So optimieren Sie Bilder in WordPress
Veröffentlicht: 2024-01-31Inhaltsverzeichnis
- Was ist Bildoptimierung?
- Ist Bildoptimierung wichtig?
- Seitengeschwindigkeit, Ladezeiten und SEO
- Größenänderung von Bildern in WordPress
- Auswahl des richtigen Dateiformats
- Bildkompression
- So optimieren Sie Bilder in WordPress
- Optimierung aus der WordPress-Bildbibliothek
Was ist Bildoptimierung?
Bildoptimierung bedeutet für jeden Menschen etwas anderes.
Bildoptimierung bedeutet für uns, die Bildgröße zu reduzieren und gleichzeitig eine ausreichende Qualität beizubehalten, damit die Bilder nützlich bleiben.
Wenn ein Bild zu stark komprimiert ist, leidet seine Qualität. Wenn dies nicht ausreicht, ist die Dateigröße größer als gewährleistet.
In diesem Leitfaden geben wir unser Bestes, um einige praktische Ratschläge zu geben, wie Sie Bilder für Ihre WordPress-Site optimieren können.
Ist Bildoptimierung wichtig?
Mit einem Wort: ja.
Viele große Bilder, die auf Ihre WordPress-Site hochgeladen werden, beanspruchen Speicherplatz auf dem Server, was in Shared-Hosting-Umgebungen kostspielig sein kann.
Große Bilder wirken sich auch auf die Seitenladegeschwindigkeit aus. Folgendes berücksichtigen:
Stellen Sie sich vor, Sie haben 10 Bilder auf Ihrer Homepage. Jedes Bild ist 1 MB groß, sodass die Gesamtgröße der Bilder für diese Webseite 10 MB beträgt.
Stellen wir uns vor, die Ladezeit der Seite beträgt 10 Sekunden.
Durch die Komprimierung jedes Bildes auf jeweils 100 KB beträgt die Gesamtgröße Ihrer Homepage-Bilder jetzt nur noch 1 MB. Unter der Annahme, dass andere Assets auf dieser Webseite minimal sind, haben Sie die Ladegeschwindigkeit Ihrer Webseite auf 1 Sekunde reduziert.
Seitengeschwindigkeit, Ladezeiten und SEO
Die Ladezeiten der Seitengeschwindigkeit sind seit 2010 ein Rankingfaktor bei Google . Andere Ranking-Faktoren werden von Google höher gewichtet (z. B. Seitenqualität und Relevanz), aber Geschwindigkeit ist immer noch wichtig, insbesondere aus Sicht der Benutzererfahrung, des Engagements und der Conversion.
Je länger es dauert, bis ein Benutzer Ihre Webseite öffnet, desto wahrscheinlicher ist es, dass er wieder abspringt.
Größenänderung von Bildern in WordPress
Die Größenänderung von Bildern, um sie zu verkleinern, trägt zu kleineren Dateigrößen bei. Wenn Bilder eine hohe Auflösung haben und für den Druck konzipiert sind, beanspruchen sie mit ziemlicher Sicherheit mehr Platz auf Ihrer Website als nötig.
Die Größenänderung von Bildern auf bestimmte Abmessungen ist jedoch einfach nicht erforderlich, da WordPress dies für Sie erledigt. WordPress erstellt für jedes Bild, das Sie hochladen, drei neue Versionen:
- Miniaturbildgröße (150 x 150 Pixel)
- Mittlere Größe (bis zu 300 x 300 Pixel)
- Große Größe (bis zu 1024 x 1024 Pixel)
Dadurch können Sie sicherstellen, dass das richtige Bild an der richtigen Stelle verwendet wird (z. B. Miniaturansichten in Blog-Feeds, große Bilder in Kopfzeilen).
Das Argument dabei ist natürlich, dass Sie jetzt drei Versionen (vier, wenn Sie das Original mit einbeziehen) von jedem Bild haben, das Sie jemals auf WordPress hochgeladen haben. Wenn sie nicht alle verwendet werden, nehmen sie unnötig Platz in Ihrer Bildbibliothek ein.
