Cum să optimizați imaginile în WordPress
Publicat: 2024-01-31Cuprins
- Ce este optimizarea imaginii?
- Contează optimizarea imaginii?
- Viteza paginii timpii de încărcare și SEO
- Redimensionarea imaginilor în WordPress
- Alegerea formatului de fișier potrivit
- Comprimarea imaginii
- Cum să optimizați imaginile în WordPress
- Optimizare din biblioteca de imagini WordPress
Ce este optimizarea imaginii?
Optimizarea imaginii înseamnă lucruri diferite pentru diferiți oameni.
Pentru noi, optimizarea imaginii înseamnă reducerea dimensiunii imaginii, păstrând în același timp suficientă calitate, astfel încât imaginile să rămână utile.
Dacă o imagine este prea comprimată, calitatea ei are de suferit. Nu este suficient și dimensiunea fișierului va fi mai mare decât este garantat.
Vom face tot posibilul în acest ghid pentru a oferi câteva sfaturi practice despre cum puteți optimiza imaginile pentru site-ul dvs. WordPress.
Contează optimizarea imaginii?
Într-un cuvânt, da.
O mulțime de imagini mari încărcate pe site-ul tău WordPress ocupă spațiu pe server, ceea ce poate fi costisitor în mediile de găzduire partajată.
Imaginile mari influențează și viteza de încărcare a paginii. Luați în considerare următoarele:
Imaginează-ți că ai 10 imagini pe pagina ta de pornire. Fiecare imagine are o dimensiune de 1 MB și astfel dimensiunea totală a imaginilor pentru pagina respectivă este de 10 MB.
Să ne imaginăm că timpul de încărcare a paginii este de 10 secunde.
Prin comprimarea fiecărei imagini la 100 KB fiecare, dimensiunea totală a imaginilor paginii dvs. de pornire este acum de doar 1 MB. Presupunând că alte elemente de pe pagina respectivă sunt minime, tocmai ați redus viteza de încărcare a paginii dvs. web la 1 secundă.
Viteza paginii timpii de încărcare și SEO
Viteza de încărcare a paginii a fost un factor de clasare în Google din 2010 . Alți factori de clasare sunt ponderați mai mult de Google (de exemplu, calitatea paginii și relevanța), dar viteza este încă importantă, în special din perspectiva experienței utilizatorului, a implicarii și a conversiei.
Cu cât îi ia mai mult timp unui utilizator să vă deschidă pagina web, cu atât este mai probabil ca acesta să iasă.
Redimensionarea imaginilor în WordPress
Redimensionarea imaginilor pentru a le face mai mici contribuie la dimensiuni mai mici ale fișierelor. Dacă imaginile sunt de înaltă rezoluție și sunt proiectate pentru tipărire, aproape sigur ocupă mai mult spațiu pe site-ul tău decât este necesar.
Cu toate acestea, redimensionarea imaginilor la dimensiuni specifice pur și simplu nu este necesară, deoarece WordPress va face acest lucru pentru dvs. WordPress creează trei versiuni noi pentru fiecare imagine pe care o încărcați:
- Dimensiunea miniatură (150 x 150 pixeli)
- Dimensiune medie (până la 300 x 300 pixeli)
- Dimensiune mare (până la 1024 x 1024 pixeli)
Face acest lucru pentru a vă ajuta să vă asigurați că imaginea potrivită este utilizată în locația potrivită (de exemplu, miniaturi în fluxurile de blog, imagini mari în anteturi).
Argumentul este că acum aveți trei versiuni (patru, dacă includeți originalul) ale fiecărei imagini pe care ați încărcat-o vreodată pe WordPress. Dacă nu sunt toate utilizate, atunci ocupă spațiu inutil în biblioteca dvs. de imagini.
Dacă aveți WP-Optimize (versiunea premium ), puteți să vă scanați site-ul WordPress pentru imagini neutilizate, apoi să le ștergeți în bloc.
Alegerea formatului de fișier potrivit
Știți deja că imaginile vin în diferite formate de fișiere (PNG, GIF etc.), dar formatul de fișier face o diferență față de dimensiunea fișierului?
În cea mai mare parte, nu chiar.
Diferența de dimensiune a fișierului dintre JPEG, GIF și PNG este de doar aproximativ 2-5%.Alegerea formatului de fișier potrivit înseamnă funcționalitate mai mult decât dimensiunea fișierului – Kowsar Hossain, Dezvoltator la WP-Optimize
- JPG este potrivit pentru majoritatea imaginilor.
