วิธีเพิ่มประสิทธิภาพรูปภาพใน WordPress
เผยแพร่แล้ว: 2024-01-31สารบัญ
- การเพิ่มประสิทธิภาพของภาพคืออะไร?
- การเพิ่มประสิทธิภาพของภาพมีความสำคัญหรือไม่?
- เวลาในการโหลดความเร็วเพจและ SEO
- การปรับขนาดรูปภาพใน WordPress
- การเลือกรูปแบบไฟล์ที่เหมาะสม
- การบีบอัดภาพ
- วิธีเพิ่มประสิทธิภาพรูปภาพใน WordPress
- การเพิ่มประสิทธิภาพจากไลบรารีรูปภาพ WordPress
การเพิ่มประสิทธิภาพของภาพคืออะไร?
การปรับแต่งภาพให้เหมาะสมมีความหมายที่แตกต่างกันสำหรับแต่ละคน
สำหรับเรา การปรับรูปภาพให้เหมาะสมหมายถึงการลดขนาดรูปภาพโดยยังคงรักษาคุณภาพที่เพียงพอเพื่อให้รูปภาพยังคงมีประโยชน์
หากภาพถูกบีบอัดมากเกินไป คุณภาพของภาพจะลดลง ไม่เพียงพอและขนาดไฟล์จะใหญ่กว่าที่รับประกัน
เราจะพยายามอย่างเต็มที่ในคู่มือนี้เพื่อให้คำแนะนำที่เป็นประโยชน์เกี่ยวกับวิธีการเพิ่มประสิทธิภาพรูปภาพสำหรับไซต์ WordPress ของคุณ
การเพิ่มประสิทธิภาพของภาพมีความสำคัญหรือไม่?
ใช่
รูปภาพขนาดใหญ่จำนวนมากที่อัปโหลดไปยังไซต์ WordPress ของคุณใช้พื้นที่บนเซิร์ฟเวอร์ ซึ่งอาจมีค่าใช้จ่ายสูงในสภาพแวดล้อมโฮสติ้งที่ใช้ร่วมกัน
