언을 제공하기 위해 최선을 다할 것입니다.
이미지 최적화가 중요합니까?
한마디로 그렇습니다.
WordPress 사이트에 업로드된 많은 대용량 이미지는 서버 공간을 차지하므로 공유 호스팅 환경에서는 비용이 많이 들 수 있습니다.
큰 이미지도 페이지 로드 속도에 영향을 미칩니다. 다음을 고려하세요:
홈페이지에 10개의 이미지가 있다고 가정해 보세요. 각 이미지 크기는 1MB이므로 해당 웹페이지의 전체 이미지 크기는 10MB입니다.
페이지 로드 시간이 10초라고 가정해 보겠습니다.
각 이미지를 각각 100KB로 압축함으로써 홈페이지 이미지의 전체 크기는 이제 1MB에 불과합니다. 해당 웹페이지의 다른 자산이 최소라고 가정하면 웹페이지 로드 속도를 1초로 줄였습니다.
페이지 속도 로드 시간 및 SEO
페이지 속도 로드 시간은 2010년부터 Google의 순위 요소였습니다 . Google은 다른 순위 요소(예: 페이지 품질 및 관련성)에 더 높은 가중치를 부여하지만 특히 사용자 경험, 참여 및 전환 관점에서 속도는 여전히 중요합니다.
사용자가 웹페이지를 여는 데 시간이 오래 걸릴수록 이탈할 확률이 높아집니다.
WordPress에서 이미지 크기 조정
이미지 크기를 더 작게 조정하면 파일 크기도 작아집니다. 이미지가 고해상도이고 인쇄용으로 디자인된 경우 사이트에서 필요한 것보다 더 많은 공간을 차지하는 것이 거의 확실합니다.
그러나 WordPress에서 자동으로 이미지 크기를 조정하므로 특정 크기로 이미지 크기를 조정할 필요는 없습니다. WordPress에서는 업로드하는 모든 이미지에 대해 세 가지 새로운 버전을 생성합니다.
- 썸네일 크기(150 x 150픽셀)
- 중간 크기(최대 300 x 300픽셀)
- 큰 크기(최대 1024 x 1024픽셀)
이는 올바른 이미지가 올바른 위치(예: 블로그 피드의 썸네일, 헤더의 큰 이미지)에 사용되는지 확인하는 데 도움이 됩니다.
물론 여기서의 주장은 WordPress에 업로드한 모든 이미지의 세 가지 버전(원본을 포함하는 경우 네 개)이 있다는 것입니다. 모두 사용되지 않으면 이미지 라이브러리에서 불필요한 공간을 차지하고 있는 것입니다.
WP-Optimize(프리미엄 버전 ) 가 있는 경우 WordPress 사이트에서 사용되지 않은 이미지를 검색한 다음 대량으로 삭제할 수 있습니다.
올바른 파일 형식 선택
이미지가 다양한 파일 형식(PNG, GIF 등)으로 제공된다는 점을 이미 알고 계시지만, 파일 형식에 따라 파일 크기가 달라지나요?
대부분의 경우 실제로는 그렇지 않습니다.
JPEG, GIF, PNG의 파일 크기 차이는 약 2~5%에 불과합니다.올바른 파일 형식을 선택하는 것은 파일 크기보다 기능에 관한 것입니다. – Kowsar Hossain, WP-Optimize 개발자
- JPG는 대부분의 이미지에 적합합니다.
- PNG는 투명도가 필요한 로고와 같은 이미지에 사용해야 합니다.
- 애니메이션 이미지에는 GIF를 사용해야 합니다.
- 확장성이 필요한 로고, 아이콘, 기타 이미지에는 SVG를 사용해야 합니다.
규칙의 예외는 WebP입니다.
Google 에 따르면 WebP 이미지는 PNG에 비해 크기가 26% 더 작고, JPEG 이미지에 비해 25-34% 더 작습니다.
WebP는 이제 대부분의 경우 확실히 PNG나 JPG 대신 사용할 수 있습니다. 2010년에 처음 출시된 WebP는 현재 97%의 브라우저 에서 지원됩니다 .
개발자인 경우 Linux, Windows 또는 macOS 용 Google의 WebP 변환 도구를 다운로드하거나 WP-Optimize 와 같은 무료 WordPress 플러그인을 사용하여 WebP로 변환할 수 있습니다 .