- PNG ar trebui să fie folosit pentru imagini, de exemplu logo-uri care necesită transparență.
- GIF ar trebui să fie folosit pentru imagini animate.
- SVG ar trebui utilizat pentru logo-uri, pictograme și alte imagini care necesită scalabilitate.
Excepția de la regulă este WebP.
Potrivit Google , imaginile WebP sunt cu 26% mai mici în comparație cu PNG-urile și cu 25-34% mai mici decât imaginile JPEG comparabile.
WebP poate fi folosit acum în majoritatea cazurilor, cu siguranță în locul PNG sau JPG. Lansat pentru prima dată în 2010, WebP este acum acceptat de 97% dintre browsere .
Dacă sunteți dezvoltator, puteți converti în WebP descărcând instrumentul de conversie WebP de la Google pentru Linux, Windows sau macOS sau utilizând un plugin gratuit WordPress precum WP-Optimize .
Comprimarea imaginii
Principala modalitate de optimizare a imaginilor este prin compresia imaginii, pe care o puteți realiza cu instrumente autonome precum TinyPNG.com .


Dezavantajul instrumentelor autonome de optimizare a imaginii este că va trebui să încărcați fiecare imagine una câte una pentru a le optimiza pe toate. Apoi, va trebui să încărcați imaginile optimizate înapoi în biblioteca dvs. de imagini WordPress.
Cum să optimizați imaginile în WordPress
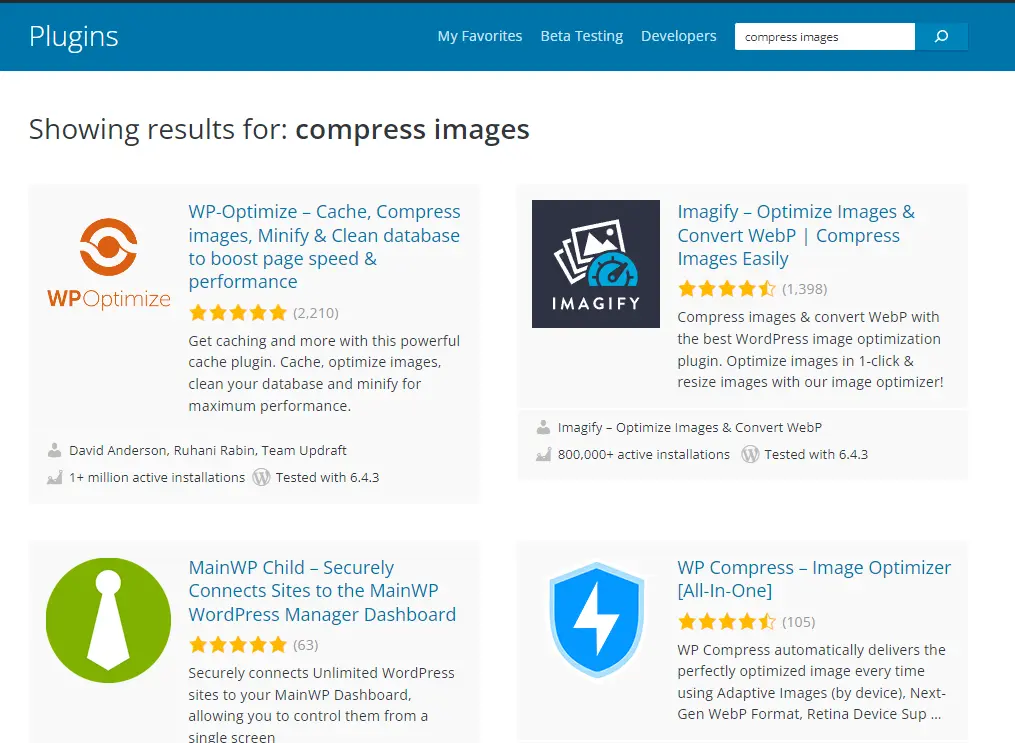
Puteți comprima imagini și imagini noi deja în biblioteca dvs. de imagini WordPress instalând un plugin WordPress de optimizare a imaginii din Directorul de pluginuri WordPress .
Căutați unul cu un număr mare de instalări active și un rating de utilizator de 5 stele.