รูปภาพขนาดใหญ่ยังส่งผลต่อความเร็วในการโหลดหน้าเว็บด้วย พิจารณาสิ่งต่อไปนี้:
ลองนึกภาพคุณมี 10 ภาพในหน้าแรกของคุณ รูปภาพแต่ละรูปมีขนาด 1MB ดังนั้นขนาดรวมของรูปภาพสำหรับหน้าเว็บนั้นคือ 10MB
สมมติว่าเวลาในการโหลดหน้าเว็บคือ 10 วินาที
ด้วยการบีบอัดแต่ละภาพให้มีขนาด 100KB แต่ละภาพ ขนาดรวมของภาพในหน้าแรกของคุณตอนนี้จะอยู่ที่ 1MB สมมติว่าเนื้อหาอื่นๆ บนหน้าเว็บนั้นมีน้อย คุณเพิ่งลดความเร็วในการโหลดหน้าเว็บลงเหลือ 1 วินาที
เวลาในการโหลดความเร็วเพจและ SEO
ความเร็วในการโหลดหน้าเว็บเป็นปัจจัยการจัดอันดับใน Google ตั้งแต่ปี 2010 ปัจจัยการจัดอันดับอื่นๆ จะถูกถ่วงน้ำหนักให้สูงกว่าโดย Google (เช่น คุณภาพของเพจและความเกี่ยวข้อง) แต่ความเร็วยังคงมีความสำคัญ โดยเฉพาะอย่างยิ่งจากประสบการณ์ผู้ใช้ การมีส่วนร่วม และมุมมองของการแปลง
ยิ่งผู้ใช้ใช้เวลานานในการเปิดหน้าเว็บของคุณ โอกาสที่พวกเขาจะถูกตีกลับก็จะมากขึ้นตามไปด้วย
การปรับขนาดรูปภาพใน WordPress