이미지 압축
이미지를 최적화하는 주요 방법은 TinyPNG.com 과 같은 독립 실행형 도구를 사용하여 이미지 압축을 수행하는 것입니다 .

독립 실행형 이미지 최적화 도구의 단점은 모든 이미지를 최적화하려면 모든 이미지를 하나씩 업로드해야 한다는 것입니다. 그런 다음 최적화된 이미지를 WordPress 이미지 라이브러리에 다시 업로드해야 합니다.

WordPress에서 이미지를 최적화하는 방법
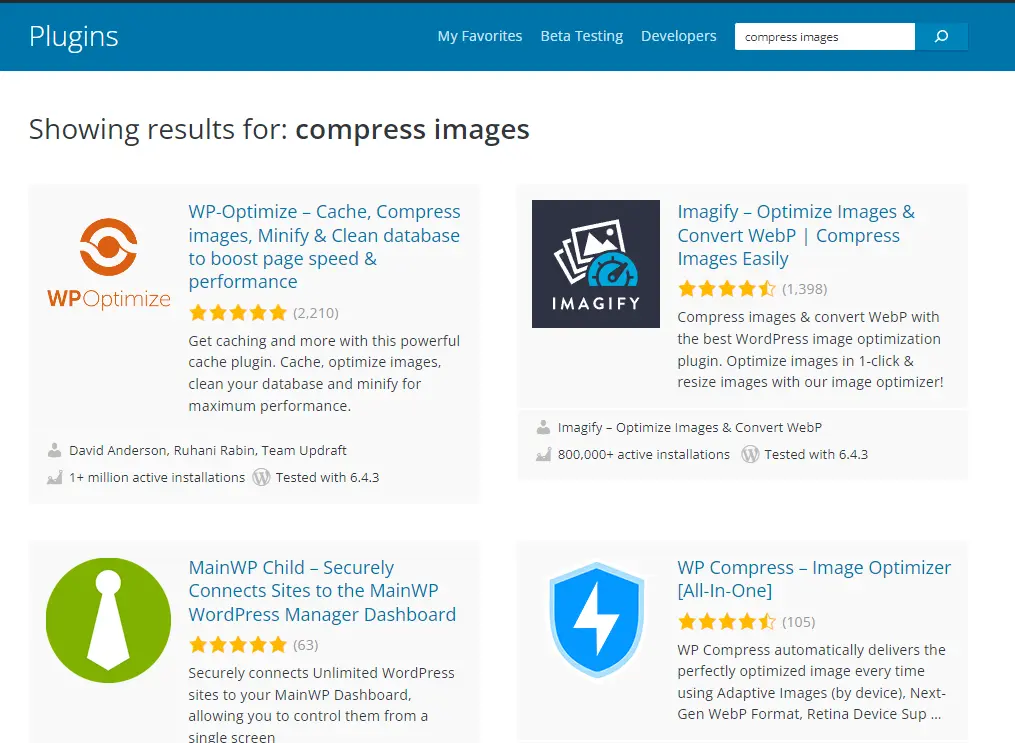
WordPress 플러그인 디렉토리 에서 이미지 최적화 WordPress 플러그인을 설치하여 WordPress 이미지 라이브러리에 이미 있는 새 이미지와 이미지를 압축할 수 있습니다 .
활성 설치 수가 많고 사용자 평점이 별 5개인 앱을 찾으세요.

