Come ottimizzare le immagini in WordPress
Pubblicato: 2024-01-31Sommario
- Cos'è l'ottimizzazione delle immagini?
- L'ottimizzazione delle immagini è importante?
- Tempi di caricamento della velocità della pagina e SEO
- Ridimensionare le immagini in WordPress
- Scegliere il formato file giusto
- Compressione delle immagini
- Come ottimizzare le immagini in WordPress
- Ottimizzazione dalla libreria di immagini WordPress
Cos'è l'ottimizzazione delle immagini?
L'ottimizzazione delle immagini significa cose diverse per persone diverse.
Per noi, l'ottimizzazione delle immagini significa ridurre le dimensioni delle immagini mantenendo una qualità sufficiente affinché le immagini rimangano utili.
Se un'immagine è troppo compressa, la sua qualità ne risente. Se non è sufficiente, la dimensione del file sarà superiore a quella garantita.
Faremo del nostro meglio in questa guida per fornire alcuni consigli pratici su come ottimizzare le immagini per il tuo sito WordPress.
L'ottimizzazione delle immagini è importante?
In una parola, sì.
Molte immagini di grandi dimensioni caricate sul tuo sito WordPress occupano spazio sul server, il che può essere costoso in ambienti di hosting condiviso.
Anche le immagini di grandi dimensioni influiscono sulla velocità di caricamento della pagina. Considera quanto segue:
Immagina di avere 10 immagini sulla tua home page. Ogni immagine ha una dimensione di 1 MB, quindi la dimensione totale delle immagini per quella pagina Web è di 10 MB.
Immaginiamo che il tempo di caricamento della pagina sia di 10 secondi.
Comprimendo ciascuna immagine a 100 KB ciascuna, la dimensione totale delle immagini della tua home page è ora solo di 1 MB. Supponendo che le altre risorse su quella pagina web siano minime, hai appena ridotto la velocità di caricamento della pagina web a 1 secondo.
Tempi di caricamento della velocità della pagina e SEO
I tempi di caricamento della velocità della pagina sono un fattore di ranking su Google dal 2010 . Altri fattori di ranking hanno un peso maggiore da parte di Google (ad esempio qualità della pagina e pertinenza), ma la velocità è comunque importante, in particolare dal punto di vista dell'esperienza utente, del coinvolgimento e della conversione.
Più tempo impiega un utente per aprire la tua pagina web, più è probabile che rimbalzi.
Ridimensionare le immagini in WordPress
Il ridimensionamento delle immagini per ridurle contribuisce a ridurre le dimensioni dei file. Se le immagini sono ad alta risoluzione e progettate per la stampa, quasi sicuramente occuperanno più spazio sul tuo sito del necessario.
Tuttavia, ridimensionare le immagini a dimensioni specifiche semplicemente non è necessario poiché WordPress lo farà per te. WordPress crea tre nuove versioni per ogni immagine che carichi:
- Dimensioni miniatura (150 x 150 pixel)
- Dimensioni medie (fino a 300 x 300 pixel)
- Grandi dimensioni (fino a 1024 x 1024 pixel)
Lo fa per aiutarti a garantire che l'immagine giusta venga utilizzata nella posizione giusta (ad esempio, miniature nei feed del blog, immagini di grandi dimensioni nelle intestazioni).
L'argomento ovviamente è che ora hai tre versioni (quattro, se includi l'originale) di ogni immagine che hai caricato su WordPress. Se non sono tutti in uso, occupano spazio inutile nella libreria di immagini.
Se disponi di WP-Optimize (versione premium ) puoi scansionare il tuo sito WordPress per immagini inutilizzate, quindi eliminarle in blocco.
Scegliere il formato file giusto
Sai già che le immagini sono disponibili in diversi formati di file (PNG, GIF ecc.), ma il formato del file fa la differenza in termini di dimensione del file?
Per la maggior parte, non proprio.
La differenza nella dimensione del file tra JPEG, GIF e PNG è solo del 2-5% circa.La scelta del formato file giusto riguarda la funzionalità più che la dimensione del file – Kowsar Hossain, sviluppatore presso WP-Optimize
- JPG è adatto per la maggior parte delle immagini.
- PNG dovrebbe essere utilizzato per le immagini, ad esempio i loghi, che richiedono trasparenza.
- La GIF dovrebbe essere utilizzata per le immagini animate.