Wenn Sie WP-Optimize (Premium-Version ) haben, können Sie Ihre WordPress-Site nach ungenutzten Bildern durchsuchen und diese dann in großen Mengen löschen.
Auswahl des richtigen Dateiformats
Sie wissen bereits, dass Bilder in verschiedenen Dateiformaten vorliegen (PNG, GIF usw.), aber macht das Dateiformat einen Unterschied bei der Dateigröße?
Größtenteils nicht wirklich.
Der Unterschied in der Dateigröße zwischen JPEG, GIF und PNG beträgt nur etwa 2-5 %.Bei der Wahl des richtigen Dateiformats kommt es mehr auf die Funktionalität als auf die Dateigröße an – Kowsar Hossain, Entwickler bei WP-Optimize
- JPG ist für die meisten Bilder geeignet.
- PNG sollte für Bilder, z. B. Logos, verwendet werden, die Transparenz erfordern.
- Für animierte Bilder sollte GIF verwendet werden.
- SVG sollte für Logos, Symbole und andere Bilder verwendet werden, die Skalierbarkeit erfordern.
Die Ausnahme von der Regel ist WebP.
Laut Google sind WebP-Bilder im Vergleich zu PNGs 26 % kleiner und 25–34 % kleiner als vergleichbare JPEG-Bilder.
WebP kann mittlerweile in den meisten Fällen verwendet werden, sicherlich anstelle von PNG oder JPGs. WebP wurde 2010 erstmals eingeführt und wird mittlerweile von 97 % der Browser unterstützt .
Wenn Sie Entwickler sind, können Sie zu WebP konvertieren, indem Sie das WebP- Konvertierungstool von Google für Linux, Windows oder macOS herunterladen oder ein kostenloses WordPress-Plugin wie WP-Optimize verwenden .
Bildkompression
Die Hauptmethode zur Optimierung von Bildern ist die Bildkomprimierung, die Sie mit eigenständigen Tools wie TinyPNG.com erreichen können .

Der Nachteil eigenständiger Bildoptimierungstools besteht darin, dass Sie jedes Bild einzeln hochladen müssen, um alle zu optimieren. Anschließend müssen Sie die optimierten Bilder wieder in Ihre WordPress-Bildbibliothek hochladen.

So optimieren Sie Bilder in WordPress
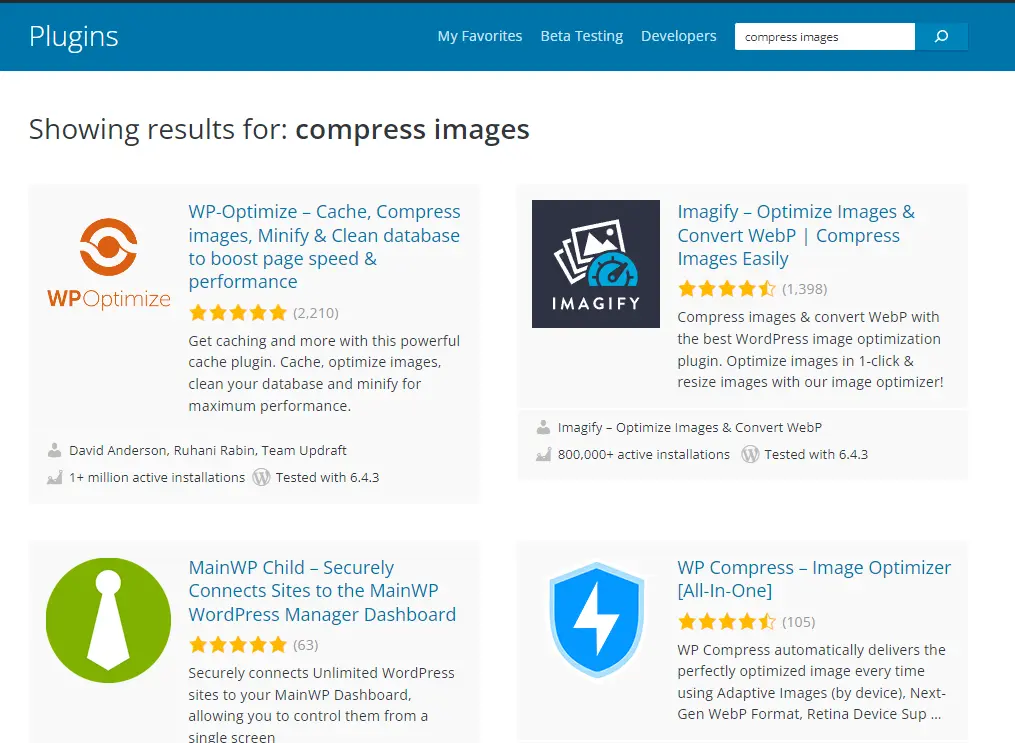
Sie können neue Bilder und Bilder, die sich bereits in Ihrer WordPress-Bildbibliothek befinden, komprimieren, indem Sie ein WordPress-Plugin zur Bildoptimierung aus dem WordPress-Plugin-Verzeichnis installieren .