การปรับขนาดรูปภาพให้เล็กลงจะทำให้ไฟล์มีขนาดเล็กลง หากรูปภาพมีความละเอียดสูงและออกแบบมาเพื่อการพิมพ์ รูปภาพเหล่านั้นก็จะกินพื้นที่บนไซต์ของคุณมากกว่าที่จำเป็นอย่างแน่นอน
อย่างไรก็ตาม ไม่จำเป็นต้องปรับขนาดรูปภาพให้มีขนาดเฉพาะเจาะจง เนื่องจาก WordPress จะช่วยคุณเอง WordPress สร้างเวอร์ชันใหม่สามเวอร์ชันสำหรับทุกรูปภาพที่คุณอัปโหลด:
- ขนาดรูปย่อ (150 x 150 พิกเซล)
- ขนาดกลาง (สูงสุด 300 x 300 พิกเซล)
- ขนาดใหญ่ (สูงสุด 1024 x 1024 พิกเซล)
ซึ่งจะช่วยให้คุณมั่นใจได้ว่ามีการใช้รูปภาพที่ถูกต้องในตำแหน่งที่ถูกต้อง (เช่น ภาพขนาดย่อในฟีดของบล็อก รูปภาพขนาดใหญ่ในส่วนหัว)
แน่นอนว่าตอนนี้คุณมีสามเวอร์ชัน (สี่เวอร์ชันหากคุณรวมต้นฉบับ) ของทุกภาพที่คุณเคยอัปโหลดไปยัง WordPress หากไม่ได้ใช้งานทั้งหมด แสดงว่าพวกมันกินพื้นที่โดยไม่จำเป็นในไลบรารีรูปภาพของคุณ
หากคุณมี WP-Optimize (เวอร์ชันพรีเมียม ) คุณสามารถสแกนไซต์ WordPress ของคุณเพื่อหาภาพที่ไม่ได้ใช้ จากนั้นลบออกเป็นกลุ่ม
การเลือกรูปแบบไฟล์ที่เหมาะสม
คุณรู้อยู่แล้วว่ารูปภาพมีรูปแบบไฟล์ที่แตกต่างกัน (PNG, GIF ฯลฯ) แต่รูปแบบไฟล์ทำให้ขนาดไฟล์แตกต่างกันหรือไม่