Optimizarea imaginilor noi din biblioteca de imagini WordPress
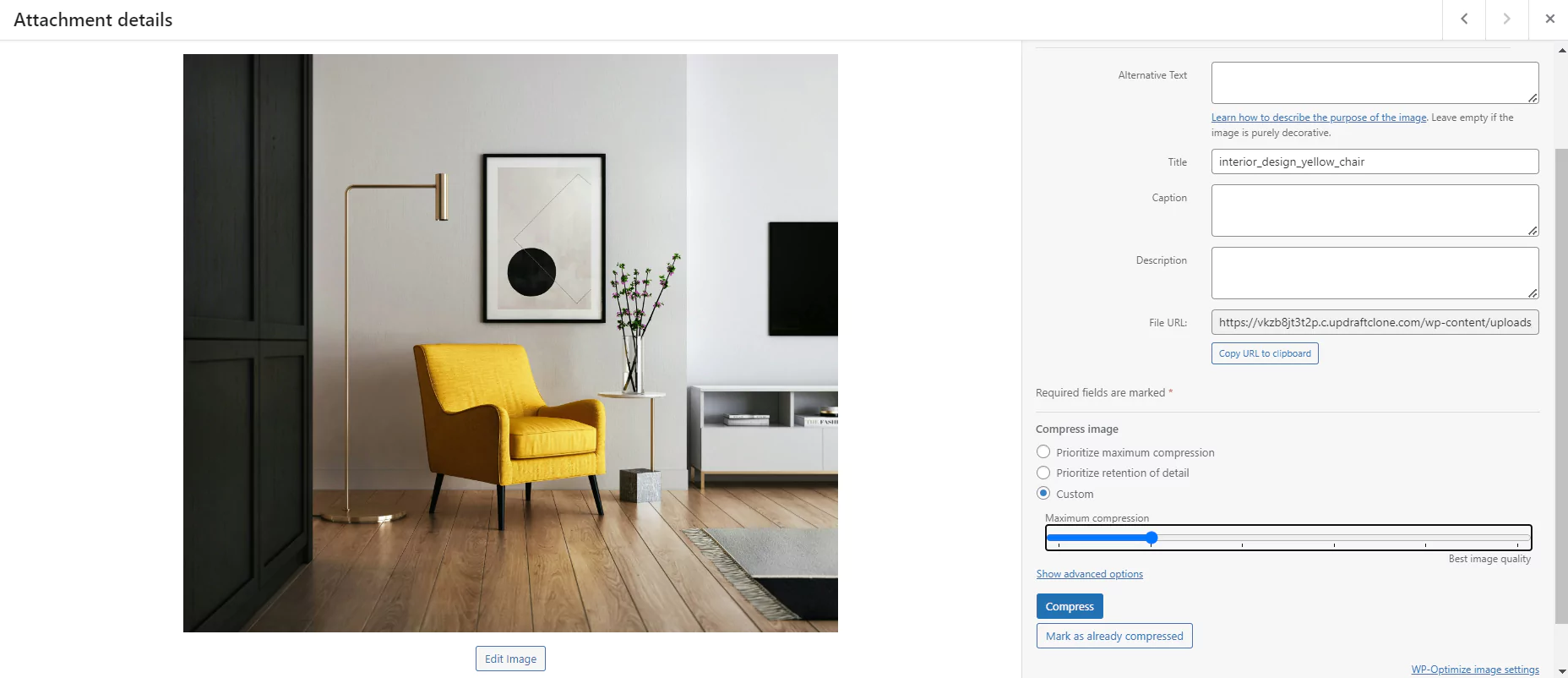
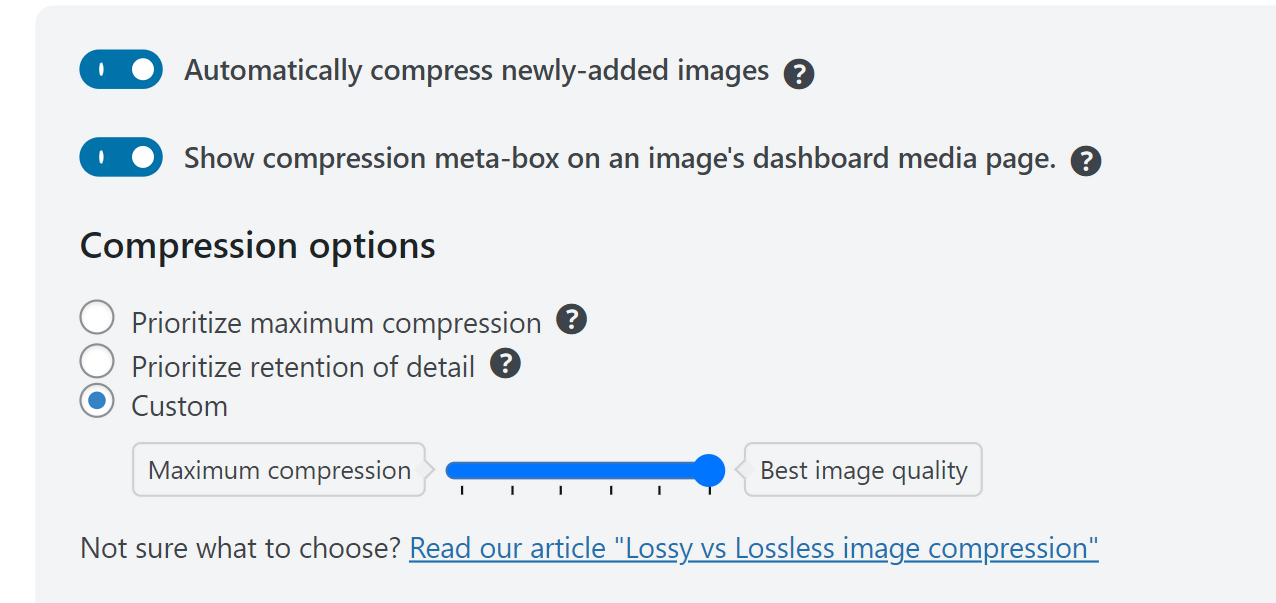
Dacă alegeți WP-Optimize, puteți optimiza imagini noi direct din biblioteca de imagini odată ce pluginul este instalat.

Alegeți între prioritizarea „compresiei maxime” sau „reținerea detaliilor” sau utilizați glisorul pentru a alege undeva între ele.