Suchen Sie nach einem mit einer hohen Anzahl aktiver Installationen und einer 5-Sterne-Benutzerbewertung.

Optimierung neuer Bilder aus der WordPress-Bildbibliothek
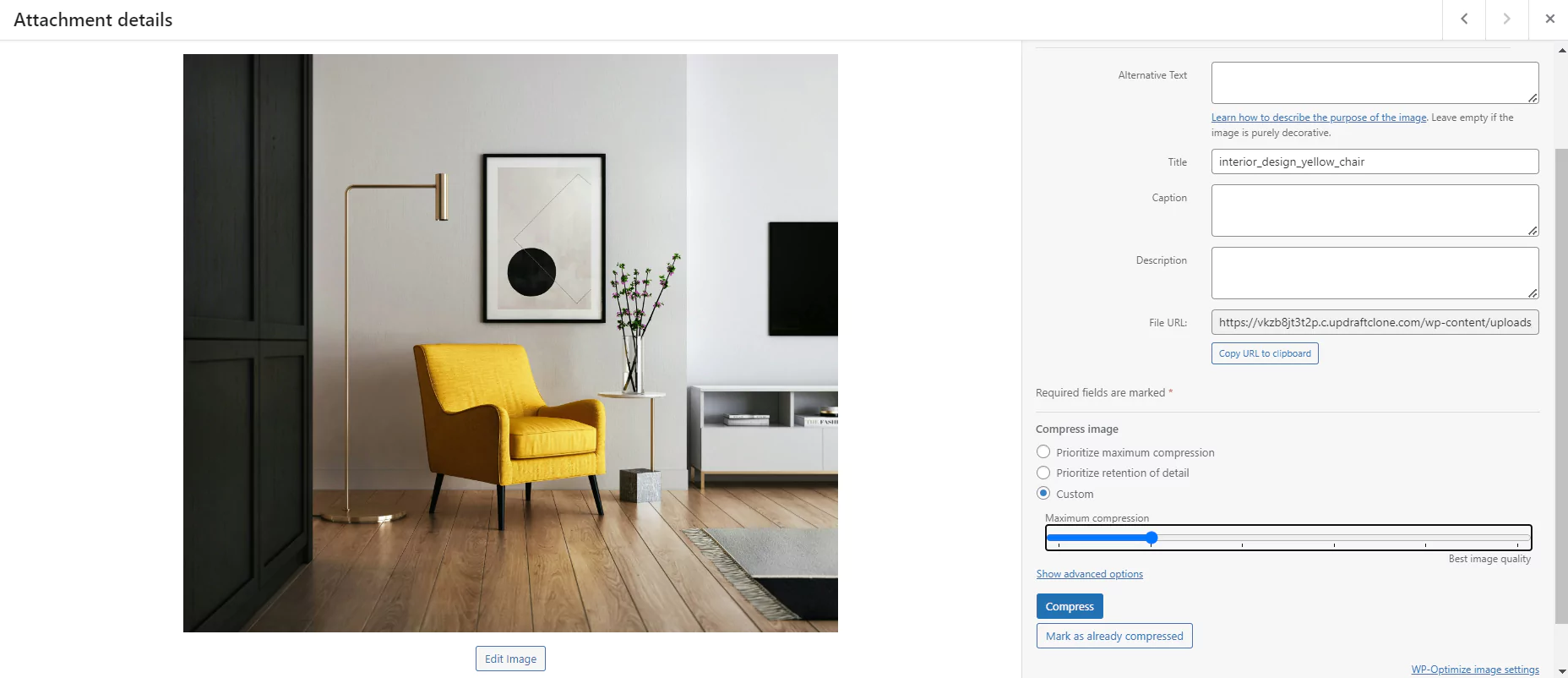
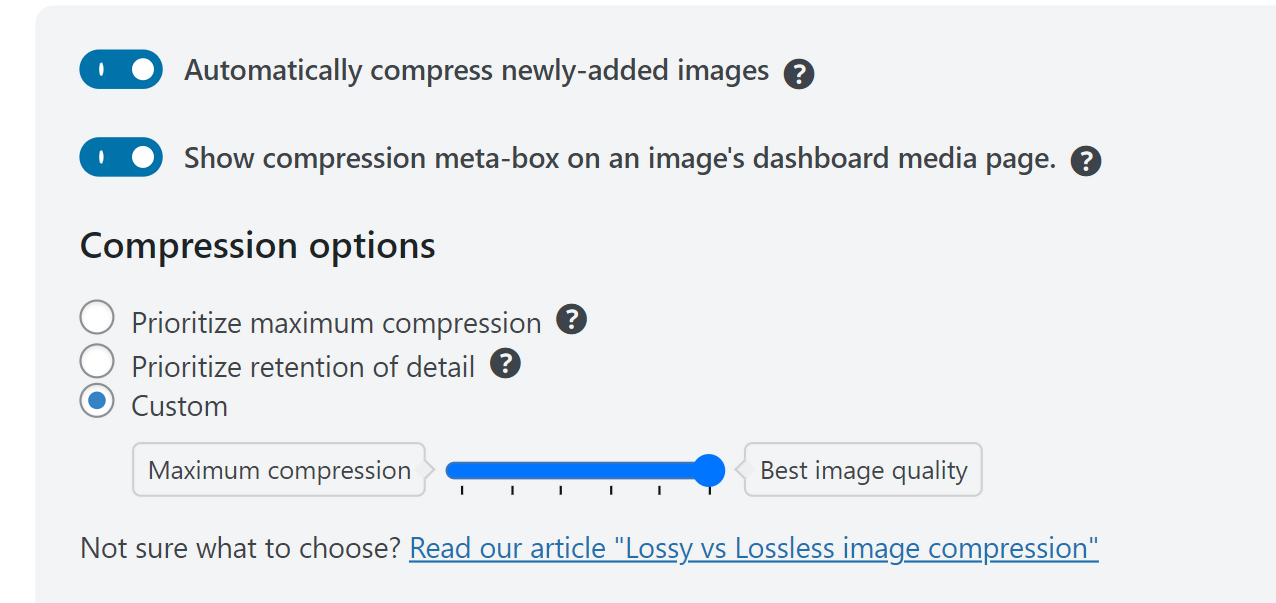
Wenn Sie sich für WP-Optimize entscheiden, können Sie nach der Installation des Plugins neue Bilder direkt aus der Bildbibliothek optimieren.

Wählen Sie zwischen der Priorisierung „maximale Komprimierung“ oder „Bewahrung von Details“ oder verwenden Sie den Schieberegler, um irgendwo dazwischen zu wählen.
Wählen Sie „Komprimieren“.