ส่วนใหญ่ไม่ได้จริงๆ
ขนาดไฟล์ที่แตกต่างกันระหว่าง JPEG, GIF และ PNG อยู่ที่ประมาณ 2-5% เท่านั้นการเลือกรูปแบบไฟล์ที่เหมาะสมนั้นเกี่ยวกับฟังก์ชันการทำงานมากกว่าขนาดไฟล์ – Kowsar Hossain ผู้พัฒนาที่ WP-Optimize
- JPG เหมาะสำหรับภาพส่วนใหญ่
- PNG ควรใช้สำหรับรูปภาพ เช่น โลโก้ที่ต้องการความโปร่งใส
- GIF ควรใช้สำหรับภาพเคลื่อนไหว
- ควรใช้ SVG สำหรับโลโก้ ไอคอน และรูปภาพอื่นๆ ที่ต้องการความสามารถในการปรับขนาด
ข้อยกเว้นของกฎคือ WebP
จากข้อมูลของ Google รูปภาพ WebP มีขนาดเล็กกว่า 26% เมื่อเทียบกับ PNG และเล็กกว่ารูปภาพ JPEG ที่เทียบเคียงได้ 25-34%
ตอนนี้ WebP สามารถใช้ได้ในกรณีส่วนใหญ่ แทนที่ PNG หรือ JPG อย่างแน่นอน เปิดตัวครั้งแรกในปี 2010 ขณะนี้ WebP ได้รับการสนับสนุนโดย เบ ราว์เซอร์ 97%
หากคุณเป็นนักพัฒนา คุณสามารถแปลงเป็น WebP ได้โดยการดาวน์โหลดเครื่องมือแปลง WebP ของ Google สำหรับ Linux , Windows หรือ macOS หรือโดยใช้ปลั๊กอิน WordPress ฟรี เช่น WP-Optimize
การบีบอัดภาพ
วิธีหลักในการเพิ่มประสิทธิภาพภาพคือการบีบอัดภาพ ซึ่งคุณสามารถทำได้ด้วยเครื่องมือแบบสแตนด์อโลน เช่น TinyPNG.com