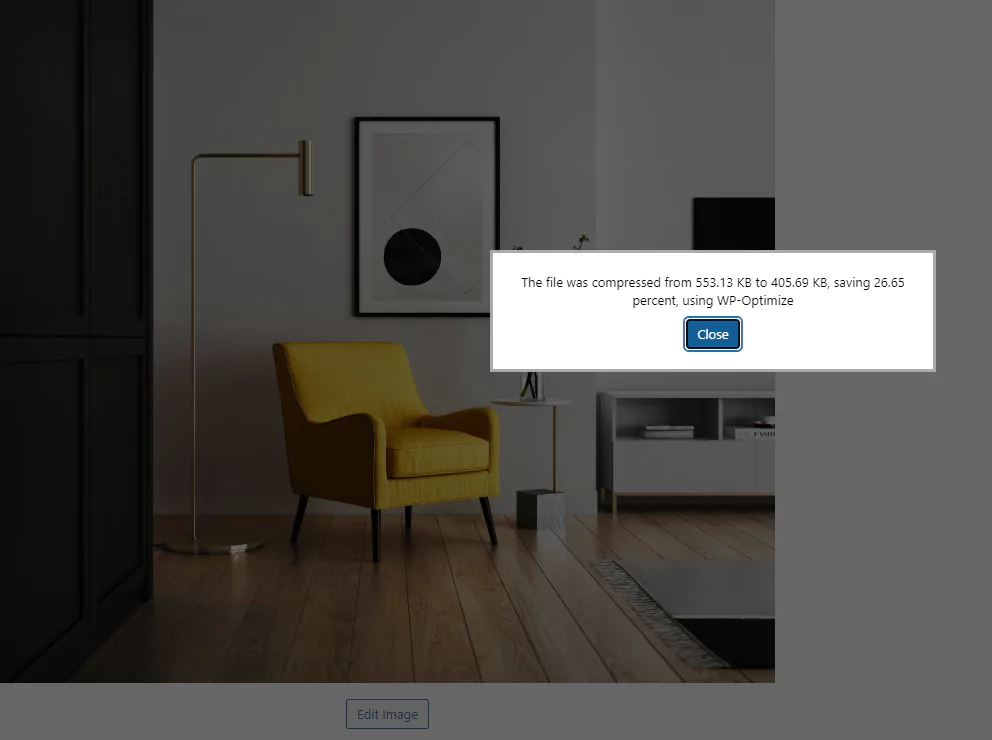
Selectați „Comprimați”.
Este afișat un mesaj pentru a vă anunța cât spațiu ați economisit prin optimizarea imaginii:

Optimizați automat imaginile noi
De asemenea, puteți spune WP-Optimize să optimizeze automat imaginile nou adăugate și să seteze opțiunile de compresie preferate în WP-Optimize > Imagini > Comprimați imagini.