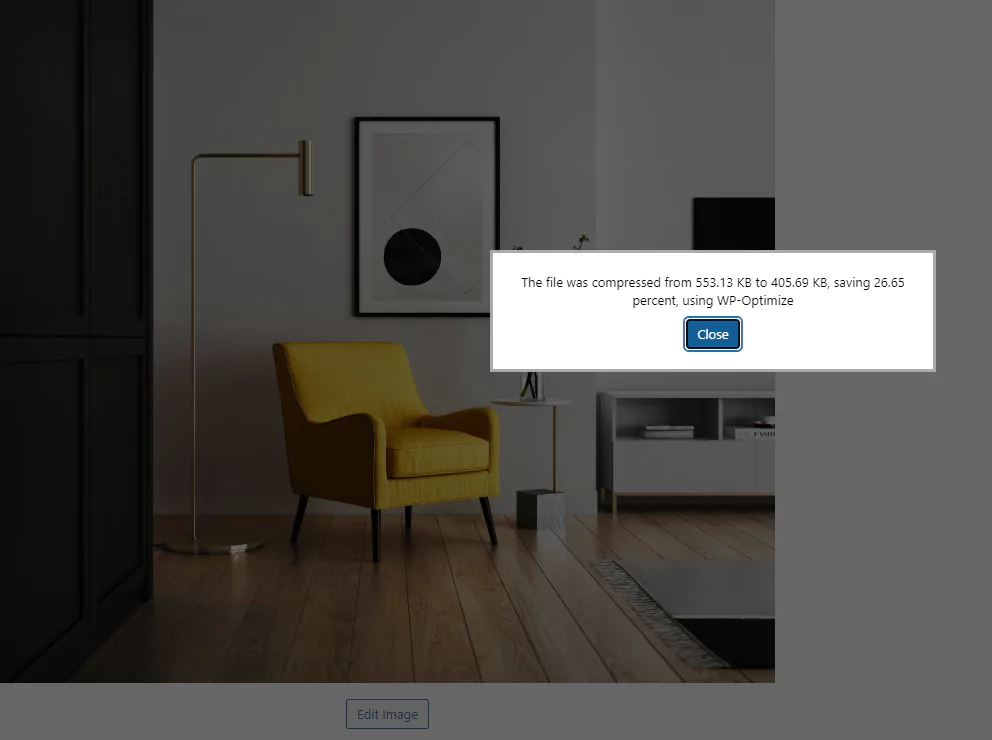
Es wird eine Meldung angezeigt, die Sie darüber informiert, wie viel Platz Sie durch die Optimierung des Bildes gespart haben:

Optimieren Sie neue Bilder automatisch
Sie können WP-Optimize auch anweisen, neu hinzugefügte Bilder automatisch zu optimieren und Ihre bevorzugten Komprimierungsoptionen unter WP-Optimize > Bilder > Bilder komprimieren festzulegen.

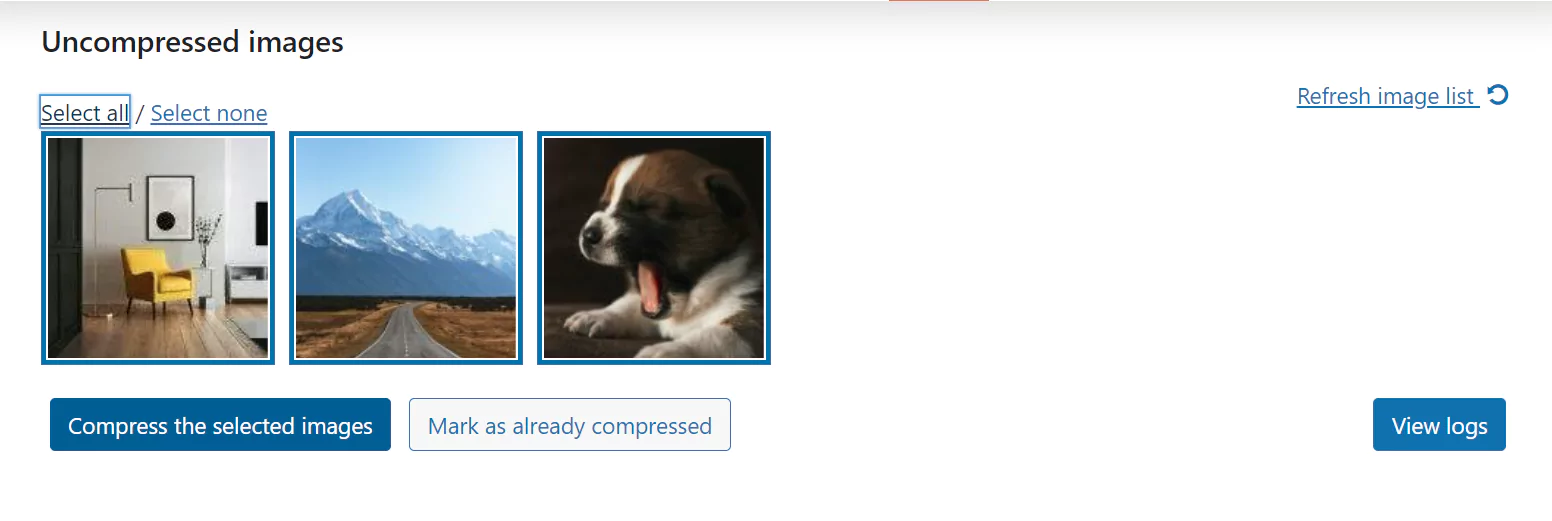