ข้อเสียของเครื่องมือเพิ่มประสิทธิภาพรูปภาพแบบสแตนด์อโลนคือคุณจะต้องอัปโหลดทุกภาพทีละภาพเพื่อปรับให้เหมาะสมทั้งหมด จากนั้นคุณจะต้องอัปโหลดภาพที่ปรับให้เหมาะสมกลับเข้าไปในไลบรารีรูปภาพ WordPress ของคุณ

วิธีเพิ่มประสิทธิภาพรูปภาพใน WordPress
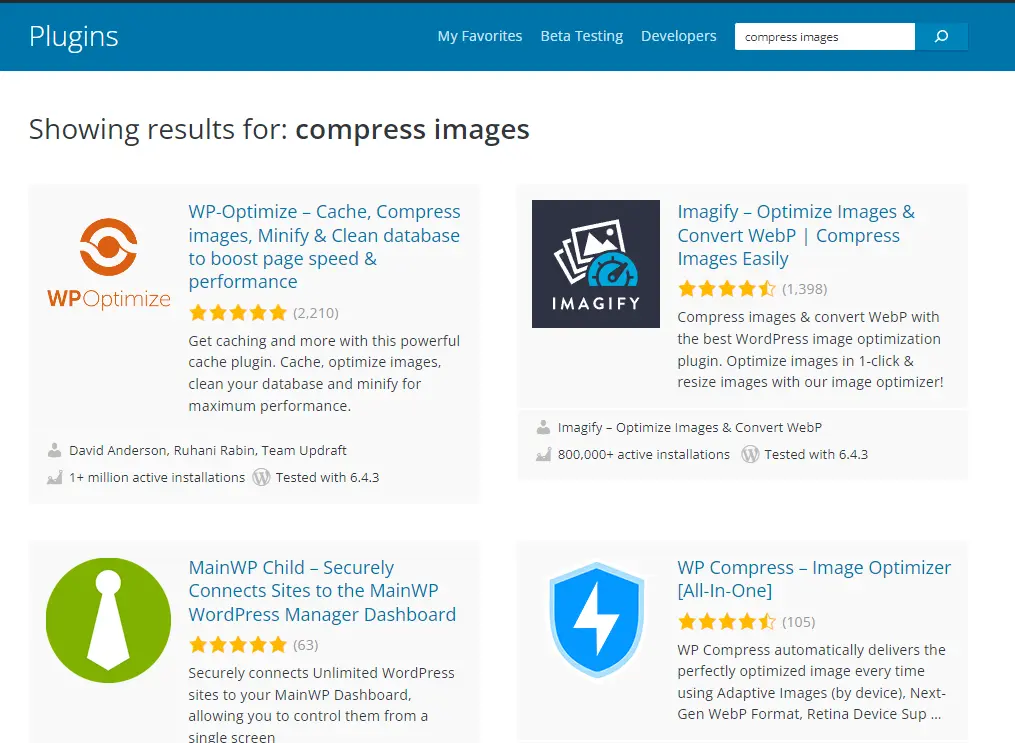
คุณสามารถบีบอัดรูปภาพและรูปภาพใหม่ที่มีอยู่แล้วในไลบรารีรูปภาพ WordPress ของคุณโดยการติดตั้ง ปลั๊กอิน WordPress สำหรับ การเพิ่มประสิทธิภาพรูปภาพ จาก ไดเรกทอรีปลั๊กอิน WordPress
มองหารายการที่มีการติดตั้งที่ใช้งานอยู่จำนวนมากและคะแนนผู้ใช้ 5 ดาว

การเพิ่มประสิทธิภาพรูปภาพใหม่จากไลบรารีรูปภาพ WordPress
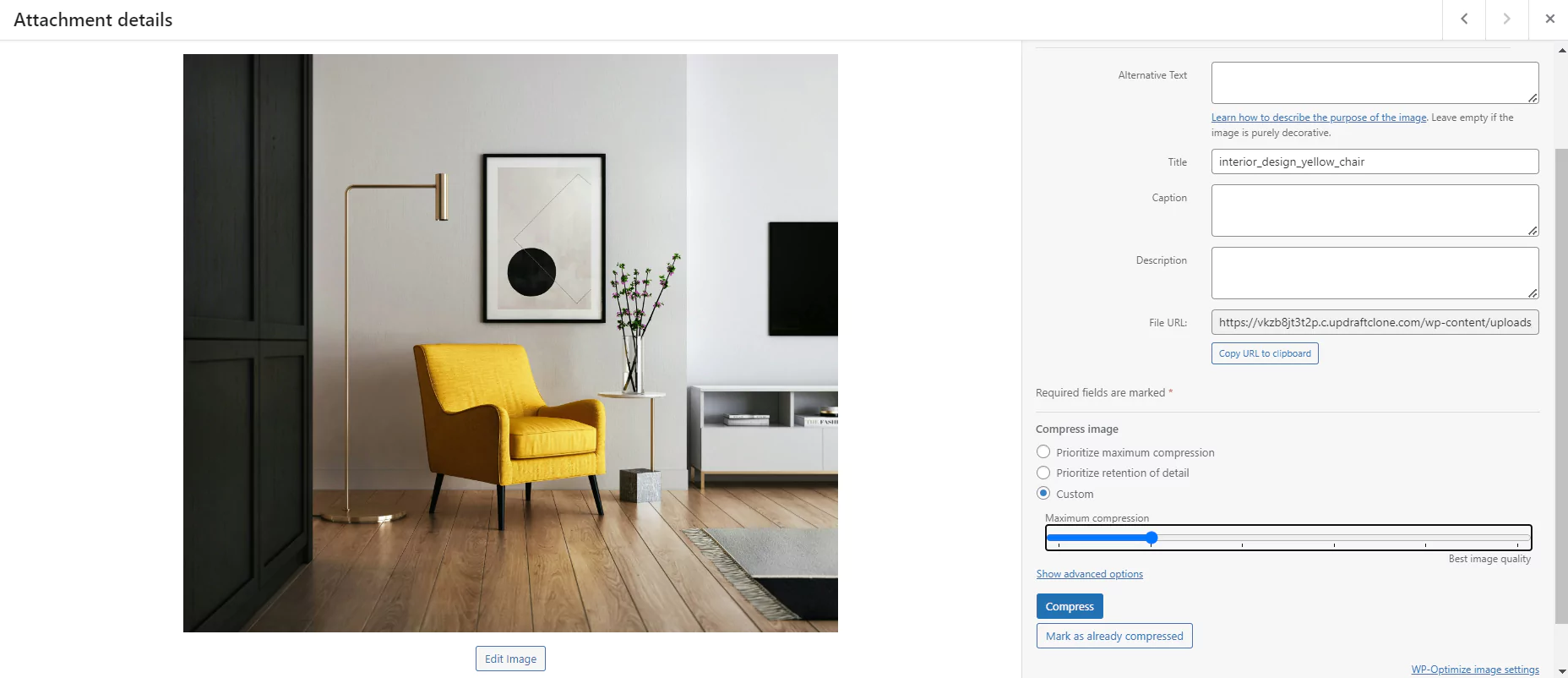
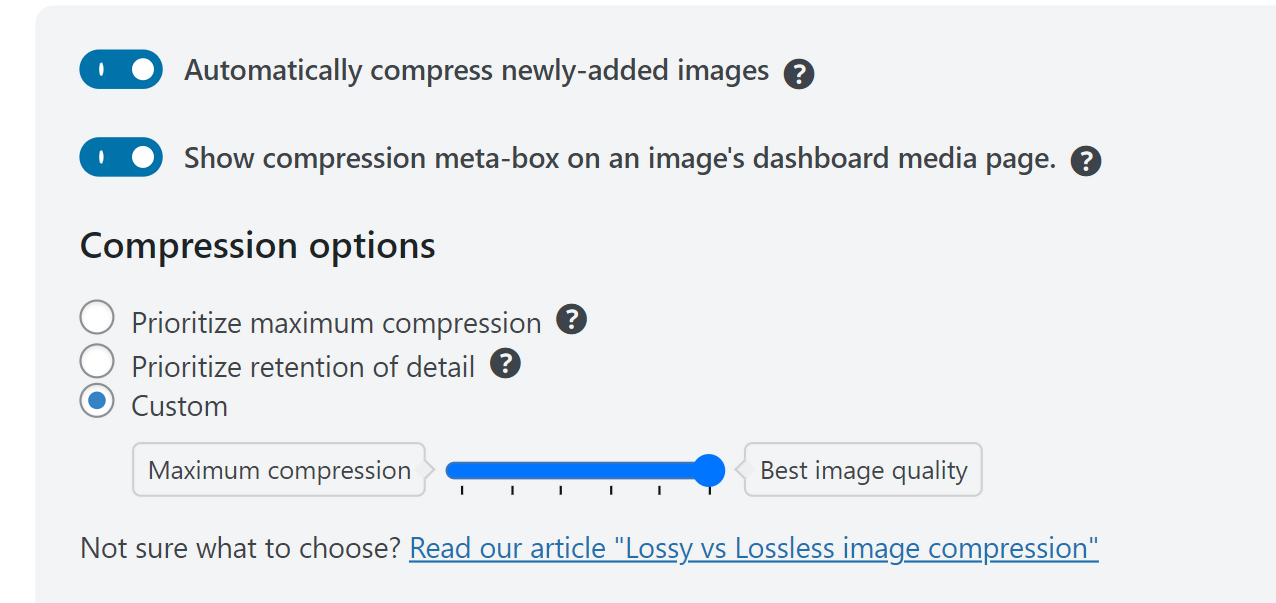
หากคุณเลือก WP-Optimize คุณสามารถปรับแต่งรูปภาพใหม่ได้โดยตรงจากไลบรารีรูปภาพเมื่อติดตั้งปลั๊กอินแล้ว

เลือกระหว่างการจัดลำดับความสำคัญของ 'การบีบอัดสูงสุด' หรือ 'การรักษารายละเอียด' หรือใช้แถบเลื่อนเพื่อเลือกที่ใดที่หนึ่งระหว่างนั้น