- SVG dovrebbe essere utilizzato per loghi, icone e altre immagini che richiedono scalabilità.
L'eccezione alla regola è WebP.
Secondo Google , le immagini WebP sono più piccole del 26% rispetto ai PNG e del 25-34% più piccole rispetto alle immagini JPEG comparabili.
WebP ora può essere utilizzato nella maggior parte dei casi, sicuramente al posto di PNG o JPG. Lanciato per la prima volta nel 2010, WebP è ora supportato dal 97% dei browser .
Se sei uno sviluppatore, puoi convertire a WebP scaricando lo strumento di conversione WebP di Google per Linux, Windows o macOS o utilizzando un plugin WordPress gratuito come WP-Optimize .
Compressione delle immagini
Il modo principale per ottimizzare le immagini è attraverso la compressione delle immagini che puoi ottenere con strumenti autonomi come TinyPNG.com .


Lo svantaggio degli strumenti di ottimizzazione delle immagini autonomi è che dovrai caricare ogni immagine una per una per ottimizzarle tutte. Dovrai quindi caricare nuovamente le immagini ottimizzate nella libreria di immagini WordPress.
Come ottimizzare le immagini in WordPress
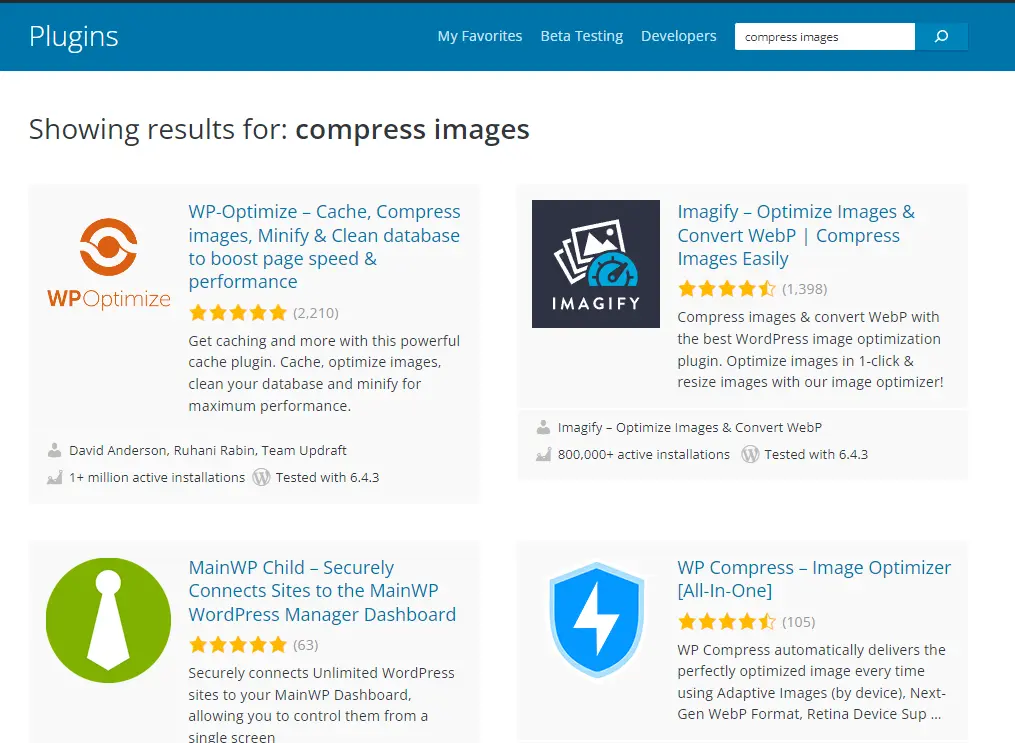
Puoi comprimere nuove immagini e immagini già presenti nella libreria di immagini WordPress installando un plug-in WordPress per l'ottimizzazione delle immagini dalla directory dei plug-in WordPress .
Cercane uno con un numero elevato di installazioni attive e una valutazione utente a 5 stelle.