Bilder in großen Mengen optimieren
Sie können WP-Optimize verwenden, um jedes unkomprimierte Bild auf Ihrer Website anzuzeigen. Wählen Sie einige oder alle aus und klicken Sie dann auf „Ausgewählte Bilder komprimieren“.

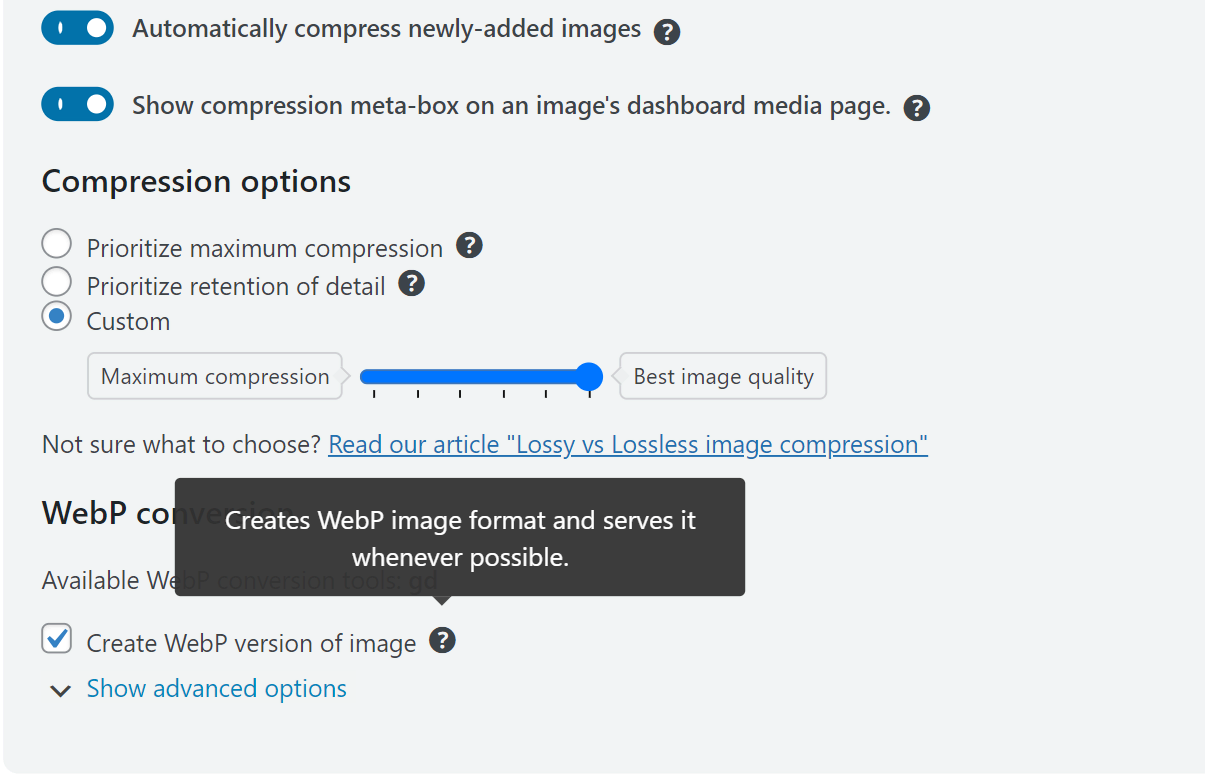
Konvertieren von Bildern in WebP
Wie bereits erwähnt, sind WebP-Bilder im Vergleich zu PNGs 26 % kleiner und 25–34 % kleiner als vergleichbare JPEG-Bilder bei ähnlicher Ausgabequalität.