WordPress 이미지 라이브러리에서 새 이미지 최적화
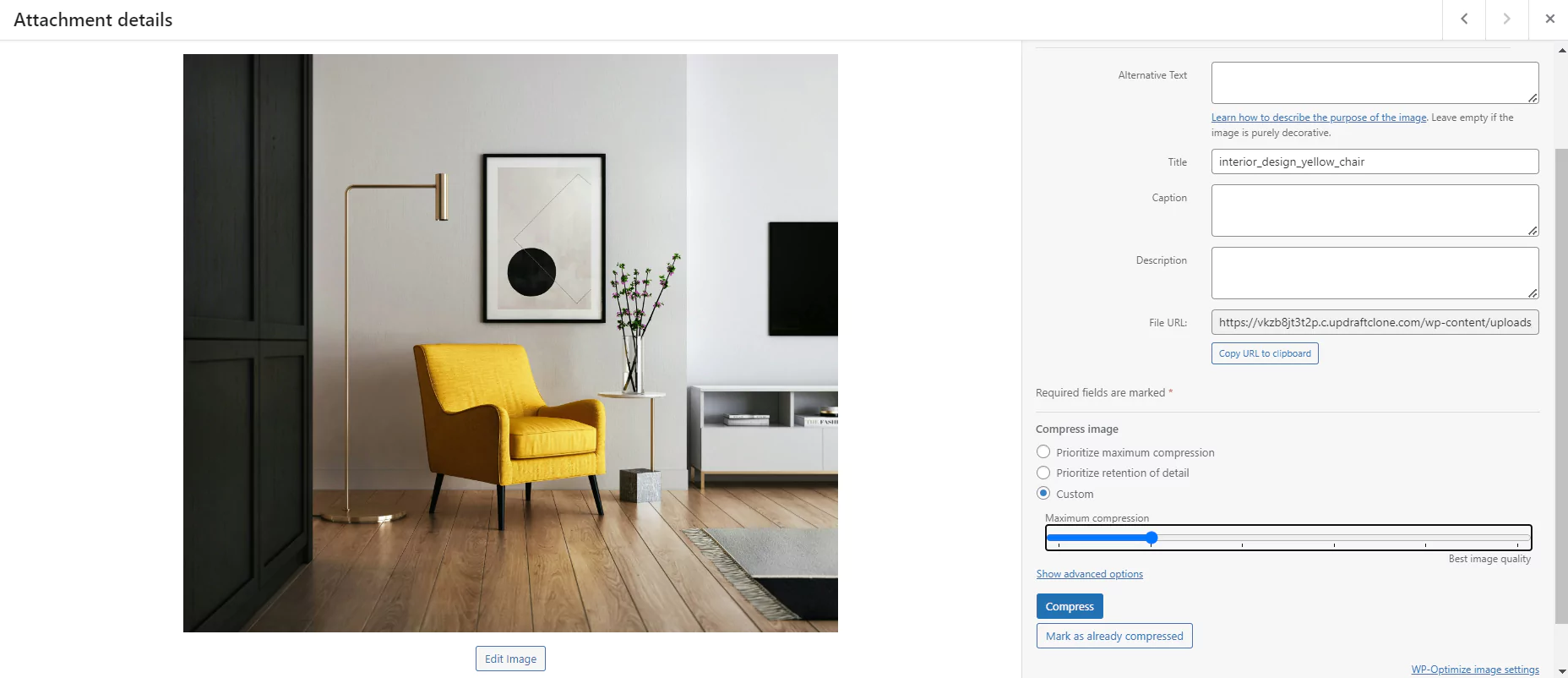
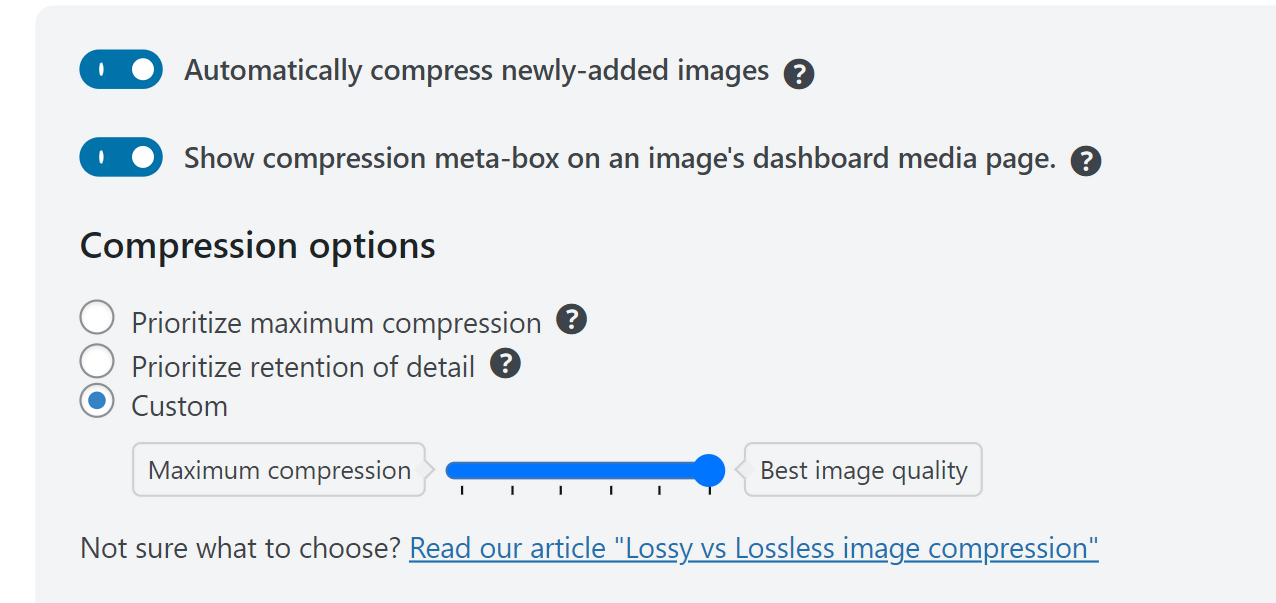
WP-Optimize를 선택하면 플러그인이 설치된 후 이미지 라이브러리에서 직접 새 이미지를 최적화할 수 있습니다.