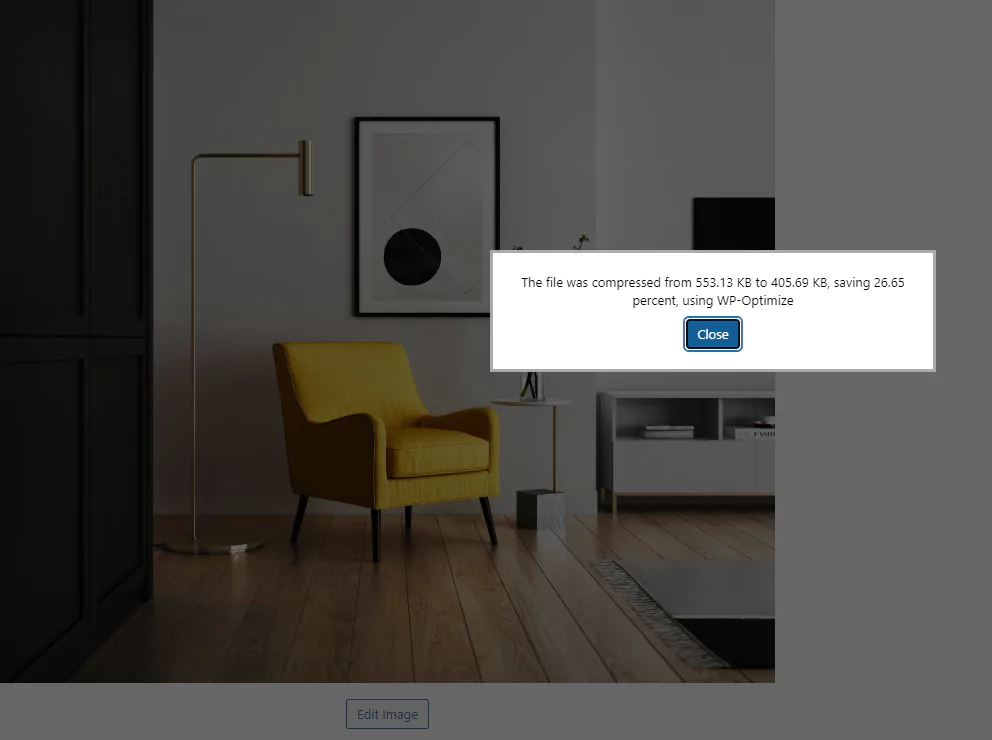
เลือก 'บีบอัด'
ข้อความจะปรากฏขึ้นเพื่อแจ้งให้คุณทราบว่าคุณประหยัดพื้นที่ได้มากเพียงใดโดยการปรับรูปภาพให้เหมาะสม:

ปรับภาพใหม่ให้เหมาะสมโดยอัตโนมัติ
คุณยังสามารถบอกให้ WP-Optimize ปรับรูปภาพที่เพิ่มใหม่ให้เหมาะสมโดยอัตโนมัติ และตั้งค่าตัวเลือกการบีบอัดที่คุณต้องการภายใต้ WP-Optimize > รูปภาพ > บีบอัดรูปภาพ

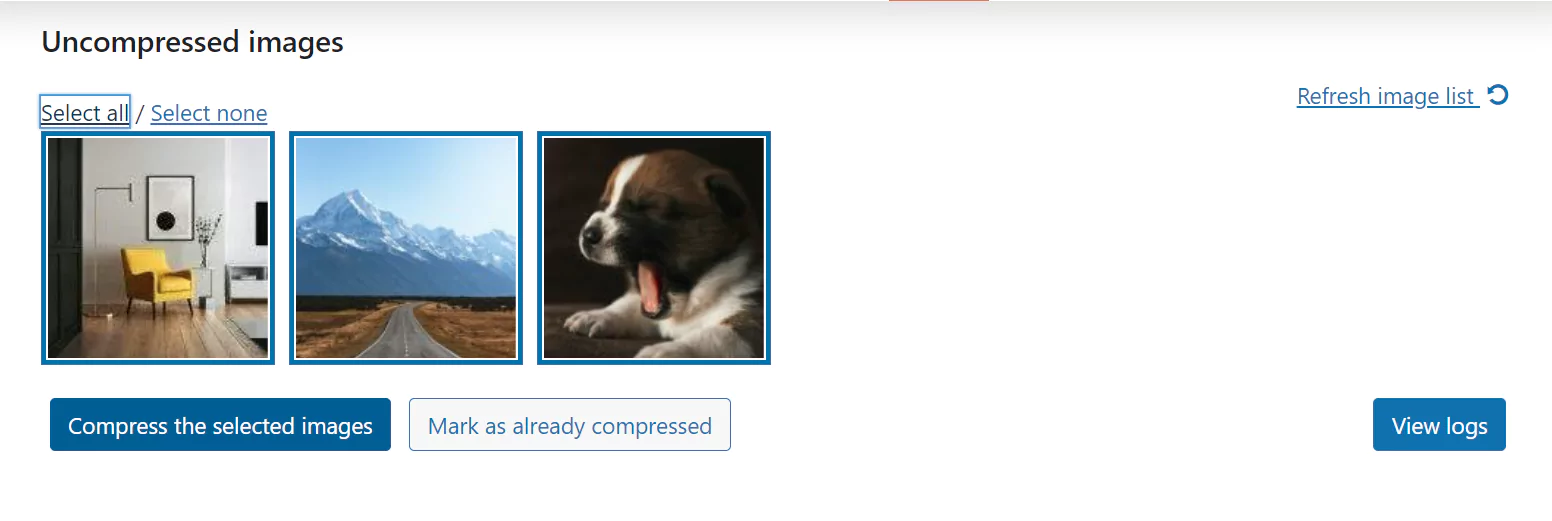
ปรับภาพให้เหมาะสมเป็นกลุ่ม
คุณสามารถใช้ WP-Optimize เพื่อดูภาพที่ไม่มีการบีบอัดทุกภาพบนไซต์ของคุณ เลือกบางส่วนหรือทั้งหมด จากนั้นเลือก "บีบอัดรูปภาพที่เลือก"

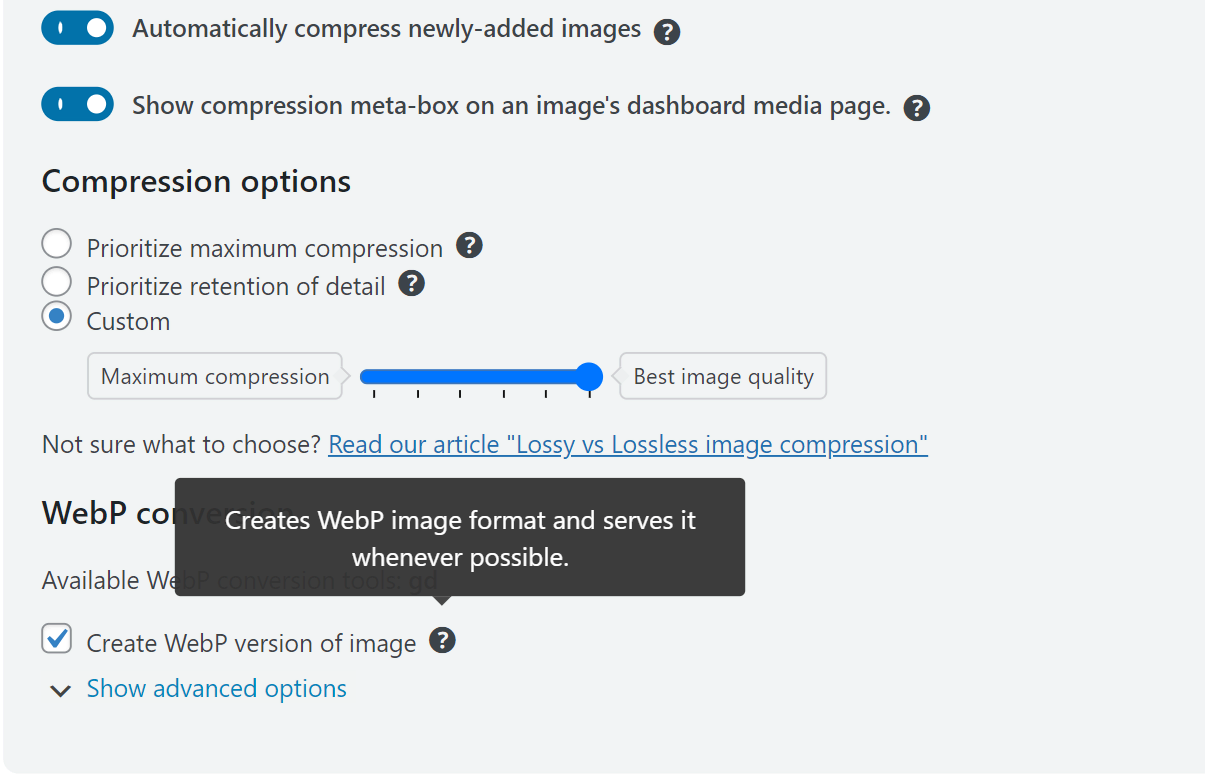
การแปลงรูปภาพเป็น WebP
ตามที่กล่าวไว้ก่อนหน้านี้ รูปภาพ WebP มีขนาดเล็กกว่า 26% เมื่อเทียบกับ PNG และเล็กกว่ารูปภาพ JPEG ที่เทียบเคียงได้ 25-34% โดยให้คุณภาพเอาต์พุตใกล้เคียงกัน
หากคุณทำเครื่องหมายที่ช่อง 'สร้างรูปภาพเวอร์ชัน WebP' WP-Optimize จะสร้างรูปแบบรูปภาพ WebP ซึ่งเป็นส่วนหนึ่งของกระบวนการบีบอัดสำหรับขนาดไฟล์ที่เล็กลง

การเก็บรักษาข้อมูล EXIF