Ottimizzazione di nuove immagini dalla libreria di immagini di WordPress
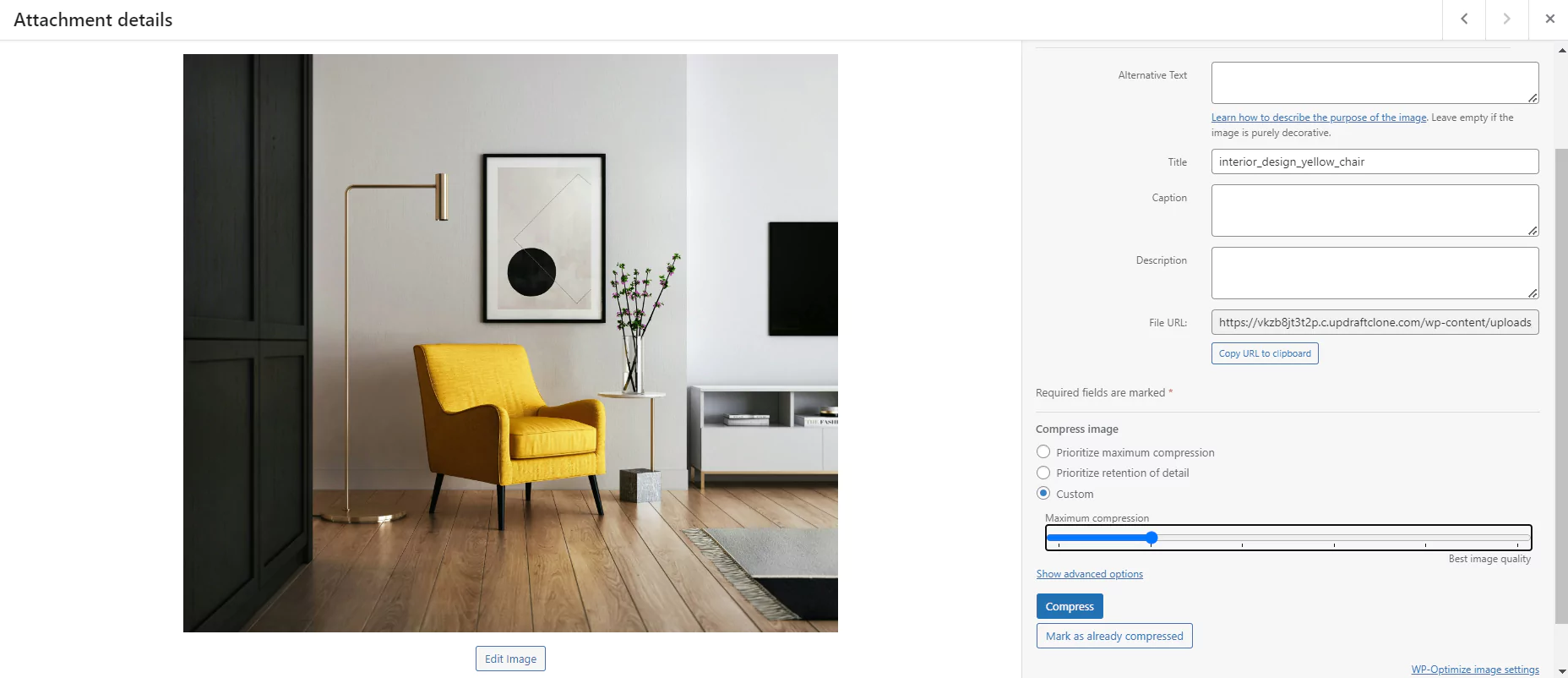
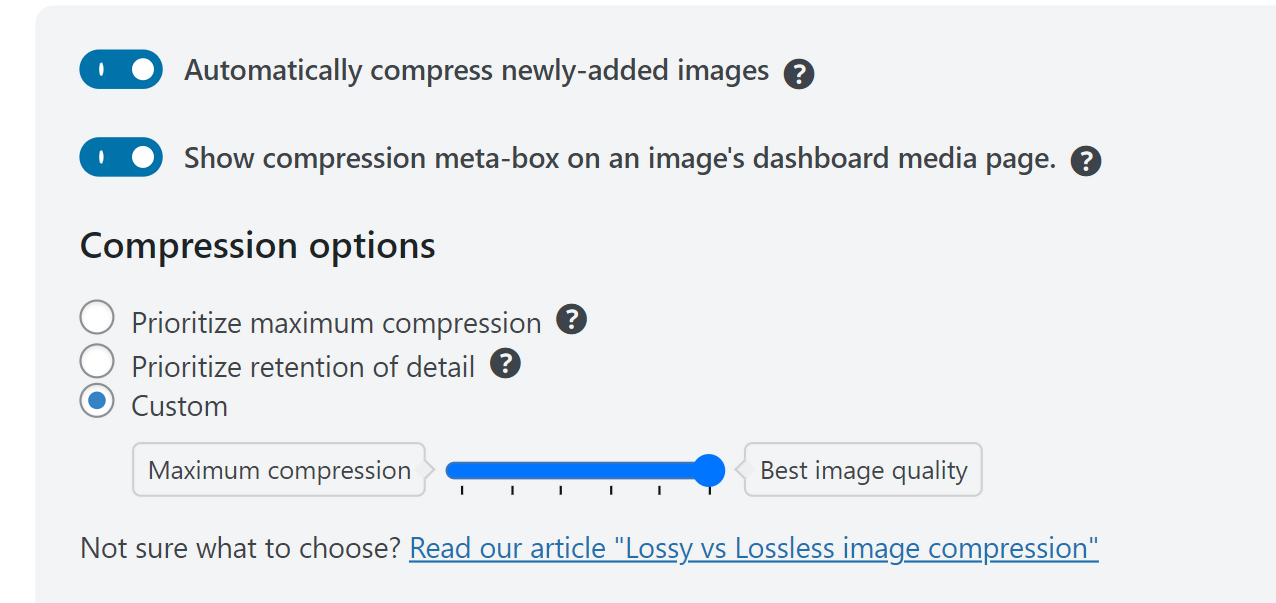
Se scegli WP-Optimize, puoi ottimizzare le nuove immagini direttamente dalla libreria di immagini una volta installato il plug-in.

Scegli tra dare priorità alla "compressione massima" o alla "mantenimento dei dettagli" oppure utilizza il dispositivo di scorrimento per scegliere una via di mezzo.