'최대 압축' 또는 '세부 정보 유지' 우선순위 중에서 선택하거나 슬라이더를 사용하여 그 사이에서 선택하십시오.
'압축'을 선택하세요.
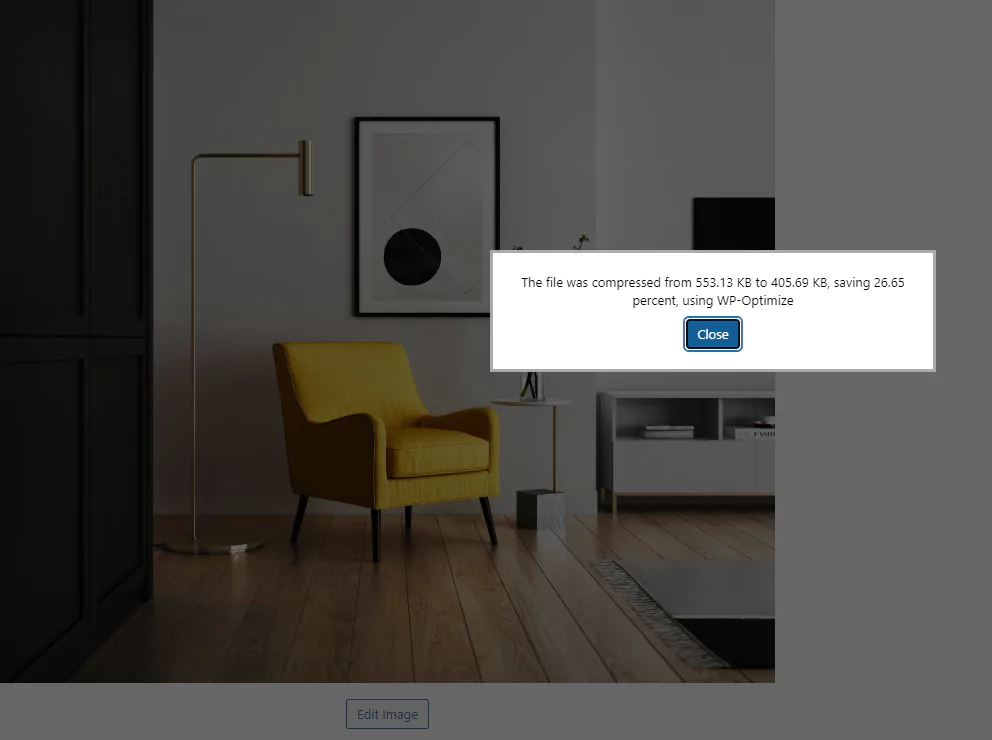
이미지를 최적화하여 얼마나 많은 공간을 절약했는지 알려주는 메시지가 표시됩니다.

새 이미지를 자동으로 최적화
또한 WP-Optimize에 새로 추가된 이미지를 자동으로 최적화하도록 지시하고 WP-Optimize > 이미지 > 이미지 압축에서 원하는 압축 옵션을 설정할 수도 있습니다.