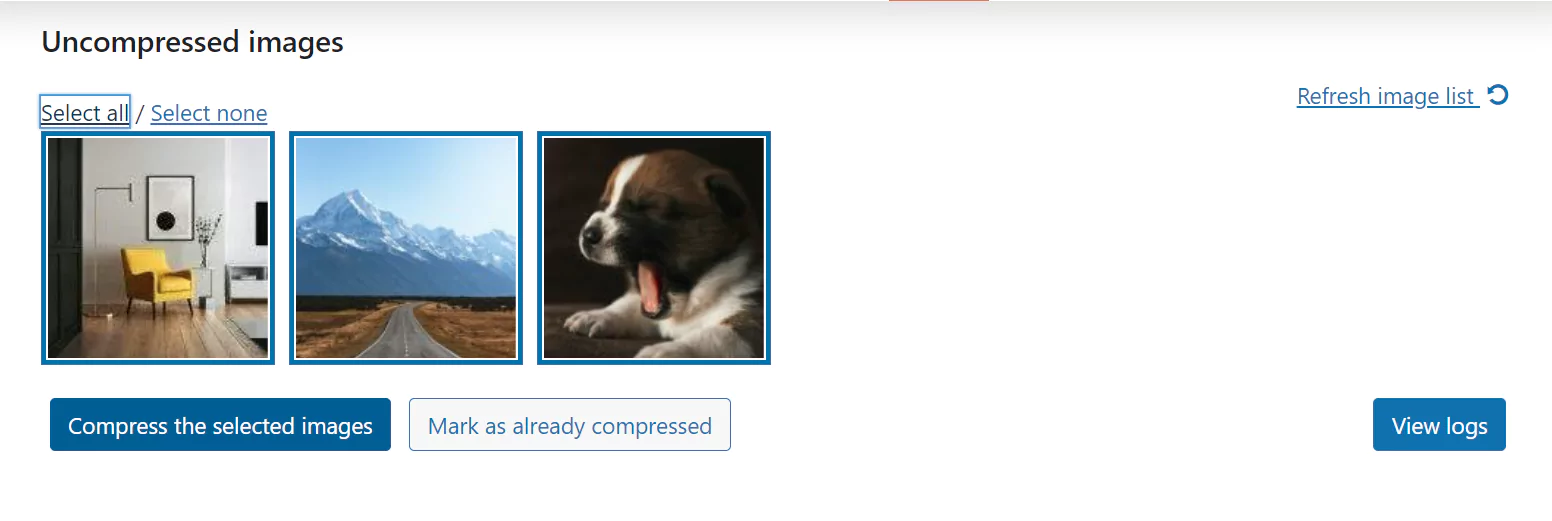
Optimizați imaginile în bloc
Puteți utiliza WP-Optimize pentru a vedea fiecare imagine necomprimată de pe site-ul dvs. Selectați unele sau toate și apoi „Comprimați imaginile selectate”.

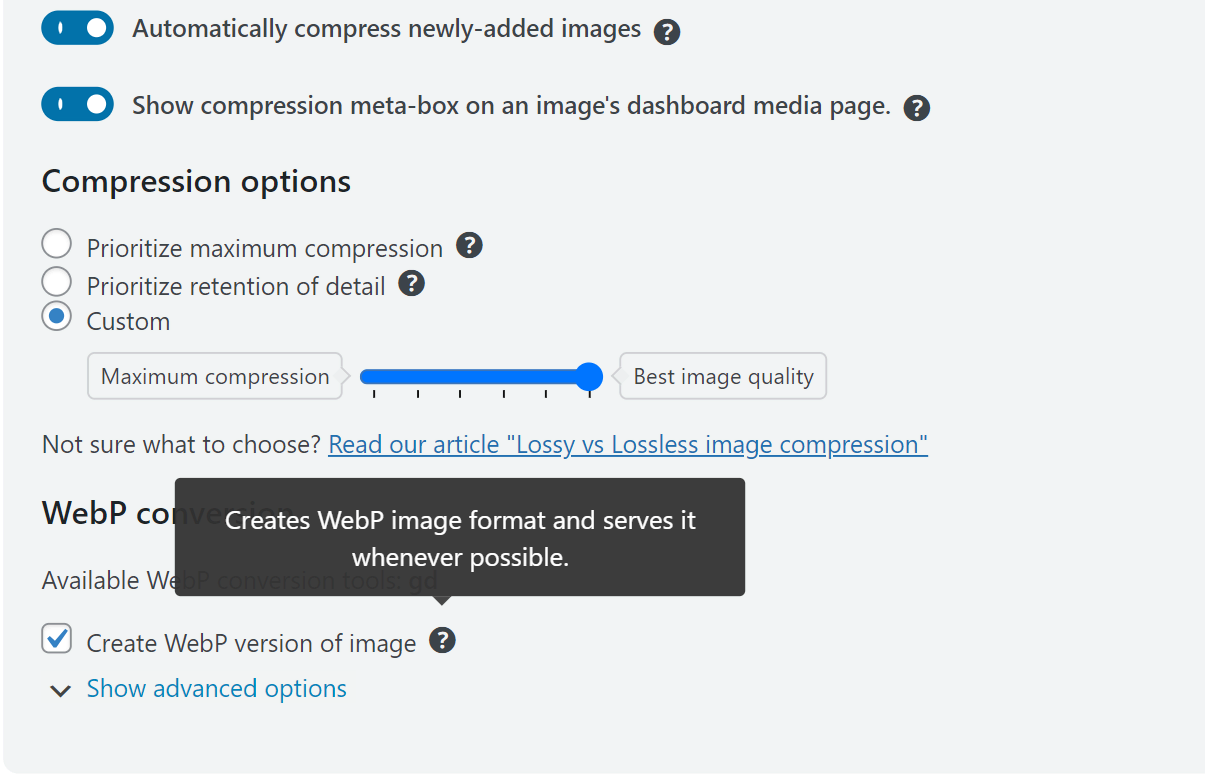
Conversia imaginilor în WebP
După cum am menționat mai devreme, imaginile WebP sunt cu 26% mai mici în comparație cu PNG-urile și cu 25-34% mai mici decât imaginile JPEG comparabile, la o calitate similară.
Dacă bifați caseta „Creați versiunea WebP a imaginii”, WP-Optimize va crea formatul de imagine WebP ca parte a procesului de compresie pentru fișiere de dimensiuni și mai mici.

Păstrarea datelor EXIF
Datele EXIF conțin informații despre fotografiile realizate de camere și dispozitive digitale. Include detalii precum când și unde a fost făcută fotografia și alte detalii tehnice. Puteți păstra datele EXIF în „opțiuni avansate” sau puteți lăsa caseta nebifată pentru a le elimina.
Pentru funcții suplimentare de optimizare a imaginii, cum ar fi capacitatea de a identifica imagini orfane (neutilizate) pe site-ul dvs. WordPress sau pentru funcții precum Lazy Loading, luați în considerare instalarea WP-Optimize Premium.
Rezumat / concluzie
Optimizarea imaginii înseamnă reducerea dimensiunii imaginii, păstrând în același timp suficientă calitate, astfel încât imaginile să rămână utile.