Seleziona "Comprimi".
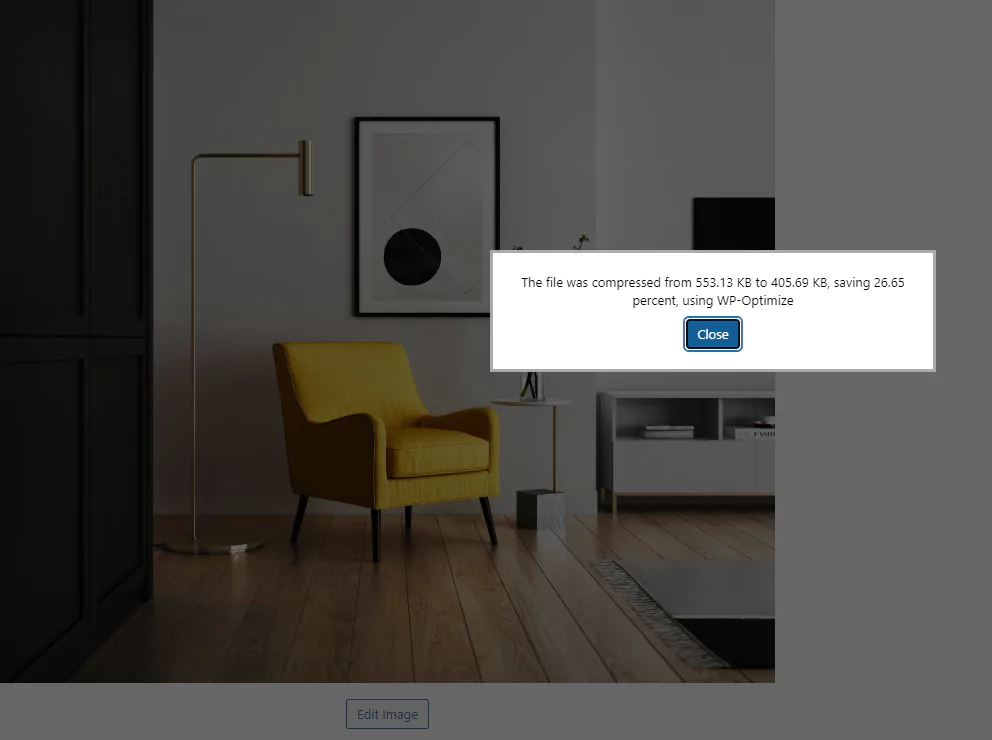
Viene visualizzato un messaggio per informarti di quanto spazio hai risparmiato ottimizzando l'immagine:

Ottimizza automaticamente le nuove immagini
Puoi anche dire a WP-Optimize di ottimizzare automaticamente le immagini appena aggiunte e impostare le opzioni di compressione preferite in WP-Optimize > Immagini > Comprimi immagini.