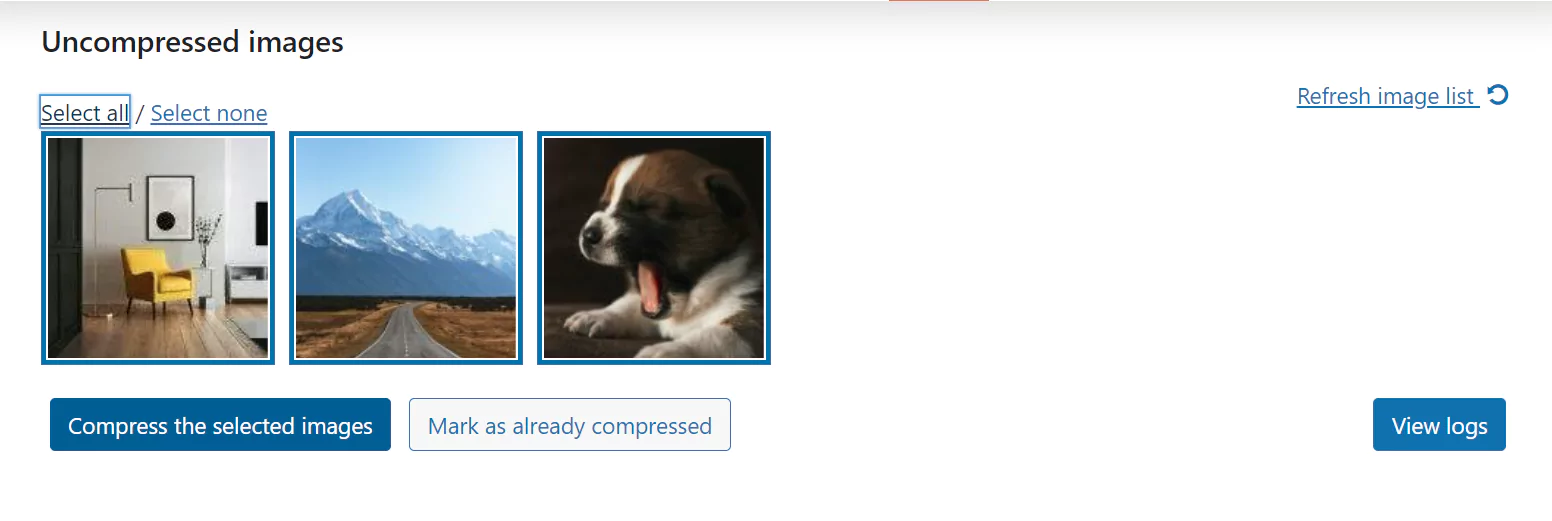
이미지를 대량으로 최적화
WP-Optimize를 사용하면 사이트의 모든 압축되지 않은 이미지를 볼 수 있습니다. 일부 또는 전체를 선택한 다음 '선택한 이미지를 압축'하세요.

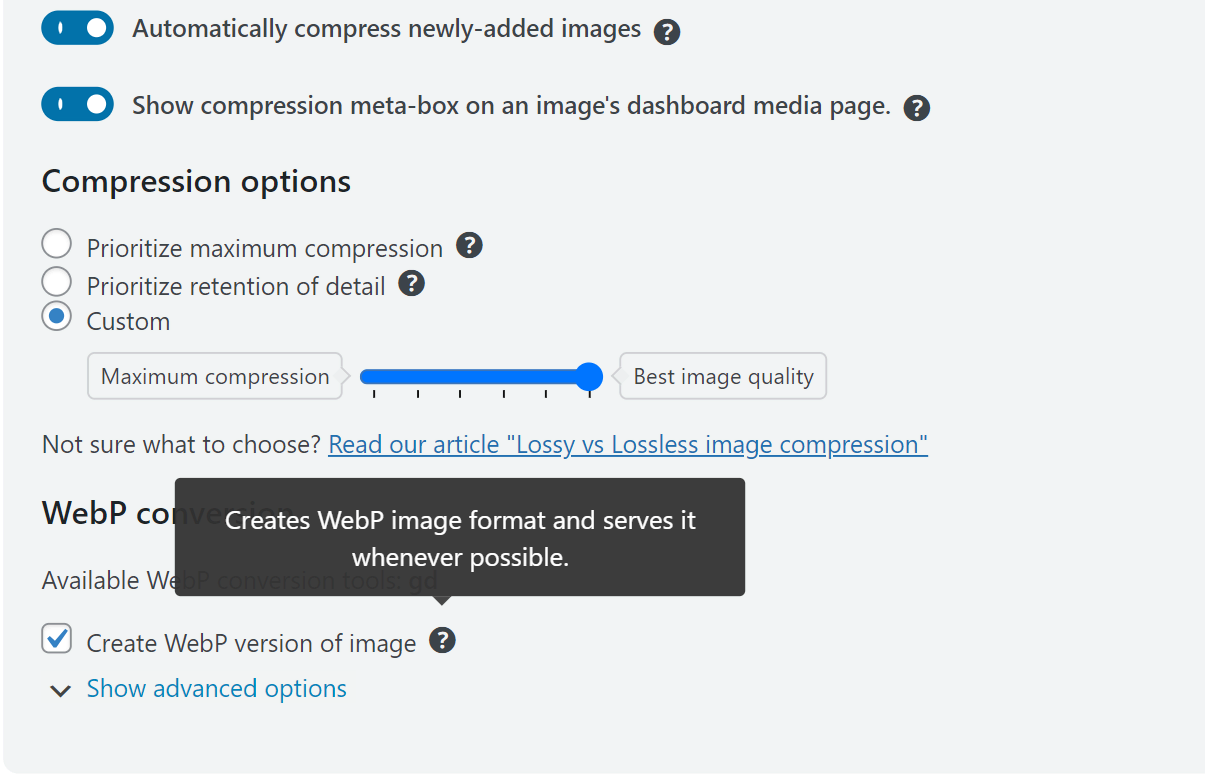
이미지를 WebP로 변환
앞서 언급했듯이 WebP 이미지는 유사한 품질 출력에서 PNG에 비해 크기가 26% 더 작고, 유사한 JPEG 이미지에 비해 25-34% 더 작습니다.
'이미지의 WebP 버전 생성' 상자를 선택하면 WP-Optimize는 더 작은 파일 크기에 대한 압축 프로세스의 일부로 WebP 이미지 형식을 생성합니다.

EXIF 데이터 유지
EXIF 데이터에는 디지털 카메라 및 장치로 촬영한 사진에 대한 정보가 포함되어 있습니다. 여기에는 사진 촬영 시기와 장소, 기타 기술적인 세부정보 등의 세부정보가 포함됩니다. '고급 옵션'에서 EXIF 데이터를 유지하거나 상자를 선택하지 않은 상태로 두어 제거할 수 있습니다.
WordPress 사이트에서 고아(사용되지 않은) 이미지를 식별하는 기능이나 지연 로딩과 같은 기능과 같은 추가 이미지 최적화 기능을 사용하려면 WP-Optimize Premium 설치를 고려하세요.
요약/결론
이미지 최적화는 이미지의 유용성을 유지할 수 있도록 충분한 품질을 유지하면서 이미지 크기를 줄이는 것을 의미합니다.