ข้อมูล EXIF ประกอบด้วยข้อมูลเกี่ยวกับภาพถ่ายที่ถ่ายโดยกล้องดิจิตอลและอุปกรณ์ รวมถึงรายละเอียดต่างๆ เช่น เวลาและสถานที่ถ่ายภาพ ตลอดจนรายละเอียดทางเทคนิคอื่นๆ คุณสามารถเก็บข้อมูล EXIF ไว้ภายใต้ 'ตัวเลือกขั้นสูง' หรือไม่ทำเครื่องหมายในช่องเพื่อลบออก
สำหรับคุณสมบัติการปรับแต่งรูปภาพเพิ่มเติม เช่น ความสามารถในการระบุรูปภาพที่ถูกละเลย (ไม่ได้ใช้) บนไซต์ WordPress ของคุณ หรือสำหรับคุณสมบัติเช่น Lazy Loading ให้พิจารณาติดตั้ง WP-Optimize Premium
สรุป/สรุป
การปรับภาพให้เหมาะสมหมายถึงการลดขนาดภาพโดยยังคงรักษาคุณภาพไว้เพียงพอเพื่อให้ภาพยังคงมีประโยชน์
ไม่จำเป็นต้องปรับขนาดรูปภาพให้มีขนาดที่ต้องการเนื่องจาก WordPress จะดำเนินการนี้ให้คุณ เราคิดว่าคำตอบของ 'วิธีเพิ่มประสิทธิภาพรูปภาพใน WordPress' อยู่ที่การบีบอัดรูปภาพและการแปลงรูปแบบรูปภาพ เช่น JPEG และ PNG เป็น WebP เครื่องมือแบบสแตนด์อโลนเช่น TinyPNG สามารถทำสิ่งนี้ให้คุณได้ แต่การใช้ปลั๊กอิน WordPress เช่น WP-Optimize จะมีประสิทธิภาพมากกว่า
วิธีเพิ่มประสิทธิภาพรูปภาพสำหรับ WordPress – คำถามที่พบบ่อย (FAQ)