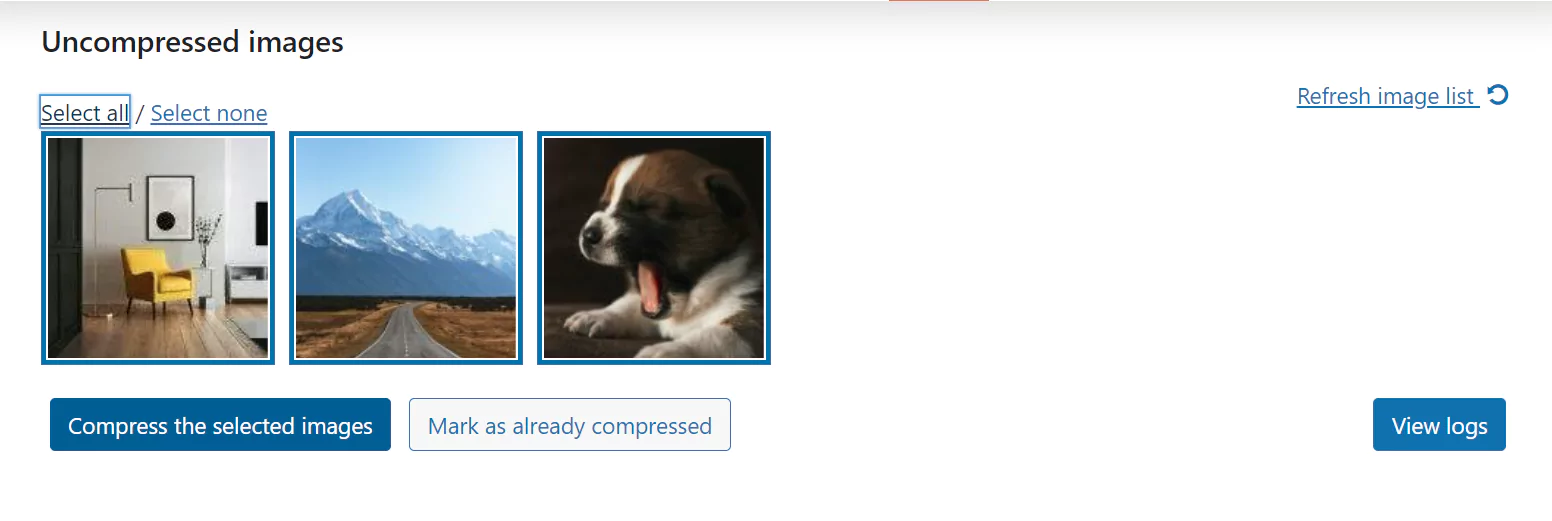
Ottimizza le immagini in blocco
Puoi utilizzare WP-Optimize per vedere ogni immagine non compressa sul tuo sito. Seleziona alcune o tutte e poi 'Comprimi le immagini selezionate'.

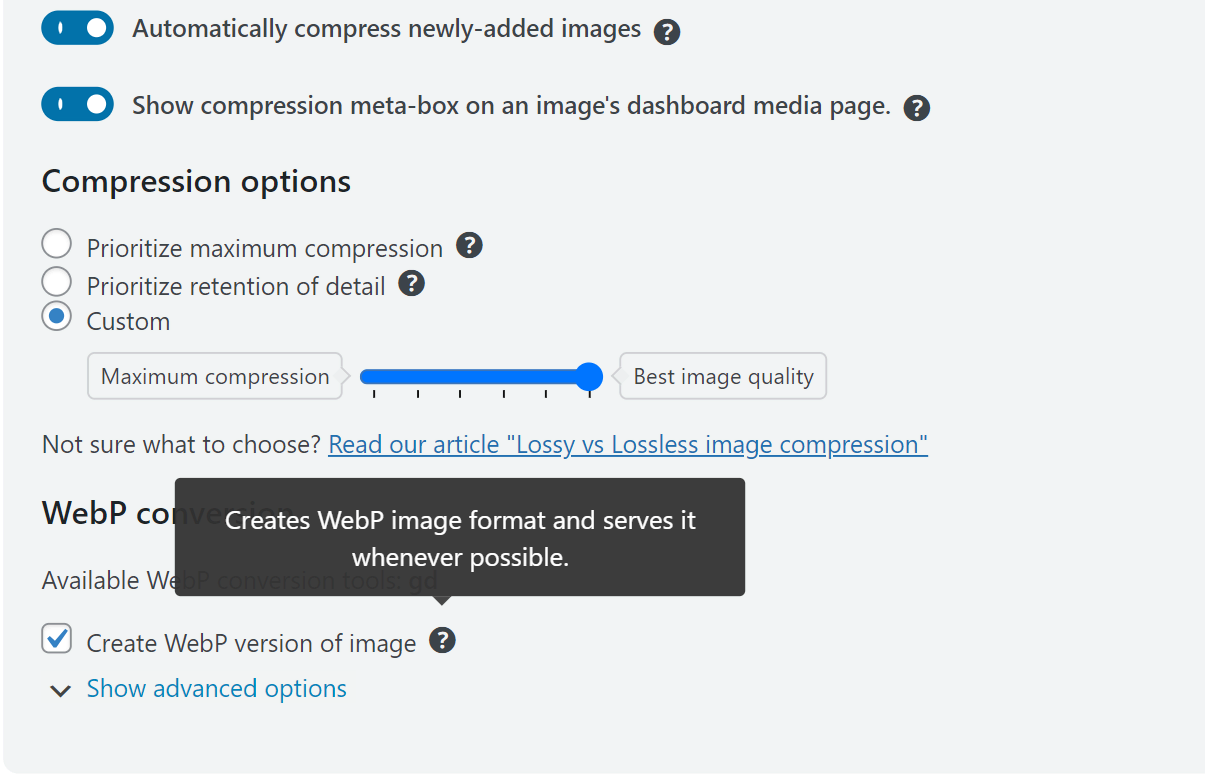
Conversione di immagini in WebP
Come accennato in precedenza, le immagini WebP sono più piccole del 26% rispetto alle PNG e del 25-34% più piccole rispetto alle immagini JPEG comparabili, con un output di qualità simile.
Se selezioni la casella "Crea versione WebP dell'immagine", WP-Optimize creerà il formato immagine WebP come parte del processo di compressione per file di dimensioni ancora più piccole.

Conservazione dei dati EXIF
I dati EXIF contengono informazioni sulle fotografie scattate da fotocamere e dispositivi digitali. Include dettagli come quando e dove è stata scattata la foto e altri dettagli tecnici. Puoi conservare i dati EXIF in "opzioni avanzate" o lasciare la casella deselezionata per rimuoverli.
Per ulteriori funzionalità di ottimizzazione delle immagini, come la possibilità di identificare immagini orfane (non utilizzate) sul tuo sito WordPress o per funzionalità come Lazy Loading, considera l'installazione di WP-Optimize Premium.
Riassunto/conclusione
Ottimizzazione delle immagini significa ridurre le dimensioni dell'immagine mantenendo una qualità sufficiente in modo che le immagini rimangano utili.