Redimensionarea imaginilor la dimensiunile necesare nu este necesară, deoarece WordPress va face acest lucru pentru dvs. Credem că răspunsul la „Cum să optimizați imaginile în WordPress” constă în compresia imaginii și conversia formatelor de imagine precum JPEG și PNG în WebP. Instrumente autonome precum TinyPNG pot face acest lucru pentru dvs., dar poate fi mai eficient să utilizați un plugin WordPress precum WP-Optimize.
Cum să optimizați imaginile pentru WordPress - Întrebări frecvente (FAQ)
Cum optimizez o imagine pentru un site web fără a pierde calitatea?
Alegeți un plugin WordPress care vă permite să alegeți între compresie maximă și calitate maximă (sau undeva între ele).
WordPress optimizează automat imaginile?
Nu chiar. WordPress creează automat trei versiuni noi ale fiecărei imagini încărcate la diferite dimensiuni (miniatură, medie și mare), dar nu va optimiza (comprima) imaginile pentru dvs. și nu vă va ajuta să le reduceți dimensiunea fișierului.
Care este cel mai bun plugin de optimizare a imaginii pentru WordPress?
WP-Optimize este cel mai bine cotat și cel mai popular plugin de optimizare a imaginii din directorul de pluginuri WordPress.
Îmi pot optimiza imaginile pentru WordPress fără un plugin?
Da. Încercați instrumente precum TinyPNG sau Squoosh .
Cum optimizezi imaginile încărcate deja pe WordPress?
Un plugin WordPress este cea mai bună modalitate de a optimiza imaginile aflate deja în biblioteca dvs. media .