WordPress에서 자동으로 이미지 크기를 조정하므로 필요한 크기로 이미지 크기를 조정할 필요가 없습니다. '워드프레스에서 이미지를 최적화하는 방법'에 대한 답은 이미지 압축과 JPEG 및 PNG와 같은 이미지 형식을 WebP로 변환하는 데 있다고 생각합니다. TinyPNG와 같은 독립 실행형 도구가 이 작업을 수행할 수 있지만 WP-Optimize와 같은 WordPress 플러그인을 사용하는 것이 더 효율적일 수 있습니다.
WordPress용 이미지를 최적화하는 방법 – 자주 묻는 질문(FAQ)
품질 저하 없이 웹사이트용 이미지를 어떻게 최적화합니까?
최대 압축과 최대 품질(또는 그 사이) 중에서 선택할 수 있는 WordPress 플러그인을 선택하세요.
WordPress에서는 자동으로 이미지를 최적화하나요?
설마. WordPress에서는 업로드된 모든 이미지의 세 가지 새 버전을 서로 다른 크기(썸네일, 중간 및 대형)로 자동 생성하지만 이미지를 최적화(압축)하거나 파일 크기를 줄이는 데 도움을 주지는 않습니다.
WordPress에 가장 적합한 이미지 최적화 플러그인은 무엇입니까?
WP-Optimize는 WordPress 플러그인 디렉토리에서 가장 높은 평가를 받고 가장 인기 있는 이미지 최적화 플러그인입니다.
플러그인 없이 WordPress용으로 이미지를 최적화할 수 있나요?
예. TinyPNG 또는 Squoosh 와 같은 도구를 사용해 보세요 .
WordPress에 이미 업로드된 이미지를 어떻게 최적화합니까?
WordPress 플러그인은 이미 미디어 라이브러리에 있는 이미지를 최적화하는 가장 좋은 방법입니다 .