Non è necessario ridimensionare le immagini alle dimensioni richieste poiché WordPress lo farà per te. Pensiamo che la risposta alla domanda "Come ottimizzare le immagini in WordPress" risieda nella compressione delle immagini e nella conversione di formati di immagine come JPEG e PNG in WebP. Strumenti autonomi come TinyPNG possono farlo per te, ma può essere più efficiente utilizzare un plugin WordPress come WP-Optimize.
Come ottimizzare le immagini per WordPress – Domande frequenti (FAQ)
Come posso ottimizzare un'immagine per un sito web senza perdere la qualità?
Scegli un plugin WordPress che ti permetta di scegliere tra la massima compressione e la massima qualità (o una via di mezzo).
WordPress ottimizza automaticamente le immagini?
Non proprio. WordPress crea automaticamente tre nuove versioni di ogni immagine caricata in diverse dimensioni (miniatura, media e grande) ma non ottimizzerà (comprimerà) le immagini per te né ti aiuterà a ridurre le dimensioni del file.
Qual è il miglior plugin di ottimizzazione delle immagini per WordPress?
WP-Optimize è il plugin di ottimizzazione delle immagini più apprezzato e popolare nella directory dei plugin di WordPress.
Posso ottimizzare le mie immagini per WordPress senza plugin?
SÌ. Prova strumenti come TinyPNG o Squoosh .
Come ottimizzi le immagini già caricate su WordPress?
Un plugin WordPress è il modo migliore per ottimizzare le immagini già presenti nella tua libreria multimediale .