ฉันจะปรับภาพให้เหมาะสมสำหรับเว็บไซต์โดยไม่สูญเสียคุณภาพได้อย่างไร
เลือกปลั๊กอิน WordPress ที่ให้คุณเลือกระหว่างการบีบอัดสูงสุดและคุณภาพสูงสุด (หรือที่อื่นระหว่างนั้น)
WordPress ปรับภาพให้เหมาะสมโดยอัตโนมัติหรือไม่?
ไม่เชิง. WordPress จะสร้างเวอร์ชันใหม่สามเวอร์ชันของรูปภาพที่อัปโหลดทุกขนาดโดยอัตโนมัติ (ภาพขนาดย่อ ขนาดกลาง และขนาดใหญ่) แต่จะไม่ปรับให้เหมาะสม (บีบอัด) รูปภาพสำหรับคุณหรือช่วยคุณลดขนาดไฟล์
ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุดสำหรับ WordPress คืออะไร?
WP-Optimize เป็นปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่ได้รับคะแนนสูงสุดและเป็นที่นิยมมากที่สุดในไดเร็กทอรีปลั๊กอิน WordPress
ฉันสามารถเพิ่มประสิทธิภาพรูปภาพของฉันสำหรับ WordPress โดยไม่ต้องใช้ปลั๊กอินได้หรือไม่?
ใช่. ลองใช้เครื่องมือ เช่น TinyPNG หรือ Squoosh
คุณจะปรับภาพที่อัพโหลดไปยัง WordPress ให้เหมาะสมได้อย่างไร?
ปลั๊กอิน WordPress เป็นวิธีที่ดีที่สุดในการ ปรับภาพที่มีอยู่ในไลบรารีสื่อของคุณให้เหมาะสม ที่สุด