Wenn Sie das Kästchen „WebP-Version des Bildes erstellen“ aktivieren, erstellt WP-Optimize das WebP-Bildformat als Teil des Komprimierungsprozesses für noch kleinere Dateigrößen.

Beibehaltung von EXIF-Daten
EXIF-Daten enthalten Informationen über Fotos, die mit Digitalkameras und -geräten aufgenommen wurden. Es enthält Details wie den Zeitpunkt und Ort der Aufnahme des Fotos sowie andere technische Details. Sie können EXIF-Daten unter „Erweiterte Optionen“ beibehalten oder das Kontrollkästchen deaktiviert lassen, um sie zu entfernen.
Für zusätzliche Bildoptimierungsfunktionen, wie die Möglichkeit, verwaiste (unbenutzte) Bilder auf Ihrer WordPress-Site zu identifizieren oder für Funktionen wie Lazy Loading, sollten Sie die Installation von WP-Optimize Premium in Betracht ziehen.
Zusammenfassung / Fazit
Bei der Bildoptimierung geht es darum, die Bildgröße zu reduzieren und gleichzeitig eine ausreichende Qualität beizubehalten, damit die Bilder nützlich bleiben.
Eine Größenänderung der Bilder auf die erforderlichen Abmessungen ist nicht erforderlich, da WordPress dies für Sie erledigt. Wir glauben, dass die Antwort auf die Frage „Wie optimiert man Bilder in WordPress“ in der Bildkomprimierung und der Konvertierung von Bildformaten wie JPEG und PNG in WebP liegt. Eigenständige Tools wie TinyPNG können dies für Sie erledigen, es kann jedoch effizienter sein, ein WordPress-Plugin wie WP-Optimize zu verwenden.
So optimieren Sie Bilder für WordPress – häufig gestellte Fragen (FAQ)
Wie optimiere ich ein Bild für eine Website, ohne an Qualität zu verlieren?
Wählen Sie ein WordPress-Plugin, mit dem Sie zwischen maximaler Komprimierung und maximaler Qualität (oder irgendwo dazwischen) wählen können.
Optimiert WordPress Bilder automatisch?
Nicht wirklich. WordPress erstellt automatisch drei neue Versionen jedes hochgeladenen Bildes mit unterschiedlichen Abmessungen (Miniaturansicht, mittel und groß), optimiert (komprimiert) die Bilder jedoch nicht für Sie und hilft Ihnen nicht, ihre Dateigröße zu reduzieren.
Was ist das beste Bildoptimierungs-Plugin für WordPress?
WP-Optimize ist das am höchsten bewertete und beliebteste Bildoptimierungs-Plugin im WordPress-Plugin-Verzeichnis.
Kann ich meine Bilder ohne Plugin für WordPress optimieren?
Ja. Probieren Sie Tools wie TinyPNG oder Squoosh aus .
Wie optimiert man Bilder, die bereits auf WordPress hochgeladen wurden?
Ein WordPress-Plugin ist die beste Möglichkeit, Bilder, die sich bereits in Ihrer Medienbibliothek befinden, zu optimieren .
